Dans l'enquête annuelle,
The State of JavaScript , les développeurs parlent de ce qu'ils utilisent ici et maintenant. Les questions y sont familières et familières à la communauté front-end. En 2019, le sondage «
The state of CSS » est apparu, qui a plongé les développeurs dans la stupeur. Il s'avère que de nombreuses technologies ne sont pas familières aux développeurs, bien que la plupart d'entre elles soient déjà activement utilisées. Peut-être que les développeurs utilisent les outils et technologies habituels et ne cherchent pas à appliquer quelque chose de nouveau? Peut-être qu'il n'y a tout simplement pas de tâches pour les nouvelles technologies? Pourquoi utiliser CSS Grid, CSS Multi colonnes, où il est plus facile de tout construire sur Flexbox? Peut-être que tout cela concerne les personnes âgées, et les jones ne connaissent même pas Flexbox et Float et ne participent pas aux sondages?
 Sergei Popov
Sergei Popov (
popovsergey ), leader de la Ligue A, conférencier et organisateur de la conférence a posé ces questions, a mené sa propre mini-enquête et a même reçu les résultats des organisateurs de The State of CSS. Sergey a traité, structuré et obtenu toutes les informations de la communauté front-end: qui sait quoi et utilise, où les typographes apprennent et combien ils gagnent, quelles technologies sont pertinentes, lesquelles doivent être recyclées et quoi apprendre afin d'utiliser toute la puissance du CSS. La transcription du rapport est l'une des versions du rapport sur l'état actuel du CSS, avec le rapport original «
L'état du CSS » vous dira où aller et quelles technologies appliquer.
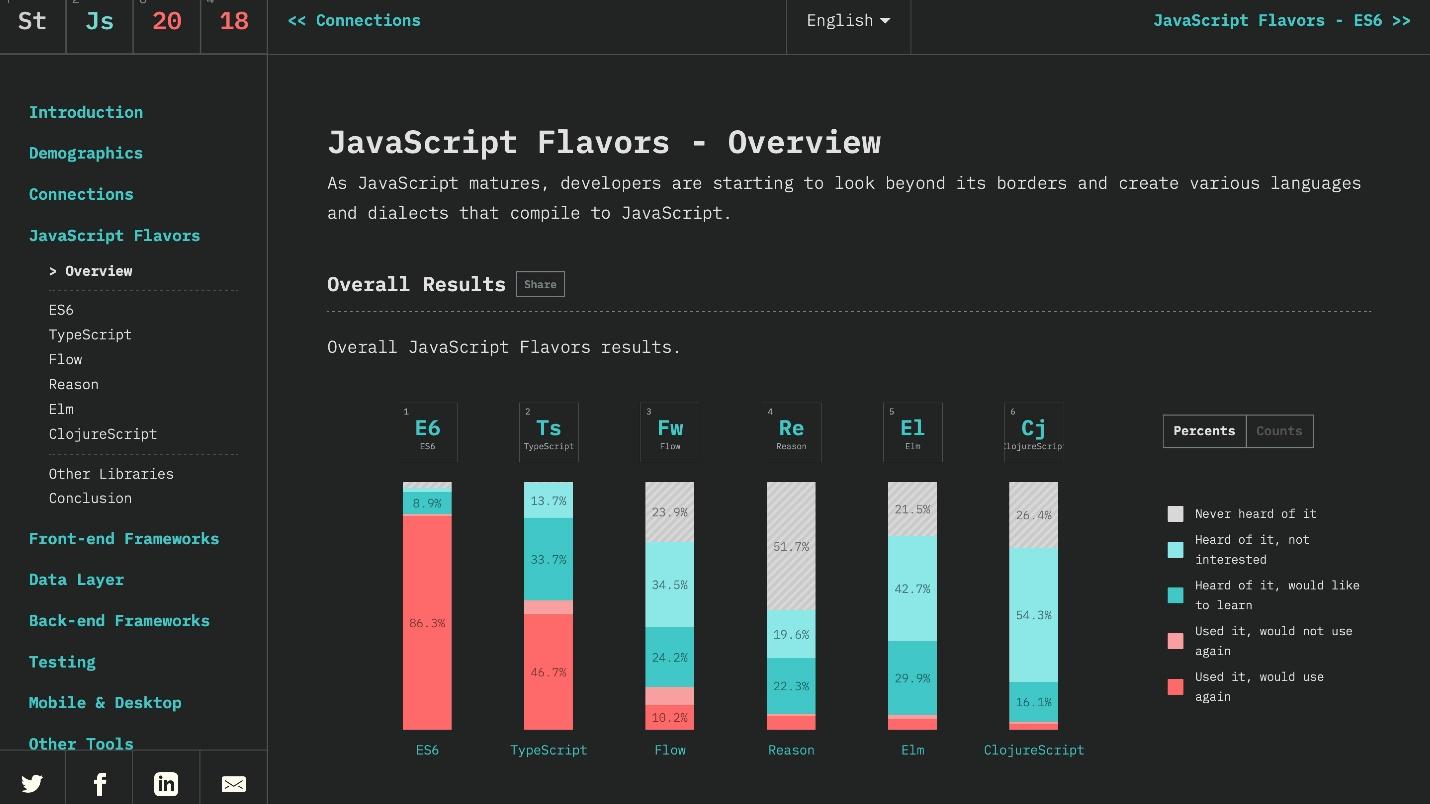
Attention, sous la coupe beaucoup de diagrammes et de photos, vraiment beaucoup, mais ils sont tous sur l'affaire. De bonne qualité, ils sont là .Le sondage "L'état de JavaScript" ressemble à ceci.

Vous pouvez ouvrir et voir les
résultats de l'année écoulée - ce qui est utilisé, ce qui est populaire, ce qui ne l'est pas et ce qui semble impopulaire.
Le nouveau sondage «The state of CSS» contient des choses basiques, mais j'ai vu beaucoup de questions de ceux qui l'ont vécu:
- C'est quoi? Qu'est-ce que c'est? Et je n'en sais rien.Il s'est avéré que les concepts de base en CSS sont perplexes.
Je voulais collecter des informations sur ce qui est surprenant et parler de ce qu'est le CSS aujourd'hui et de son état. Nous le connaîtrons de nouveau, afin que l'enquête 2020 suscite moins de surprise.
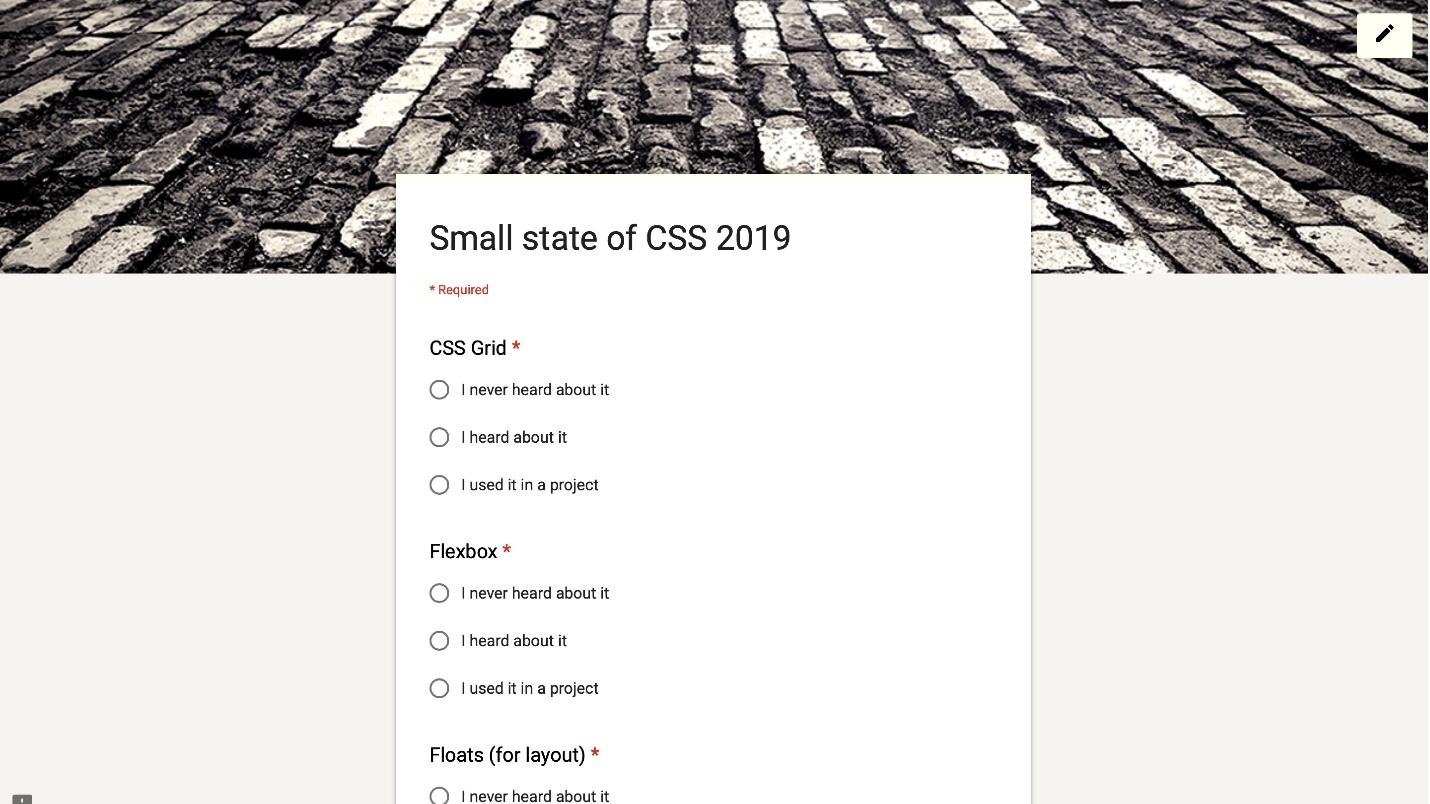
«L'état de CSS» a été lancé en hiver. L'enquête m'a intéressé, mais je n'ai pas eu la possibilité de collecter toutes les informations d'un accès global. Par conséquent, dans le sillage du battage médiatique, j'ai découvert mon alternative via les réseaux sociaux.

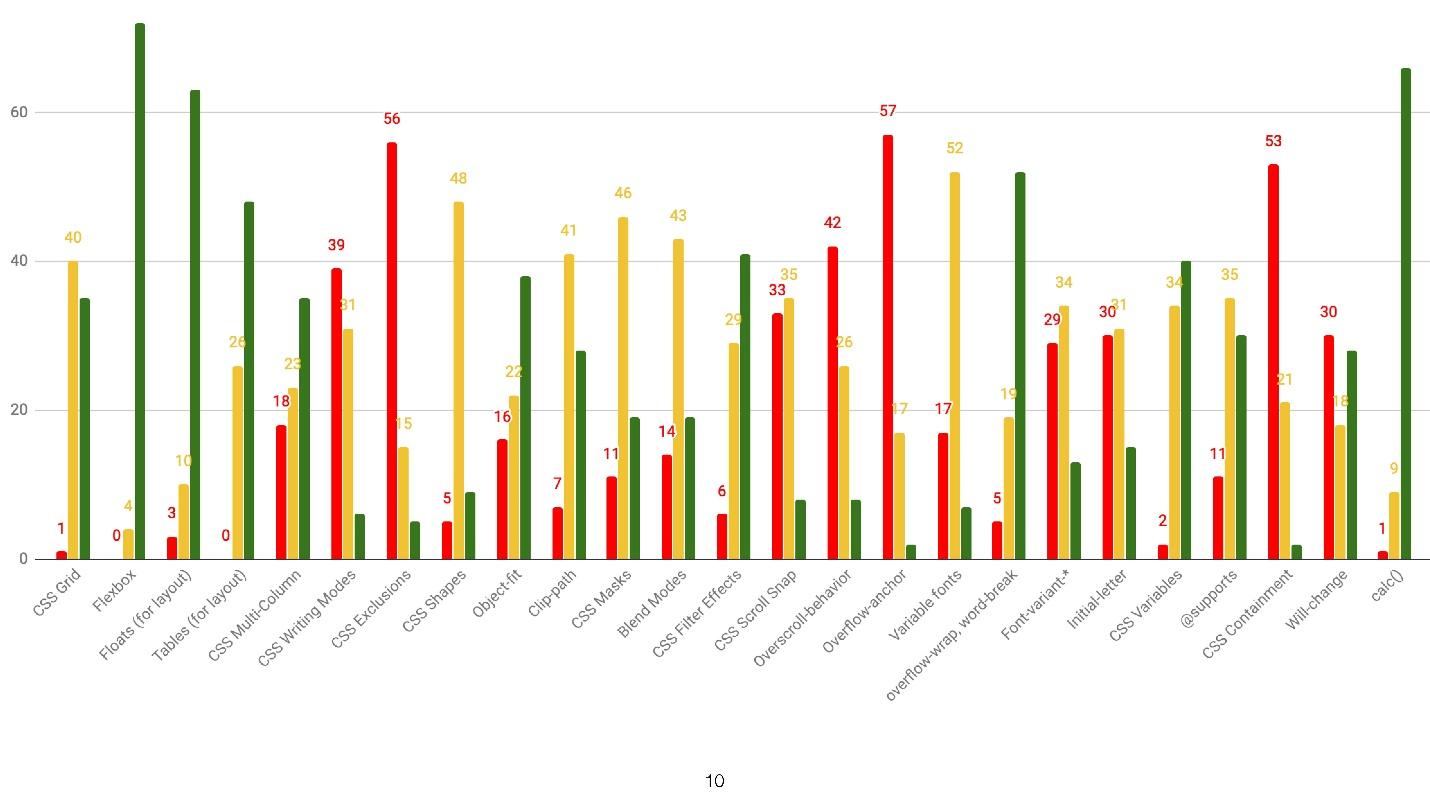
Elle a presque entièrement copié The State of CSS. 110 répondants ont répondu et obtenu ce résultat.

Cette répartition par fonctionnalités: vert - j'utilise, rouge - je ne sais pas, jaune - je sais, mais je n'utilise pas. Le 23 mai, j'ai écrit une requête à l'équipe qui a lancé l'original «L'état du CSS» et demandé les résultats. Heureusement, ils m'ont répondu et m'ont envoyé ce que je voulais.
J'ai inclus ces données. Le volume de travail était important, car les résultats ne sont pas des fichiers YAML analysés. Quelques nuits blanches - et le rapport est prêt, qui est divisé en plusieurs sections.
- CARACTÉRISTIQUES
- Outils utilisés pour écrire et utiliser CSS.
- Environnement: navigateurs et appareils d'écriture et de test.
- Ressources grâce auxquelles les gens apprennent.
- Quelques opinions amusantes sur CSS des personnes qui le font.
- Les données démographiques ne sont pas la couche la plus technique.
Fonctionnalités CSS
Les fonctionnalités sont divisées en un grand nombre de sous-sections. J'ai choisi les plus importants que nous utilisons quotidiennement.
L'état CSS est perceptible même dans les questions «L'état des CSS». L'enquête porte sur Flexbox, la grille CSS, les colonnes CSS Multi, les modes d'écriture et les exceptions. C’est tout! Rien de plus. Aucune question sur Float et maillage.
Où est le flotteur? Float est utilisé pour sa destination - pour envelopper le texte avec des images à l'intérieur. La technologie n'a pas été créée à l'origine pour le maillage. Ces codeurs ont adapté Float pour eux-mêmes.
 Où est le bloc en ligne?
Où est le bloc en ligne? Il me semble que le bloc en ligne a été conçu comme une alternative à Float, mais il s'est avéré ce qui s'est passé. C'est bon pour résoudre de petits problèmes. Bien qu'il existe Flexbox, et je ne comprends pas pourquoi le blocage en ligne est nécessaire. Je ne me souviens pas de la dernière fois où je l'ai écrit, alors il est allé au même endroit que Float.
Examinons donc les statistiques réelles de The State of CSS, dans lesquelles 11 000 développeurs ont été interrogés.
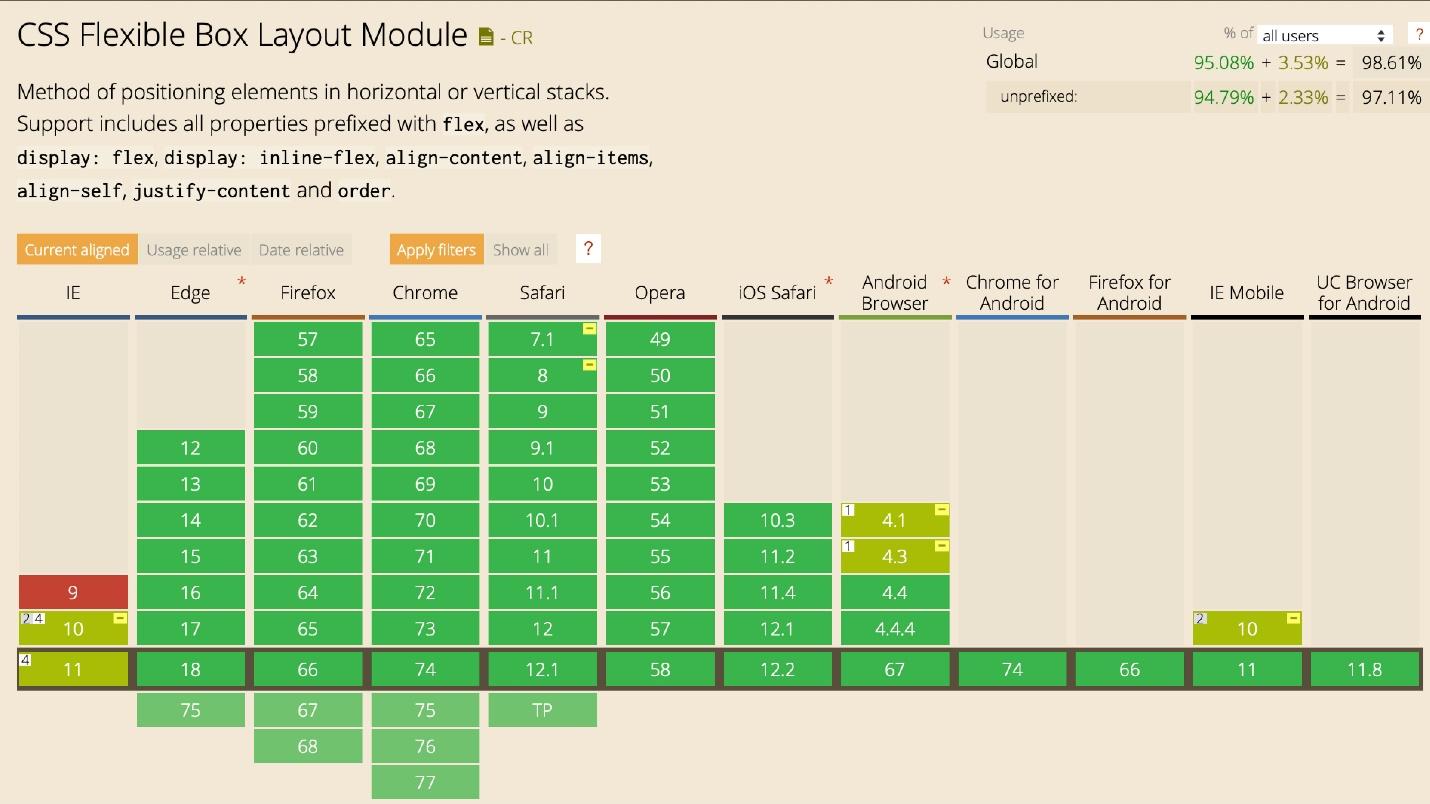
Flexbox
Utilisé par 94%, entendu 4% et non entendu par 1% des développeurs.
Les statistiques sur la période pendant laquelle les gens utilisent telle ou telle technologie sont drôles. Les personnes ayant moins d'un an d'expérience utilisent Flexbox moins que tout le monde. Peut-être que dans le sillage du battage médiatique, ils font tout sur la grille.

Le support est super. Je ne me concentrerai pas sur Internet Explorer. Nous savons tous comment le mettre en page, en particulier pour gérer Flexbox.

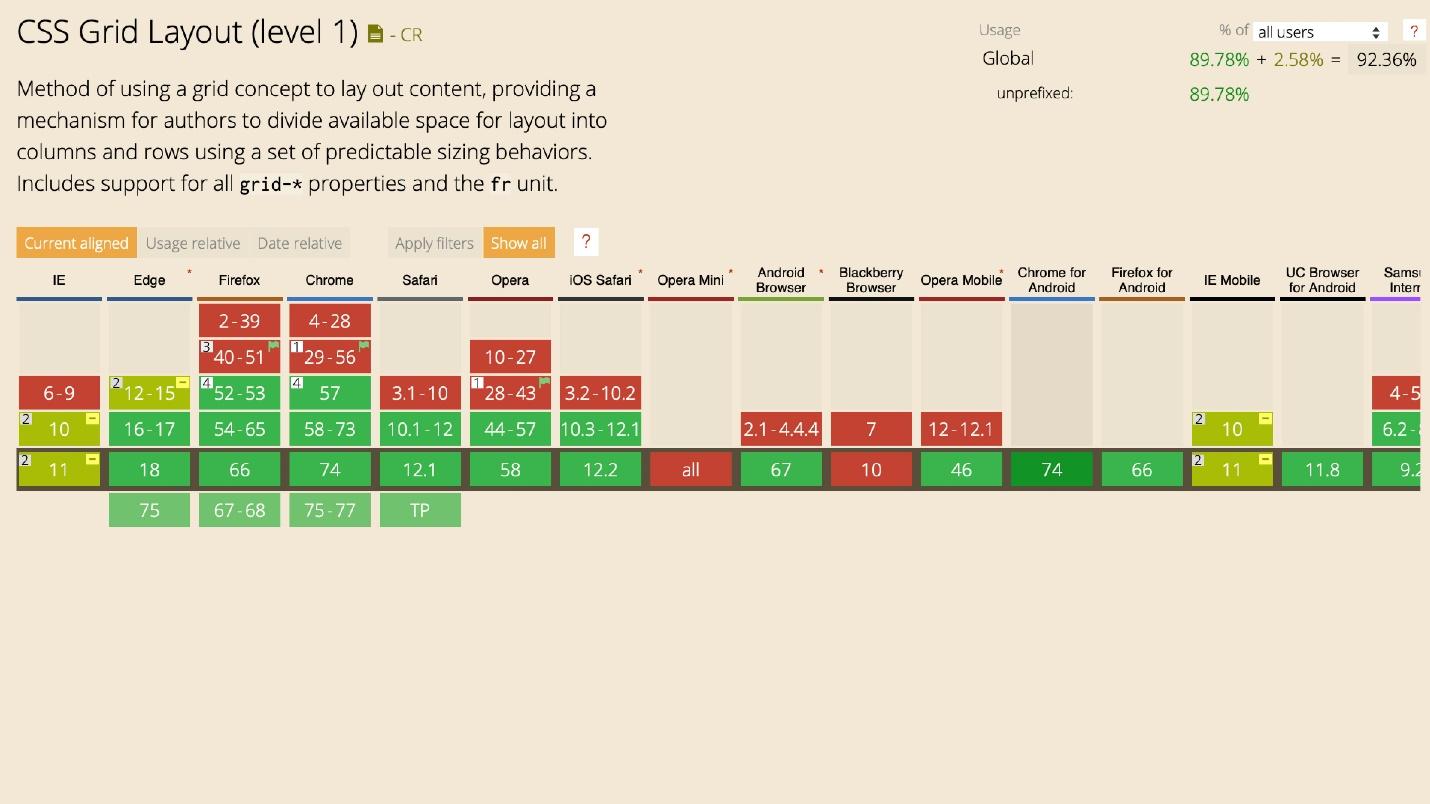
Grille CSS
Avec Grid, tout est intéressant. Seulement 2% des gens ne le savent pas, mais 55% l'utilisent. Près de la moitié des répondants - 43% - n'utilisent toujours pas la grille pour une raison quelconque.

La distribution montre qu'entre personnes ayant des expériences différentes, il n'y a pas de différence. L'expérience dans ce cas n'affecte pas l'utilisation de la technologie.
Maintenant, Grid peut et doit être utilisé pour la mise en page globale du site, en changeant les mises en page avec une propriété, pour les grilles et les composants complexes. Pour la tâche de créer quelque chose d'intégral: la grille entière ou complexe, pour constituer un petit élément avec une grille de distribution très fine, utilisez la Grille.

La grille a un grand support. Il existe un support pour IE. Dans les cas extrêmes, vous pouvez utiliser des polyphiles - mais mieux pas.
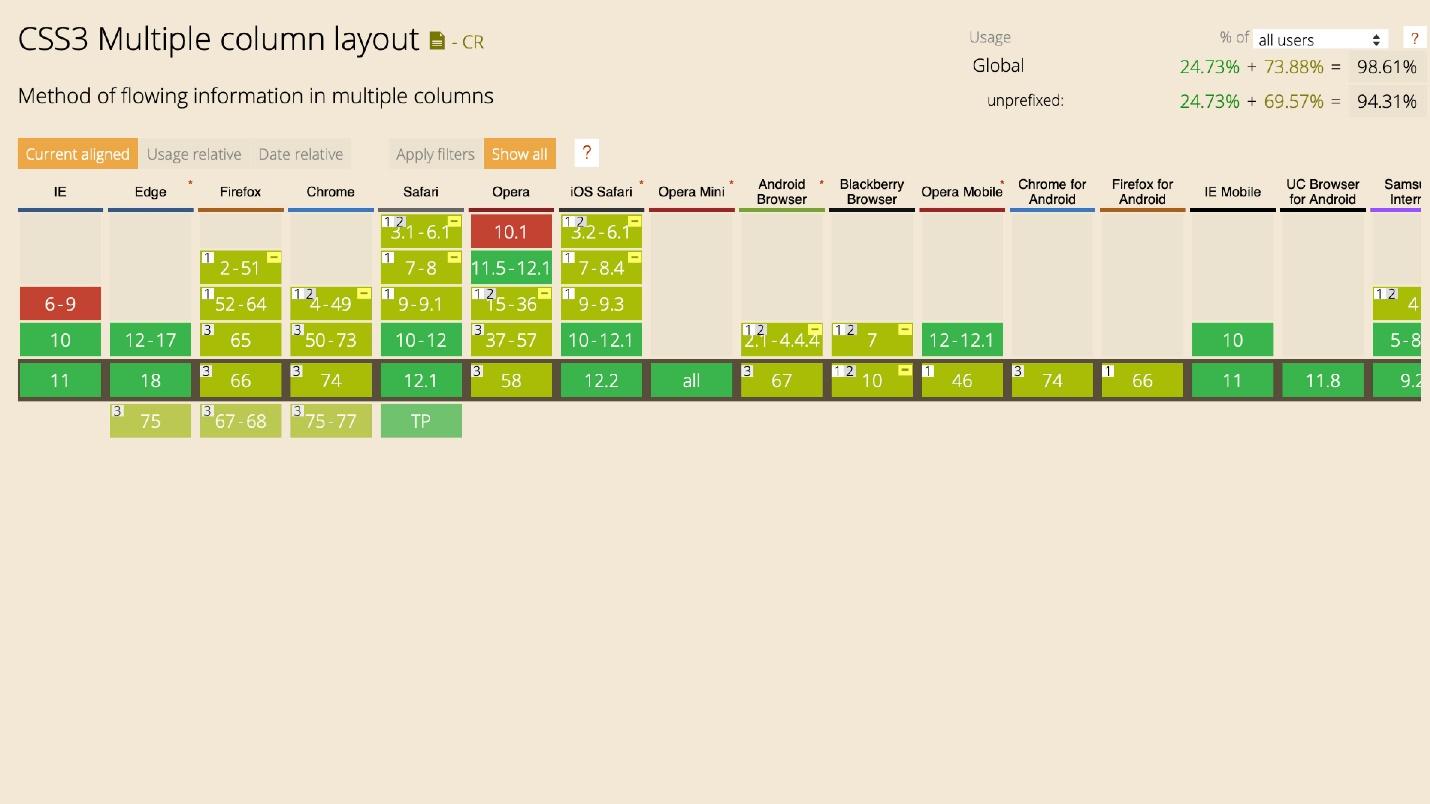
Colonnes CSS multiples
Utilisez 28%. Avec des haut-parleurs multiples, c'est intéressant - 41% ne les ont pas entendus comme une technologie, ce qui est étrange. La technologie est aussi simple que possible et vous permet de créer des colonnes de texte sans wrappers ni béquilles supplémentaires. Définissez simplement le nombre de colonnes.
article { column-count: 2; }
Le texte est organisé en colonnes et passe automatiquement à la ligne suivante.

Il existe de nombreux paramètres flexibles. Par exemple, pour définir la taille de la colonne.
article { column-width: 150px; }
Ensuite, le texte ne s'alignera pas en fonction du nombre de colonnes spécifié, mais il y en aura autant qu'il le fera à la fin de l'écran. Lorsque l'écran est réduit, tout est automatiquement reconstruit.

Utilisez et apprenez la technologie. Par exemple, pour deux colonnes de texte, au lieu de les encapsuler dans un div, utilisez Flexbox ou Grid.
Vous pouvez tracer des lignes.
article { columns: 2 200px; column-gap: 20px; column-rule: 1px dotted #000; }
Vous pouvez casser des colonnes avec des en-têtes:
h2 { column-span: all; }

Tout est fait par une seule propriété. Maintenant, la technologie est activement introduite, car elle est engagée par Rachel Andrew. À un moment donné, elle a commencé à le populariser, depuis lors, les multicolonnes ont été utilisées.
Le graphique montre que plus il y a d'expérience, plus les multicolonnes sont utilisées activement.

C'est peut-être logique. Est-ce étrange que des développeurs expérimentés utilisent des technologies moins différentes? Les débutants ne sont clairement pas à la hauteur de plusieurs colonnes - il y a Flexbox, Grid, React. Mais cela ne signifie pas que les juniors ne peuvent pas utiliser les multicolonnes maintenant et modifier les statistiques.

Les haut-parleurs ont un bon support, mais pas sans jambages. Dans un navigateur, très bien, dans l'autre non. Mais près de 98%, soumis à des restrictions, est un bon support. Plus que Grid.
Modes d'écriture
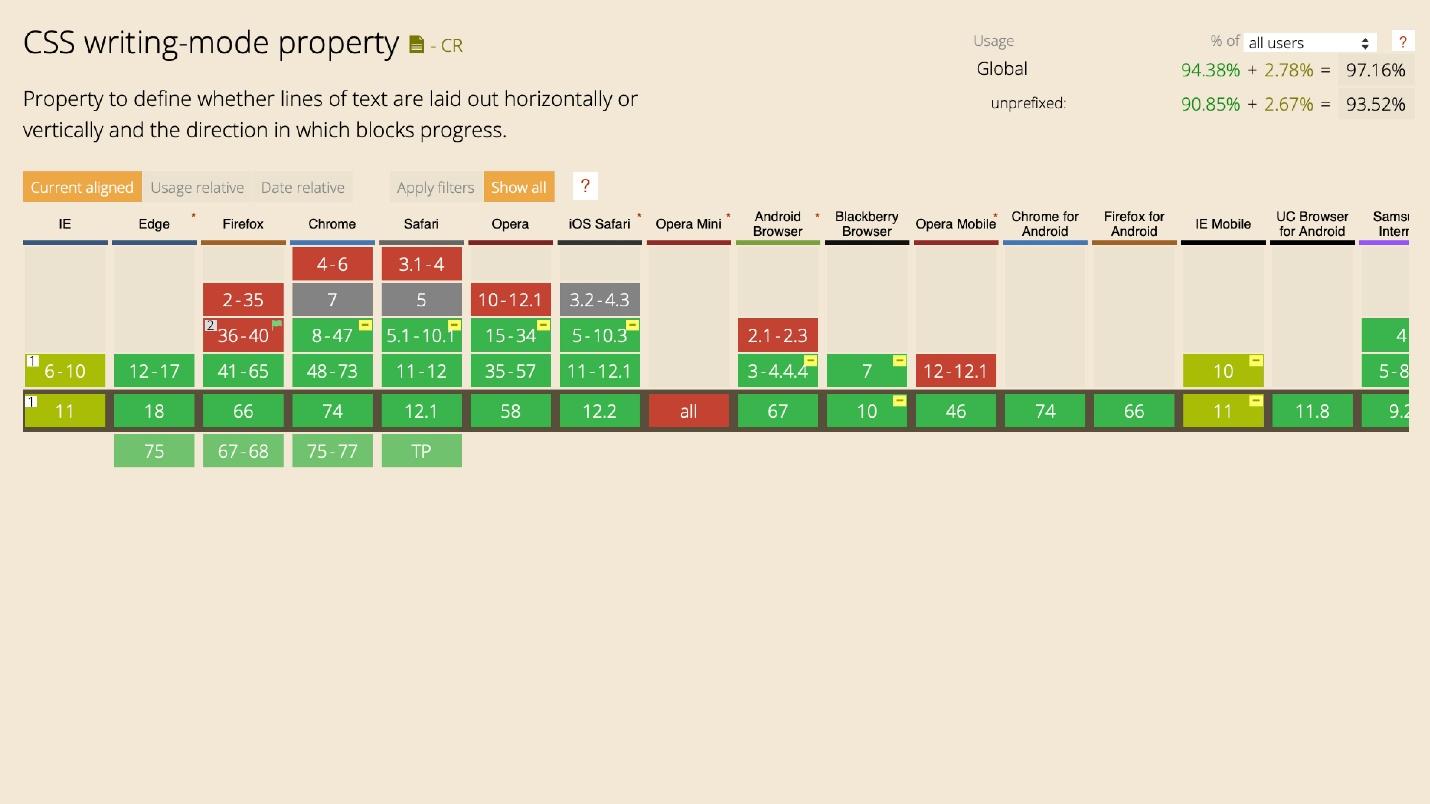
Modes d'écriture CSS . Presque personne n'a entendu parler de cette technologie - 73% des répondants et seulement 17% l'utilisent.
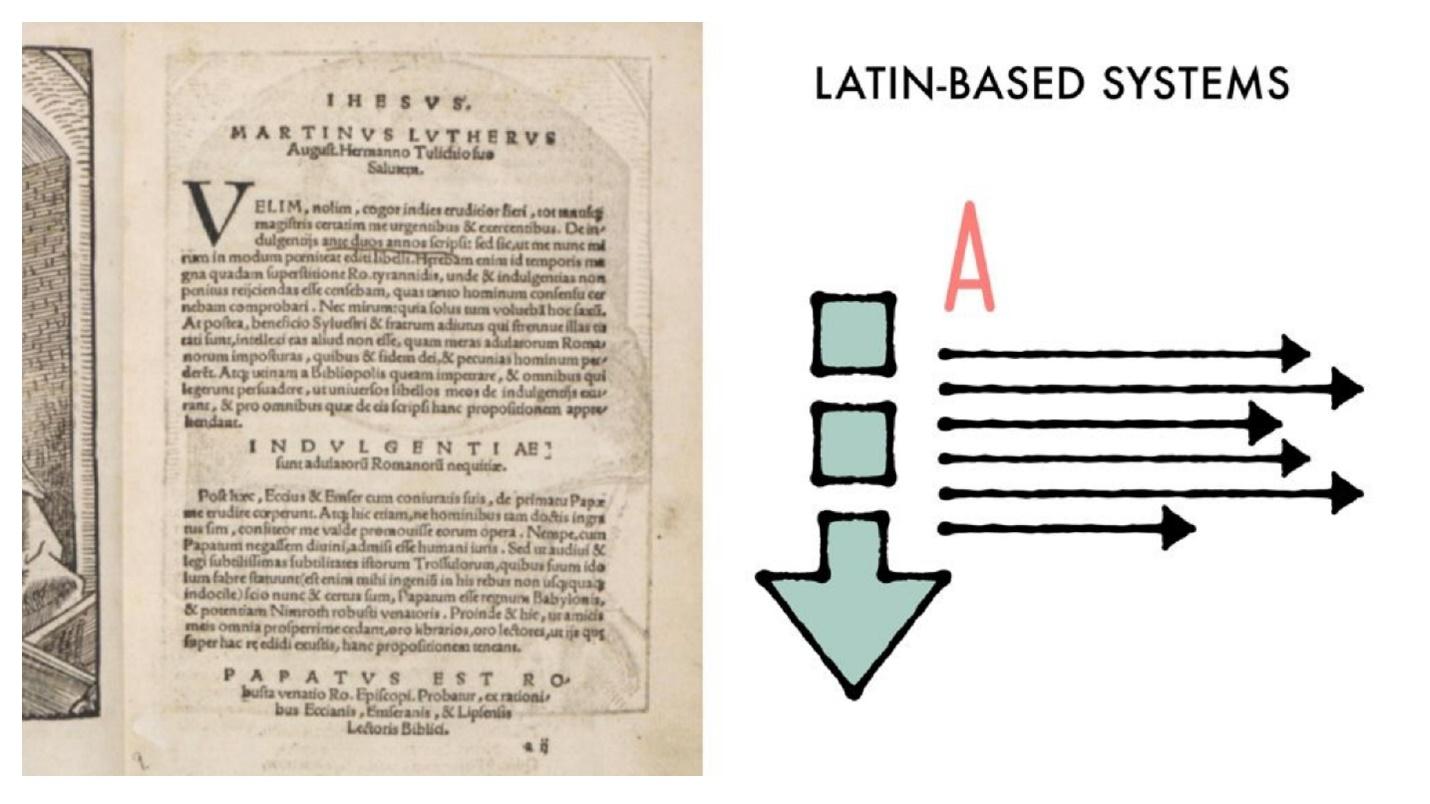
Il existe 4 systèmes d'écriture. Ils se caractérisent par la direction de l'écriture et de la lecture des caractères verticalement et horizontalement. C'est un sujet complexe, alors montrez juste les images.
Le latin est un système standard: lu de gauche à droite et de haut en bas.
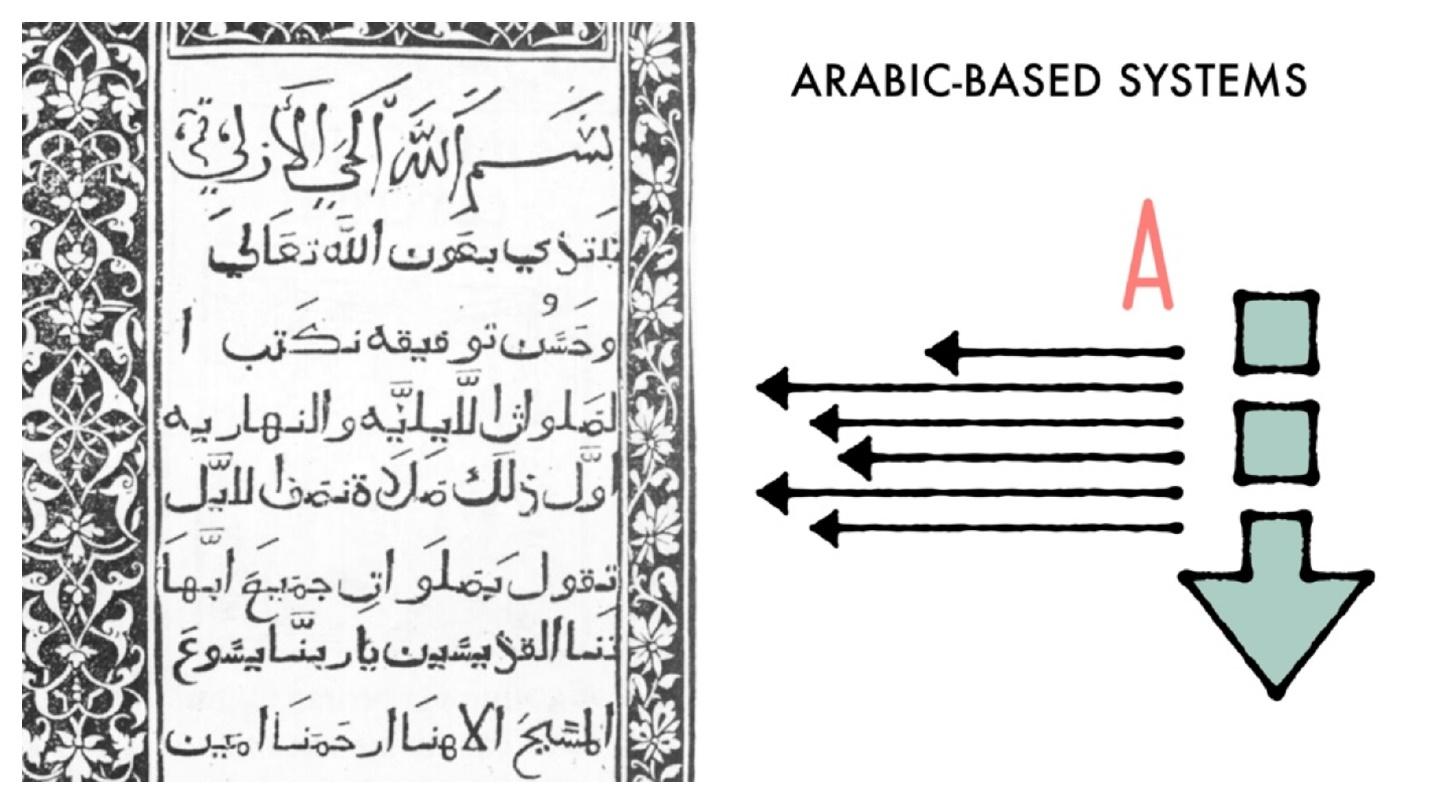
 Arabe
Arabe - de droite à gauche et de haut en bas.
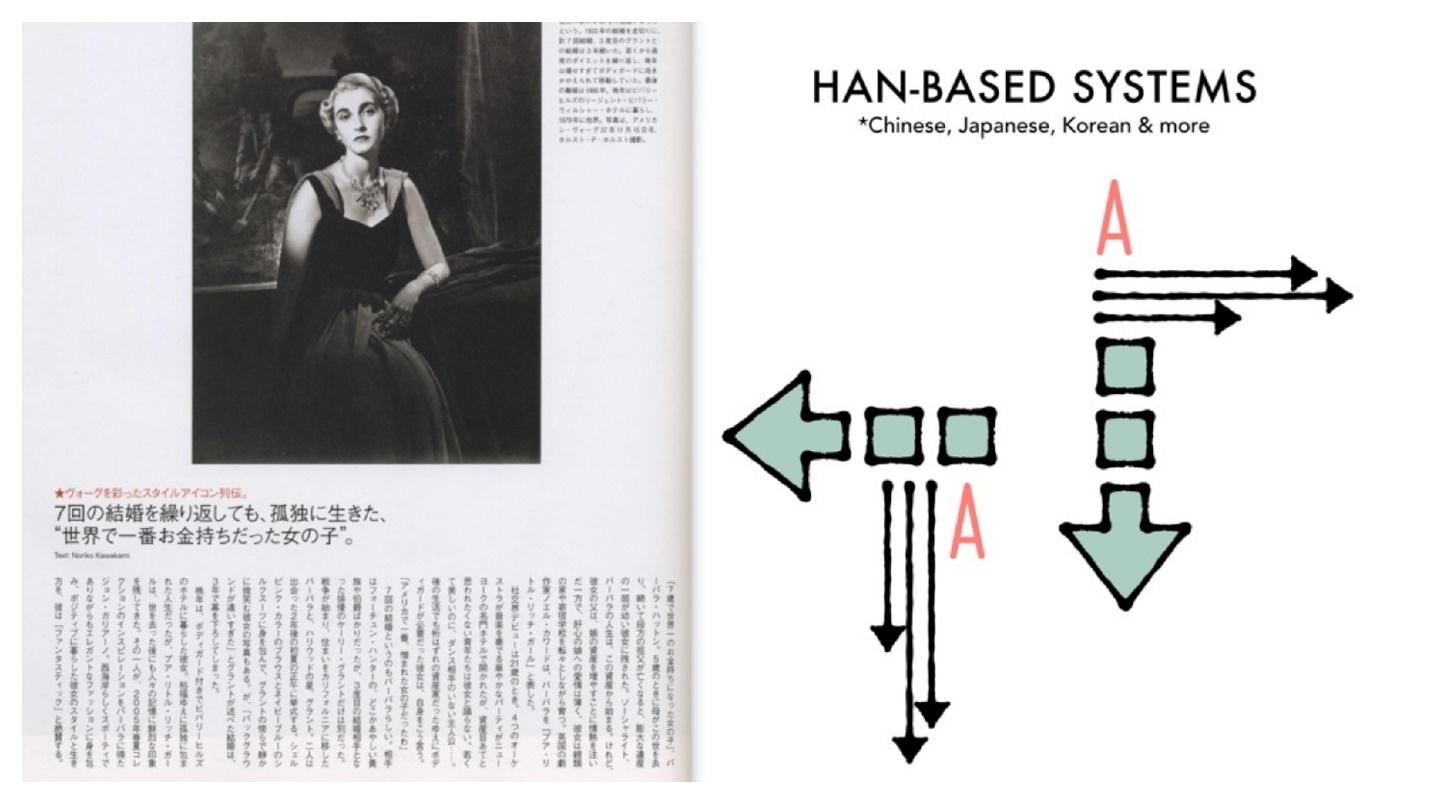
 Han
Han est un groupe asiatique, cela peut être différent.
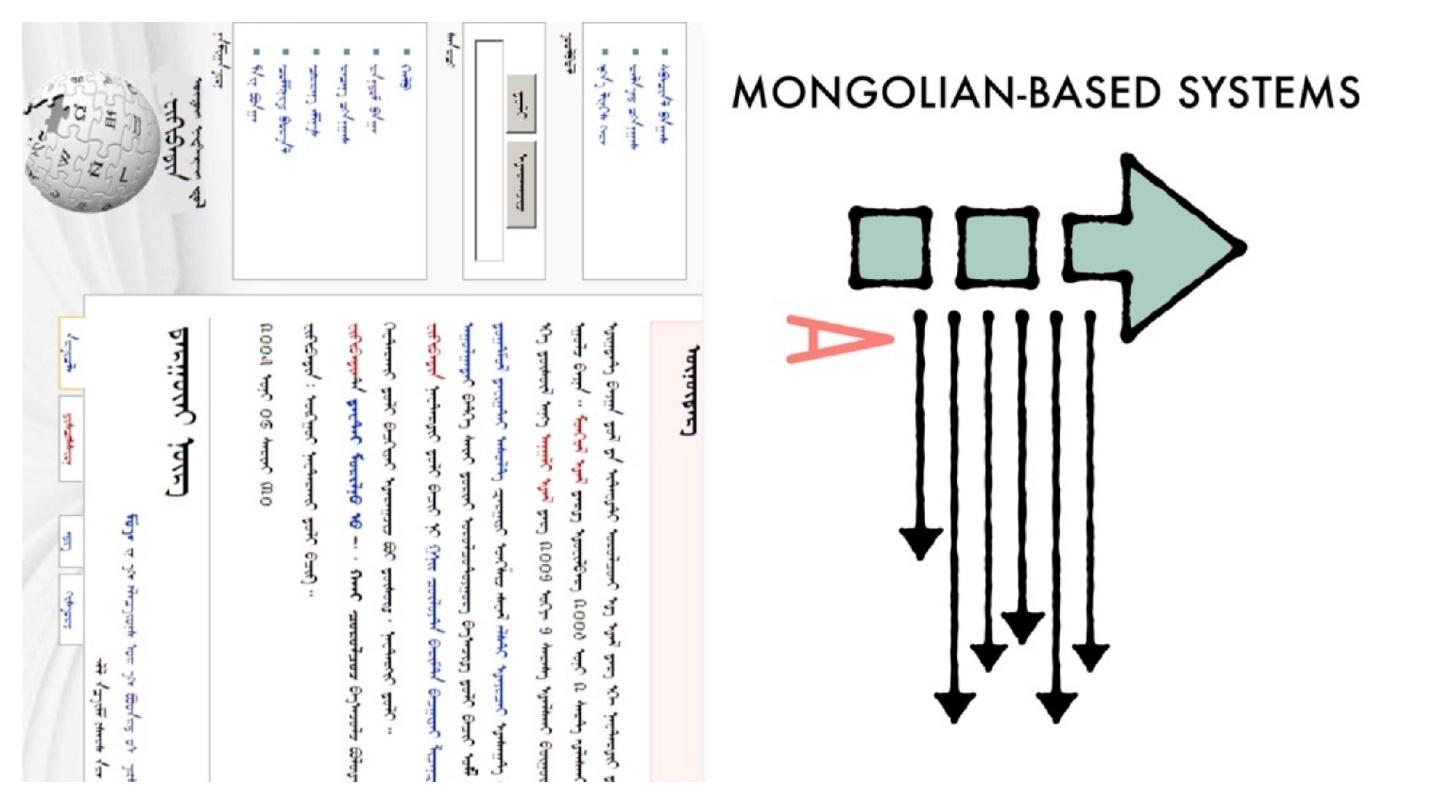
 Basé en mongol
Basé en mongol - Système mongol. C'est difficile à lire parce que c'est inhabituel. Heureusement, il n'est pas souvent nécessaire de s'en occuper.

Il ne suffit pas de traduire l'interface dans une autre langue - pour créer un fichier YAML ou JSON qui stockera les informations dans deux langues. Très probablement, vous devez tout retourner. Mais je ne parle pas de ça.
html { writing-mode: horizontal-tb; writing-mode: vertical-rl; writing-mode: vertical-lr; writing-mode: sideways-rl; writing-mode: sideways-lr; }
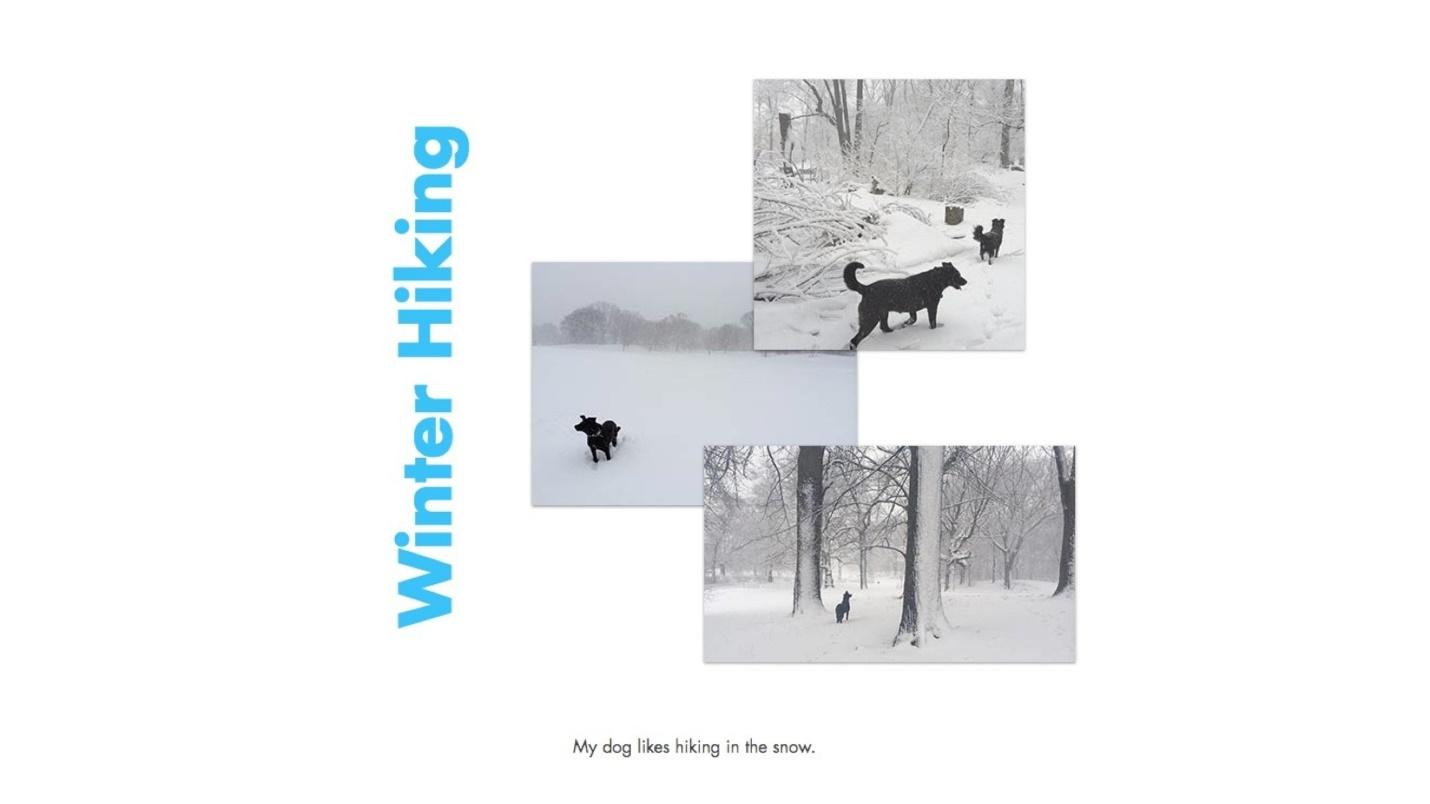
Avec le mode d'écriture, il est facile de créer des interfaces que vous implémenteriez d'une manière différente. Par exemple, pour une inscription verticale, vous pouvez utiliser la transformation, la rotation, l'insertion d'une image avec trois autres, et en utilisant la direction cela est accompli par une propriété.

Encore de bons exemples d'envoi d'une lettre.

Des interfaces sympas!

Ils ne définissent pas de telles tâches tous les jours, mais même les plus simples compensent plus facilement qu'avec la transformation ou la rotation. Pas que la transformation soit compliquée, mais avec les modes d'écriture CSS, c'est plus correct.
Jane Simmons possède un immense laboratoire. Elle y publie tout ce qu'elle fait et elle fait quelque chose sans arrêt.
Il existe de nombreux exemples
sur le site avec des modes directionnels, une combinaison dans des interfaces standard, une application où vous ne pensiez pas du tout les utiliser. Regardez - vous trouverez de nombreuses découvertes.

La distribution montre que plus il y a d'expérience, plus il est probable que le mode de distribution soit utilisé. Cependant, le pourcentage de ceux qui utilisent est très faible. Pas parce que la technologie est mauvaise ou que le développeur ne veut pas l'utiliser - il y a peu de cas. Ce n'est pas une tâche quotidienne. Cependant, appliquez.
Avec le soutien, tout va bien.
 Exclusions CSS.
Exclusions CSS. Presque personne n'a entendu parler de cette technologie - 79% et seulement 7% l'utilisent. J'ai inclus des exclusions CSS dans une critique de fans. Il s'agit d'une technologie spéciale pour IE. Edge l'a traînée vers lui, apparemment par héritage. Le nouvel Edge devrait l'être.

Il s'agit d'une technologie intéressante, mais pour une raison quelconque, elle n'a pas été distribuée, sauf pour IE. Il s'agit d'un moyen facile d'ajuster le débit autour d'un élément qui est en dehors du flux. Placez la couche supérieure sur le contenu en utilisant un positionnement absolu, relatif ou fixe.
Par exemple, prenez le texte et le cube. Si vous appliquez la propriété
wrap-flow: both , le texte circulera des deux côtés autour du cube.

Ce n'est pas seulement un élément qui est inséré dans le contenu - c'est un élément qui est positionné au-dessus avec un positionnement absolu. Cela fonctionne dans IE.

J'ai supprimé les exclusions simplement parce que vous ne les utiliserez probablement pas. Bien que cela soit possible si vous installez sous IE.
Le diagramme montre comment grossièrement ces technologies doivent être utilisées.
Flexbox est la fondation.
La plupart des grilles sont construites en l'utilisant. La grille progresse, mais ne vise pas à détruire Flexbox. Sa tâche est de construire une mise en page globale et de travailler avec lui. Les multicolonnes et les modes d'écriture sont utilisés là où vous en avez besoin.
Moins il y a de cas, plus le pourcentage d'utilisation est faible: multicolonne pour le texte, modes d'écriture pour les endroits complexes, où dans l'interface il est plus facile de faire que d'utiliser la transformation. Bien sûr, il n'y a pas de mode texte en diagonale.
Animations et transformations
Transitions CSS - propriétés changeantes en douceur. Utilisez 95%, entendez 4% et n'entendez pas 1%.
Transformations CSS - rotations, changements de haut en bas, spreads, transformation 3D - le même pourcentage.
Animations CSS - utilisez 90% et 9% entendu. Un peu plus compliqué - images clés, interactif - utilisez moins.
CSS Will Change est appliqué à tout cela
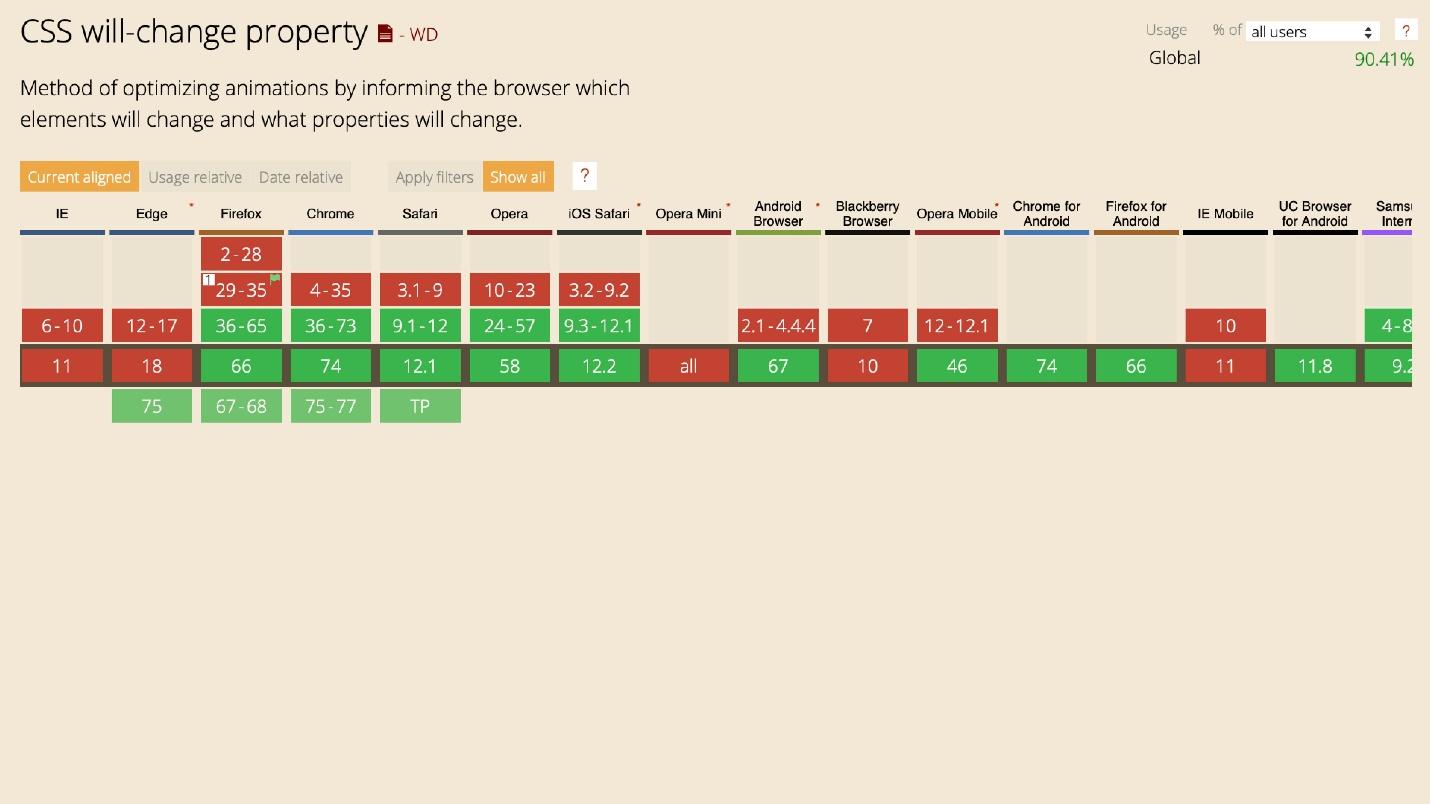
. Avec cette technologie, c'est déjà plus difficile. Il semble que tout le monde connaisse les animations, mais personne n'en a entendu parler - 58%.
C'est une technologie dangereuse, mais à la lumière de l'état actuel du CSS, vous devez le connaître et l'utiliser. CSS Will Change vous permet de préparer votre navigateur avant de changer l'état d'un élément. Le navigateur pourra se préparer à cette optimisation, par exemple au redessin.
Imaginez que le navigateur se prépare à quelque chose. Vous pouvez utiliser CSS Will Change pour indiquer que le défilement sera modifié.
div { will-change: scroll-position; will-change: transfrom; }
Cela vous permet d'ajouter une optimisation spécifique à votre site. Mais la technologie a des problèmes.
Utilisez la propriété avec parcimonie et pas partout! S'il y a une transition sur chaque élément près de CSS Will Change, cela ne signifie pas que vous pouvez parcourir chaque élément et écrire CSS Will Change et le nom de l'élément qui changera. C'est encore pire qu'une simple optimisation.
Ne pariez pas sur chaque article . Essayez de mettre CSS Will Change avant de changer l'élément et supprimez après. Idéalement, préparez un script de navigateur avant une animation complexe. Avant de démarrer l'animation, ajoutez CSS Will Change, après l'animation - supprimez. Il s'agit probablement de la meilleure utilisation possible de la technologie. Vous pouvez simplement le joindre avec un astérisque: CSS changera tout - et c'est tout!, Mais il vaut mieux ne pas.

L'horaire est drôle. Je l'imagine de cette façon: les gens qui ont 5 à 10 ans d'expérience disent: "Oui, CSS changera ici, sous l'astérisque!" Et puis un peu plus tard, elle disparaît et la technologie est utilisée plus modérément.

IE, Blackberry, Opera Mini ne prennent pas en charge CSS Will Change, mais pour tout le reste, il peut être utilisé maintenant.
Les polices
Je ne parlerai pas de font-face et de son support - tout le monde le sait.
Polices variables
Les polices variables ont un problème. Près de la moitié des développeurs - 44% - en ont entendu parler, mais seulement 26% l'utilisent. Les polices sont toujours au stade de brouillon, mais elles sont bien prises en charge.

Les polices variables sont la possibilité d'utiliser une seule police avec un nombre infini de styles.
Connectez une police, mettez le gras et l'italique. Tout se fait automatiquement par une seule propriété. C'est bon pour l'optimisation et l'utilisation. Vous n'avez pas besoin de glisser avec Google Fonts, un tas de styles latins, arabes et autres.
La technologie est conçue pour remplacer les polices familières. Peut-être que dans votre assemblage, il y avait un fichier de l'un des préprocesseurs avec un tas de polices qui pouvaient être modifiées. Vous avez sûrement ajouté des cycles et créé tout avec un cycle.
Le pourcentage d'utilisation est plat. La technologie est nouvelle, donc même les débutants connaissent les polices variables et essaient de les utiliser.

Pour utiliser des polices variables, le concepteur doit les connaître. Si le concepteur a utilisé une police personnalisée dans 25 styles, vous ne pouvez tout simplement pas répéter tout cela avec une police variable. Le concepteur verra votre pixel parfait, mettra une règle sur la tête et forcera à refaire.
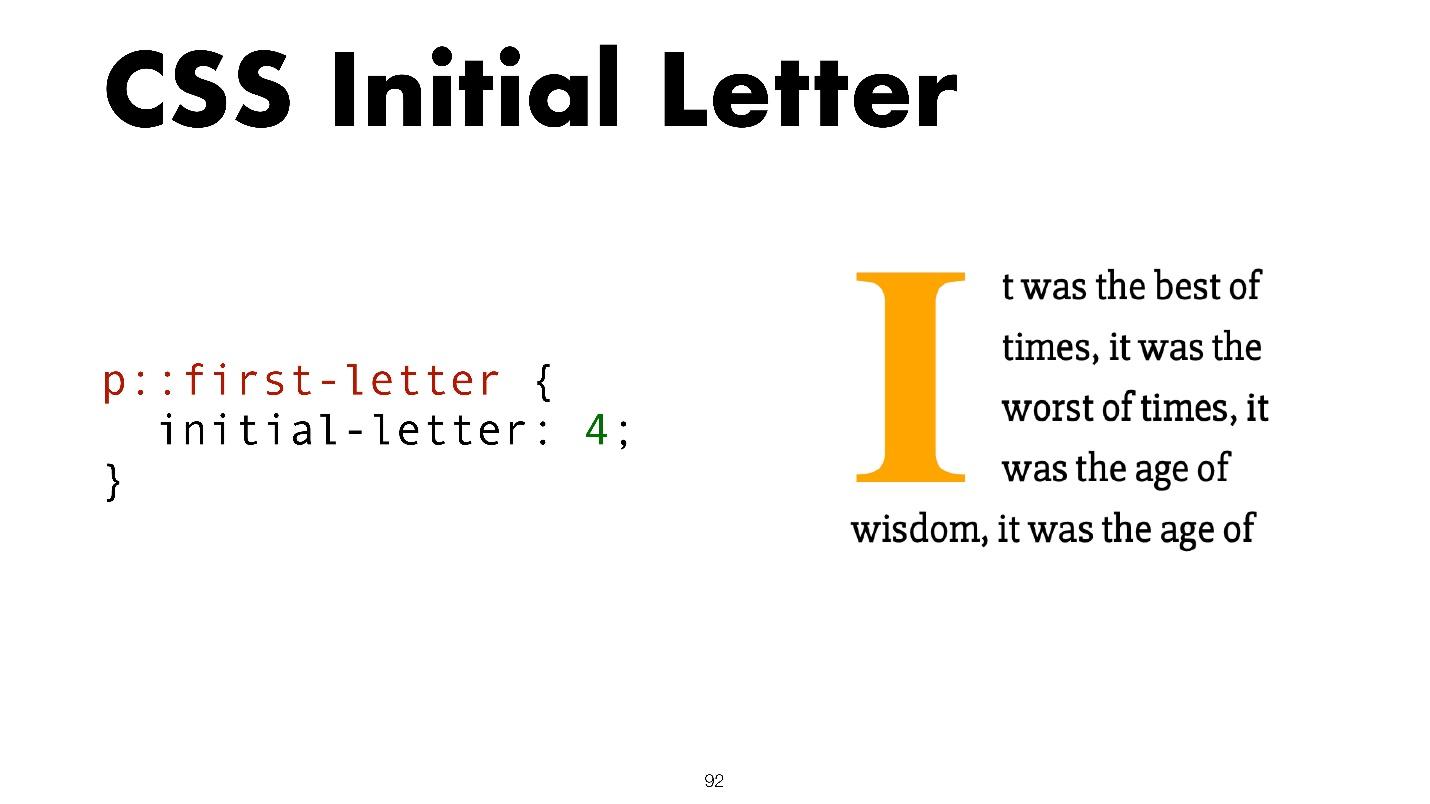
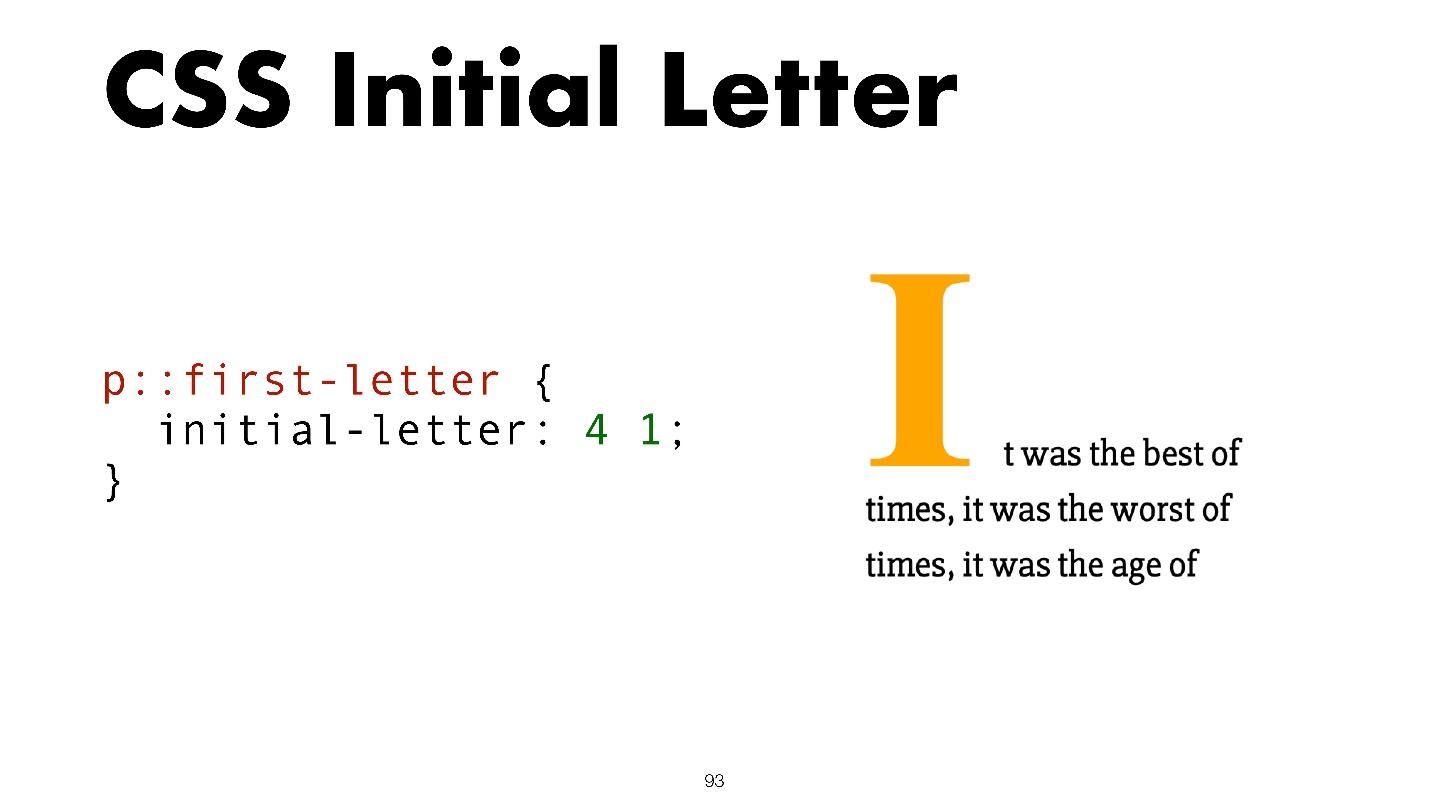
Lettre initiale
Étrange, mais 29% des gens utilisent la lettre initiale et 35% en ont entendu parler. Dans mon échantillon, les pourcentages sont différents: ils utilisent 20%, ils ont entendu 41%, ils n'ont pas entendu 39%.
Quand j'ai exprimé mes chiffres, ils ne me croyaient pas que 20% des gens utilisent la technologie. Bien qu'il soit simple et vous permet de définir la lettre initiale avec deux propriétés.
p { initial-letter: size position; }
Ici, la taille est le nombre de lignes que le personnage occupe et la position est la ligne qui commence.

Une autre option.

De telles tâches sont rares, mais elles ne sont pas non plus en position ou en herbe. Un problème avec cette technologie est que je ne connais aucun des 20% de personnes qui l'utilisent. Il n'est pris en charge que dans Safari avec de légères restrictions sous la forme d'un préfixe, même dans les versions mobiles. Il s'agit d'une fonctionnalité spéciale pour Safari.

Formes et graphiques
Vient ensuite toute la beauté dont j'ai déjà fait
rapport et que personne ne s'applique.
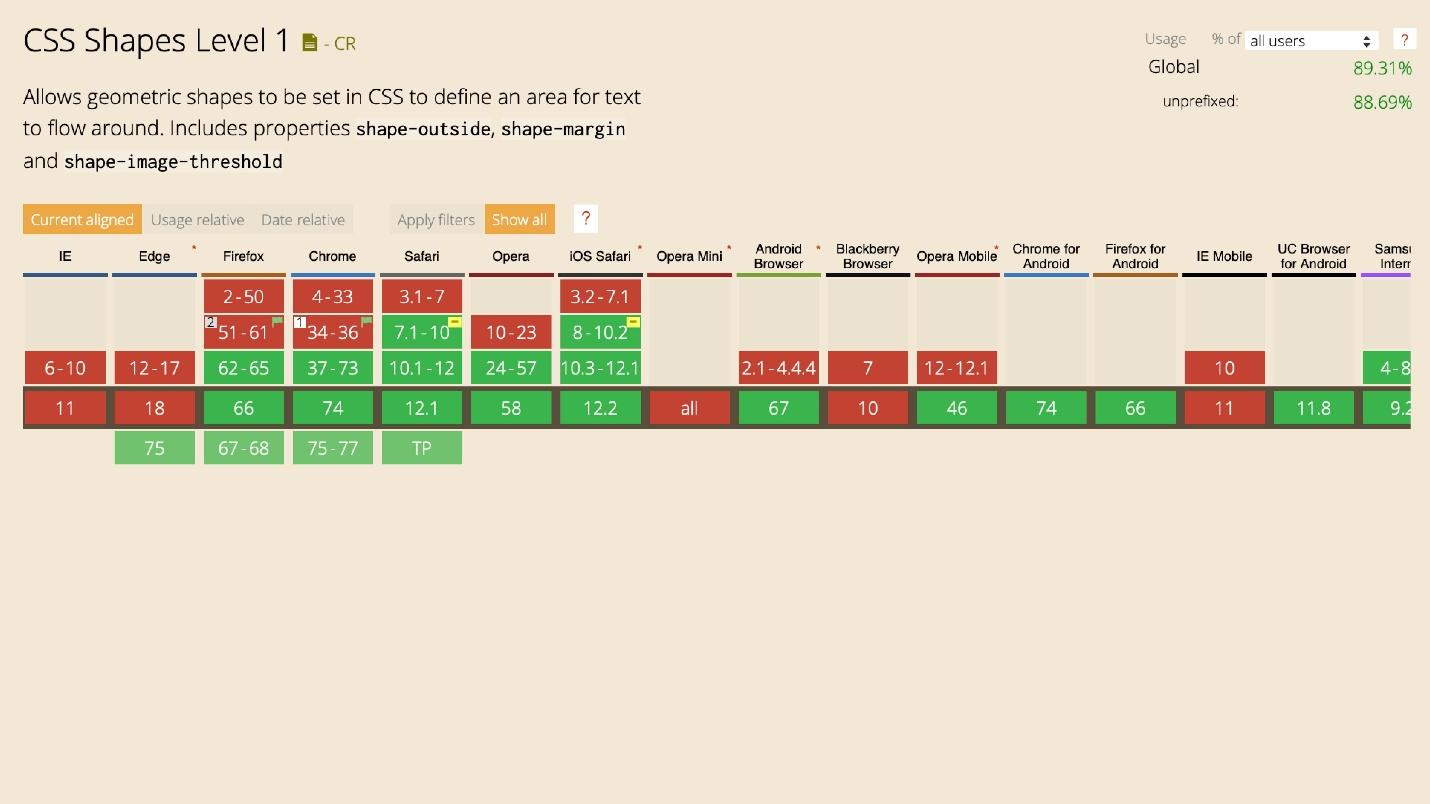
Formes CSS
Les formes CSS utilisent très peu - seulement 22%, bien que la technologie soit bien prise en charge.

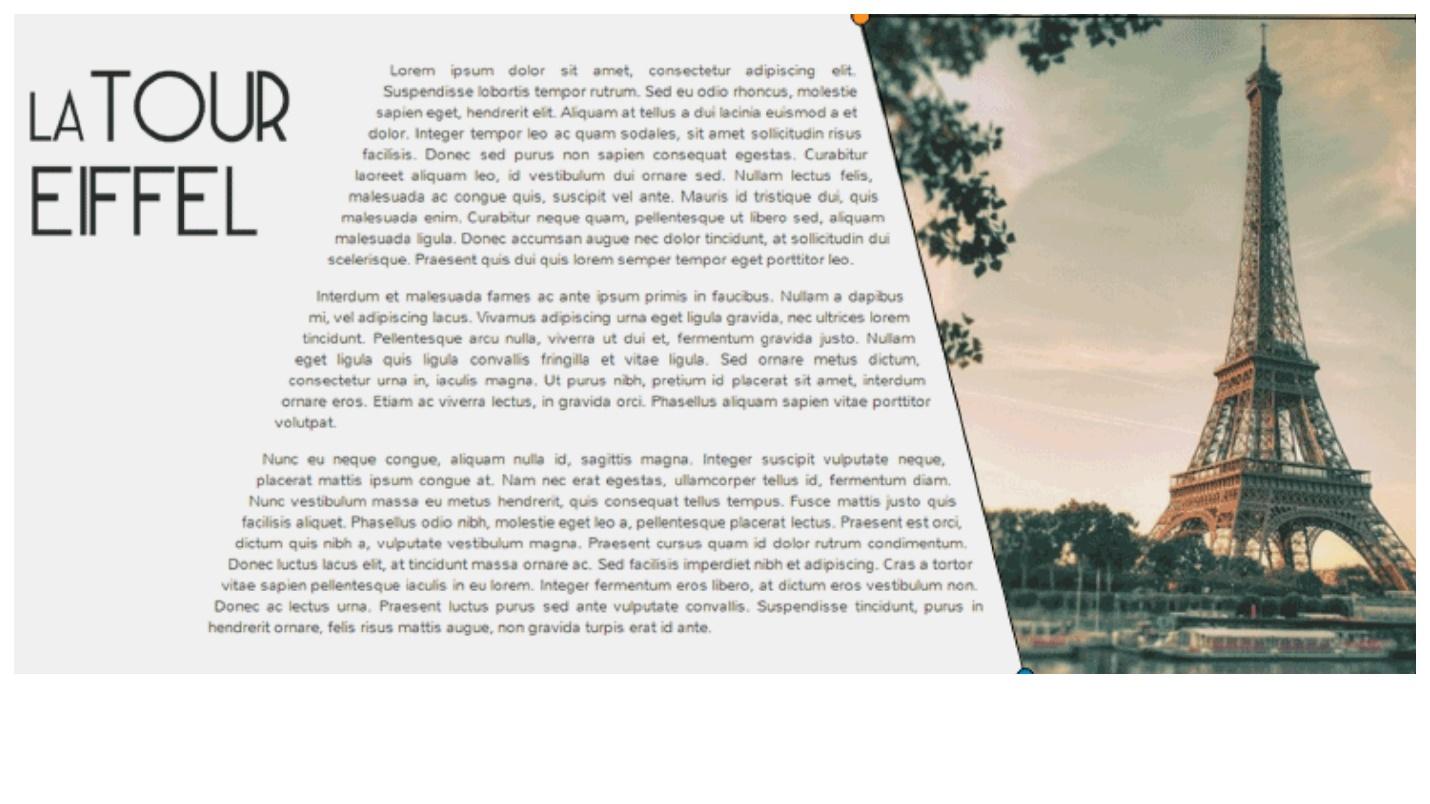
En général, toutes les technologies de cette section «beauté» sont à peu près les mêmes. À l'aide de formulaires, vous pouvez créer des choses sympas.
img { shape-outside: polygon(0 0, 100% 0, 100% 100%, 30% 100%); }

J'ai dit un jour que le Web manquait de journalisme. À un moment donné, nous avons abaissé le niveau de barre des interfaces. Ils sont tous devenus les mêmes, des mises en page standard sont apparues et Bootstrap, qui crée des mises en page avec un seul bouton. Il n'y a plus de magie.
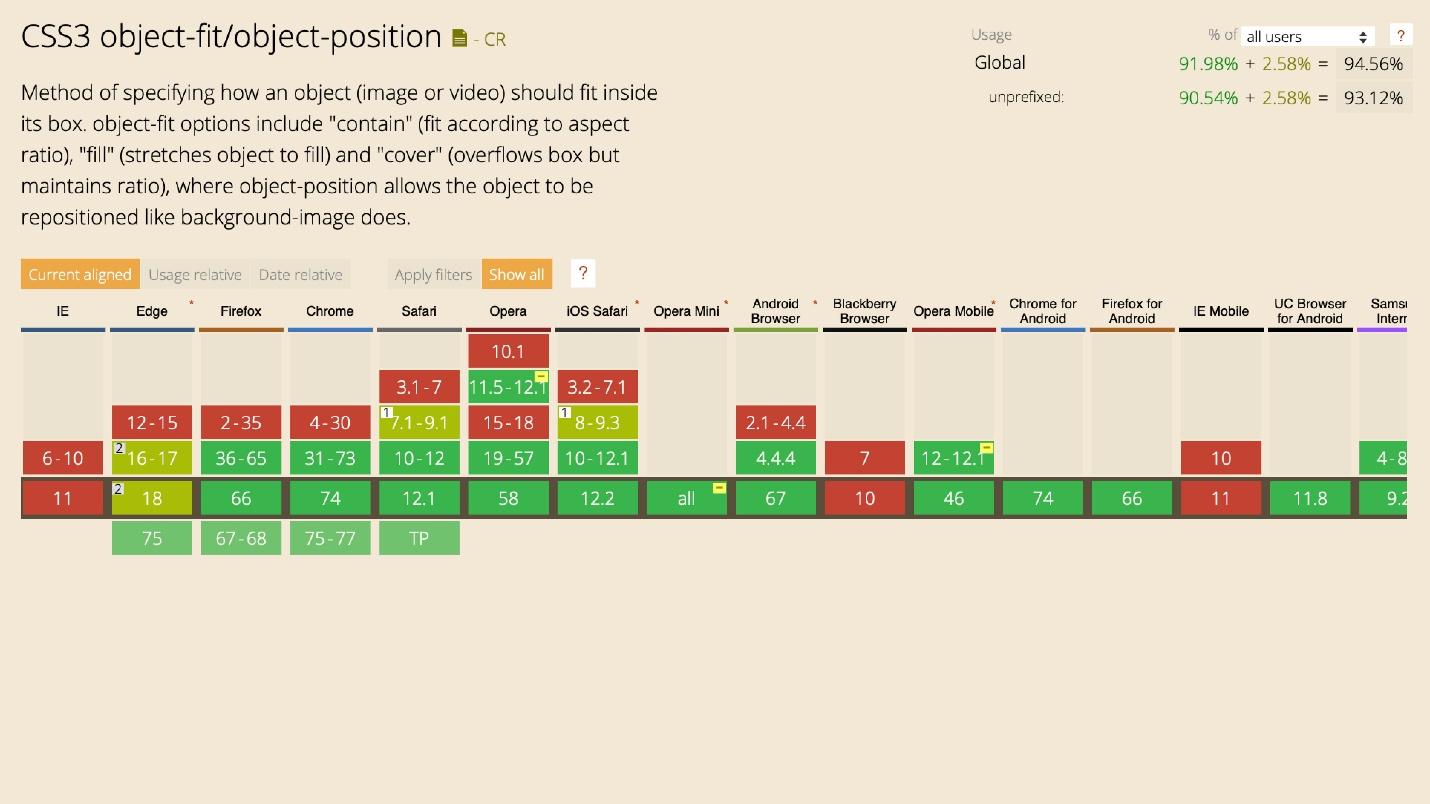
Ajustement d'objet
Étonnamment, 37% n'ont pas entendu parler de l'ajustement d'objet. Cependant, presque tous ceux qui l'ont entendu l'utilisent, soit 42%. La technologie a un bon support.

L'ajustement d'objet est une couverture d'arrière-plan pour les images en ligne.
img { object-fit: cover; }
Créez une image, définissez sa propriété d'ajustement d'objet et l'image se comporte à l'intérieur comme si elle avait une propriété d'arrière-plan.
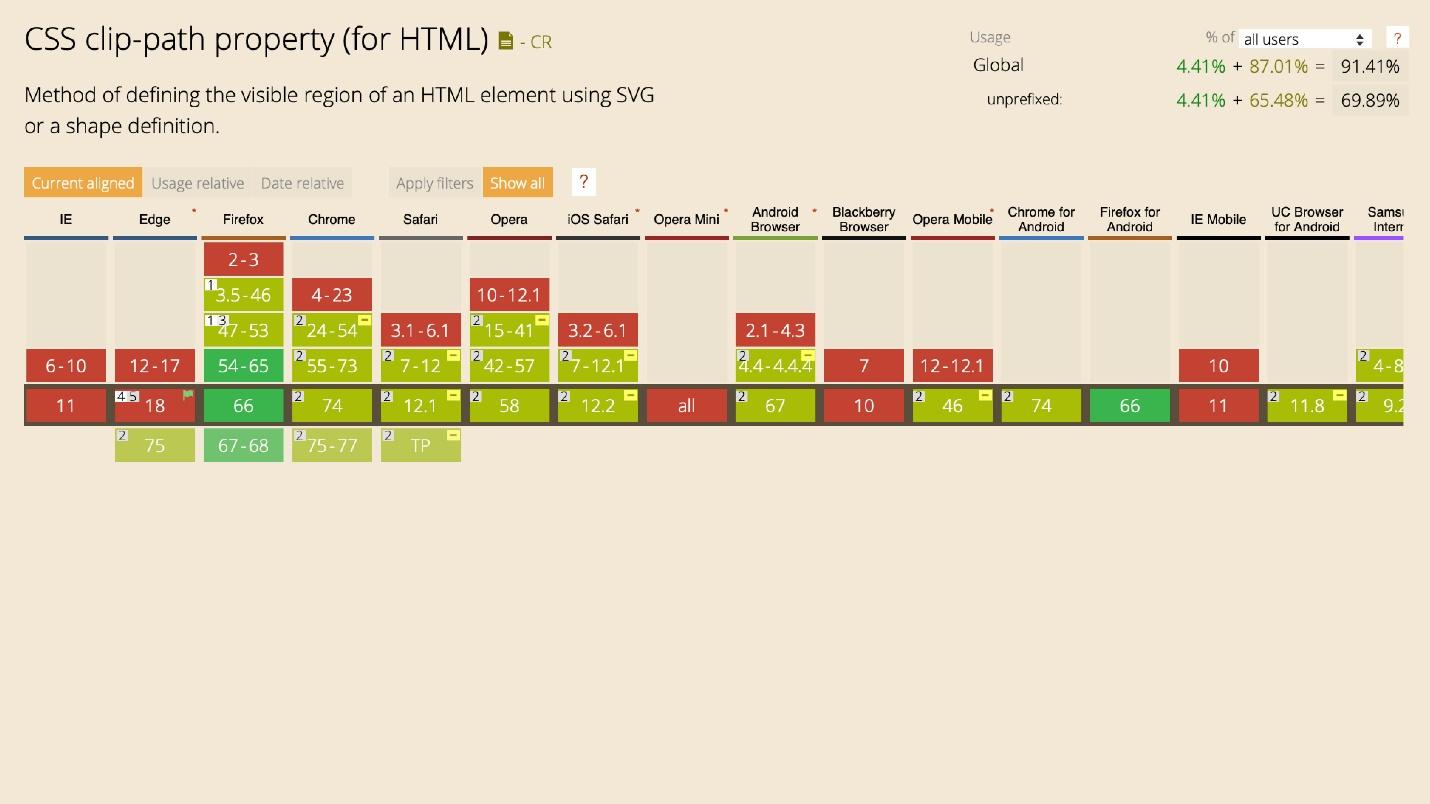
Chemin du clip
Utilisé par 39% et entendu 40%. Le chemin du clip a un tas de limitations.

La technologie vous permet d'ajouter de la beauté. Il indique quelle partie de l'image sera visible.

Il existe deux façons d'afficher une image d'une certaine forme sur un site: coupez l'image dans l'éditeur ou collez une figure en haut du site sur l'image. Ensuite, toute image prendra la forme d'une figure. Il en va de même pour le chemin du clip. C'est plus pratique.
Masques CSS
Utilisez 26%, mais pas entendu 28%. Les masques sont similaires au chemin du clip. Presque la même propriété.
Résumé
Je veux me concentrer sur deux détails.
Seulement 37% des personnes connaissent l'ajustement d'objet , bien qu'il s'agisse de la technologie la plus prise en charge répertoriée. Il peut être utile le plus souvent. Par exemple, vous souhaitez incorporer une image dans un rectangle. Le concepteur de mise en page utilise le style, l'image d'arrière-plan, la couverture d'arrière-plan - horreur. Pourquoi est-il difficile de résoudre des problèmes simples? Il n'y a pas besoin - avec Object Fit, tout est beau et simple. Il est dommage que ce soit la technologie la plus inconnue présentée, même si elle peut être nécessaire tous les jours.
La popularité de la technologie ne garantit pas son utilisation.
Peut-être que les
concepteurs ne posent pas de tâches complexes . Vous ne pouvez pas utiliser tout cela s'il y a trois colonnes dans la disposition de l'interface.
Les appels d'offres frontaux résolvent des tâches simples difficiles.
Par exemple, pour créer une image triangulaire, l'image dans l'éditeur est insérée dans le triangle. Et donc à chaque fois, encore et encore. Bien que le problème soit résolu par la même forme.
Oui, dans les technologies IE, elles tomberont, mais selon le principe de l'amélioration progressive, elles fonctionneront quelque part. Si IE ne prend pas en charge les formulaires, pourquoi ne pas définir les images pour lui.
L'interactivité
L'accrochage au défilement contrôle le comportement du défilement. Seuls 12% l'utilisent et 48% l'ont entendu.
scroll-snap-type scroll-padding scroll-snap-align
Il s'agit d'une technologie intéressante. Par exemple, il y a défilement horizontal. Lorsque nous parcourons le contenu, il s'arrête à l'endroit où nous faisons défiler. À l'aide de l'accrochage Défilement, la page défilera automatiquement jusqu'à la bordure de l'élément sur lequel elle s'est arrêtée, quelle que soit sa hauteur.
.container { scroll-snap-type: y mandatory; } .child { scroll-snap-align: start; }
L'alignement central horizontal fonctionne également.
.container { scroll-snap-type: x mandatory; scroll-padding: 50%; } .child { scroll-snap-align: center; }
Vous tournez le défilement horizontal et l'élément reste toujours au centre, quelle que soit sa taille. Ceci est un excellent exemple que vous pouvez éviter d'utiliser JavaScript pour des tâches simples.

La technologie a un bon support pour penser à utiliser. Cela ne vaut pas la peine d'être ajouté partout, mais cela fonctionnera quelque part.
Comportement de défilement excessif. Il s'agit d'une technologie intéressante que seulement 21% des répondants connaissent. Utilisez encore moins - 20%.
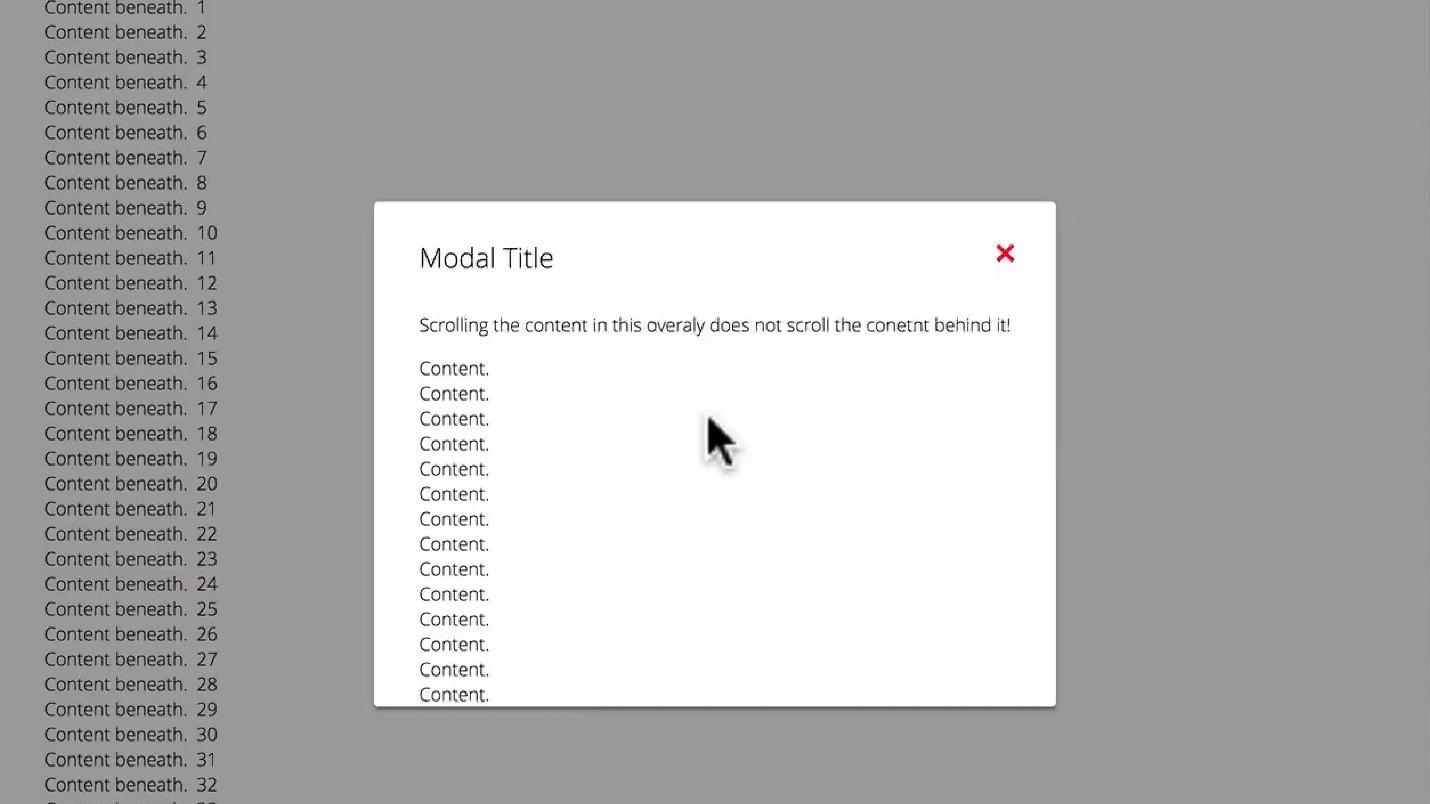
Si vous faites défiler la fenêtre modale, tout ce qui est en arrière-plan doit être statique. Parfois, la fenêtre modale est chargée en bas, il y a une interception et le défilement s'éteint.

Lorsque vous utilisez Overscroll Behavior, cela ne se produira pas.
.container { overscroll-bahavior: none; }
Cela s'applique non seulement aux fenêtres modales, mais également au défilement à l'intérieur des interfaces.
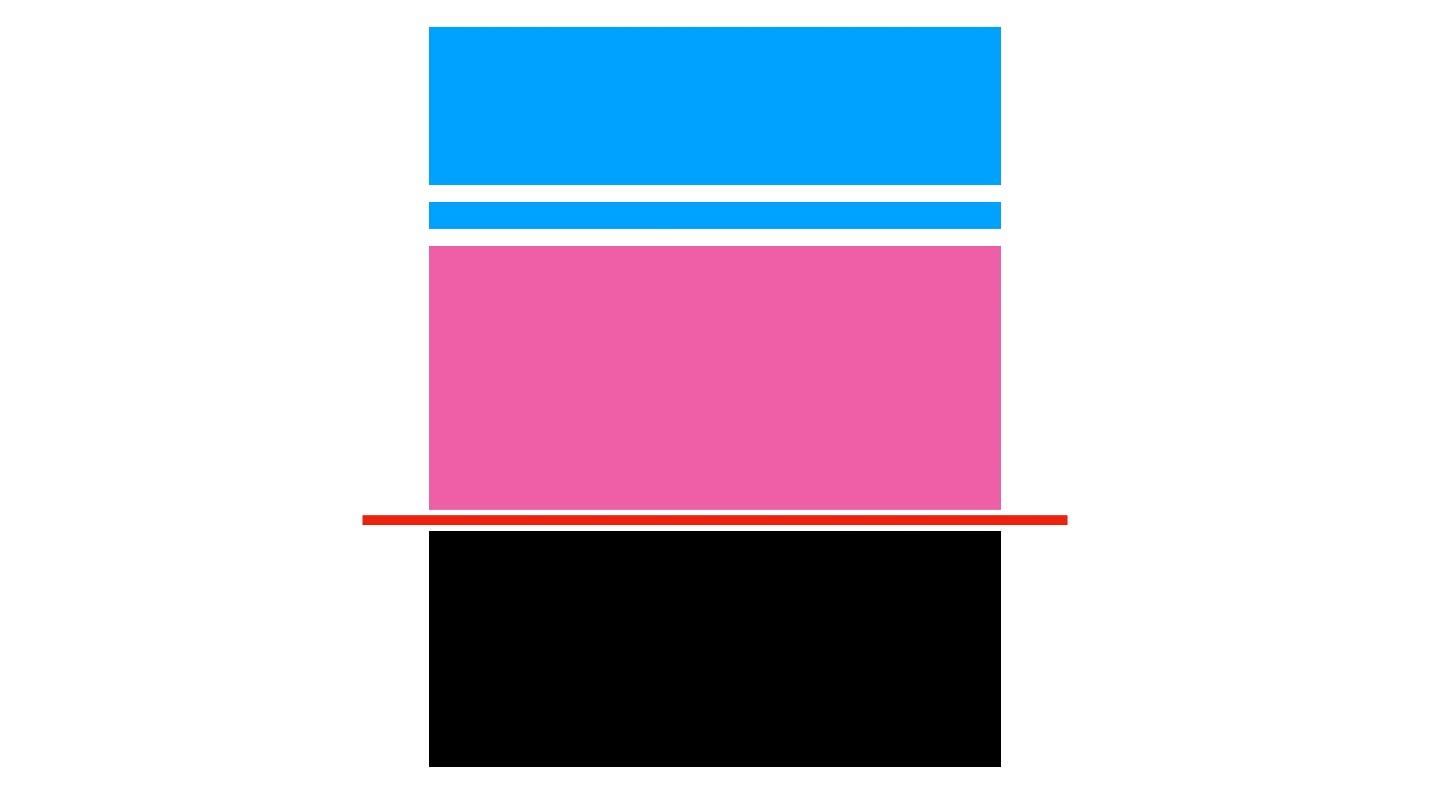
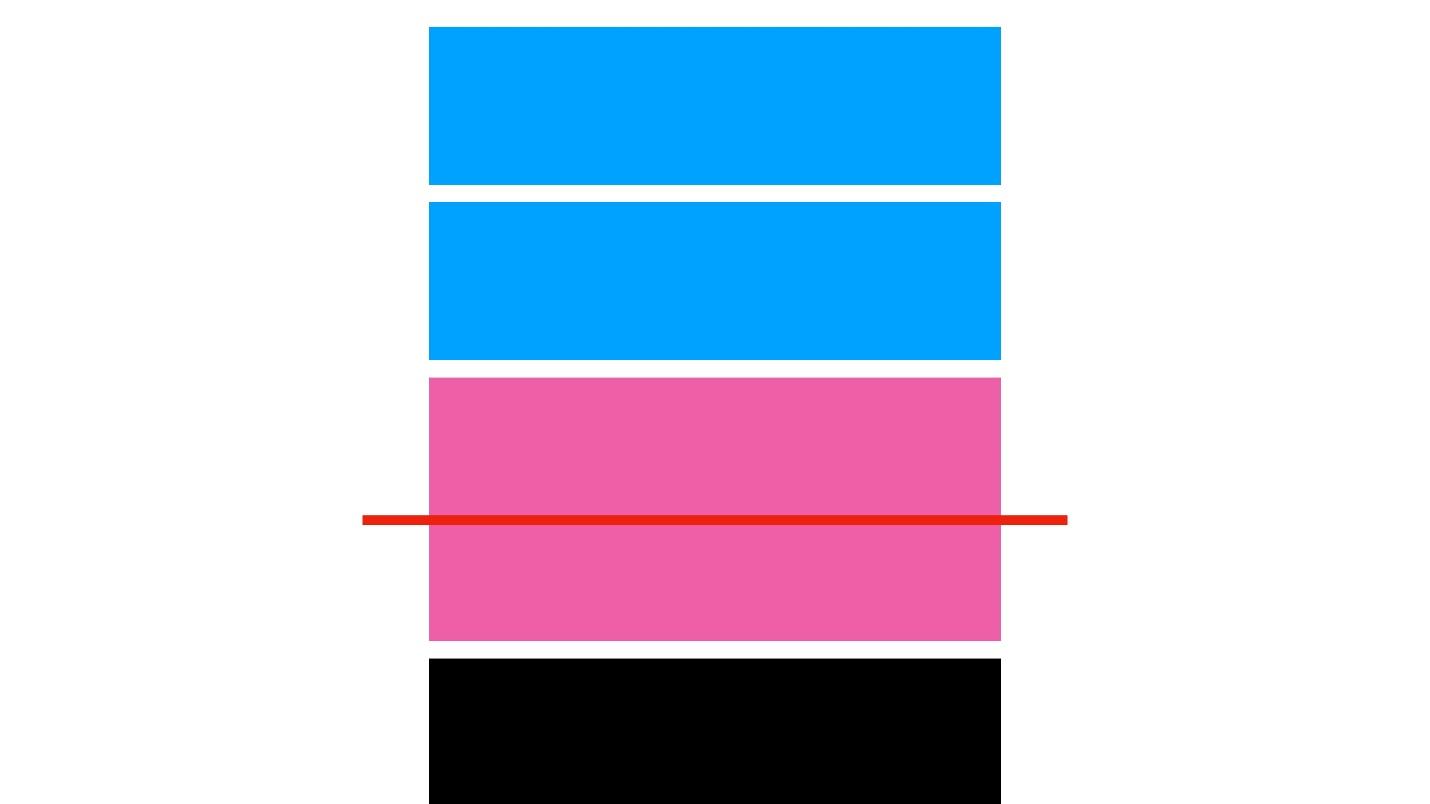
L'ancre de débordement est une autre propriété qui empêche le défilement jusqu'à ce que l'arborescence DOM soit entièrement chargée et rendue. Imaginez une situation: vous avez téléchargé un site qui ressemble à ceci.

Il y a une image dans le bloc rose, mais elle n'a pas été chargée. JavaScript a été chargé et l'ancre a fonctionné sur un élément spécifique. Lorsque l'image est chargée, l'élément tombera, mais en même temps le défilement restera au même endroit. Il s'agit d'un comportement standard.

La propriété d'ancrage vous permet d'être fixé sur l'élément. La page ne se contracte pas si quelque chose est chargé par le haut lors de la visualisation.
body { overflow-anchor: auto | none; }
L'ancre est idéale pour les appareils mobiles. Lorsque vous allez sur un site d'actualités, que vous feuilletez, lisez un article et que la publicité est chargée par dessus, le texte saute - pensez-vous ce qui se passe?
Il peut être appliqué au corps et à d'autres éléments.
Autre
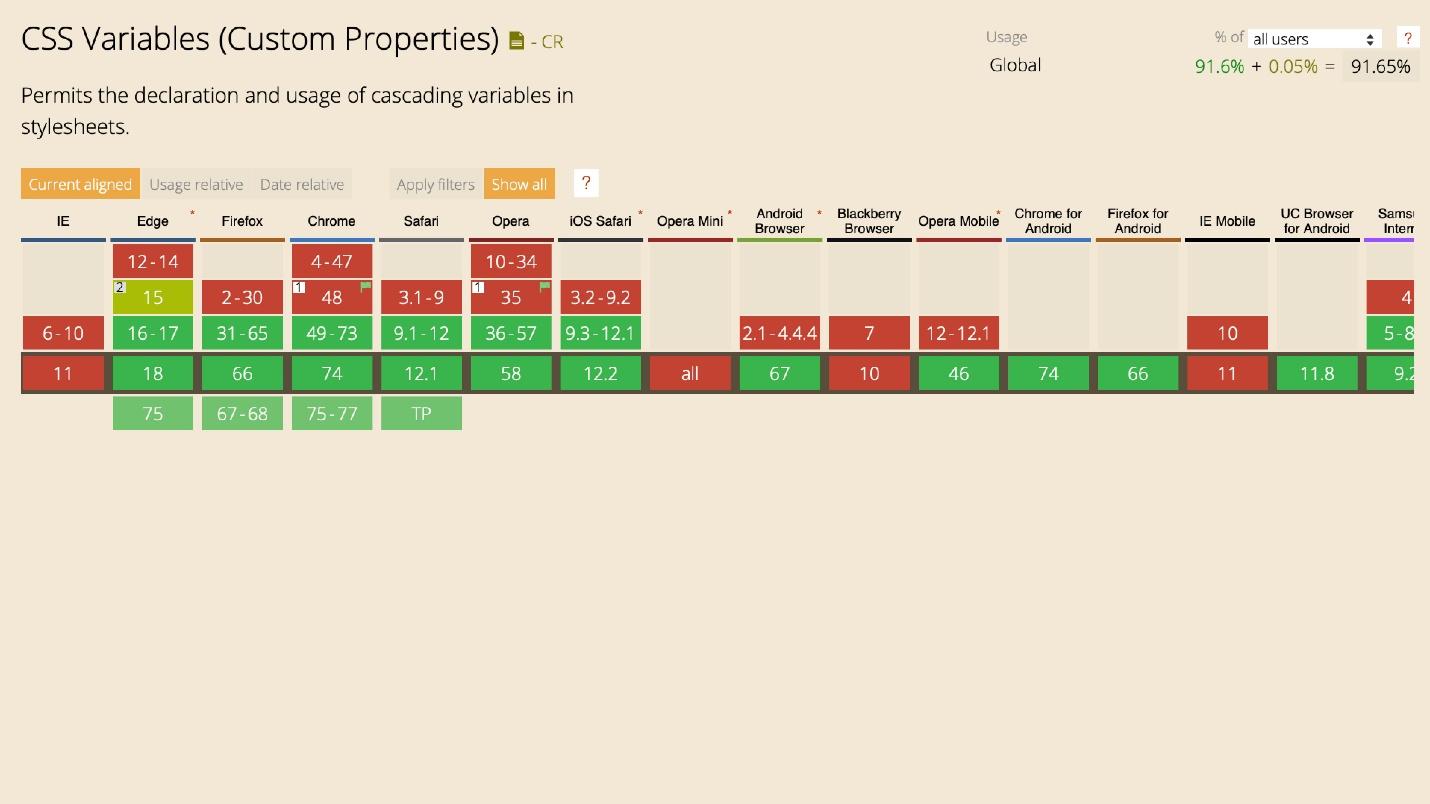
Variables CSS. Utilisez 60%, entendu 35%. Grand soutien en plus de tous les dinosaures.

Le pourcentage d'utilisation est égal, mais les débutants n'y sont pas favorables - ils ont déjà suffisamment de problèmes.
 Prise en charge
Prise en charge . Utilisez 37%, entendu 36% et pas entendu 27%. Il n'y a qu'un seul problème avec les supports - il n'est pas pris en charge dans IE. Là où il est le plus nécessaire, il ne l'est pas.

CSS Supports vous aide à faire de bonnes solutions de rechange avec CSS Grid sur Flexbox. J'utilise uniquement CSS Grid et je l'utilise.
Encore une fois, plus le développeur est âgé, plus il utilise la technologie car il comprend sa fraîcheur et son importance.
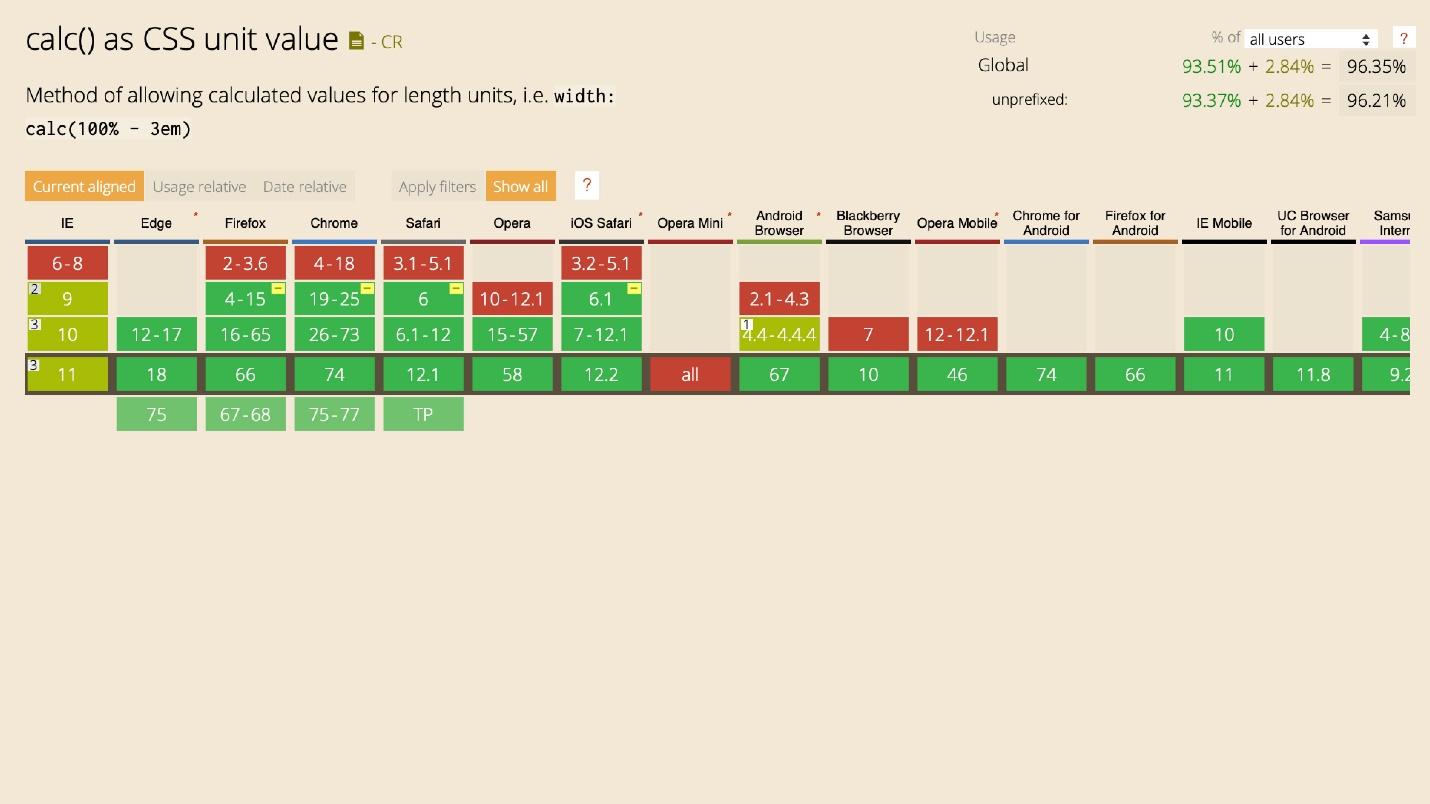
 Calc
Calc . Ici, tout est simple: ça marche partout et c'est bien connu - 86% de popularité.


Rien n'empêche l'utilisation de presque toutes les fonctionnalités ci-dessus, à l'exception des barrières dans la tête. Ils peuvent et doivent être utilisés maintenant.
À l'exception des exceptions et de la lettre initiale, car elles ne concernent que Safari.
Si quelque chose n'est pas pris en charge, utilisez des solutions de secours, des supports ou même des polyfichiers, mais rarement. Utilisez des plugins qui se conduisent les uns dans les autres.
Des outils
Nous passons au plus intéressant.
Bootstrap . Étrange distribution - le camp était divisé également entre ceux qui utilisent et ceux qui ne le font pas. C'est drôle qu'un pour cent de Bootstrap soit intéressant, mais il ne l'utilise pas. Il y a encore 11% de personnes intéressées. Personnellement, je ne suis pas favorable à Bootstrap.
 BEM
BEM . Il est étrange que dans le domaine de l'information, les gens ne connaissent aucune technologie. L'enquête se concentre davantage sur l'Amérique et l'Europe, peut-être qu'ils ne connaissent pas BEM ou n'utilisent pas quelque chose de mieux - CSS atomique.
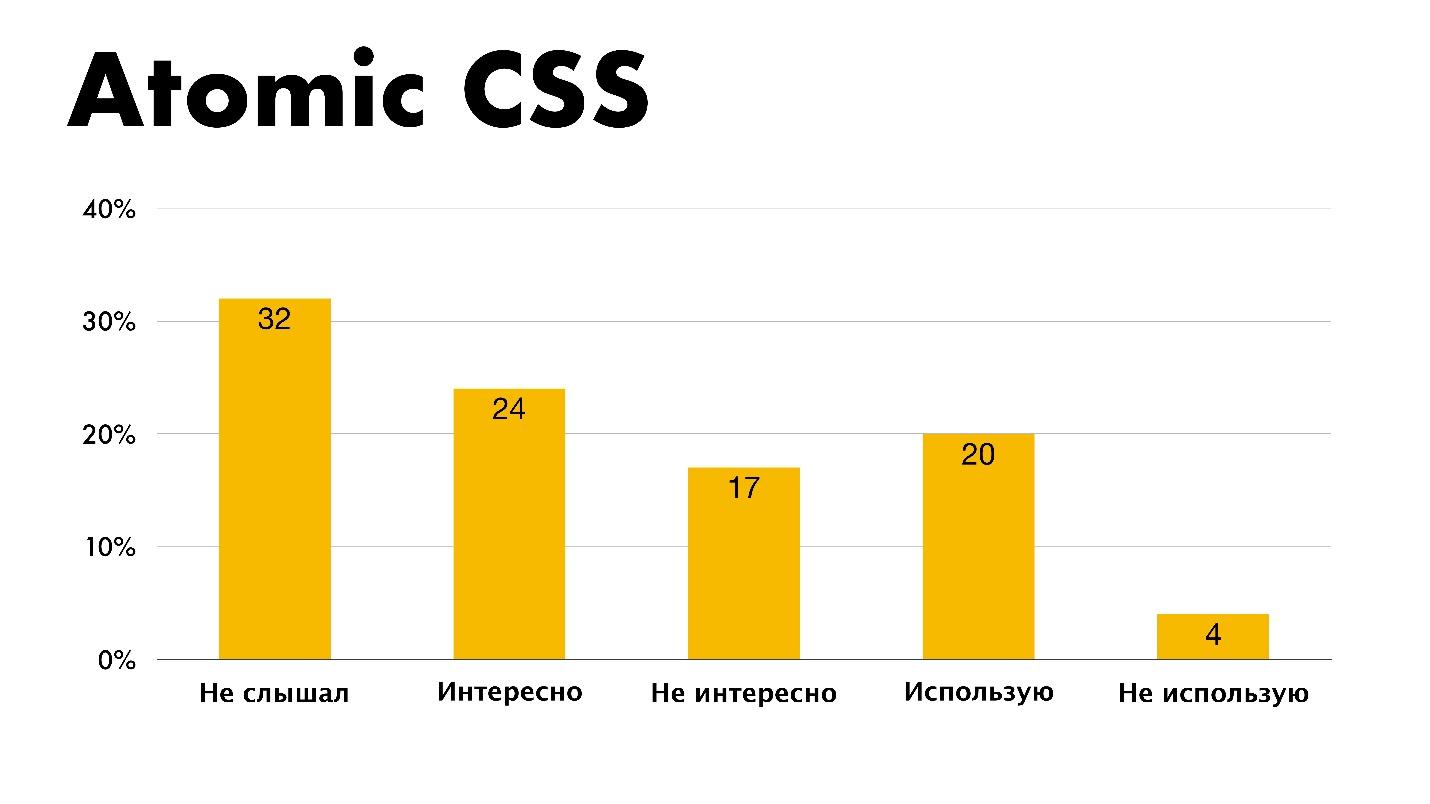
 Atomic CSS
Atomic CSS est une technologie intéressante, mais je ne l'utilise pas.

Préprocesseurs
C'est drôle que dans les méthodologies, il y avait des options de réponse gratuite et deux personnes ont marqué
Shadow DOM comme méthodologie. Je ne comprends pas ce qu'ils avaient en tête. En termes de distribution, le SASS occupe toujours la première place, comme il y a 9 ans lorsque je suis entré dans la profession. La stabilité
Autoprefixer - 64 personnes, PUG - 7 personnes et Gulp - 3 personnes ont également été notés comme un préprocesseur.
Quelqu'un a écrit une demande en larmes dans une réponse gratuite.
- CSS doit implémenter des fonctionnalités et supprimer le besoin de processeurs.Il s'agit d'une demande de se débarrasser des préprocesseurs et d'implémenter toutes les fonctionnalités de CSS lui-même, ce qui se produit actuellement.
Le choix était terminé et j'étais très en colère - il n'y a pas d'option "Je n'utilise pas de préprocesseurs". Y a-t-il quelqu'un qui les a abandonnés?
L'environnement
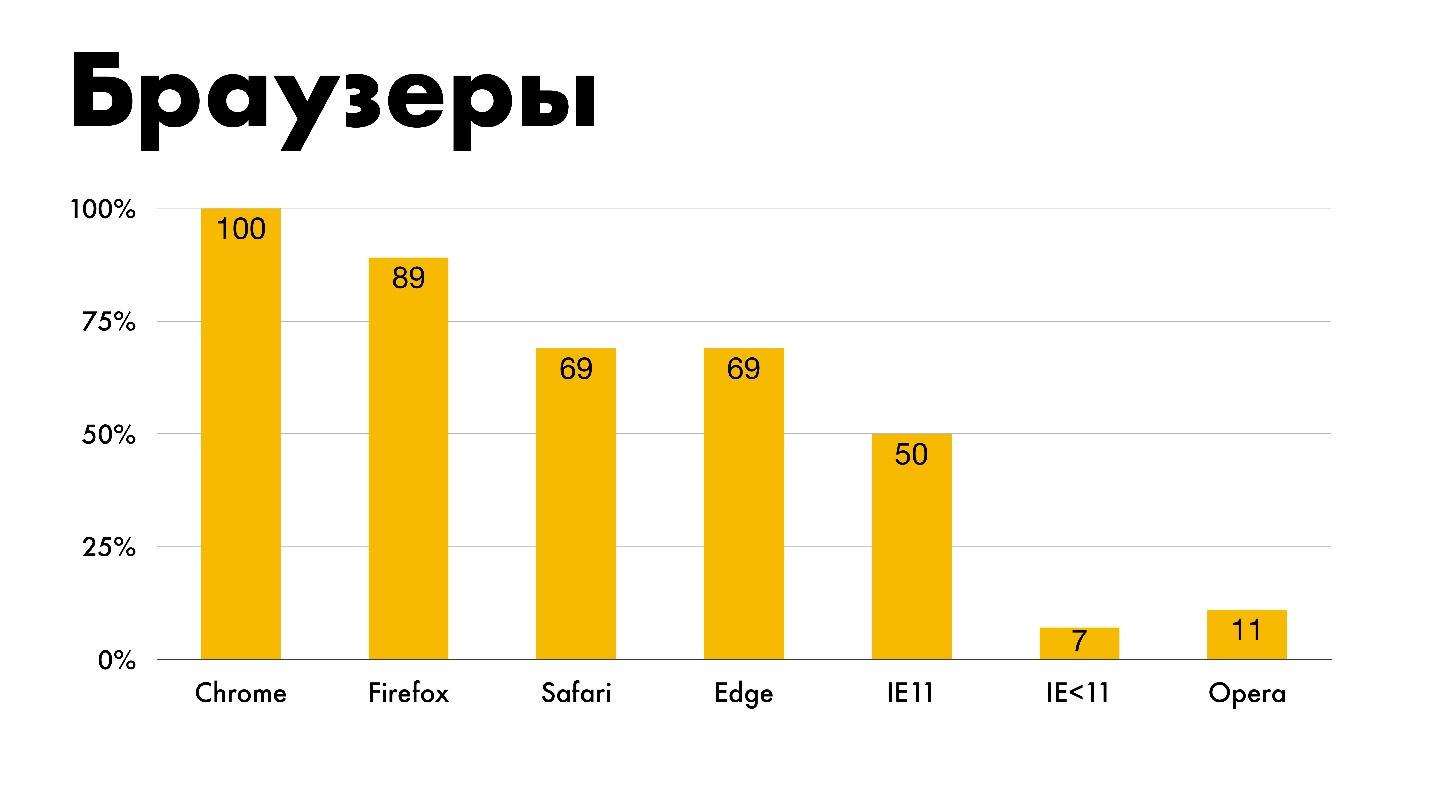
Navigateurs Je doute des statistiques, car 100% des gens utilisent le développement de Google Chrome. Le compteur a même cassé - il était de 101%.

J'ai ajouté spécifiquement Opera et IE <11 ici parce que 11% et 7% des gens en souffrent encore.
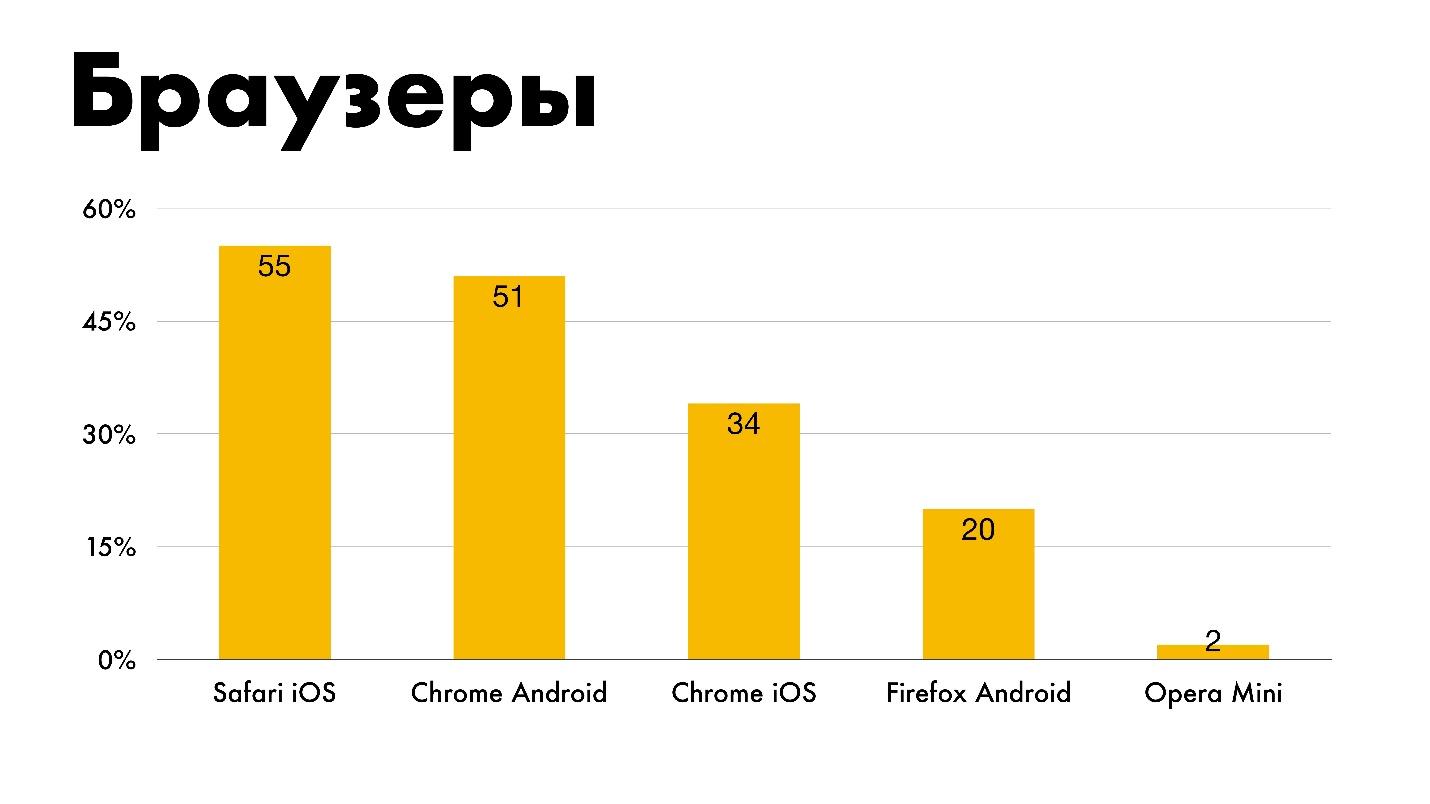
Les navigateurs mobiles sont utilisés pour développer Safari iOS, Chrome Android, Chrome iOS, Firefox Android. Deux pour cent des gens prennent toujours en charge Opera Mini, qui ne prend rien en charge.
 Appareils
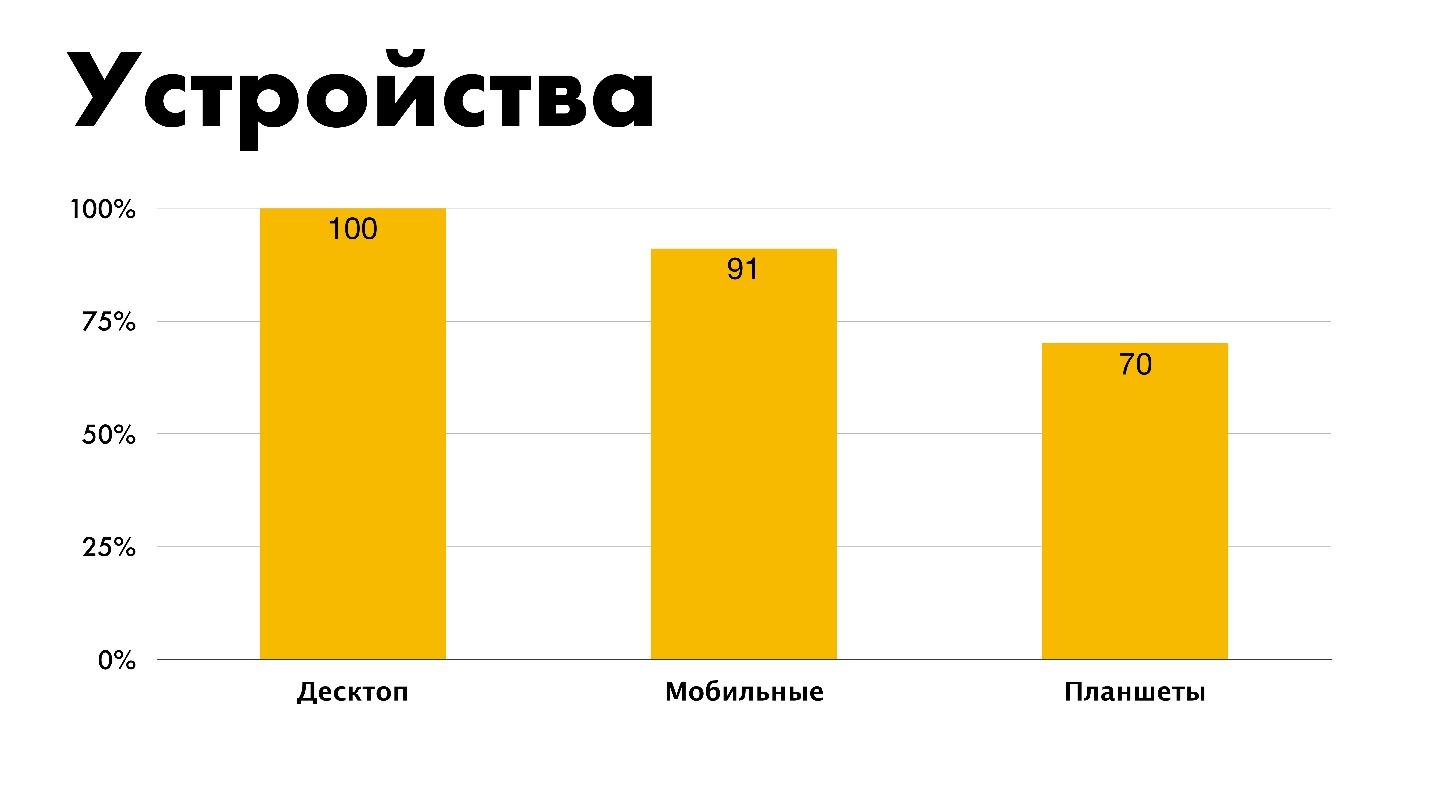
Appareils Tout le monde doit composer sous le bureau, un peu moins pour les mobiles et encore moins pour les tablettes. Maintenant, il n'est pas clair où se trouve la tablette et où se trouve le téléphone. L'iPhone XS est-il une tablette ou un téléphone?

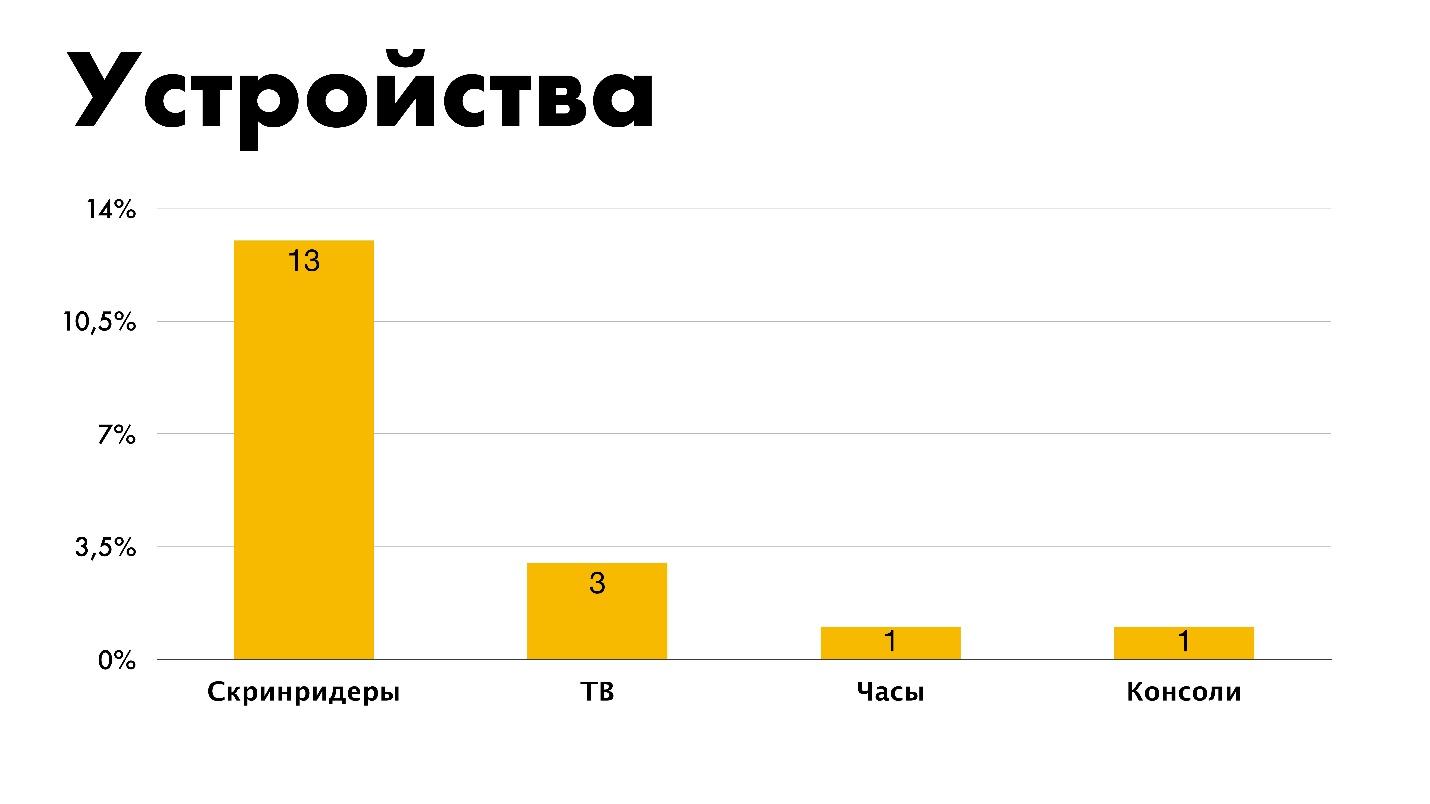
Seulement 13% des personnes testent la mise en page dans les lecteurs d'écran, c'est mauvais. Trois types sous TV et un à la fois - sous l'horloge et la console. Apparemment, c'est une seule et même personne. Je n'ai pas fixé de pourcentages, mais le nombre de personnes pour le contraste, bien que du point de vue du calendrier ce ne soit pas vrai.

Les ressources
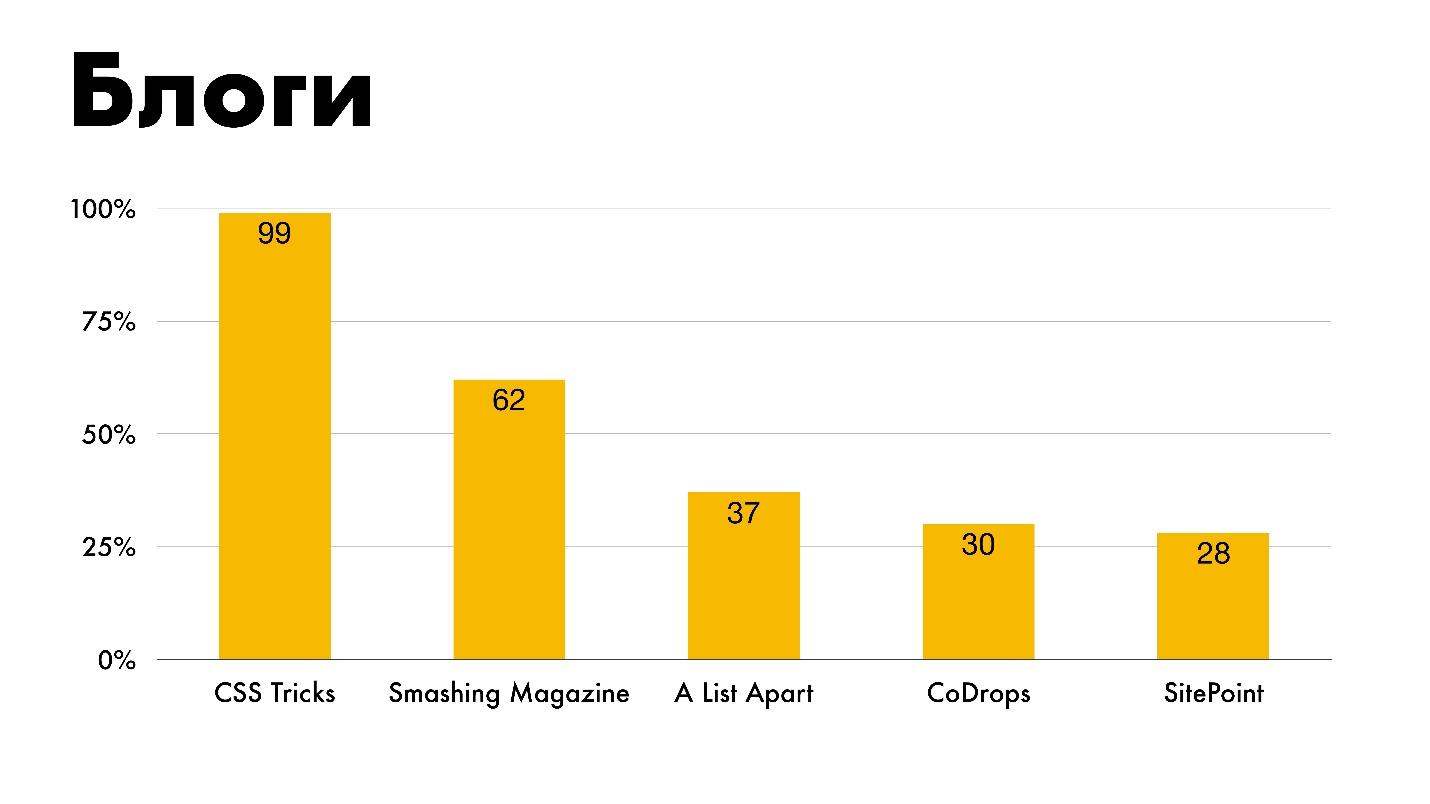
Blogs Il répertorie tout ce que j'ai personnellement étudié, à l'exception de SitePoint.
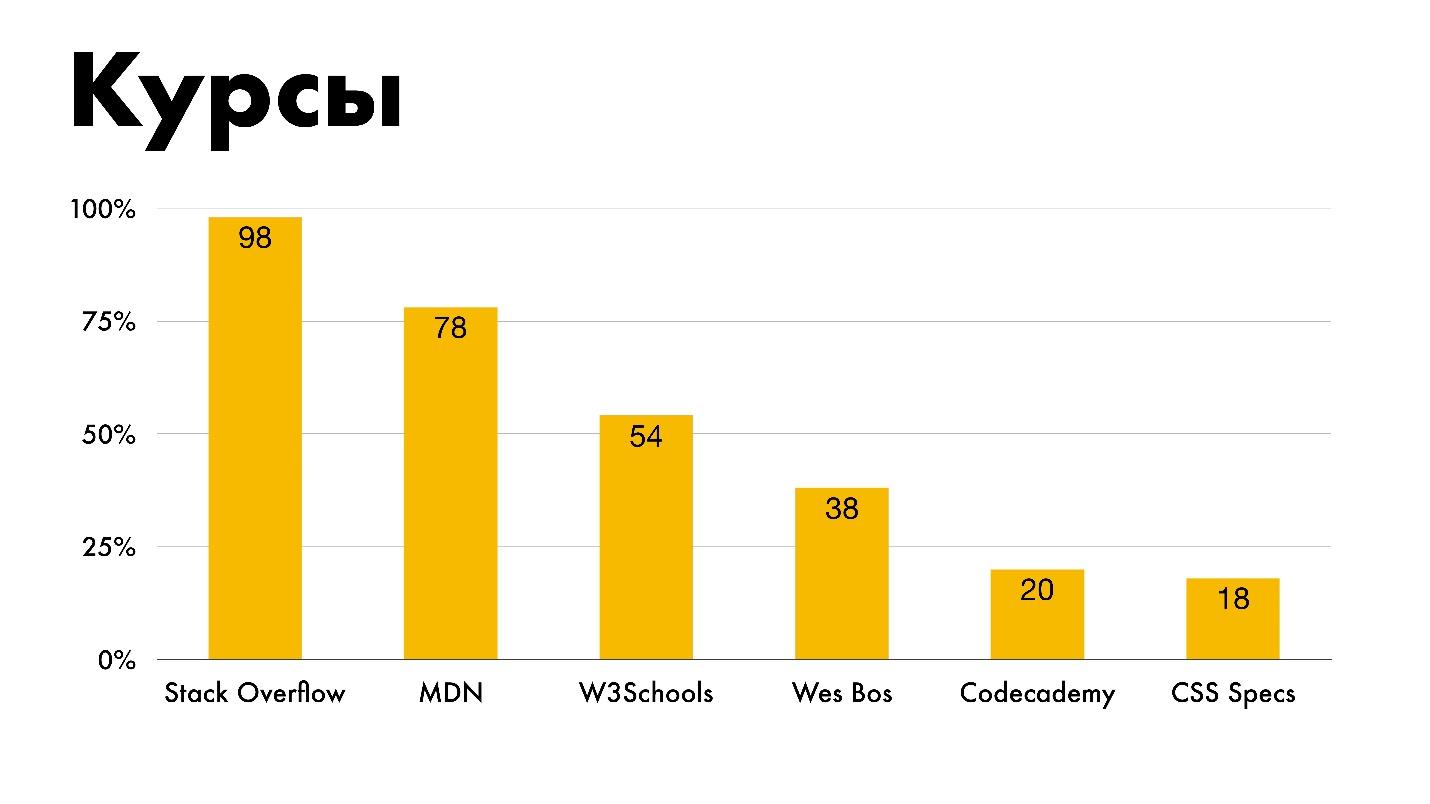
 Cours.
Cours. La plupart apprennent de Stack Overflow, ce qui est bien. Malheureusement, nos représentants sont absents. Le choix était à partir de ce qui était sur le graphique, et il n'était pas possible d'écrire votre propre option dans les champs.
J'ai spécifiquement souligné que 18 personnes utilisent les spécifications CSS comme cours. Vieille école.

Avis
Facile à apprendre . Légende:
- 0 n'est pas;
- 1 - plutôt non;
- 2 - ni oui ni non - je ne sais pas;
- 3 - plutôt oui;
- 4 - oui.

Plus l'expérience des développeurs est grande, plus ils conviennent que CSS est facile à apprendre.
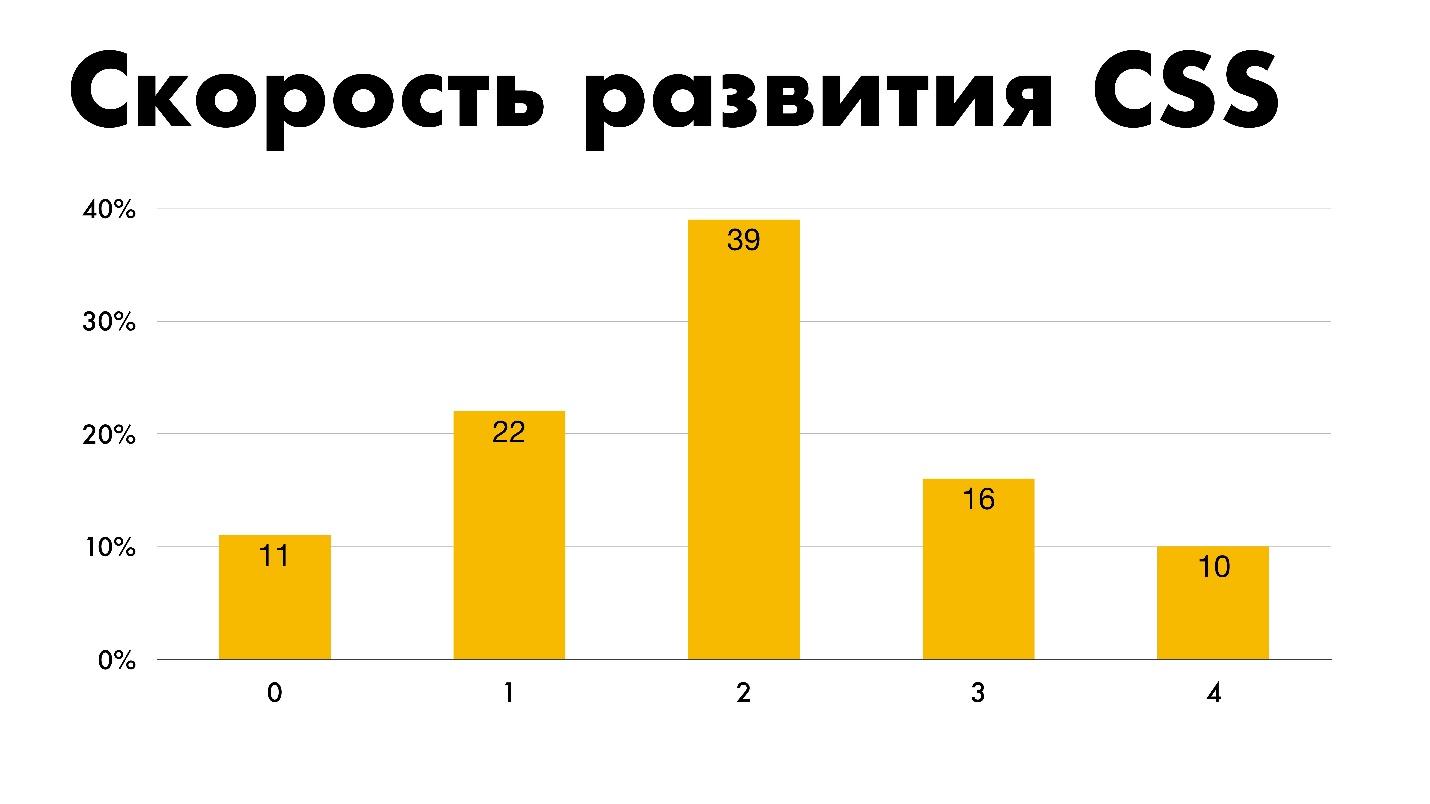
Vitesse de développement . 11% est la réponse «Mauvaise» à la question de la vitesse de développement CSS.
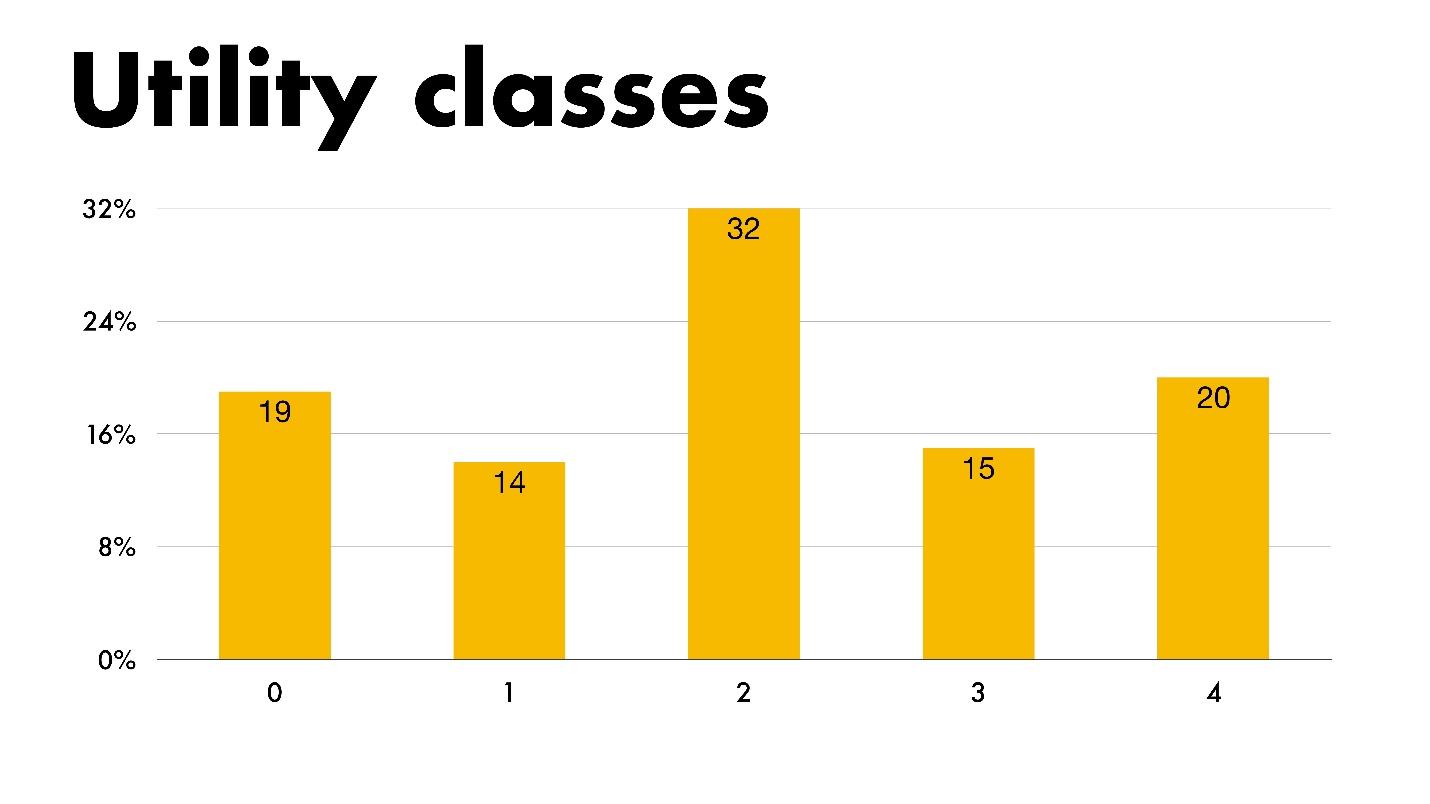
 Classes utilitaires
Classes utilitaires . Si vous ne savez pas ce que c'est, alors considérez que Atomic CSS ou les outils de gauche / droite dans Bootstrap sont des classes utilitaires.
 Imbrication
Imbrication . Ce programme me rend furieux. La plupart des personnes qui souhaitent imbriquer des données sont Nesting, et je suis catégoriquement contre. Mais même si je suis contre, je montrerai le programme. Je suis impartial - utilisez ce que vous voulez à vos risques et périls!
 CSS - YaP?
CSS - YaP? 14% des gens sont sûrs d'écrire dans un langage de programmation.
 Plaisir.
Plaisir. La plupart des gens aiment leur travail, ce qui est bien. Nous sympathiserons avec 4% des malheureux. Pour eux, CSS est une douleur. Ce sont peut-être ceux qui compensent Opera Mini et les montres.

Technologie perdue
Les gens en marquent trois comme des technologies perdues. Le premier est
les sélecteurs parents. Ce sont des pseudo-sélecteurs CSS qui vous permettent d'influencer l'élément parent, selon qu'il y a des enfants dans certaines conditions ou non. Ici, je suis d'accord. —
Houdini, - . —
Mixins . , CSS .

. , — .

. 5% CSS : , .
. .

20 ? 20 CSS ? , 2020 …
, . Saint TeamLead Conf 2019 « ?» : , , , .
— 13 14 FrontendConf 2019 Digital October. CSS, JS, , , - — . , . , - — 30 . FrontendConf 2019!