
Notre position en tant que propriétaires d'un site Web populaire - et notre travail pour soutenir la plate-forme React populaire - nous donne des opportunités uniques et une compréhension du travail avec le navigateur que nous voulons utiliser pour résoudre le problème de la «file d'attente». En tant que membre actif de la communauté des normes Web (W3C), nous avons participé à une discussion sur de nombreuses innovations, y compris les travailleurs de service et CSS-overscroll , mais jusqu'à récemment, nous n'avions jamais créé nos propres initiatives pour améliorer le navigateur Web. Afin de réaliser une augmentation significative de la productivité, une nouvelle API a été proposée, qui, grâce à une coopération étroite avec nos collègues de Google Chrome, a été fournie pour une version d'essai . Chrome v74 comprendra l' API isInputPending et peut être utilisé pour améliorer le temps d'exécution JavaScript global et le temps de réponse aux événements. Ce n'est que la première étape pour améliorer la planification JavaScript sur le Web. Nous espérons obtenir les commentaires des développeurs et les utiliser pour créer la version finale de l'API.
L'un des indicateurs de performance les plus importants du Web moderne est le temps nécessaire pour répondre à un événement utilisateur (en cliquant sur un bouton ou en entrant dans un champ), avec sa visualisation complète. Sur Facebook, nous partageons et mesurons les événements en quatre étapes:
- le système d'exploitation reçoit des données
- début réel du traitement
- commencer à afficher les modifications à l'écran en réponse à un événement
- le traitement est terminé et le résultat est visualisé
Lorsque nous avons évalué nos produits les plus productifs, il a été constaté que le temps d'attente dans la file d'attente donne les retards les plus importants. Par file d'attente, on entend le temps entre le moment où l'utilisateur interagit avec la page (par exemple, cliquez ou appuyez) et le début du traitement réel de l'événement. Dans certains cas, ce retard peut être assez important. Imaginez que vous cliquez sur l'icône de notification, puis attendez une minute avant que le bouton ne réponde. Personne n'attendra probablement une réponse.
Démarrage rapide ou réponse rapide: choisissez-en un
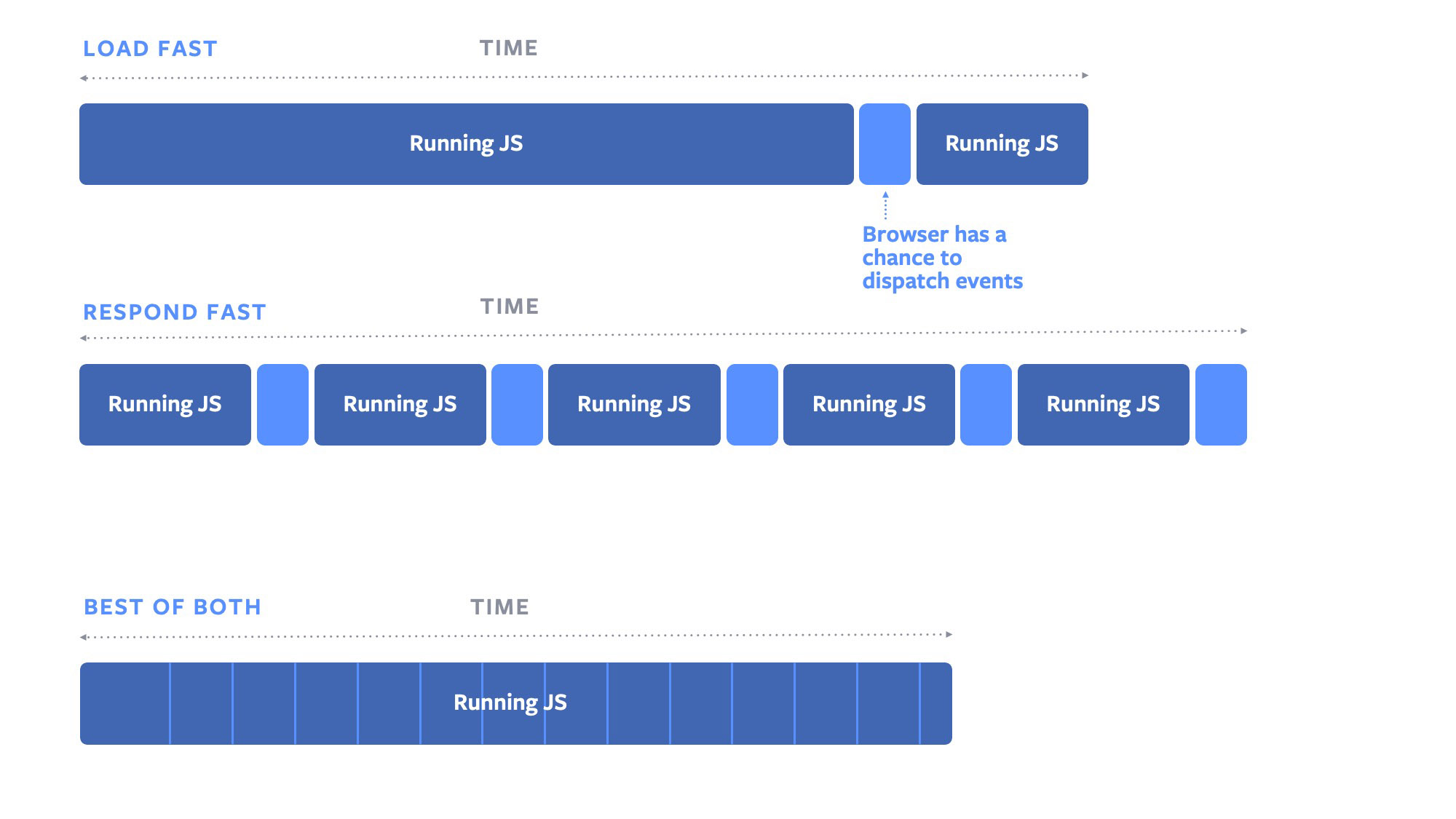
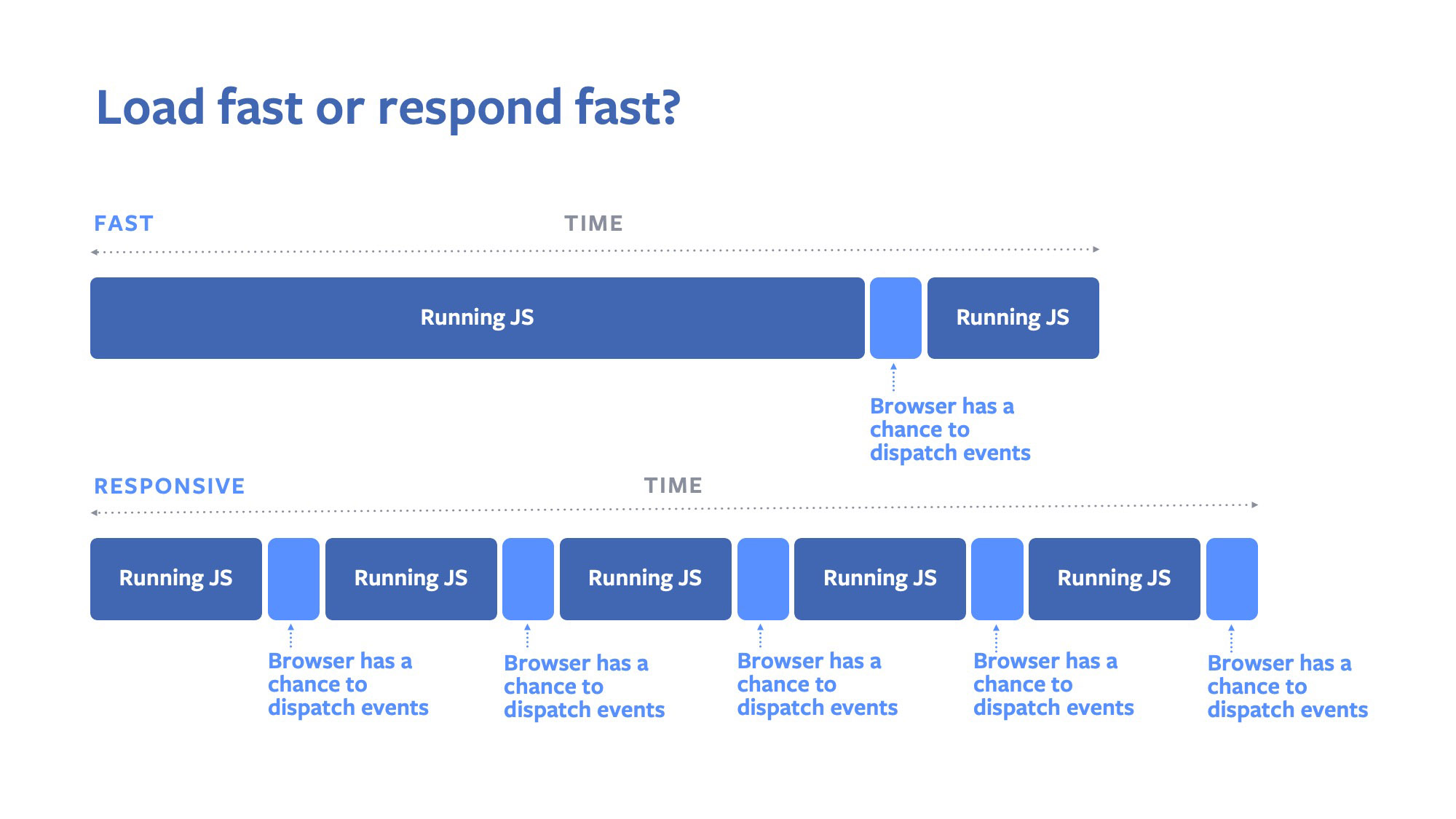
Il existe un compromis difficile entre le chargement rapide des pages et l'interactivité. Si un site Web nécessite JavaScript, une option consiste à tout exécuter dans un seul bloc. Mais cela peut créer des problèmes. Les mécanismes JavaScript des navigateurs Web sont généralement à un seul thread, c'est-à-dire qu'ils ne peuvent effectuer qu'une seule opération par page à la fois. Dans le cas du chargement de la page, cela signifie que si l'utilisateur clique sur quelque chose, le navigateur doit mettre en file d'attente l'événement de clic jusqu'à ce que le bloc JavaScript entier soit lancé.
Comme de nombreux autres sites, nous résolvons ce problème en divisant JavaScript en petits blocs. Pendant le chargement de la page, nous lançons du JavaScript, puis retournons le contrôle au navigateur. Ensuite, le navigateur peut vérifier la file d'attente des événements d'entrée et voir s'il y a quelque chose à gérer. Le navigateur peut ensuite revenir à l'exécution des blocs JavaScript au fur et à mesure qu'ils sont ajoutés. Cela aide, mais peut entraîner d'autres problèmes. Chaque fois que nous retournons le contrôle au navigateur, il faut un certain temps pour vérifier le tour des événements d'entrée, traiter les événements et sélectionner le prochain bloc JavaScript. Ainsi, même si le navigateur répond plus rapidement aux événements, nous devons encore trouver un équilibre entre la taille des blocs de code et la fréquence avec laquelle nous sommes inférieurs au navigateur. Si nous modifions les contrôles trop souvent, la page se charge trop lentement, si au contraire, moins souvent, le navigateur a besoin de plus de temps pour répondre aux événements des utilisateurs, et les gens sont déçus.

Si nous exécutons de gros blocs JavaScript, le navigateur peut envoyer des événements utilisateur avec un long délai (ci-dessus); si nous exécutons des blocs plus petits, la page prend plus de temps à charger (en bas).
Lorsque nous avons découvert des retards dans la file d'attente, nous nous sommes tournés vers nos collègues dans Chrome. Nous voulions voir à quoi tout ressemblerait si nous trouvions une nouvelle approche de téléchargement qui éliminerait ce dilemme de compromis. Après avoir parlé avec eux, nous avons suggéré isInputPending. L'API isInputPending est la première à utiliser le concept d'interruptions pour les événements utilisateur sur le Web.
Sous le capot, isInputPending écoute dans la file d'attente d'entrée Chrome du côté du compilateur pour intercepter les événements avant qu'ils ne soient ajoutés au flux principal. Étant donné que cette écoute est effectuée en dehors du thread principal, les appels isInputPending ne consomment pas beaucoup de ressources informatiques et doivent être très rapides. Cela permet aux développeurs d'appeler fréquemment l'API et de maximiser la réactivité.
Dès que nous avons préparé cette proposition, nous nous sommes tournés vers le groupe de travail sur les performances Web du W3C et avons reçu l'accord de divers fournisseurs de navigateurs que notre idée mérite d'être explorée. À l'avenir, nous avons collaboré avec nos collègues dans Chrome, mis en œuvre indépendamment une nouvelle API et envoyé les correctifs de code correspondants dans Chrome. Grâce aux ingénieurs de Chrome, nous avons obtenu des correctifs d'essai qui nous permettent de tester les modifications et d'obtenir des commentaires des développeurs avant une version complète. Cette version nous permettra de comprendre l'importance de cette API pour les développeurs et déterminera nos futures conversations sur cette API avec les fournisseurs de navigateurs Web. C'est la première fois que nous passons par toutes les étapes du développement d'une API web, de la discussion d'une proposition sur un forum au transfert de code vers un navigateur web.
Comme son nom l'indique, isInputPending vous indique s'il y a des événements en attente d'entrée. Les développeurs peuvent utiliser ces informations lors de l'exécution de JavaScript pour décider s'ils souhaitent reprendre le contrôle du navigateur. Utilisé correctement, isInputPending peut éliminer complètement le dilemme du chargement rapide et de l'interactivité.
Pour travailler avec l'API, navigator.scheduling.isInputPending() . Essentiellement, si le navigateur s'attend à ce que l'événement soit distribué, cette méthode renvoie true . Lorsqu'il est appelé sans aucun argument, tous les types d'événements pris en charge sont vérifiés. De plus, il est possible de spécifier manuellement une liste de types d'événements: souris, molette, toucher, dont la saisie en attente doit être vérifiée.
Exemple: vérification de tout type d'événement
while (workQueue.length > 0) { if (navigator.scheduling.isInputPending()) { // break; } let job = workQueue.shift(); job.execute(); }
Exemple: vérification d'événements d'entrée spécifiques
while (workQueue.length > 0) { if (navigator.scheduling.isInputPending(['mousedown', 'mouseup', 'keydown', 'keyup'])) { // 'mousedown' 'mouseup' 'keydown' 'keyup' break; } let job = workQueue.shift(); job.execute(); }
Et ensuite?
Si les commentaires de la communauté sont positifs, isInputPending peut devenir entièrement disponible dans Chrome. Ensuite, nous pouvons nous débarrasser de ces retards notables dans la file d'attente et rendre le travail sur Internet plus rapide et plus flexible pour les personnes sur nos sites. Pour les développeurs qui souhaitent également se débarrasser des retards de file d'attente et améliorer les performances d'interaction et de téléchargement, une version d'essai sera bientôt disponible. Inscrivez-vous ici et partagez votre avis sur la version d'essai dès qu'elle sera disponible.
Le processus de portage isInputPending de Chrome est une nouvelle façon de développer des normes Web sur Facebook. Nous espérons continuer à développer de nouvelles API et augmenter notre contribution aux navigateurs Web open source. À l'avenir, nous pourrions potentiellement intégrer cette API directement dans React afin que les développeurs puissent profiter de l'API dès le départ. De plus, isInputPending fait maintenant partie du grand travail de création de primitives pour la planification sur le Web. Nous sommes impatients de poursuivre notre partenariat avec Chrome. À la fin, nous espérons voir des outils de navigateur qui permettront aux développeurs de s'intégrer plus profondément dans la file d'attente des tâches du navigateur et même de permettre aux développeurs de comprendre les priorités du navigateur pour diverses demandes et tâches réseau.
Note de l'auteur
Pour essayer la nouvelle API dont vous avez besoin: