Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas, des tendances et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-mars 2019 .
Modèles et meilleures pratiques
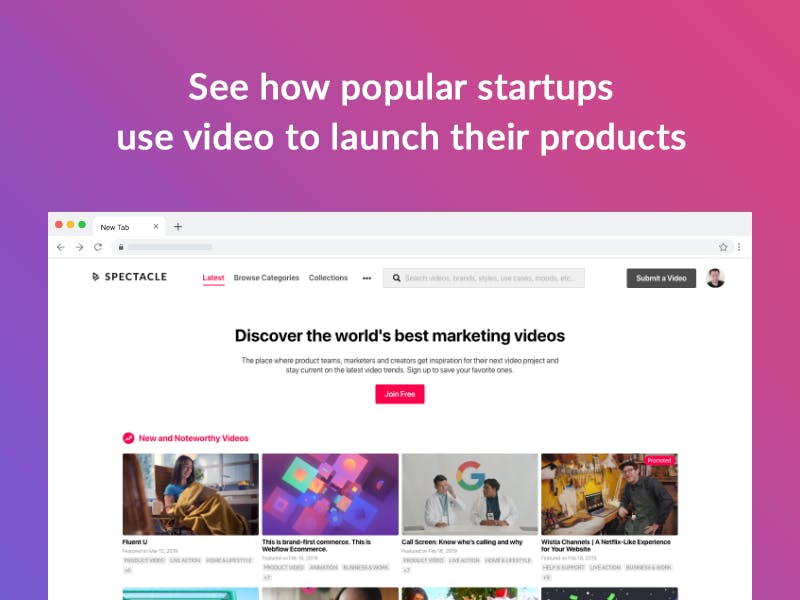
Une collection de bonnes présentations vidéo des produits et de leurs mises à jour.

Un magnifique article d'Adobe Christian Cantrell sur la façon dont une équipe de conception utilise des prototypes pour mieux comprendre le problème et améliorer l'interface. Il parle en détail des tâches que le prototype résout dans un travail de produit complexe.

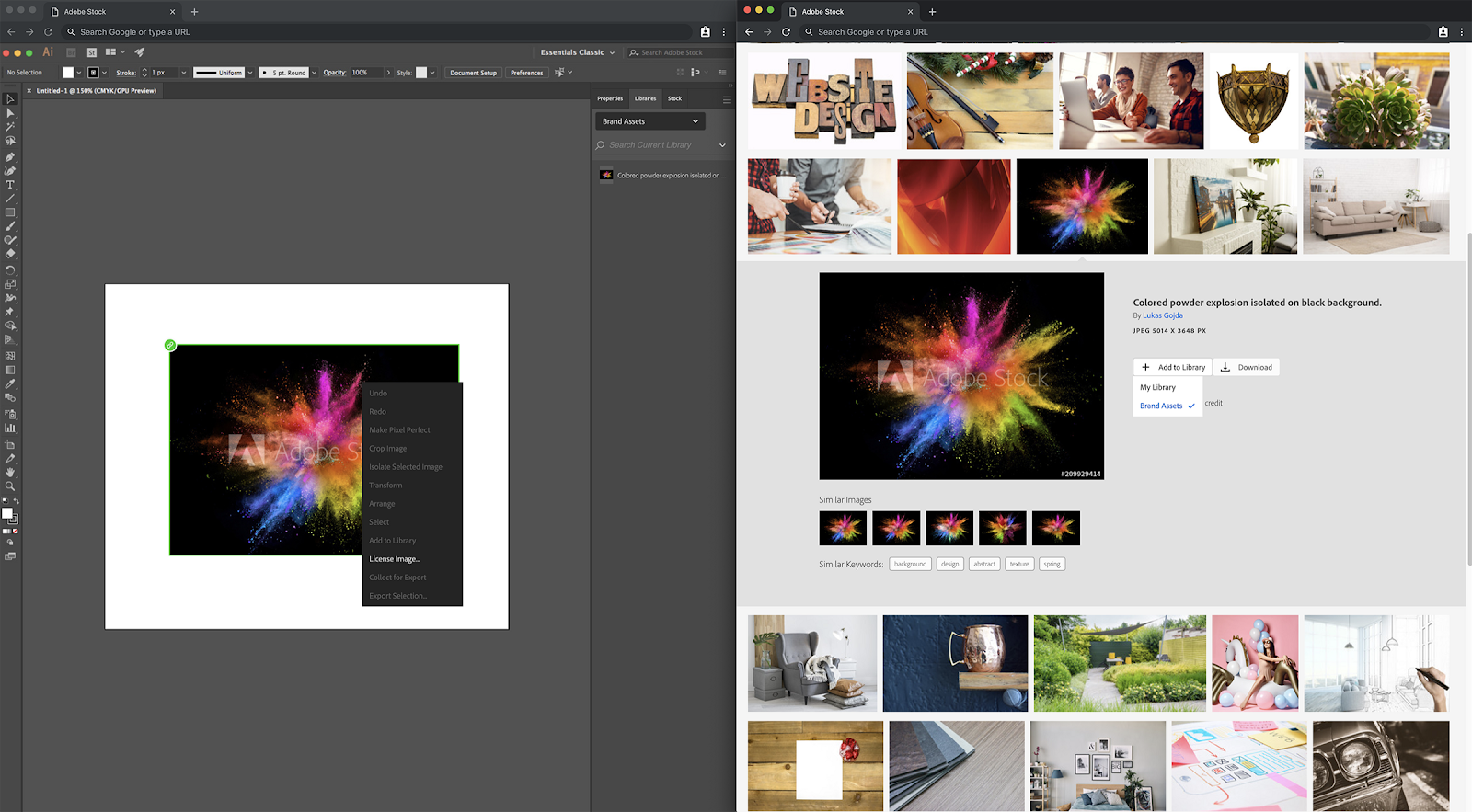
Christie Tang a étudié et décrit les brevets d'interface de grandes entreprises technologiques. Apple, Facebook, Microsoft, Snapchat, Samsung, Netflix, Airbnb, Tinder.

Adil Siddiqui a compilé des directives visuelles pour la conception d'interfaces de paiement mobile. Tous les exemples sont accompagnés d'une animation en contexte.

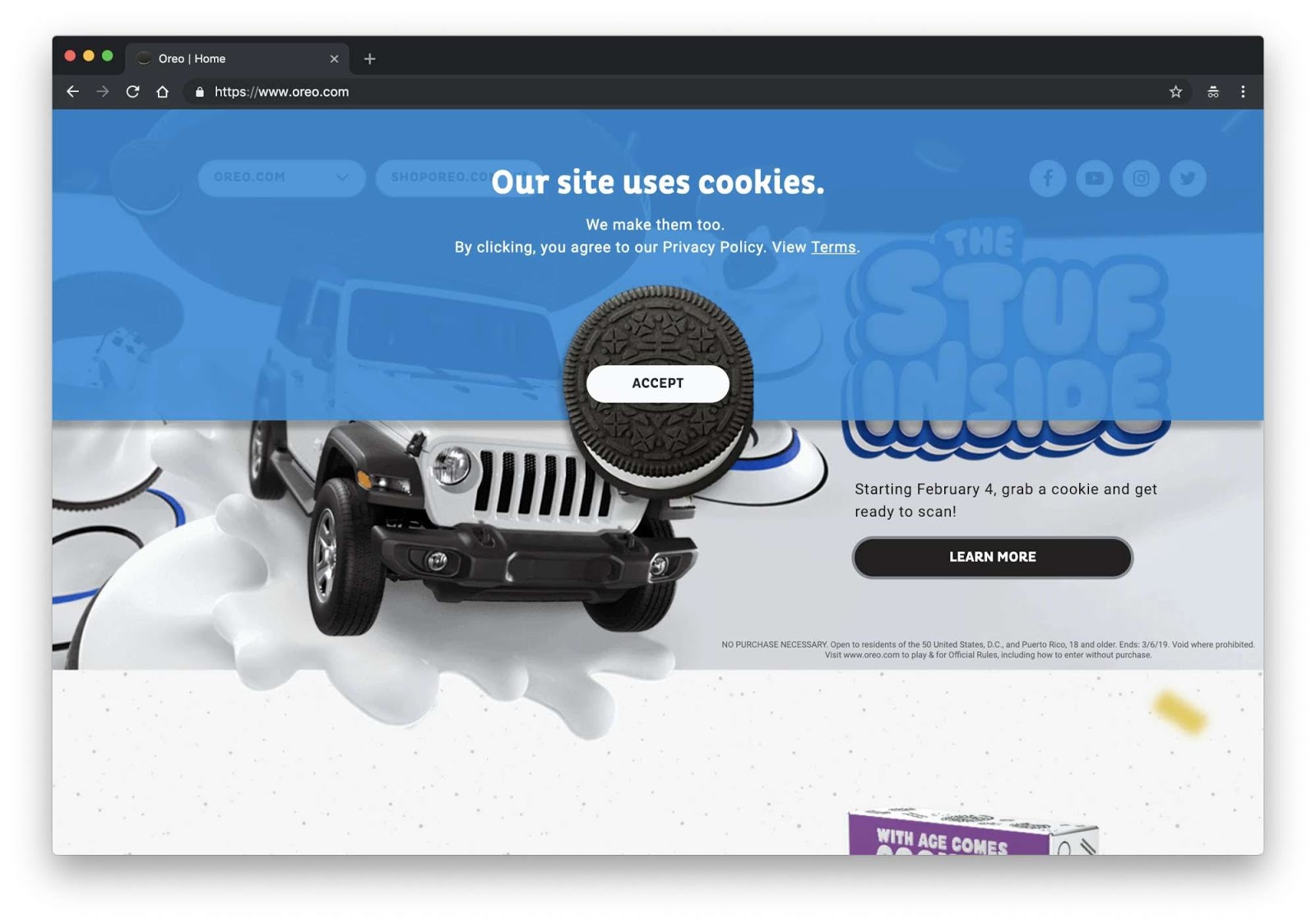
Vitaly Friedman de Smashing Magazine analyse des exemples de demandes d'utilisation de cookies dans des sites modernes. Une collection assez importante de l'une des méthodes les plus maladroites de l'histoire des interfaces pour informer les utilisateurs.

Dans le prochain article, il donne des conseils sur une
politique de notification de produit conviviale . Il prend en compte tous les canaux - le produit lui-même, le navigateur, le système d'exploitation, les canaux supplémentaires comme le courrier et les SMS.
En fin de cycle, il propose un
mini-framework pour un travail précis avec les données personnelles des utilisateurs .
Recherche de l'Institut Baymard
L'importance des liens croisés avec différentes configurations et versions de produits .
Systèmes de conception et directives
Acronis développe son système de conception depuis plusieurs années et a publié plusieurs articles à ce sujet, mais on en savait peu à ce sujet. L'autre jour, les gars ont posté une présentation vidéo qui montre les principales fonctionnalités. Il s'est avéré être un outil puissant où il y a une bibliothèque de composants dans le code et leur combinaison avec des symboles dans Sketch. Il montre l'utilisation pour l'assemblage de pages, la couverture des tests, les statistiques d'utilisation des composants - tout ce qui est à la mode dans les systèmes de conception. J'ai hâte d'ajouter un lien vers un guide en direct du
club des créateurs de systèmes domestiques .
Système de conception de système VK pour applications mobiles. Prend en charge le thème basé sur les
jetons .
Dépôt .
 Mikhail Likhachev parle de la création d'un thème sombre pour les applications mobiles
Mikhail Likhachev parle de la création d'un thème sombre pour les applications mobiles . Pour ce faire, ils devaient transférer certaines des variables vers des jetons, ils ont donc amélioré la base du système de conception.
La deuxième version du système de conception des gossites américains USWDS 2.0.
Jetons, thèmes et tout ça .

Ben Lister parle de la création
du système de conception Sprout Social et de la façon dont son équipe a changé. Comme cela arrive souvent, cela a commencé avec un groupe de passionnés qui ont consacré 30% du temps à y travailler, mais un groupe dédié à part entière s'est progressivement formé. Un exemple très cool de la façon dont une telle équipe évolue avec des problèmes, des buts et des objectifs clairement définis.
Bonus:
Blog de Sprout Social Design Team .

Nathan Curtis montre comment décrire les densités de composants multiples dans un système de conception.

Pavel Pomerantsev donne des conseils sur le travail systémique avec l'indice z dans les systèmes de conception de composants. Comment garantir que les composants ne se cassent pas lorsqu'ils sont collés dans différentes pages.
Jina Anne mini-magazine sur les systèmes de conception moyenne avec des articles tiers intéressants.
Ben Moss discute des limites de l'utilité des systèmes de conception ouverts d'entreprises bien connues utilisant la conception matérielle comme exemple.
Livre de contes
- Se dirige vers un guide en direct à part entière pour les concepteurs et pas seulement les développeurs - dans la nouvelle version, vous pouvez afficher les bases du langage visuel (couleurs, typographie, pictogrammes) et décrire généralement les composants mieux.
- Chromatique : complément pour le test visuel des composants.
Compréhension des utilisateurs
Kim Flaherty et Kate Moran du Nielsen / Norman Group écrivent sur les craintes concernant l'utilisation excessive de gadgets par les enfants et comment les parents luttent avec.
Au Royaume-Uni, une loi restreignant les produits numériques destinés aux enfants est en cours de discussion. Ils sont facilement achetés pour toutes les astuces impliquant les utilisateurs, ce qui entraîne une dépendance.
Sarah Gibbons du Nielsen / Norman Group écrit sur les différences entre sympathie et empathie. Les concepteurs n'utilisent pas toujours correctement ces termes, mais quelque part ils les confondent avec pitié et compassion.

David Siegel et Susan Dray parlent de cartes d'empathie qui vont dans le sens des personnages - elles deviennent des substituts «similaires» à la compréhension des utilisateurs, sans vraiment donner la profondeur nécessaire.
Architecture de l'information, conception conceptuelle, stratégie de contenu

A List Apart a publié le livre «Everyday Information Architecture» de Lisa Maria Martin en avril 2019. Ils publient un
extrait du chapitre 4 .
Conseils judicieux d'Alita Joyce et Kate Kaplan de Nielsen / Norman Group sur la création d'une carte de parcours client. Vaut-il la peine de diviser la carte en plusieurs, comment impliquer les non-concepteurs, quel type de recherche effectuer et d'autres introductions utiles.

John Rhea propose une version simplifiée de la carte de parcours client au format "hero hero".
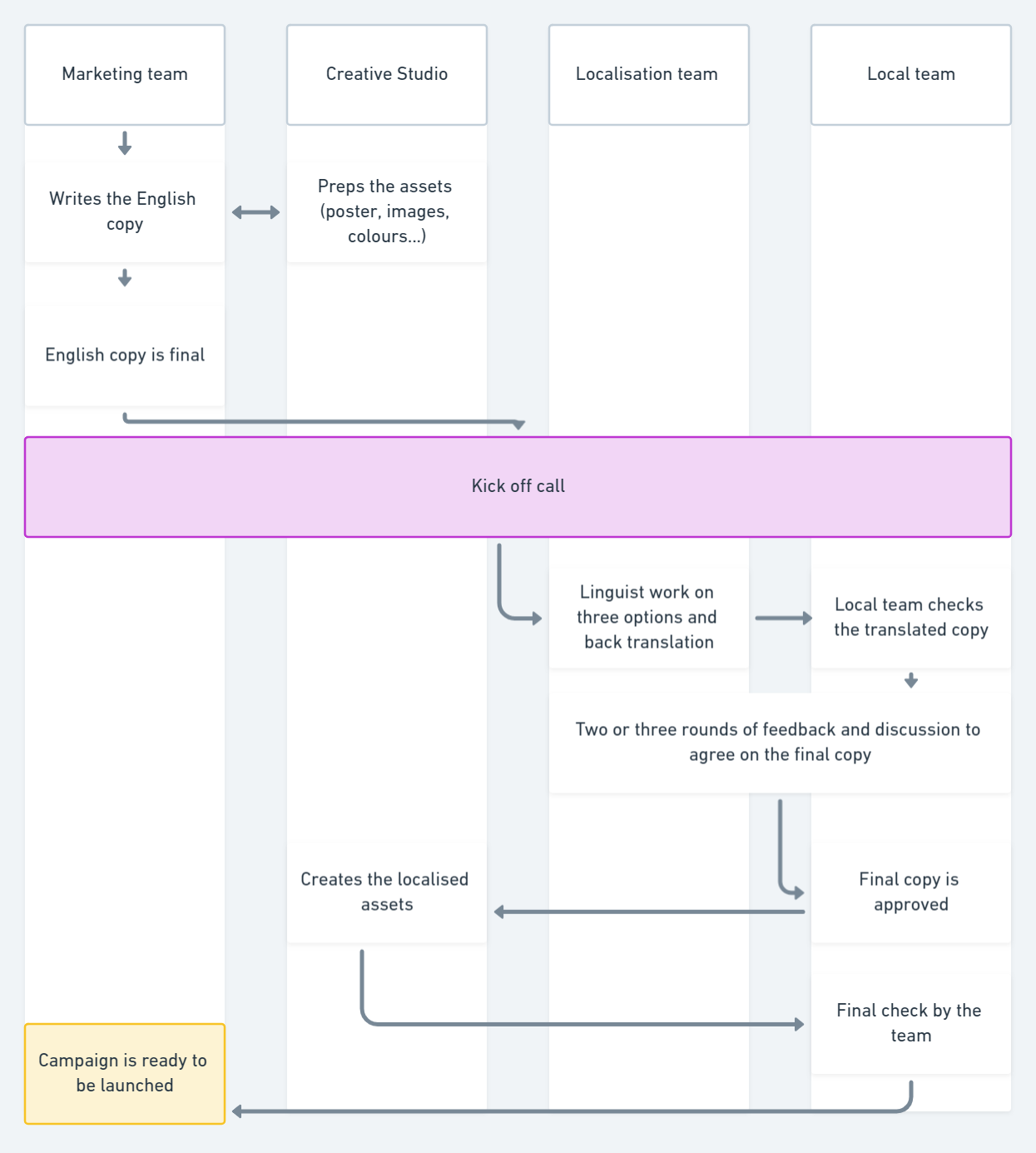
AnneSophie Delafosse de Deliveroo décrit trois approches pour adapter le contenu pour d'autres pays - la traduction, la localisation et la recréation à partir du mémoire original.

Stanislav Khrustalyov poursuit une série de publications chics sur la carte du parcours client avec une analyse détaillée de l'expérience client d'un visiteur d'un club de fitness.
Pete Kowalczyk de Deliveroo explique comment préparer du contenu pour les interfaces. Ce sont cinq étapes: définition du problème, structuration de l'information, moyens expressifs, spécification et polissage.
Nouveaux outils de conception d'interface
Il n'y a pas de révolutions: améliorer un thème sombre, des guides, insérer des images et des symboles.

Plugins
- Sketch Lint : apporte l'idée du peluchage pour tester les dispositions par rapport aux paramètres de base du système de conception. Il met en évidence les incohérences dans les éléments d'interface.
Adobe xd
Collection d'illustrations gratuites .
Figma
Rasmus Andersson à propos de la refonte de l'interface . Lisez également un
aperçu de l'utilisation des grilles .
La deuxième version du générateur de sites simples à partir de tableaux dans Google Sheets. Un tas de nouveaux modèles et d'intégrations importantes.
Un service en ligne simple insère une vidéo prototype interactive dans le cadre du téléphone pour les promotions.
Le service crée une version schématique de la mise en page des présentations et des sites promotionnels.
L'équipe Google Earth a publié un outil qui vous permet de collecter des vols vidéo au-dessus des villes en fonction de leurs cartes.
Générateur de textes d'interface poisson qui sont crédibles.
Un tas d'outils simples pour travailler sur les mises en page - couper les bonnes tailles, étiqueter, balises méta, créer une palette de couleurs à partir de photos et autres.
Service visuel pour sélectionner une palette de couleurs pour l'interface. Essayez-les immédiatement sur l'écran abstrait d'une application mobile.
Moleskine a lancé son application de dessin sur tablette.
Outil procédural pour travailler avec des graphiques vectoriels. Dans un format similaire à Origami, vous créez des nœuds et leurs dépendances, vous obtenez donc une illustration générative.
Un autre constructeur de formulaire. Collecte et stocke les données saisies.
Un autre outil de collaboration dans un tableau blanc analogique numérique. Graphiques, cartes mentales, modèles conceptuels et tout ça.
Comparez Sketch, Figma et Adobe XD pour les fonctionnalités clés d'Ashish Bogawat. Un bon moyen de comprendre rapidement pour ceux qui ne connaissent qu'un seul produit.
Un bon catalogue d'outils de conception dans différentes catégories.
Autocollants clavier avec raccourcis Sketch, Figma et Photoshop.
Recherche et analyse des utilisateurs
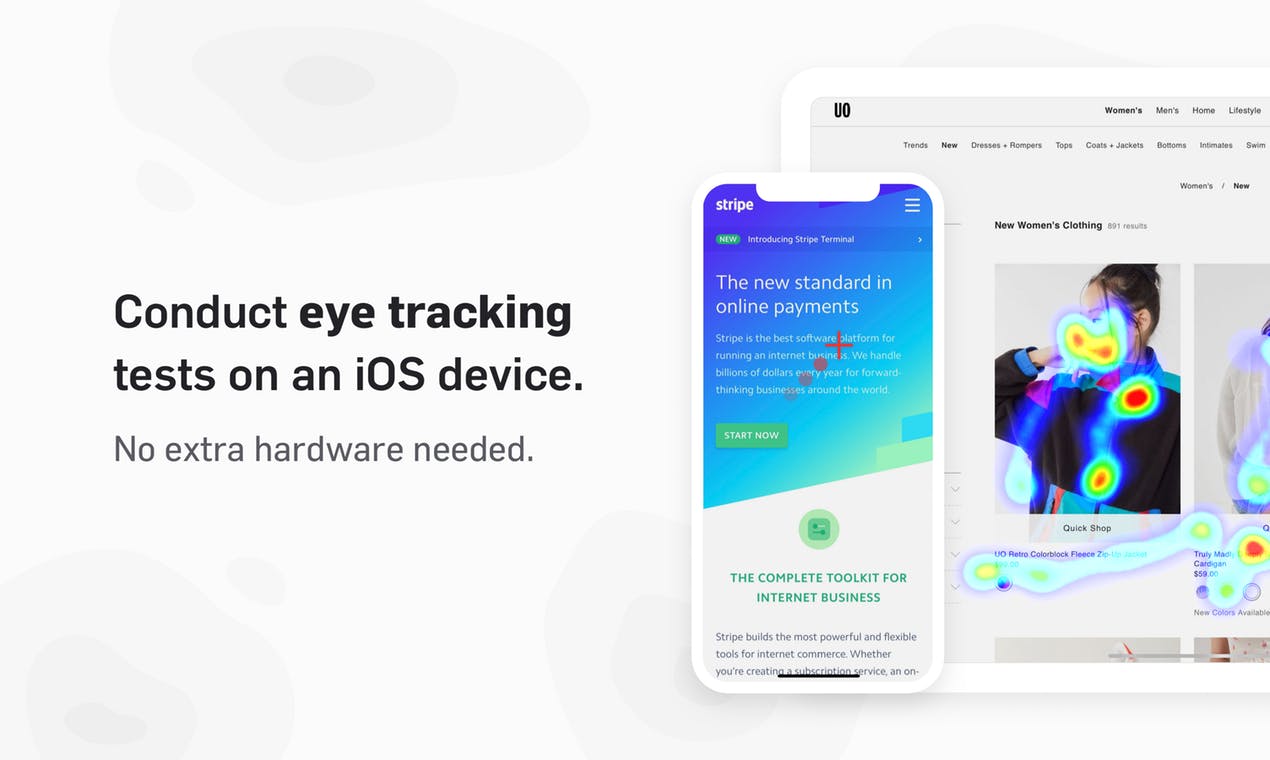
L'application mobile vous permet de tester des sites sur l'iPhone en utilisant l'eye tracking. Bien sûr, vous avez besoin d'un téléphone des dernières générations.

Jared Spool propose un modèle de maturité de la recherche utilisateur en équipe. Sa clarification importante est qu'il est logique d'évaluer la maturité avec une équipe particulière, et non avec l'organisation dans son ensemble.
Athenahealth Dani Nordin montre un modèle pour les documents préparatoires et les rapports de recherche des utilisateurs dans un format allégé.
Un bon conseil de Nancy Lincoln Perry de Microsoft pour impliquer toute l'équipe produit dans la recherche d'utilisateurs. Comment accroître leurs connaissances en conception et mettre entre leurs mains des outils pour effectuer des évaluations rapides de produits afin que les chercheurs eux-mêmes puissent se concentrer sur des tâches stratégiques.

Joe Munko parle de l'importance de réutiliser les informations trouvées dans la recherche d'utilisateurs. Au cours d'une course sans fin pour tester des solutions de produits, ils l'oublient, mais investir dans une base de connaissances sera très rentable plus tard.
Programmation visuelle et conception dans le navigateur

Smashing Magazine a publié la direction artistique d'Andy Clarke pour le Web. Il parle des possibilités de la technologie moderne pour une présentation efficace des marques sur le web. L'un des articles montre
ce qu'une mise en page de magazine spectaculaire peut être réalisée à l'aide de CSS Shapes .
Nouveaux scripts
Mises à jour importantes du navigateur
Mesures et ROI
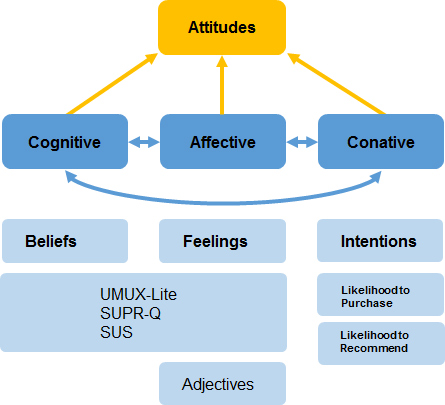
Jeff Sauro décrit les moyens d'évaluer les relations avec la marque en fonction de trois critères: les croyances, les sentiments et le comportement perçu. Les évaluations dans chaque catégorie peuvent être contradictoires, mais c'est pourquoi elles sont importantes pour un travail ciblé sur les produits.

Gestion de la conception et DesignOps
Dennis Hambeukers a lancé un blog sur la gestion du design, qui décrit sa vision du développement systématique du design dans les entreprises (avant cela, il dirigeait un blog similaire dans la
conception de services ). L'ensemble des archives (il y a environ 50 articles) ne vaut guère la peine d'être lu (de nombreuses répétitions, des articles sélectionnés résument bien les principales idées). Mais il est clair qu’il n’est pas mauvais pour obtenir toutes sortes de modèles de conception, donc il y en a assez d’utile.
Le modèle de maturité de conception qu'il a compilé basé sur l'approche récente d'InVision et le
concept classique de Larry Greiner de 1972 . A «l'échelle» familière s'ajoute l'idée forte de crises de croissance qui poussent à l'étape suivante.
 Approche des changements de conception et d'organisation
Approche des changements de conception et d'organisation .
Article d'accompagnement sur des étapes spécifiques.
Approche de la conception de la mise à l'échelle dans l'entreprise .
Un article d'accompagnement avec un modèle des avantages de la conception à différents niveaux, vous permettant de passer de la conception du produit à la conception de l'organisation.
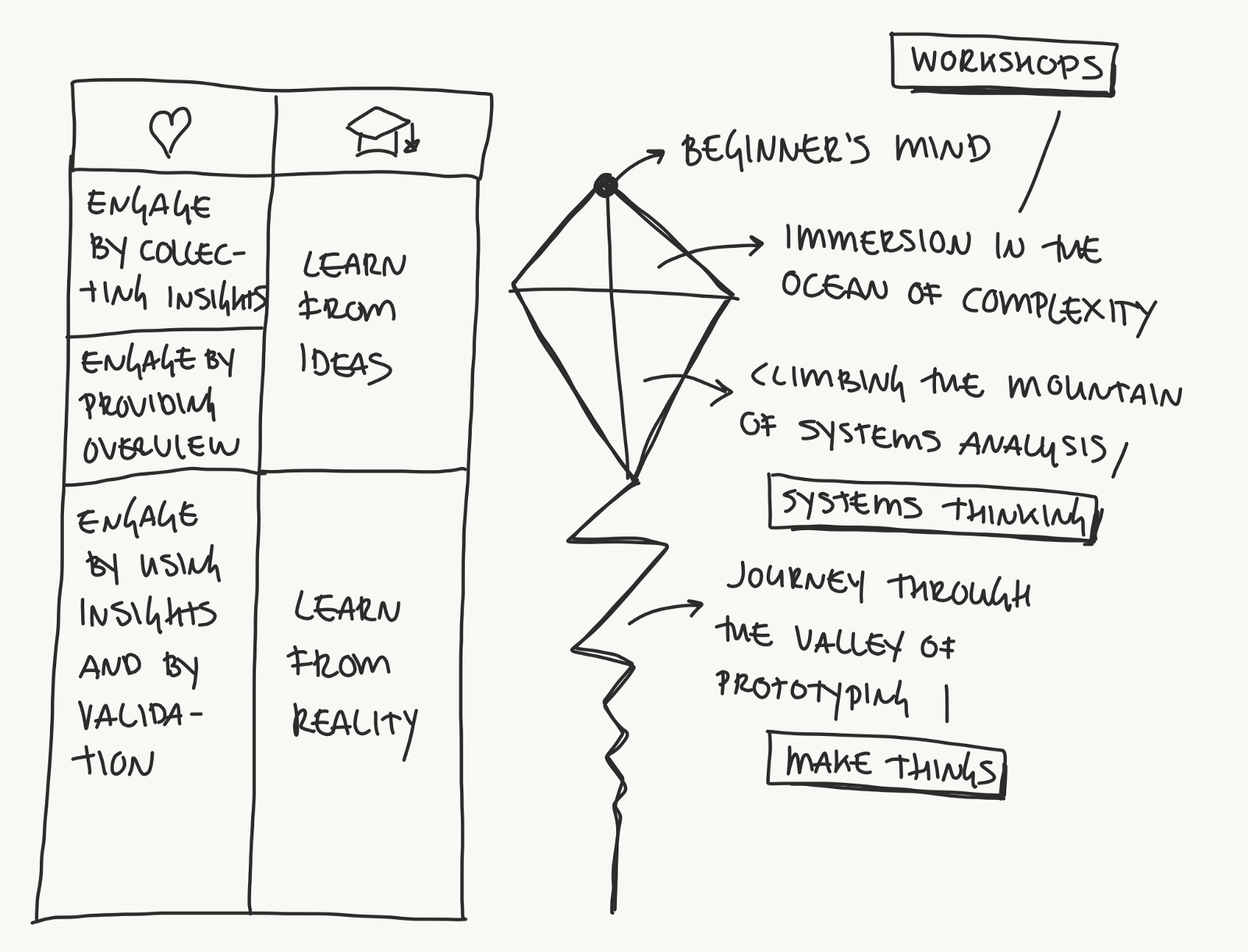
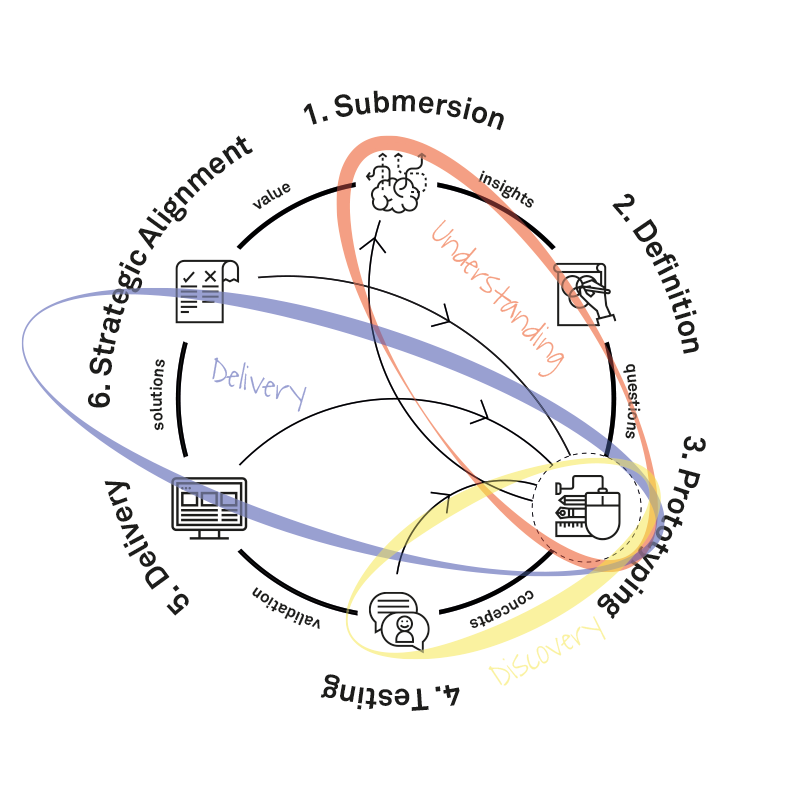
 Un modèle du processus de conception
Un modèle du processus de conception basé sur deux approches populaires - un double diamant et un enchevêtrement progressif. Il l'a appelé un «cerf-volant» et semble généralement être vrai.
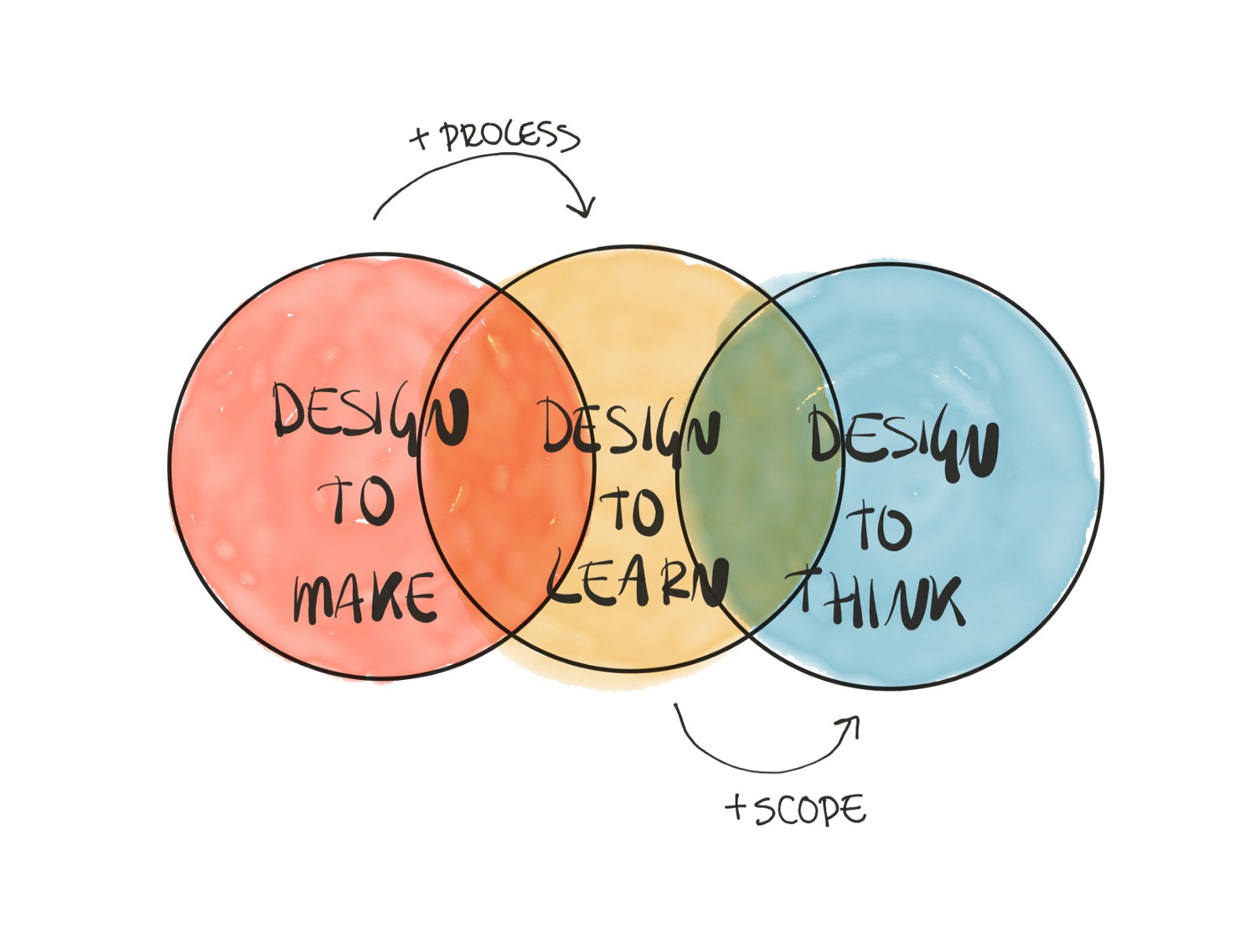
 Trois étapes de la croissance du processus de conception
Trois étapes de la croissance du processus de conception : faire, apprendre, penser -. À mesure que vous progressez, le rendement augmente également.
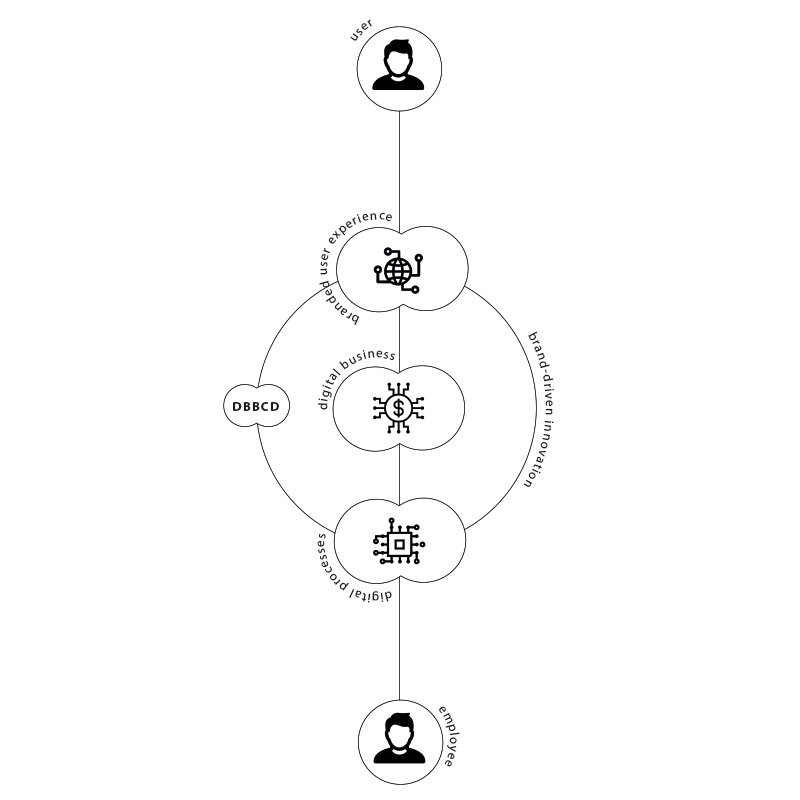
 Étapes du développement de la conception
Étapes du développement de la conception (marque hors ligne, logiciel d'entreprise, logiciel utilisateur final) et du monde moderne où la marque et l'UX fusionnent.
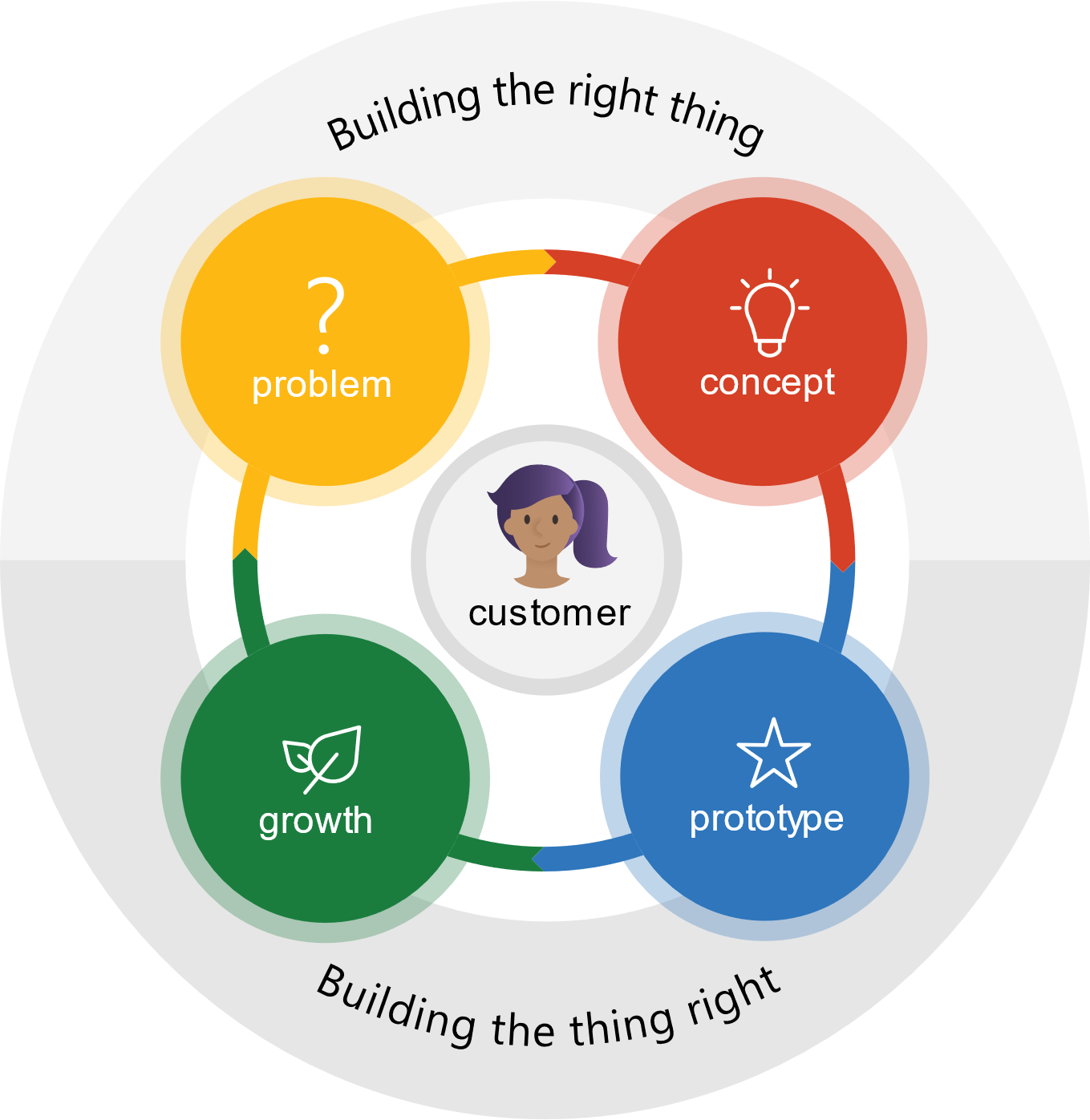
 Le rôle clé du prototypage dans le processus de conception moderne
Le rôle clé du prototypage dans le processus de conception moderne est que toutes les étapes du développement de produits tournent autour d'elles.

Magnifique rappel pour les designers travaillant dans le processus agile, d'Anna Kaley du groupe Nielsen / Norman. Il montre comment participer efficacement à toutes les réunions et réunions, qui sont assez intenses dans l'approche canonique.

Matt Griffin de Shopify parle de l'approche de développement des designers de son équipe. Comment le travail en binôme aide à transférer les compétences des professionnels forts aux professionnels en croissance. Les
deux premières parties étaient un peu moins intéressantes, mais pouvaient aussi être utiles.
Fabricio Teixeira donne des conseils pour mener des sessions de révision de conception. Comment transmettre votre point de vue et vos commentaires aux décisions des autres.
Bonus: comment effectuer une révision dans
Asana et
IBM .
Jennifer Brook de Dropbox a publié un petit cadre pour définir des valeurs partagées pour une équipe de conception. Téléchargez les
instructions et les
cartes .
Jared Spool fournit cinq critères pour la valeur du design d'une entreprise en termes d'argent: augmenter les revenus, réduire les coûts d'exploitation, augmenter les revenus d'une nouvelle entreprise ou d'une entreprise existante et augmenter la valeur d'une entreprise pour les actionnaires. Pour chacun d'eux, il montre des exemples de choses utiles du côté du design.
Gestion des produits et analyse
Julie Booth de Shopify décrit son approche du travail avec les hypothèses à travers sa matrice de priorité 2 × 2 familière.
Jared Spool parle d'une approche de priorisation pour une équipe de produits que les concepteurs de produits peuvent utiliser. Il prend en compte la valeur, la complexité de la mise en œuvre et la confiance dans le succès.
Étuis
Artyom Gladkov a parlé de la refonte de Mail.ru. L'article raconte l'histoire du travail sur la huitième version du produit - les principes de conception, les concepts initiaux, les idées intégrées et leur mise en œuvre sur les utilisateurs.

Egor Korobeinikov parle du rebranding de RealtimeBoard, qui deviendra plus tard Miro. Agréable et suffisamment détaillé sur le processus et les étapes clés.
Barbara Gago sur les conditions préalables au rebranding et à l'
utilisation du sprint de la marque .

Dave Feldman parle de la refonte du service Heap.
Gil Bouhnick a étudié les meilleures pratiques pour présenter des captures d'écran dans les magasins d'applications et a mis au point sa solution, qui a donné un bon échappement.
Vladimir Klepov de l'équipe Yandex Mail parle de plusieurs approches de la repeinture automatisée des lettres de publipostage pour un sujet sombre.
Les tendances
Un très bon aperçu des tendances d'Awwwards. Étant donné que bon nombre des choses fastidieuses comme l'animation et la grande typographie sont simplement devenues des genres, ils tiennent compte des nuances spécifiques de leur application, plutôt que de la simple disponibilité. Il y a aussi les techniques visuelles, les interfaces et la profession dans son ensemble.

Pour le développement général et professionnel
Articles de poisson d'avril
Affiches visuelles pour les 10 heuristiques classiques de Jacob Nielsen.
Khoi Vinh analyse un article du Washington Post sur la
façon dont Nest et d'autres sociétés de maisons intelligentes mettent leurs clients en danger . La facilité d'utilisation est importante pour eux, c'est pourquoi ils réduisent les mesures de sécurité importantes comme l'authentification à deux facteurs, ce qui est essentiel pour un produit lié aux données personnelles.
Personnes et entreprises de l'industrie
Shopping pour les studios de design par les grandes entreprises
Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik.