Pour vous familiariser avec le prototype du système, vous avez besoin d'au moins 2 navigateurs (ou 2 ordinateurs).
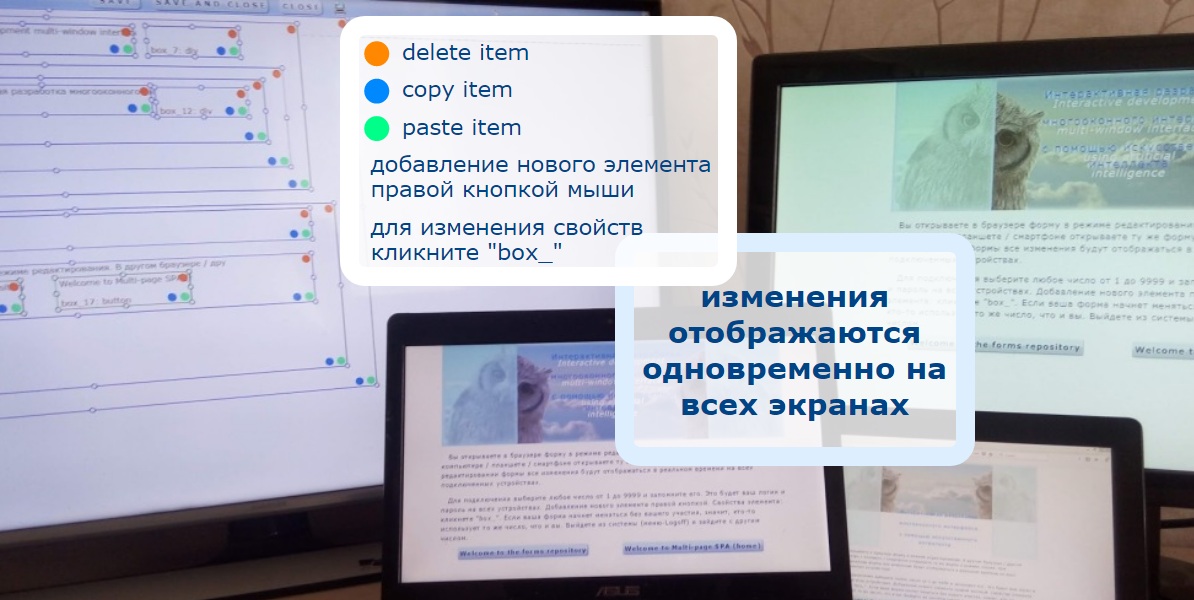
Ouvrez le formulaire à partir du référentiel en mode édition. Dans un autre navigateur (sur un autre ordinateur, tablette, smartphone), ouvrez le même formulaire en mode affichage (
afficher ). Lors de la modification du formulaire, toutes les modifications seront affichées en temps réel sur tous les appareils connectés.
Pour vous connecter, sélectionnez un nombre compris entre 1 et 9999 et souvenez-vous-en. Ce sera votre nom d'utilisateur et votre mot de passe sur tous les appareils. Si votre formulaire commence à changer sans votre participation, alors quelqu'un utilise le même numéro que vous. Déconnectez-vous (Logoff) et connectez-vous avec un numéro différent.
Accéder au référentiel de formulaires
Comment ça marche
En mode édition, vous voyez des rectangles que vous pouvez déplacer. Chaque élément a un type et des propriétés. Lors des modifications, les données de tous les éléments sont envoyées au serveur via websocket. Le serveur convertit les éléments en dictionnaires Python et les envoie via websocket à votre deuxième navigateur sous forme de chaîne JSON. Sur le deuxième navigateur, l'ancien dictionnaire devient un objet qui est converti en composants React. Dans un
article précédent, j'ai décrit cela en détail.
Tel est le double transporteur.
Un tableau de connexions websocket est stocké dans le dictionnaire Python, la clé se compose d'un formulaire uuid et d'une connexion utilisateur. Cela vous permet d'évaluer simultanément le résultat sur plusieurs écrans.
À l'aide du bouton «Imprimer», vous pouvez afficher les résultats de la conversion sous la forme d'un dictionnaire et même générer une page html. Lorsque vous cliquez sur le bouton "Imprimer", une tentative est effectuée pour enregistrer le formulaire. Dans la version sur le site, l'enregistrement est verrouillé, cliquez sur le bouton jusqu'à ce que vous apportiez des modifications.
Les formulaires 13, 14, 15 sont créés en hibou et enregistrés à l'aide du bouton «Imprimer». Vous pouvez les voir sur les liens:
13 ,
14 ,
15 .
Le référentiel est un référentiel basé sur des documents où chaque formulaire a un uuid unique et un nombre quelconque de champs (1 table de 5 colonnes dans Sqlite3, quelque chose comme MongoDB). Lors de l'enregistrement, l'ancienne valeur du champ est transférée dans l'historique, un nouvel enregistrement est créé pour la nouvelle valeur dans la table. Cela permet de revenir aux versions précédentes du formulaire. Une telle machine à remonter le temps.
La chose la plus intéressante est l'insertion des composants Python. J'ai essayé de contacter
Dasha (ils ont des centaines de blancs Python), j'ai reçu une lettre de leur part: "Nous vous écrirons ou vous appellerons", mais ils ne sont pas allés sur le site.
Le formulaire est composé d'éléments. Il est prévu de créer et de gérer leurs propriétés à l'aide de l'IA et de la saisie vocale:
«Alice, Maroussia, déplace la case 14 et rend le fond plus amusant. Et augmentez la police. "Dans cette version, au lieu de l'IA, vous pouvez utiliser IP (intelligence des subordonnés), ainsi que SSI (votre propre intelligence). Dans ce dernier cas, les commandes peuvent être données mentalement.
Alexey Nosikov