
Dans la
première partie, nous avons transformé notre site en une application Web progressive. Il a également été dit que récemment, le 6 février 2019, Google a fourni une occasion simple de télécharger PWA sur Google Play à l'aide de Trusted Web Activity. Tout ce que vous avez à faire est d'écrire un petit wrapper pour Android, qui peut être mis sur Google Play. Lorsqu'un utilisateur télécharge une telle application wrapper, il ouvre simplement notre PWA dans Chrome. Bien sûr, l'interface Chrome sera cachée et tout sera magnifique.
Si vous, comme moi, n'avez jamais écrit d'applications pour Android, l'avenir devrait également vous sembler une série de manipulations magiques. Mais pourquoi ne pas simplement recourir à la présentation de votre demande. C'est parti!
- Comment créer une application à partir du site et la mettre sur Google Play en quelques heures. Partie 1/2: Application Web progressive
- Comment créer une application à partir du site et la mettre sur Google Play en quelques heures. Partie 2/2: Activité Web de confiance
Android Studio
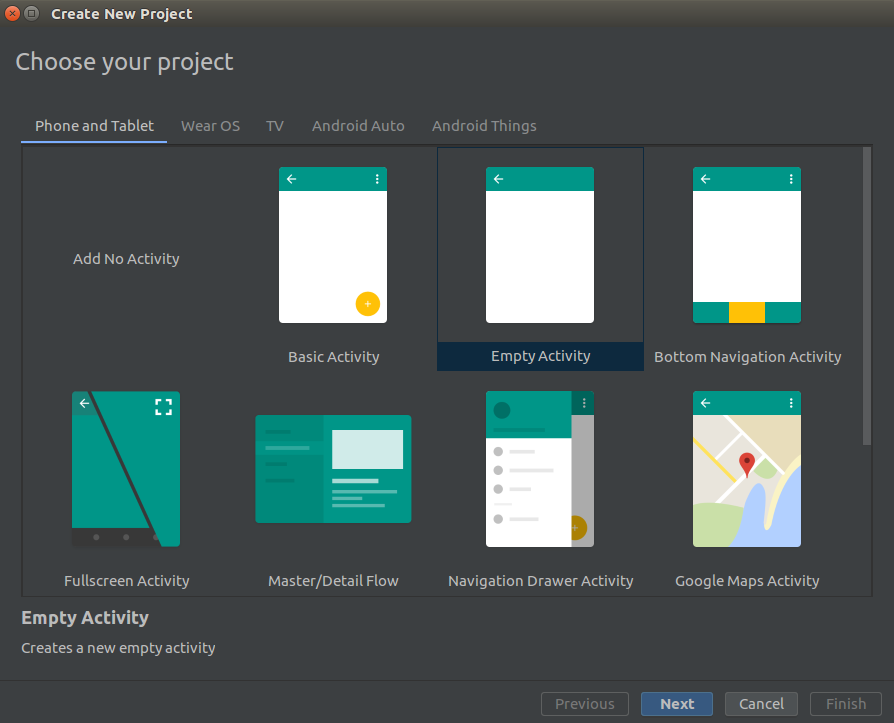
Pour commencer, téléchargez pour la première fois dans la vie d'Android Studio. Nous créons un nouveau projet et sélectionnons en même temps «Ajouter aucune activité».

Ensuite, configurez votre projet:

Pour le nom du package, il est recommandé de former le nom comme suit: la page de démarrage
skorochtec.ru/app se transforme en ru.skorochtec.app.
Configuration d'application et dépendances
Le projet créé a la structure suivante:

Nous devrons changer AndroidManifest.xml, styles.xml (dossier res / values) et les deux fichiers build.gradle.
Je recommande également de définir l'icône de l'application dans les dossiers res / drawable et res / mipmap, sinon votre application aura une icône Android standard.
build.gradle(Project: AndroidStudioProjects)
Pas le temps de vous expliquer, copiez-le vous-même :)
build.gradle(Module: app) apply plugin: 'com.android.application' android { compileSdkVersion 28 defaultConfig { applicationId "ru.skorochtec.app" minSdkVersion 19 targetSdkVersion 28 versionCode 5 versionName "1.0.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" manifestPlaceholders = [ hostName: "skorochtec.ru", defaultUrl: "https://skorochtec.ru/app/", launcherName: "", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://skorochtec.ru"}}]' ] } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.github.GoogleChrome.custom-tabs-client:customtabs:e849e45c90' }
Et ici, vous devez donner quelques explications:
versionCode devra être modifié à chaque nouvelle version, mais versionName facultatif;
defaultUrl correspond à start_url du Web App Manifest;
assetStatements devrait avoir exactement l'url de base (" skorochtec.ru " dans mon cas);
- toute la magie est fournie en connectant des onglets personnalisés dans la dernière ligne, utilisez cette version particulière, car elle est testée à 100% sur Google Play.
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="ru.skorochtec.app"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="${launcherName}" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity> </application> </manifest>
Copiez cela en changeant le
package dans la
<mnifest> (tout en haut).
styles.xml
<resurces> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style> </resurces>
Il suffit de le copier.
Créer une application signée
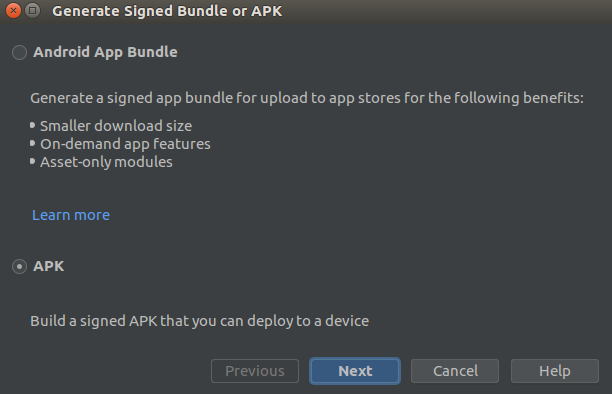
Tout est prêt pour lancer l'application. Mais il doit encore être signé. Pour ce faire, recherchez dans la barre d'outils de génération -> Générer un cadre signé / APK ... Sélectionnez APK:

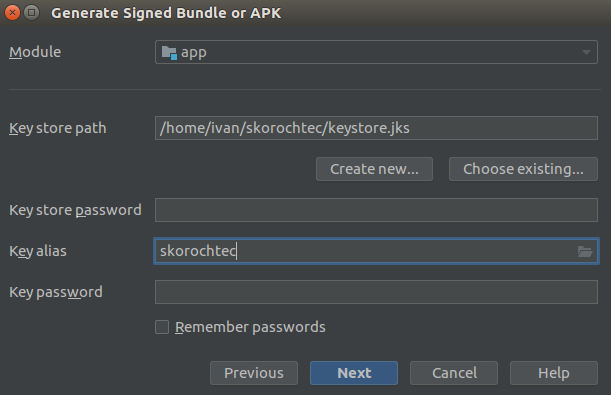
Cliquez sur Créer nouveau ...

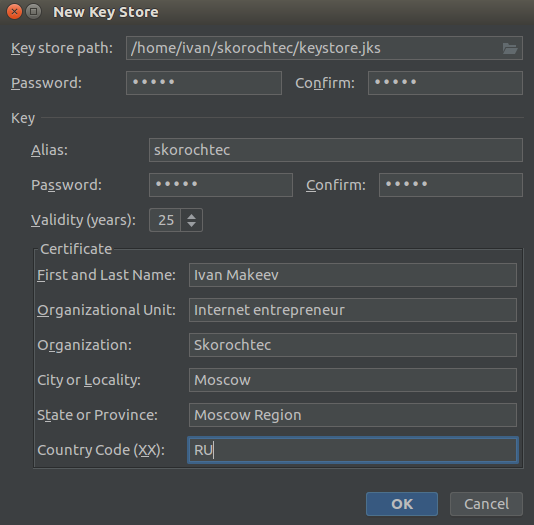
Créez un nouveau magasin de clés et la clé elle-même:

Enfin, nous collectons et signons l'application:

Hourra! Notre APK est prêt à être publié!
Console Google Play
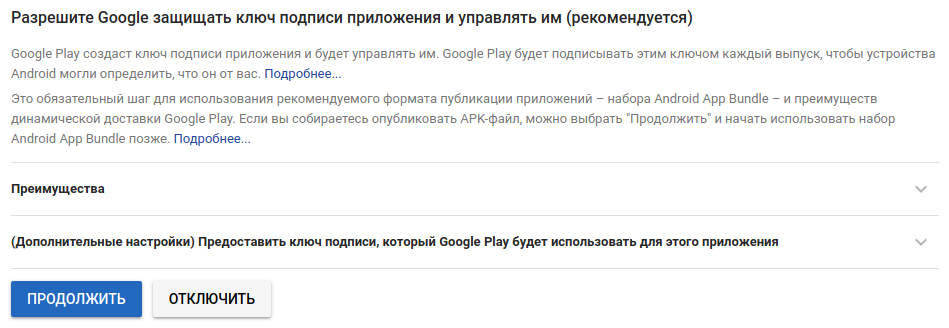
Pour publier l'application, vous devez avoir un compte développeur, qui coûte 25 $. Après l'achat, vous aurez accès à la console Google Play. C'est facile à comprendre, mais je vais clarifier un point. Au stade du téléchargement de votre APK sur la console du développeur, vous verrez ce qui suit:

Google, pour ainsi dire, laisse entendre que nous sommes tordus et que nous perdrons très probablement notre clé de signature, ce qui signifie que nous ne pourrons pas mettre à jour l'application plus tard. Et par conséquent, il nous est proposé de signer notre APK, mais la demande finale a déjà été signée par Google lui-même. Je recommande d'accepter cette condition.
Lien d'actif numérique
N'a rien remarqué de suspect dans les actions précédentes? Pour créer l'application, nous avons essentiellement utilisé uniquement l'adresse de notre site ... Alors qu'est-ce qui nous empêche de publier l'application en ce moment, par exemple Twitter?
Et le Digital Asset Link, que nous devons placer sur notre site, est en train de gêner, afin de prouver que l'application et le site ont un seul propriétaire (basé sur la clé de signature de l'application).
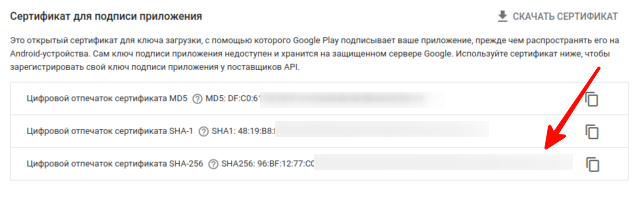
Cela se fait très facilement: recherchez dans la console Google Play, Gestion des versions -> Signatures d'application. Il y aura un certificat pour signer les applications générées par Google (si vous avez suivi ma recommandation et accepté la condition). Vous devez copier l'
empreinte du certificat SHA-256 .

Et collez-le dans l'
outil de liens d'actifs numériques . Et placez-le dans le fichier assetlinks.json, qui devrait être disponible sur le serveur de votre site le long du chemin .well-known / assetlinks.json.
Terminé
C'est tout! Nous publions notre application, attendons quelques heures, jusqu'à ce que Google l'approuve et, au final, apprécions sa présence sur Google Play Market!

Soit dit en passant, de belles images d'écrans peuvent être faites sur
https://apptoolkit.io/ .
Conclusion
Eh bien, nous sommes allés du site à l'application, ce n'était pas très facile, mais pas très difficile non plus. Les technologies PWA et TWA sont encore très jeunes et présentent plusieurs inconvénients. Par exemple, une application ainsi libérée ne s'ouvrira pas pour l'utilisateur si Google Chrome version 72+ n'est pas le navigateur par défaut sur son smartphone. Alors préparez-vous à sacrifier certains de vos utilisateurs pour gagner en vitesse.
Dans l'App Store, vous ne pouvez pas encore mettre l'application de cette façon. Eh bien, en général, Apple est à la traîne en termes de prise en charge de ces technologies (nous espérons que ce n'est pas intentionnel). Mais le domaine de l'application Web progressive se développe et s'améliore rapidement, nous pouvons donc espérer que bientôt tous les navigateurs mobiles la prendront en charge, et les lacunes existantes seront corrigées.
Quoi qu'il en soit, je crois que l'avenir est avec l'application Web progressive et je vous exhorte à devenir les premiers à adopter cette technologie. Heureusement, vous avez maintenant des instructions pour cela.
Liens utiles