
Ce message est une réponse à un récent
article similaire . Je vais essayer de vous dire comment automatiser les actions qui y sont décrites. Et comment connecter cette carte thermique au navigateur du smartphone.
L'article a examiné l'utilité des cartes Strava Heatmap pour les touristes et les cyclistes et comment leur connecter l'application de navigation sur un smartphone à l'aide de l'exemple d'Osmand. Le fait est que pour charger chaque partie de la carte, vous devez spécifier des paramètres avec des données d'autorisation. Quelque chose comme ça:
GET https://heatmap-external-{abc}.strava.com/tiles-auth/all/hot/{z}/{x}/{y}.png?px=256&Signature={CloudFront-Signature}&Key-Pair-Id={CloudFront-Key-Pair-Id}&Policy={CloudFront-Policy}
Pour obtenir ces données, il a été suggéré de se connecter au site Web Strava à partir d'un navigateur de bureau. Par conséquent, les cookies doivent apparaître dans le navigateur. Vous devez y trouver les lignes requises et les copier à l'adresse de demande. Et puis, saisissez manuellement la demande dans Osmand afin qu'il puisse télécharger la carte avec son aide.
Cependant, cette méthode n'est pas très pratique, car les données d'autorisation expirent rapidement et vous devez répéter les étapes ci-dessus une fois tous les quelques jours. Dans cet article, je vais vous expliquer comment automatiser la méthode ci-dessus.
Ajouter un lien intermédiaire
Pour que l'utilisateur n'ait pas à remplacer l'URL de demande dans le smartphone à chaque expiration des données du cookie, vous devez spécifier une URL inchangée. J'ai fourni un lien vers mon application serveur. Cette application redirigera l'utilisateur vers différentes adresses en fonction des paramètres spécifiés.
https://anygis.herokuapp.com/Tracks_Strava_All/{x}/{y}/{z}
Pour arriver rapidement au point, je ne m'attarderai pas sur la description de cette application serveur. Je ne vous parlerai que de ses principales actions.
Si une vignette est demandée avec un zoom jusqu'à 12 (Stava donne une telle autorisation sans autorisation), l'utilisateur est immédiatement redirigé vers l'URL publique.
https://heatmap-external-a.strava.com/tiles/all/hot/10/619/318.png
Sinon, une vérification est effectuée. Pour un accès rapide, l'application stocke dans sa base de données la dernière version de travail du cookie. Lorsqu'il reçoit une demande, il analyse ce fichier et crée une URL avec tous les paramètres définis.
Il s'avère quelque chose comme ça https://heatmap-external-a.strava.com/tiles-auth/all/hot/10/619/318.png?px=256<b>&Signature</b>=Q47FWl1RX-5tLNK9fGfa7hdoxqwwjCLfrxwb~L3eke8h~glz5IBHmkLmu8ofh6eNWUM3usHTz4Z3rypbQGByC2jRhdzL2iJndIOu2TY9ZU34YUJV9QgMEf0L5cDHGjEsksYSVdkCqNRvOMnnzUc96wR9sktK2a0pcsI~E5eNvqjfsGbSWi6KCdfc1-~2D8t9YjbKftokhvMY20pM~PD6Y-fGYmpoTO5LOyMfIYboXnKGm29VnA9kA8LIxD-LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ <b>&Key-Pair-Id</b>=APKAIDPUN4QMG7VUQPSA <b>&Policy</b>=eyJTdGF0ZW1lbnQiOiBbeyJSZXNvdXJjZSI6Imh0dHBzOi8vaGVhdG1hcC1leHRlcm5hbC0qLnN0cmF2YS5jb20vKiIsIkNvbmRpdGlvbiI6eyJEYXRlTGVzc1RoYW4iOnsiQVdTOkVwb2NoVGltZSI6MTU1ODUwODc2Mn0sIkRhdGVHcmVhdGVyVGhhbiI6eyJBV1M6RXBvY2hUaW1lIjoxNTU3Mjg0NzYyfX19XX0_ LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ https://heatmap-external-a.strava.com/tiles-auth/all/hot/10/619/318.png?px=256<b>&Signature</b>=Q47FWl1RX-5tLNK9fGfa7hdoxqwwjCLfrxwb~L3eke8h~glz5IBHmkLmu8ofh6eNWUM3usHTz4Z3rypbQGByC2jRhdzL2iJndIOu2TY9ZU34YUJV9QgMEf0L5cDHGjEsksYSVdkCqNRvOMnnzUc96wR9sktK2a0pcsI~E5eNvqjfsGbSWi6KCdfc1-~2D8t9YjbKftokhvMY20pM~PD6Y-fGYmpoTO5LOyMfIYboXnKGm29VnA9kA8LIxD-LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ <b>&Key-Pair-Id</b>=APKAIDPUN4QMG7VUQPSA <b>&Policy</b>=eyJTdGF0ZW1lbnQiOiBbeyJSZXNvdXJjZSI6Imh0dHBzOi8vaGVhdG1hcC1leHRlcm5hbC0qLnN0cmF2YS5jb20vKiIsIkNvbmRpdGlvbiI6eyJEYXRlTGVzc1RoYW4iOnsiQVdTOkVwb2NoVGltZSI6MTU1ODUwODc2Mn0sIkRhdGVHcmVhdGVyVGhhbiI6eyJBV1M6RXBvY2hUaW1lIjoxNTU3Mjg0NzYyfX19XX0_
Après cela, il envoie une requête HEAD à cette adresse pour vérifier si elle est disponible ou non. Si le code d'état «200 Success» est renvoyé, le cookie fonctionne toujours. L'application redirige simplement l'utilisateur vers cette adresse et la carte se charge magnifiquement.
Mais si le code «401 Unauthorized» arrive, le cookie est obsolète et vous devez le récupérer. Dans ce cas, l'application exécute un script pour obtenir les données d'autorisation.
Autorisation automatique
La première pensée qui vous vient à l'esprit est de vous connecter à l'aide de l'API Strava. Hélas, mais je n'ai pas pu en extraire les paramètres nécessaires. J'ai donc décidé de faire un détour.
Pour ce faire, j'ai utilisé le navigateur Headless Chrome avec télécommande et écrit un script pour qu'il télécharge «physiquement» la page d'autorisation, y entre le nom d'utilisateur et le mot de passe, puis clique sur le bouton.
Pour ce faire, il existe une bibliothèque Puppeteer qui peut contrôler le navigateur à l'aide de scripts Node.js. La syntaxe est bien décrite dans
cet article . Je vous suggère de vous familiariser avec cela.
Après l'avoir lu, la seule question qui reste est de savoir sur quoi exécuter nos scripts. Si vous êtes déjà un développeur Node.js expérimenté, vous pouvez ignorer cette section. Pour le reste, je peux vous proposer d'utiliser le service prêt à l'emploi d'
Apify.com . Cela nous évite d'avoir à créer et configurer notre serveur. Pour nos tâches, un compte gratuit suffit.
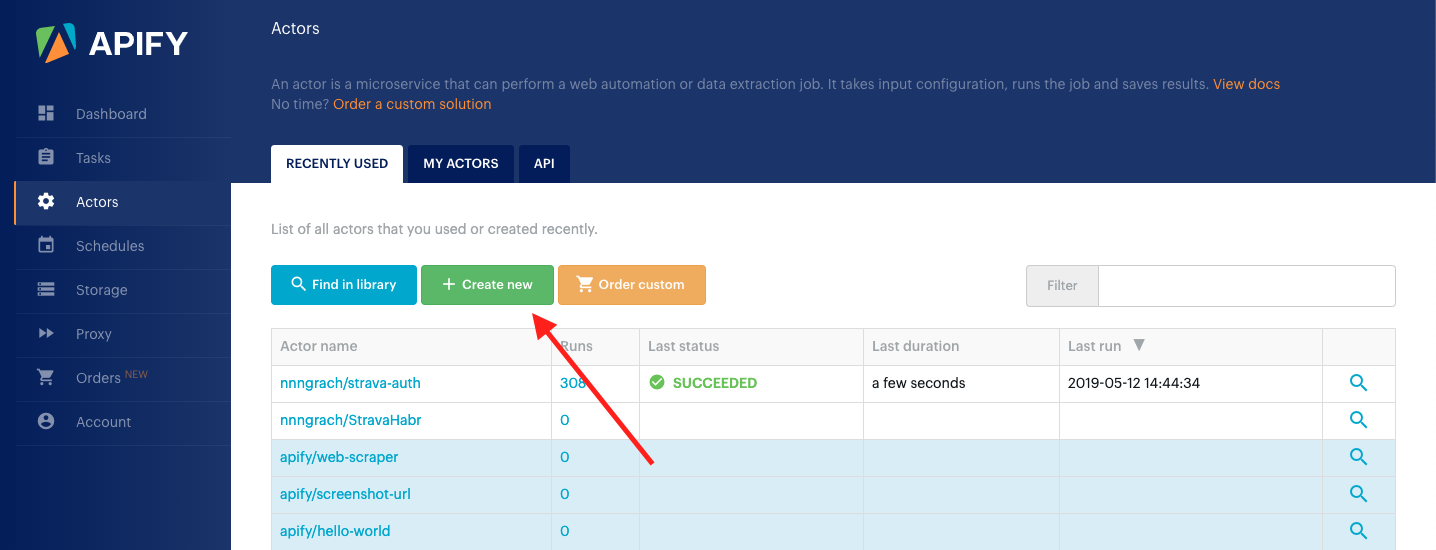
Paramètres du compte Apify pour exécuter le scriptVous devez d'abord vous inscrire à ce service. Après cela, ouvrez la section avec votre compte, accédez à la section Acteurs et créez un nouveau script.

Dans le champ Nom, spécifiez le nom qui sera utilisé lors de l'exécution du script via Api. Cliquez sur Enregistrer et accédez à la page Source.

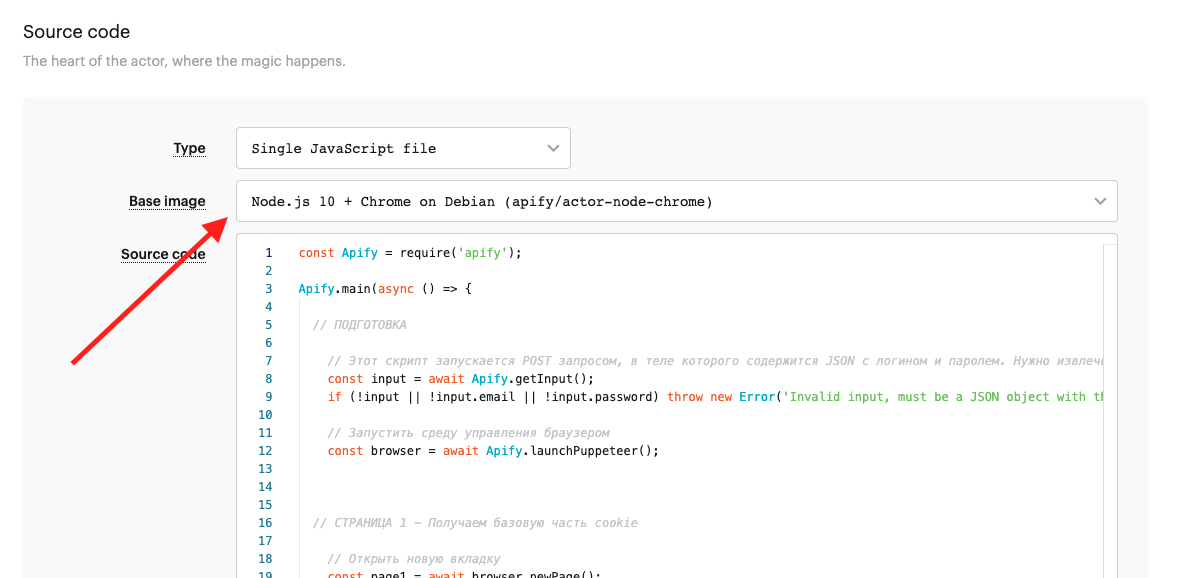
Pour démarrer Headless Chrome, sélectionnez l'image du serveur «Node.js 10 + Chrome sur Debian» et cliquez sur Enregistrer.

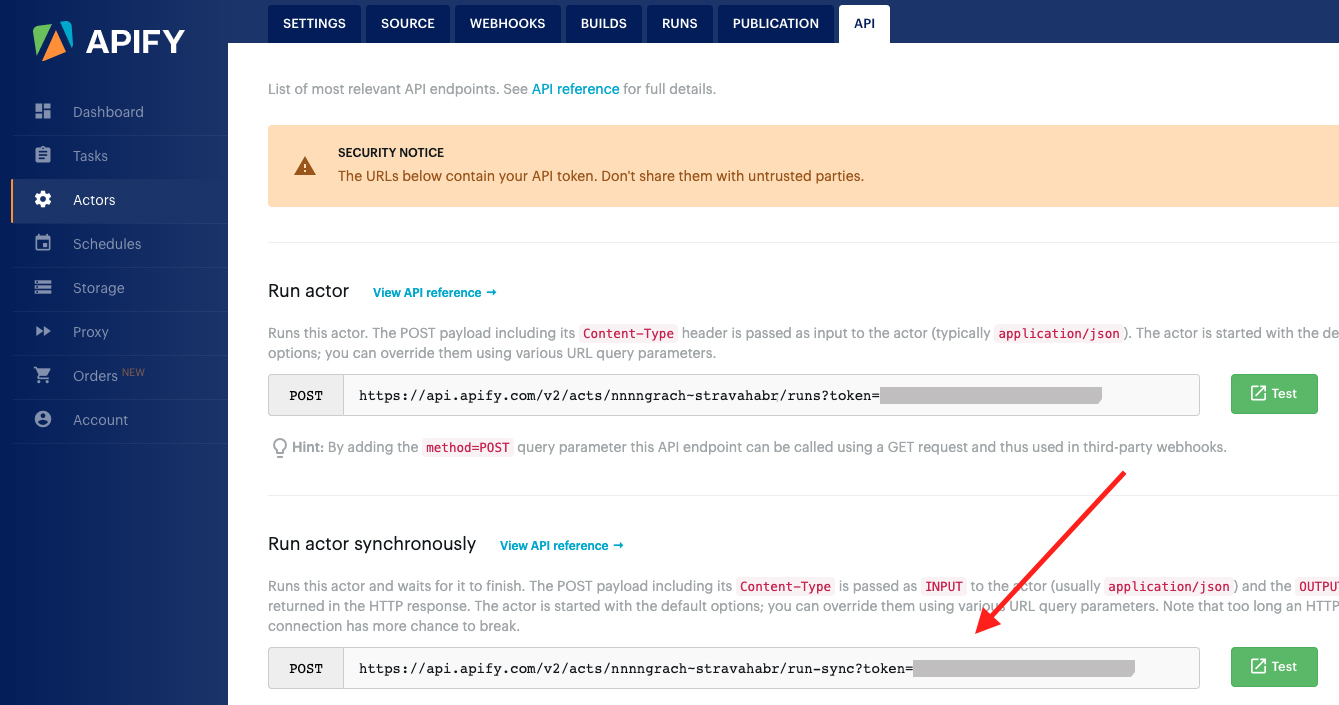
Allez maintenant dans la section Api et copiez l'URL de la requête POST, avec laquelle nous exécuterons notre script.

Vous pouvez attacher JSON avec des données pour notre script au corps de cette demande. J'y enverrai mon identifiant et mon mot de passe pour autorisation sur Strava.
{ "email": "your_nick@gmail.com" , "password": "Your_Password" }
Script pour recevoir automatiquement les données des cookies avec StravaRevenons maintenant à la section Source et accédez à la fenêtre avec l'éditeur de code. Notre script ressemblera à ceci:
const Apify = require('apify'); Apify.main(async () => {
Ou voici un
lien vers GitHub avec ce script.
Étape finale
Lorsque le script s'exécute, il renvoie un cookie avec des données d'autorisation. L'application serveur l'enregistrera dans sa base de données et l'utilisera pour toutes les demandes de carte Strava ultérieures. Jusqu'à ce que les cookies soient obsolètes et que vous n'ayez pas besoin de répéter à nouveau cette procédure. Heureusement, maintenant tout se passe automatiquement. Sans actions inutiles de la part de l'utilisateur.
Hélas, tout n'est pas si fluide. Cette méthode a un point faible - c'est la vitesse de travail. Le fait est qu'il faut un certain temps pour démarrer le serveur, charger le navigateur distant, charger deux pages Web et autoriser sur chacune d'elles. Selon mes estimations, plus d'une minute sort.
Pendant ce temps, l'application de navigation mettra tout simplement fin au téléchargement en raison d'un timeout. Par conséquent, il est préférable de renvoyer immédiatement le code d'erreur utilisateur 401, afin de ne plus lui planter de batterie.
Pour ce faire, l'application serveur mettra le drapeau lorsqu'elle se rendra compte que les données des cookies sont obsolètes. Après cela, il enverra une demande pour exécuter le script et retournera immédiatement un code d'erreur aux utilisateurs. En d'autres termes, le serveur sera indisponible pendant une minute.
Et lorsque la réponse avec de nouveaux cookies provient de notre script, l'application les enregistre dans sa base de données et efface le drapeau. Après cela, le serveur recommencera à fonctionner comme d'habitude et redirigera instantanément l'utilisateur vers les pages de téléchargement de la carte.
Résultat
Le résultat de nos travaux est devenu des URL immuables avec lesquelles les utilisateurs peuvent connecter leur navigateur aux cartes Strava.
https://anygis.ru/api/v1/Tracks_Strava_All/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Ride/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Run/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Water/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Winter/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_All_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Ride_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Run_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Water_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Winter_Bluered/{x}/{y}/{z}
En option, vous pouvez créer des préréglages prêts à l'emploi avec ces adresses pour votre navigateur. Par exemple,
sur cette page, j'ai publié de tels préréglages dans des formats pour Osmand, Locus, GuruMaps et Orux. Des liens pour télécharger la carte Strava se trouvent dans la section «Ensemble complet» sous «Superposition» ou «Global - OSM - Ways».
UDP: Au cours de la période écoulée depuis la publication de l'article, j'ai ajouté une variante de ce script qui fonctionne via le conteneur Docker. Les instructions peuvent être trouvées sur ma page
GitHub .