
Toutes les personnes proches du développement Web ont probablement déjà entendu parler de l'application Web progressive. J'aimerais que tu puisses! Cette technologie a un développement web et mobile pratiquement équilibré en termes de distribution de produits et d'engagement des utilisateurs.
Oui, un frontend moderne écrit, par exemple, dans React, fonctionne comme une application. Mais cette application n'est téléchargée que sur le navigateur et lancée depuis celui-ci. C'est l'énorme handicap que le développement mobile a toujours eu. Pensons que, du point de vue de l'utilisateur ordinaire, "l'application" est différente du "site". Immédiatement, il vient à l'esprit que l'application est sur le téléphone et que le site est sur l'ordinateur. Mais il y a un navigateur mobile, donc le site est aussi au téléphone. Ensuite, il y a 3 différences importantes:
- L'icône de l'application se trouve sur l'écran principal du smartphone.
- L'application s'ouvre dans une fenêtre séparée.
- L'application envoie des notifications push.
Les 3 points sont supprimés grâce à l'application Web progressive ou PWA. Maintenant, en allant sur le site à partir d'un navigateur mobile, nous pouvons le «télécharger», après quoi nous verrons l'icône sur l'écran principal. De plus, au démarrage, un écran de démarrage apparaît, comme dans les applications mobiles, et si vous le souhaitez, vous pouvez configurer l'envoi de notifications push.
Et il semblerait que tout va bien! Mais hélas, depuis plus de 10 ans de l'ère mobile, les utilisateurs sont trop habitués à rechercher des applications sur Google Play et App Store. Briser les habitudes des utilisateurs est une tâche ingrate, et les gars de Google (d'ailleurs, Google est le développeur de PWA) ont décidé que si la montagne ne va pas à Magomed, alors ... En général, le 6 février 2019, ils ont
fourni l'utilisation d'activités de confiance pour Calculs d'applications Web sur Google Play.
L'article en deux parties vous montrera comment obtenir le chemin complet d'un site Web normal à une application sur Google Play en quelques heures seulement. Tout cela sera montré sur l'exemple d'un vrai service -
Skorochtets .
- Comment créer une application à partir du site et la mettre sur Google Play en quelques heures. Partie 1/2: Application Web progressive
- Comment créer une application à partir du site et la mettre sur Google Play en quelques heures. Partie 2/2: Activité Web de confiance
Phare
A l'entrée, nous avons un site internet avec une mise en page mobile:
La première étape consiste à installer l'extension
Lighthouse dans Google Chrome sur votre ordinateur de travail. Il s'agit d'un outil d'analyse des sites en général et de vérification de la conformité avec la norme Progressive Web App en particulier.
Ensuite, ouvrez notre site Web, qui est en bataille ou lancé localement, et générez un rapport pour cela à l'aide de Lighthouse:
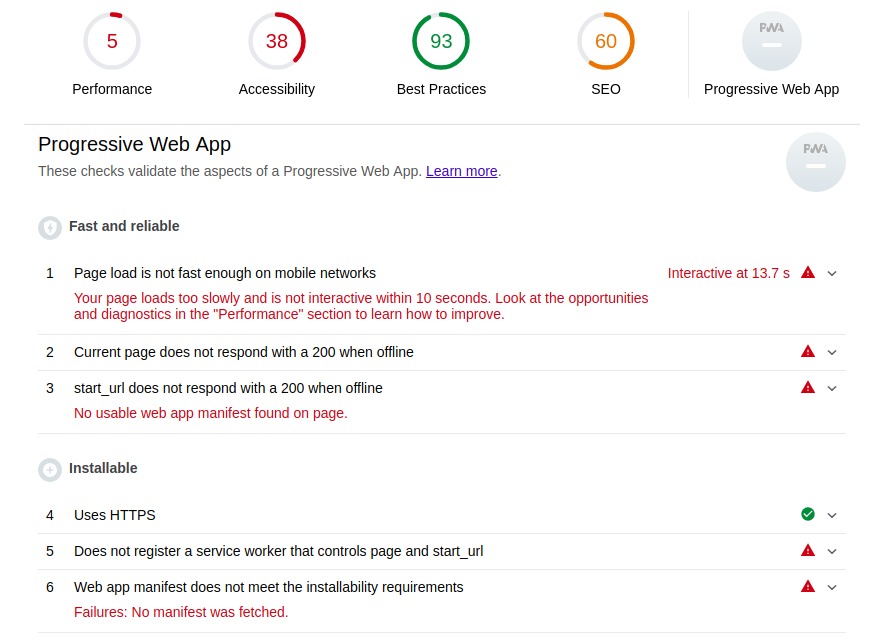
Dans la section Progressive Web App du rapport, vous devriez voir quelque chose comme ceci:

Consultez la section Installable. Premièrement, si vous exécutez le site localement et que vous devez le faire pendant le développement et les tests, vous devez utiliser le domaine localhost et aucun autre. Grâce à cela, l'exigence «Utiliser HTTPS» sera satisfaite, ou plutôt, Lighthouse fermera simplement les yeux dessus et vous pourrez tester entièrement votre PWA.
En plus de l'exigence de HTTPS pour que notre application se transforme en PWA et devienne installable, vous devez connecter le service worker et le manifeste de l'application Web au site. Faisons-le.
Travailleur des services
La technologie des
employés de service permet à votre site d'être en ligne même lorsque le serveur est en panne. Il s'agit d'un tel intermédiaire entre le client et le serveur qui intercepte chaque demande et, dans ce cas, supprime les données du cache comme réponse.
Pour que PWA fonctionne, une implémentation de service de base est suffisante, qui ressemble à ceci:
service-worker.js
Les gestionnaires de trois événements sont implémentés ici:
install ,
activate et
fetch . Dès que l'utilisateur ouvre un site sur lequel se trouve un technicien de service, l'événement d'installation est déclenché. Il s'agit de la procédure d'installation d'un technicien de service dans le navigateur de l'utilisateur. Dans son gestionnaire du tableau
urlsToCache vous pouvez spécifier les pages de site qui seront mises en cache, y compris les statistiques. Ensuite,
activate est appelé, ce qui efface les ressources utilisées dans la version précédente du script de service worker. Et maintenant que le service worker a été installé avec succès, il va intercepter chaque événement d'
fetch et rechercher les ressources demandées dans le cache avant d'aller sur le serveur pour elles.
Pour que tout cela fonctionne, vous devez ajouter un script pour enregistrer un travailleur de service dans des fichiers html. Puisque Skorochtets est une application d'une page (SPA), il a un seul html, qui après avoir ajouté le script spécifié ressemble à ceci:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
La fonction
navigator.serviceWorker.register('/service-worker.js') prend comme argument l'URL à laquelle se trouve le fichier de service worker. Peu importe le nom du fichier, il est important qu'il se trouve à la racine du domaine. Ensuite, le domaine entier deviendra la portée de l'employé de service et il recevra des événements d'
fetch partir de n'importe quelle page.
Ainsi, après avoir localisé le fichier de l'employé de service à
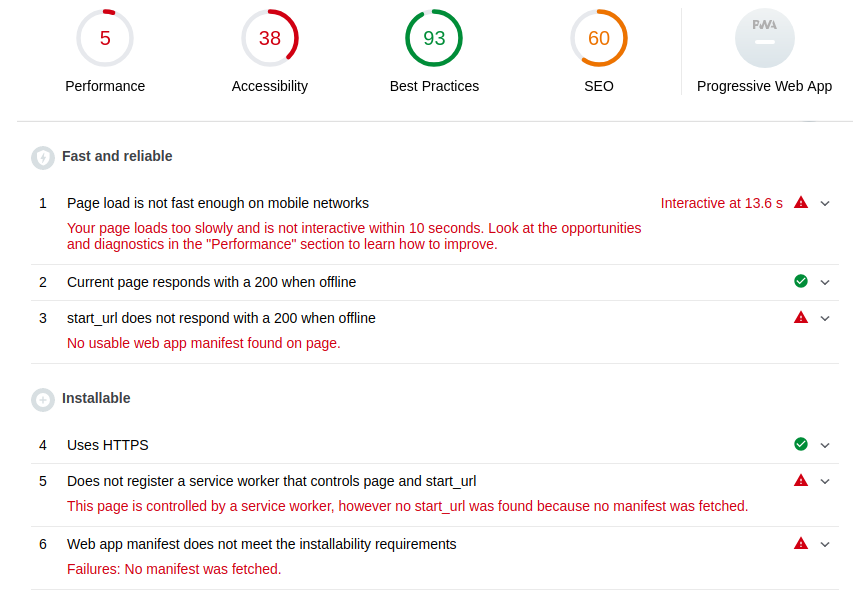
skorochtec.ru/service-worker.js et ajouté le script nécessaire en html, nous obtenons l'image suivante dans le rapport Lighthouse:

Si nous comparons avec le rapport précédent, nous avons maintenant satisfait le deuxième point et le site répond 200 même hors ligne, et également dans le 5ème paragraphe, nous voyons qu'un travailleur de service a été détecté, mais la page de démarrage est manquante. Informations sur la page de démarrage et non seulement indiquées dans le manifeste de l'application Web, ajoutons-les!
Manifeste d'application Web
Le manifeste fournit des informations sur notre application: nom court et long, icônes de toutes tailles, page de démarrage, couleurs et orientation.
manifest.json
{ "short_name": "", "name": "", "icons": [ { "src":"/static/core/manifest/logo-pwa-16.png", "sizes": "16x16", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-32.png", "sizes": "32x32", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-48.png", "sizes": "48x48", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-72.png", "sizes": "72x72", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-96.png", "sizes": "96x96", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-144.png", "sizes": "144x144", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-192.png", "sizes": "192x192", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-512.png", "sizes": "512x512", "type": "image/png" } ], "start_url": "/app/", "background_color": "#7ACCE5", "theme_color": "#7ACCE5", "orientation": "any", "display": "standalone" }
La dernière variable indique qu'il s'agira d'une application distincte. Le fichier manifeste doit être situé sur le site (pas nécessairement à la racine) et l'inclure en html:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> <link rel="manifest" href="{% static "core/manifest/manifest.json" %}"> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
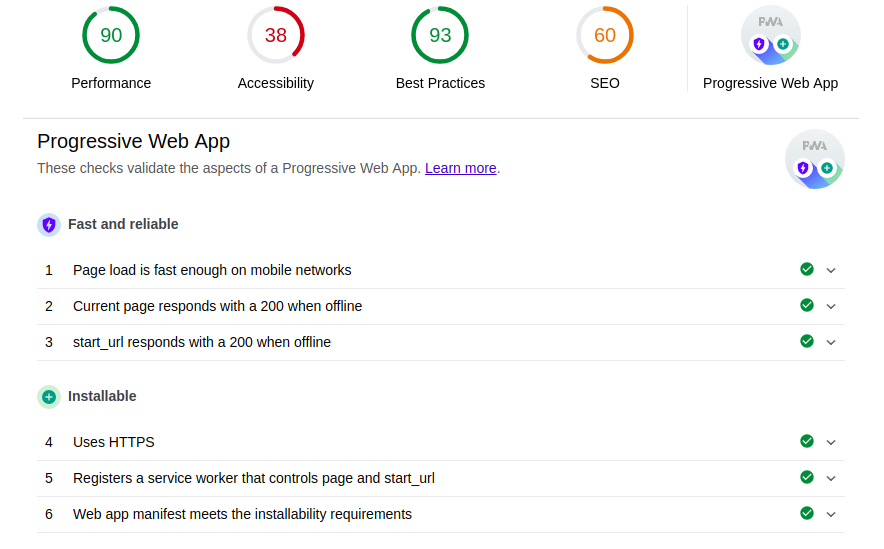
Analysons à nouveau le site Web du phare:

Hourra! Maintenant, nous avons non seulement un site Web, mais une application Web progressive! Vous avez peut-être remarqué que la vitesse de téléchargement a considérablement augmenté. Cela n'a rien à voir avec ce que nous faisions, je viens de remplacer l'assemblage de développement de l'application React par la production afin que le rapport soit aussi beau que possible.
Eh bien, nous allons sur le site à partir de Chrome mobile et que voyons-nous?
Oui! Vous pouvez ouvrir le champagne! Ajoutez l'application à l'écran principal:
En bonus, nous obtenons un économiseur d'écran de démarrage qui est assemblé à partir des icônes name, background_color et 512x512 dans le tableau d'icônes spécifié dans le manifeste:
Malheureusement, la couleur du texte est sélectionnée automatiquement, ce qui dans le cas de Skorotchetsa casse légèrement le style.
Eh bien, l'application elle-même:
Limitations
PWA n'est actuellement pris en charge que sur Chrome et Safari (à partir d'iOS version 11.3). De plus, Safari prend en charge cette technologie «en silence». L'utilisateur peut ajouter l'application à l'écran principal, mais seulement il n'y a aucun message à ce sujet, contrairement à Chrome.
Trucs et astuces utiles
1. Proposition d'installation sur Safari
Étant donné qu'Apple ne l'a pas fait (nous espérons que nous ne l'avons pas encore fait), nous devons le mettre en œuvre «à la main». Il se présente comme ceci:
Implémenté par le code JavaScript suivant:
const isIos = () => { const userAgent = window.navigator.userAgent.toLowerCase(); return /iphone|ipad|ipod/.test( userAgent ); };
2. Installations de suivi
Cela ne fonctionne que sur Google Chrome. Vous devez ajouter un script au HTML qui intercepte l'événement installé et, par exemple, envoyer un message à ce sujet à votre serveur:
<script> window.addEventListener('appinstalled', (evt) => { fetch(<your_url>, { method: 'GET', credentials: 'include', }); }); </script>
3. Le bon choix de start_url
Assurez-vous que l'url de toutes les pages de l'application est une continuation de
start_url spécifiée dans le manifeste. Parce que si vous spécifiez
"start_url": "/app/" et que l'utilisateur accède à la page, par exemple, "/ books /", la barre d'adresse du navigateur s'affichera immédiatement et toute l'expérience utilisateur sera interrompue. De plus, une personne se sentira trompée: il pensait qu'il utilisait l'application, et c'était un navigateur déguisé. Et même
theme_color du manifeste, qui
theme_color l'interface du navigateur dans la couleur de votre entreprise, ne sera pas enregistré.
Dans le cas de Skorotchetsa, toutes les pages liées à l'application commencent par / app /, il n'y a donc pas de tels incidents.
Et ensuite?
Eh bien, maintenant vous savez comment accéder à l'utilisateur sur l'écran principal du smartphone via votre site. Mais ce n'est qu'une des portes, et probablement pas la porte d'entrée. La
deuxième partie vous expliquera comment entrer par la porte d'entrée: vous apprendrez à mettre votre application Web progressive sur Google Play.
Liens utiles