Dans un
article précédent, j'ai expliqué comment j'écris des notes mathématiques sur LaTeX dans Vim. Dans cet article, je vais vous montrer comment créer des dessins pour ces résumés à l'aide d'Inkscape, ainsi que parler de votre gestionnaire de raccourcis maison.
Quelques exemples
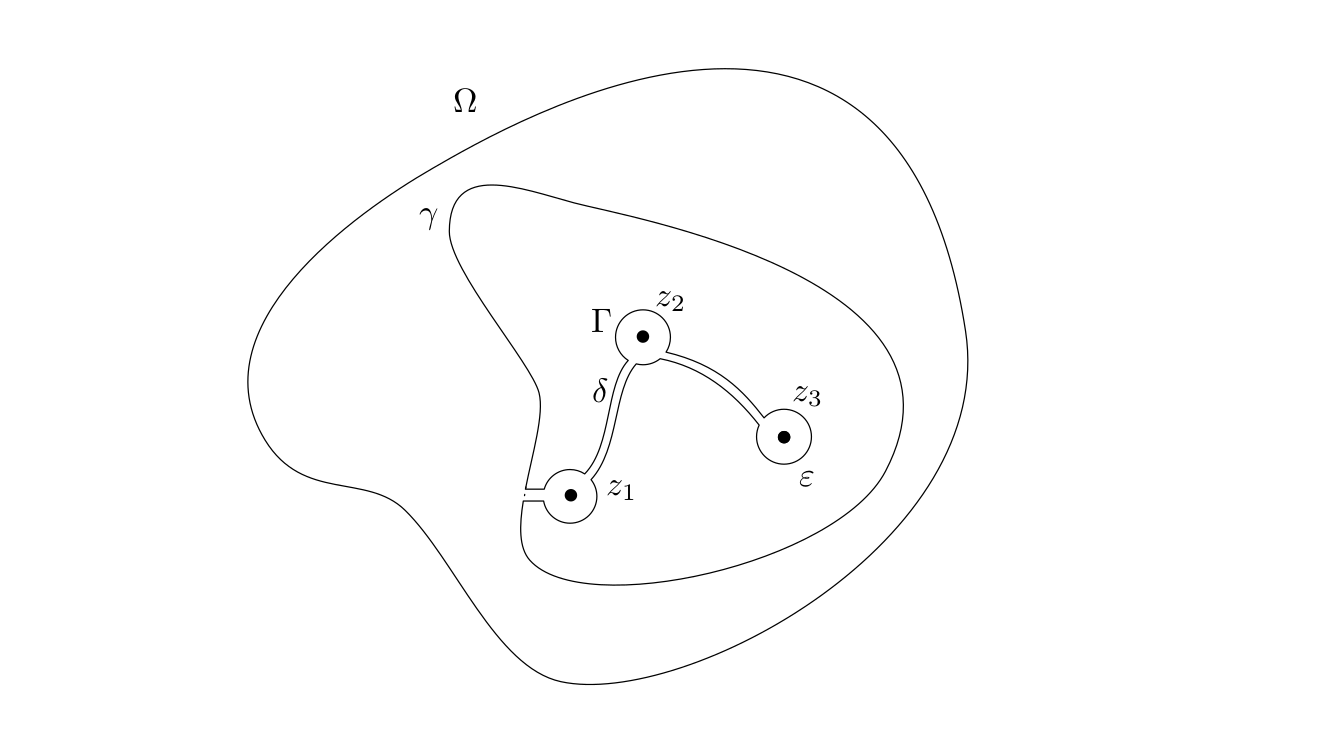
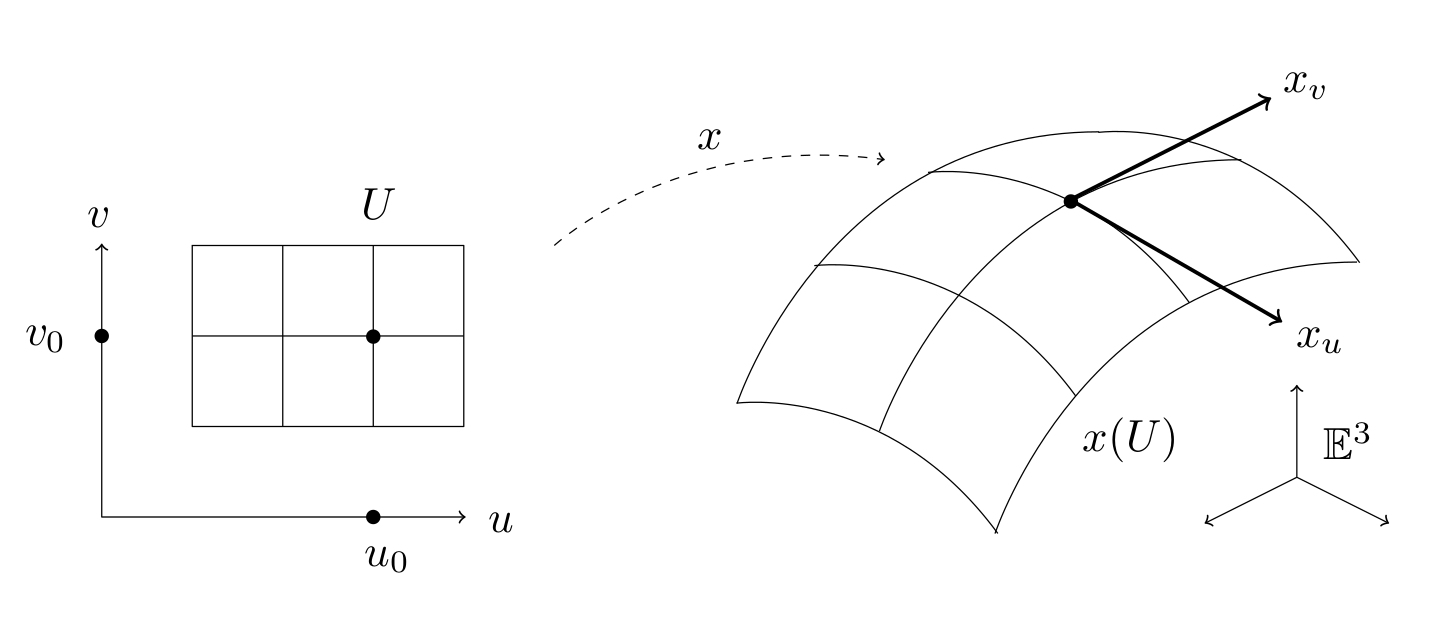
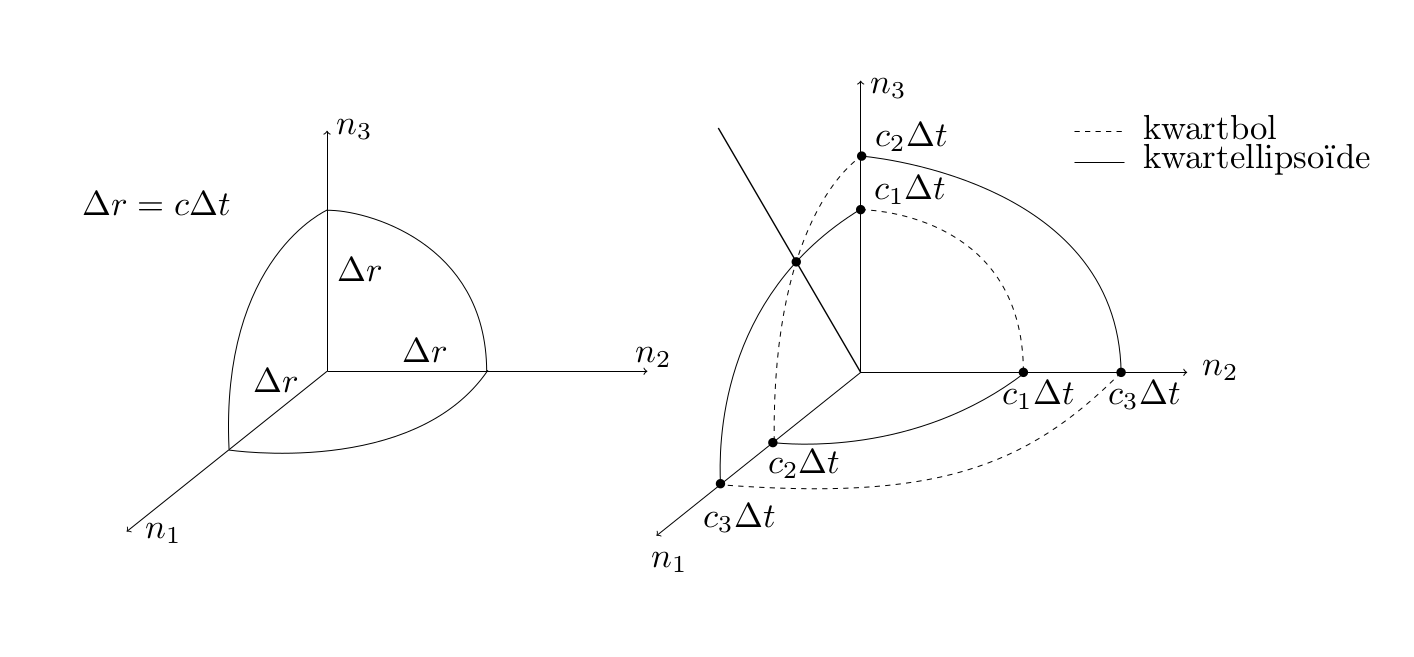
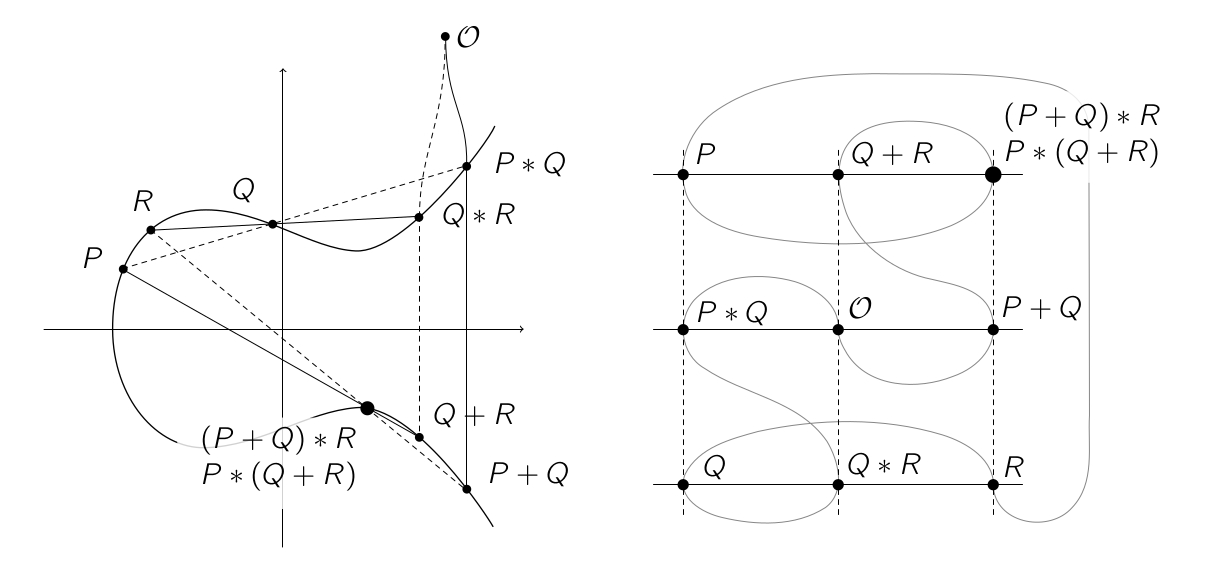
Tout d'abord, permettez-moi de vous montrer quelques exemples de chiffres. Ils sont faits pour l'analyse complexe, la géométrie différentielle, l'électrodynamique et ma thèse de licence sur les courbes elliptiques. Je les ai dessinés lors d'une conférence - sauf, bien sûr, pour ma thèse - en utilisant Inkscape, alors commençons avec ça.





Qu'est-ce que Inkscape?
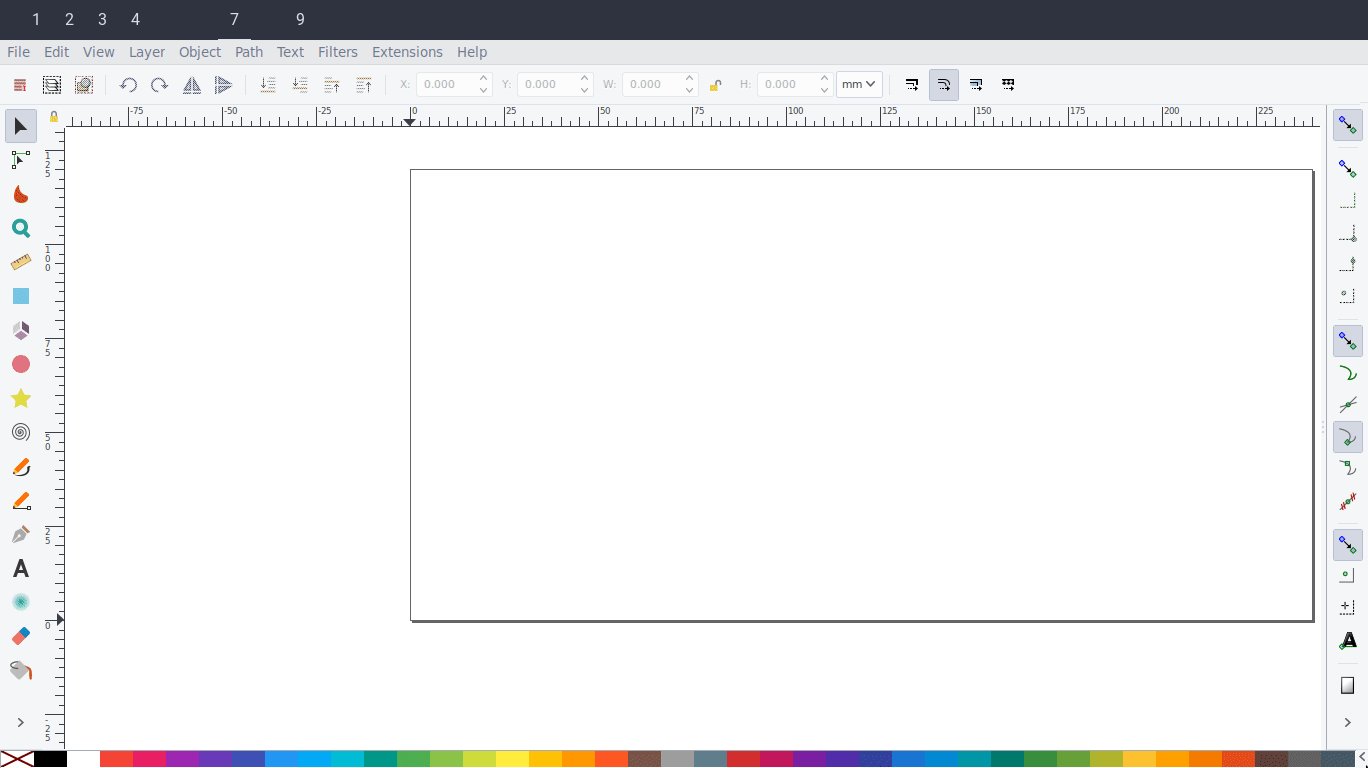
Inkscape est un éditeur de graphiques vectoriels open source disponible pour toutes les principales plates-formes. Il s'agit d'une alternative gratuite, mais peut-être moins fonctionnelle à Adobe Illustrator. Il peut être utilisé pour concevoir des flyers et des logos, comme dans l'image ci-dessous, mais c'est également un outil puissant pour dessiner des formes géométriques.

Pourquoi inkscape?
Les solutions les plus courantes pour ajouter des dessins aux documents LaTeX sont TikZ, PSTricks et Asymptote. Ils ont une chose en commun: ils travaillent tous en équipe, c'est-à-dire que vous écrivez simplement du code qui détermine comment dessiner une figure. Par exemple, le code TikZ:
\begin{tikzpicture} \coordinate (A) at (1, 3); \draw[thick, ->] (0, 0) -- (A); \node[above right] at (A) {$A = (1, 2)$}; \end{tikzpicture}
affiche l'image suivante:

L'avantage de ces packages est que le dessin est très similaire à la programmation: vous pouvez utiliser des variables, effectuer des calculs, utiliser
for boucles, etc. De plus, les dessins s'intègrent bien dans le document, car tout le texte est tapé directement dans LaTeX. Cela signifie qu'il est facile de taper des formules, et si vous décidez plus tard de changer la police du document, toutes les images changeront automatiquement en fonction de la nouvelle police.
Cependant, pour ces avantages, vous devez payer pour le manque de rétroaction visuelle et la faible vitesse. Dessiner des formes complexes est intrinsèquement une tâche graphique et sans interface graphique, cela peut prendre beaucoup de temps. Il n'est pas possible de cliquer et de faire glisser un objet, de dessiner une courbe à la main ou de faire glisser les points de contrôle des courbes de Bézier. Pour cette raison, TikZ est beaucoup plus compliqué et plus lent qu'Inkscape. Bien que j'utilise parfois TikZ pour des dessins complexes, dans la plupart des cas, les avantages d'Inkscape l'emportent de loin sur les avantages de TikZ, surtout si vous êtes sous la pression du temps pendant une conférence.
C'est fini, commençons.
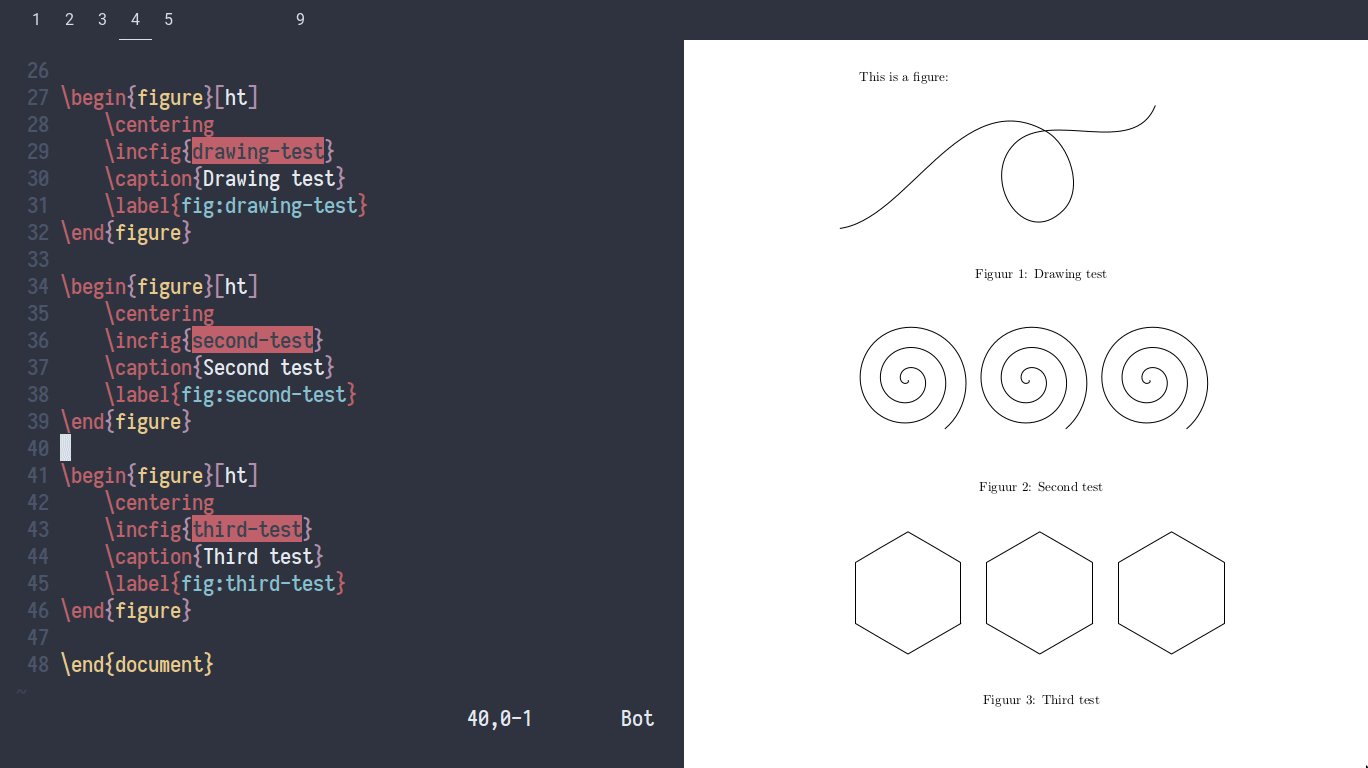
Incorporation de dessins Inkscape dans un document LaTeX
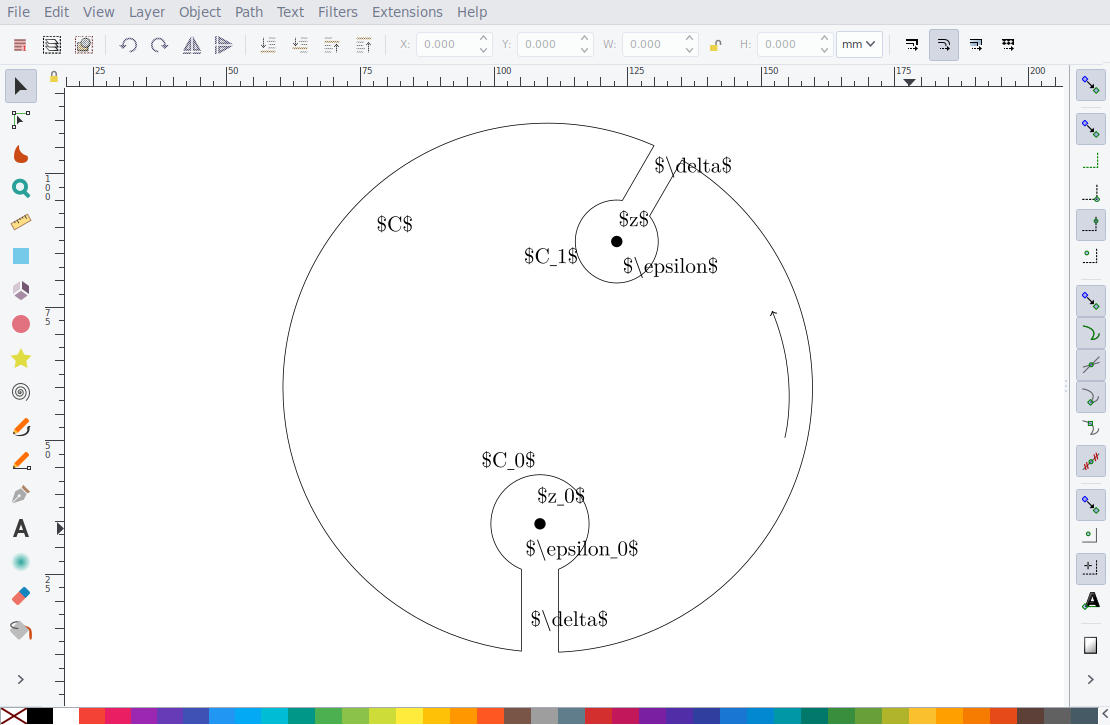
Comme TikZ, Inkscape a la possibilité d'afficher du texte dans un dessin à l'aide de LaTeX. Pour ce faire, l'éditeur exporte les nombres à la fois en pdf et dans le fichier LaTeX. Dans la première image avec un texte séparé et dans le fichier LaTeX - le code nécessaire pour le placement correct du texte. Par exemple, vous travaillez dans Inkscape sur un dessin comme celui-ci:
 Théorème de Riemann
Théorème de RiemannPour inclure cette figure dans un document LaTeX, allez dans le menu
Fichier ›Enregistrer sous , sélectionnez 'pdf' comme extension, puis cliquez sur
Enregistrer , et la boîte de dialogue suivante apparaîtra:
La sélection de 'Omettre le texte en pdf et créer un fichier LaTeX' enregistre le dessin au format pdf + LaTeX. Pour insérer des dessins Inkscape dans un document LaTeX, vous pouvez ajouter le code suivant au préambule:
\usepackage{import} \usepackage{xifthen} \usepackage{pdfpages} \usepackage{transparent} \newcommand{\incfig}[1]{
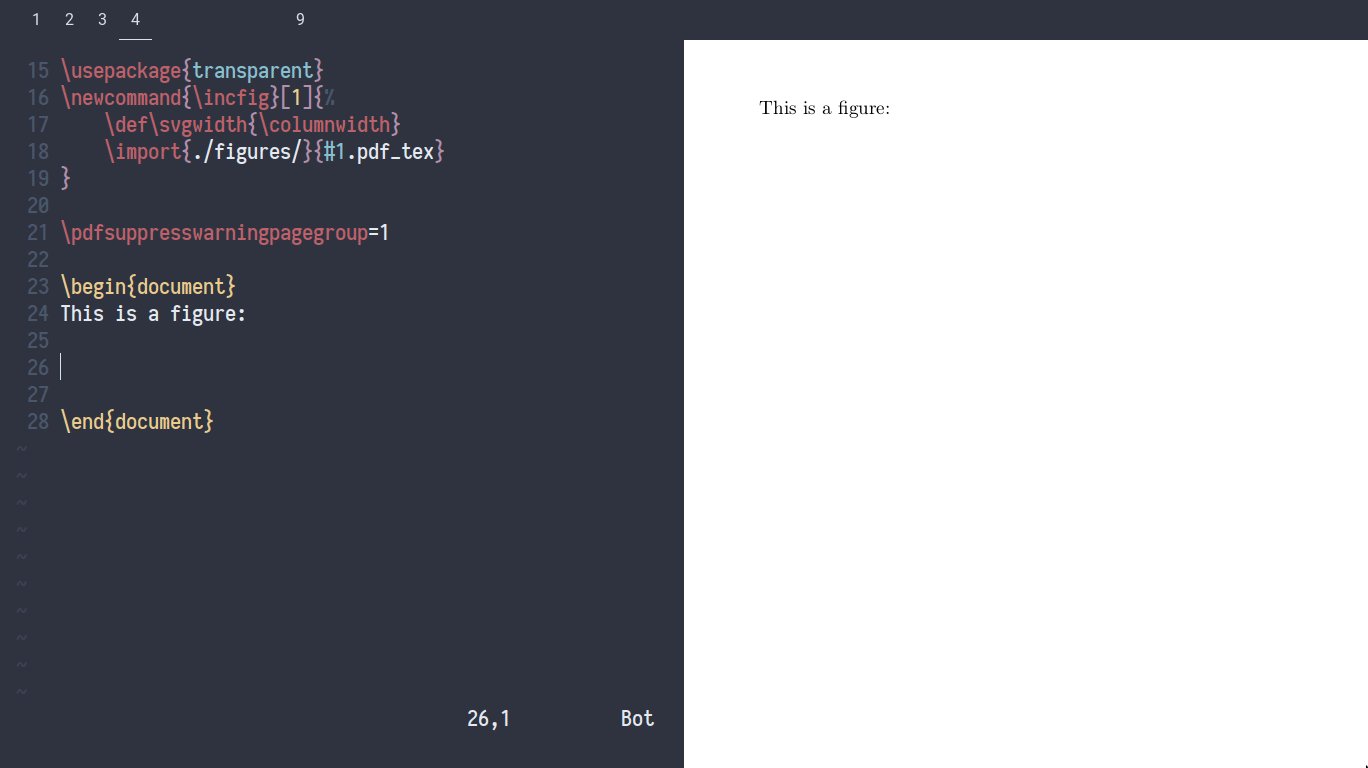
En supposant que la figure se trouve dans le
figures/riemmans-theorem.svg , vous pouvez l'insérer avec un code simple:
\begin{figure}[ht] \centering \incfig{riemmans-theorem} \caption{Riemmans theorem} \label{fig:riemmans-theorem} \end{figure}
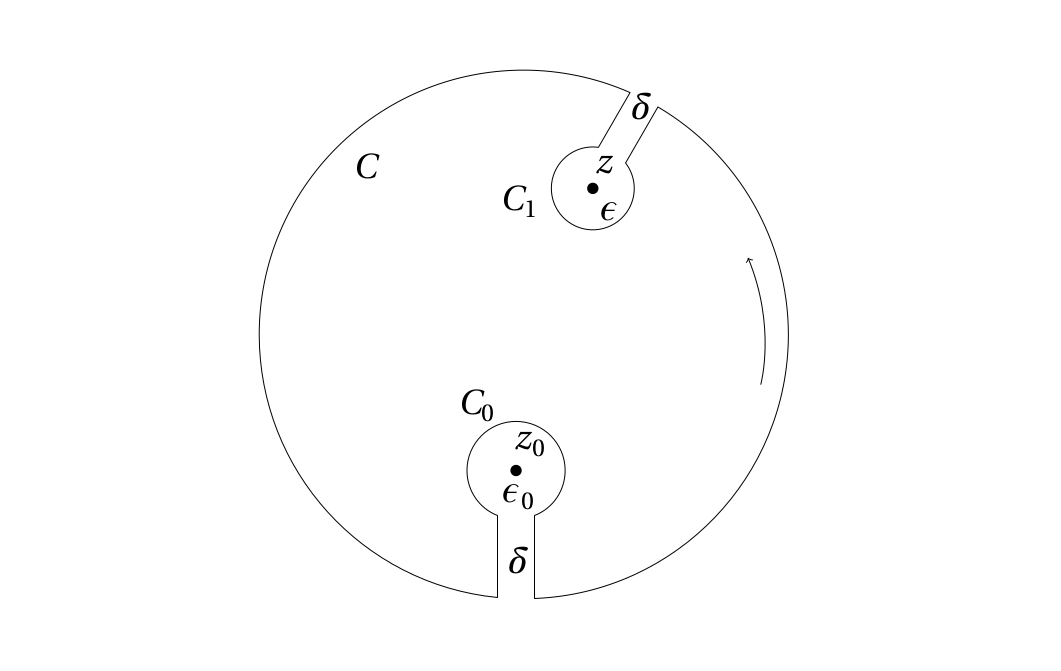
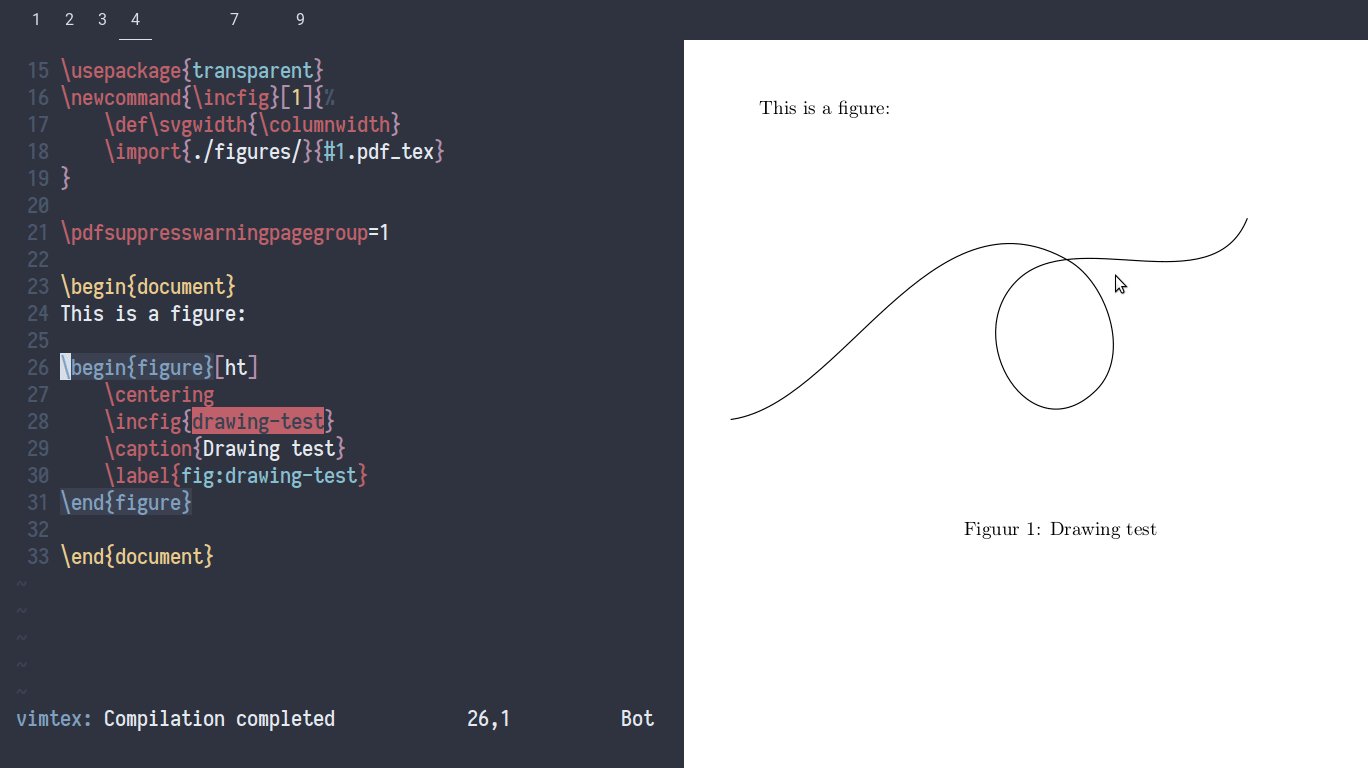
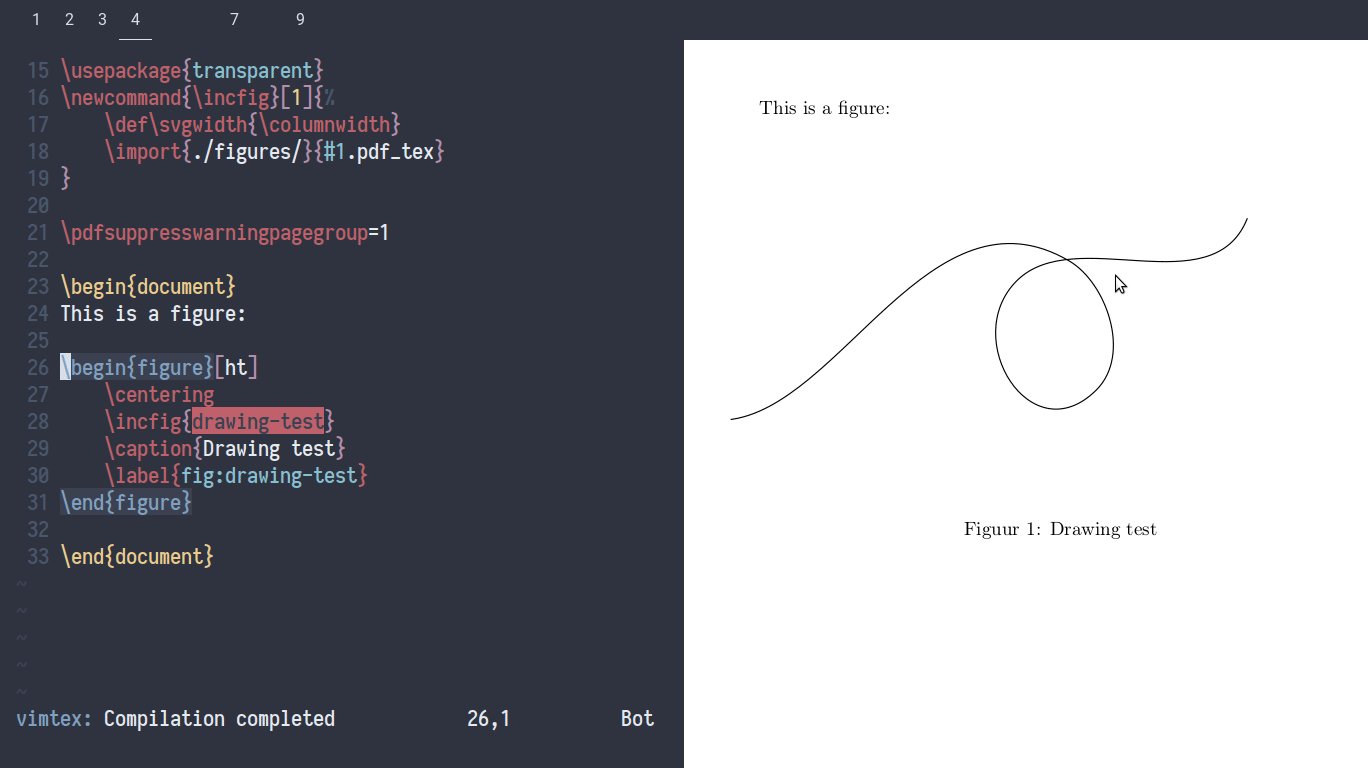
Après avoir compilé le document, vous le verrez:

Comme vous pouvez le voir, le texte est rendu en utilisant LaTeX, ce qui est très joli. Si vous décidez ultérieurement de modifier la police, elle sera mise à jour en conséquence:

Un tel système vous permet de dessiner dans Inkscape, tout en continuant à taper LaTeX.
Créez et insérez rapidement des dessins
Lorsque j'écris un recueil pendant une conférence, je dois ajouter des dessins à la volée sans perturber le flux, c'est-à-dire sans perdre de temps à ouvrir Inkscape, à trouver le bon répertoire, à saisir le code LaTeX pour insérer manuellement la figure, etc. Pour éviter cela, j'ai ajouté quelques raccourcis clavier à Vim pour gérer les dessins. Par exemple, lorsque je tape un titre d'image et que j'appuie
Ctrl+F , ce qui suit se produit:
- Le script trouve le catalogue d'images en fonction de l'emplacement du fichier racine LaTeX.
- Il vérifie ensuite si un dessin du même nom existe. Si c'est le cas, le script ne fait rien.
- Sinon, le modèle de modèle est copié dans le répertoire
/figures .
- La ligne actuelle avec le titre de l'image est remplacée par le code LaTeX pour l'insérer.
- Un nouveau dessin s'ouvre dans Inkscape.
- La surveillance des fichiers est configurée de telle manière que chaque fois que vous enregistrez une image dans un fichier svg en appuyant sur
Ctrl+S elle est également enregistrée au format pdf + LaTeX. Ainsi, la boîte de dialogue d'enregistrement PDF ennuyeuse dont nous avons discuté précédemment n'apparaît plus.
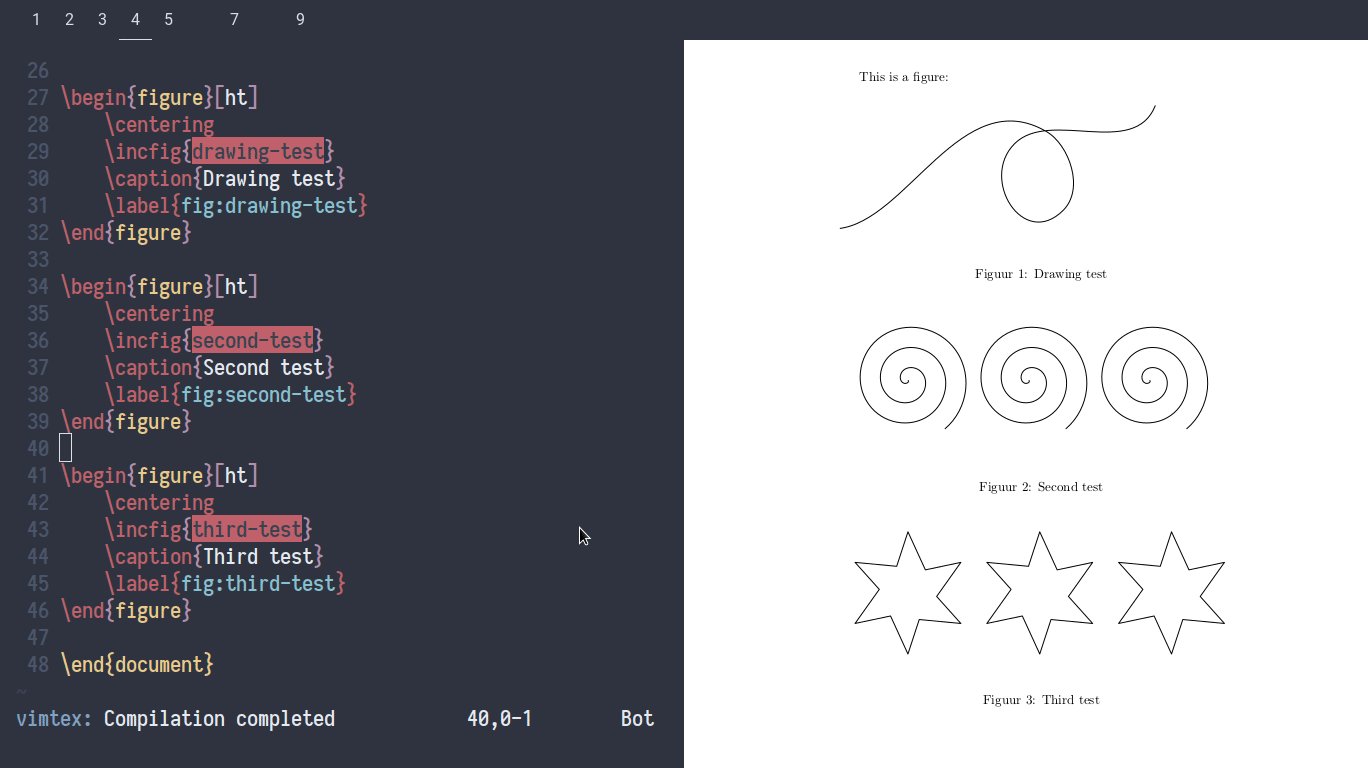
Régime en action:

Lorsque je souhaite modifier une image, j'appuie
Ctrl+F en mode normal. Une boîte de dialogue de sélection s'ouvre qui vous permet de rechercher des modèles dans le document actuel. Une fois sélectionné, il ouvre le dessin dans Inkscape. Lorsque je l'enregistre, le code de collage est copié dans le presse-papiers. Ainsi, je peux le réinsérer si j'ai supprimé la source.

Ces touches de raccourci vous permettent d'ajouter et d'ouvrir des dessins à la volée. Vous n'avez pas besoin de vous rappeler que pour chacun, vous devez spécifier pdf + LaTeX, choisir le bon répertoire ou écrire le code à insérer. L'obstacle à l'ajout d'une nouvelle image est beaucoup plus faible que si vous le faites manuellement. Mon script de gestion d'image est publié
sur Github .
Après avoir compris la gestion, parlons de la façon de dessiner des formes dans Inkscape.
Dessin
Bien que le dessin dans Inkscape soit généralement plus rapide que dans TikZ, il est toujours plus lent que le dessin à la main. Le processus est accéléré avec les raccourcis clavier intégrés d'Inkscape, mais toujours pas assez.
J'ai donc décidé de programmer en Python un gestionnaire de raccourcis maison qui vous permet d'intercepter tous les événements du clavier avant qu'ils n'atteignent Inkscape. J'ai donc un contrôle total sur la façon dont chaque touche est interprétée, ce qui donne une grande flexibilité.
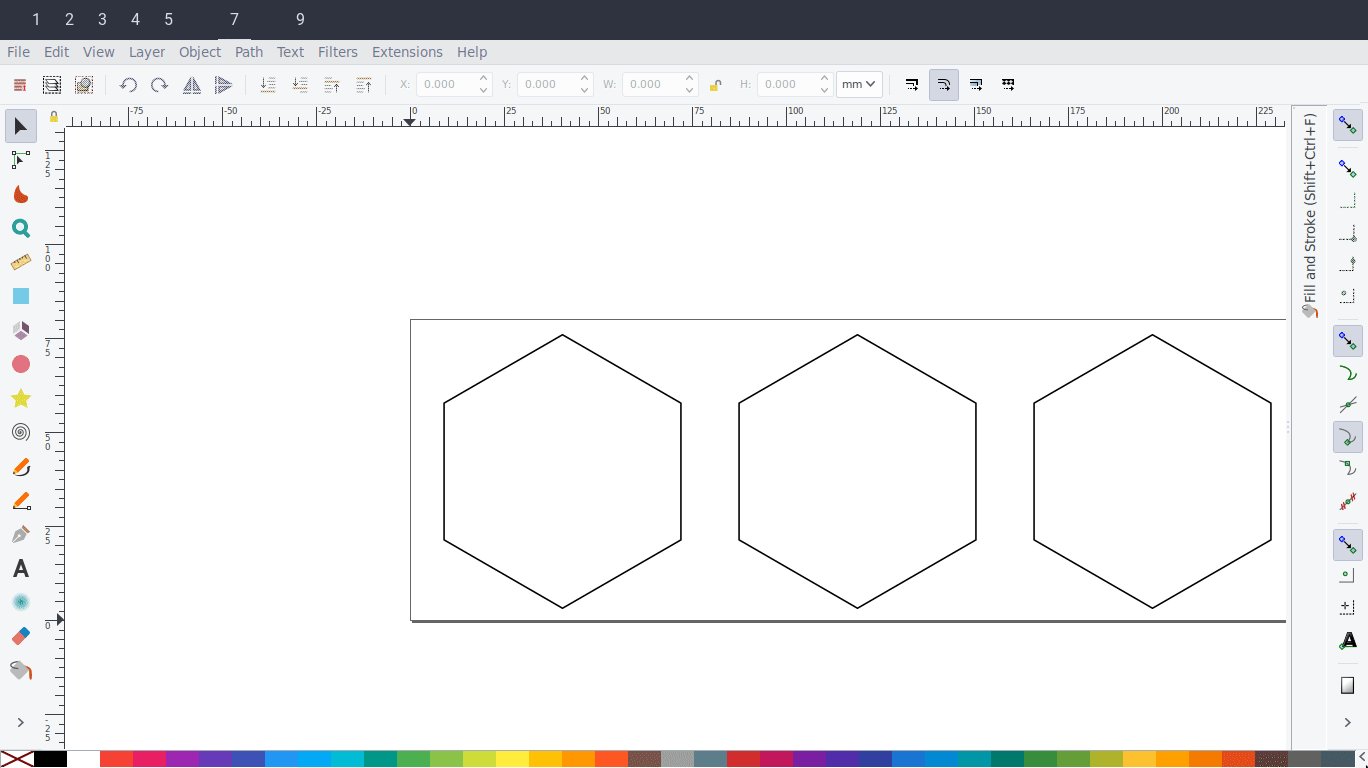
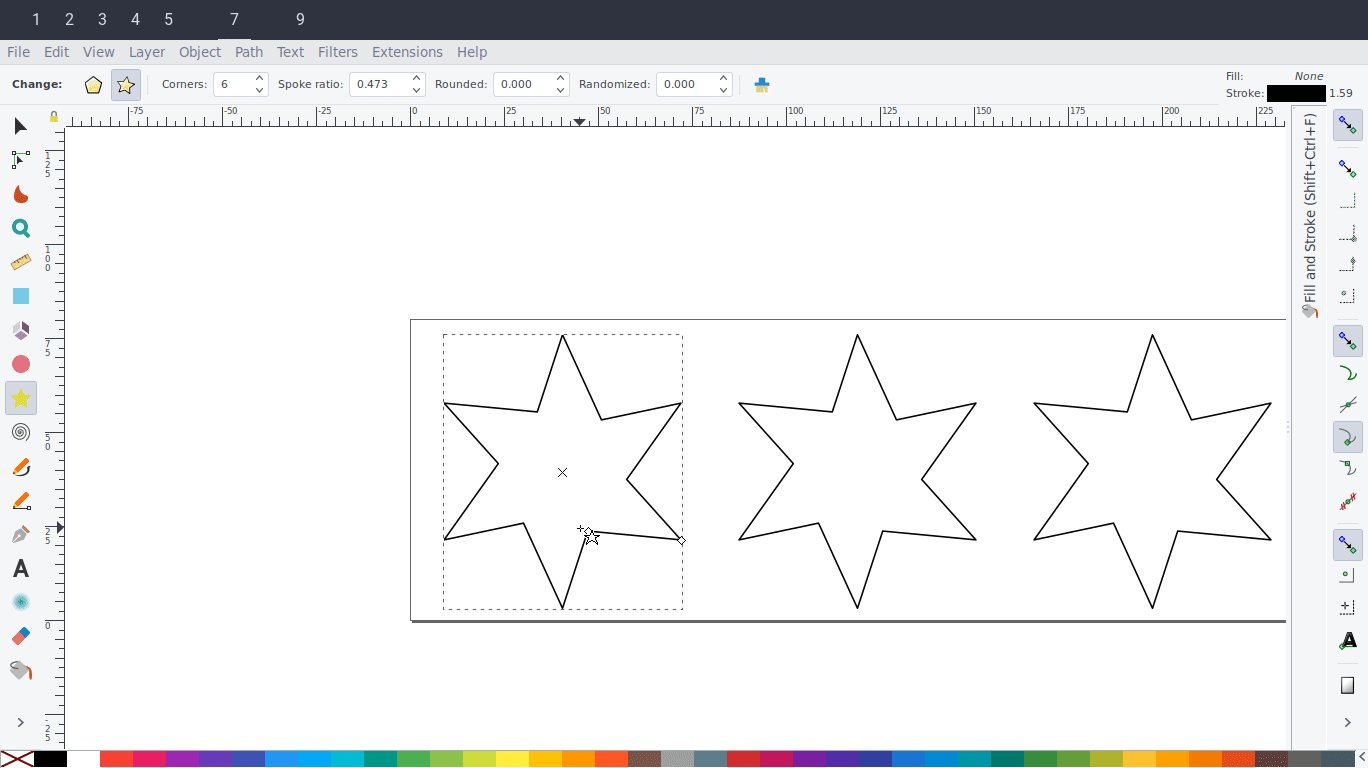
Dessin de formes
Commençons par les raccourcis clavier intégrés d'Inkscape. Par exemple,
r active l'outil de dessin de rectangle,
e dessine des ellipses, etc. Du point de vue de l'implémentation, cela signifie que le gestionnaire de combinaison "jouera" ces événements de clavier, c'est-à-dire les transfèrera simplement à Inkscape.
Cependant, au lieu des raccourcis par défaut
p pour le crayon et
b pour les courbes de Bézier, j'utilise
w et
f , car ils sont un peu plus pratiques pour cliquer avec la main gauche, si avec la souris droite. Dans l'esprit des combinaisons pour gauchers, j'ai également fait correspondre
z pour annuler,
Shift+z pour supprimer et
x pour basculer sur l'alignement, qui est généralement attribué à
% difficile à atteindre.
Combinaisons de touches pour les styles couramment utilisés
Les objets de style sont la deuxième chose la plus courante que je fais dans Inkscape. Les styles de dessin des formes sont assez simples:
- Les formes comme les rectangles et les cercles sont généralement noires, gris clair, blanches ou transparentes, peut-être. avec contour.
- Les lignes (y compris les contours) sont principalement solides, en pointillés ou en pointillés. Ils peuvent être (très) gras ou de largeur normale, et parfois avec une flèche sur un ou les deux côtés.
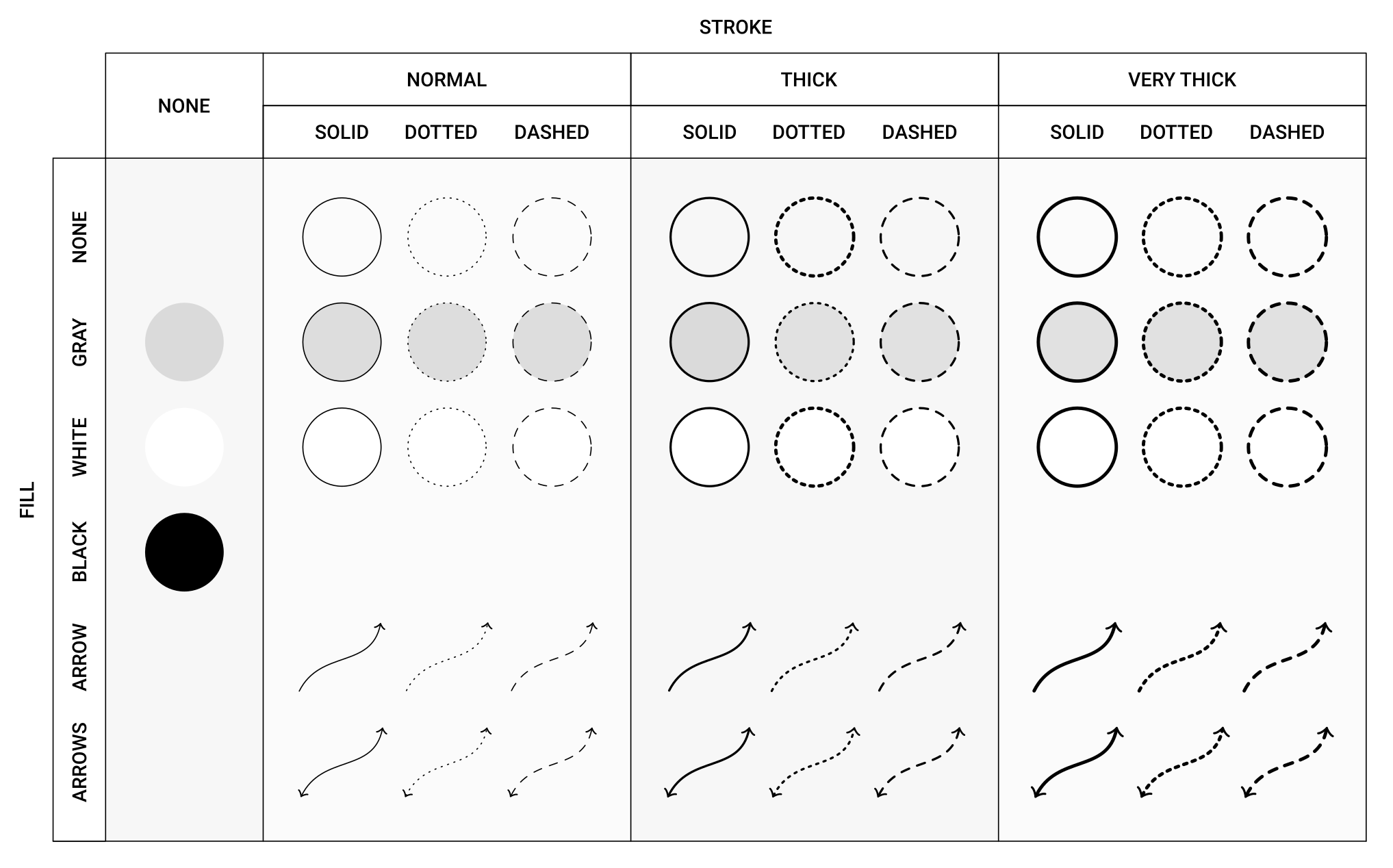
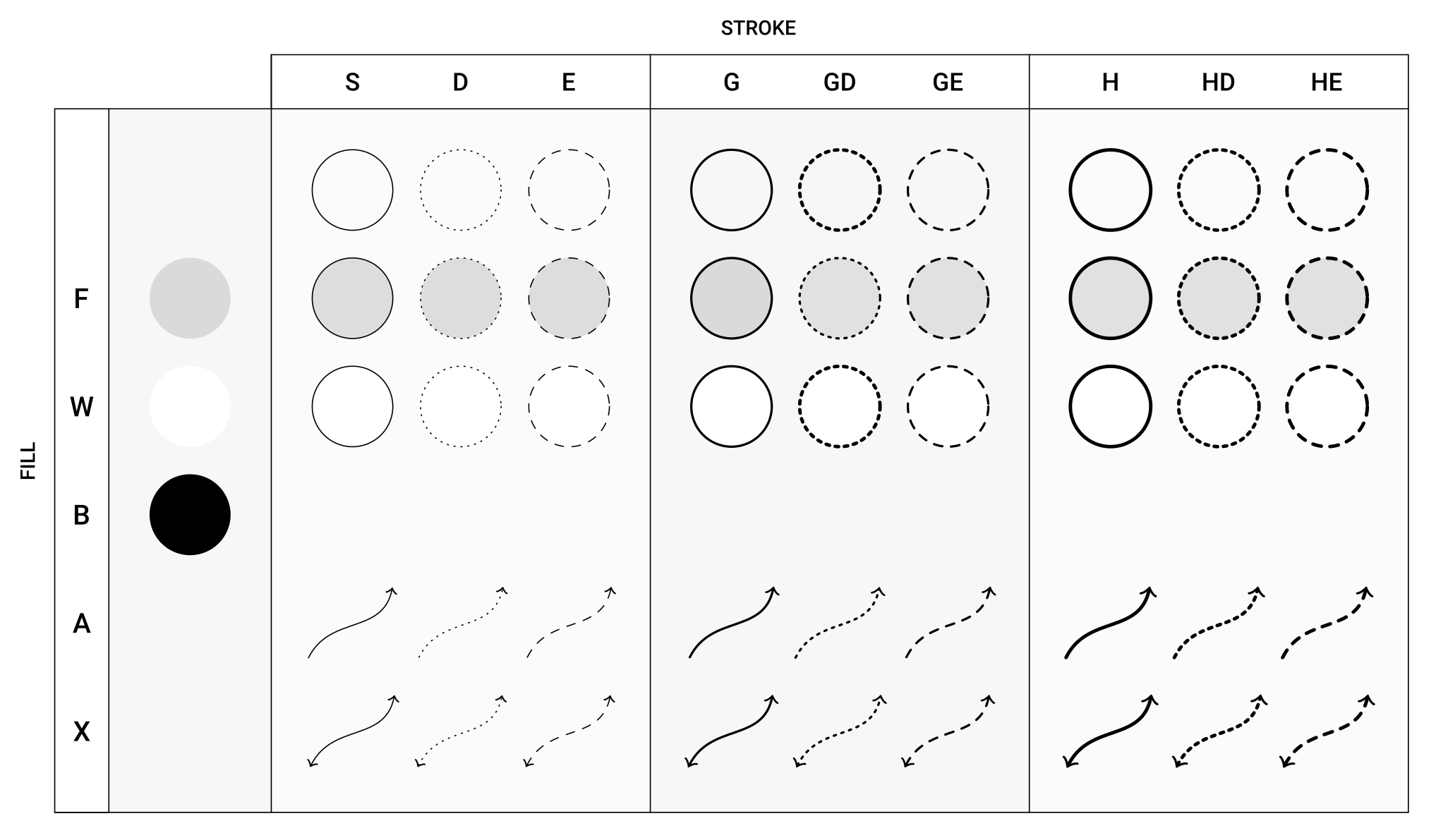
La combinaison de ces options donne le tableau suivant des styles couramment utilisés:

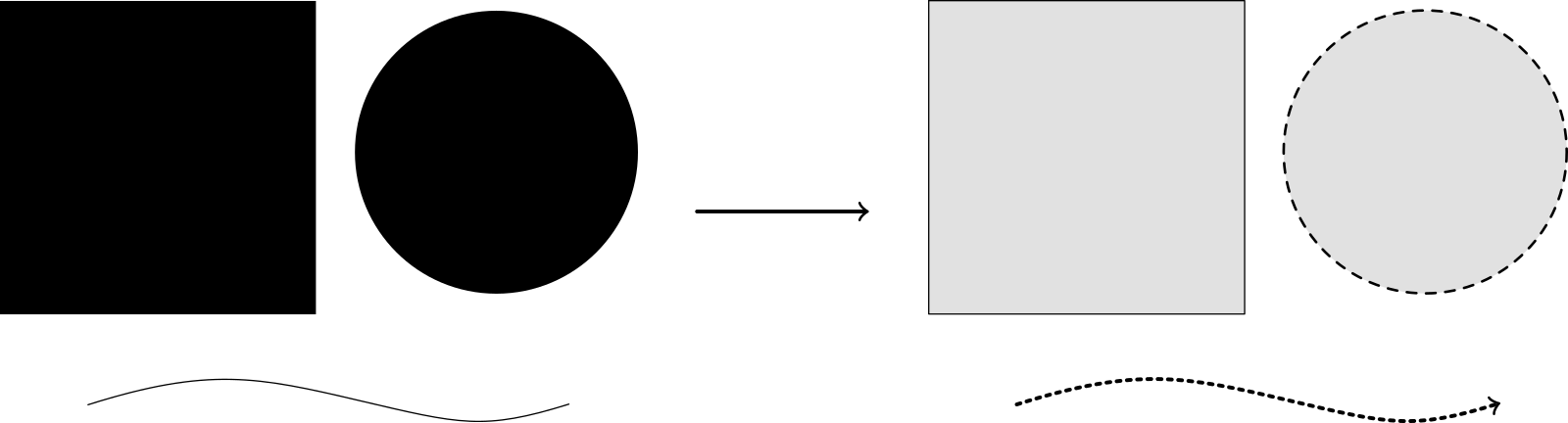
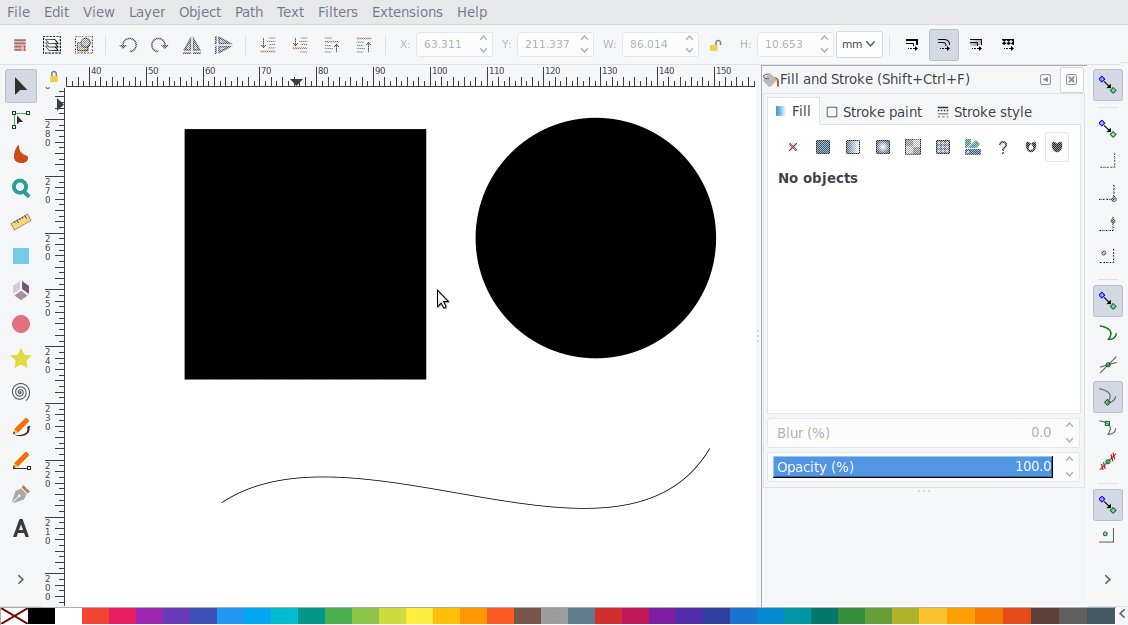
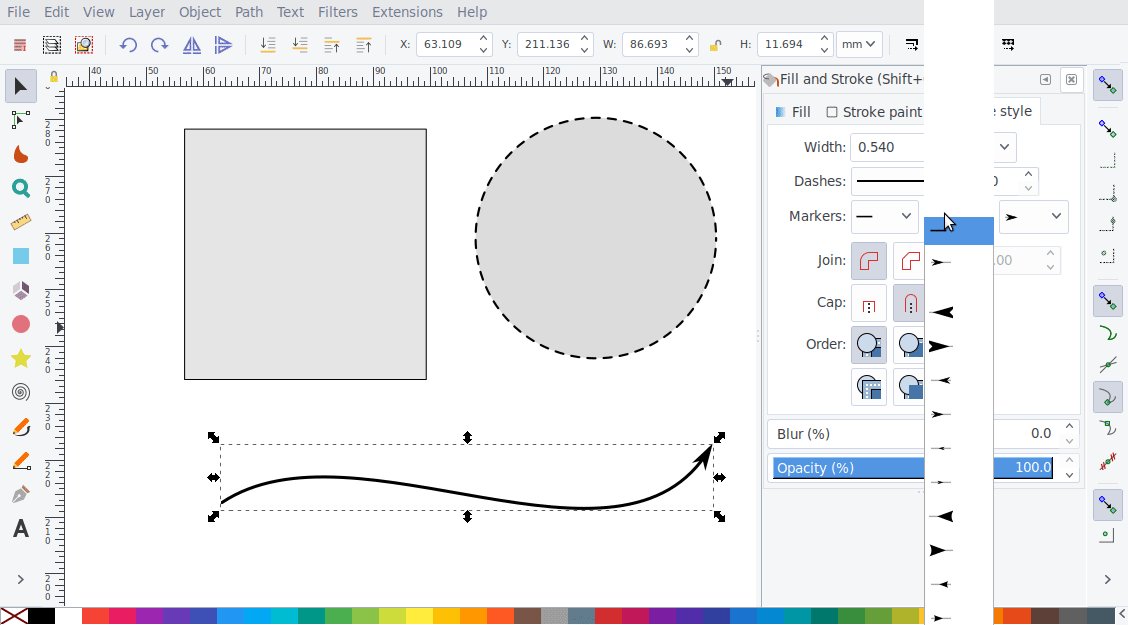
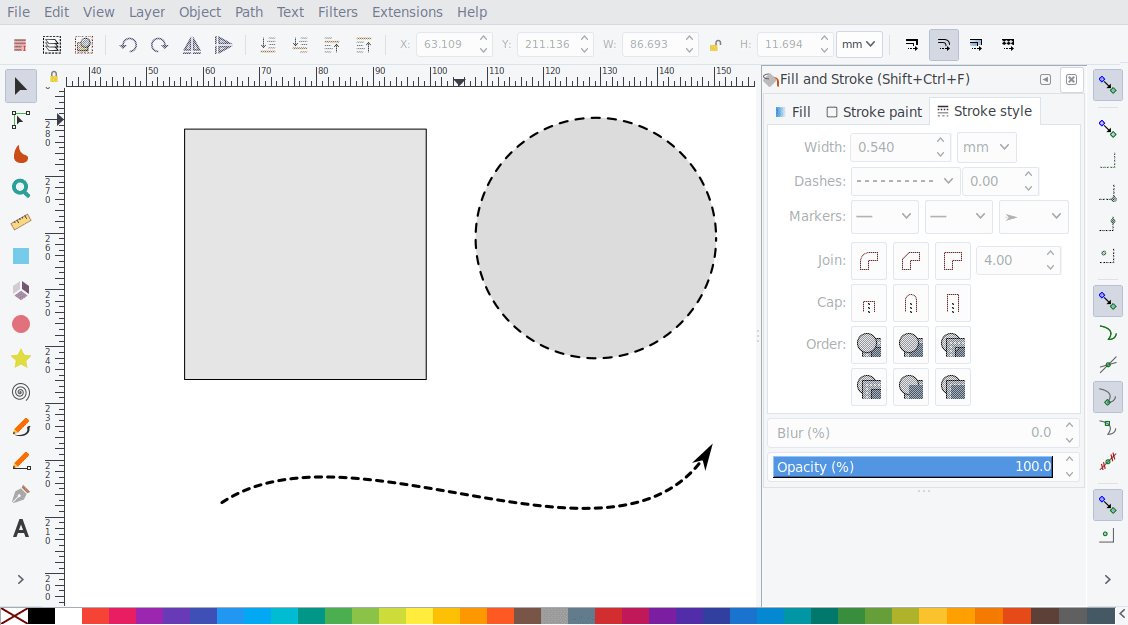
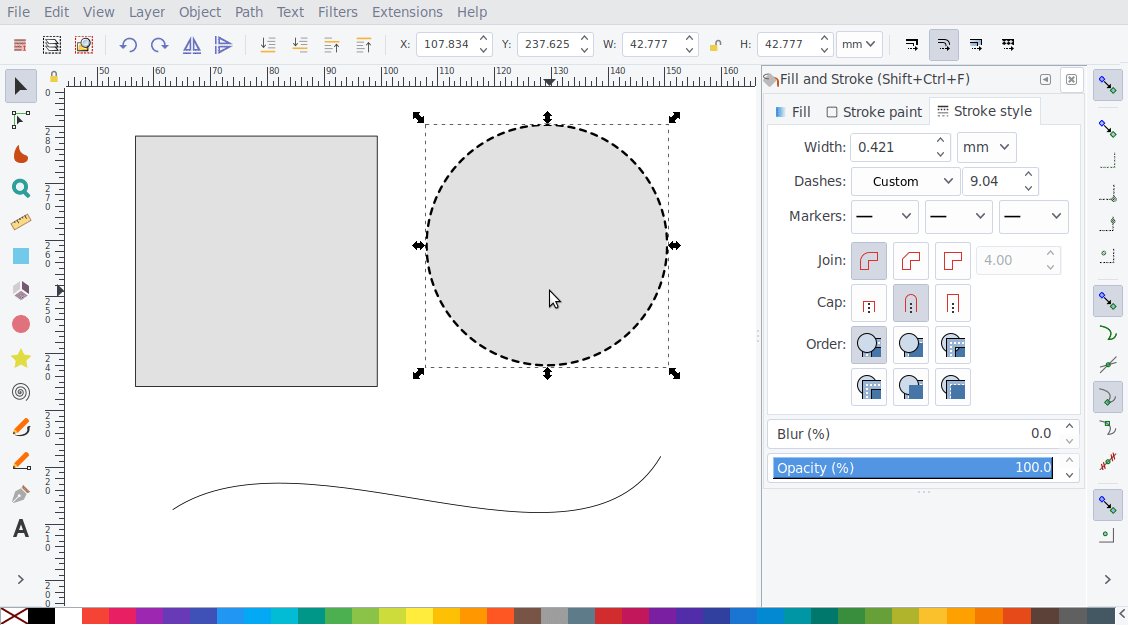
Comme j'utilise souvent ces styles, je veux le faire rapidement, mais l'utilisation des raccourcis par défaut d'Inkscape prend trop de temps. Par exemple, vous souhaitez modifier le style de certains objets comme suit:

Vous devez appuyer sur
Ctrl+Shift+F pour ouvrir le panneau des styles et mettre à jour le style de chaque objet en cliquant dessus, car vous ne pouvez pas le faire en utilisant des raccourcis clavier dans Inkscape. C'est fatigant. Idéalement, je voudrais effectuer une telle opération en une fraction de seconde.

C'est là qu'interviennent les raccourcis clavier, qui consistent en deux ou plusieurs frappes simultanées. Par exemple, lorsque j'appuie sur
s et
f en même temps, mon gestionnaire de combinaison applique un contour plein et un remplissage gris à la sélection actuelle. Lorsque vous avez besoin d'un contour en gras, j'appuie sur
s+f+g ensemble, où
g signifie gras.
Ainsi, chaque propriété correspond à une clé:
s désigne un contour normal,
f désigne un remplissage gris,
g désigne une épaisseur,
a désigne une flèche,
d désigne des points,
e désigne une ligne pointillée, etc. Voici un tableau complet des options possibles:

Certains styles de ce tableau correspondent à une seule touche, par exemple, le style dans le coin supérieur gauche: remplissage gris sans contour. Cela peut être un problème car appuyer sur un seul
f lance un outil de courbe de Bézier. La solution consiste à appuyer sur
+ f , où l'espace agit comme un espace réservé.
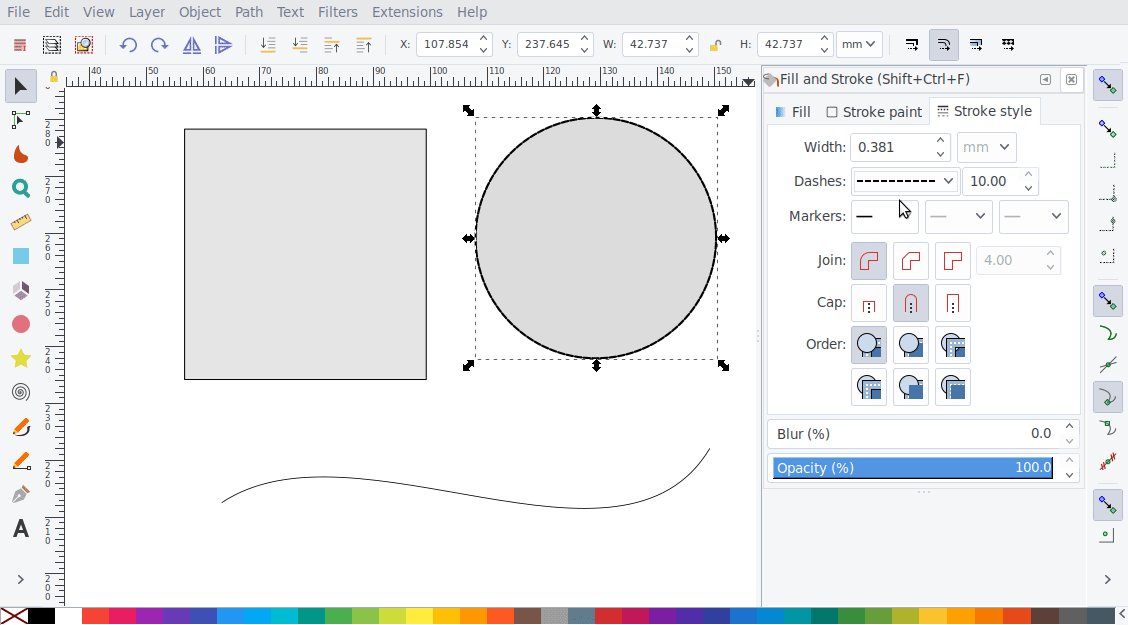
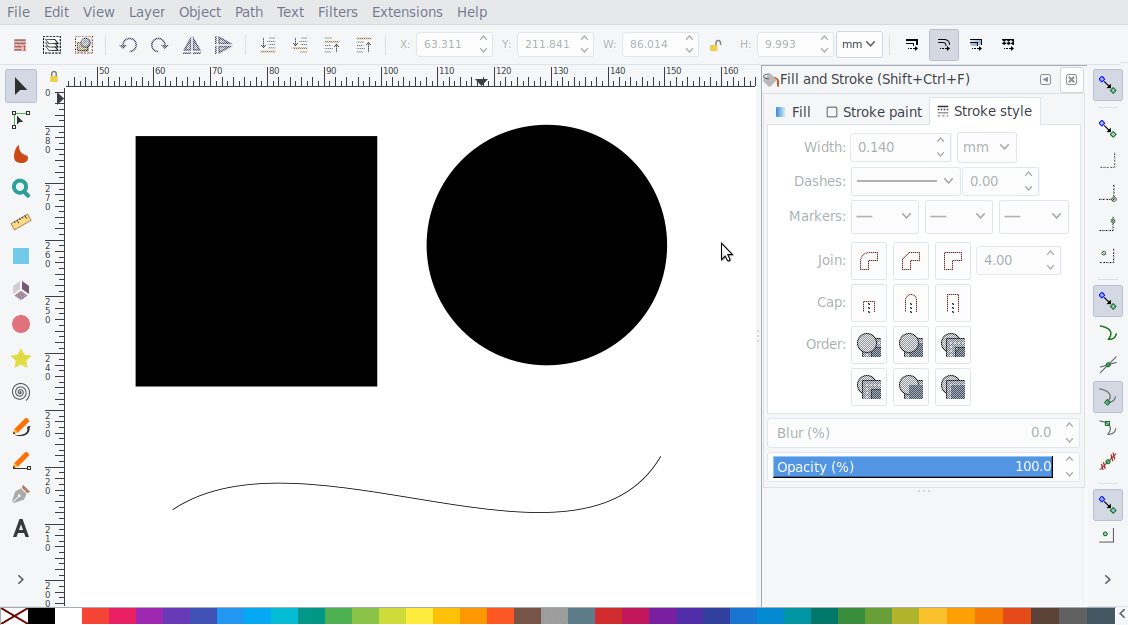
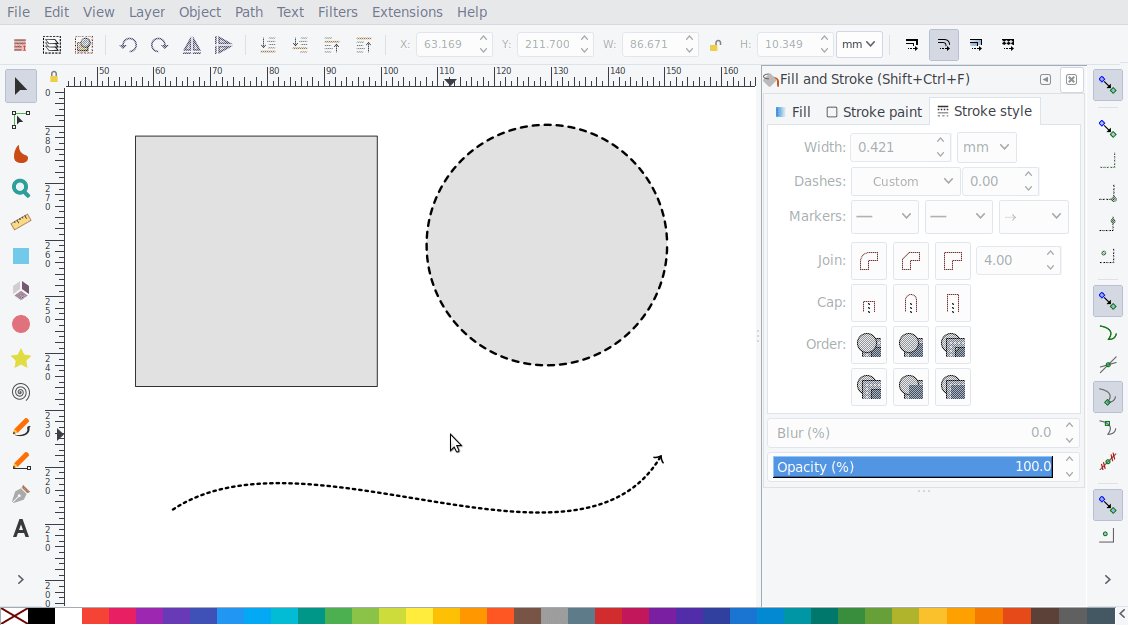
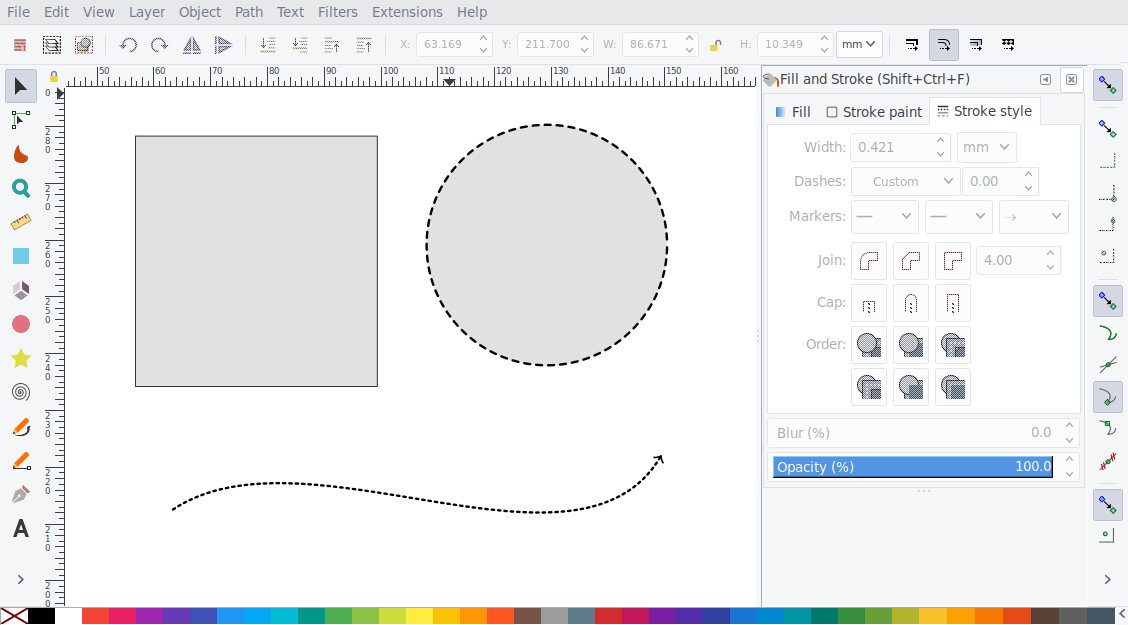
Avec de telles combinaisons, le problème précédent est résolu en quelques clics:
f + s rend le rectangle gris et ajoute un contour plein;
f + h + e signifie remplissage et pointillé gras
a + g + d ajoute une flèche et transforme la ligne en une ligne pointillée en gras.

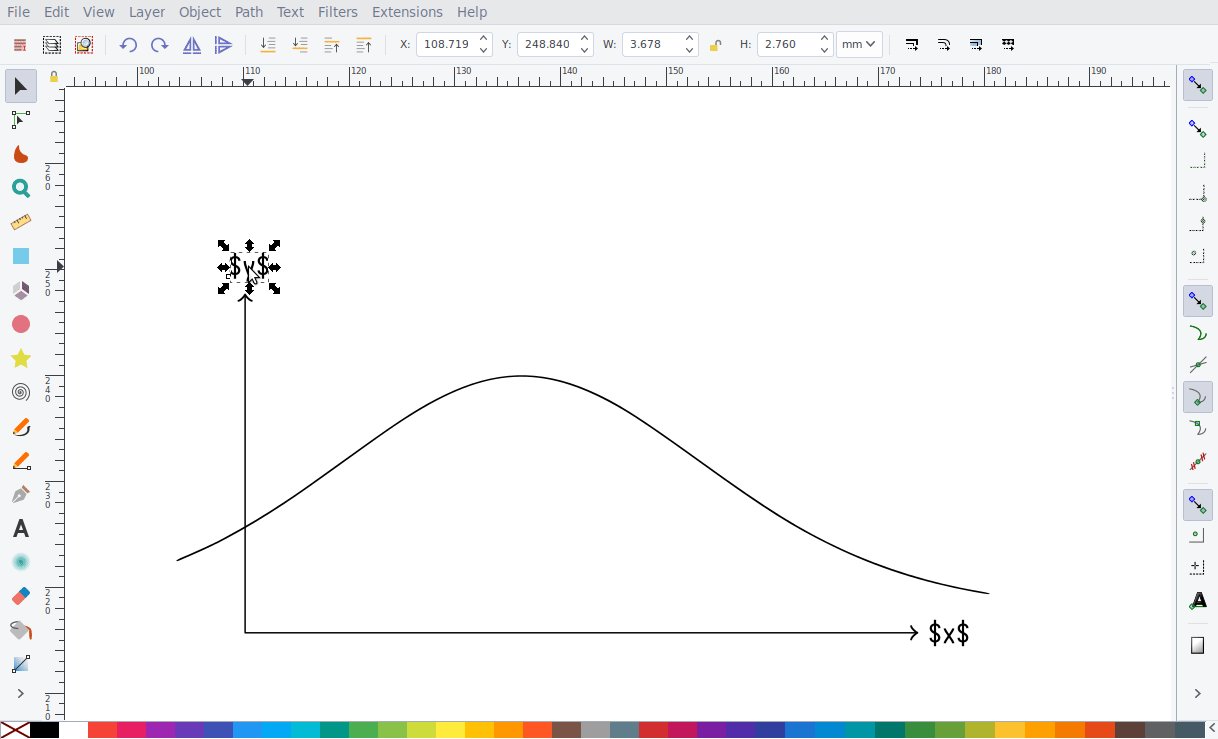
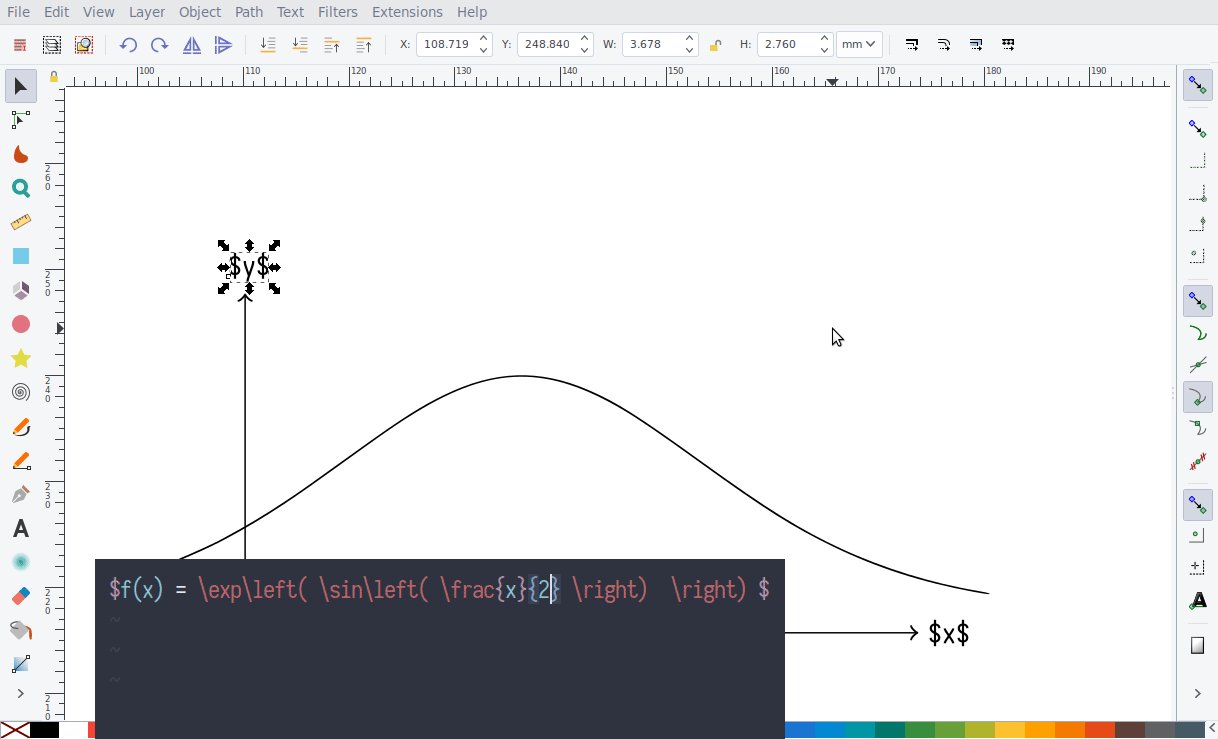
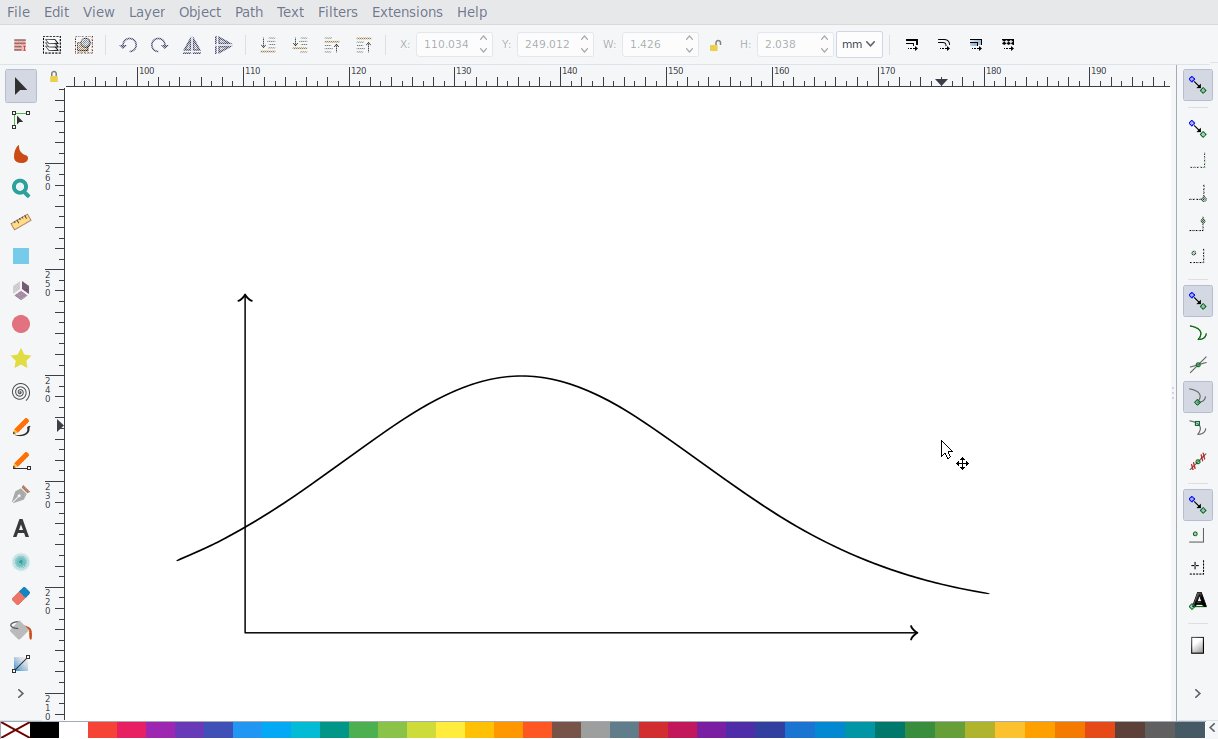
Ajout de texte
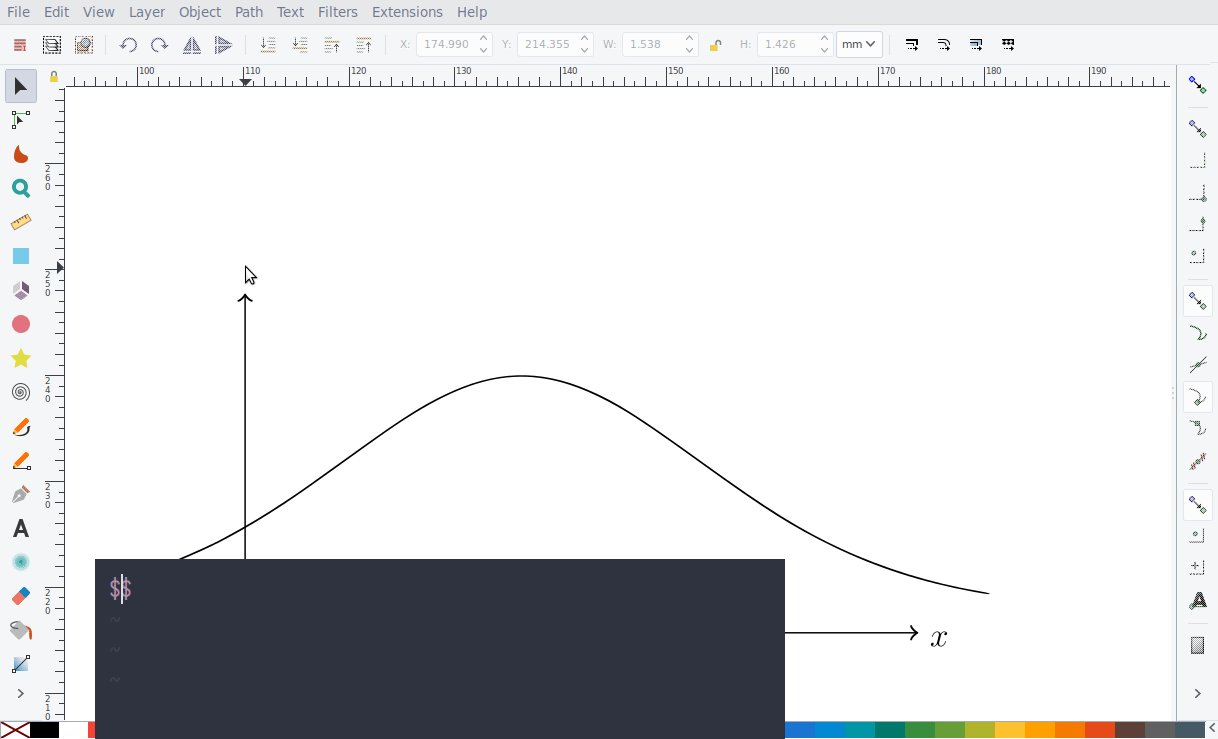
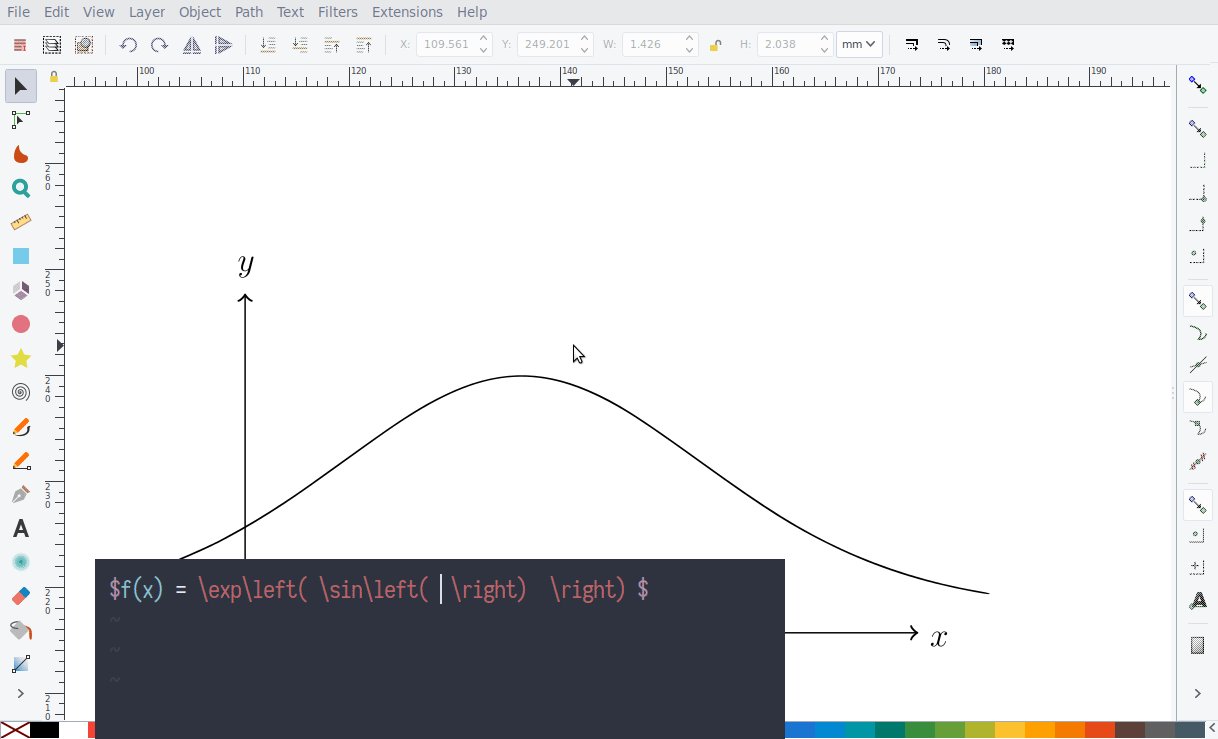
Étant donné que les formules mathématiques se trouvent souvent dans les dessins, je souhaite utiliser
mes extraits de
code dans Vim. Pour ce faire, j'appuie sur
t , ce qui ouvre une petite fenêtre Vim, où j'entre le code LaTeX. Après avoir quitté, le fragment de texte est inséré dans Inkscape:

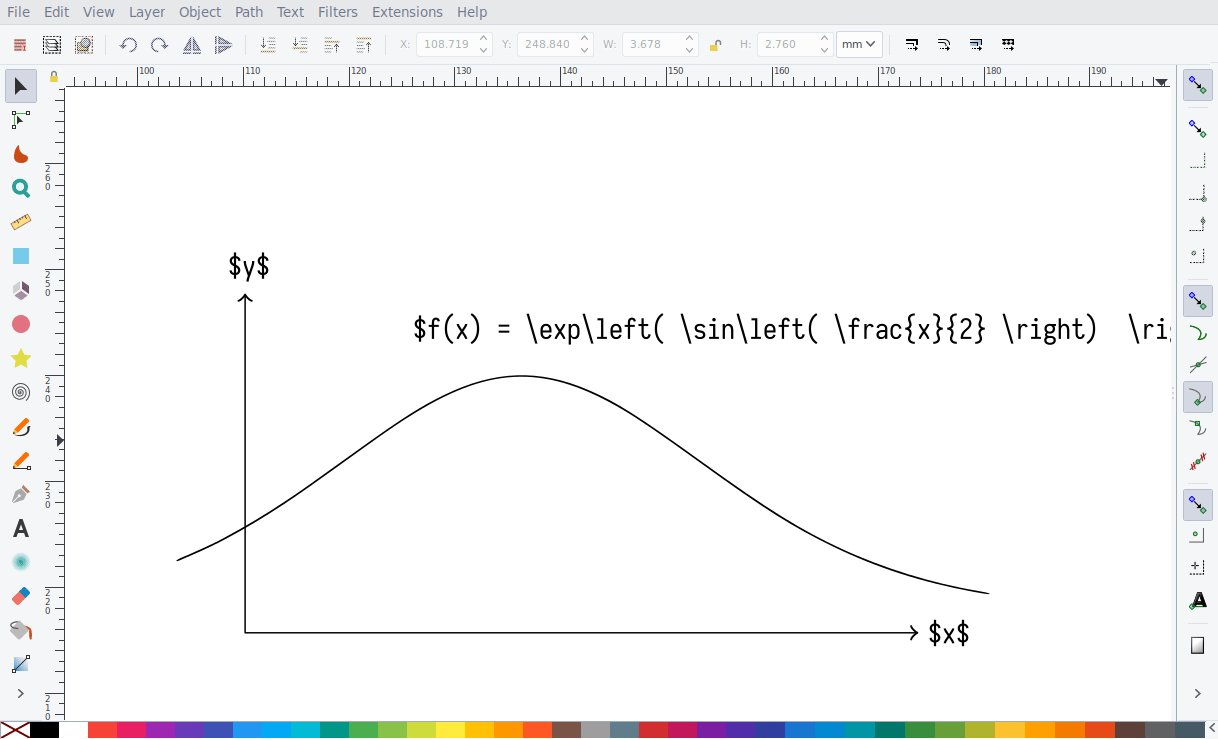
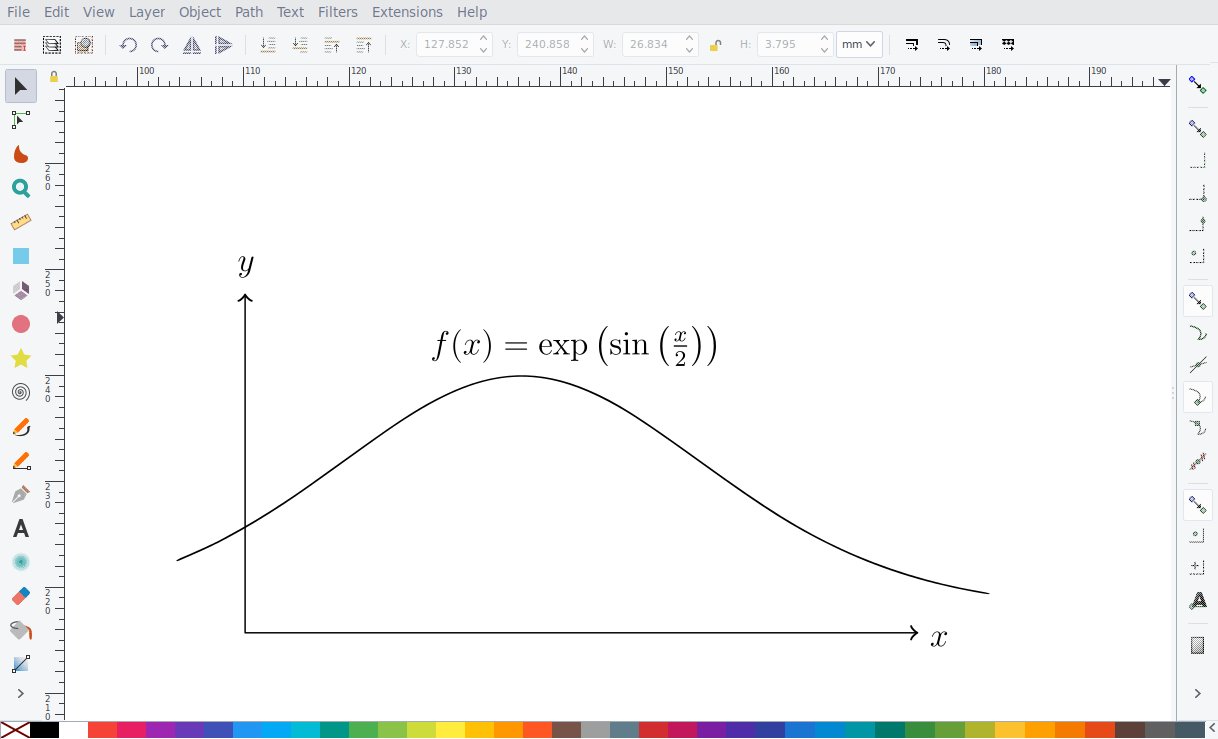
Comme je l'ai dit, ce texte sera affiché par LaTeX lorsque vous insérez une image dans un document. Mais parfois, je veux afficher LaTeX immédiatement, ce qui peut être fait avec
Shift+T :

Les deux options ont leurs avantages et leurs inconvénients. En gros, j'utilise la première méthode car le texte est affiché dans un document LaTeX. Cela signifie que les polices correspondent toujours et vous pouvez utiliser les macros définies dans le préambule du document. Mais il y a un inconvénient: il est parfois un peu difficile d'effectuer un positionnement de texte. Comme vous ne voyez pas le résultat final dans Inkscape, vous devez parfois basculer d'Inkscape vers la visionneuse PDF et revenir pour affiner les résultats.
Enregistrement et utilisation de styles plus rares
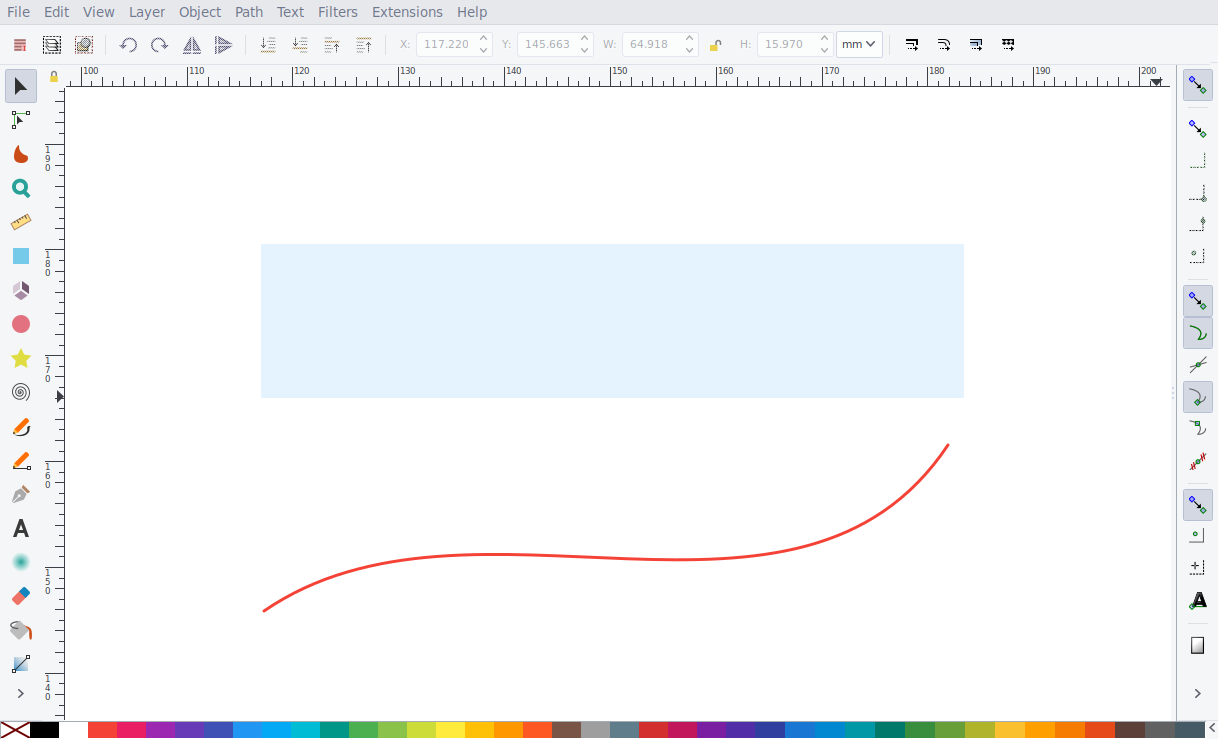
Bien que les styles de base soient suffisants dans 90% des cas, vous souhaitez parfois utiliser un style spécial. Par exemple, pour dessiner des diagrammes sur l'optique, il est utile d'avoir des styles de verre et de faisceau. Pour ce faire, vous devez d'abord créer un style dans Inkscape en utilisant les combinaisons par défaut:

Pour enregistrer ces styles, je sélectionne l'un des objets et j'appuie sur
Shift + s . Ensuite, j'entre le nom du nouveau style, dans ce cas «verre», et j'appuie sur Entrée pour confirmer. Maintenant, le style est enregistré, et plus tard je peux l'utiliser.
Maintenant, lorsque je sélectionne un objet, appuyez sur
s et saisissez «verre», le style correspondant sera appliqué à l'objet. Cependant, il n'est pas nécessaire d'entrer le nom complet, car le style est appliqué immédiatement s'il correspond seul aux caractères saisis. Par exemple, si je n'ai qu'un seul style commençant par 'g', il suffit de saisir l'une de ces lettres pour appliquer le style. Si vous avez plusieurs styles, vous devrez entrer «gl» ou même «gla».
Dans une telle situation, les plantages lorsque vous entrez trop de caractères sont gênants: supposez que l'entrée «gl» sera stylisée, mais vous tapez «gla» - puis
a sera interprété comme une autre commande. Par conséquent, le gestionnaire de combinaison attend 500 ms avant de revenir au mode par défaut. Ce temps suffit à une personne pour voir que le style a été appliqué et arrêter l'impression.

Ajouter et enregistrer des objets
Le dernier élément de mes paramètres est l'ajout et la sauvegarde d'objets, ce qui se fait respectivement avec les
Shift+a et
Shift+a . Par exemple, appuyer sur
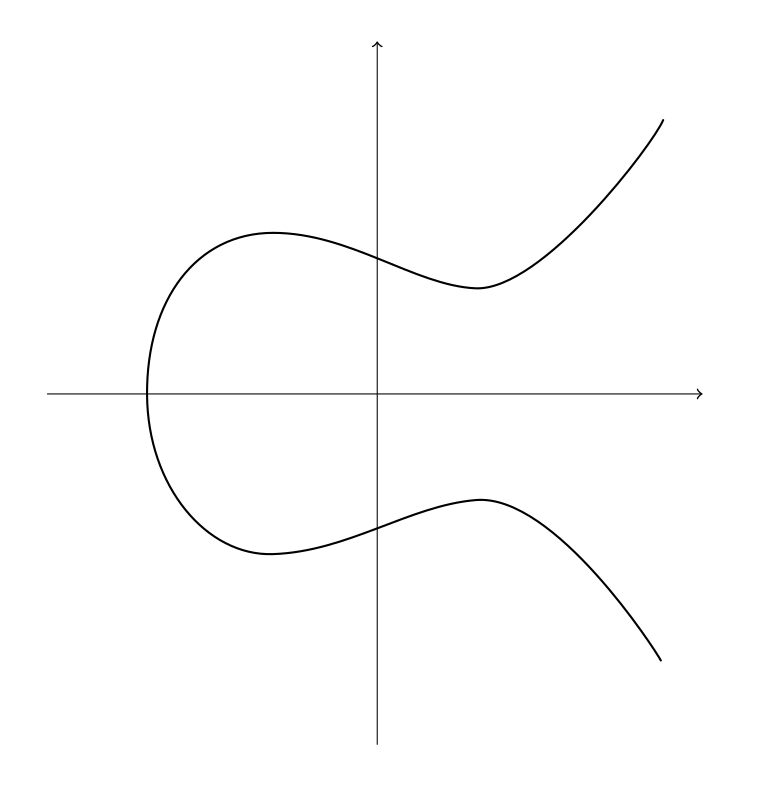
a et taper 'ec' ajoute une courbe elliptique:

Comme autre exemple: appuyer sur
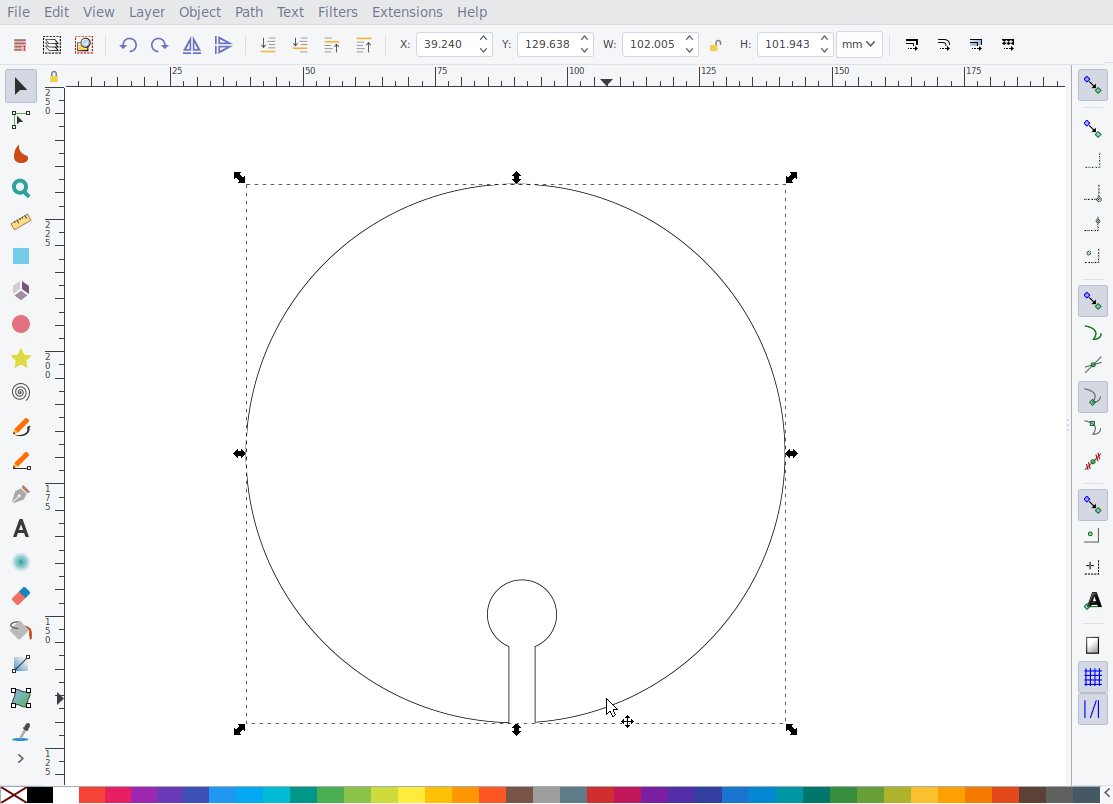
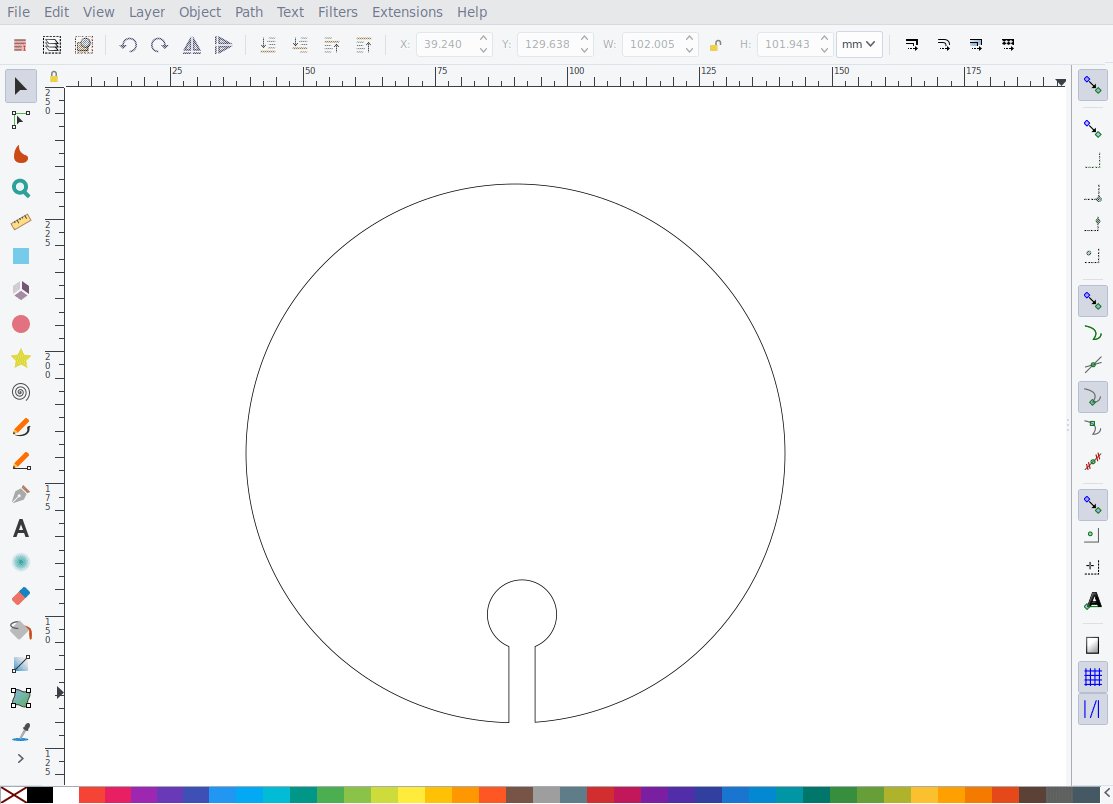
a et saisir 'dg' ajoute un trou de serrure, trou de serrure ('dg' est une image miroir de 'kh' sur le clavier). En utilisant
Ctrl+- chiffre peut être soustrait de la forme donnée:

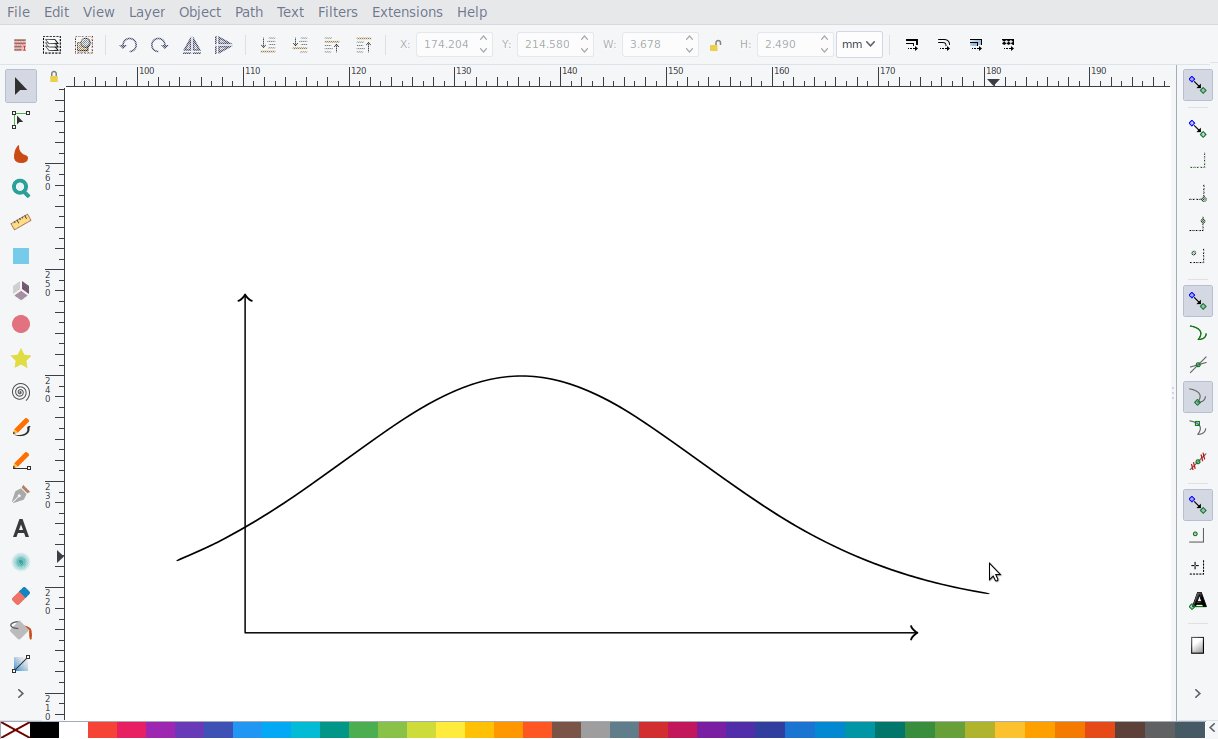
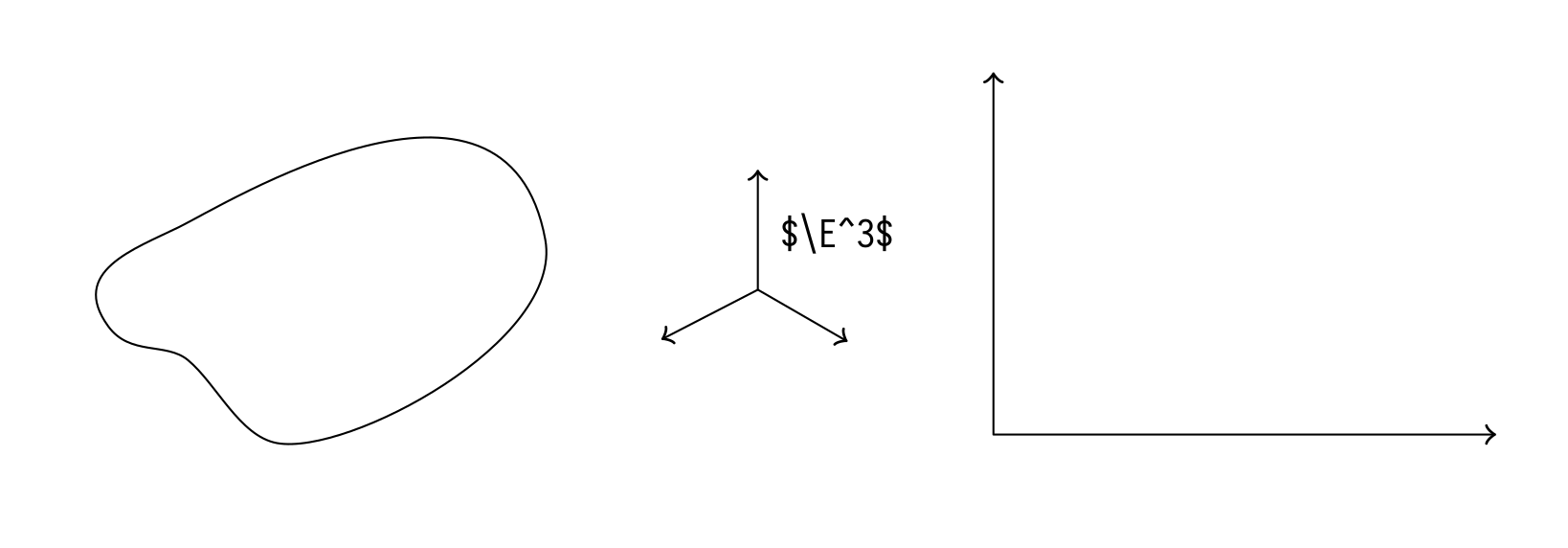
Quelques autres exemples: blobs et 2D, axes 3D, que j'utilise souvent en analyse complexe et en géométrie différentielle.

Code
Si vous voulez l'essayer vous-même, le
script de gestion des dessins dans Vim et le
gestionnaire de raccourcis clavier d'Inkscape sont publiés sur Github. Les deux scripts fonctionnent uniquement sur les systèmes Linux. Le premier devrait fonctionner hors de la boîte, le second nécessitera probablement une configuration supplémentaire.
Conclusion
Avec Inkscape, vous pouvez facilement et rapidement créer des illustrations pour des articles, des livres et des présentations. Ils ont l'air professionnel et s'intègrent bien dans le document. Bien que cela soit plus lent que de dessiner à la main, dans la plupart des cas, Inkscape est plus rapide que TikZ. Mes raccourcis clavier et un script pour gérer les dessins dans Vim accélèrent encore plus le travail, vous permettant de dessiner des figures pendant les cours, en suivant le professeur.