* pour créer une page dynamiqueIl n'y a pas si longtemps, le 12/12/2018, la sortie d'une nouvelle bibliothèque pour les fans du framework Phoenix appelée Phoenix LiveView a été annoncée . Je voudrais partager avec vous mes impressions sur son utilisation et le phénix en général, et dans le prochain article essayer d'écrire un jeu par navigateur simple. La partie de l'article avec une opinion personnelle n'est pas exclusivement vraie, je vais essayer d'expliquer les avantages du développement web en utilisant l'exemple de phoenix par rapport à php
Partie théorique
Phoenix est un framework dans l' élixir du langage fonctionnel. Veuillez ne pas confondre avec Phalcon pour php.
Phoenix LiveView est une nouvelle bibliothèque formidable qui vous permet de créer des pages Web dynamiques sans écrire de code javascript via une communication bidirectionnelle sur les sockets Web et le rendu côté serveur. Comme nous le savons bien, les sockets web phoenix sont bien implémentés , donc il y aura suffisamment de performances pour la plupart des idées que vous prévoyez de mettre en œuvre.
Il existe plusieurs options pour utiliser LiveView:
- Vérification de la saisie des données dans les formulaires (validation), appui sur les boutons, masquage et affichage des blocs, auto-complétion.
- Événements du serveur, tels que notifications, tableaux de bord, compteurs.
Actuellement limité et disponible dans le futur:
- Navigation et pagination des pages. Ils peuvent être construits en utilisant LiveView, mais pour le moment, vous perdrez la fonctionnalité de la transition "arrière / avant". La prise en charge de «pushState» est incluse dans le plan.
- Affichez des données en constante augmentation - chats, journaux en ligne, etc. peut être créé à l'aide de LiveView, mais actuellement, vous devez stocker toutes les données dans l'état de l'application sur le serveur. La prise en charge de la mise à jour partielle des données d'état est en cours de développement.
- Travailler avec des retards lorsqu'un état change. LiveView stocke l'état de l'application côté serveur et cela garantit le bon fonctionnement de l'interface avec de sérieux retards.
- Un ensemble complet de fonctions de modélisation de ces situations apparaîtra dans les futures versions.
Ce qui est mauvais avec LiveView:
- Des animations Par exemple, l'affichage du menu par clic peut être implémenté via LiveView, mais une apparence lisse est préférable de donner en css ou js.
- Interface utilisateur optimiste. L'application est conçue pour fonctionner en continu avec l'état du serveur et cet état n'est pas sur le client. Tout le code html pour tout événement est préparé sur le serveur avec un nouvel état et vole via des sockets web vers le client, tous les changements visibles se produisent en remplaçant le code html.
Comment fonctionne liveview?
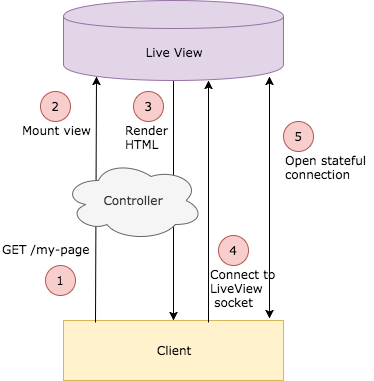
 Image prise depuis elixirschool
Image prise depuis elixirschoolLiveView commence par une requête HTTP normale et une réponse HTML, puis continue de surveiller l'état de l'application sur le serveur via des sockets Web, tout en garantissant l'affichage d'une page HTML régulière, même si JavaScript est désactivé. Chaque fois que l'état de l'application change, il redessine automatiquement l'affichage et les mises à jour sont envoyées au client. Sur le client, à l'aide de la bibliothèque morphdom , le contenu est mis à jour. En fait, la logique est assez proche des frameworks js modernes, mais sans utiliser de DOM virtuel.
Pour éviter que la session de communication ne soit perdue lors de la reconnexion, une session utilisateur avec les données nécessaires est initiée depuis le contrôleur et transmise au client. Seule une session signée avec des données primaires est stockée sur le client, elle est envoyée au serveur lors de la connexion, ou de la reconnexion en cas d'échec, à l'état de l'application.
Impression et opinion personnelle sur Phoenix lui-même
Par expérience personnelle, je dirai que j'ai rarement rencontré des candidatures clairement écrites en équipes de 3 personnes ou plus. Souvent, il y a un méli-mélo de services sur php (serveur) nodejs (websocker) react / vue (front), il y a aussi des choses qui fonctionnent "lentement" sur php. Nous mettrons les files d'attente dans redis, puis nous connecterons rabbitmq, et l'un des développeurs ne sait pas comment les utiliser et les a implémentés en sql. Quelqu'un sait comment utiliser correctement la couronne via flock et ne fait pas la logique de protection de relance dans le code, tandis que d'autres exécutent des démons en php, ce qui met parfois des bâtons dans les roues lors de la mise à jour du code et de la structure de la base de données. L'état d'application commence à être stocké partout et partout, en statique de classe, en singleton, parfois même dans une variable de méthode statique, les règles d'écriture du code commencent à se multiplier afin de lutter contre l'ignorance du langage et la construction correcte de l'architecture, mais que se passe-t-il si le projet a été démarré par un programmeur de niveau intermédiaire ou junior sur le genou, sans penser que tout cela deviendra une véritable entreprise? Gérer cela seul n'est pas si simple, une partie de la logique est dupliquée à la fois sur le client et sur le serveur (validation par exemple). Dans SPA, lorsque le front commence à utiliser l'API publique, nous commençons à penser au versioning. Le soutien devient plus difficile car vous devez satisfaire non seulement les besoins des services externes et des clients, mais aussi votre front souvent changeant, et vous ne voulez pas dupliquer le code. Graphql vissé. Au fil du temps, le zoo des bibliothèques se développe et les entreprises commencent à embaucher plus de développeurs.
Ici, je vois la supériorité du phénix. Hors de la boîte, nous avons le remplacement php (élixir + Phoenix), nodejs (websockets sur Phoenix.Socket), react / vue (Phoenix.LiveView), redis (ets), rabbitmq (ets), cron (éventuellement via GenServer), daemons (GenServer ), base de données tronquée (mnesia). Nous avons mis en cache dans la langue elle-même à travers mnesia ou ets, couronnes ou démons sans aucun problème. multitâche et travailler en arrière-plan pendant des années à «l'élixir dans le sang». Le stockage d'état est le plus souvent dans le serveur de gènes. API publique exclusivement pour les besoins de services externes, le spa sera bientôt écrit sur LiveView. La prise en charge de l'API sera beaucoup plus facile. Évolutivité dans toutes les directions grâce à la langue, la vitesse de travail n'est limitée que par la source de stockage des données, tout le reste fonctionne très rapidement. Un schéma de fonctionnement assez clair si vous apprenez une fois comment fonctionne la fiche et quelle est sa conn. Génération de code, "architecture de microservice" - regardez vers l'application parapluie. Ils essaient de résoudre tout cela avec des dockers avec orchestration, etc. créer des emplois pour un grand nombre d'ingénieurs devops.
Résumé
Essayez d'installer elixir et d'exécuter phoenix. Dans cet article, j'ai essayé d'énoncer «l'eau», l'opinion personnelle et la partie théorique, de sorte que dans le prochain je me limiterai uniquement au code et à la logique. Nous allons écrire un jeu simple au format DogView de DogView mais sans fonctionnalité de clicker. Ceci est mon premier article, je vous demande de ne pas juger strictement et de ne pas le prendre trop au sérieux, j'ai intentionnellement montré unilatéralement les avantages de Phoenix et manqué ses lacunes. Il vaut mieux les ressentir dans la pratique que comme ça de l'avis d'un inconnu.
Rejoignez la communauté des développeurs de proelixir dans
elixir ou trouvez @proelixir sur télégramme. De nouvelles informations sur les langues sont collectées par le bot sur la chaîne @proelixir_news.