Beaucoup de gens connaissent la bibliothèque LottieFiles, mais ils ne sont pas pressés d'essayer dans la pratique. Il y a peu d'articles sur ce sujet, j'ai donc décidé de partager mon expérience dans la création d'animations pour applications mobiles à l'aide de Lottie.

Vous ne pouvez pas vous passer d'animation dans les interfaces mobiles. Il revitalise l'application, aide l'utilisateur à la naviguer et à obtenir une réponse à ses actions, provoque des émotions.
Par type d'interaction, vous pouvez diviser l'animation en plusieurs catégories:
- microinteractions - réponses visuelles aux actions de l'utilisateur, animation d'éléments d'interface spécifiques sur l'écran, par exemple, des boutons ou des icônes;
- animation graphique indépendante dans l'écran , par exemple, illustration animée dans l'intégration ou l'écran de démarrage;
- Transitions - une animation qui relie deux écrans.
Précisons quels types d'interactions conviennent à Lottie.
Nous comprenons les nuances
LottieFiles est une bibliothèque pour iOS, Android, Web et Windows. Dans cet article, je parlerai des fonctionnalités uniquement pour iOS et Android, car je suis spécialisé dans les interfaces mobiles.
Un petit programme éducatif - la bibliothèque se compose de fichiers json qui encodaient l'animation d'Adobe After Effect. Le plugin impliqué dans la création de tels fichiers s'appelle Bodymovin. Il dispose d'un moteur JavaScript et rend l'animation en temps réel.
Vous pouvez utiliser la version d'essai d'
Adobe After Effect si vous n'avez jamais travaillé avec ce programme auparavant. Dans une semaine d'utilisation, vous aurez le temps de tester et de décider si vous en avez besoin.
J'ai analysé le
tableau d'Airbnb et mis en évidence les fonctionnalités d'Adobe After Effect prises en charge sur iOS et Android. Lors de la création d'animations, vous devez les prendre en compte afin d'obtenir une sortie json, qui s'affichera correctement sur les deux plates-formes.
 Tableau croisé dynamique des fonctionnalités prises en charge pour iOS et Android
Tableau croisé dynamique des fonctionnalités prises en charge pour iOS et AndroidCréer des fichiers Lottie
Le concepteur crée l'animation dans Adobe After Effect, compte tenu des limitations, puis l'exporte vers json à l'aide du
plug- in
Bodymovin . Après cela, vous devez faire un fichier de test dans les services de prévisualisation -
Bodymovin Player ou
Lottie Preview .
Pensez à l'avance avec une animation basée sur les couches. Vous pouvez le créer à partir de zéro dans Adobe After Effect, ou vous pouvez d'abord dessiner le fichier source dans Adobe Illustrator ou Sketch. Dans ce cas, l'importation dans Adobe After Effect peut être simplifiée par des plugins:
- Overlord (d'Adam Plouff) pour l'intégration d'Adobe After Effect et d'Adobe Illustrator - pour déplacer rapidement des formes vectorielles entre les programmes sans importer et organiser les fichiers;
- AEUX (d'Adam Plouff et Google SUMux) - pour l'intégration d'Adobe After Effect et Sketch, similaire à Overlord. Sera bientôt disponible pour Figma!
S'il n'est pas possible d'acheter des plugins, importez simplement le fichier Adobe Illustrator en tant que composition dans Adobe After Effect. Avant de commencer, créez des formes à partir des calques importés. Si cela n'est pas fait, lorsque vous exportez json, vous perdrez la partie visuelle de l'animation en raison de la liaison au fichier Adobe Illustrator.
 Créer des formes à partir de calques vectoriels dans un fichier Adobe Illustrator
Créer des formes à partir de calques vectoriels dans un fichier Adobe IllustratorJ'ai utilisé des illustrations toutes faites et des cas préparés qui sont basés sur la classification proposée de l'animation. Pour un exemple de microinteraction, un bouton est sélectionné, pour une animation graphique indépendante - une illustration pour l'intégration. J'ai également essayé de créer json pour le composant visuel de la transition personnalisée entre les écrans.
 Animation en intégration (Source d'image - Flaticon )
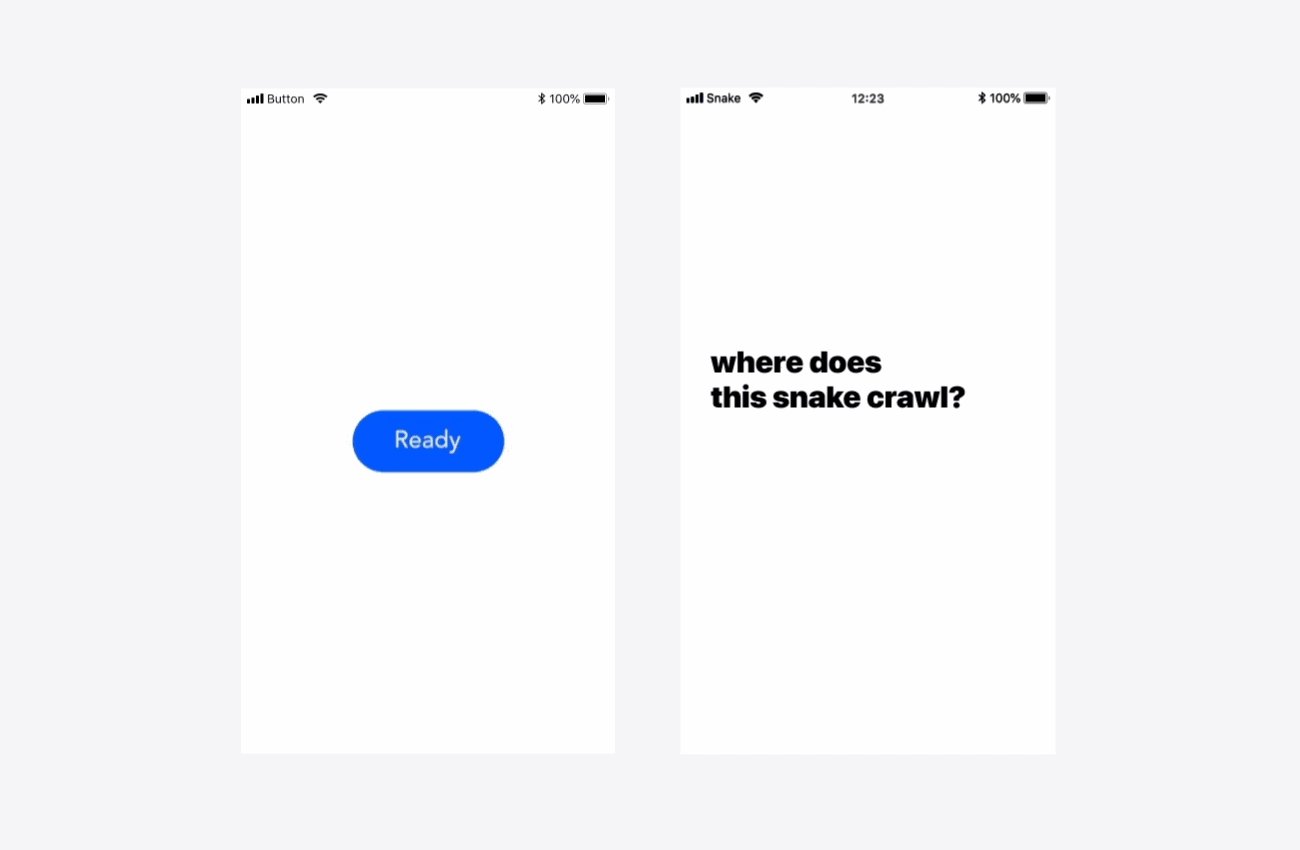
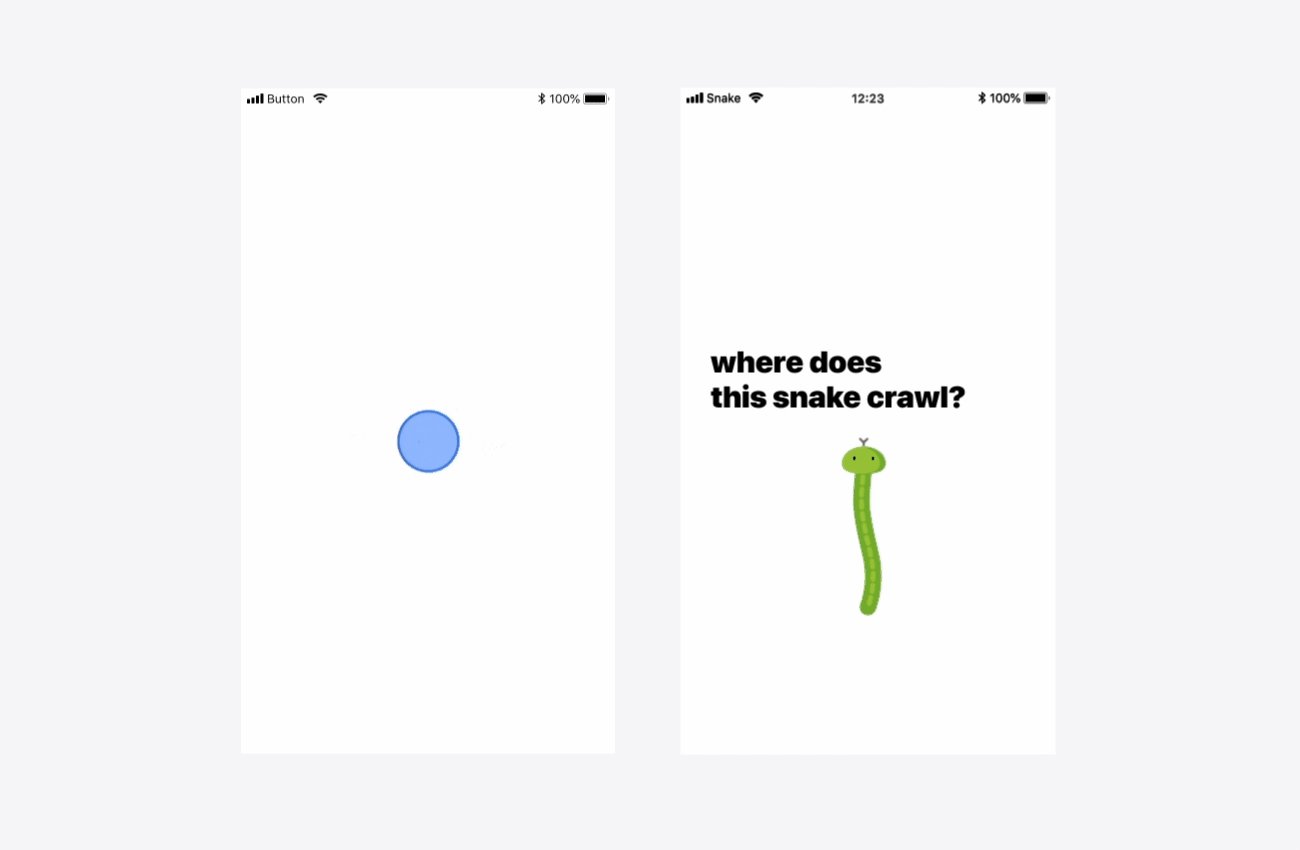
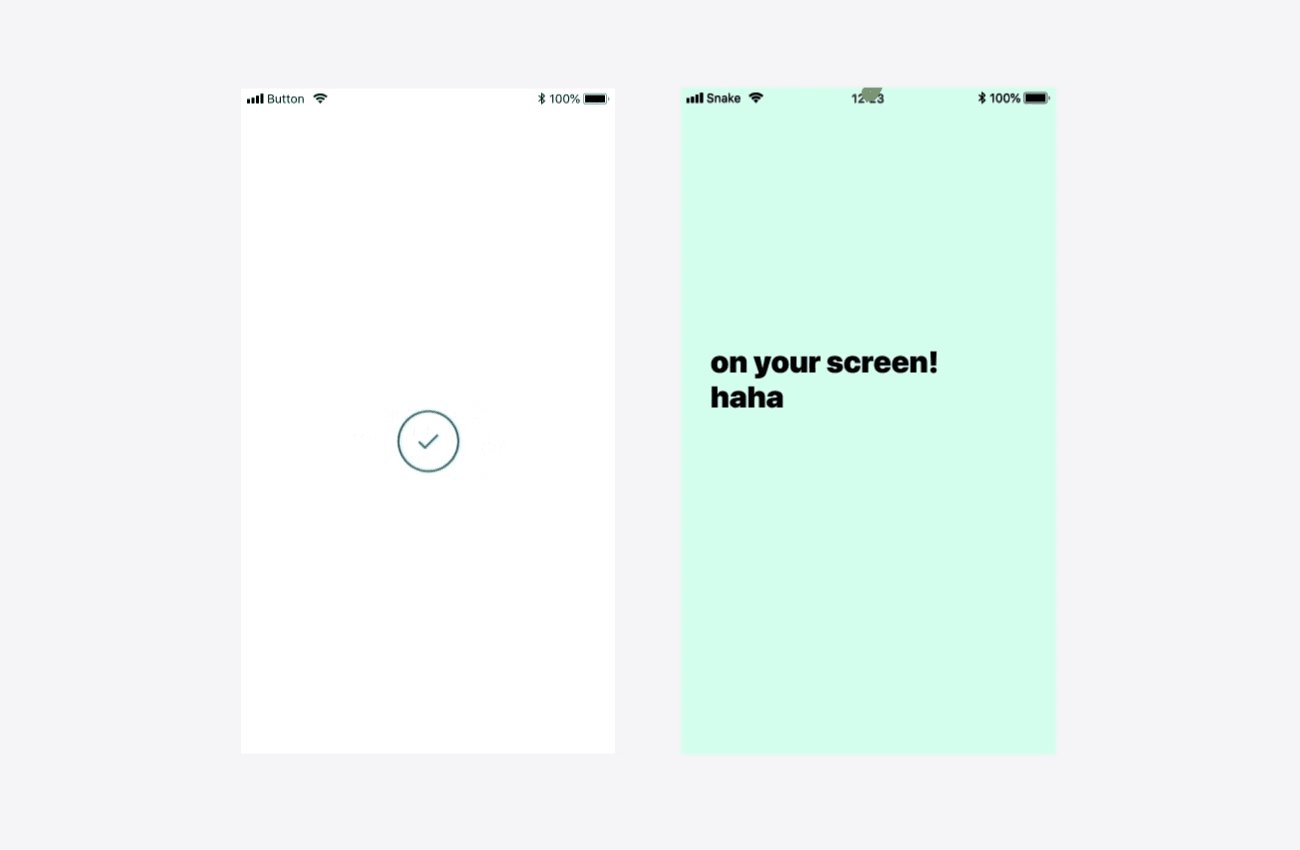
Animation en intégration (Source d'image - Flaticon ) Animation des boutons et animation pour la transition entre deux écrans
Animation des boutons et animation pour la transition entre deux écransConnectez la bibliothèque
Pour ajouter une animation à l'application, connectez la bibliothèque LottieFiles.
Ici, vous pouvez découvrir comment procéder. Dans le code exécutable de l'animation, vous pouvez définir la taille, la vitesse de lecture et le nombre de lectures - cela vous permet de configurer plus précisément l'animation.
Tous les cas ont été testés et connectés - Lottie peut être utilisée pour des animations à des fins diverses.
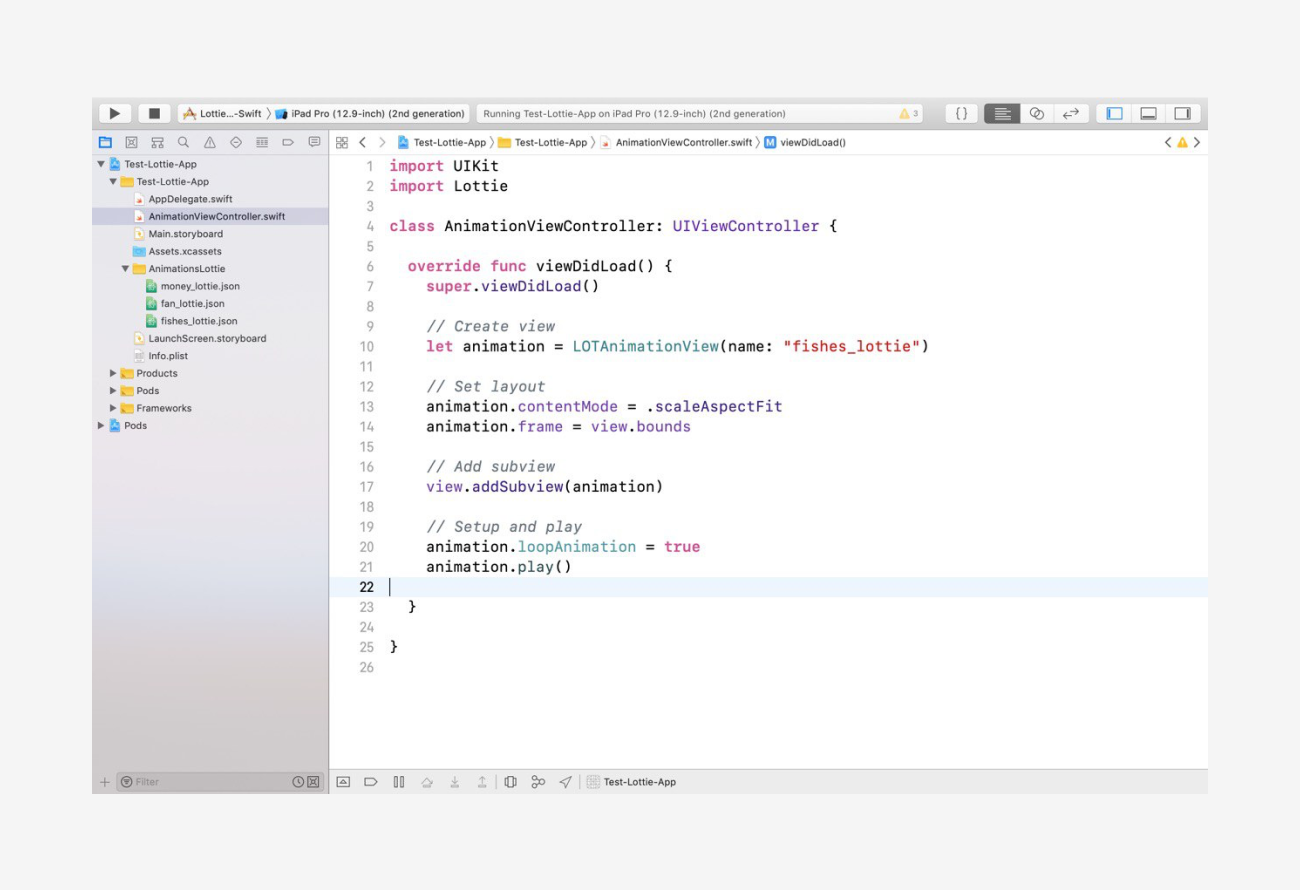
 Connectez Lottie sur iOS
Connectez Lottie sur iOSQuoi de neuf
Récemment, Maxime Robinet, en collaboration avec Psycle Research, a lancé l'expérience
Figma (love) Lottie , dans laquelle ils ont essayé d'utiliser l'API Figma pour démontrer json sur les mises en page.
Pour utiliser le service, effectuez des manipulations préliminaires avec la disposition dans Figma. Placez un groupe de calques dessus: un conteneur pour afficher des animations, des paramètres d'animation dans des blocs de texte (vitesse de lecture et cyclicité).
Instructions détaillées ici .
Pour la démonstration, vous aurez besoin de json, d'un jeton personnel pour l'accès (vous pouvez l'obtenir dans les paramètres du compte) et d'un lien vers la disposition de l'écran dans Figma. Le périphérique mocap souhaité sera ajouté automatiquement à la résolution de mise en page. En conséquence, vous obtiendrez un lien que vous pourrez partager. Elle travaillera pendant environ deux mois.
Voilà ce que j'ai.Figma (love) Lottie vous aidera à démontrer json directement dans l'interface et à configurer les paramètres d'animation sans l'aide d'un développeur. Lottie Preview et Bodymovin Player ne disposent pas de ces fonctionnalités.
En pratique?
Lottie peut accélérer le processus de développement d'applications. Le temps consacré à l'animation dans le projet est contrôlé par le concepteur. Il crée, teste, ajuste l'animation et la transmet aux développeurs. Les spécifications fonctionnelles ne sont pas requises ici. Cependant, pour diverses raisons, il n'est pas approprié que chaque application mobile connecte LottieFiles. De plus, les équipes de développement abandonnent souvent cette bibliothèque en raison de processus internes bien établis, qui sont généralement difficiles à dépasser. Je voudrais essayer LottieFiles dans un vrai projet.
Ici, vous pouvez télécharger le json que j'ai créé et les regarder dans Lottie Preview.

L'application Lottie Preview elle-même -
iOS et
Android