Aujourd'hui (8 mai 2019), nous annonçons la sortie du SDK Dart 2.3 avec de nouvelles constructions de langage qui améliorent votre expérience de développement lors de la création d'interfaces utilisateur, une nouvelle prise en charge des outils de développement de l'interface utilisateur Flutter et deux nouveaux sites Web: dart.dev et pub.dev .

Moment d'accélération
Chaque année, nous attendons avec impatience une enquête StackOverflow Developer auprès des développeurs, qui fournit un ensemble complet de données sur les tendances de développement et l'humeur des développeurs concernant diverses technologies. Cette année, les données ont montré une augmentation de la popularité et de la notoriété de Dart, qui est entré pour la première fois dans la liste des langues préférées et classé aux côtés d'autres langues populaires telles que JavaScript, C # et Go et devant comme C ++, F # et R. En même temps À l'époque, nos bons amis de la communauté Flutter troisième place dans la liste de nos frameworks préférés . Le mois dernier, chez Codementor, une enquête sur les langages de programmation qui devraient et ne devraient pas être enseignés a également rapporté de bonnes nouvelles:
"Les deux langages de programmation qui ont vraiment mérité le titre de" plus avancé "sont Dart et Ruby." Codementor, avril 2019 [source]
Nous remercions tous les développeurs de la communauté Dart. Il est très important pour nous de voir comment vous acceptez Dart, de donner votre avis et de continuer à être avec nous lorsque nous essayons de créer le meilleur langage optimisé pour le client pour les applications rapides qui fonctionnent sur n'importe quelle plate-forme.
Nouvelles fonctionnalités linguistiques pour le développement de l'interface utilisateur
S'agissant du développement des "clients", il est important de dire que l'un des projets communs de longue date des équipes Dart et Flutter offre d'excellentes opportunités pour créer une interface utilisateur utilisant Dart sans avoir besoin d'un langage de balisage. Nous pensons que l'utilisation d'une seule langue pour le comportement et la présentation présente suffisamment d'avantages. Il s'agit notamment de réduire les changements de contexte, pas besoin d'apprendre deux langues, et de fournir l'utilisation de toutes les abstractions d'un langage de programmation à usage général lors de la création d'une interface utilisateur.
Au cours des dernières versions, nous avons apporté plusieurs améliorations, telles que la simplification du code pour la création de widgets , l'ajout d'une conversion int-to-double automatique et l'ajout de littéraux Set . Dans Dart 2.3, nous faisons un autre grand pas en avant avec trois nouvelles conceptions pour créer une interface utilisateur pour les listes, les conditions et les répétitions dans les listes.
L'interface utilisateur peut être considérée comme un arbre de nœuds de widget. Certains nœuds contiennent des listes de widgets, par exemple, une liste d'éléments déroulants. Ces listes sont souvent compilées à partir d'autres listes. Pour ce faire, nous avons ajouté un opérateur d'étalement pour "" éléments d'une liste à l'autre. Dans l'exemple suivant, buildMainElements() renvoie une liste de widgets, qui est ensuite décompressée dans une liste externe à l'aide de l'opérateur spread … :
Widget build(BuildContext context) { return Column(children: [ Header(), ...buildMainElements(), Footer(), ]); }
Une autre tâche courante de l'interface utilisateur consiste à inclure un élément spécifique en fonction d'une condition. Par exemple, vous pouvez activer le bouton Suivant sur toutes les pages sauf la dernière. Avec Dart 2.3, vous pouvez le faire en utilisant la collecte si :
Widget build(BuildContext context) { return Column(children: [ Text(mainText), if (page != pages.last) FlatButton(child: Text('Next')), ]); }
Enfin, il est souvent nécessaire de construire une liste d'éléments en double. Vous pouvez faire une telle liste en utilisant la collection pour :
Widget build(BuildContext context) { return Column(children: [ Text(mainText), for (var section in sections) HeadingAction(section.heading), ]); }
Étant donné qu'il s'agit de trois nouvelles fonctionnalités du langage, et non du balisage, elles peuvent être utilisées dans n'importe quel contexte où vous travaillez avec des collections. Ces conceptions sont incluses dans la version Flutter 1.5 et sont disponibles dans la version Dart 2.3 , que vous pouvez déjà télécharger. Nous avons également ajouté de nouvelles règles que vous pouvez configurer dans l'analyseur afin que l'utilisation de la nouvelle propagation , collection if et collection for features soit recommandée.
Pour plus d'informations sur tout le travail qui a été fait pour ajouter ces fonctionnalités, consultez un récent article de Bob Nystrom (alias munificentbob ), un ingénieur de l'équipe Dart.
Nous tenons également à exprimer notre gratitude aux développeurs qui ont participé à la recherche UX, qui ont été importants pour la formation de ces nouvelles constructions de langage.
Fonctionnalités IDE et éditeurs
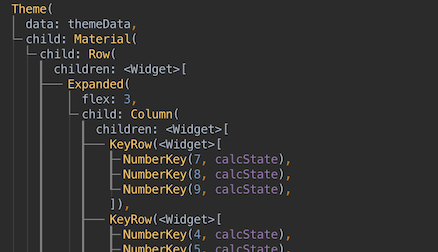
En plus des améliorations de développement sur Dart, nous avons également étendu la prise en charge des IDE en ajoutant de nouvelles fonctionnalités de UI Guides . UI Guides sont des lignes horizontales et verticales affichées dans le code d'interface utilisateur, ce qui facilite la visualisation de l'arborescence de la méthode build () dans Flutter. Ci-dessous est un exemple (de l'application Calculatrice), où les UI Guides de l'interface utilisateur montrent que l'interface utilisateur est construite à partir d'une Expanded Column contenant plusieurs KeyRows , chacune contenant des NumberKeys .

UI Guides sont disponibles dans la version 35.2 du plugin pour IntelliJ IDEA et Android Studio. Pour l'activer, sélectionnez Preferences > Languages & Frameworks > Flutter > UI Guides . Nous espérons ajouter un support similaire à VS Code dans les versions ultérieures.
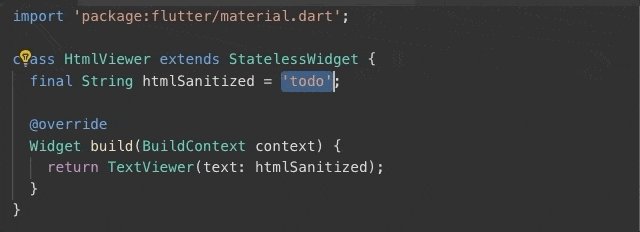
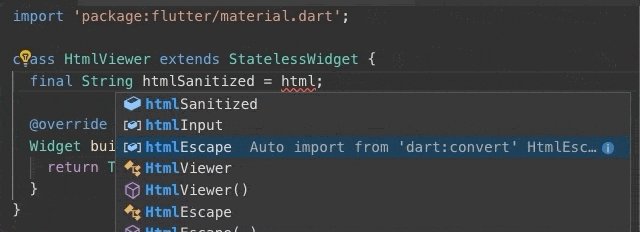
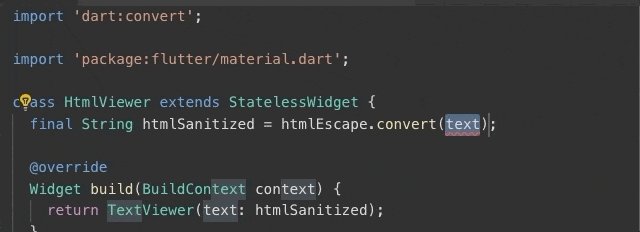
Enfin, nous avons remarqué que les développeurs utilisent souvent la complétion de code dans leurs IDE pour apprendre les API. L'achèvement du code a bien fonctionné pour l'apprentissage des API dans les bibliothèques que vous avez déjà importées, mais il n'était pas disponible pour les API dans les bibliothèques qui n'ont pas encore été importées. Nos outils peuvent désormais prendre en charge le dernier cas d'utilisation: vous pouvez provoquer l'achèvement du code pour n'importe quel préfixe, et vous verrez les terminaisons de toutes les API dans le package actuel, les packages dont il dépend directement et le SDK. Si vous sélectionnez l'achèvement dans une bibliothèque qui n'a pas encore été importée (marquée Auto import , comme illustré dans l'animation suivante), l'outil ajoutera une instruction d'importation pour vous.

Cette fonction d'importation automatique est disponible dans VS Code dans le plugin Dart à partir de la version 2.26 , dans IntelliJ 2019.1 et la prochaine version d'Android Studio 3.5.
Nouveaux sites de fléchettes et de pubs
Enfin, ces derniers mois, nous avons été très occupés à créer un nouveau site Web pour la plate-forme Dart: dart.dev

Le site dispose d'une page d'accueil entièrement mise à jour, axée sur l'explication des principaux avantages de la plateforme Dart. Nous avons également mis à jour les pages de documentation pour une meilleure navigation et un plus grand attrait visuel. Enfin, nous avons procédé à une énorme réorganisation de tout le contenu pour le rendre plus facile à trouver, et ajouté de nouvelles pages pour le contenu principal qui manquait auparavant.
De même, nous avons visuellement mis à jour le site des packages Pub et l'avons déplacé vers une nouvelle URL pratique: pub.dev
Nous attendons avec impatience vos commentaires sur les deux sites. Si vous rencontrez un problème ou avez une suggestion, veuillez créer un issue dans le problème dart.dev ou le problème tracker pub.dev . Merci pour votre soutien!