Aujourd'hui, être en ligne est une condition courante pour de nombreuses personnes. Nous achetons, communiquons, lisons des articles, recherchons des informations sur divers sujets. Le réseau nous connecte au monde entier, mais surtout, il connecte les gens. J'utilise moi-même Internet depuis 20 ans et ma relation avec lui a changé il y a huit ans lorsque je suis devenu développeur Web.
Les développeurs connectent les gens.
Les développeurs aident les gens.
Les développeurs donnent aux gens des opportunités.
Les développeurs peuvent créer un réseau pour tout le monde, mais cette capacité doit être utilisée de manière responsable. En fin de compte, il est important de créer des choses qui aident les gens et les responsabilisent. Dans cet article, je veux parler de la façon dont les en-têtes HTTP peuvent vous aider à créer de meilleurs produits pour le meilleur travail de tous les utilisateurs sur Internet.
HTTP - Protocole de transfert hypertexte
Parlons d'abord de HTTP. HTTP est un protocole utilisé par les ordinateurs pour demander et envoyer des données sur Internet.
Lorsque le navigateur demande une ressource au serveur, il utilise HTTP. Cette demande comprend un ensemble de paires clé-valeur contenant des informations telles que la version du navigateur ou les formats de fichier qu'elle comprend. Ces paires sont appelées en-têtes de demande.
Le serveur répond avec la ressource demandée, mais envoie également des en-têtes de réponse contenant des informations sur la ressource ou le serveur lui-même.
Request: GET https://the-responsible.dev/ Accept: text/html,application/xhtml+xml,application/xml Accept-Encoding: gzip, deflate, br Accept-Language: en-GB,en-US;q=0.9,en;q=0.8,de;q=0.7 ... Response: Connection: keep-alive Content-Type: text/html; charset=utf-8 Date: Mon, 11 Mar 2019 12:59:38 GMT ... Response Body
Aujourd'hui, HTTP est le fondement d'Internet et offre de nombreuses façons d'optimiser l'expérience utilisateur. Voyons comment utiliser les en-têtes HTTP pour créer un réseau sécurisé et accessible.
Le réseau doit être sécurisé
Je ne me sentais jamais en danger lorsque je cherchais quelque chose sur Internet. Mais plus j'en apprenais sur le World Wide Web, plus j'étais inquiet. Vous pouvez lire comment les
pirates modifient les bibliothèques CDN mondiales ,
des sites aléatoires exploitent des cryptomonnaies dans le navigateur de leurs visiteurs, ainsi que comment,
grâce à l'ingénierie sociale, les gens ont régulièrement accès à des projets open source réussis . Ce n'est pas bon. Mais pourquoi devriez-vous vous en soucier?
Si vous développez pour le Web aujourd'hui, n'écrivez pas seulement du code. Aujourd'hui, dans le développement web, beaucoup de gens travaillent sur un seul site. Vous pouvez également utiliser beaucoup d'open source. De plus, à des fins de marketing, vous pouvez inclure plusieurs scripts tiers. Des centaines de personnes fournissent du code exécuté sur votre site. Et les développeurs doivent travailler dans de telles réalités.
Peut-on faire confiance à toutes ces personnes et à tout le code source?
Je ne pense pas qu'il faille faire confiance à un code tiers. Heureusement, il existe des moyens de protéger votre site et de le rendre plus sécurisé. De plus, des outils tels que le
casque peuvent être utiles, par exemple, pour des applications express .
Si vous souhaitez analyser la quantité de code tiers exécuté sur votre site, vous pouvez regarder dans le panneau des développeurs ou essayer de demander le générateur de carte.HTTPS et HSTS - assurez-vous que votre connexion est sécurisée
Une connexion sécurisée est le fondement d'un Internet sécurisé. Sans demandes cryptées
passant par HTTPS , vous ne pouvez pas être sûr qu'il n'y a personne d'autre entre votre site et les visiteurs. Une personne peut rapidement mettre en place un réseau Wi-Fi public et
lancer une attaque d'homme au milieu contre quiconque se
connecte à ce réseau . À quelle fréquence utilisez-vous le Wi-Fi public? De plus, à quelle fréquence vérifiez-vous si elle est fiable?
Heureusement, aujourd'hui,
les certificats TLS sont gratuits ; HTTPS est devenu la norme, et les navigateurs fournissent des fonctionnalités avancées uniquement pour les connexions sécurisées, et même marquent les sites Web non HTTPS comme dangereux, ce qui facilite la mise en œuvre de ce protocole. Malheureusement, nous ne sommes pas toujours en sécurité lorsque nous sommes sur Internet. Quand quelqu'un veut ouvrir un site, il n'entre pas le protocole dans la barre d'adresse (et pourquoi le devrait-il?). Il en résulte une requête HTTP non chiffrée. Les sites en cours d'exécution redirigent l'utilisateur vers HTTPS. Mais que se passe-t-il si quelqu'un intercepte la première demande non sécurisée?
Vous pouvez utiliser les en-têtes de réponse
HSTS (HTTP Strict Transport Security) pour indiquer aux navigateurs que votre site ne fonctionne que via HTTPS.
Strict-Transport-Security: max-age=1000; includeSubDomains; preload
Cet en-tête indique au navigateur que vous ne souhaitez pas utiliser les requêtes HTTP, puis il appliquera automatiquement les mêmes requêtes à la même source avec une connexion sécurisée. Si vous essayez d'ouvrir la même URL via HTTP, le navigateur utilisera à nouveau HTTPS et redirigera l'utilisateur.
Vous pouvez configurer la durée pendant laquelle cette option doit rester active (
max-age en secondes) si vous souhaitez réutiliser HTTP plus tard. Si vous souhaitez activer les sous-domaines, vous pouvez le configurer à l'aide de
includeSubDomains .
Si vous souhaitez faire tout votre possible pour que le navigateur ne demande jamais votre site via HTTP, vous pouvez également définir le pointeur de
preload et
envoyer votre site à la liste globale. Si la configuration HSTS de votre site correspond à l'
max-age minimum minimum d'un an et est active pour les sous-domaines, elle peut être incluse dans la liste de navigation interne pour les sites qui fonctionnent uniquement via HTTPS.
Vous êtes-vous déjà demandé pourquoi vous ne pouvez plus utiliser de variables d'environnement locales telles que
my-site.dev dans votre navigateur via HTTP? La raison en est précisément dans cette liste interne -
.dev automatiquement inclus dans cette liste, car en février 2019, il est devenu un véritable domaine de premier niveau.
L'en-tête HSTS rend non seulement votre site un peu plus sûr, mais accélère également son travail. Imaginez que quelqu'un accède à une connexion mobile lente. Si la première demande a été effectuée via HTTP uniquement pour recevoir une redirection, l'utilisateur ne peut rien voir à l'écran pendant plusieurs secondes. Et avec HSTS, vous pouvez enregistrer ces secondes, et le navigateur utilisera automatiquement HTTPS.
CSP - indiquez clairement ce qui est autorisé sur votre site
Maintenant que votre site fonctionne via une connexion sécurisée, vous pouvez rencontrer un problème lorsque les navigateurs commencent à bloquer les demandes qui atteignent une adresse non sécurisée en raison de politiques de contenu mixtes. L'en-tête
CSP (Content Security Policy) offre un excellent moyen de gérer ces situations. Vous pouvez définir votre ensemble de règles CSP à l'aide de méta-éléments dans le code HTML fourni ou via les en-têtes HTTP.
Content-Security-Policy: upgrade-insecure-requests
Le pointeur de
upgrade-insecure-requests oblige le navigateur à convertir comme par magie toutes les requêtes HTTP en requêtes HTTPS.
Cependant, CSP n'est pas limité au protocole utilisé. Il offre des moyens détaillés de déterminer quelles ressources et activités sont autorisées sur votre site. Vous pouvez, par exemple, spécifier les scripts à exécuter ou où télécharger les images. Si quelque chose n'est pas autorisé, le navigateur bloque cette action et empêche les attaques potentielles sur votre site.

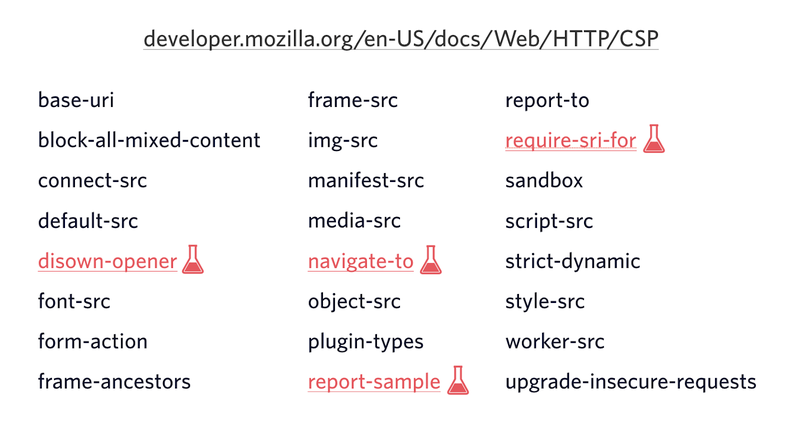
Au moment d'écrire ces lignes, il y avait 24 options de configuration différentes pour CSP. Ils vont des scripts aux feuilles de style en passant par les techniciens de maintenance.
 Vous pouvez trouver la critique complète sur MDN.
Vous pouvez trouver la critique complète sur MDN.À l'aide de CSP, vous pouvez spécifier ce que votre site doit inclure et ce qui ne doit pas.
Content-Security-Policy: default-src 'self'; script-src 'self' just-comments.com www.google-analytics.com production-assets.codepen.io storage.googleapis.com; style-src 'self' 'unsafe-inline'; img-src 'self' data: images.contentful.com images.ctfassets.net www.gravatar.com www.google-analytics.com just-comments.com; font-src 'self' data:; connect-src 'self' cdn.contentful.com images.contentful.com videos.contentful.com images.ctfassets.net videos.ctfassets.net service.just-comments.com www.google-analytics.com; media-src 'self' videos.contentful.com videos.ctfassets.net; object-src 'self'; frame-src codepen.io; frame-ancestors 'self'; worker-src 'self'; block-all-mixed-content; manifest-src 'self' 'self'; disown-opener; prefetch-src 'self'
L'ensemble de règles ci-dessus est pour mon site personnel, et si vous pensez que cet exemple de définition CSP est très compliqué, alors vous avez absolument raison. J'ai implémenté ce kit lors de ma troisième tentative, déployant et annulant à nouveau, car il a cassé le site plusieurs fois. Mais il y a une meilleure façon.
Pour éviter de pirater votre site, CSP propose également un mode de génération de rapports uniquement.
Content-Security-Policy-Report-Only: default-src 'self'; ... report-uri https://stefanjudis.report-uri.com/r/d/csp/reportOnly
En utilisant le mode
Content-Security-Policy-Report-Only , les navigateurs enregistrent simplement les ressources qui seraient bloquées, au lieu de les bloquer. Ce mécanisme de rapport vous permet de vérifier et de configurer votre ensemble de règles.
Les deux en-têtes,
Content-Security-Policy et
Content-Security-Policy-Report-Only , offrent également un moyen de déterminer le point de terminaison pour envoyer un
report-uri violation et des informations de journalisation (
report-uri ). Vous pouvez configurer le serveur de journaux et utiliser les informations de journal envoyées pour configurer les règles CSP jusqu'à ce qu'il soit prêt à être envoyé.
Le processus recommandé est le suivant: exécutez d'abord CSP en mode rapport, analysez les violations entrantes avec du trafic réel, et uniquement lorsqu'aucune violation de vos ressources contrôlées n'est détectée, activez-la.
Si vous cherchez un service qui pourrait vous aider à traiter avec ces magazines, je recommande l' URI de rapport , cela m'aide beaucoup.Implémentation générale du CSP
Aujourd'hui, les navigateurs prennent bien en charge le CSP, mais malheureusement, peu de sites l'utilisent. Pour voir combien de sites fournissent du contenu à l'aide de CSP, j'ai envoyé une demande à
HTTParchive et constaté que seulement 6% des sites consultés utilisent cette politique. Je pense que nous pouvons rendre Internet plus sûr et protéger nos
utilisateurs contre l'
extraction involontaire de crypto-monnaies .

Le réseau doit être accessible.
Pendant que j'écris cet article, je suis assis devant le relativement nouveau MacBook en utilisant une connexion Wi-Fi domestique rapide. Les développeurs oublient souvent que cette situation n'est pas standard pour la plupart de nos utilisateurs. Les personnes visitant nos sites utilisent de vieux téléphones et des connexions douteuses. Les sites lourds et encombrés avec des centaines de requêtes leur laissent une mauvaise impression.
Et ce n'est pas seulement une question d'impression.
Les gens paient des montants différents pour le trafic en fonction de leur lieu de résidence . Imaginez que vous créez un site Web pour un hôpital. Les informations à ce sujet peuvent être cruciales et sauver des vies. Si la page du site Web de l'hôpital a une taille de 5 Mo, elle fonctionnera non seulement lentement, mais peut être trop chère pour ceux qui en ont le plus besoin. Le prix de cinq mégaoctets de trafic en Europe ou aux États-Unis est négligeable par rapport au prix en Afrique. Les développeurs sont responsables de rendre les pages Web accessibles à tous. Cette responsabilité consiste à fournir les bonnes ressources, à choisir les bons outils (avez-vous vraiment besoin d'un framework JS pour atterrir?) Et à éviter les demandes.
Cache-Control - Évitez les demandes de ressources immuables
Aujourd'hui, un site peut contenir des centaines de ressources, du CSS aux scripts et aux images.
Cache-Control , les développeurs peuvent spécifier la durée pendant laquelle la ressource doit être considérée comme «fraîche» et peut être renvoyée depuis le cache du navigateur.
Cache-Control: max-age=30, public
Avec une configuration correcte de
Cache-Control , le transfert de données est préservé et les fichiers peuvent être utilisés à partir du cache du navigateur pendant un certain nombre de secondes (
max-age ). Les navigateurs doivent revérifier les ressources mises en cache après cette période.
Cependant, si les visiteurs actualisent la page, les
navigateurs la revérifieront quand même, y compris les liens vers les ressources pour s'assurer que les données mises en cache sont toujours valides. Les serveurs répondent avec un en-tête 304, signalant que les données mises en cache sont toujours valides, ou un en-tête 200 lors de la transmission de données mises à jour. Cela vous permet d'enregistrer les données transférées, mais pas nécessairement les demandes faites.
C'est là que la fonction
immutable entre en jeu.
Immuable - ne demandez jamais une ressource deux fois
Dans les applications frontales modernes, les fichiers CSS et script ont généralement des noms uniques, par exemple
styles.123abc.css . Le nom de ce fichier dépend du contenu. Et lorsque vous modifiez le contenu des fichiers, leurs noms changent également.
Ces fichiers uniques pourraient potentiellement être mis en cache pour toujours, y compris lorsqu'un utilisateur actualise une page.
immutable peut empêcher le navigateur de revérifier la ressource à un intervalle de temps spécifique. Ceci est très important pour les objets avec des sommes de contrôle et permet d'éviter les demandes de validation répétées.
Cache-Control: max-age=31536000, public, immutable
L'implémentation d'une mise en cache optimale est très difficile, et en particulier la mise en cache du navigateur n'est pas très intuitive, car elle a différentes configurations. Je vous recommande de lire les documents suivants:
Accept-Encoding - compression maximale (au minimum)
Avec l'aide du
Cache control du
Cache control nous pouvons enregistrer les demandes et réduire la quantité de données transmises à plusieurs reprises sur le réseau. Nous pouvons non seulement enregistrer les demandes, mais également réduire ce qui est transmis.
Donnant des ressources, les développeurs doivent veiller à envoyer le moins de données possible. Pour les ressources de texte telles que HTML, CSS et JavaScript, la compression joue un rôle important dans la sauvegarde des données transférées.
La méthode de compression la plus populaire aujourd'hui est GZIP. Les serveurs ont suffisamment de puissance pour compresser des fichiers texte à la volée et fournir des données compressées sur demande. Mais GZIP n'est plus la meilleure option.
Si vous examinez les demandes de fichiers texte générées par le navigateur, telles que HTML, CSS et JavaScript, et analysez les en-têtes, vous trouverez parmi eux un
accept-encoding .
Accept-Encoding: gzip, deflate, br
Cet en-tête indique au serveur les algorithmes de compression qu'il comprend. Le paramètre
br peu connu, signifie
compression Brotli et est utilisé sur les sites à fort trafic tels que Google et Facebook. Pour utiliser Brotli, votre site doit fonctionner via HTTPS.
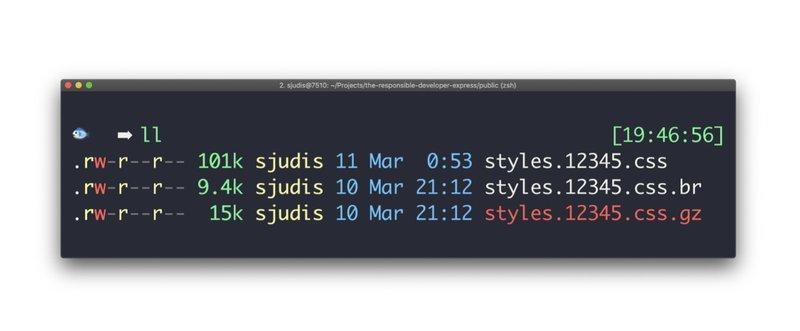
Cet algorithme de compression a été créé en tenant compte de la petite taille du fichier. Si vous essayez de compresser le fichier manuellement sur votre appareil local, vous constaterez que Brotli se comprime vraiment mieux que GZIP.

Vous avez peut-être entendu que la compression Brotli est plus lente. La raison en est que Brotli a 11 modes de compression, et par défaut celui qui sélectionne les plus petits fichiers est obtenu, ce qui allonge la procédure. GZIP, d'autre part, dispose de 9 modes, et par défaut, un est sélectionné qui prend en compte à la fois la vitesse de compression et la taille du fichier. Par conséquent, le mode Brotli n'est pas adapté à la compression à la volée par défaut, mais si vous changez le mode, vous pouvez compresser de petits fichiers à la même vitesse que GZIP. Vous pouvez l'utiliser à la volée pour la compression et le considérer comme un remplacement potentiel de GZIP pour les navigateurs pris en charge.
De plus, si vous souhaitez enregistrer des fichiers autant que possible, vous pouvez oublier la compression dynamique et pré-générer des
fichiers GZIP optimisés en utilisant les fichiers zopfli et Brotli pour leur maintenance statique.
Si vous souhaitez en savoir plus sur la compression Brotli et sa comparaison avec GZIP, les employés d'Akamai ont effectué des recherches approfondies sur ce sujet .
Accepter et accepter-CH - Servir des ressources individuelles pour l'utilisateur
L'optimisation des ressources de texte est très importante pour économiser des kilo-octets, mais qu'en est-il des ressources plus lourdes telles que les images pour enregistrer encore plus de données?
Accepter - maintenance des images au format correct
Les navigateurs nous montrent non seulement quels algorithmes de compression ils comprennent. Lorsque le navigateur demande une image, il fournit également des informations sur les formats de fichier qu'il comprend.
Accept: image/webp, image/apng, image/*,*/*;q=0.8
Pendant plusieurs années, une lutte a été menée autour d'un nouveau format d'image, mais a remporté le webp.
Webp est un format d'image inventé par Google , et la
prise en charge de ce format est désormais très pertinente.
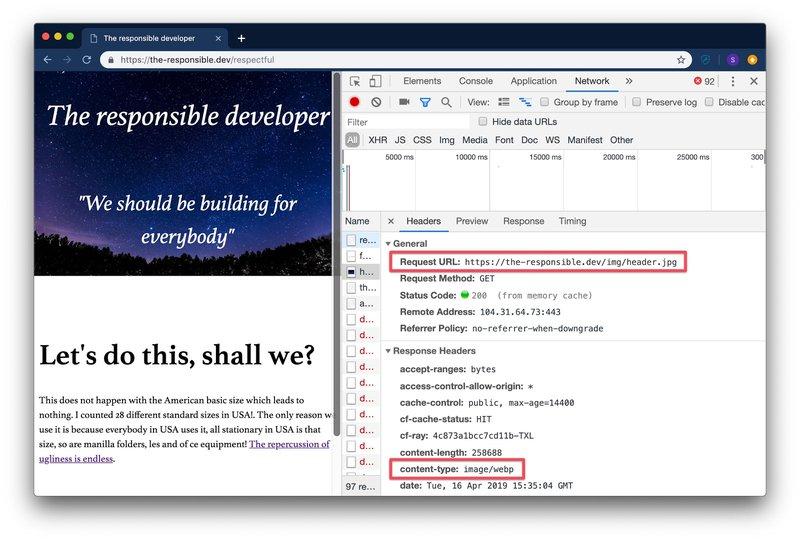
En utilisant cet en-tête de demande, les développeurs peuvent envoyer une image
webp même si le navigateur a demandé
image.jpg , ce qui entraîne une taille de fichier plus petite. Dean Hume a écrit un
bon guide sur la façon de l'appliquer. Très cool!

Accept-CH - Servir des images de la bonne taille
Vous pouvez également activer
les invites client pour les navigateurs prenant en charge cette fonctionnalité. Les conseils client sont un moyen de dire aux navigateurs d'envoyer des informations supplémentaires sur la largeur de la zone de visualisation, la largeur de l'image et même les conditions du réseau, telles que RTT (heure de transmission et de confirmation) et le type de connexion, par exemple
2g .
Vous pouvez activer les conseils en ajoutant un méta-élément:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink"> <meta http-equiv="Accept-CH-Lifetime" content="86400">
Ou en définissant des en-têtes dans la requête HTML d'origine:
Accept-CH: Width, Viewport-Width Accept-CH-Lifetime: 100
Dans les demandes suivantes, les navigateurs commenceront à envoyer des informations supplémentaires pendant un certain temps (
Accept-CH-Lifetime en secondes), ce qui peut aider les développeurs à adapter les images aux conditions de l'utilisateur sans modifier le code HTML.
Par exemple, pour plus d'informations, telles que la largeur de l'image côté serveur, vous pouvez fournir à vos images l'attribut
sizes pour donner au navigateur des informations supplémentaires sur l'apparence de ces images.
<!-- this images is laid over the full width | 100 viewport width --> <img class="w-100" src="/img/header.jpg" alt="" sizes="100vw">
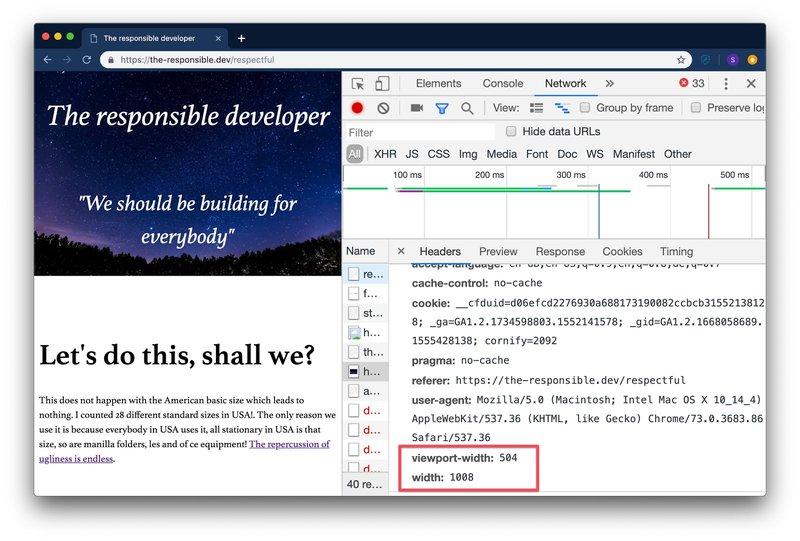
Une fois l'en
Accept-CH tête de réponse
Accept-CH reçu et les images avec l'attribut
sizes , les navigateurs incluront les en
viewport-width têtes
viewport-width et
width la
viewport-width affichage dans les demandes d'image, vous indiquant l'image la mieux adaptée.

Ayant un format et une taille d'image pris en charge, vous pouvez envoyer des données adaptées sans avoir à enregistrer des éléments d'image non fiables et faire attention uniquement au format et à la taille du fichier, comme indiqué ci-dessous.
<pictur> <!-- serve WebP to Chrome, Edge, Firefox and Opera --> <source media="(min-width: 50em)" sizes="50vw" srcset="/image/thing-200.webp 200w, /image/thing-400.webp 400w, /image/thing-800.webp 800w, /image/thing-1200.webp 1200w, /image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w" type="image/webp"> <source sizes="(min-width: 30em) 100vw" srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w, /image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w, /image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w" type="image/webp"> <!-- serve JPEG to others --> <surce media="(min-width: 50em)" sizes="50vw" srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w, /image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w, /image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w"> <surce sizes="(min-width: 30em) 100vw" srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w, /image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w, /image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w"> <!-- fallback for browsers that don't support picture --> <img src="/image/thing.jpg" width="50%"> </pictur>
Si vous avez accès à la largeur de la fenêtre d'affichage et à la taille de l'image, vous pouvez placer la logique de redimensionnement des ressources au premier plan sur vos serveurs.
Cependant, gardez à l'esprit que vous ne devez pas créer d'images pour une largeur quelconque simplement parce que vous avez la largeur exacte de l'image. L'envoi d'images pour une plage de taille spécifique (
image-200 ,
image-300 ,
... ) permet d'utiliser la mise en cache CDN et économise du temps de calcul.
De plus, avec les technologies modernes telles que les travailleurs de service, vous pouvez même intercepter et modifier les demandes directement dans le client pour servir les meilleurs fichiers image. Les info-bulles client étant activées, les techniciens de maintenance ont accès aux informations de mise en page et, en combinaison avec l'API d'image, telle que
Cloudinary, vous pouvez configurer l'URL de l'image directement dans le navigateur pour recevoir des images de la bonne taille.
Si vous recherchez des informations plus détaillées sur les conseils des clients, vous pouvez lire des articles de Jeremy Wagner ou Ilya Grigorik sur ce sujet.Le réseau doit être prudent
Puisque chacun de nous passe de nombreuses heures par jour sur le réseau, il y a le dernier aspect que je considère très important - le réseau doit être prudent.
Précharge - réduire le temps d'attente
En tant que développeurs, nous apprécions le temps de nos utilisateurs. Personne ne veut perdre de temps. , . , , .
: , , . , HTML . , , . .
Rel=preload , .
HTML-:
<link rel="preload" href="/font.woff2" as="font" type="font/woff2" crossorigin="anonymous">
:
Link: </font.woff2>; rel=preload; as=font; no-push
, , , , . .
:
- , .
- preload , prefetch preconnect.
Feature-Policy —
, .
.
. , . . , , — .
, , ? , ?
Feature-Policy. , , , , .
Feature-Policy: vibrate 'none'; geolocation 'none'
. , , , .
<iframe allow="camera 'none'; microphone 'none'">
Feature-Policy , , , . , . .
 MDN.
MDN., — push-. ,
Feature-Policy push- , . ,
GitHub.feature policy ,
, , , .
, . ,
«HTTP- — » .
, — . , , , … . , , , -, , - .