J'ai écrit cet article sur la base de la présentation que j'ai faite lors de la réunion de Berlin.js . Récemment, il y a peu de documents en russe sur ce cadre plutôt populaire et stable, et j'ai décidé de corriger un peu cette situation.
Vous apprenez Ember.js une fois, puis appliquez ces connaissances à tous les projets Ember.js. Je vais essayer de révéler cette thèse sous la coupe.
Moi et Ember.js
Brièvement sur mon expérience. J'ai essayé Ember.js pour la première fois en 2014 lors de mon premier emploi en tant que développeur front-end. Le cadre était alors encore construit dans le paradigme MVC et n'utilisait pas la CLI. En raison du manque d'expérience, il était difficile de juger des forces et des faiblesses. En général, mes impressions sont bien véhiculées par cette bataille en direct de 2013 entre Ember.js et Angular.js. Oui, il y en avait beaucoup dans le framework Google, mais il est facile d'intégrer des bibliothèques tierces dans Ember, comme moment.js ou des plugins jQuery comme datatables.net, ce qui l'a rendu beaucoup plus flexible.
Ensuite, j'ai déménagé dans une autre entreprise et travaillé avec Can.js et React.js pendant un an, mais en 2016, j'ai eu la possibilité de choisir et j'ai donné une chance à un vieil ami. À ce moment-là, le paradigme était devenu Data Down Actions Up, des services et des composants sont apparus. Cependant, en général, tout est resté familier et compréhensible, il n'y a donc pas eu de problèmes particuliers d'adaptation.
Depuis, Ember.js est mon principal outil. Et à mon avis, ce cadre mérite d'être considéré comme le choix principal si vous développez un SPA.
Pourquoi Ember?
L'enquête Npm 2018 a enregistré une certaine fatigue de la communauté js à cause des nombreux outils nécessaires au développement:
tous nos répondants au sondage aimeraient voir moins d'outils, moins de configuration requise pour commencer et une meilleure documentation des outils qui existent
Ceci est compréhensible, étant donné que React.js est le courant dominant. En matière de marketing, la bibliothèque se positionne comme un outil très «facile», ce qui signifie qu'elle est facile à apprendre et très flexible. Mais c'est la flexibilité trompeuse de la trivialité. Imaginez que vous veniez acheter une voiture, et à la place on vous propose seulement d'acheter un moteur avec les mots: "Vous pouvez faire une excellente voiture avec ce moteur. Grande, petite, verte, bleue, à hayon ou break. Pour un taxi, pour circuler en ville ou autour campagne. Convient pour toute voiture! " C'est super qui fera l'affaire. Mais je voudrais m'asseoir et partir. Seulement pour cela, vous devrez ramasser la boîte de vitesses, trouver le corps et aussi (!) Choisir une couleur. Et le marketing est silencieux à ce sujet.
Cet ordre de choses a conduit à un écosystème hétéroclite avec une grande variété de bibliothèques de support. Les bibliothèques qui sont souvent incompatibles les unes avec les autres, elles doivent donc être soigneusement sélectionnées. Le choix est bien sûr bon, mais choisir parmi 24 types de confiture est fatigant. Et le sondage Npm le confirme.
Alors, chers lecteurs, j'ai de bonnes nouvelles pour vous. La communauté Ember est beaucoup moins affectée par la douleur du choix en raison des «caractéristiques de conception» du cadre. Comme l'a écrit l'un des répondants à la dernière enquête sur la communauté Ember:
Vous pouvez apprendre Ember une fois et appliquer vos connaissances dans n'importe quel autre projet Ember ... Ember est toujours une expérience cohérente car tous les addons peuvent être créés et consommés via les mêmes outils. Dépenser moins de cerveaux en outillage, configurer un environnement de test ou écrire du code testable est une très bonne chose.
ce qui se traduit par
Vous apprenez Ember.js une fois, puis appliquez ces connaissances à tous les projets Ember.js ... Avec Ember, vous bénéficiez d'une expérience complète, car tous les modules complémentaires peuvent être créés et intégrés avec le même ensemble d'outils. Économiser de l'énergie mentale pour développer des outils, déployer un environnement de test ou écrire du code vérifiable est une bonne chose.
Ensuite, je vais expliquer pourquoi avec Ember vous obtenez toute cette expérience, mais d'abord nous répondrons à une question.
Est-il même vivant?
De nos jours, vous voyez rarement un framework js en direct, dont le développement ne s'est pas arrêté au cours des 5 dernières années. Mais Ember en fait partie.
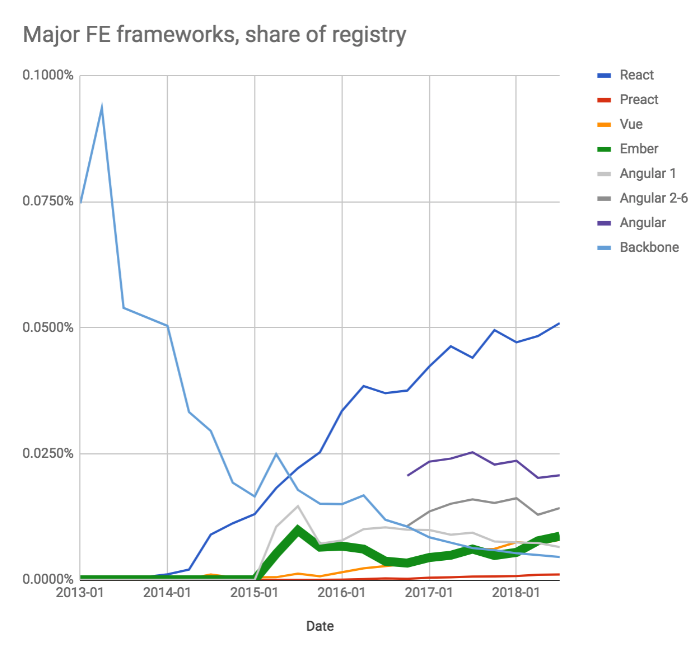
Le développement actif ne s'est jamais arrêté, mais l'adaptation a stagné en 2016. Si nous nous tournons vers le même sondage Npm 2018, le tableau suivant y est mentionné:

Comme nous le voyons, en 2017, il y a eu un renversement, et Ember a recommencé à croître, devant le rythme moyen. Il y a une explication simple à ce phénomène. En 2017, LinkedIn a décidé de repenser et a choisi Ember.js pour mettre en œuvre les deux versions (de bureau et mobile) de son site principal. Cet événement a fourni de l'énergie pour le développement et a créé la tendance actuelle.
Il convient de noter qu'en plus de LinkedIn, le cadre est utilisé par des sociétés bien connues telles que Microsoft, Netflix, Travis CI (tout leur front est présenté en open-source ), Intercom, Heroku et autres.
En général, le cadre est bel et bien vivant).
Ember dans le paysage des autres frameworks JS
Ci-dessous, vous pouvez voir une liste non revendicative, incomplète et subjective de différents aspects du développement frontal, dont le but est simplement de montrer la position approximative d'Ember.js parmi d'autres bibliothèques. Les lignes bleues et vertes se réfèrent à React.js et Vue.js, les lignes grises et orange à Angular et Ember.js:

Ember.js est «encadré» plus près d'Angular, essayant de fournir une implémentation et des outils par défaut pour toutes les tâches qui surviennent lorsque nous voulons créer un nouveau SPA. Si quelque chose ne vous convient pas ou qu'il manque quelque chose, vous cherchez l'addon approprié pour cela (enfin, ou écrivez-le vous-même). À propos des addons un peu plus bas.
Qu'est-ce qui vous sera familier?
React.js
Si vous venez du monde de React.js, alors vous serez familiarisé avec la décomposition de la page en une hiérarchie de composants. Dans Ember, vous réfléchirez également à la meilleure façon de diviser votre page en composants et d'y encapsuler les états locaux.
Si vous êtes familier avec React-router, le routeur dans Ember vous semblera également familier. Initialement, le routeur React a été copié à partir des Embers, bien que maintenant le projet ait longtemps vécu sa propre vie.
Enfin, si vous vous sentez à l'aise avec Redux et / ou GraphQL, vous pouvez également les utiliser avec Ember.js (voir ici et ici )
Au plus tard, EmberConf était une présentation sur la mise en correspondance de modèles pour React et Ember.
Vue.js
Naturellement, vous, ainsi que les gens de React, serez familiarisés avec le paradigme de la division d'une interface en composants. De plus, vous serez familiarisé avec les concepts de modèles et de propriétés calculées.
Angular.js
Ceux qui connaissent bien ce cadre trouveront les services et le mécanisme d'injection de dépendance familiers. Vous aimerez aussi sûrement les décorateurs qui seront officiellement publiés dans la version 3.10 , et dont l'utilisation est désormais possible avec l'aide de polyfil. Vous voudrez probablement aussi utiliser Typescript (voir ici ), qui devient de plus en plus populaire dans la communauté Ember.
Qu'est-ce qui ne vous est pas familier?
Passons maintenant aux parties susceptibles de ne pas vous être familières et susceptibles de soulever des questions.
Ember-cli, pas Webpack
L'outil standard pour générer une application est Ember-cli . Presque tout le monde l'utilise toujours. Avec Ember-cli, vous générerez de nouvelles applications et de nouveaux fichiers dans une application existante. L'outil est responsable de la compilation des ressources et du déploiement d'un environnement de développement avec live-rechargement et tests. Pour cela, de nombreuses extensions ont été créées qui couvrent toutes les situations de vie de base (jusqu'à l'empreinte digitale, CSP ou SRI). Il peut également être utilisé pour le calcul sur des environnements de combat.
Il peut sembler inhabituel à beaucoup que l'outil n'utilise pas de webpack. Au lieu de cela, broccoli.js est utilisé. En général, à partir de cela, pendant le développement de l'application, vous ne serez ni chaud ni froid.
Ember-cli est un outil stable et pratique. Et en grande partie à cause de cela, la communauté ne souffre pas de tourments avec le choix.
Structure de fichier dur
Ce moment jette souvent les gens qui ne connaissent pas le cadre en état de choc. Regardez la structure des fichiers d'une application Ember standard:

Que dites-vous quand vous savez que cela ne peut pas être changé? Vous ne pouvez pas transférer des fichiers vers d'autres dossiers et les nommer à votre manière. Une fois, à cause de cela, j'ai même entendu l'épithète "fasciste" par rapport au cadre).
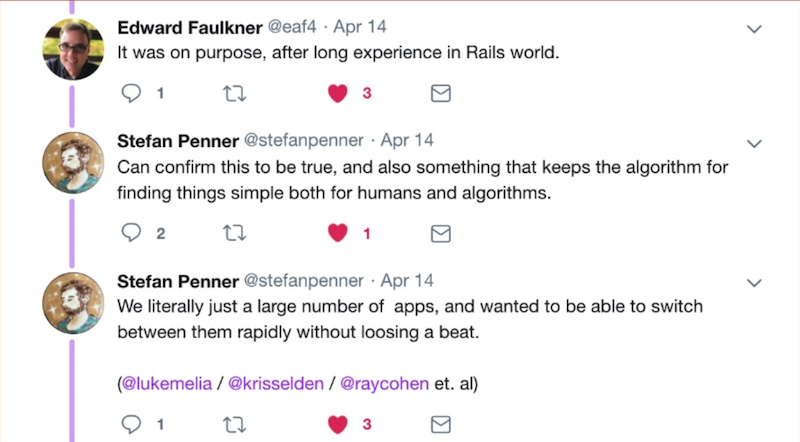
Cependant, une telle restriction a été introduite spécifiquement. En voici la preuve:

Bien sûr, si vous êtes un artiste gratuit et une personne créative vulnérable, il vous sera difficile d'accepter cette commande. Mais pour le reste, les programmeurs "moyens", les débutants en développement et ceux qui ne veulent pas penser à organiser les dossiers et nommer les fichiers pour chaque nouveau projet, c'est très pratique.
À mon avis, c'est une solution architecturale élégante et efficace qui a un impact énorme. Et chaque fois que j'ouvre une application Ember de toute complexité, je ne la regarde pas comme un bélier à une nouvelle porte, mais je sais où sont les composants, où se trouvent les modèles, les services, les tests, etc., etc. Cela économise beaucoup de temps et d'énergie mentale.
Extensions
Le temps a montré que la décision d'avoir une structure de dossier rigide a un autre avantage. Je vais essayer de le révéler sur un exemple simplifié.
Disons que vous devez utiliser le même composant dans plusieurs applications (enfin, tout d'un coup). Ensuite, si vous savez que les composants se trouvent toujours dans le dossier app/components/ , vous pouvez sélectionner ce composant dans un package npm séparé, l'ajouter en fonction de celui-ci, et smart Ember-cli tirera ce composant dans l'application au stade de la compilation. Et vous pouvez le réutiliser dans vos applications.
Mais ce n'est pas le plus surprenant. La chose étonnante ici est que TOUTES les autres applications Ember pourront également l'utiliser si vous publiez ce package en open-source. Et vous pouvez utiliser tous ces packages npm publiés par d'autres développeurs dans toutes vos applications, sans faire d'effort supplémentaire sur l'intégration.
La communauté a depuis longtemps compris cette idée, vous pouvez donc trouver ces packages pour à peu près n'importe quoi. Bibliothèques d'interface utilisateur (où sans elles), outils de compilation, extensions pour la publication, bibliothèques pour l'authentification, adaptateurs pour travailler avec le back-end, etc. Pour ces packages, le site Web EmberObserver a été créé , où vous pouvez trouver le package dont vous avez besoin.
Les modules complémentaires permettent aux développeurs Ember de partager des fonctionnalités avec d'autres. Et comme les modules complémentaires fonctionnent dans toutes les applications, tout le monde utilise plus ou moins le même ensemble. Par conséquent, lorsque vous arrivez à un projet déjà établi, vous connaissez probablement 90% des modules complémentaires qu'il utilise. L'application vous est familière, même si vous voyez son code pour la première fois de votre vie.
Communication avec BE
Le dernier aspect, que je ne passerai peut-être en revue qu'en passant, est le travail avec le back-end.
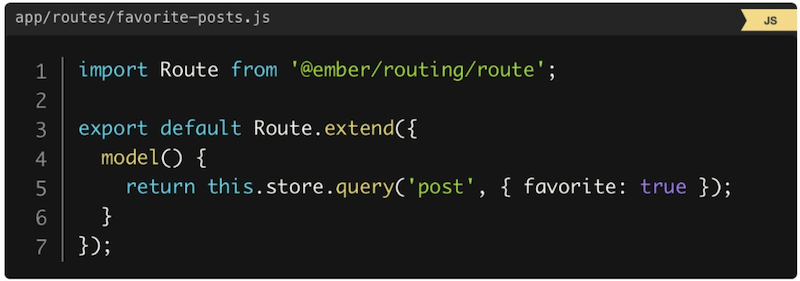
Habituellement, si vous travaillez dans le paradigme des ressources, dans Ember, vous utiliserez la bibliothèque Ember-data pour travailler avec les données . Il est facultatif, mais par défaut, il est ajouté à toutes les nouvelles applications. Il décrit DSL pour travailler avec des modèles, qui ressemble à ceci:

De plus, la bibliothèque elle-même déterminera quelle doit être l'URL, quels paramètres, quelle méthode et comment analyser la réponse du serveur. Si vous avez de la chance et que vos développeurs principaux adhèrent à une norme pour décrire les interfaces REST, il y a une chance que vous puissiez utiliser l'addon de votre côté et ne pas décrire la communication avec les stylos.
Si vous n'êtes pas chanceux, alors Ember-data vous fournit les abstractions nécessaires, par exemple, Adapter et Serializer. Ces abstractions vous aideront à écrire du code propre afin qu'il n'apparaisse pas comme dans l'image:

Par défaut, Ember-data adhère à la spécification JSON: API ( ici à propos de la comparaison avec GraphQL et REST). D'après ma propre expérience, je peux dire que l'utilisation de JSON: API permet d'économiser beaucoup de temps et de force morale pour vous et vos développeurs backend. Vous ne discutez PAS des URL qui devraient être, dans le cas du chameau ou dans le cas du kebab, il devrait y avoir des attributs et des paramètres, PATCH ou PUT devrait être utilisé pour changer ce que la structure JSON devrait être dans la demande et la réponse pour les ressources incorporées. Vous discutez uniquement des modèles, de leurs relations et des règles métier pour les attributs. Il s'agit d'un autre cas où la limitation du choix a un effet positif sur la productivité.
Par où commencer?
Que vous soyez un développeur expérimenté ou non, je vous conseille de commencer à faire connaissance avec Ember en ouvrant le tutoriel officiel .
Il vous présentera progressivement tous les points principaux:
- Comment créer une application en utilisant ember-cli
- Comment créer des composants, des chemins, des modèles, etc.
- Comment utiliser Ember-data
- Comment écrire un composant complexe
- Comment intégrer une bibliothèque tierce
- Comment déployer
Où demander?
Le principal canal de communication pour les développeurs Ember est twitter Serveur Discord . Il y a toujours des programmeurs expérimentés qui vous aident à vivre des moments incompréhensibles. Il existe également une chaîne en russe. Et n'oubliez pas que l'architecture de toutes les applications Ember est la même et que tout le monde utilise les mêmes outils. Cela augmente considérablement la probabilité d'une réponse rapide à votre question.
D'autres canaux de communication sont disponibles sur le site Internet .
MISE À JOUR: En russe, vous pouvez poser des questions sur Ember dans la chaîne de télégramme ember_js
Postface
Dans la finale, je voudrais souligner une fois de plus la thèse principale. Vous apprenez Ember.js une fois, puis appliquez ces connaissances à tous les projets .
Merci de votre attention!