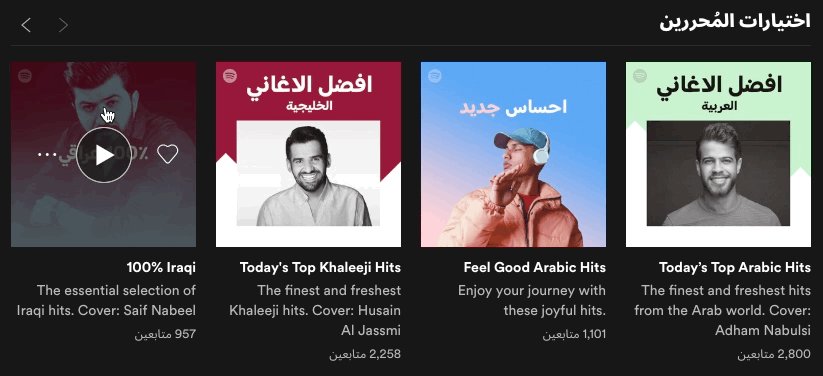
Il semble y avoir un problème avec le titre? C'est l'un des problèmes rencontrés par les développeurs Web lors de l'ajout de la prise en charge de langues telles que l'arabe. Dans cet article, nous parlerons des problèmes que nous avons rencontrés et des solutions que nous avons trouvées pour prendre en charge la langue arabe dans le client de bureau Spotify et le lecteur Web.
La localisation de Spotify est importante. Notre mission est de "libérer le potentiel de la créativité humaine, en offrant à des millions de musiciens la possibilité de gagner leur vie grâce à leur art, et des milliards de fans peuvent en profiter et s'en inspirer". Pour réaliser cette mission, il est important que les utilisateurs de différents pays puissent communiquer efficacement dans leurs langues. Nous avons récemment lancé Spotify dans les régions d'Afrique du Nord et d'Asie occidentale. L'arabe est l'une des langues de ces régions. Contrairement à l'anglais, l'arabe se lit de droite à gauche. Cela affecte les sites Web qui souhaitent prendre en charge l'arabe.
Table des matières
Dans l'article, nous utiliserons les abréviations suivantes:
LTR (de gauche à droite): texte lu de gauche à droite, tel que l'anglais ou l'espagnol.
RTL (de droite à gauche): texte lu de droite à gauche, tel que l'arabe.
Disposition de l'image miroir
En arabe, non seulement le texte est réparti de droite à gauche, mais également la mise en page entière. Par exemple, retournez les images qui indiquent la direction. Nous avons rencontré plusieurs exceptions, dont nous discuterons ci-dessous dans la section des icônes.
Fonctionnement de l'attribut dir
La direction du texte de l'élément vers le navigateur est indiquée par l'attribut
dir . Pour définir la direction globale d'une page, vous devez définir l'attribut
dir pour la page entière.
Valeurs d'attribut:
- ltr - utilisé pour écrire de gauche à droite (par exemple, anglais, suédois). Il s'agit de la valeur par défaut.
- rtl - utilisé pour écrire de droite à gauche (par exemple, arabe, hébreu, persan).
- auto - utilisé pour le contenu dynamique. Le navigateur lui-même choisit la direction. Pour traiter les éléments et déterminer la direction, l' algorithme bidirectionnel Unicode est utilisé . Pour plus d'informations, voir «Anglais au format RTL» .
CSS
CSS Flexbox et CSS Grid regardent l'attribut
dir pour déterminer la direction de l'élément. Par exemple,
flex-start bascule automatiquement sur RTL lorsque l'attribut
dir est défini sur
"rtl" .
Mais l'attribut
dir utilisant flexbox ou grid peut ne pas être suffisant pour refléter l'intégralité de l'interface utilisateur sur RTL. Il y a trop de propriétés CSS asymétriques à surveiller lors du développement d'un site Web prenant en charge à la fois LTR et RTL. Par exemple,
margin-left: 20px et
text-align: right dans RTL changeront et deviendront
margin-right: 20px et
text-align: left .
Il existe de nombreux outils pour automatiser ce travail. Nous avons choisi
PostCSS-RTL , qui génère des règles RTL avec des propriétés «inversées» pendant la phase de construction.
.foo { margin-left: 15px; text-align: right; color: rebeccapurple; }
Entrée CSS [dir] .foo { color: rebeccapurple; } [dir="ltr"] .foo { margin-left: 15px; text-align: right; } [dir="rtl"] .foo { margin-right: 15px; text-align: left; }
Sortie CSSIcônes
Les icônes et les éléments qui ont une direction ou qui sont liés à la progression doivent être convertis en RTL. Par exemple, les boutons de navigation arrière et avant doivent être échangés.
Bouton Retour dans LTRBouton Retour en RTL (le texte anglais est utilisé à la place de l'arabe)Toutes les animations directionnelles doivent également être inversées. Par exemple, les carrousels doivent glisser dans l'autre sens.

Exceptions
Au départ, nous supposions que tout se refléterait. Mais assez rapidement, il y a eu quelques exceptions. Par exemple, les boutons de lecture multimédia et la barre de progression ne nécessitent pas de mise en miroir, car ils concernent la direction de la bande en cours de lecture. Les utilisateurs arabophones s'attendent à ce que les commandes de lecture et la barre de progression soient identiques à celles du LTR.
Indicateur de lecture dans LTRAnglais au format RTL
Souvent, les textes LTR et RTL sont mélangés sur la même page. Spotify compte plus de 40 millions de chansons de musiciens du monde entier et plus de 3 milliards de listes de lecture. Le contenu est présenté dans de nombreuses langues pour les utilisateurs du monde entier. Par conséquent, les clients Spotify mélangent souvent le contenu LTR et RTL.
(Bonjour (Monde: le problème de la ponctuation et des parenthèses
L'un des premiers problèmes que nous avons rencontrés ressemblait à ceci:
Problème de parenthèseCela se produit car le navigateur définit la direction de base du texte en fonction de la valeur de l'attribut
dir de notre élément. Marques de ponctuation telles que
( ) . ! ( ) . ! et le reste n'est pas décrit par la direction en Unicode. Ils héritent de la direction de base du texte.
L'algorithme bidirectionnel bidirectionnel Unicode examine chaque caractère dans une chaîne de droite à gauche. Par exemple, prenez la ligne
"Hello (World)" sur la page.
En savoir plus sur le fonctionnement de l'algorithme bidirectionnel Unicode
ici .
Par conséquent, nous obtenons la chaîne
"(Hello (World" . Nous avons résolu ce problème en spécifiant la valeur
auto de l'attribut
dir dans tout le contenu dynamique, par exemple, dans les noms des artistes, les noms d'album et de chanson. Cela isole le contenu et définit la direction de base en fonction du premier un caractère de direction fortement tapé. Dans ce cas, les caractères non dirigés hériteront toujours de la direction des caractères environnants, pas de la page. Par conséquent, vous obtiendrez la chaîne
"Hello (World)" .
"Hello (World)" Pour garantir un alignement correct, utilisez l'attribut uniquement pour les e intégrés éléments en ligne, sinon vous devez ajouter la propriété
text-align aux éléments.
... ello World: problème de troncature
Le contenu mixte est également un problème si vous souhaitez ajouter une troncature qui ne correspond pas à l'élément.
LTR UI: texte arabe tronqué du mauvais côtéRTL UI: texte anglais tronqué du mauvais côtéLa troncature se produit du mauvais côté, car le navigateur définit la direction du texte à partir de l'attribut
dir . Le problème est résolu en définissant l'attribut
"auto" pour un élément avec du texte tronqué.
LTR UI: texte arabe tronqué sur le côté droitRTL UI: texte anglais tronqué sur le côté droitLettre arabe
Lors du développement d'une interface utilisateur multilingue, il est important de s'assurer que l'interface fonctionne correctement pour tous les alphabets. Voici, en bref, ce que vous devez vérifier lors de l'ajout de l'arabe.
Intersymbole
L'écriture arabe est une ligature. La plupart, sinon la totalité, des caractères d'un mot sont liés les uns aux autres. Pour cette raison, l'espacement intersymbole ne doit pas être utilisé en arabe. Il brise les symboles, brisant la ligature naturelle.
Taille de police
En règle générale, les caractères arabes ont des glyphes plus complexes que les caractères anglais. Il y a plus de lignes et de nuances qui devraient s'insérer dans le même espace. Pour cette raison, les lettres arabes avec la même taille de police sont moins lisibles que l'anglais. Les personnages sont trop petits. Nous avons décidé d'augmenter la taille de police minimale en arabe de 11 à 12 pixels. Nous avons également veillé à ce que la police ne complique pas les glyphes arabes. Un bon choix serait
Google Noto , qui est plus lisible que Arial, la police de sauvegarde par défaut pour l'arabe dans le navigateur.
Recadrage vertical
Certaines lettres arabes sont supérieures à l'anglais. Cela peut entraîner la troncature verticale des caractères. Pour l'arabe, vous devrez peut-être augmenter l'espacement des lignes (hauteur de ligne).
Recadrage verticalLettres majuscules
Il n'y a pas de majuscules en arabe, il est donc inutile de mettre en évidence quelque chose en majuscules sur la page.
Virgules arabes
De nombreuses langues utilisent ,, comme virgule. En arabe, un autre délimiteur:
، .
Le code
array.join(', ') souvent
array.join(', ') rencontré dans notre code. Pour prendre en charge différents délimiteurs, selon les paramètres de langue de l'utilisateur, nous avons ajouté la méthode
getSeparator() .
Chiffres arabes
En arabe, deux systèmes numériques
- Chiffres arabes occidentaux: 0 1 2 3 4 5 6 7 8 9
- Chiffres arabes orientaux: ٩ ٣ ٤ ٥ ٦ ٧ ٨ ١ ٢ ٠
Sélectionnez un système et utilisez-le de manière cohérente tout au long de l'application. Nous avons choisi les chiffres arabes occidentaux.
Couleur de texte transparente
Les glyphes en arabe peuvent se chevaucher. La couleur transparente du texte ne fonctionne pas, car les parties qui se chevauchent n'obtiennent pas la transparence attendue. La solution est une couleur et une opacité complètement opaques pour l'élément de texte.
Problème de transparenceNormes de qualité
Voici quelques-unes des mesures que nous avons prises pour mettre à jour la langue arabe:
- Sessions de test en équipe
- Test bêta avec du personnel arabophone
- Testez l'interface utilisateur et les traductions par des agences externes.
Pour garantir la qualité de l'interface utilisateur arabe, certains outils étaient nécessaires.
Nous avons décidé de créer un bot GitHub. Il publie des commentaires sur les demandes de pool qui correspondent à des problèmes potentiels. Le commentaire n'impose rien: c'est juste un rappel pour vérifier comment le changement affectera la langue arabe, en référence aux instructions de test. Le bot commente les lignes modifiées correspondant au remplissage, à l'espacement des caractères, aux conversions, etc. Le code CSS est converti par PostCSS-RTL, alors généralement, regardez simplement le changement en arabe et assurez-vous qu'il a l'air bien. Les propriétés CSS peuvent être définies via JS et PostCSS-RTL ne convertit pas JS. Le bot vérifie également les fichiers JS et les commente si les propriétés correspondantes s'y trouvent.
Commentaire de tob-botSources utiles
- Conception de matériaux - bidirectionnalité
- Méthodes d'internationalisation: création HTML et CSS
- Création HTML: écriture de droite à gauche
- Analyse comparative des langues arabe et perse
- API d'internationalisation ECMAScript