Bonjour à tous! Je m'appelle Kostya et je dirige le département de mise en page chez
Wrike .
Il y a maintenant 10 personnes qui travaillent dans notre département, et tous ces gars sont venus dans l'entreprise à des moments différents, ils ont une expérience et des tâches différentes dans des équipes distinctes. Dans le même temps, tous les employés sont d'excellents spécialistes qui, avec dix, parviennent à couvrir les besoins d'agencement de l'ensemble du produit.
Dans cet article, je veux parler des pratiques qui nous aident à aligner le niveau technique global de l'équipe, en adhérant aux mêmes approches dans le travail, et à donner aux gars des opportunités de développement afin qu'ils puissent être meilleurs et améliorer l'interface de notre produit.
Pour ceux qui ont beaucoup de lettres, il y a une
vidéo .

Et maintenant un peu de contexte. Nous sommes une entreprise de produits Wrike dédiée au développement d'un produit unique. Il s'agit d'une application monopage (SPA) pour collaborer sur des tâches et des projets. Au total, l'entreprise compte plus de 700 personnes et plus de 300 ingénieurs travaillent sur le développement. Tous les employés sont répartis en 30 équipes de produits - chacune travaille selon la méthodologie Scrum et se compose de différents spécialistes: back-end, front-end, testeurs, concepteurs de mise en page, concepteurs UX, etc. Chaque équipe travaille sur son propre produit. Toutes ces pièces sont ensuite assemblées en un seul grand produit, utilisé par plus de 16 000 entreprises dans le monde.
Le produit est si volumineux et complexe qu'il est important pour nous de distinguer clairement entre les développeurs Frontend qui créent une logique métier sur le client et les développeurs d'interface utilisateur, essentiellement, les codeurs qui ne traitent que de la disposition des interfaces, mais le font avec une immersion maximale et, en conséquence, , avec une qualité maximale.
Dans le même temps, nous ne pensons pas que le concepteur de mise en page soit une étape intermédiaire de développement dans le développeur Frontend. Pour nous, il s'agit d'une branche de développement distincte avec sa propre pile de technologies et ses propres complexités. Tous les concepteurs de mise en page ne devraient pas être en mesure de programmer, mais pas tous les développeurs Frontend devraient être en mesure de composer.
Malgré le fait que seulement 30 équipes travaillent dans Wrike, les codeurs sur dix couvrent les besoins de seulement 20. Le fait est que toutes les équipes ne travaillent pas sur des tâches pour changer l'interface, donc seulement 20 d'entre elles sont «armées» de leur concepteur de mise en page permanent.
L'équipe de Wrike est répartie, nous avons plusieurs bureaux à travers le monde: de San Diego à Voronezh. Le principal centre de développement est situé à Saint-Pétersbourg, une partie du développement est à Voronej, et maintenant un bureau est ouvert à Prague, où certaines des équipes de produits déménageront.
Lorsqu'un si grand nombre de personnes travaillent sur un produit dans différentes équipes, villes et pays, il peut être difficile de maintenir une approche uniforme, les ingénieurs ont le même niveau et, par conséquent, la cohérence et un code de qualité tout aussi élevé. Si vous n'y prêtez pas particulièrement attention, divers problèmes peuvent survenir.
Imaginez que vous êtes typographe et travaillez dans votre équipe produit. Un beau jour de mai, des gars d'une autre équipe viennent vers vous et demandent de l'aide de toute urgence: leur concepteur de mise en page est tombé malade quelques jours avant la sortie importante et il doit être rapidement remplacé, après avoir terminé tout ce qu'il n'avait pas sur le chemin. Vous n'êtes pas très occupé en ce moment et acceptez d'aider: cela ne prend que quelques jours. Ensuite, vous téléchargez le référentiel sur lequel votre collègue a travaillé et ... vous y noyez pendant une semaine, juste pour comprendre ce qui se passe là-bas. Des nuits blanches, des délais déchirés et une tique nerveuse vous sont offerts en bonus.
Ou pire encore - vous êtes le même codeur malade. Et, en laissant la liste de maladie, vous mettez à jour votre référentiel et obtenez 28 commits de votre collègue, ce qui détruit complètement l'architecture élancée posée dès le début. Pourquoi Parce que votre collègue a travaillé dur la nuit sans connaître vos idées et la possibilité de se synchroniser avec l'auteur. Et, il semble, la tâche actuelle est en quelque sorte accomplie, mais développer davantage ce code sera un cauchemar. Tout doit être refait, et c'est bien si vous pouvez l'expliquer à l'équipe et prévoir une autre semaine de travail sur ce qui semble avoir été fait.
Je suis dans le développement web depuis pas mal de temps: j'ai travaillé en tant que développeur et manager. Il a travaillé dans des studios web, en agence, en sous-traitance de production, et maintenant je travaille dans une équipe produit. J'ai tout vu, j'ai vu des situations similaires avec la précipitation et dans des entreprises beaucoup plus petites que Wrike. Et donc, je suis très heureux qu'à Wrike, au moins en termes de développement de l'interface utilisateur, il n'y a pas de telles situations et ne peut pas exister, et je suis prêt à partager des pratiques qui nous aident à éviter cela.
En général, si vous y réfléchissez, il est clair que tout cela concerne les personnes et les processus. Ce sont les gens qui écrivent du code, ce sont eux qui construisent les processus et interagissent d'une manière ou d'une autre. Les gens sont à la fois une source de solutions et une source de problèmes. Et si nous parlons d'ingénieurs, alors tout semble simple. Afin de ne pas avoir de problèmes, certaines conditions doivent être respectées:
- Tous les gars doivent être de même niveau. Chacun utilise l'ensemble des technologies nécessaires, connaît toutes les forces et les limites, connaît bien les processus et adhère aux mêmes approches. Ensuite, en effet, vous pouvez confier la tâche à n'importe quel ingénieur, et il la résoudra ainsi qu'à tout autre collègue;
- Tout le monde écrit aussi bien le code. Eh bien, ou du moins tout de même. Ensuite, en effet, une fois combiné avec le premier paragraphe, nous obtiendrons un code cohérent et bien entretenu avec lequel n'importe quel membre de l'équipe pourra travailler;
- Tout le monde sait qui fait quoi. Cela abaisse le seuil d'entrée lors du basculement entre les tâches et, en effet, même si quelqu'un tombe malade ou «tombe» du flux de travail pour toute autre raison, l'un des collègues sera à portée de main: cela réduit la probabilité de ce qu'on appelle le facteur de bus;
- Les membres de l'équipe «partagent en herbe». Le nombre d'équipes augmente, tout comme le besoin d'ingénieurs. Il est déjà difficile d'embaucher de telles personnes qui correspondent aux trois premiers points, donc ce serait bien si les gars existants pouvaient partager le bourgeonnement ou le clonage, tout en conservant les connaissances actuelles. Alors oui, il n'y aura pas de problèmes de mise à l'échelle;
- Apprenez à tout le monde à voler. Pour une entreprise avec plusieurs bureaux dans différents pays, il est nécessaire de pouvoir rassembler des personnes de différents bureaux en un seul endroit, car la valeur de la communication non verbale pour établir la communication ne peut guère être surestimée. Et ce serait bien si les gars, lorsqu'ils ont besoin de se synchroniser avec quelqu'un, pouvaient simplement «s'envoler» vers un autre bureau, comme dans les bandes dessinées. Ensuite, peut-être, il n'y aura pas de problèmes avec la répartition des équipes dans le monde.
Et si, d'une manière ou d'une autre, tout cela est mis en œuvre par un seul ingénieur, l'appeler un «concepteur de mise en page» est en quelque sorte une erreur, et un titre comme «concepteur de mise en page universel dans le vide» est préférable.
Il semble impossible de remplir tous ces points, en particulier les deux derniers. Mais nous, dans le département de mise en page de Wrike, sommes proches de cela. Et maintenant je vais vous parler de 7 pratiques qui nous aident à être au plus près de l'idéal auquel nous aspirons.
1. Liste actuelle des compétences
Si nous savons quelles tâches doivent être résolues, nous devons comprendre quelles compétences sont nécessaires pour les résoudre. Bien sûr, il serait bon que tout le monde sache tout dans le monde, mais objectivement, cela est impossible et il convient de souligner la liste minimale de connaissances que devrait posséder au moins une personne du département, et mieux pour tout le monde.
Qu'est-ce que ça donne? Exigences claires pour les candidats - plus ses connaissances correspondent à la liste des compétences requises, mieux c'est.
Comment le maquiller? À un moment donné, nous nous sommes réunis dans tout le département et en quelques réunions, nous avons écrit sur papier toutes les technologies que nous utilisons déjà ou que nous aimerions étudier et commencer à utiliser à l'avenir. Et avec l'aide de la facilitation, nous sommes arrivés à une liste de compétences avec lesquelles tout le monde est d'accord.
En conséquence, notre liste de compétences contient à la fois des choses très abstraites, par exemple, la possibilité de trouver rapidement des informations et des technologies très spécifiques, jusqu'aux commandes spécifiques de l'utilitaire de console git, que nous pensons pouvoir utiliser.
En même temps, il est tout à fait normal qu'à un moment donné, seulement une ou deux personnes dans un département aient l'une des compétences - à ce stade, l'essentiel est qu'au moins quelqu'un possède ces connaissances, sinon il s'avère que le département fait face à des tâches que personne du tout pas en mesure de résoudre.
Après avoir terminé avec la liste complète des compétences, nous les avons regroupées dans 13 directions. Les voici:
- La possibilité de google;
- Environnement (outils, git, serve, etc.);
- HTML
- CSS
- Approches générales (HTML / CSS);
- UI-kit;
- Scrum;
- Angulaire + Fléchette;
- Examen du code;
- JS;
- Bases de la programmation;
- UI / Interfaces;
- Raccourcis clavier
Et si le même HTML / CSS sont des normes courantes de l'industrie et que nous pouvons nous attendre à ce que les candidats les connaissent, alors il y avait des choses assez spécifiques. Par exemple, notre bibliothèque de kits d'interface utilisateur interne. Ou nos outils internes spécifiques, les caractéristiques de l'environnement, les caractéristiques des approches pour résoudre des problèmes particuliers, etc. Le même Dart Angular (l'extrémité avant du produit que nous écrivons sur Dart) est une chose assez rare, peu de gens y ont travaillé et s'attendre à ce qu'au moins l'une de ces normes soit familière à un candidat potentiel est au moins naïf. Il s'avère que même si nous embauchons un spécialiste expérimenté, il ne saura toujours pas une bonne moitié de ce que nous considérons nécessaire pour mener à bien nos tâches. Il s'avère que l'embauche et l'adaptation d'une nouvelle personne à une équipe est toujours un peu de formation. Et plus les connaissances s'accumulent, plus la formation est complexe et longue.
Il s'avère qu'il est tout simplement impossible de trouver une personne qui satisfait à 100% nos exigences en matière d'expertise technique, et nous devrons l'apprendre. Ainsi, un débutant doit avoir certaines compétences d'apprentissage. Et ce sont des caractéristiques personnelles, les soi-disant compétences douces.
Lorsque le département et le produit sont petits et que les connaissances accumulées sont faibles, il est avantageux d'embaucher des personnes hautement qualifiées pour les partager en équipe. Et là déjà, les compétences techniques arrivent en tête.
Lorsque le département se développe, et en même temps que la quantité de connaissances accumulées sur le produit augmente, il devient inutile d'engager des enfants ayant une vaste expérience, car il leur sera plus difficile de s'adapter à de nouvelles réalités difficiles à changer rapidement. Et ici, il est utile d'embaucher des gars qui, même s'ils n'ont pas beaucoup d'expertise technique, mais qui peuvent rapidement s'adapter et apprendre les technologies nécessaires. Et les compétences générales viennent au premier plan - à savoir, une capacité d'apprentissage élevée, de bonnes compétences en communication. Et il est important qu'une personne partage des valeurs déjà établies et renforce l'équipe, et ne commence pas à se battre avec elle. Il s'agit du soi-disant ajustement culturel.
Il est important que, après avoir rejoint une équipe, une personne ait le plus tôt possible une compréhension des technologies et des processus et commence à apporter des avantages. Et cela nous amène à une deuxième pratique importante:
2. Intégration avec formation intégrée
Nous avons déjà décidé qu'il ne suffit pas d'embaucher des gars expérimentés et nous, immédiatement après qu'une personne se rend au travail, devons lui apprendre rapidement et efficacement ce qu'il ne connaît pas actuellement. Et peu importe si c'est quelque chose de banal, comme du flex ou de la grille, ou un outil spécifique qu'il était tout simplement impossible de rencontrer en dehors de Wrike.
Pour ce faire, nous utilisons Onboarding - de l'anglais «on-board» - le processus d'adaptation d'une nouvelle personne à une équipe. Mais chez Wrike, ce n'est pas seulement une histoire sur l'endroit où un nouveau venu a un travail, et où regarder ses tâches. Nous avons réalisé que pour nous, l'intégration est comme des cours de formation continue - une sorte de formation sur plusieurs mois: avec une évaluation du niveau actuel, un plan de formation, un mentor-mentor, plusieurs formations sur le produit, les technologies et les processus. Selon les résultats de l'intégration, nous nous attendons à ce qu'une personne apprenne tout ce qui est nécessaire pour accomplir ses tâches et devienne aussi proche que possible de ses compétences, même pour les gars les plus expérimentés du département.
En général, le processus de notre intégration est un sujet pour un article séparé, mais pour l'instant je veux m'attarder sur une chose clé: la rose des compétences.
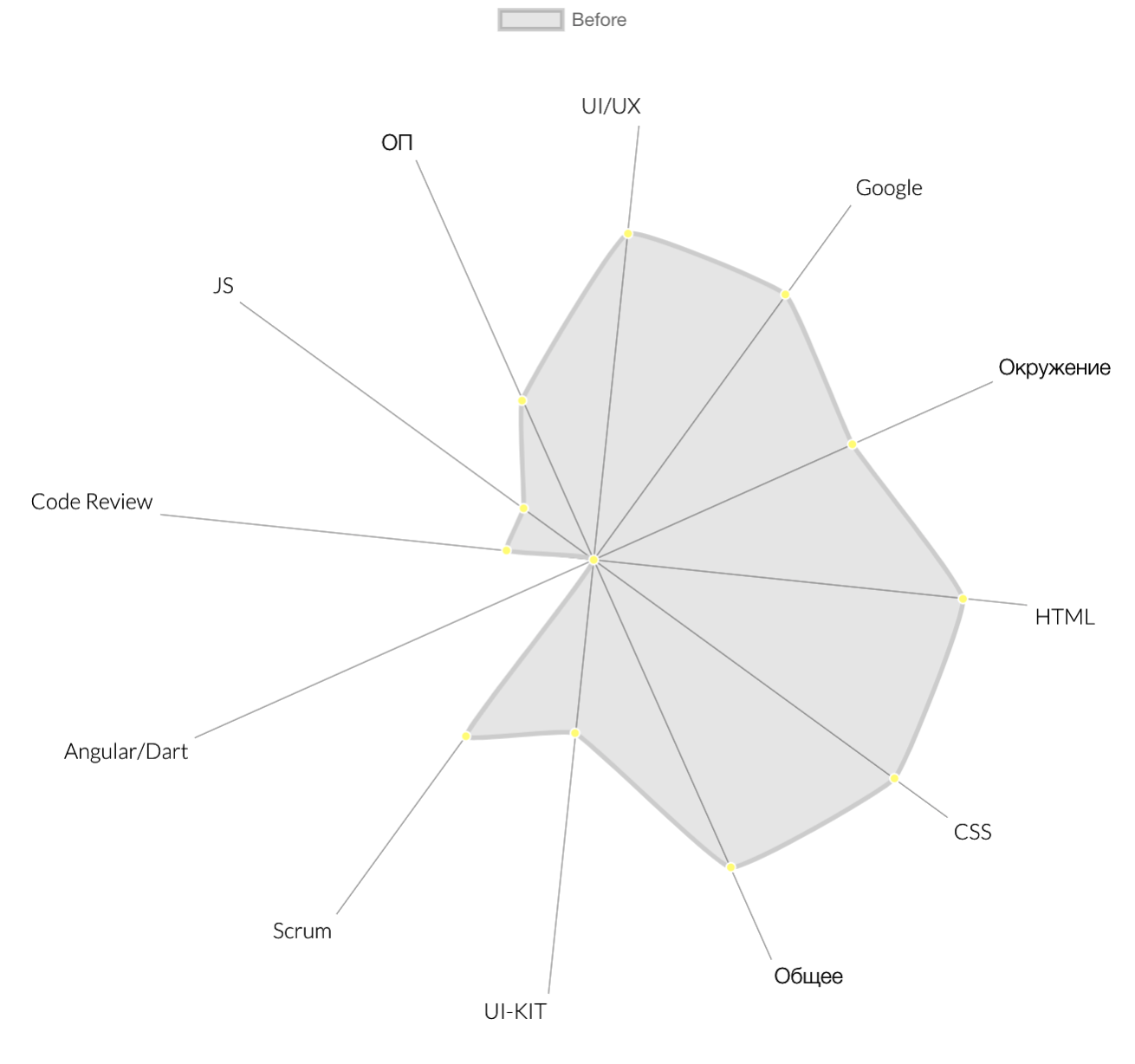
Sur la base des groupes de compétences que nous avons formulés précédemment, nous pouvons évaluer n'importe quel employé ou même un candidat dans chaque direction et construire un tel diagramme radial:

Chaque rayon est un certain groupe de compétences. Le point à ce sujet est le pourcentage de technologies et d'approches maîtrisées inhérentes à ce groupe. Plus une personne sait et sait comment, plus son diagramme est proche du cercle idéal. Celui qui possède absolument toutes les compétences de notre liste de compétences est le concepteur de mise en page très sphérique dans le vide dont nous avons besoin.
Il est important de comprendre qu'un tel tableau (alias la rose des compétences) n'est pas utilisé pour l'évaluation des performances, c'est-à-dire que nous ne l'utilisons pas pour comprendre qui est un bon concepteur de mise en page et qui est mauvais. Il n'y a pas de niveau minimum dans chacune des zones en dessous desquelles il est impossible de tomber. Ce tableau donne une idée de l'endroit où une personne a des points forts et des points de croissance. Nous sommes prêts à ce que tout le monde dans le département ne sache pas quelque chose, surtout s'il s'agit d'un débutant. Mais, en regardant la rose des compétences, il est assez facile de comprendre ce qui devrait être tiré en premier lieu.
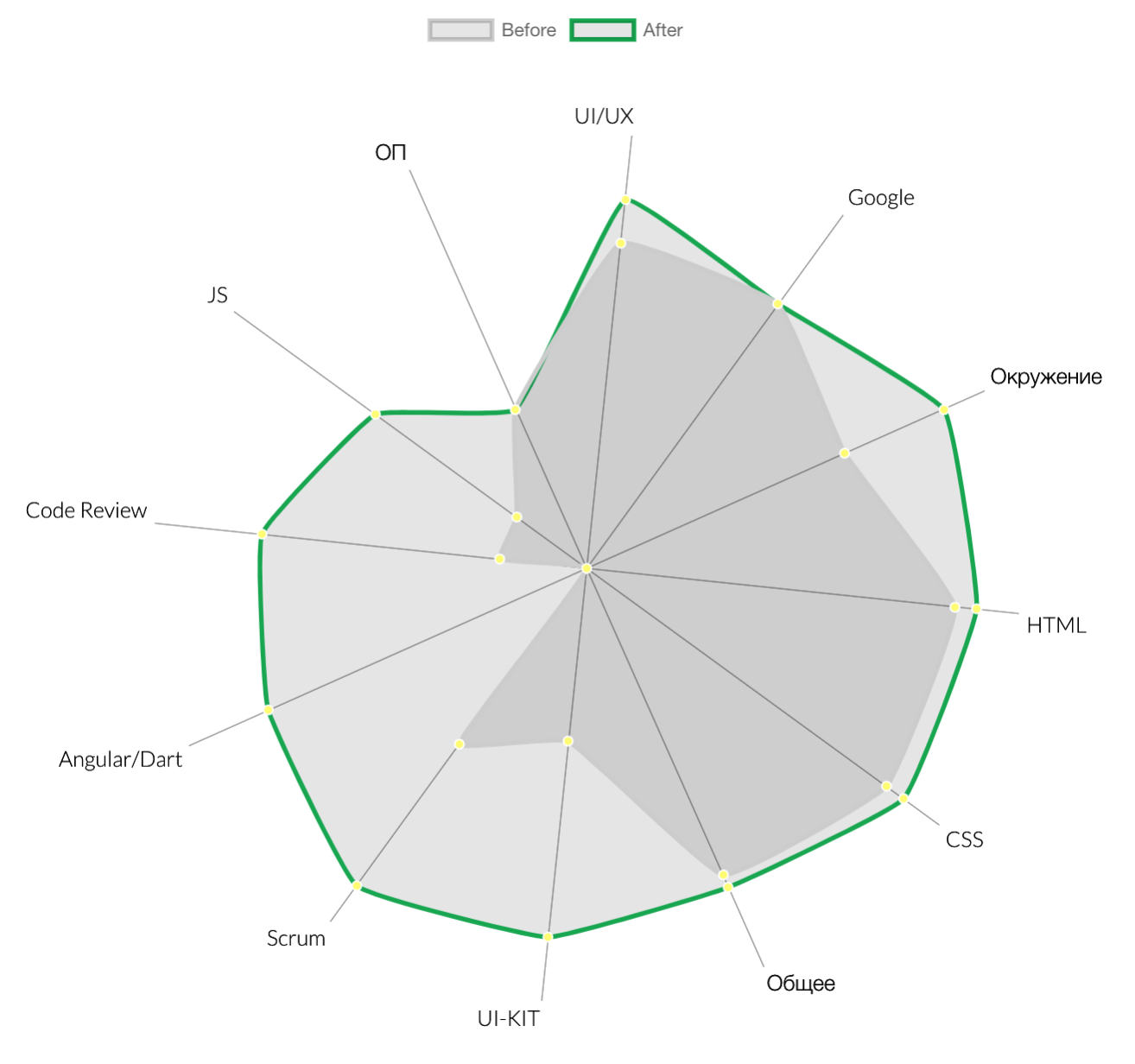
Lorsqu'un nouveau venu vient à nous, une telle rose est construite pour lui et ils, avec leur mentor, établissent un plan de formation pour 2-3 mois, se déplaçant le long duquel une personne est pompée et s'approche de l'idéal souhaité.
Et, selon les résultats, après avoir suivi cette formation, la rose se reconstruit et les progrès deviennent évidents.

Nous ne nous attendons pas à un résultat à 100% dans chaque direction, il est important pour nous qu'il y ait des progrès significatifs. Et, en fait, ce diagramme peut être utilisé même après la fin de l'intégration, afin de ne pas rester immobile et de se développer davantage. Quelqu'un peut pomper ses propres directions d'intérêt jusqu'à 100% et même plus loin, et quelqu'un peut ajouter une nouvelle direction et se développer à partir d'une typographe dans une zone adjacente. Nous avons également de tels exemples et pratiques.
Qu'est-ce que ça donne? Un plan de développement clair pour les débutants. Ainsi, nous apportons tous à un seul niveau, minimisant l'écart entre les «anciens» et les «nouveaux venus».
De plus, cela réduit les exigences pour les candidats: si vous vous entraînez toujours, n'est-ce pas tout de même à quoi? Par conséquent, nous n'avons pas d'exigences vraiment obligatoires pour les compétences techniques des candidats. Il est clair que nous ne pouvons pas embaucher du personnel sans connaissances de base, mais beaucoup peut être appris au stade de l'intégration. L'essentiel est qu'une personne soit capable, et le reste est une entreprise.
Nous savons donc qui nous recherchons, quelles compétences sont nécessaires et comment les former, mais ces connaissances sont pertinentes aujourd'hui. Et le train avant se précipite à toute vitesse, enduisant tous ceux qui ont trébuché et suivent les rails. Et nous avons besoin d'une sorte de processus d'introduction de nouvelles connaissances afin que l'ensemble du département ne soit pas en retard sur les exigences modernes. Et cela nous amène à une troisième bonne pratique:
3. Activités de formation régulières
Afin de suivre le monde moderne, il est important de surveiller ce qui s'y passe. Allez à des conférences, lisez des articles spécialisés, essayez de nouvelles technologies et mettez-les en œuvre dans votre travail.
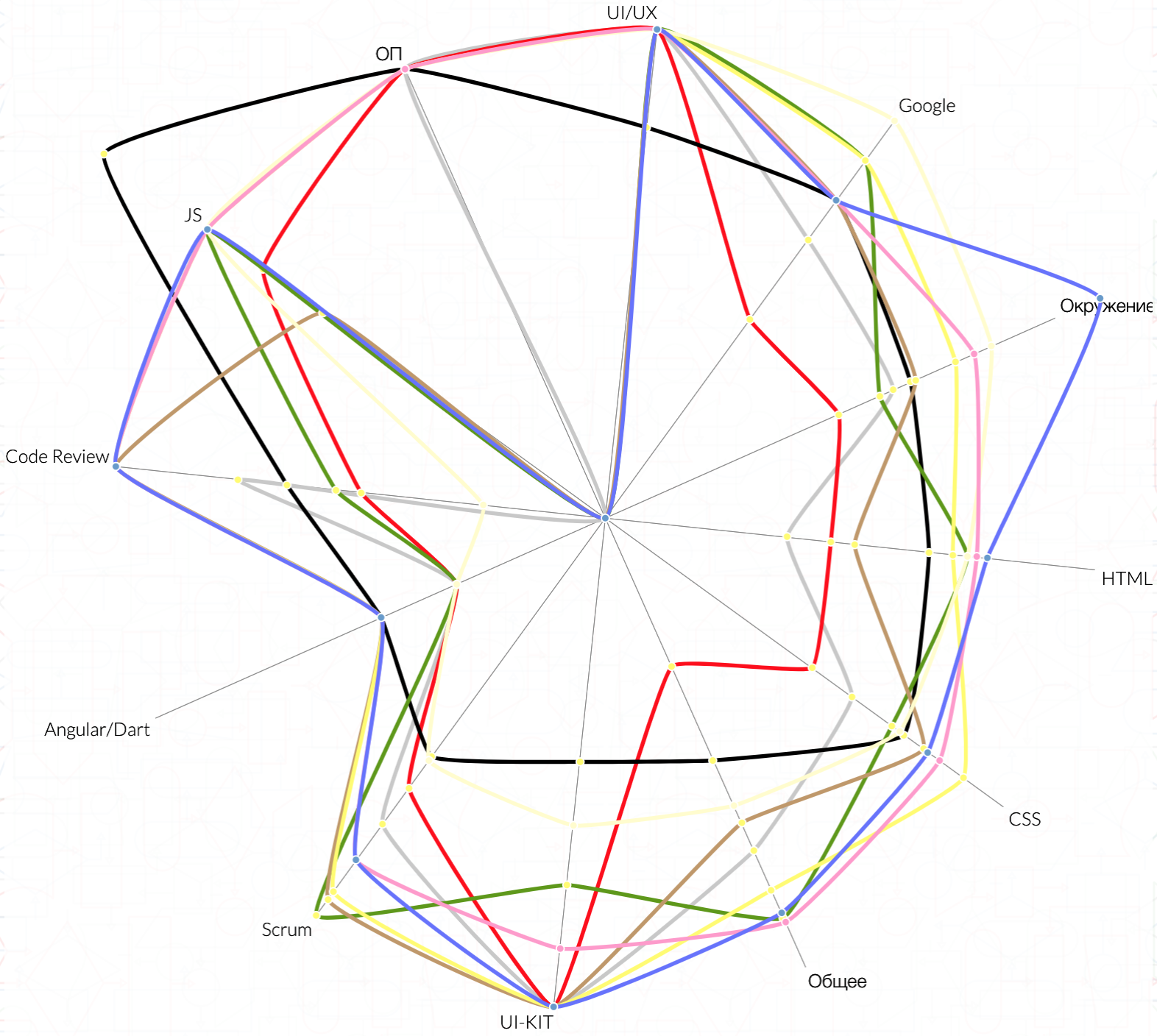
Il serait étrange de traîner tout le monde à toutes les conférences et cours disponibles, ce n'est pas efficace. Mais l'un des gars, d'une manière ou d'une autre, étudie quelque chose seul ou avec le soutien de Wrike - nous envoyons à des conférences, payons des cours spécialisés et soutenons généralement de toutes les manières ceux qui veulent pomper. Et si, dans l'ensemble du flux d'informations, il est possible de repérer quelque chose d'utile pour lui-même, il serait bon de l'apporter au département et de partager ses connaissances avec tout le monde. Pour cela, des formations internes régulières nous aident. Mais comment comprendre qui et ce que tout le département pourrait enseigner? La même rose de compétences nous y aide. Mais pas dans le contexte de chaque employé, mais dans le contexte de l'ensemble du département.

En regardant un tel tableau, il est facile de distinguer un expert dans un domaine et de demander à partager vos connaissances avec tout le monde.
Vous pouvez également constater que, même si nous avons nous-mêmes déterminé un certain niveau de connaissances dans l'un des domaines, personne au ministère n'a 100% de connaissances. Et c'est l'occasion d'attirer un expert externe qui tiendra un atelier ou une conférence pour nous et d'élever le niveau général de connaissances dans tout le département. Par exemple, en raison de la nécessité d'apprendre les rudiments de la langue Dart, nous avons trouvé un mentor dans l'entreprise - un développeur solide qui a dirigé un cours de conférences sur Dart pour l'ensemble du département de mise en page. Cela n'a pas fait de nous des développeurs, car il n'y avait pas une telle tâche, mais au moins nous comprenons mieux maintenant le front-end. Ou peut-être que quelqu'un, après avoir ressenti la nouvelle technologie, réfléchira à la façon de se recycler en FE, ce qui est également bon.
Il ne nous reste plus qu'à revoir régulièrement la liste de nos compétences, en la complétant de nouvelles technologies pertinentes. Ensuite, la rose sera reconstruite, et nous verrons le niveau général du département, nous pourrons le gérer et nous ne traînerons jamais derrière le moteur frontal.
Nous avons donc un ensemble de spécialistes sympas qui sont à peu près égaux en force et ne sont pas à la traîne des tendances actuelles. Et nous savons même comment reconstituer leurs rangs. Comment synchroniser maintenant leur travail? La quatrième pratique importante nous aide à cela:
4. Réexamen obligatoire
Permettez-moi de vous rappeler que tous nos travaux sont effectués en équipes produits. Et chaque équipe dont les tâches sont associées à la modification de l'interface a son propre compositeur permanent. Un typographe peut avoir plusieurs commandes, mais seulement si on ne le charge pas à 100%. Et si vous laissez le spécialiste seul avec lui-même, il conçoit tôt ou tard sa propre façon de composer, que les autres ne sauront jamais.
Pour que cela ne se produise pas et que les mêmes tâches soient résolues à peu près toutes par les mêmes, chaque tâche et demande de fusion passe par un code de révision obligatoire.Il est important d'examiner la révision du code non pas tant que la fonction de contrôle afin que personne ne mette quelque chose de mauvais dans le maître, mais plutôt au stade où deux ingénieurs issus d'équipes différentes, avec des antécédents et des tâches différents, se sont mis d'accord sur la façon de le résoudre l'un ou l'autre problème.Qu'est-ce qui donne un examen croisé?
À l'étape de la révision, vous pouvez obtenir une vue extérieure - comment la tâche peut être mieux effectuée, ce qui réduit le nombre d'erreurs et rend le code cohérent. C’est aussi un processus d’apprentissage mutuel - non seulement l’auteur du code passe la «validation» du réviseur, mais le réviseur peut également voir comment le problème a été résolu et le mettre en service. Ainsi, grâce au processus de recoupement, des voyages communs sont développés et distribués dans toute l'entreprise.Après avoir développé des approches communes, il serait bon de les enregistrer quelque part, afin que les débutants puissent acquérir ces connaissances non seulement auprès de leurs collègues, mais également de manière indépendante. Cela nous amène à la pratique importante suivante:5. Style de code et peluchage automatique
Il est important que le code soit cohérent et conforme aux règles générales développées au sein du département. La chose la plus fondamentale est le codestyle commun à tous. Il est important que ces règles soient clairement fixées et accessibles au public à toute personne de l'entreprise. Parce que vous ne devinerez jamais à l'avance qui devra travailler avec votre code.Mieux encore, assurez-vous que le code correspond aux règles données vérifiées automatiquement par le linter: les machines devraient en souffrir, pas les personnes. Par exemple, nous avons développé et implémenté le linting pour les modèles de balisage et le linting de moins de fichiers.Que donne le peluchage automatique?
Eh bien, tout d'abord, il est banal d'écrire du code - toutes les erreurs sont mises en évidence directement dans le code, alors que vous êtes toujours dans le contexte. Et il n'est pas nécessaire d'être distrait en vérifiant le style de code: cela sera fait par le plugin pour l'IDE.Deuxièmement, il est plus facile d'effectuer et de passer un examen du code - dans MR, il n'y a tout simplement pas d'erreurs et il ne peut y avoir d'erreurs de style de code et vous pouvez vous concentrer précisément sur l'essence de la tâche.Troisièmement, le peluchage automatique dans le processus d'écriture de code est également un moyen d'étudier le style de code. Peu importe que vous soyez familier avec le style de code ou non, déjà au moment de la rédaction du code, et plus encore lorsque vous essayez de valider le code, le linter affichera une liste d'erreurs et de liens vers les règles qu'ils violent en exactement le montant dont vous avez besoin ici et maintenant . Et donc, vous apprendrez inévitablement le style de code par essais et erreurs.Il semble que malgré le fait que tout le monde travaille dans différentes équipes et sur différentes tâches, il y a beaucoup de points communs. Et ils doivent être en mesure de coordonner: qui, quoi et quand réviser, qui, quand, quoi, quelles règles introduire dans le style de code, et lesquelles non, etc. Toutes ces activités doivent pouvoir se synchroniser. Une autre pratique importante nous y aide:6. Stand-up quotidien
Le département n'a pas ses propres sprints et planification (seules les équipes de produits qui ont des concepteurs de mise en page travaillent pour eux), mais nous avons néanmoins appris certaines des pratiques de Scrum. À savoir, le stand-up quotidien est une réunion pour laquelle nous nous réunissons et discutons des questions urgentes: nous discutons des tâches terminées et en cours, et discutons des futures. Ceci est important, ne serait-ce que dans le contexte de la séquence des tâches de l'examen, et en prime, vous pouvez discuter des problèmes qui surviennent, demander des conseils à vos collègues ou partager des nouvelles de vos équipes.Il est important que le stand-up passe rapidement, pas plus de 15 minutes par jour. Parce que même 15 minutes par jour, multiplié par 10 personnes donnent des coûts de 40 à 50 heures de travail par mois. C’est comme une semaine entière de travail d’une seule personne. Par conséquent, le rallye lui-même devrait être aussi court et efficace que possible. Et seulement s'il y a des questions qui nécessitent une discussion séparée, elles sortent du cadre du Quotidien et sont discutées séparément par les personnes intéressées, sans perdre le temps des autres.Nous utilisons un tableau blanc interactif avec des tâches avec lesquelles n'importe quel concepteur de mise en page peut travailler à tout moment depuis n'importe quelle ville. Au Quotidien, tous ceux qui se réunissent à Saint-Pétersbourg dans une armoire à la télévision où ce tableau est affiché, et ceux qui travaillent dans d'autres villes se connectent via Zoom. En plus des webcams, cela donne l'effet de problèmes de présence et de distribution que nous ne rencontrons pas.Le stand-up quotidien nous donne un certain espace d'information commun où toute question concernant la mise en page peut être résolue - il suffit de la poser à haute voix et l'esprit collectif synthétise la réponse, parce que quelqu'un l'a déjà rencontré. Ou un groupe de gars intéressés peut aider à trouver une solution pour une nouvelle tâche bizarre.Donc, nous savons comment embaucher et former des spécialistes sympas, nous savons comment coordonner leurs actions pour maintenir un code de haute qualité. Mais il y a une embuscade - si une personne veut se développer en tant que spécialiste et bien faire son travail, elle le fera quoi qu'il arrive. Même si tous ces processus n'existent pas. Ils aident seulement. Et s'il ne le veut pas, même les processus idéaux et la super-formation ne feront pas bouger une personne. Tout le monde devrait être vraiment impliqué et intéressé par son propre avenir, la société et le produit. Et c'est le dernier sur la liste, mais en fait la pratique la plus importante:7. L'implication de tous dans les projets du département
Idéalement, chaque employé devrait avoir un plan compréhensible pour le développement de lui-même et du département au moins pour le prochain trimestre. Et c'est bien si tout le monde l'a dans la tête. Mais le flux de tâches en cours n'a pas toujours le temps d'y penser.Afin que personne ne s'en tienne au niveau actuel et ne «corrige» pas dans son équipe, nous avons introduit la pratique des réunions «individuelles» régulières avec votre chef d'équipe ou votre chef. Ce sont des réunions où vous pouvez parler de votre développement, du développement de l'équipe, du département et de l'entreprise, et de ce que vous pouvez faire pour cela en ce moment. Lors de la réunion, vous pouvez obtenir des commentaires sur vous-même et coordonner les actions, ou vous pouvez donner des commentaires sur vos tâches, sur les processus dans l'équipe ou le service et, ainsi, les influencer.En plus du 1: 1 normal, les «projets» se sont bien déroulés avec nous. D'une manière ou d'une autre, les processus et les technologies du ministère doivent être pompés, quelque chose de nouveau devrait être introduit et les anciens et les non pertinents devraient être éliminés. Tout le monde dans le département a la possibilité de proposer un tel changement, par exemple, d'introduire une nouvelle technologie. Ou supprimez une approche héritée qui interfère avec la vie.Et, si un tel changement est vraiment utile, n'importe qui peut assumer le projet pour sa mise en œuvre. Cela signifie que vous effectuez indépendamment des recherches ou des travaux, ou que vous réunissez une équipe de projet et gérez ses activités pour atteindre les objectifs du projet. Cela nécessite souvent une étude approfondie des nouvelles technologies ou la recherche de réponses à des questions auparavant insolubles.Chacun peut choisir lui-même le projet qui l'intéresse. Ainsi, une personne se développe dans un domaine qui l'intéresse et pompe tout le département.Et une fois par mois, afin que le travail sur les projets soit transparent pour tous, nous rassemblons l'ensemble du département dans un style rétro et partageons nos succès ou proposons de nouveaux projets.Ces sept pratiques nous ont permis d'embaucher et d'intégrer 6 maquettistes au sein du département et des équipes en un an. Pour le moment, c'est presque les ⅔ de l'ensemble du département. Bon résultat.Et les vols?
Cela ne pouvait pas se passer de magie - tout cela grâce à la magie de l'automatisation et de notre fée de voyage Ane.Si, pour une raison professionnelle, vous devez être dans un autre bureau, par exemple, discuter avec quelqu'un en personne, il vous suffit de remplir un formulaire spécial directement dans Wrike, d'indiquer les dates et le but du voyage. Et au bon moment par la poste seront les billets d'avion. Il ne reste plus qu'à prendre un ordinateur portable, un passeport et à ne pas être en retard pour le vol. Nos typographes volent donc sans problème :)Mais que se passe-t-il si votre entreprise n'a pas encore de telles pratiques?
Si vous êtes un chef d'équipe ou un chef d'équipe, le conseil est très simple: «Voici la liste de contrôle, prenez-la et mettez-la en œuvre.» Je pense que chaque leader s'intéresse à la croissance de ses employés et à la qualité du code.Et si vous êtes un simple compositeur ou même un pigiste, vous n’avez pas besoin de compter sur un soutien «aérien»? Curieusement, le conseil est exactement le même.L'astuce est que la mise en œuvre de toutes ces pratiques ne nécessite aucun investissement colossal ni main d'œuvre, peut être promue «de bas en haut» à l'initiative des salariés ordinaires. L'essentiel est qu'il y ait un désir de vous pomper et d'améliorer le monde autour de vous.