MessageBox est un formulaire assez souvent utilisé pour divers cadres graphiques, mais pour une raison quelconque, elle n'a pas trouvé de place en avalonie, alors nous lui donnerons la vie seule.

Une solution prête à l'emploi, que je prévois de prendre en charge et de mettre à jour, et je serai heureux si quelqu'un rejoint peut être trouvé sur
nuget et
gitlab .
Mon objectif est de me rapprocher de la MsgBox Windows standard, au moins en termes d'expérience.
Donc:
Nous appelons
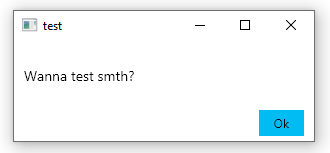
MessageBox.ShowForResult("test","Wanna test smth?",MessageBox.MessageBoxButtons.OkCancel);
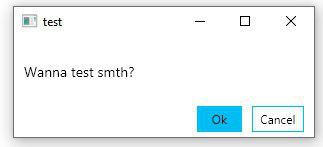
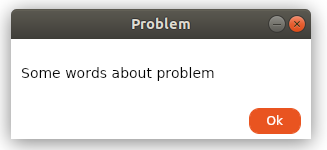
et nous obtenons une fenêtre prête à l'emploi avec un titre et un contenu texte. (Windows 10, Ubuntu 18.04)


La classe MessageBox contient 3 méthodes:
ShowForResult - retourne le résultat des frappes
ShowDialog - renvoie le résultat et ouvre la boîte de dialogue MessageBox pour la fenêtre parente sélectionnée
Afficher - affiche une fenêtre ignorant le résultat des frappes
APIUne fenêtre est créée dans n'importe quelle méthode
var messageBox = new MessageBox();
qui installe le contenu.
messageBox.Content = CreateBaseMsgBox(text, buttons, messageBox);
Le contenu dans ce cas est la grille, qui comprend deux lignes: la première pour le champ de texte:
var textBlock = new TextBlock(); textBlock.Text = text; textBlock.TextAlignment = TextAlignment.Center; textBlock.TextWrapping = TextWrapping.Wrap; Grid.SetRow(textBlock,0); grid.Children.Add(textBlock);
seconde pour la grille imbriquée avec boutons:
var btnGrid = GetButtonGrid(GetButton(window, MessageBoxResult.Yes), GetButton(window,MessageBoxResult.No)); Grid.SetRow(btnGrid,1); grid.Children.Add(btnGrid);
Exemple complet de la méthode GetButtonGrid. private static Grid GetButtonGrid(params Button[] buttons) { var grid = new Grid(); List<ColumnDefinition> definitions = new List<ColumnDefinition>(); for (int i = 0; i < buttons.Length; i++) { definitions.Add(new ColumnDefinition{Width = new GridLength(5)}); definitions.Add(new ColumnDefinition{Width = new GridLength(1,GridUnitType.Star)}); } definitions.Add(new ColumnDefinition{Width = new GridLength(5)}); grid.ColumnDefinitions.AddRange(definitions); var j = 1; foreach (var btn in buttons) { Grid.SetColumn(btn,j); j += 2; grid.Children.Add(btn); } return grid; }
Cette approche dynamique vous permet d'ajouter un nombre illimité de boutons et d'étendre les capacités de MessageBox sans changements majeurs.
La fonctionnalité des boutons est définie par la méthode:
GetButton(MessageBox window,MessageBoxResult result)
Plus de détails private static Button GetButton(MessageBox window,MessageBoxResult result) { var btn = new Button(); btn.Content = result.ToString(); btn.Click += (_, __) => { window.Res = result; window.Close(); }; return btn; }
La méthode accepte une fenêtre que les boutons manipuleront et le résultat retourné par eux.
Et, la dernière chose à considérer est un morceau de code qui fournit le résultat d'un clic sur un bouton:
var tcs = new TaskCompletionSource<MessageBoxResult>(); messageBox.Closed += delegate { tcs.TrySetResult(messageBox.Res); }; ... return tcs.Task;
En conséquence, nous obtenons diverses fenêtres simples avec des boutons, ce qui nous permettra de créer un MessageBox multiplateforme:

UPD
Une méthode a été ajoutée qui tente d'appeler l'implémentation de fenêtres natives, si elle ne résiste pas, elle appelle les fenêtres présentées ci-dessus.
Un merci spécial à l'utilisateur
worldbeater .