 Dans un article précédent
Dans un article précédent sur la conception des tableaux de la figure, nous avons découvert que l'élément de base de la création d'une grille de données est un composant d'une cellule, à l'intérieur duquel tout est caché afin de rester dans une copie et de créer des tableaux cellule par cellule. Parlons maintenant de sa structure: quels éléments sont imbriqués, cas d'utilisation, considérons la spécification de la table en termes de jetons de couleur. Enfin, je parlerai du transfert des spécifications aux développeurs et de l'intégration des tables dans les frameworks React / Angular directement à partir du
système de conception Figma . Alors que les mains, pour l'avenir est toujours quelque part à proximité.
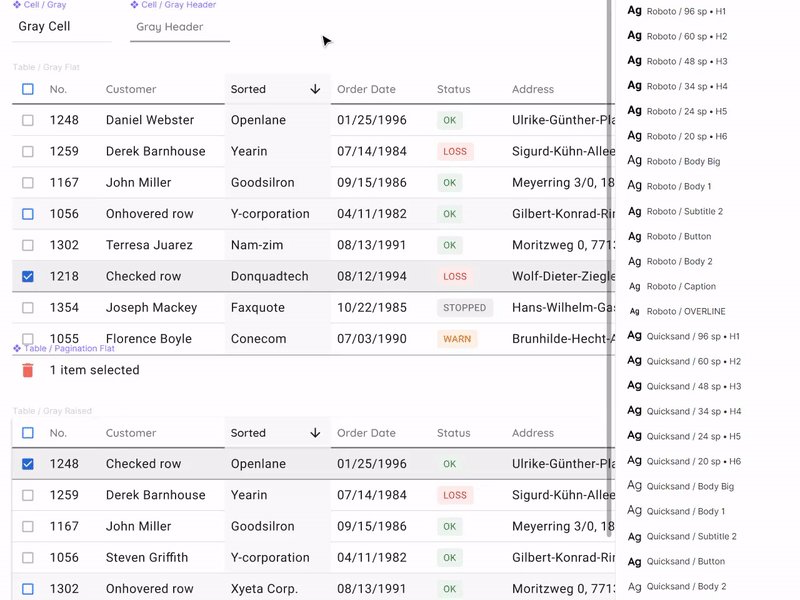
C'est parti! Je commencerai par démontrer les effets inutiles mais amusants de la personnalisation de l'ensemble du tableau via la cellule principale principale:
 Sélectionnez les couches souhaitées dans le composant maître de cellule et distribuez toutes les modifications apportées au tableau
Sélectionnez les couches souhaitées dans le composant maître de cellule et distribuez toutes les modifications apportées au tableauComposition des cellules des composants
La construction de tables à l'aide de composants est un algorithme dont chaque projet n'a guère besoin s'il ne s'agit pas d'un système de conception sérieux, utilisé par les concepteurs et les développeurs de l'organisation. Mais comme Figma donne des composants, ils doivent être utilisés au maximum. La composition de la cellule est formée de couches imbriquées, dont certaines sont cachées. Pour créer une cellule universelle pour toutes les occasions, vous devez tout savoir sur les grilles de données et bien plus encore. La composition est déterminée en fonction de la diversité que nous voulons obtenir des instances de cellules.
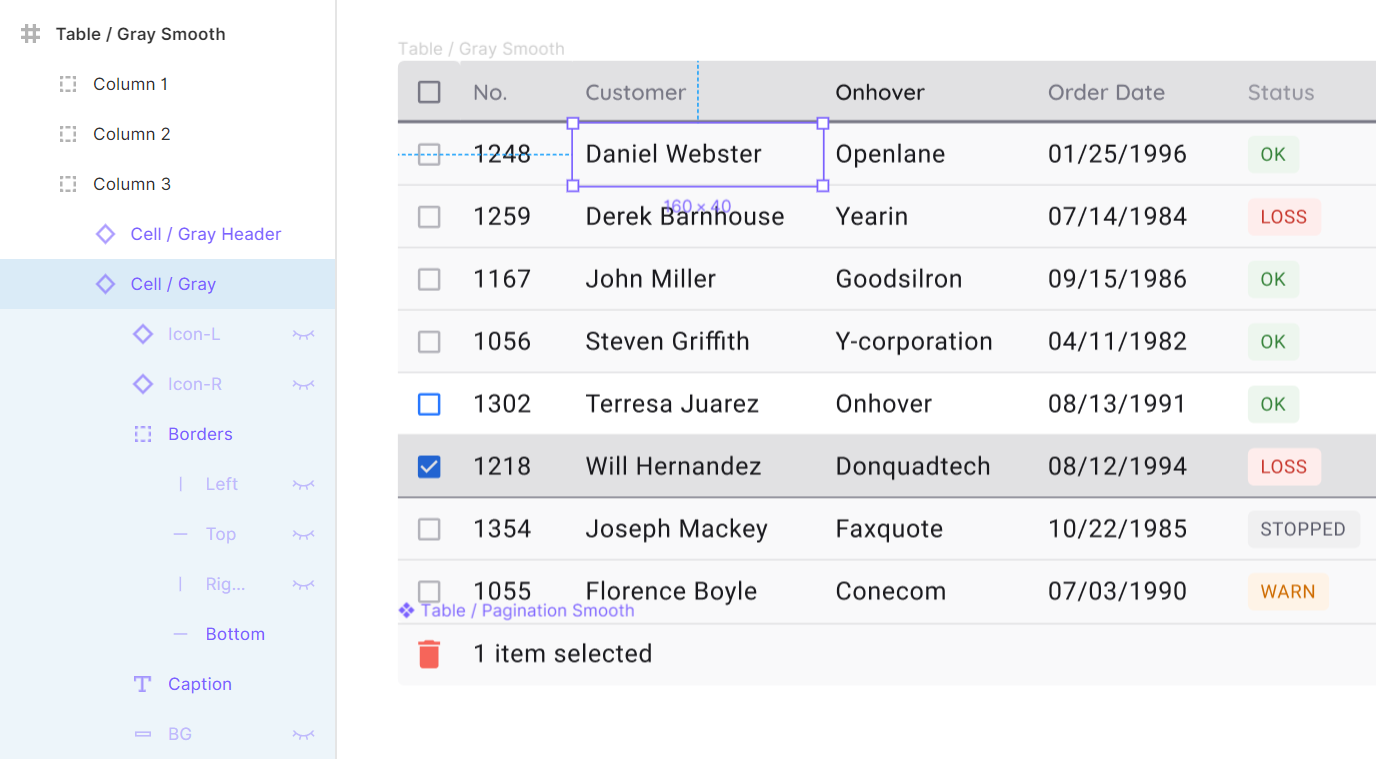
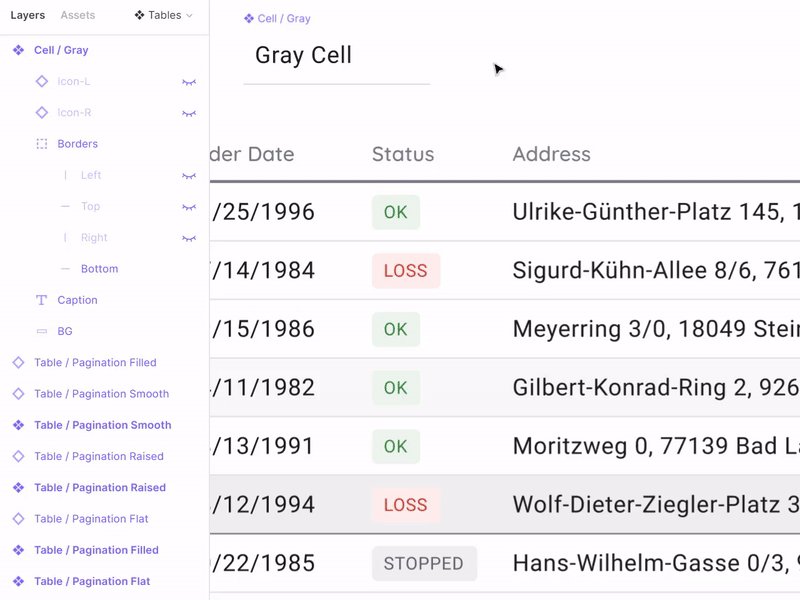
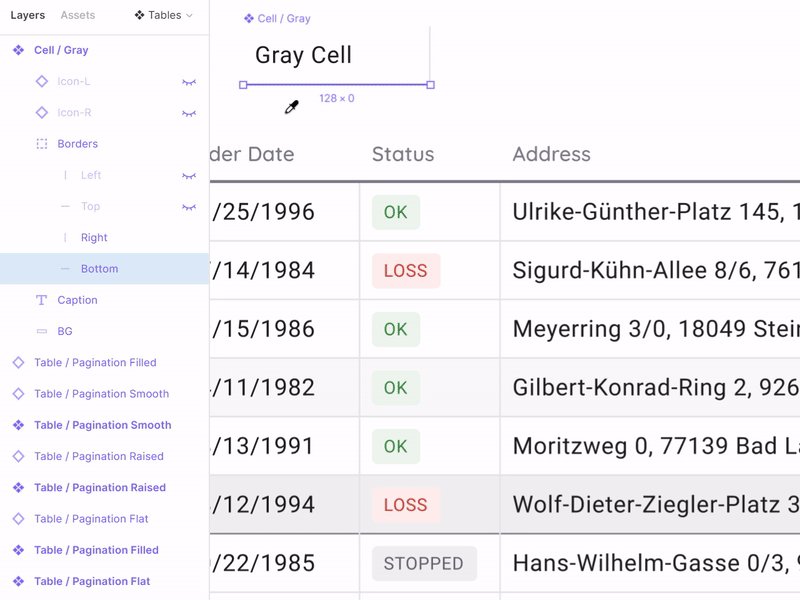
 La structure en couches est à gauche dans la propagationStructure des cellules des composants:
La structure en couches est à gauche dans la propagationStructure des cellules des composants:- Icon-L / R - deux icônes cachées situées sur les bords de la cellule à gauche et à droite, respectivement. Par défaut, ils peuvent être rendus visibles pour afficher l'état du tri. Icon-R peut être activé et remplacé par une icône, par exemple, pour améliorer l'action ou afficher des fonctionnalités supplémentaires
- Bordures - quatre lignes indépendantes pressées à l'intérieur de tous les côtés de la cellule
- Légende - élément de texte directement avec contenu
- BG est un composant d'arrière-plan pour recevoir de nouveaux états à l'avenir
Examinons chacun des éléments plus en détail.
Icônes (Icon-L / R)
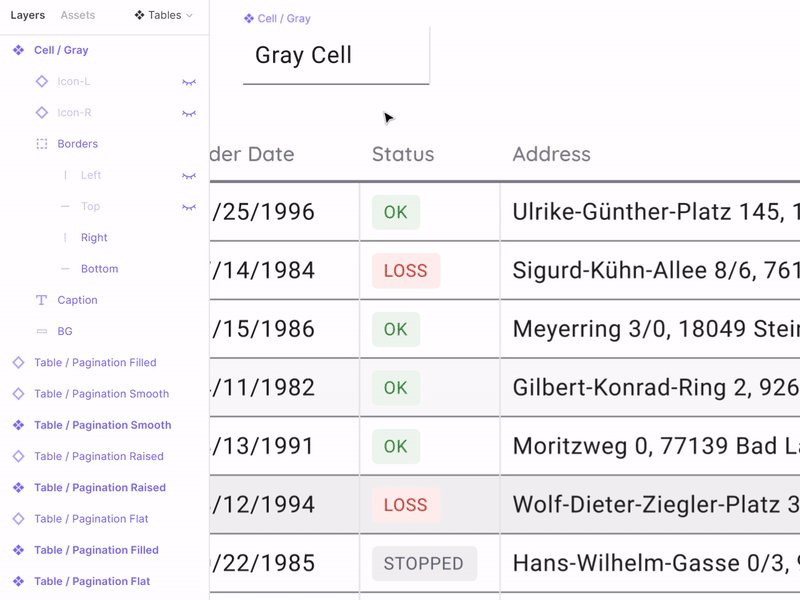
Pour obtenir la cellule dans l'état de tri, il est recommandé d'activer la couche Icon-L. Ainsi, vous n'avez pas besoin de déconnecter l'instance, il suffit de changer le contenu de l'icône elle-même pour afficher l'ordre de tri par ordre décroissant ou croissant. On pense que toute bibliothèque d'icônes est déjà intégrée dans votre système de conception, puis la direction de la flèche passe rapidement dans le menu Instance. Vous pouvez déplacer le texte sous l'icône par une simple astuce, en appuyant plusieurs fois sur la barre d'espace et ce n'est pas un crime:
 Que ce soit pour créer un nouveau composant en raison de l'impossibilité de déplacer l'étiquette lorsque l'icône est désactivée, ou pour indenter un espace - décidez par vous-même
Que ce soit pour créer un nouveau composant en raison de l'impossibilité de déplacer l'étiquette lorsque l'icône est désactivée, ou pour indenter un espace - décidez par vous-mêmeSoit dit en passant, si vous utilisez Figma , je vous recommande de prêter attention à nos systèmes de conception prêts à l' emploi . Ils aident les pigistes à exécuter plus de commandes par mois, les programmeurs sont autorisés à créer eux-mêmes de belles applications et les chefs d'équipe «sprintent» plus rapidement en utilisant des systèmes de conception prêts à l'emploi pour le travail d'équipe.
Et si vous avez un projet sérieux, notre équipe est prête à déployer un système de conception au sein de l'organisation basé sur nos meilleures pratiques et à l'adapter à des tâches spécifiques à l'aide de Figma. Web / bureau et tout mobile. Nous connaissons également React / React Native. Écrivez à T: @kamushken
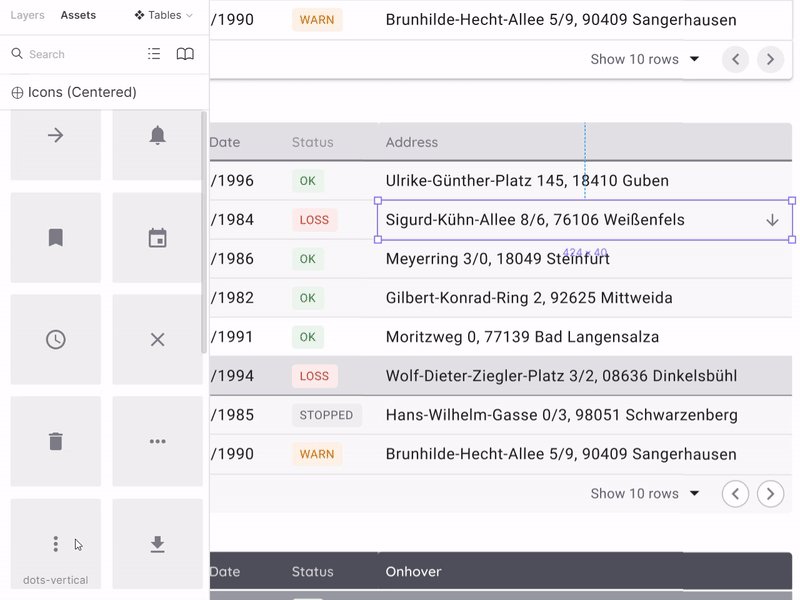
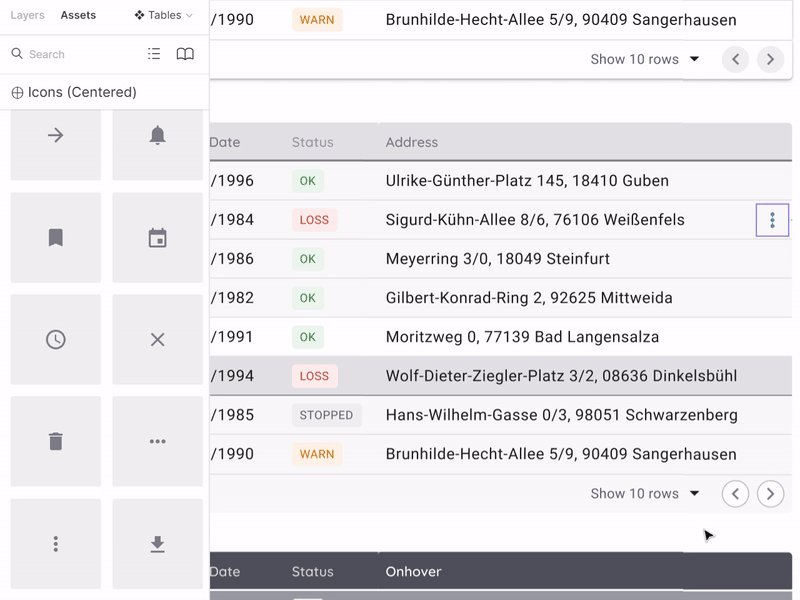
L'activation Icon-R est utile lorsqu'il est nécessaire de montrer la possibilité d'une action supplémentaire dans une cellule. Par exemple, des points de suspension pour un menu ou une icône de crayon si la cellule peut être modifiée:
 Vous vous souvenez que les instances de la Fig peuvent être remplacées en maintenant Ctrl / Cmd au moment du drop
Vous vous souvenez que les instances de la Fig peuvent être remplacées en maintenant Ctrl / Cmd au moment du dropSéparateurs (frontières)
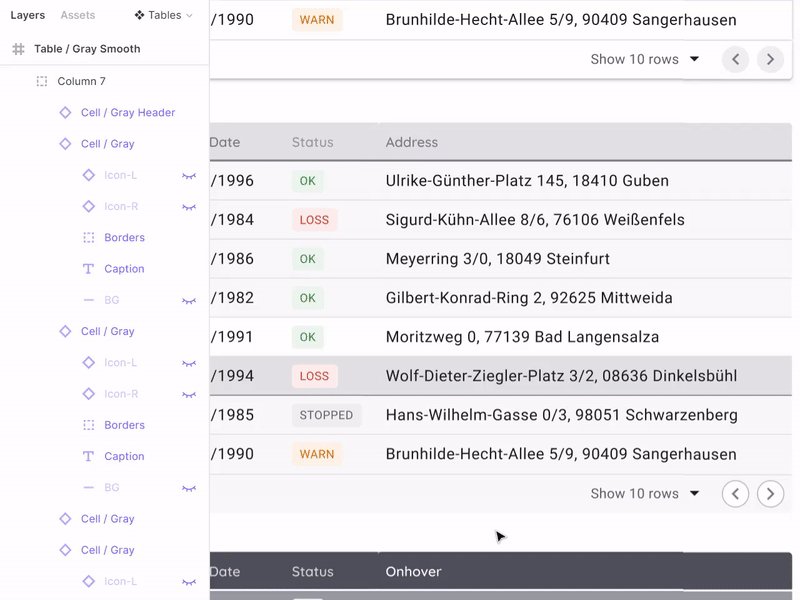
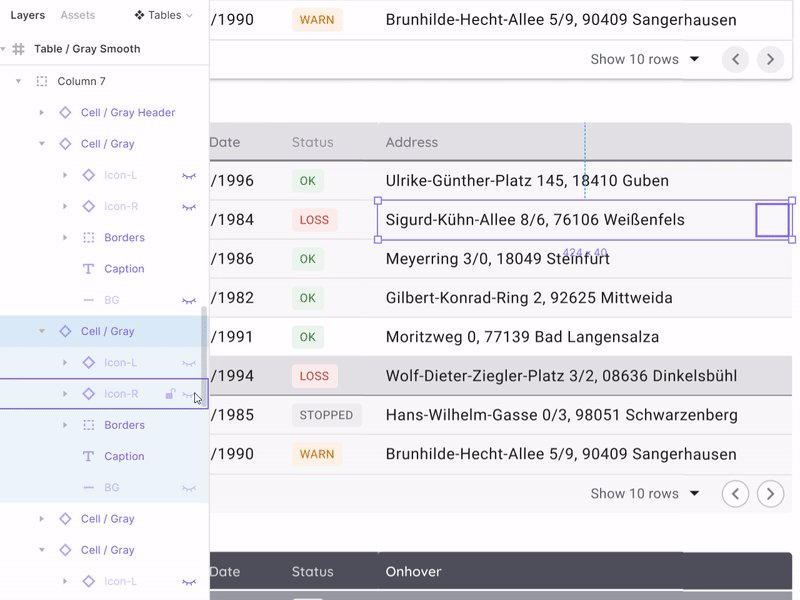
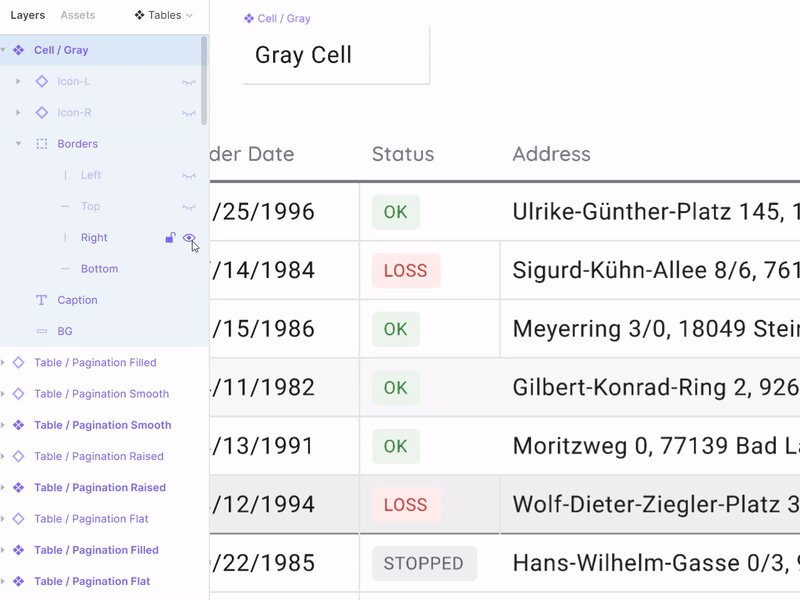
Imbrication de séparateurs indépendants sur les quatre côtés de la cellule, hélas, du désespoir, un hack de vie forcé. Nous savons tous que le composant de conception dans ses capacités doit viser le composant dans le code, ce qui signifie que l'indépendance de la frontière doit être définie au niveau des propriétés, et non des béquilles. Malheureusement, ceci n'est toujours pas implémenté dans Figm, et Axure, par exemple, a pu le faire depuis longtemps. Les frontières sont particulièrement nécessaires pour contrôler le partage de contenu en général sur toute la table. Couleur, épaisseur, mais au moins une ligne pointillée.
Créez des tableaux comme vous le souhaitez:
 Les bordures sont organisées de gauche à droite dans le sens des aiguilles d'une montre. En changeant la couleur pour eux dans l'assistant, nous pouvons rapidement changer les délimiteurs dans toutes les tables
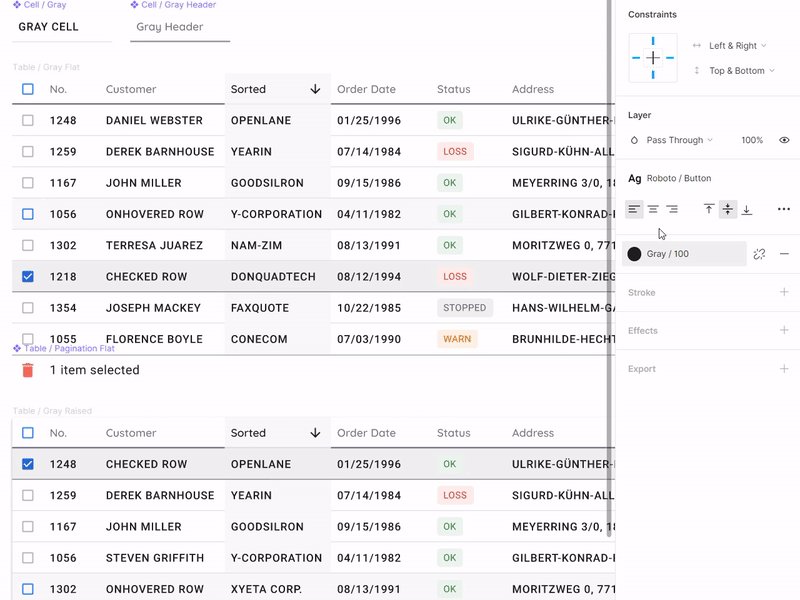
Les bordures sont organisées de gauche à droite dans le sens des aiguilles d'une montre. En changeant la couleur pour eux dans l'assistant, nous pouvons rapidement changer les délimiteurs dans toutes les tablesTexte de cellule (légende)
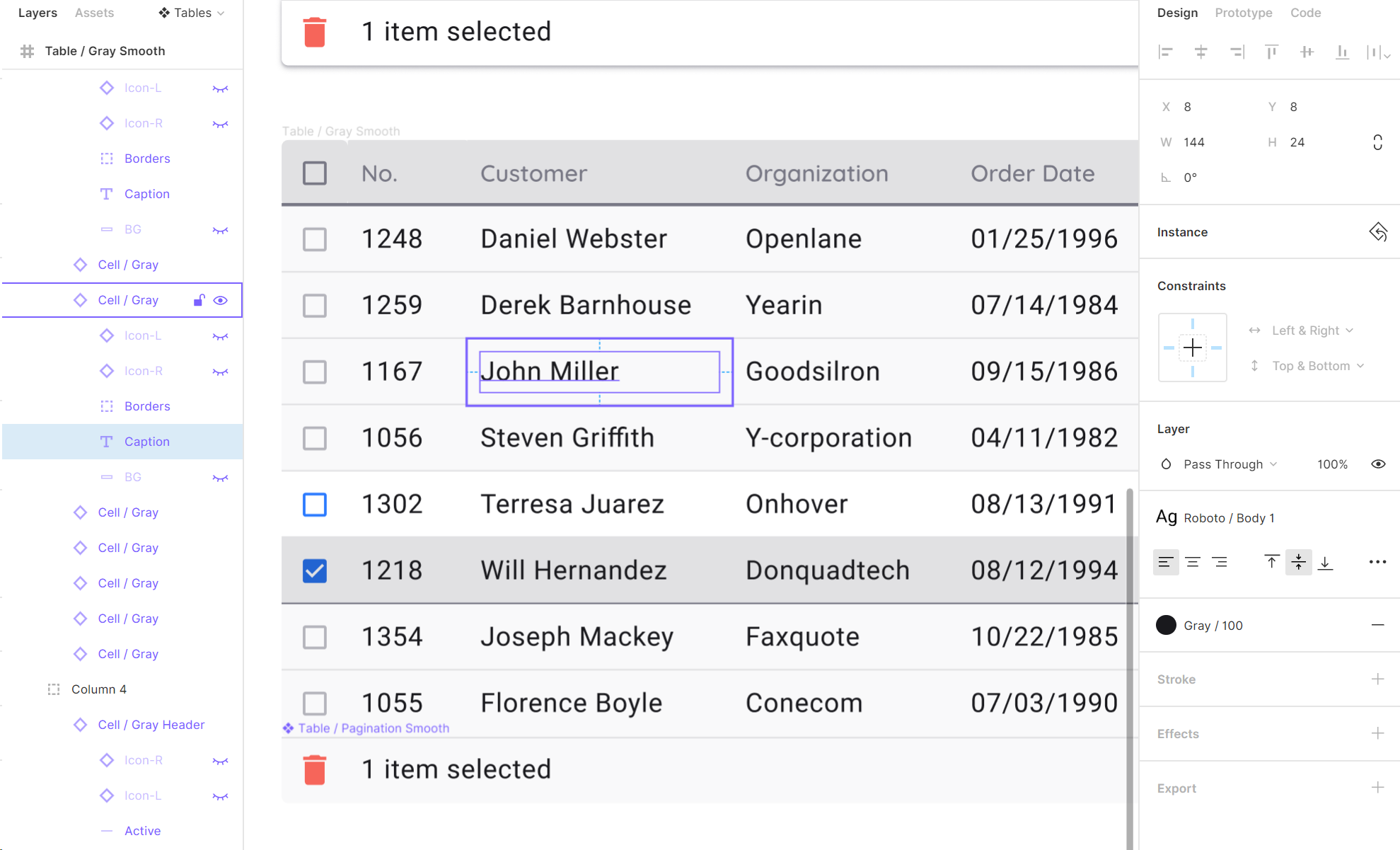
Avec cet élément, tout est simple: l'élément de texte est étiré sur presque toute la zone de la cellule, mais avec de petits retraits internes, de sorte que l'alignement des nombres sur le bord droit semble proportionnel. En mettant les contraintes Gauche & Droite / Haut & Bas, nous obtenons une mise à l'échelle illimitée en hauteur et en largeur avec la possibilité de diriger le texte comme vous le souhaitez sans perte de qualité visuelle.
 L'indentation de la zone de texte aux bordures des cellules est de 8dp. Pour les tables haute densité, vous pouvez utiliser 4dp.
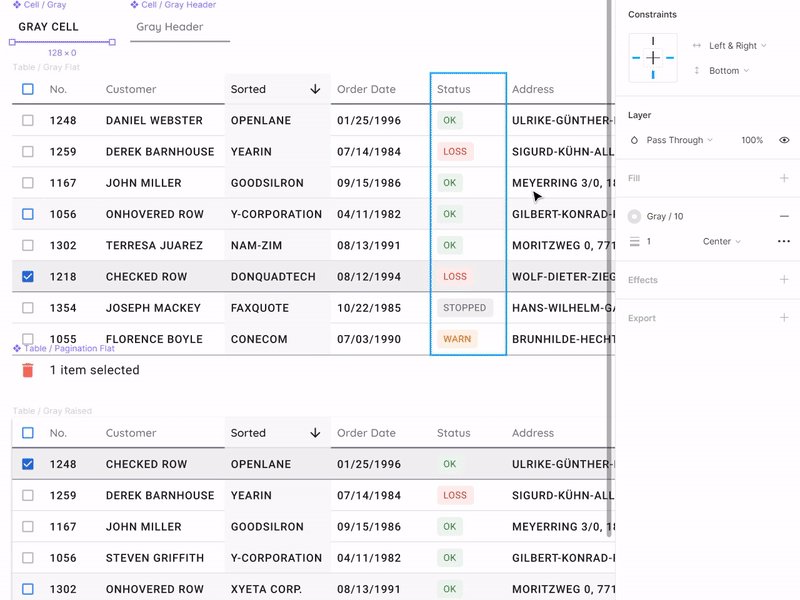
L'indentation de la zone de texte aux bordures des cellules est de 8dp. Pour les tables haute densité, vous pouvez utiliser 4dp.Contexte (BG)
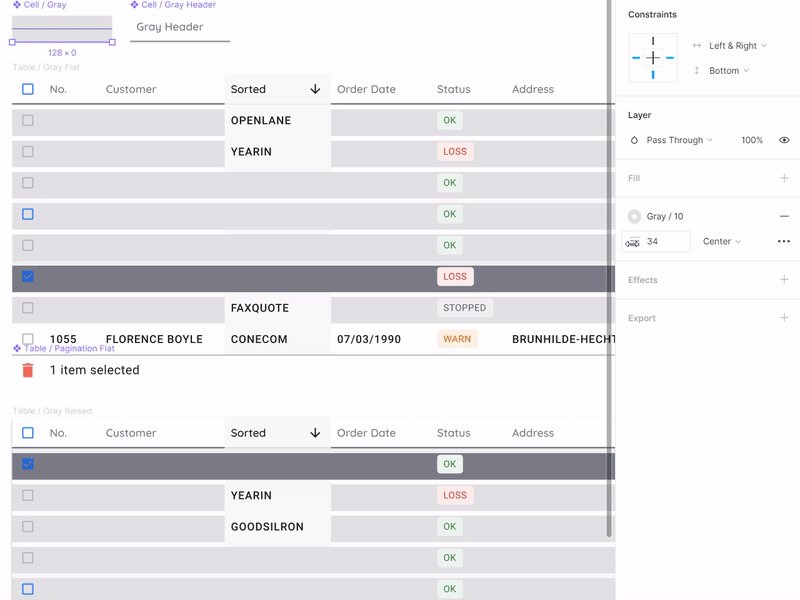
Pour chaque cellule, je préfère en outre avoir un calque d'arrière-plan avec lequel vous pouvez arrondir les coins. Malheureusement, la copie ne peut toujours pas indiquer les coins arrondis indépendamment sur la Fig. Comme ci-dessus dans le cas des pensionnaires. Vous pouvez modifier l'état d'une cellule ou d'une série entière, par exemple en coloriant en bleu. Il s'avère que le style sélectionné:
 Si la tâche en cours nécessite un changement fréquent d'état des lignes, il est recommandé de placer une cellule avec un nouveau style dans un composant distinct
Si la tâche en cours nécessite un changement fréquent d'état des lignes, il est recommandé de placer une cellule avec un nouveau style dans un composant distinctTables dans le système de conception. Jetons
Stylisation et mise en œuvre
Cet article ne serait pas complet sans des
exemples de vrais tableaux qui ont été compilés selon les spécifications énoncées ci-dessus (maintenant c'est à la mode de dire un jeton de conception). Nous préparons maintenant
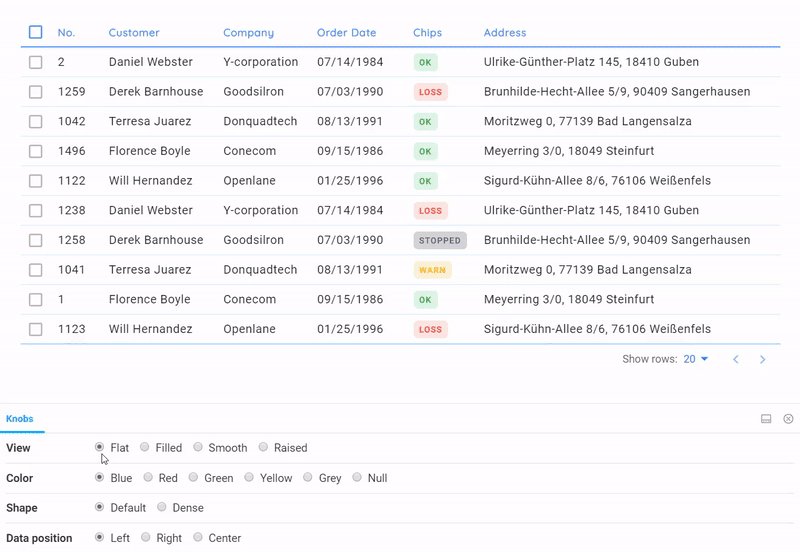
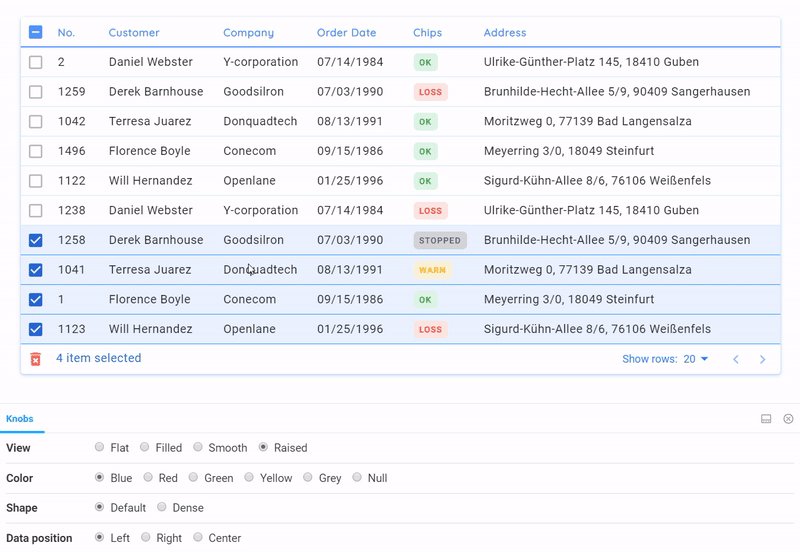
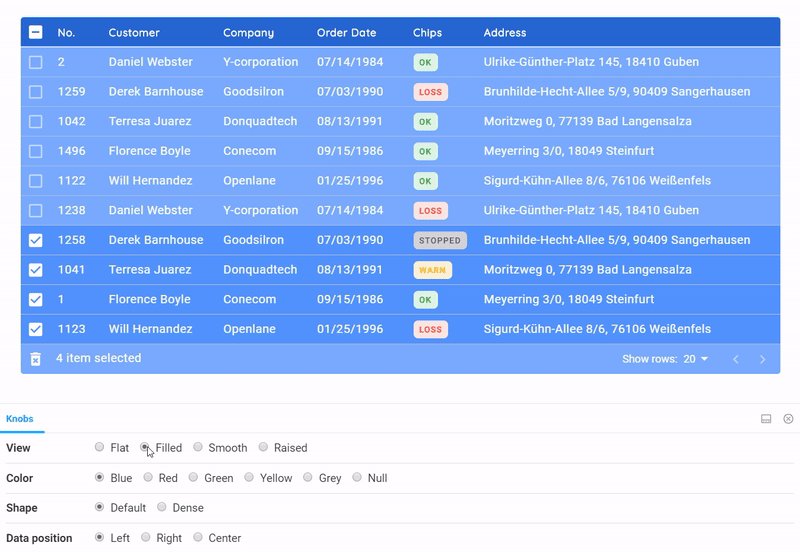
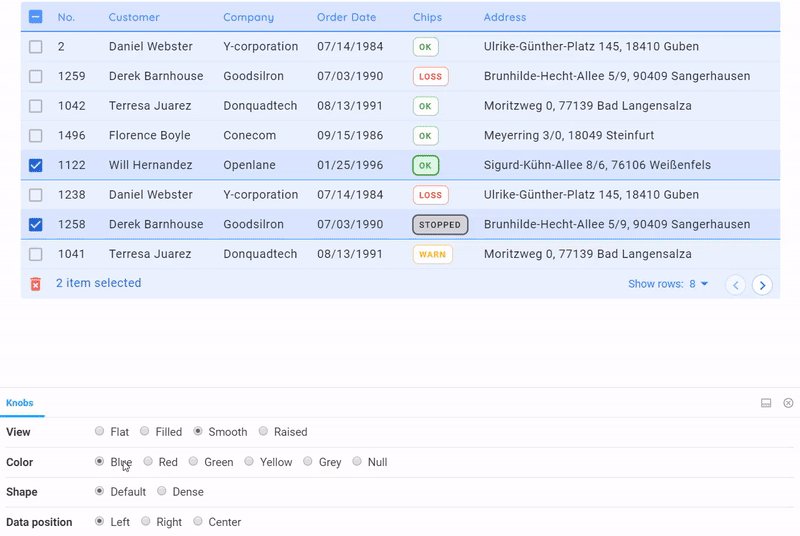
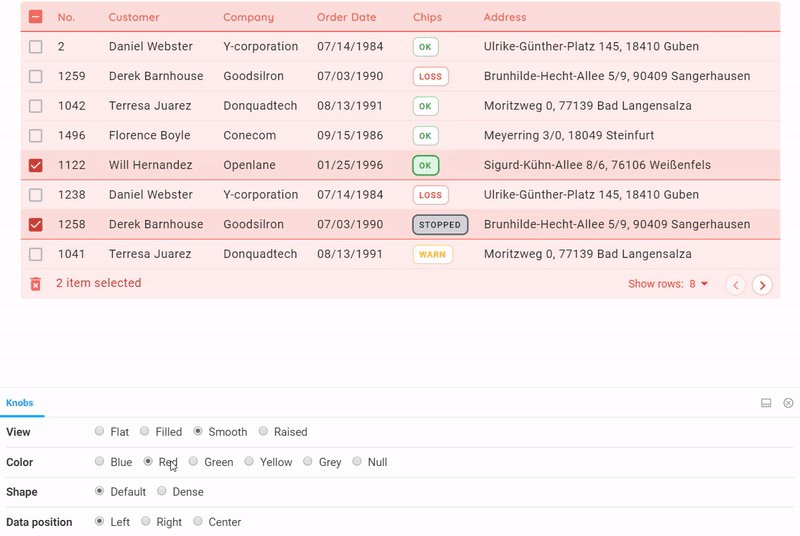
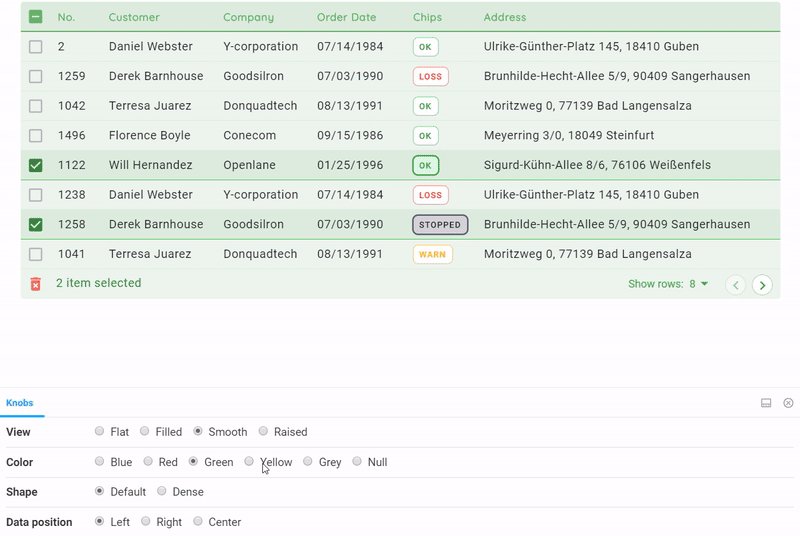
un framework tout-en-un dans Figma / React / Angular pour le démarrage rapide d'applications Web de toute complexité. Dans ce système, de nombreux composants seront assemblés pour résoudre tout problème de prototypage et de développement; et tableaux - c'est l'une des sections nécessaires, à laquelle nous avons réagi avec une attention accrue. Ainsi, les tableaux de grille de données sont disponibles en quatre variantes:
 Tous ces tableaux sont complètement dans le code, les états, le tri, la présence de badges et leur tombant dans le style général sont pris en compte. La pagination s'améliorera avec le temps.4 styles sont disponibles:
Tous ces tableaux sont complètement dans le code, les états, le tri, la présence de badges et leur tombant dans le style général sont pris en compte. La pagination s'améliorera avec le temps.4 styles sont disponibles:- Plat - une table de matériaux simple axée sur les données, mais avec un peu de personnalisation
- Surélevé - la table se transforme en carte
- Lisse - Obtient une saturation des couleurs douce
- Rempli - entièrement coloré (cas spécifique, par exemple pour l'accentuation)
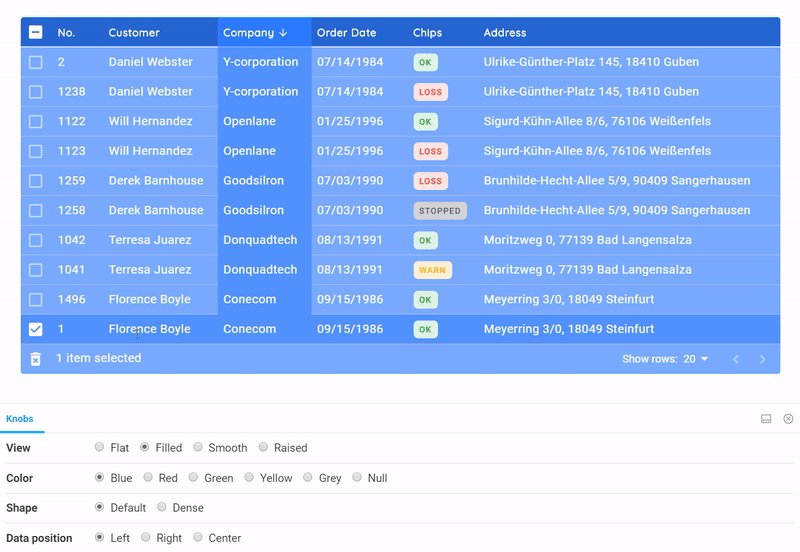
Comme vous pouvez le voir sur le GIF ci-dessus, une attention est accordée aux états: onHover, onClick, ainsi que le tri. Ces détails ont été rendus possibles grâce à l'utilisation de jetons de conception de Figma, qui ont été transférés aux développeurs de manière compréhensible. Il ne restait plus qu'à
saisir les nuances nécessaires du système de couleurs du
Setproduct Design System et à les visser dans le cadre React prêt à l'emploi afin d'obtenir une telle grille de données qui nous conviendrait parfaitement. Ainsi, de nombreuses options deviendront disponibles pour les futurs utilisateurs de notre système, qui sont basées sur le même composant de la table, mais sont stylisées de différentes manières via SCSS.
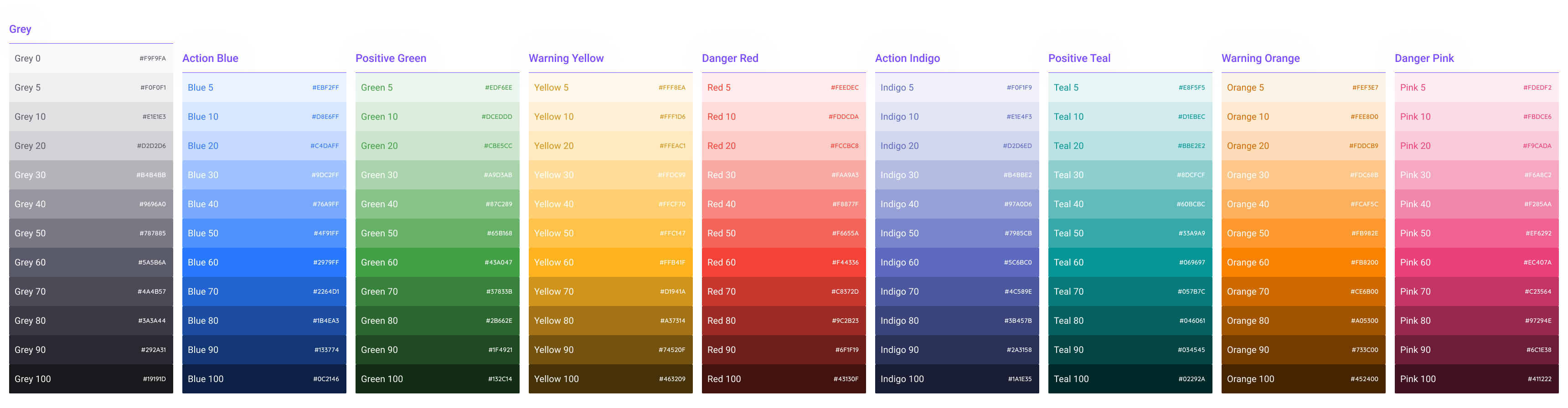
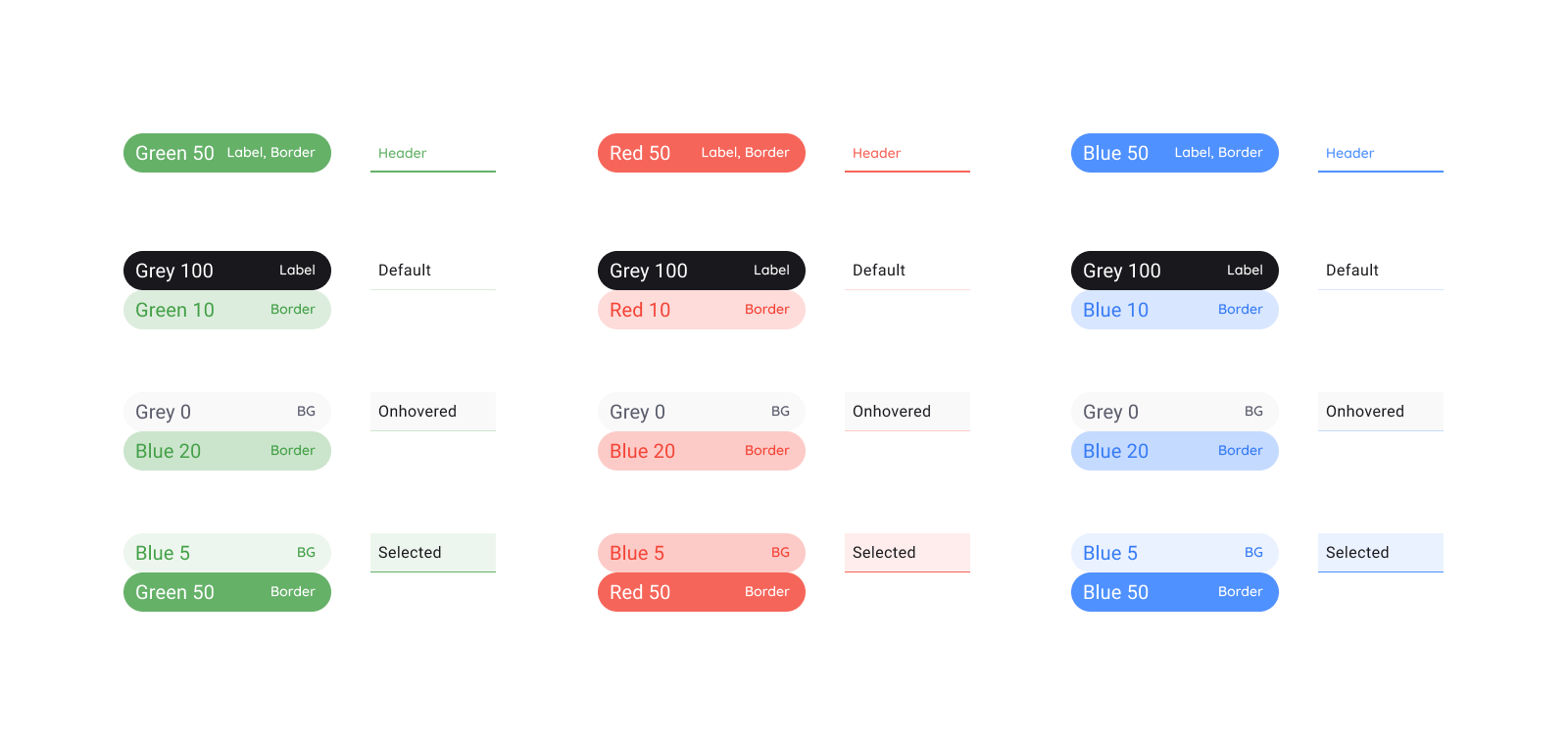
Spécifications et couleurs
 Gris, 4 couleurs primaires et 4 couleurs alternatives. Il y a des dégradés.
Gris, 4 couleurs primaires et 4 couleurs alternatives. Il y a des dégradés.Honnêtement, la description de notre approche du système de couleur nécessite un article séparé. Mais pas avant que l'occasion se présente de capturer et de stocker des jetons pour un sujet sombre dans un produit.
Dans ce fichier fig, à titre de démonstration, vous pouvez voir que la palette de couleurs entière, en plus de la déclaration dans les styles globaux, est également convertie en composants. Ainsi, les développeurs obtiennent la liaison du système de couleurs aux tables pour un minimum de clics dans la figure:
 Instances avec des spécifications spécialement dans un style façonné, de sorte que l'œil les distingue plus rapidement des composants pour lesquels la description suit
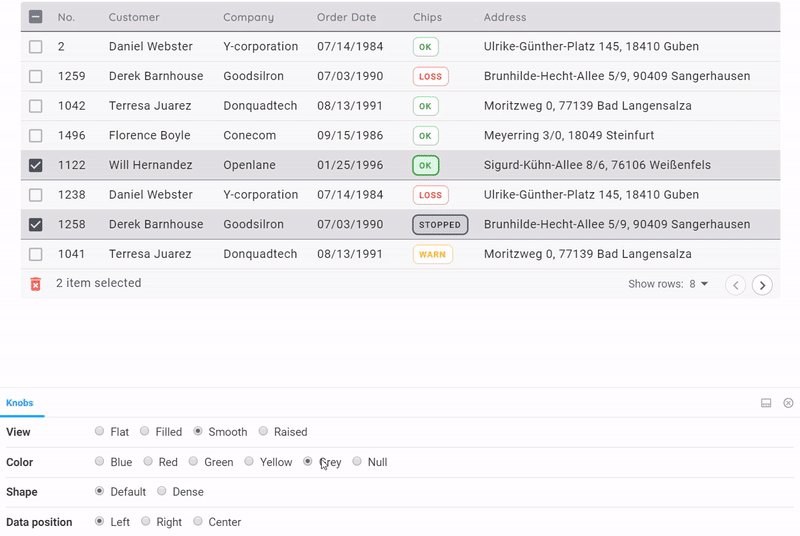
Instances avec des spécifications spécialement dans un style façonné, de sorte que l'œil les distingue plus rapidement des composants pour lesquels la description suit En changeant simplement l'option ci-dessous depuis le livre de contes, nous changeons rapidement la couleur du tableauStorybook
En changeant simplement l'option ci-dessous depuis le livre de contes, nous changeons rapidement la couleur du tableauStorybook vous permet d'organiser rapidement un aperçu de tous les styles du tableau dans n'importe quelle couleur. Un service très approprié, en plus de la fonctionnalité, il aide à détecter les bogues dans les styles. Un concept similaire des «quatre styles» que nous projetons en général sur tous les composants de notre système. D'une manière ou d'une autre, je vais vous en parler ...
C'est tout ce que je voulais dire sur la conception des tables à travers le composant. Merci d'avoir lu. Dans un avenir proche, je
prévois une série d'articles sur le produit mentionné -
Setproduct Design System . Abonnez-vous à
ma chaîne si vous êtes intéressé par le sujet des outils universels pour la conception et le développement Web. Il y aura toutes les annonces!
Cet article a utilisé des matériaux et des idées de la
conception de mon
système pour Figma . Si vous cherchez un démarrage rapide pour vos projets, c'est ce dont vous avez besoin.
Soit dit en passant, si vous comprenez les tendances du design occidental, êtes attentif à la grille, à la typographie, au rythme horizontal et généralement à chaque pixel, vous avez une excellente occasion de rejoindre la petite équipe Setproduct pour remplir conjointement le marché numérique avec des modèles de conception de haute qualité qui sauvent les autres équipes des mois entiers de développement. Envoyez-moi un e-mail sur Telegram .