J'ai déjà perdu le compte des heures que j'ai passées à fabriquer une «petite boîte» et tout à coup, j'ai réalisé que je respectais vraiment les ingénieurs - les gens qui peuvent et peuvent concevoir et créer de nouvelles choses. Ma tête a immédiatement inondé de souvenirs des appareils que j'ai démontés dans l'enfance (et pas seulement). Ce sont des situations amusantes lorsque, en dévissant le dernier boulon, comme un diable d'une tabatière, plusieurs petits ressorts et pièces ont volé, ce qui était complètement impossible à ranger.
Une fois, j'ai décidé de fabriquer un petit appareil («Security Access Tuner» du jeu Alien: Isolation) - un contrôleur, un écran, quelques commandes et de tout emballer dans un petit boîtier, qui devait être imprimé sur une imprimante 3D. Ensuite, je ne pouvais même pas penser au temps qu'il faudrait pour que toutes ces petites choses se réunissent ...
J'ai toujours été attiré par l'idée de créer quelque chose de nouveau - quelque chose qui ne fonctionne pas si souvent dans les tracas quotidiens. Je ne sais pas exactement ce qui a motivé la création de cet appareil particulier, mais un jour j'ai pensé: "Pourquoi ne pas faire un tuner d'accès de sécurité à partir du jeu Alien: Isolation".
Le jeu dispose d'un dispositif pour «casser les verrous électroniques». Cet appareil introduit la mécanique des mini-jeux dans le jeu. Ensuite, choisissez un mème à votre goût, mais c'est quelque chose entre "Nous avons ajouté des jeux à votre jeu pour que vous puissiez jouer à des jeux, jouer au jeu" et "Nous devons aller plus loin!". Je ne vous ennuierai pas avec les détails du gameplay, car tout le monde peut en apprendre davantage sur ce genre de «bête» en écrivant le nom dans votre moteur de recherche préféré. Nous convenons simplement qu'il existe un appareil portable avec des jeux que j'ai décidé de mettre en œuvre.
Dans le jeu, l'appareil ressemble à ceci (j'ai essayé de reproduire avec précision l'apparence de l'appareil, mais ce n'était pas la tâche principale, donc le résultat final est légèrement différent de l'original):
Capture d'écran du jeu, l'appareil est entre les mains du personnage.Donc, vous devez faire un petit appareil avec des jeux et ces mêmes «mini-jeux» - deux. Dans le premier (celui de l'image ci-dessus), vous devez sélectionner les caractères dans l'ordre dans lequel ils sont affichés à l'écran dans le temps imparti. Le jeu n'est pas difficile, si on s'y habitue, mais au début il fait réfléchir. Le deuxième jeu est de réagir et il suffit d'appuyer sur le bouton à temps (je ne vais pas me concentrer dessus car ce n'est rien de spécial). En plus des jeux, il y a plusieurs écrans d'état, des transitions entre les jeux et juste "Veuillez patienter ...".
Par une heureuse coïncidence, j'étais couché au ralenti avec une carte de Texas Instruments - Tiva C (un analogue d'Arduino) et un écran pour cela. Et un jour, l'inspiration a attaqué une personne avec la présence de temps libre et pour ce couple (planche et écran) il y avait une application ...
Développement
J'ai immédiatement décidé par moi-même que la «cerise sur le gâteau» dans cette idée ne serait pas la partie logiciel, mais la partie ingénierie. Je voulais fabriquer et assembler l'appareil pour que tout soit compact, fonctionnel, logique et pratique (spoiler: tout s'est avéré pas si simple).
La programmation est ce dont je gagne ma vie, et j'ai compris que la partie programme ne pouvait pas fournir de «défis» sérieux. Par conséquent, afin de donner vie à l'idée, j'ai commencé par ce qui est le plus proche de moi - à partir de la partie logiciel.
Le traitement des événements à partir des boutons et d'un encodeur rotatif est complètement banal et je ne vois aucune raison d'en parler. Bien qu'une partie intéressante de la mise en œuvre du logiciel ait été l'affichage de graphiques à l'écran. Plus précisément, pas même la conclusion elle-même, mais plutôt l'ensemble des actions nécessaires à ce que je voulais faire apparaître à l'écran. Fondamentalement, les parties «problématiques» étaient:
- La mémoire de l'appareil est limitée et de nombreuses images (sprites) ne peuvent pas être ajoutées à la mémoire de l'appareil.
- L'écran fonctionne avec des couleurs au format 565 (deux octets par couleur), c'est-à-dire pour tous les graphiques, vous devez effectuer la conversion au format final, mais en raison des limites de la mémoire, vous ne pourrez pas stocker toutes les images nécessaires dans ce format dans la mémoire de l'appareil.
- L'écran se rafraîchit avec une fréquence stupéfiante d'environ 1 image par seconde, si vous devez redessiner tout l'écran.
Les deux premiers problèmes ont été résolus relativement simplement, car les graphiques qui doivent être affichés à l'écran sont très primitifs (comme c'est le cas dans le jeu et j'ai décidé de ne pas m'éloigner du matériel source). C'est pourquoi j'ai immédiatement décidé d'utiliser des images bicolores (sprites), ce qui signifie que 8 pixels tiennent dans un octet et que les couleurs peuvent simplement être modifiées lors de la sortie.
Sur la base de ces mêmes sprites, tous les graphiques (y compris le texte) ont été mis en œuvre, à quelques exceptions près:
- Le logo d'une entreprise fictive du fabricant (Seegson), qui utilise une palette de 16 couleurs (soit 2 pixels dans un octet). Je voulais un peu plus de beauté quand j'ai allumé l'appareil et je l'ai ajouté déjà à la toute fin du développement, car il restait encore un peu de mémoire.
- Des fonctions ont été implémentées pour dessiner des primitives graphiques (par exemple, des rectangles, mais il y en a beaucoup dans l'interface que j'ai essayé de répéter).
Le problème du taux de rafraîchissement de l'écran n'était pas si facile à résoudre par programme. Surtout pour les endroits où vous devez mettre à jour les données à l'écran assez souvent.
Heureusement, le problème n'était pas dans l'écran lui-même, mais dans le bus de données lent (bus SPI), donc vous deviez simplement garder votre pantalon et ne pas aller aussi loin - dessinez uniquement ce qui est vraiment nécessaire, c'est-à-dire "Moins c'est mieux."
Le rendu de l'interface a été divisé en trois parties pour résoudre le problème du taux de rafraîchissement:
- Le dessin initial (ici tout ce qui reste inchangé - l'arrière-plan et les éléments d'interface statiques) est dessiné. Cette étape prend près d'une seconde, mais ne se produit que lors du changement d'écran et cette seconde n'est pas si perceptible.
- Animations qui ne dépendent pas des actions de l'utilisateur (état du compte à rebours, interférence, etc.). Habituellement, ce sont de petits changements - pas plus de 15% de l'écran, ce qui vous permet même de mettre à jour l'écran au moins 6 fois par seconde (en fait, le taux de rafraîchissement est beaucoup plus élevé et les retards sont imperceptibles). La seule exception était l'écran avec des interférences - je vais en parler un peu plus bas.
- Animations qui dépendent des actions de l'utilisateur (la position des curseurs ou du cadre autour du personnage sélectionné). Ces événements ne se produisent pas si souvent, car avec tout désir, l'utilisateur ne pourra pas cliquer sur les boutons plus vite que l'état ne pourra redessiner l'écran.
En termes simples, afin d'éviter de redessiner tout l'écran, seul ce qui était nécessaire était redessiné. Ainsi, par exemple, si l'utilisateur sélectionne le caractère suivant à l'écran, la «sélection» (cadre) précédente doit être effacée (peinte avec la couleur d'arrière-plan) et dessiner le cadre à un nouvel endroit.
Un autre exemple d'une telle optimisation (où vous devez dessiner beaucoup, mais en réalité ce n'est pas suffisant), est un écran avec du bruit (bruit blanc) - c'est l'endroit où l'utilisateur doit trouver la «bonne fréquence» pour entrer dans le mini-jeu. L'interférence occupe la majeure partie de l'écran et redessiner tous les points noirs et blancs serait trop long (et stupide). Par conséquent, dessiner du bruit blanc fonctionne comme suit:
L'écran est divisé en deux parties (côté gauche et côté droit). Le dessin commence en haut.
- Sélectionne aléatoirement une partie de l'écran (côté gauche ou droit).
- Dans cette section, une bande de points noirs et blancs aléatoires est dessinée. Cet écran a deux opérations de base pour travailler avec lui (à l'exception de l'opération d'initialisation) - l'opération d'écriture dans le tampon d'écran et l'opération de déplacement du pointeur dans ce tampon d'écran lui-même. De plus, pour une raison incompréhensible pour moi, l'opération de déplacement du pointeur fonctionne beaucoup plus lentement que l'opération d'écriture. Ainsi, pour cet écran, l'écriture séquentielle dans le tampon d'écran vous permet de peindre sur tout l'écran en environ 0,75 seconde, et lorsque vous peignez chaque pixel séparément, cela prendra presque deux fois plus de temps (1,4 seconde). C'est à cause de cette fonctionnalité que des bandes de points noirs et blancs sont dessinées, et pas seulement des pixels aléatoires.
- Passez à la bande verticale suivante sur l'écran et répétez les étapes décrites au paragraphe 1.
Lorsque toutes les lignes verticales sont dessinées, le dessin reprend à nouveau par le haut. En raison de la superposition de certains points en noir et blanc sur d'autres, il n'est pas du tout visible que l'écran est essentiellement «peint avec des rayures» comme ceci (20 premiers rendus aléatoires):
En fait, l'interférence n'est pas peinte sur tout l'écran, mais uniquement sur les parties où l'interférence est acceptable (c'est-à-dire qu'il y a plusieurs zones sur l'écran où l'interférence est possible et le dessin ne se produit que dans ces zones), mais cela ne change pas l'approche.
L'interface avait besoin d'un autre élément plutôt intéressant - un indicateur de la fréquence radio sélectionnée. Afin de le rendre plus facile à imaginer, nous pouvons supposer que nous avons entre nos mains un analogue d'un récepteur radio. Il y a une roue d'accord qui peut être tournée dans un cercle pour trouver (sélectionner) la fréquence souhaitée. Un indicateur de cette fréquence est dessiné sur l'écran, qui peut faire le tour du cercle complet sur l'écran et revenir à sa position d'origine. L'indicateur dans l'interface est un triangle (en fait, ce n'est pas tout à fait vrai, mais pour plus de simplicité d'affichage, convenons qu'il s'agit d'un triangle), qui tourne autour d'un des sommets situés au centre de l'écran:
Les bordures de l'écran sont marquées en gris sur l'image.En fait, ce même triangle dans l'interface ne doit pas être complètement dessiné. Seul un fragment situé dans la partie de l'écran la plus éloignée du centre (sur les bords de l'écran) doit être tracé sur l'écran. En utilisant un exemple, je l'ai montré en orange:
Le rectangle gris translucide au centre est laissé pour plus de clarté, mais n'est pas impliqué dans le dessin.La tâche elle-même n'est pas difficile, il suffit de la résoudre «de front» en redessinant tout l'écran. Par conséquent, seuls des fragments individuels de l'indicateur ont été dessinés (deux bordures biseautées et un rectangle qui les relie), et l'état précédent de l'indicateur «effacé» (couleur rouge sur l'image) avant de dessiner:
C'est-à-dire pour cet indicateur lui-même, la fonction de dessin d'un rectangle a été ajoutée, qui est divisée en diagonale et remplie de deux couleurs (une couleur d'un côté par rapport à la diagonale et une autre couleur du deuxième côté). L'indicateur se composait de deux de ces éléments (marqués du numéro 1 sur l'image) et des rectangles les reliant (marqués du numéro 2):
La largeur (ou la hauteur) de cet élément est déterminée par le décalage par rapport au centre de l'écran. Ainsi, lorsque l'indicateur est au centre de l'écran, seul un rectangle (2) est dessiné, et lorsque l'indicateur est rapproché du bord de l'écran, la largeur des éléments (1) augmente. Lorsque l'indicateur est sur les bords de l'écran, un autre rectangle est ajouté lors du dessin:
C'est peut-être là que se termine toute «l'intérêt» de la partie logicielle, et je peux passer à ce qui m'a tant fait respecter les ingénieurs ...
Pas un ingénieur
Malgré le fait que j'ai écrit dans un diplôme universitaire que je suis un "ingénieur en informatique", en fait j'ai réalisé que j'étais "n'importe quoi en informatique", mais pas un ingénieur. Je comprends que le mot «ingénieur» a une définition assez large et, de nos jours, il s'avère généralement très souvent que quelqu'un qui n'est pas gestionnaire est ingénieur.
Dire «ingénieur», je veux dire des gens qui
peuvent et peuvent planifier, concevoir, construire et développer. Et à ma connaissance, je ne suis pas tout à fait un ingénieur. Je suis un amateur dans ce domaine - j'aime inventer et mettre en œuvre quelque chose, mais je ne peux pas dire que je réussis toujours. Les tâches d'ingénierie (nous parlons du cas de l'appareil et de ses principaux composants), que j'ai jugées assez simples pour moi-même, ont pris une telle quantité d'heures que je ne pouvais même pas imaginer. Je ne connais pas l'heure exacte, mais j'ai décidé de croire que les gens n'avaient pas trouvé de chiffres permettant de décrire des quantités aussi énormes.
Enfant, mon père me répétait souvent le proverbe «Mesurer sept fois, couper une fois». Ensuite, je n'ai pas bien compris pourquoi il disait cela si souvent, mais c'est en créant cet appareil que j'ai réalisé à quel point il est important de mesurer sept fois avant de décider en faveur de l'une ou l'autre option. Si j'écoutais papa, je n'aurais pas à faire autant d'épreuves et d'erreurs.
Ainsi, sur le côté gauche de l'appareil, il devrait y avoir une molette de défilement qui peut être tournée vers le haut (ou vers l'avant) pour sélectionner le caractère suivant à l'écran ou vers le bas (vers l'arrière) pour sélectionner le caractère précédent. J'ai décidé de ne pas faire une molette de défilement complète, car pour un encodeur rotatif ou quelque chose de similaire, il faudrait beaucoup plus d'espace dans le boîtier, et pour la transition «avant» / «arrière», ce sont les boutons qui semblaient plus logiques.
J'ai décidé de concevoir un levier en forme de demi-cercle pouvant être déplacé vers le haut ou vers le bas. Ce même levier devait appuyer sur le bouton haut ou le bouton bas et être sur un axe afin d'éviter les «mouvements corporels supplémentaires»:
L'idée me semblait incroyablement simple, mais avec elle, il y avait beaucoup de questions (auxquelles les personnes impliquées dans la conception d'appareils auraient probablement des réponses toutes faites) auxquelles je n'avais pas de réponses. Et les questions étaient les suivantes:
- Quoi et comment attacher des boutons? Dans l'image ci-dessus, ils «restent suspendus en l'air» et cela ne peut pas être le cas dans l'appareil final.
- Dois-je penser à un mécanisme pour ramener le levier au centre? Avez-vous besoin de ressorts ou y a-t-il suffisamment d'élasticité pour les boutons?.
- Comment insérer un levier dans le boîtier pour que le trou dans le boîtier soit le plus invisible possible? Le levier sera-t-il une ou plusieurs parties?
- Comment l'axe sera-t-il fixé? L'axe fera-t-il partie du boîtier ou d'une pièce séparée?
- Comment s'assurer que ce qui "fonctionne sur papier" fonctionnera après l'impression sur une imprimante 3D?
Et je suis sûr qu'il existe de nombreuses solutions toutes faites, et les Chinois peuvent très probablement commander quelque chose comme "Module de levier modulaire pour femme odeur de femme" dans une belle boîte. Je connais aussi des outils prêts à l'emploi (éditeurs) pour créer de telles solutions, mais pour des raisons sportives, j'ai décidé de «réinventer la roue», de tout inventer moi-même et de me débrouiller avec seulement des outils de base «à portée de main».
J'ai proposé des prototypes de différentes versions de ce levier et les ai testés en pratique. J'ai vérifié la résistance des différentes tailles de l'axe, des joints et des murs, vérifié la possibilité de créer un levier à partir de plusieurs pièces (pour simplifier le placement du levier dans le boîtier). J'ai pensé à comment tout cela tombe dans le corps.
Chaque fois, en collectionnant un autre prototype, je me suis rappelé tous ces interrupteurs / boutons et leviers qui nous entourent dans la vie de tous les jours. J'avais l'impression d'être un «chaton sur un stratifié» - alors que tout autour, dans chaque théière, tout était si élégant et confortable, et tous mes prototypes étaient en quelque sorte maladroits et «mal conçus». Chacun de mes prototypes a été assemblé «à peine» (voire pas du tout), c'est-à-dire tout semblait parfaitement assemblé si les dimensions étaient un peu plus grandes, mais je devais trouver une solution dans le cadre de la place disponible dans le bâtiment. C'était le moment que j'ai mentionné au tout début:
Ma tête a immédiatement inondé de souvenirs des appareils que j'ai démontés dans l'enfance (et pas seulement). Ce sont des situations amusantes lorsque, en dévissant le dernier boulon, comme un diable d'une tabatière, plusieurs ressorts et pièces bien dirigés ont volé, ce qui était absolument impossible à ranger.
Il y a eu des moments où il m'a semblé que cette tâche était tout simplement impossible à résoudre. C'est-à-dire J'ai compris que c'était possible, il me semblait juste que je ne pouvais rien trouver de sensé. À de tels moments, j'ai essayé de rire de la situation, de me distraire et de reprendre la tâche plus tard, avec une vigueur renouvelée. En fin de compte, je suis arrivé aux réponses suivantes à mes questions (les réponses ne prétendent pas être une sorte de vérité mondiale, mais elles ont fonctionné pour moi):
- Dans le cas où il y aura un endroit séparé pour les boutons, les boutons ci-dessous contiendront une partie supplémentaire.
- Le levier au centre reviendra en raison de l'élasticité des boutons (puisque le levier a une très petite course et son déplacement par rapport au centre n'est pas très perceptible). De plus, le levier a un poids très faible, ce qui vous permet de ne pas craindre que le bouton ne soit enfoncé sous le poids du levier.
- Le levier sera d'une seule pièce (c'est-à-dire qu'il ne sera pas assemblé à partir de plusieurs pièces) et il sera inséré par le haut. Le trou sera d'une taille telle que l'une des «jambes» du levier passe librement, après quoi le levier se déplacera pour «pousser la deuxième jambe».
- L'axe fera partie de cette partie supplémentaire qui contiendra les boutons.
- Des prototypes ont permis de vérifier qu'il fonctionnerait également dans la vie. J'ai vérifié mes hypothèses à mesure qu'elles arrivaient.
Le bloc de levier a été assemblé comme suit (orange - le levier, une paroi translucide et une partie grise - parties d'un grand boîtier et vert - une partie supplémentaire pour la fixation des boutons et l'axe du levier):
Le trou pour le levier s'est en fait avéré comme ça et sur l'appareil final n'est pas frappant:
Je suppose que c'est loin d'être la solution d'ingénierie la plus élégante au monde, mais dans cette solution, tout était «mesuré» pour moi en millimètre. Si la largeur de la pièce était légèrement plus petite et qu'il n'y aurait pas assez de résistance, un jeu se produirait (et je doute sérieusement qu'il serait pratique de travailler à une échelle encore plus petite).
Si vous laissez un peu plus d'espace «pour manoeuvrer» ou rendez les parois de la pièce un peu plus épaisses et l'écran ne rentre pas à sa juste place.Je comprends qu'en lisant tout cela, il peut sembler que ce levier même est une partie très insignifiante de l'appareil, mais en fait, presque la moitié du temps que j'ai passé sur tout ce projet, j'ai passé sur ce levier.Prototypes
Quand je raconte des histoires similaires à quelqu'un, les gens ne me prennent pas au sérieux. La principale réponse à ma déclaration sur mon «ingénierie réduite» a été: «Eh bien, que racontez-vous des histoires? "Après tout, tout fonctionne, et ça n'a pas l'air pire que la production en usine!"J'ai donc déjà dit que je n'utilisais que les outils à portée de main. Pour la modélisation 3D, j'ai utilisé l'éditeur en ligne, que je n'appellerai pas à haute voix (pour que la publication ne soit pas considérée comme une publication publicitaire). Cet éditeur lui-même n'est pas très adapté à la modélisation d'objets complexes, mais il me convenait parfaitement, car Je le connaissais et je pouvais commencer à travailler tout de suite. Si j'avais besoin de décrire sa fonctionnalité, je dirais qu'il s'agit d'un tel MS Paint du monde de la modélisation 3D - uniquement des opérations de base, uniquement du hardcore. Dans cet éditeur, il n'y a aucun moyen de travailler directement avec des sommets ou des normales - uniquement avec l'objet entier.Voici à quoi ressemble le modèle que j'ai utilisé pour l'impression dans cet éditeur:Mais le diable est dans les détails, donc, jetons un coup d'œil à toutes ces «cicatrices» qu'une personne avec un «os non technique» a laissées sur un étui simple:L'image montre l'emplacement du même levier dont j'ai parlé juste au-dessus.Les bords du mur ne se sont pas rencontrés au niveau de l'évidement (les primitives utilisées pour créer les biseaux et le trou central différaient en largeur ou n'étaient tout simplement pas alignées), de sorte que l'éditeur affiche les lignes (marquées en vert). La région marquée en rouge est où, il me semble (et je ne suis plus sûr) qu'il y avait un vieux trou pour le levier, quand je pensais toujours que le levier serait composé de plusieurs parties.Bien sûr, cela n'a pas affecté l'appareil final, car ce sont des décalages / incohérences à une échelle inférieure à 0,1 mm et la précision de l'impression 3D n'est pas si élevée qu'elle est perceptible.Voici un autre endroit où le «groove» sous l'écran a été réalisé dans le boîtier:Quiconque comprend qu'en général, je voudrais montrer que cette photo obtient un succès. La rainure est à l'intérieur du boîtier, la transparence du modèle est donc activée et des lignes supplémentaires sont visibles.L'écran devrait entrer dans cette cavité et y rester. Cet élément est nécessaire pour que l'écran ne se bloque pas dans le boîtier. Idéalement, il aurait dû y avoir un trou (rainure) sous la forme d'un parallélépipède mesuré avec précision, mais il est clair que quelque chose s'est mal passé et la forme de l'évidement a changé plusieurs fois. En général, il fallait écouter papa et mesurer sept fois avant de dessiner un groove et ne pas avoir à le refaire plusieurs fois. Et je sais qu'il serait possible de mettre tout cela en ordre, mais par le biais de l'éditeur lui-même, c'est pénible.Et enfin, le couvercle du boîtier ... Le couvercle est fixé au boîtier avec quatre boulons M3. Pour ce faire, dans le cas, j'ai prévu une place pour les noix:L'image montre une vue de dessous du corps, un trou rectangulaire - un endroit pour un écrou.En ajoutant ces mêmes trous, je suis parti de la pensée «car il serait plus pratique de faire des trous dans le modèle». Les gens avertis remarqueront immédiatement qu'il était nécessaire de penser de quel côté il serait plus pratique d'insérer l'écrou ... En conséquence, j'ai passé beaucoup de temps de la manière la plus artificielle (et ce n'est pas dans mes préférences étranges, mais dans la disposition stupide des trous), «Insérez» les écrous dans les trous avec des pincettes.Et puis un artiste s'est réveillé en moi
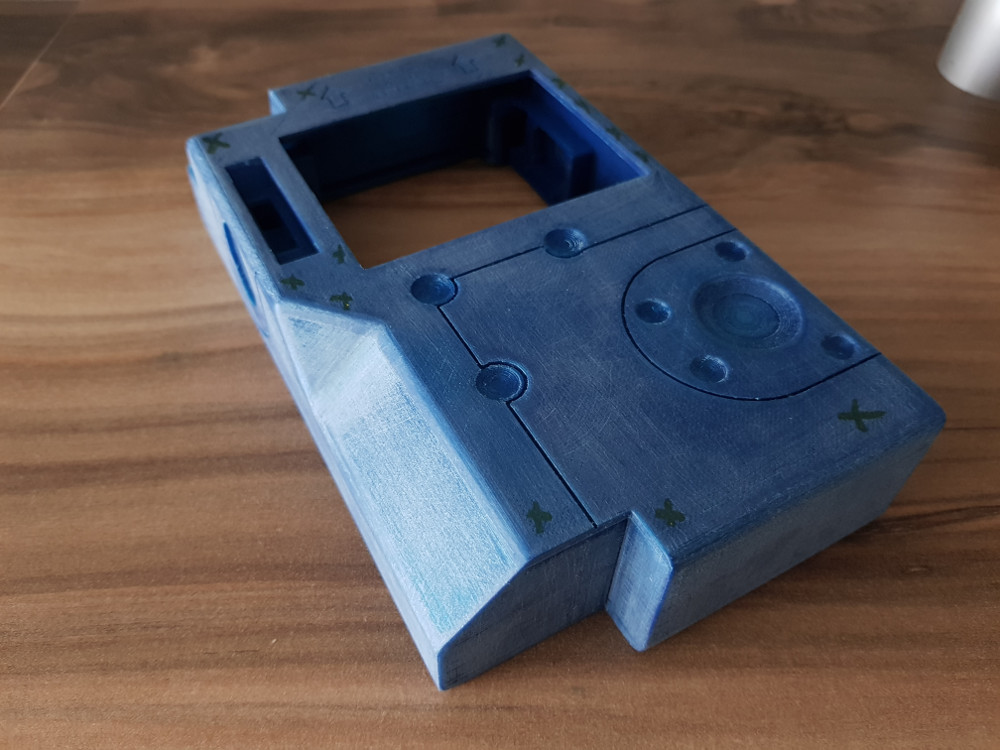
Le jour X est arrivé, quand tout le travail préparatoire a pris fin et qu'il était temps d'imprimer les détails, de tout assembler et de peindre. La toute première étape consiste à imprimer le boîtier et à arracher les supports (supports). Comme vous pouvez le voir sur la photo (et j'espère que cela peut être vu), la qualité d'impression n'est pas assez élevée pour peindre simplement le boîtier, donc l'étape suivante a été de "modifier le fichier à la forme souhaitée" tellement que j'ai adoré: comme le boîtier était meulé, j'ai noté des "problèmes" Des croix. Lorsque le modèle a pris sa forme normale, il a été possible de procéder à la peinture en deux temps. La première étape de la peinture est un apprêt. Vous pouvez ignorer cette étape, mais avec l'amorce, vous pouvez enfin aligner la géométrie (supprimer les petites rayures) et la couleur.

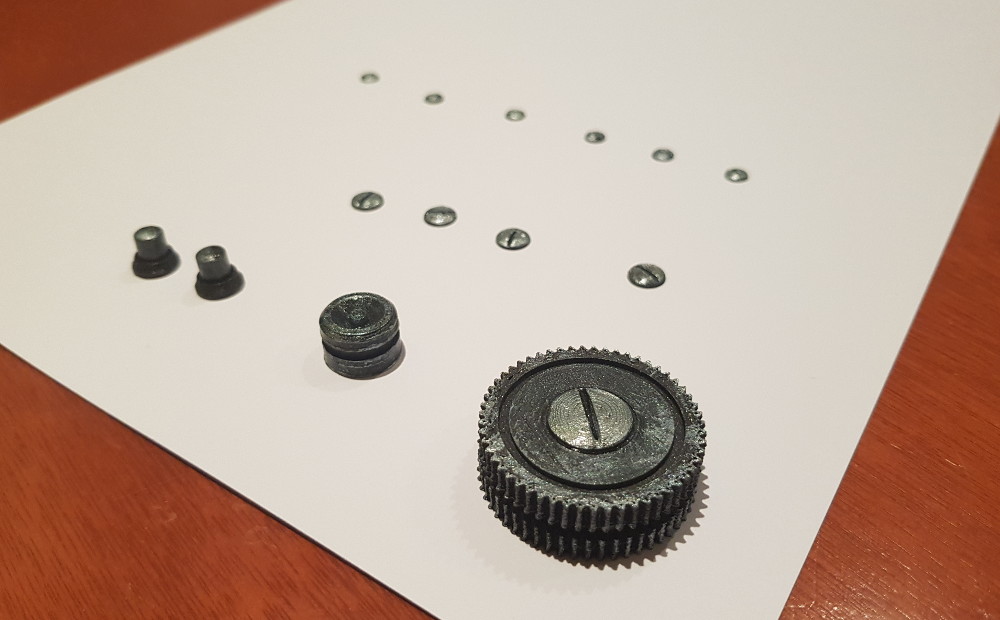
 Il y a des zones non peintes dans les évidements, mais elles seront repeintes plus tard.Un moment amusant a été la sélection des couleurs. Il semble que j'appartienne à ces personnes qui distinguent 7 couleurs et demie, donc la couleur peut différer considérablement de ce qui était dans le jeu. Oui, et en regardant les captures d'écran d'Internet, j'ai généralement perdu confiance en ma capacité à percevoir la couleur. Il semblait que dans chaque capture d'écran, je voyais une nouvelle couleur (nuances de gris / bleu). J'ai essayé de trouver quelque chose de similaire, et je cherchais juste une couleur dans laquelle je peindrais un appareil similaire si je devais produire quelque chose comme ça. Puis un verre de protection pour l'écran est apparu - plexiglas aux bords aiguisés. En plus du boîtier lui-même, il fallait imprimer une dispersion de petits détails décoratifs, qui devaient compléter la forme finale de l'appareil:
Il y a des zones non peintes dans les évidements, mais elles seront repeintes plus tard.Un moment amusant a été la sélection des couleurs. Il semble que j'appartienne à ces personnes qui distinguent 7 couleurs et demie, donc la couleur peut différer considérablement de ce qui était dans le jeu. Oui, et en regardant les captures d'écran d'Internet, j'ai généralement perdu confiance en ma capacité à percevoir la couleur. Il semblait que dans chaque capture d'écran, je voyais une nouvelle couleur (nuances de gris / bleu). J'ai essayé de trouver quelque chose de similaire, et je cherchais juste une couleur dans laquelle je peindrais un appareil similaire si je devais produire quelque chose comme ça. Puis un verre de protection pour l'écran est apparu - plexiglas aux bords aiguisés. En plus du boîtier lui-même, il fallait imprimer une dispersion de petits détails décoratifs, qui devaient compléter la forme finale de l'appareil:
 L'écran a gagné quelques rayures en traînant avec le reste des pièces, il a donc été «emballé» en polyéthylène jusqu'à des temps meilleurs.Certains détails ont dû être collés et peints, ce que j'ai fait: enfin , toutes les pièces ont été collées au corps et le corps a été repeint pour faire croire que l'appareil était utilisé depuis de nombreuses années. Amateurs de tout ce qui est nouveau et brillant, avant de visionner les photos suivantes, je vous conseille de prendre une profonde respiration et peut-être même de vous asseoir. Je dois dire tout de suite que les symboles ci-dessous sont complètement aléatoires et ne veulent rien dire. Amateurs de théories du complot, je demanderai de me détendre. Eh bien, quelques photos "au travail": Eh bien, tout fonctionne comme ceci:
L'écran a gagné quelques rayures en traînant avec le reste des pièces, il a donc été «emballé» en polyéthylène jusqu'à des temps meilleurs.Certains détails ont dû être collés et peints, ce que j'ai fait: enfin , toutes les pièces ont été collées au corps et le corps a été repeint pour faire croire que l'appareil était utilisé depuis de nombreuses années. Amateurs de tout ce qui est nouveau et brillant, avant de visionner les photos suivantes, je vous conseille de prendre une profonde respiration et peut-être même de vous asseoir. Je dois dire tout de suite que les symboles ci-dessous sont complètement aléatoires et ne veulent rien dire. Amateurs de théories du complot, je demanderai de me détendre. Eh bien, quelques photos "au travail": Eh bien, tout fonctionne comme ceci:








Postface
, , , — , - , - (, “ ”). « », .
, . - , . , , - .
, .