
Lors du développement de sites qui dépassent le cadre d'un bootstrap conditionnel, des questions se posent tôt ou tard concernant les performances des animations. Ils sont particulièrement importants dans les sites de conception, tels que ceux qui entrent dans les catalogues Awwwards, FWA, CSS Design Awards, etc. Dans ce cas, la tâche de créer des animations et d'optimiser ensuite, si nécessaire, repose souvent sur les épaules de développeurs peu expérimentés qui ne savent même pas par où commencer. Habituellement, tout cela se traduit par des sites inhibiteurs qui sont impossibles à utiliser, et l'attitude négative qui en découle pour l'ensemble de la classe de ces projets. Dans cet article, nous allons essayer de comprendre où se situe la limite des performances d'animation acceptables, quels goulots d'étranglement sont courants et où chercher dans les outils de développement en premier lieu.
Une petite remarque: cet article étant destiné davantage aux développeurs débutants et son objectif est de montrer des approches générales pour optimiser les animations, beaucoup de choses seront données sous une forme simplifiée, pas tout à fait académique.
Comment le navigateur affiche la page
Tout d'abord, il est utile de comprendre ce qui se passe lorsque le navigateur nous affiche l'état actuel de la page. Il y a quatre étapes principales:
- Calcul de style (le navigateur analyse les sélecteurs CSS, détermine quels styles doivent être appliqués à quoi)
- Création de mise en page (la mise en page est en fait formée)
- Peinture (crée des représentations pixel des éléments pour un rendu ultérieur)
- Composition des calques (le navigateur collecte tout ensemble et s'affiche à l'écran)
De plus, le navigateur agit toujours dans cette séquence et va jusqu'au bout. Lorsque la page est initialement affichée après son chargement, les quatre étapes passent par. À l'avenir, nos actions peuvent entraîner l'exécution de l'une d'entre elles, mais en même temps toutes les suivantes seront exécutées. Mais pas les précédents.
Nous examinerons plus loin les goulots d'étranglement de chacune de ces étapes, et maintenant nous poserons une question idiote à première vue, à partir de laquelle, en théorie, vous devez commencer ...
Que cela ralentisse ou non, c'est la question ...
Très souvent, vous pouvez rencontrer des gens qui ne font rien avec un site Web clairement lent et dire "mais ma vitesse de page donne 100 points, tout va bien." Ou vice versa, sur un site qui fonctionne bien, les gens sont engagés depuis longtemps dans une sorte d'optimisation, car certains algorithmes fonctionnent de manière inefficace sur la base de certaines mesures mystérieuses. Mais entre ces extrêmes devrait être le milieu du bon sens, alors où est-il?

À faire connaissance avec zen pour savoir si vous avez besoin d'optimiser vos animations, vous devez réaliser une profonde réflexion philosophique:
Si vous voyez que le site est lent, cela signifie qu'il est lent. Si vous ne voyez pas que le site ralentit, il ne ralentit pas.
Pour une raison quelconque, beaucoup de gens trouvent cette déclaration très stupide, mais est-ce le cas? Pour l'utilisateur final, les performances ne sont pas une sorte de métriques ou d'algorithmes idéaux avec une justification mathématique rigoureuse. Pour lui, la performance est l'une des deux choses: elle ralentit ou ne ralentit pas.
Comment détermine-t-il cela? L'œil d'une personne qui passe beaucoup de temps derrière le moniteur commence à réagir brusquement à une baisse de fps. Cela provoque une étrange sensation d'inconfort. En conséquence, notre tâche, en tant que développeurs, est d'empêcher l'affaissement. L'utilisateur a-t-il l'habitude de voir le navigateur fonctionner à 60 ips? Eh bien, nous faisons tout pour que tout reste comme ça. Nous prenons un ordinateur portable avec un fer moyen et regardons. Nous voyons beaucoup moins de 60 images par seconde - nous optimisons. Nous voyons environ 60 - ne touchez à rien. L'utilisateur ne remarquera pas la différence de toute façon, et nous consacrerons beaucoup de temps à l'optimisation dans un souci d'optimisation.
Ne faites pas d'optimisations pour les optimisations.
16,5 ms
S'exprimer en termes de fps n'est pas pratique, alors passons aux millisecondes. Avec une simple division de 1000 ms / 60 ips, nous obtenons environ 16,5 ms de temps par image.
Qu'est-ce que cela signifie? Pendant 16,5 ms, le navigateur devrait nous afficher l'état actuel de la page avec l'animation, en suivant les étapes que nous avons examinées ci-dessus, et en même temps, il devrait y avoir des ressources pour d'autres scripts, la communication avec le serveur, etc. Si plus de temps est consacré à l'affichage de l'état actuel de la page, nous verrons à travers nos yeux le décalage. Si environ 16 ms, il n'y aura pas d'affaissement, mais il est probable que la charge de fer soit très élevée, les refroidisseurs bourdonnent et les téléphones se réchauffent. Ainsi, nous devons nous assurer que le rendu d'une image ne se rapproche pas de cette valeur dans le temps, et encore mieux n'est pas supérieur à 10 ms, afin qu'il y ait une marge de performance. N'oubliez pas que les tests sont toujours effectués sur le matériel intermédiaire - par exemple, dans les exemples suivants, des captures d'écran seront prises sur Pentium Silver avec des graphiques intégrés.
Testez sur le matériel que vos utilisateurs sont plus susceptibles d'avoir. Si vous avez un processeur haut de gamme et une ferme minière sous la table dans votre lieu de travail, alors tout fonctionnera bien pour vous, tandis que vos utilisateurs d'ordinateurs portables à petit budget peuvent être très tristes.
Afin de ne pas compter uniquement sur votre bon œil et votre intuition, il est utile de maîtriser les outils de développement, au moins au niveau de base. Ils fourniront non seulement des données de performances précises, mais vous indiqueront également où chercher le problème, si tout ne fonctionne pas très bien.
Outils de développement dans Google Chrome
De nombreux codeurs sont souvent plus frappés par les outils de développement du navigateur que par la console Linux. Mais il n'y a vraiment rien à craindre. Oui, il existe de nombreux boutons, mais ils sont redondants pour résoudre nos problèmes. Nous allons maintenant voir où cela vaut la peine de faire attention avant tout pour comprendre quoi faire avec l'animation, et s'il est nécessaire de faire quelque chose.
En ce qui concerne les performances, nous passerons la plupart du temps dans l'onglet performances et appuyez sur le même bouton.

Le raccourci Ctrl-E ou le bouton rond à gauche démarre et arrête l'enregistrement de ce qui se passe. Les résultats sont affichés ici. Le navigateur écrit beaucoup de choses, mais il vaut mieux le voir une fois que de le lire plusieurs fois, alors prenons une sorte d'animation et regardons-le. Que ce soit une simple animation CSS pour les débutants. Si vous l'ouvrez en plein écran, vous pouvez voir qu'il fonctionne avec des bourrages visibles:
Nous enregistrerons quelques secondes en mode plein écran et verrons ce qui s'y passe:

Le navigateur enregistre tout ce qu'il fait. Dans la partie supérieure de la fenêtre, nous voyons un graphique fps. Il peut facilement être utilisé pour détecter une anomalie si, dans le processus de travail avec la page, il commence à ralentir fortement. Si vous cliquez sur le graphique avec la souris et le tirez sur le côté ou tournez la roue, vous pouvez sélectionner cette plage de temps et des informations détaillées seront affichées ci-dessous. Dans notre exemple simple, il n'y a pas d'anomalies, mais on voit clairement que tout ne fonctionne pas de manière très uniforme.
Faites immédiatement attention à la ligne Cadres , elle contient des informations sur le temps passé sur chaque cadre. Vous pouvez remarquer que ce temps saute constamment et dépasse considérablement 16 ms (ci-dessous, dans des exemples pratiques, nous allons légèrement améliorer cette animation).
Ensuite, nous voyons plusieurs lignes dans lesquelles la charge est affichée dans différentes couleurs - vous pouvez voir combien de temps le navigateur a passé sur différents types d'activités. Notre animation est uniforme et les mêmes opérations sont effectuées pour chaque image, indiquées en violet et vert. Si vous déplacez la souris sur les blocs colorés, il deviendra clair que nous avons affaire aux éléments mentionnés au début - le style de recalcul et l' arborescence des calques de mise à jour sont violets, et les calques de peinture et composites sont verts.
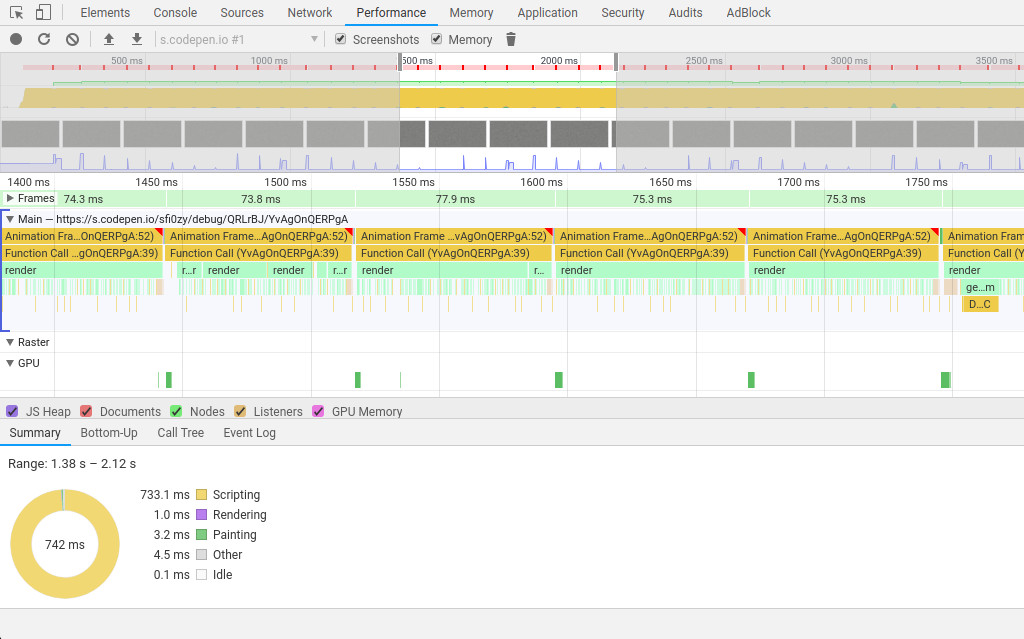
Considérez une autre animation. Cette fois avec des scripts - un simple générateur de bruit. Il s'agit d'un exemple assez illustratif, bien qu'il ne présente aucun intérêt du point de vue de la conception:
Vous remarquerez peut-être que des blocs jaunes ont été ajoutés pour afficher l'exécution des scripts. S'il y a beaucoup d'appels de fonction, alors pour chaque appel un bloc supplémentaire sera ajouté - par leur taille, il est facile de trouver la fonction "la plus lourde", avec laquelle, probablement, l'optimisation devrait commencer.

Dans l'exemple, le temps passé sur une image oscille autour de 80 ms. Mais qu'y a-t-il, même à l'œil nu, vous pouvez clairement voir comment tout se bloque. En regardant la section récapitulative ci-dessous, nous voyons que les scripts prennent le plus de temps. Par rapport à eux, le rendu et la peinture ressemblent à des erreurs qui peuvent être négligées. Pas toujours, bien sûr, cela arrive, mais assez souvent.
Si vous cliquez sur le bloc marqué comme appel de fonction , alors ci-dessous est un lien vers la fonction dans le code de script. Si vous le parcourez, vous pouvez voir que dans cet exemple, il y a un cycle à travers tous les pixels de l'écran. Il serait plus logique de faire une telle tâche sur des shaders, alors les performances seraient bien meilleures. Mais nous allons l'examiner dans des exemples pratiques.
Que faire si ...
Nous avons appris quelles étapes il y a lors de l'affichage de l'état actuel d'une page dans un navigateur, et où voir laquelle prend le plus de temps. Il est temps de vous familiariser avec les raisons les plus courantes pour lesquelles telle ou telle étape commence à nécessiter trop de ressources et donne quelques conseils sur ce qu'il faut faire dans tel ou tel cas.
Calcul de style
Si vous voyez que déjà à cette étape, les problèmes commencent - le plus probable n'est même pas dans l'animation, mais dans le fait qu'il y a trop d'éléments sur la page. Dans les sites de conception, cela est assez rare, généralement un tel problème est un satellite de grandes tables avec des milliers d'éléments, mais si vous rencontrez toujours ceci:
Réduisez le nombre d'éléments sur la page, simplifiez la mise en page. Portez une attention particulière à la répétition de morceaux de code avec des wrappers, il est probable qu'ils puissent être supprimés.
La deuxième raison associée à la première est les sélecteurs CSS complexes. Si sur de petites pages, il est tout à fait possible d'utiliser une imbrication profonde, des hacks délicats avec des éléments voisins, etc., alors sur une très grande page, tout cela peut entraîner de mauvaises performances.
Simplifiez les sélecteurs CSS, utilisez BEM.
Création de mise en page
Cet article est déjà plus proche de la conception et des animations, des choses intéressantes commencent ici. La première chose qu'il est important de comprendre est que la disposition entière est formée. Si nous changeons quelque chose, il se forme à nouveau. Pour cette raison, même de petites modifications sur la grande page peuvent entraîner des retards notables à cette étape.
La règle principale qui nous guide lors de la création d'animations est de ne pas permettre la restructuration de la mise en page à tout prix. Par conséquent, nous n'essayons généralement pas de l'optimiser (et il n'y a pas d'opportunités particulières), à savoir, nous essayons de l'éviter.
Il existe de nombreuses propriétés qui peuvent entraîner la reconstruction de la mise en page, vous pouvez trouver des listes sur Internet, par exemple, csstriggers.com n'est pas mauvais. Plus souvent que d'autres dans les animations, vous pouvez trouver des propriétés:
display position / top / left / right / bottom width / height padding / margin border font-size / font-weight / line-height ...
Vous remarquerez peut-être que toutes ces propriétés sont unies par une seule chose - elles décrivent les caractéristiques géométriques des éléments - les paramètres d'affichage, la taille et l'emplacement physique. Donc, au lieu de les mémoriser tous, rappelez-vous à quoi ils se réfèrent.
Ne modifiez pas les propriétés géométriques des éléments, il est préférable d'utiliser la transformation et l'opacité.
Par ailleurs, il convient de noter que la modification de l'arrière-plan de l'élément nous ramènera également à cette étape. Ils oublient constamment cela, nous soulignons donc dans une recommandation distincte:
Ne modifiez pas les éléments d'arrière-plan.
Dans certains navigateurs ( Je ne piquerai pas du doigt dans Firefox ), un décalage typique des animations CSS avec transformations peut apparaître, en particulier si plusieurs animations sont effectuées par unité de temps. Extérieurement, cela peut ressembler non seulement à une pause dans son travail, mais aussi à des «pannes» de l'animation à ses débuts. Il semble que le navigateur recalcule constamment quelque chose. Ce comportement est presque toujours corrigé à l'aide de la propriété backface-visibilité .
Si possible, ajoutez une visibilité sur la face arrière: cachée aux éléments animés.
De plus, la reconstruction de la mise en page est causée par nos appels aux éléments à partir de scripts. De plus, cela ne doit pas être un changement direct de CSS, cela peut aussi être un appel à certaines propriétés et méthodes d'éléments. Les plus courants sont:
offset*** client*** inner*** scroll***
Dans les animations, vous devez être prudent avec elles, car si nous commençons à faire référence à ces propriétés et méthodes pour un grand nombre d'éléments, cela entraînera à chaque fois une restructuration de la disposition.
Évitez de vous référer aux propriétés et méthodes mentionnées pour les éléments individuels des boucles.
Peinture et composition des couches
Nous considérerons ces deux étapes ensemble, comme ils sont quelque peu liés et généralement s'il y a des problèmes avec l'un, ils le seront avec l'autre. Ignorer ces étapes, les éviter ne fonctionnera pas, nous essayons donc de les optimiser d'une manière ou d'une autre.
Le navigateur ne prépare pas l'image en pixels de la page, mais en partie - les calques. Il peut y en avoir beaucoup. Chaque couche existe comme si en elle-même et n'affecte pas le reste, ce qui crée la base de certains hacks CSS. Mais nous en reparlerons une autre fois. Ensuite, l'image finale est collectée à partir de ces couches. Dans le contexte des animations, il est très utile de placer les éléments animés dans un calque séparé afin que leurs modifications n'affectent pas tout autour. Il est souhaitable que le contenu des éléments soit petit. Nous pouvons le faire en utilisant la propriété will-change ou, comme nous l'avons fait précédemment, transform: translateZ (0) . La seule chose à retenir est que vous ne pouvez pas augmenter indéfiniment le nombre de couches. À un moment donné, cela jouera un tour et la performance opposée chutera. Il y aura donc deux conseils:
Utilisez will-change ou transform: translateZ (0) pour déplacer les éléments animés vers un calque séparé.
mais en même temps
N'en faites pas trop avec cette entreprise. Vérifiez dans les outils de développement que ce n'est pas pire.
Très souvent, de graves problèmes sont causés par des filtres qui transforment en quelque sorte l'image des éléments. Il peut s'agir de simples filtres CSS avec flou ou d'options confuses avec SVG, mais l'effet sera le même - une baisse notable des performances.
N'utilisez pas de filtres complexes. Si vous avez toujours besoin de l'effet recherché, envisagez de l'implémenter sur WebGL.
Comment fonctionnent ces conseils?
Ils fonctionnent, mais vous n'avez pas besoin d'attendre un miracle de leur part. Sur le net, les débutants disent parfois: «J'ai ajouté un changement de volonté, mais rien n'a changé.» Habituellement, cela signifie que le problème principal était à un autre endroit, et cette technique a donné une si petite augmentation de la productivité qu'elle est passée inaperçue. C'est pourquoi il est important d'utiliser les outils du développeur pour comprendre clairement où se situe le goulot d'étranglement et ne pas consacrer de temps et d'efforts à optimiser ce qui fonctionne bien de toute façon.
De tout cela, nous pouvons conclure qu'il n'y a pas beaucoup de façons d'influencer le rendu d'une page, et leur effet ne sera pas toujours significatif. Ces astuces ne sont pas des balles d'argent, elles sont plutôt nécessaires pour peaufiner l'animation. Si nous regardons des sites avec de très mauvaises performances, nous remarquerons que dans la grande majorité des cas, nos propres scripts sont à blâmer, et pas de problèmes mystérieux avec l'analyse CSS quelque part dans les entrailles du navigateur.
Scripts ...
Savez-vous où les problèmes d'animations inhibitrices se développent le plus souvent (selon mes observations)? Voici cette approche de développement:

Cela semble idiot, mais ça l'est. Il y a constamment des solutions, évidemment copiées de quelque part complètement sans comprendre ce qui se passait. Il arrive même que vous puissiez supprimer la moitié du code et tout continuera à fonctionner. Souvent, le code dans les réponses à SO ou Toaster n'est pas destiné à votre production. Cela devrait être évident. Il montre l'idée, répond à la question, mais n'est pas du tout l'option finale optimale pour votre tâche spécifique.
Si vous copiez déjà, regardez au moins le code pour les actions inutiles.
RequestAnimationFrame
Ils parlent souvent de cette méthode et recommandent de l'utiliser au lieu de setTimeout / setInterval dans les animations. Cela a du sens, car ces méthodes ont la propriété d'être désynchronisées avec les images que le navigateur redessine, ce qui entraîne de petits retards. Mais il y a deux points.
Premièrement, si plusieurs éléments sont animés sur la page et que nous appelons requestAnimationFrame plusieurs fois, cela entraînera un affaissement net de fps. En théorie, cela ne devrait pas être le cas, mais en pratique, tout se passe comme ça. Vous pouvez vous familiariser avec les tests ici .
Combinez tous les rappels d'animation en un seul requestAnimationFrame.
Le deuxième point est probablement lié à la situation où nous avons déjà une animation lourde, peut-être avec l'utilisation de canvas, dont nous ne pouvons pas nous débarrasser ou que nous n'avons pas le temps de refaire, et ce qui suit se produit: disons que l'animation devrait être terminée en N secondes et nous utilisons déjà requestAnimationFrame . Mais il faut beaucoup de ressources pour calculer l'état actuel et nous voyons cette image: l'animation fonctionne bien, magnifiquement, mais en 2N, voire 3N secondes. En conséquence, tout est perçu soooooooooo. Afin de corriger ce comportement, vous pouvez aller à l'encontre de toutes les recommandations, utiliser ainsi setInterval / setTimeout et lier les états des éléments animés au temps physique et non aux cadres abstraits. En conséquence, nous obtenons une diminution formelle des fps, mais avec l'effet psychologique des gains de productivité.
Dans le cas d'animations extrêmement lentes, il peut être judicieux de refuser requestAnimationFrame en faveur de setInterval / setTimeout.
Toile et shaders
Une partie importante des animations sur des sites non standard est liée au canevas. C'est compréhensible, CSS est une chose limitée, mais ici nous pouvons réaliser les fantasmes de tout concepteur. Mais vous devez garder à l'esprit que la toile 2D habituelle est loin d'être la technologie la plus productive. Si vous commencez à dessiner beaucoup d'éléments dessus ou à travailler directement avec des pixels, vous constaterez rapidement que le fps est en train de couler, ou tout à coup la peinture et la composition des calques commencent à prendre indécemment beaucoup de temps. Ce problème peut être clairement vu dans l'exemple:
Voyons ce que fait le navigateur (le dernier Google Chrome sous Linux):

Remarquez à quel point l'étape de composition du calque s'est développée. Cela semble un peu illogique, car il n'y a qu'un seul élément, que peut-on y assembler si longtemps? Mais lorsque vous utilisez le canevas 2d, ce comportement n'est pas rare, et quelque chose à voir avec cela est très problématique. C'est l'une des raisons pour lesquelles nous avons généralement tendance à utiliser WebGL, il n'y a pas de telles questions.
S'il y a un choix entre le canevas 2d et WebGL, choisissez le second. Cela donnera un bonus de performance initial sur les mêmes tâches.
Qu'est-ce qui est généralement associé à WebGL? Avec des shaders. Et le débogage des shaders est un casse-tête pour tous ceux qui travaillent avec eux. Et les outils de développement ici sont pratiquement impuissants. Habituellement, s'il y a trop de calculs dans les shaders, nous voyons dans le résumé ci-dessous que le plus de temps est "simple", ce qui est en fait l'exécution de nos shaders quel que soit le navigateur, et nous ne pouvons pas obtenir de détails utiles.
Il existe différentes recommandations sur les fonctions à préférer aux shaders, car elles sont censées être mieux optimisées. Ou que les opérations de blocage doivent être évitées. Tout cela est vrai, mais selon mes observations, dans la plupart des cas, les shaders qui ralentissent trop le site sont tout simplement de très gros shaders. Si vous avez écrit 100 lignes GLSL en un seul endroit, cela est presque garanti de mal fonctionner. Et s'il existe également différentes constructions imbriquées, boucles, alors tout - l'écriture a disparu. Il est difficile de faire des recommandations ici, à moins que:
Si vous avez réalisé au cours du travail que tout est plus compliqué qu'il n'y paraissait au départ, et qu'il y aura beaucoup de code et qu'il ralentira - il est préférable d'en discuter avec le concepteur et le client dès que possible et de réfléchir à ce qui peut être changé.
Souvent, vous pouvez arriver à la conclusion qu'une vidéo pré-préparée fonctionnera beaucoup mieux que d'essayer de rendre une sorte de chose confuse en temps réel. N'oubliez pas cela. Oui, tout le monde veut se montrer, ils veulent se montrer "mais je peux le faire comme ça", mais n'oubliez pas les utilisateurs finaux.
À propos de cette pensée, je rappelle la «maladie» à laquelle l'ancienne Olympiade est particulièrement sensible. Pour une raison quelconque, cela se manifeste fortement lorsque vous travaillez avec un canevas. Pour cette raison, vous devez toujours copier soigneusement le code de ces personnes. Ils essaient d'utiliser les algorithmes mathématiques «corrects», des formules physiques complexes, et de calculer tous les mouvements des éléments avec une grande précision même là où cela est complètement inutile. Cela conduit à une augmentation de la charge du processeur et au fait que pour nos 10ms conditionnels il n'a pas le temps de compter quoi que ce soit. Dans la pratique, vous pouvez souvent vous en tirer avec des formules approximatives et des connaissances scolaires en physique. Ce n'est pas nécessaire de compliquer les choses, nous créons des sites Web, pas des logiciels pour les missiles balistiques.
Utilisez des algorithmes simples.
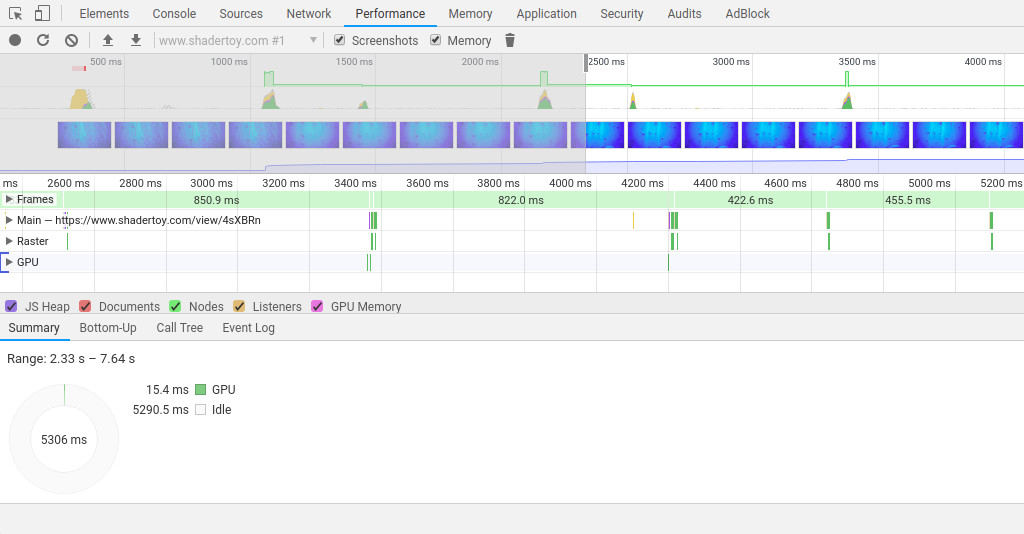
Il existe une autre astuce appelée RayMarching . Certaines personnes considèrent la création de différents effets avec elle comme un défi, un échauffement pour l'esprit, et parfois les résultats sont très impressionnants. Par exemple, tout un monde sous-marin est généré ici (j'ai inséré une vidéo, car à partir de calculs en temps réel, le téléphone / ordinateur portable peut se bloquer):
Le shader lui-même peut être trouvé ici .
En pratique, tout cela nécessite des ressources incroyables pour fonctionner. En mode plein écran, nous avons 400 à 800 ms par image (en général, dans cet exemple, cela peut aller jusqu'à 1500 ms):

Donc, si vous vous surprenez à penser à faire quelque chose comme ça sur un site de combat, donnez-vous un clavier sur la tête, buvez du thé et pensez à des options alternatives pour implémenter des effets.
N'utilisez pas RayMarching, c'est un moyen sûr de réduire les performances.
Exemple pratique
Il n'y a souvent pas assez d'exemples dans les articles sur la productivité, mais il peut être difficile de prendre un mot. Considérez donc un couple. Vous vous souvenez du premier exemple de tunnel de rotation CSS? Le navigateur a fait beaucoup de choses:

Nous voulons accélérer un peu les choses. Par où commencer? Nous voyons des blocs violets, ce qui signifie que le navigateur reconstruit constamment la disposition. Il n'y a pas de scripts, mais il y a des animations CSS dans lesquelles quelque chose change. Regardons leur code:
@keyframes rotate { from { transform: rotate(0); } to { transform: rotate(360deg); } } @keyframes move-block { from { transform: translateX(0); background: @color1; } to { transform: translateX(-@block-size * 6); background: @color2; } }
Les transformations ne nous font pas peur, mais nous constatons un changement dans le fond des éléments. Nous rappelons que cela peut entraîner une restructuration de la mise en page, et nous pensons à ce qui peut être fait dans cette situation ...
La modification de l'arrière-plan doit être supprimée à tout prix, donc sur la base de l'idée générale d'animation, nous décidons que vous pouvez mettre un dégradé radial sur le dessus, ce qui créera presque le même effet de volume. Quelqu'un dira que les dégradés ont un mauvais effet sur les performances, mais nous n'allons pas le changer. Que ce soit mieux une fois qu'il affecte gravement que nous aurons toute une montagne d'éléments qui affectent constamment. Le résultat est:
Voyons ce que fait le navigateur:

Wow ... Au lieu d'un tas d'actions, nous voyons de rares appels au GPU et rien d'autre, tandis que l'animation elle-même a commencé à fonctionner de manière nettement plus fluide.
Un autre exemple
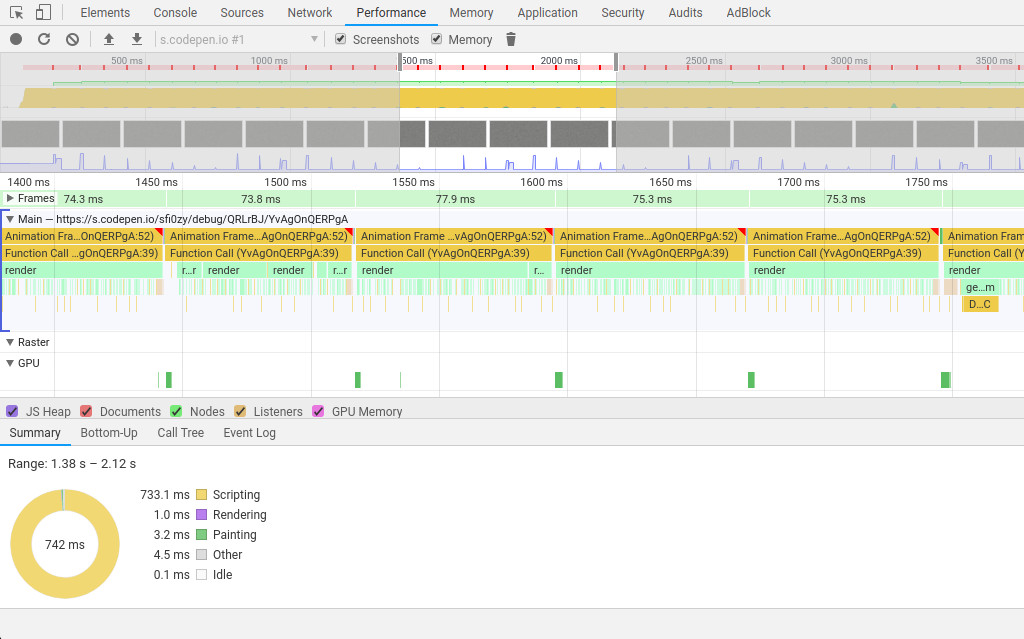
Rappelez-vous à quoi ressemblait le navigateur dans le générateur de bruit:

Le problème est définitivement dans les scripts. On peut voir que le bloc "render" est le plus grand. C'est notre fonction principale pour le rendu de l'image. Regardons-la:
function render() { let imageData = CTX.createImageData(CTX.canvas.width, CTX.canvas.height); for (let i = 0; i < imageData.data.length; i += 4) { const color = getRandom(); imageData.data[i] = color; imageData.data[i + 1] = color; imageData.data[i + 2] = color; imageData.data[i + 3] = 255; } CTX.putImageData(imageData, 0, 0); requestAnimationFrame(render); }
Il y a certainement du travail en cours avec des pixels individuels. Ce n'est pas très sain. Nous avons dit que si possible, il est préférable d'utiliser non pas 2d-canvas, mais WebGL, et cette tâche veut juste être parallélisée à l'aide d'un shader. Faisons-le:
Quel sera le résultat? Voyez par vous-même:

Le temps pour une image a été réduit à près de 16 ms. Bien sûr, ce n'est pas idéal, mais toujours mieux que 80 ms. Dans de belles animations complexes, un tel gain de performances peut être très perceptible. J'en profite pour recommander aux débutants de se familiariser avec l' introduction des shaders en programmation et la suite avec des exemples .
Conclusion
Dans cet article, nous avons compris comment optimiser les performances des animations, comment utiliser les outils de développement dans Chrome dans ce contexte et quoi rechercher en premier. J'espère que ces informations seront utiles aux développeurs qui sont confrontés à de telles tâches pour la première fois et ne savent pas par où commencer.