
Le monde des feuilles de style en cascade est en constante amélioration. De plus en plus de développeurs web se rendent compte que même s'ils pensent connaître le CSS, ils sont loin de bien comprendre. Ces dernières années, le langage a beaucoup évolué, de sorte que même les développeurs qui étaient autrefois compétents en CSS aujourd'hui peuvent acquérir de nouvelles compétences pour rattraper leur retard. Ce livre est conçu pour répondre à ces besoins: fournir des compétences linguistiques approfondies et conduire au succès des nouveaux développements et de l'application des dernières fonctionnalités CSS.
Ce livre s'appelle CSS pour le Pro, mais c'est aussi un livre complet. Dans les cas où certains concepts ou principes sont difficiles ou, en règle générale, sont mal interprétés, l'auteur explique en détail ce qu'ils signifient ou comment ils fonctionnent et pourquoi. Les autres chapitres ne sont peut-être pas aussi exhaustifs, mais Keith Grant fournit suffisamment d'informations pour vous permettre de travailler efficacement et d'aller dans la bonne direction si vous souhaitez approfondir vos connaissances. En général, ce livre comblera les lacunes de vos connaissances théoriques.
Certains sujets: l'animation, la typographie, les conteneurs flexibles et même la pile CSS sont dignes de livres séparés. Les objectifs de l'auteur sont d'étoffer vos connaissances, de combler les lacunes et de vous inculquer un amour du CSS.
Extrait. 4.1. Le but des éléments flottants
Bien que les éléments flottants n'aient pas été conçus pour concevoir la mise en page, ils ont fait du bon travail. Cependant, afin de comprendre la signification des éléments flottants, nous devons comprendre leur objectif d'origine.
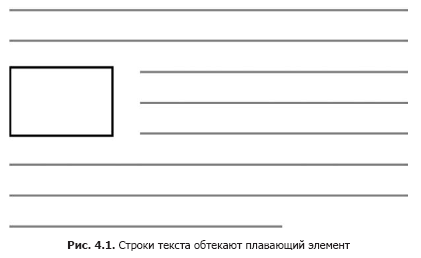
Un élément flottant est un objet (souvent une image) aligné sur l'un des côtés du conteneur, ce qui permet au flux d'un document de circuler autour de lui (Fig. 4.1). Cet arrangement est souvent trouvé dans les journaux et les magazines, donc pour obtenir l'effet décrit, des éléments flottants ont été ajoutés en CSS.

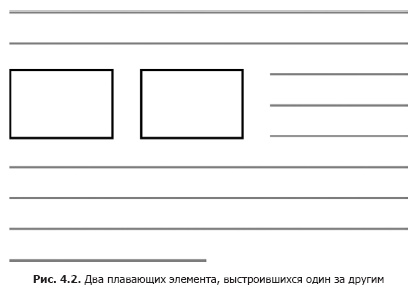
Dans cette illustration, l'élément est aligné à gauche, mais vous pouvez également le placer sur le bord droit. L'élément flottant est retiré du flux de documents normal et aligné sur un côté du conteneur, après quoi le flux de documents circulera autour de la zone où se trouve maintenant cet élément. Si vous alignez deux éléments flottants d'un côté, ils s'alignent l'un après l'autre (Fig. 4.2).

Si vous écrivez du code CSS depuis un certain temps, ce comportement n'est pas nouveau pour vous, mais il convient de noter que les éléments flottants ne sont pas toujours appliqués de cette manière, malgré le fait que ce soit leur objectif d'origine.
Dès les premiers jours de CSS, les développeurs ont réalisé qu'ils pouvaient utiliser cet outil simple pour déplacer des sections d'une page lors de la composition de tous les types de mises en page. Les éléments flottants n'étaient pas un outil de mise en page, mais depuis près de deux décennies, nous les utilisons précisément à ces fins.
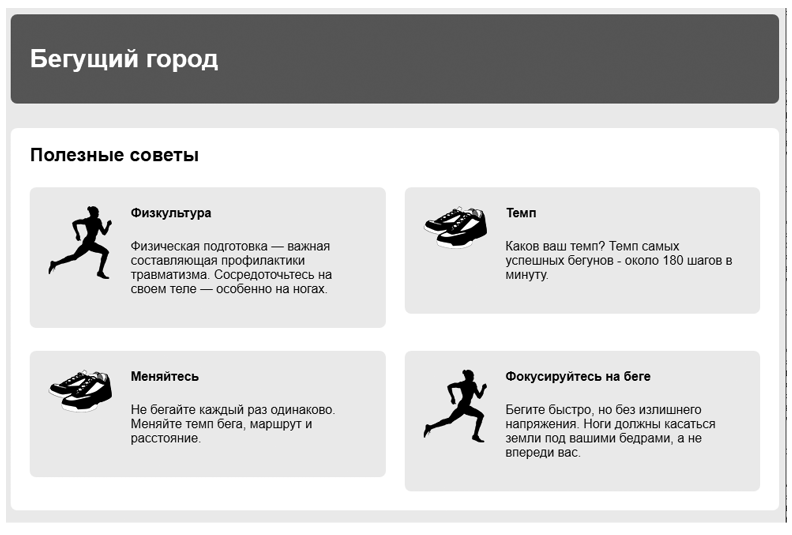
Nous l'avons fait parce que c'était la seule option. Finalement, il est devenu possible d'utiliser les propriétés display: inline-block ou display: table - alternative, quoique très limitée. Jusqu'à récemment, jusqu'à ce que les conteneurs flexibles et les grilles CSS soient ajoutés, les éléments flottants restaient un atout dans la mise en page des mises en page. Voyons comment ils fonctionnent. Par exemple, créez la page illustrée à la fig. 4.3.

Dans les exemples de ce chapitre, vous utiliserez des éléments flottants pour positionner chacun des quatre champs gris. Et à l'intérieur des champs, placez des images flottantes à côté du texte. Créez une page vierge et connectez-la à la feuille de style créée précédemment, puis ajoutez le code du Listing 4.1 à la page.
Cette liste donne la structure de la page: l'en-tête et l'élément principal contenant tout le matériel de la page. À l'intérieur de l'élément principal se trouvent le nom de la page, ainsi qu'un conteneur div anonyme, c'est-à-dire un élément div qui n'a pas de classe ou d'identifiant. Cela vous permet de regrouper quatre objets multimédias gris, dans l'élément corps de chacun desquels se trouve une image.
Avant de commencer à travailler avec des éléments flottants, vous devez créer la structure externe de la page. Ajoutez le listing 4.2 au fichier de feuille de style.
Ce code vous permet de définir certains styles de base pour la page, y compris la correction de la propriété de dimensionnement de la boîte et le sélecteur de chouette lobotomisé (voir chapitre 3). Ensuite, vous devez limiter la largeur du contenu de la page (Fig. 4.4). Faites attention aux marges gris clair des deux côtés, ainsi qu'au fait que le bouchon et le récipient principal ont la même largeur.
Ce balisage est souvent utilisé pour centrer le contenu de la page. Vous pouvez y parvenir en plaçant le contenu dans deux conteneurs imbriqués et en ajustant les champs du conteneur interne afin qu'il ne dépasse pas ceux externes (Fig. 4.5). Le développeur Web Brad Westfall appelle cette approche un modèle à double conteneur.
Dans notre exemple, l'élément de corps agit comme un conteneur externe. Par défaut, cet élément occupe 100% de la largeur de la page, vous n'avez donc pas à lui appliquer de nouveaux styles. Nous avons emballé tout le contenu de la page à l'intérieur de cet élément, dans un élément agissant comme un conteneur interne. Ajoutez le code du Listing 4.3 à votre feuille de style.
En utilisant la propriété max-width au lieu de la propriété width, l'élément est compressé à des valeurs inférieures à 1080 pixels si la résolution de la fenêtre est inférieure à cette valeur. En d'autres termes, le conteneur remplira des zones de visualisation plus petites, mais dans des zones de visualisation plus grandes, il s'élargira à 1080 pixels. Ceci est important afin d'éviter le défilement horizontal sur les appareils avec une petite zone de visualisation.
4.2. Conteneur repliable et clearfix
Dans le passé, les erreurs de navigateur déformaient le comportement des éléments flottants, cependant, cela était typique principalement pour Internet Explorer 6 et 7. Je suis sûr que vous n'avez plus besoin de prendre en charge ces navigateurs, vous ne devez donc pas vous inquiéter de ces erreurs. Vous pouvez maintenant être sûr que les navigateurs géreront correctement les éléments flottants.
Cependant, certaines caractéristiques du comportement des éléments flottants peuvent vous surprendre aujourd'hui. Ce ne sont pas des erreurs, les éléments flottants se comportent exactement comme ils le devraient. Considérez comment ils fonctionnent et comment vous pouvez personnaliser leur comportement pour créer le balisage souhaité.
4.2.1. Qu'est-ce que l'effondrement des conteneurs
Alignez les quatre objets multimédias flottants sur la page vers la gauche - et les problèmes ne prendront pas longtemps (Fig. 4.6).
Qu'est-il arrivé au fond blanc? Nous le voyons derrière le nom de la page («Conseils utiles»), mais il se limite à cela, au lieu de s'étendre vers le bas et d'inclure tous les objets multimédias. Pour voir cela sur votre page, ajoutez le code du Listing 4.4 à la feuille de style. Demandez-vous ensuite pourquoi cela se produit et comment y remédier.
Nous définissons un arrière-plan gris clair pour chaque objet multimédia, en nous attendant à ce que l'arrière-plan blanc du conteneur soit derrière (ou plutôt autour). Cependant, à la place, l'arrière-plan blanc disparaît au bord supérieur des objets multimédias. Pourquoi
Le problème est que, contrairement aux éléments du flux de documents normal, les éléments flottants n'ajoutent pas de hauteur aux éléments parents. Cela peut sembler étrange, mais cette propriété remonte à l'objectif initial des éléments flottants.
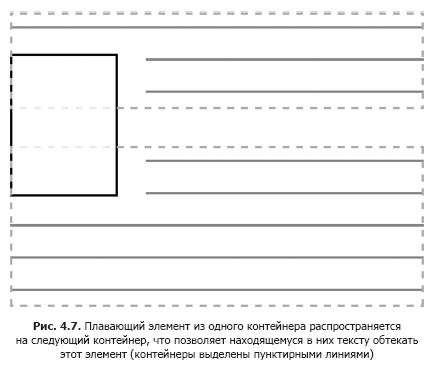
Comme vous l'avez appris au début de ce chapitre, les éléments flottants sont conçus pour laisser le texte circuler autour d'eux. Lorsque vous placez une image flottante dans un paragraphe de texte, ce paragraphe ne s'agrandit pas pour s'adapter à l'image. Ainsi, si la hauteur de l'image est supérieure à la hauteur du paragraphe, le texte du paragraphe suivant commencera immédiatement en dessous du texte du premier paragraphe, par conséquent, le texte des deux paragraphes circulera autour de cette image flottante. Le décrit est illustré sur la fig. 4.7.

Sur votre page, tout ce qui se trouve à l'intérieur de l'élément principal, à l'exception du nom de la page, est un élément flottant. Ainsi, seul le nom contribue à la hauteur du conteneur, laissant tous les objets multimédias flottants se développer en aval au-delà du fond blanc du conteneur principal. Pour nous, ce comportement n'est pas souhaitable, alors corrigez-le. L'élément principal doit s'étendre vers le bas et contenir des blocs gris (Fig. 4.8).
Une façon d'ajuster consiste à utiliser une propriété adjacente claire.
élément flottant. Si vous placez un article à la fin du conteneur principal
et utiliser la propriété clear, cela entraînera l'expansion du conteneur à
bord inférieur des éléments flottants. Le code du Listing 4.5 illustre essentiellement
ce qui doit être fait. Vous pouvez l'ajouter à votre page pendant un certain temps pour
voyez comment cela fonctionne.
La déclaration clear: both fait que cet élément se déplace sous les éléments flottants, au lieu d'être situé à côté d'eux. Vous pouvez affecter à cette propriété l'une des valeurs, gauche ou droite, pour réinitialiser le flux autour uniquement des éléments flottants alignés respectivement sur le bord gauche ou droit.
Cela vous permet de définir la taille souhaitée, mais cette approche est un peu comme le piratage, car elle ajoute un balisage indésirable au code HTML, c'est pourquoi elle prend en charge les fonctions CSS. Par conséquent, vous devez supprimer le conteneur div vide. Considérez un moyen d'accomplir la même tâche en utilisant uniquement du code CSS.
4.2.2. Qu'est-ce que Clearfix
Au lieu d'ajouter un autre conteneur div au balisage, nous utilisons un pseudo-élément. En utilisant le sélecteur de pseudo-élément :: after, vous pouvez effectivement insérer un élément dans le DOM à la fin du conteneur sans l'ajouter au balisage.
Le Listing 4.6 montre une approche générale pour résoudre le problème de flottement, appelée clearfix. (Certains développeurs préfèrent raccourcir le nom de la classe en cf, ce qui est pratique, car en même temps c'est un raccourci pour l'expression contenant des flottants - le placement des éléments flottants.) Ajoutez le code suivant à votre feuille de style.
Il est important de savoir que la classe clearfix s'applique à un élément qui contient des éléments flottants. Une erreur courante consiste à appliquer cette classe à un élément inapproprié, par exemple, directement à un élément flottant ou à un conteneur qui se tient après un conteneur avec des éléments flottants.
Cependant, il y a un problème avec la méthode clearfix: les champs des éléments flottants fermés ne s'effondreront pas en dehors du conteneur avec clearfix appliqué, et les champs des éléments non flottants s'effondreront, comme d'habitude. Vous le voyez sur votre page, où l'en-tête «Conseils utiles» est fermement enfoncé contre le bord supérieur de l'élément principal blanc (voir figure 4.8): son champ s'est effondré à l'extérieur du conteneur.
Parfois, les développeurs préfèrent utiliser une version modifiée de la méthode clearfix, qui s'adaptera à tous les champs et sera plus prévisible. L'ajout de cette version à votre page empêchera l'effondrement du champ supérieur du nom de la page en dehors de l'élément principal (Fig. 4.9), ce qui laissera la distance souhaitée au-dessus du titre.
Pour utiliser la version modifiée, mettez à jour le code de la méthode clearfix dans votre feuille de style, comme indiqué dans l'extrait 4.7.
Cette version utilise la propriété display: table, pas display: block. En l'appliquant aux deux pseudo-éléments, :: avant et :: après, vous ajusterez tous les champs d'éléments enfants situés dans les parties supérieure et inférieure du conteneur. La barre latérale «méthode clearfix et affichage: propriété de table» ci-dessous explique plus en détail comment cela fonctionne.
C'est à vous de décider quelle version de la méthode clearfix utiliser dans vos projets. Certains développeurs avancent cet argument: la réduction des champs est une caractéristique fondamentale de CSS, ils préfèrent donc ne pas insérer les champs dans un conteneur. Mais comme aucune version ne correspond aux champs d'éléments flottants, d'autres développeurs préfèrent un comportement plus rationalisé pour la version modifiée. Chaque argument a sa propre raison.
Méthode et affichage Clearfix: propriété de table
L'utilisation de la propriété display: table dans la méthode clearfix s'adapte aux champs grâce à certaines fonctionnalités CSS. La création d'un élément de tableau (ou dans ce cas un pseudo-élément) crée implicitement une ligne de tableau à l'intérieur de cet élément, ainsi qu'une cellule de tableau dans une ligne. Étant donné que les champs ne se réduisent pas à travers les éléments de table (comme mentionné au chapitre 3), les champs ne se réduisent pas à travers un pseudo-élément de table.
Il pourrait sembler que l'utilisation de la propriété display: table-cell vous donnerait le même effet. Cependant, la propriété clear ne fonctionne que pour les éléments de bloc, contrairement à la cellule du tableau. Par conséquent, la propriété clear ne peut pas être appliquée avec la propriété display: table-cell. En général, pour ajuster les champs, réinitialiser le flux autour de tous les éléments flottants et de la cellule impliquée, utilisez la propriété display: table.
4.3. "Capture" inattendue d'un élément flottant
Maintenant que le conteneur blanc contient des objets multimédias flottants, un autre problème apparaît: quatre objets multimédias ne forment pas deux lignes identiques, comme nous en avons besoin. Au lieu de cela, les deux premiers blocs («Culture physique» et «Temp») sont sur la même ligne, comme prévu, mais le troisième bloc («Change») est situé à droite, sous le deuxième bloc. Avec cet agencement, un grand espace reste sous le premier bloc, cela est dû au fait que le navigateur place les éléments flottants le plus haut possible.
Dans la fig. 4.10 est un diagramme simplifié.
Puisque le bloc 2 est inférieur au bloc 1, pour le bloc 3, il n'y a tout simplement pas de place sous le bloc 1. Au lieu de contourner le bloc 1, le bloc 3 le «capture». En d'autres termes, le bloc 3 ne s'aligne pas à gauche, mais circule autour du coin inférieur du bloc 1.
Les nuances de ce comportement dépendent de la hauteur de chaque bloc flottant. Même une différence de 1 pixel peut provoquer ce problème. Dans le même temps, si le bloc 1 est plus court que le bloc 2, alors pour le bloc 3, il n'y aura pas de bord pour lequel il pourrait s'accrocher, et vous ne rencontrerez le problème décrit que lorsque le contenu changera, ce qui entraînera une modification de la hauteur des éléments.
En alignant plusieurs éléments flottants sur un bord, vous pouvez obtenir l'une des nombreuses options de disposition en fonction de la hauteur de chaque bloc. Même changer la largeur de la fenêtre du navigateur peut tout reconstruire, car cela affectera le flux autour des lignes de texte et, par conséquent, changera la hauteur des éléments. Sur la page, nous voulons voir deux blocs flottants par ligne (Fig. 4.11).
Pour résoudre ce problème est simple: le troisième élément flottant doit réinitialiser le flux autour des éléments flottants situés au-dessus. Ou, en d'autres termes, le premier élément de chaque ligne doit réinitialiser le flux autour de l'élément flottant situé au-dessus. Puisque vous avez deux blocs par ligne, il sera nécessaire que chaque élément impair réinitialise le flux autour de la ligne parent. Vous pouvez sélectionner ces éléments en utilisant le sélecteur de pseudo-classe: nth-child (). Ajoutez l'ensemble de règles suivant à la feuille de style (extrait 4.8).
Ce code fonctionnera même si vous ajoutez de nouveaux éléments à la page ultérieurement. Le code s'applique aux premier, troisième, cinquième éléments, etc. Si vous souhaitez placer trois éléments par ligne, vous pouvez cibler le sélecteur sur chaque troisième élément: .media: nth-child (3n + 1) (voir l'annexe Et pour plus d'informations sur l'utilisation du sélecteur: nth-child).
Ajoutez des champs pour les objets multimédias afin qu'un espace se forme entre eux. Le sélecteur de chouette lobotomisé définira également la marge supérieure pour tous les éléments, sauf le premier. Cela entraînera l'échec de l'alignement des éléments de la première ligne, vous devez donc réinitialiser le champ supérieur de ces éléments. Mettez à jour votre feuille de style comme indiqué dans l'extrait 4.9.
»Plus d'informations sur le livre sont disponibles sur
le site Web de l'éditeur»
Contenu»
ExtraitBon de réduction de 25% pour les agents salés -
CSSLors du paiement de la version papier du livre, une version électronique du livre est envoyée par e-mail.