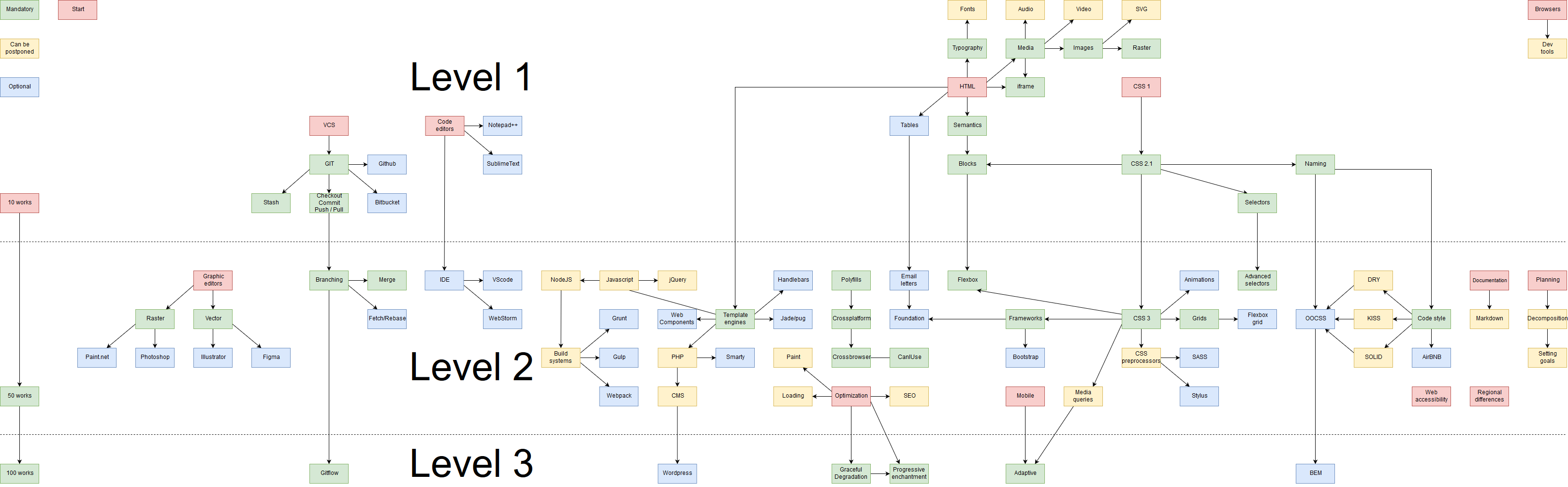
Voici un arbre avec 3 niveaux pour commencer votre voyage en tant que développeur web.

Cela cause tout cela de manière très subjective et vous pouvez définir votre plan. Il y a beaucoup de différences entre les régions, les pays, etc. Mais celui-ci donne au moins un certain niveau de vue d'ensemble.
Qu'attendons-nous de tous les niveaux?
Définissons nos attentes. Vos attentes peuvent différer.
Niveau 1 - de nouvelles balises de base, peuvent modifier le contenu sur un site HTML prêt, peuvent formater le texte correctement, peuvent insérer des éléments intégrés (youtube, google map), peuvent utiliser git pour lui-même (maître, 1 contributeur). Il peut créer des sites simples, et cela pourrait bien paraître (sur son ordinateur personnel). Pas une unité autonome, quelques conseils nécessaires pour réussir.
Niveau 2 - unité autonome plus-moins (ou autonome pour les petits et moyens projets). Il peut créer une mise en page fine à partir de zéro pour un projet de petite ou moyenne taille, et il sera parfait dans tous les navigateurs modernes. Savoir comment travailler avec des moteurs de modèles, peut les utiliser (si un autre code est fourni). Peut bien planifier son travail, documenter ce qui a été fait et comment l'utiliser peut estimer le temps. Comprenez l'importance du style de code. Comprendre pourquoi les systèmes de grille et les cadres CSS existent. Peut collecter les informations requises par lui-même auprès de designers ou de maquettes. Il peut interagir avec des équipes petites à moyennes. Il peut créer des succursales et tirer des demandes.
Niveau 3 - peut concevoir un système de blocs pour un grand projet à partir de zéro. Savoir comment éviter le code dupliqué et les problèmes lorsque son code sera utilisé par d'autres développeurs. Il peut décomposer des problèmes complexes et bien définir les tâches. Il peut appliquer au moins une méthodologie moderne (BEM par exemple). Il peut rendre le site incroyablement rapide. Bien comprendre quelques moteurs de modèles modernes. Peut créer des scripts de construction pour automatiser le processus de combinaison CSS / HTML / js. Peut bien réviser le code et enseigner aux autres intervenants.
Explication des blocs exacts
La plupart des blocs représentent un type de compétence. Il peut être remplacé par un similaire. Vous pouvez utiliser n'importe quel IDE, n'importe quel CMS ou autre. J'en signale seulement quelques-uns populaires, avec ceux que vous pouvez commencer à travailler "en ce moment" (il y a beaucoup d'offres d'emploi connexes). Il peut y avoir beaucoup d'offres d'emploi pour d'autres compétences dans votre région. J'avais essayé de créer un schéma universel qui fonctionnera pour la plupart des régions.
Niveau 1
HTML - connaissance des balises et attributs de base. Comprendre comment écrire du HTML (qu'est-ce que "tag", "propriété", etc.)
Typographie - mise en forme correcte du texte. Texte - la base de (presque) chaque projet. Ajoutez des espaces insécables là où c'est requis, gras, cursif, abréviation, etc. Utilisez une sorte de typographe ou un service similaire, comprenez pourquoi +1 234 567 mieux que +1 234 567.
Polices (peuvent être reportées) - plus compliquées que cela en a l'air; Je recommande aux débutants d'utiliser des polices système. Possibilité de charger des polices, de se replier sur une autre, d'optimiser l'apparence / la vitesse, de minimiser le temps de rendu pour les polices personnalisées.
Sémantique - capacité de trouver une étiquette appropriée pour une utilisation appropriée. Comprendre pourquoi tant de balises existent.
Médias - les types de médias peuvent être affichés sur une page
Iframe - importez des widgets tiers (vidéo, audio, cartes, etc.)
Audio, vidéo (peut être reporté) - peut être résolu avec des iframes initialement. Comprendre quels types de médias sont pris en charge par les navigateurs, savoir comment concevoir un lecteur, etc.
Images - formats graphiques, comment ils fonctionnent dans les navigateurs. Avantages et inconvénients pour différents formats
Raster - jpg, png, gif. Comprendre les différences et pouvoir en choisir une appropriée (peut-être les optimiser).
SVG (peut être reporté) - Procs / cons / limitations, comment utiliser.
Tableaux (facultatif, bon pour les courriers électroniques) - mais les tableaux eux-mêmes doivent être appris sous "HTML" :-)
CSS 1 - polices, couleurs, alignement, tailles
CSS 2.1 - bloque le comportement, le positionnement, la conception
Sélecteurs - sélecteurs simples sur balise, classe, élément imbriqué. Pseudo-sélecteurs simples, comme: survoler.
Nommer - comment nommer les classes pour éviter la douleur à l'avenir
Blocs - comment diviser la maquette en blocs séparés, comment implémenter ces blocs en HTML et concevoir avec CSS
Navigateurs (peuvent être reportés) - quels navigateurs existent, quelle différence.
Dev Tools (peut être reporté) - Utilisez les outils du navigateur pour identifier pourquoi quelque chose ne va pas, comment "déboguer" CSS
Éditeurs de code - quels éditeurs existent, pourquoi ils existent. Notepad ++ et SublimeText ici juste par exemple comme bien connus. Sachez comment définir les paramètres de base tels que les onglets, les nouvelles lignes, le jeu de caractères, etc.
VCS (Version Control System) - Je crois que c'est un must, au moins pour vous. Pourquoi ils existent et quels types.
Git / Bitbucket - être en mesure d'utiliser au moins l'une des plates-formes populaires pour git
Checkout / commit / push / pull - opérations de base suffisantes pour un usage personnel
Stash - pour une sauvegarde temporaire non requise pour le moment
10 œuvres - un minimum de 10 œuvres avec un design différent. Peut-être que c'est juste du texte formaté ou autre. Mais ils devraient utiliser le maximum de vos connaissances actuelles.
Niveau 2
CSS 3 - dégradés, ombres, arrondis, filtres, transformations, etc.
Sélecteurs avancés - sélecteurs combinés avec une utilisation comme "+", nième enfant, shadow-dom, avant / après et ainsi de suite
Flexbox - comprendre le modèle, pouvoir l'utiliser
Animations (facultatif) - transition, animation. Proc / contre / limitations.
Grilles - pourquoi elles existent, comment les utiliser, quelles solutions prêtes existent. À titre d'exemple, vous pouvez jeter un oeil à "Flexbox grid" ou tout autre
Cadres - pourquoi existe, comment utiliser. Je recommande fortement d'apprendre bien au moins l'un d'entre eux. Très utile pour le prototypage. Augmentez considérablement la qualité du projet sans concepteur (projet interne, par exemple).
Préprocesseurs CSS (peuvent être reportés) - meilleur code organisé et code propre, mixins, variables, etc. Essayez différents comme SASS, LESS, Stylus
Requêtes multimédias (peuvent être reportées) - afficher le style approprié en fonction des conditions (appareil, taille d'écran, version imprimée, etc.)
Courriels (facultatif) - compétence utile; Il existe des dizaines de systèmes de messagerie avec quelques différences, et l'objectif principal est de rendre votre lettre belle dans chacun d'entre eux, sur n'importe quel appareil. Sachez comment passer les filtres et ne pas aller au spam.
Polyfills - comprendre comment utiliser la sémantique moderne avec une rétrocompatibilité. Connaître proc / cons.
Multiplateforme - comprendre à chaud pour rendre le site non seulement pour Windows, Mac et Linux, mais pour SmartTV, PS, Kindle et ainsi de suite.
Mobile (peut être reporté) - comprenez les limites de la plateforme mobile. Utilisez judicieusement l'espace.
Optimisation (peut être différée) - comprendre le «prix» des différentes techniques. Comprendre les phases du navigateur pour afficher le site pour un utilisateur
Chargement (peut être reporté) - Optimisations, liées à la taille, au cache, à la combinaison des ressources, etc.
Paint (peut être reporté) - Optimisations du rendu après le chargement (en cours)
SEO (peut être reporté) - Au moins une compréhension de base des moteurs de recherche. Capacité à les aider à comprendre votre site, ce qui est important, etc.
Moteurs de modèles - comment réutiliser du code, comment regrouper des éléments, comment assembler des pages. Très important de comprendre à la fois: rendu serveur et client. Il existe également des modèles en langage pur, comme des parties de code PHP directes. Les pièces avant le moteur de modèle sont hors de portée.
PHP (peut être reporté) - comprendre la syntaxe de base et être capable d'ajouter de petites modifications, liées à la conception de la page
CMS (peut être reporté) - sachez, quel type de CMS existe, pourquoi ils ont été créés. Apprenez à écrire des modèles pour au moins l'un d'entre eux (Wordpress est recommandé)
Javascript (peut être reporté) - syntaxe de base, compréhension des gestionnaires d'événements simples et des manipulations DOM simples
Jquery (peut être reporté) - apprenez comment économiser beaucoup de temps pour le projet petit / moyen en utilisant des plugins prêts pour les tâches courantes
NodeJS (peut être reporté) - apprenez à exécuter le serveur le plus simple, à servir des fichiers statiques, à effectuer un rendu côté serveur. Peut-être utiliser express ou ainsi.
Construire des systèmes (peut être reporté) - comment assembler un projet à partir de fichiers CSS / HTML. Je recommande fortement au moins de jeter un œil à quelques systèmes différents (grognement - gulp).
Style de code - pourquoi les gens s'entendent sur certains styles, apprenez-en au moins un et commencez à l'utiliser (jetez un œil à Airbnb ou à tout framework js moderne comme Vue)
DRY / KISS / SOLID (peut être reporté) - d'importantes théories du développement affectent considérablement le soutien du projet à l'avenir.
OOCSS (facultatif) - qu'est-ce que le CSS orienté objet? Pourquoi et comment utiliser? Sous une forme utilisée dans la plupart des projets (mais sans comprendre qu'ils l'utilisent :-D). Idéalement, apprenez à le concevoir. Il peut être très utile pour les grands projets.
Documentation (peut être reportée) - comprendre comment et quoi documenter. Commencez à documenter. La syntaxe Markdown est fortement recommandée.
Planification - apprendre à estimer le temps en regardant simplement l'image, définir l'ordre des travaux
Décomposition (peut être différée) - divisez la grande tâche en petites. C'est plus difficile qu'il n'y paraît.
Objectifs des paramètres (peuvent être reportés) - être capable d'écrire des tâches de cette façon, que les autres développeurs (y compris ceux, ce niveau inférieur à vous), pourront les comprendre clairement.
IDE (peut être reporté) - pourquoi l'IDE existe, comment les utiliser. Apprendre un IDE équivaut à apprendre un langage de programmation (sinon vous n'utiliserez pas sa puissance). Personnellement, j'utilise uniquement des éditeurs de texte et je n'utilise IDE que pour de très gros projets.
Branchement - contrôlez les branches dans git
Fusion - découvrez comment fusionner des branches qui ont des conflits de fusion
Récupérer / rebaser (facultatif) - qu'est-ce que c'est? Apprenez comment et quand l'utiliser
Éditeurs graphiques - comprendre différents types d'entre eux, quelle est la différence entre le vecteur et le raster. Être capable de lire des maquettes du concepteur en eux. Soyez en mesure de choisir une police, une taille, une couleur et d'autres choses appropriées pour que le site ressemble exactement au concepteur qui vous le demande.
Accessibilité Web - cruciale, si vous êtes une bonne personne. Rendez votre site accessible aux personnes handicapées.
Différences régionales (facultatif) - de gauche à droite, de droite à gauche et d'autres choses folles du marché arabe (ou tout autre). Il y a des dizaines de choses amusantes.
50 œuvres - à la fin du "Niveau 2", vous devriez avoir environ 50 projets différents, qui montrent vos compétences. (S'il s'agit d'un projet avec 20 dispositions totalement différentes, comptez-le comme 20).
Niveau 3
Sur le schéma, cette partie ressemble à la plus petite, mais, en fait, c'est la plus grande, car en ce moment, vous devez savoir que toutes les choses "peuvent être reportées".
Adaptatif / réactif - niveau le plus élevé; combinez toutes vos connaissances! Le projet devrait être génial n'importe où et sur n'importe quoi.
Dégradation gracieuse / enchantement progressif - pourquoi c'est bon, comment l'utiliser. Utilisez.
Gitflow (ou un autre modèle de branchement) - être capable d'utiliser certaines bonnes pratiques, être capable d'expliquer à un autre développeur comment utiliser git, de fusionner des branches, comment faire de la révision de code (de HTML / CSS)
BEM (facultatif) - Apprenez une méthodologie qui permet de créer de grands projets illimités de cette façon.Ainsi, avec une synchronisation minimale, différentes équipes pourront utiliser des blocs les uns des autres. Il existe de nombreuses méthodologies qui donnent le même résultat / meilleur. À ce moment, vous entendrez parler de certains d'entre eux et pourrez en choisir un judicieusement.
100 œuvres - sonne comme un joli objectif, comme pour moi. Ils devraient montrer les différentes compétences que vous possédez. Mais vous ne pouvez avoir qu'une seule œuvre (composée de différentes parties) dans le portfolio, ce qui montrera que vous n'avez peur de rien.
Merci d'avoir lu et bonne journée.