
Faits sur Chuck Norris est un phénomène Internet avec des «faits» humoristiques sur le maître et acteur des arts martiaux Chuck Norris. Les "faits" sont des blagues sur l'endurance de Norris, sa masculinité et son statut masculin alpha.
Dans ce tutoriel, nous allons créer notre propre application Android avec des faits sur Chuck Norris en utilisant Kotlin. En tant qu'IDE, nous utiliserons Android Studio. Dans cet exemple, vous pouvez apprendre à effectuer des requêtes réseau sur Kotlin et à utiliser la bibliothèque OkHttp 3.
Les faits seront obtenus à partir d' une base de données de faits sur Chuck Norris, qui offre une API simple pour obtenir des faits aléatoires.
Ajouter une dépendance pour OkHttp
Pour effectuer des appels réseau, nous utiliserons la bibliothèque OkHttp. Nous devons donc ajouter la dépendance OkHttp 3.10 à notre fichier build.gradle :
apply plugin: 'com.android.application' apply plugin: 'kotlin-android' apply plugin: 'kotlin-android-extensions' android { compileSdkVersion 27 defaultConfig { applicationId "com.ssaurel.chucknorrisfacts" minSdkVersion 15 targetSdkVersion 27 versionCode 1 versionName "1.0" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version" implementation 'com.android.support:appcompat-v7:27.1.1' implementation 'com.android.support.constraint:constraint-layout:1.1.2' implementation 'com.squareup.okhttp3:okhttp:3.10.0' }
Personnaliser le manifeste Android
De plus, pour effectuer des appels réseau, nous devons ajouter l'autorisation INTERNET au manifeste de notre application:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.ssaurel.chucknorrisfacts"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Création d'interface utilisateur
L'étape suivante consiste à créer l'interface utilisateur de notre application. Nous utiliserons ConstraintLayout comme composant racine de la mise en page.
En haut de notre interface utilisateur se trouve ImageView avec le visage de Chuck Norris:

Ensuite, nous ajoutons une TextView dans laquelle nous afficherons le fait de Chuck Norris. Pour TextView définissons la dépendance, qui est située juste en dessous d' ImageView . Après cela, ajoutez un bouton qui permettra aux utilisateurs de télécharger un nouveau fait, en le demandant à la base de données. Enfin, ajoutez la ProgressBar , qui sera centrée sur l'écran.
En conséquence, nous obtenons la disposition suivante pour notre interface utilisateur:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" tools:context=".MainActivity"> <ImageView android:id="@+id/imageView" android:layout_width="200dp" android:layout_height="200dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="30dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:srcCompat="@drawable/chucknorris" /> <TextView android:id="@+id/factTv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="30dp" android:text="Chuck Norris Fact" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/imageView" android:textSize="20sp" android:paddingLeft="30dp" android:paddingRight="30dp" android:gravity="center_horizontal"/> <Button android:id="@+id/nextBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="30dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:text="Next" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> <ProgressBar android:id="@+id/progressBar" style="?android:attr/progressBarStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" android:visibility="gone"/> </android.support.constraint.ConstraintLayout>
Test d'API
Avant d'écrire le code dans MainActivity nous testons la réponse retournée par l'API de base de données. Nous contacterons l'adresse suivante: https://api.icndb.com/jokes/random .
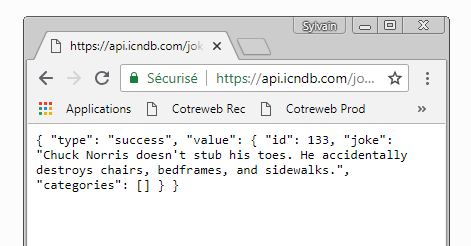
Ce service Web renvoie au hasard un nouveau fait concernant Chuck Norris à chaque appel. En entrant l'URL dans un navigateur Web, vous obtiendrez le résultat suivant:

Ainsi, nous devrons analyser la réponse JSON pour accéder à la propriété joke , qui contient le fait dont nous avons besoin.
Écrire du code Kotlin pour MainActivity
Il est maintenant temps d'écrire du code pour MainActivity . Nous définissons une variable dans laquelle nous stockons l'URL du point de terminaison API que nous allons appeler. Ensuite, nous instancions l'objet OkHttpClient .
Dans la méthode onCreate MainActivity , nous devons simplement définir OnClickListener sur un bouton qui permet aux utilisateurs de télécharger de nouveaux faits sur Chuck Norris.
L'API est loadRandomFact dans la méthode spéciale loadRandomFact . Nous affichons la ProgressBar juste avant d'accéder au réseau. Ensuite, nous créons un objet Request avec l'URL du point de terminaison dans le paramètre.
Après cela, nous appelons la méthode newCall sur OkHttpClient , en lui passant Request comme paramètre. Pour traiter la réponse, nous appelons la méthode de mise en enqueue avec l'instance de enqueue dans le paramètre.
Dans la méthode onResponse nous obtenons une réponse, puis créons un JSONObject . La dernière étape consiste à obtenir la propriété joke de l'objet value . Après cela, nous pouvons afficher le fait de Chuck Norrim dans TextView en encapsulant tout dans le bloc runOnUiThread pour garantir que l'interface utilisateur est mise à jour dans le thread d'interface utilisateur.
En conséquence, nous obtenons le code suivant pour la MainActivity notre application Android:
package com.ssaurel.chucknorrisfacts import android.os.Bundle import android.support.v7.app.AppCompatActivity import android.text.Html import android.view.View import kotlinx.android.synthetic.main.activity_main.* import okhttp3.* import org.json.JSONObject import java.io.IOException class MainActivity : AppCompatActivity() { val URL = "https://api.icndb.com/jokes/random" var okHttpClient: OkHttpClient = OkHttpClient() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) nextBtn.setOnClickListener { loadRandomFact() } } private fun loadRandomFact() { runOnUiThread { progressBar.visibility = View.VISIBLE } val request: Request = Request.Builder().url(URL).build() okHttpClient.newCall(request).enqueue(object: Callback { override fun onFailure(call: Call?, e: IOException?) { } override fun onResponse(call: Call?, response: Response?) { val json = response?.body()?.string() val txt = (JSONObject(json).getJSONObject("value").get("joke")).toString() runOnUiThread { progressBar.visibility = View.GONE factTv.text = Html.fromHtml(txt) } } }) } }
Lancez l'application
La meilleure partie de la leçon. Lorsque vous démarrez l'application, vous obtiendrez le résultat suivant:
