
La programmation asynchrone est récemment devenue non moins développée que la programmation parallèle classique, et dans le monde JavaScript, à la fois dans les navigateurs et dans Node.js, la compréhension de ses techniques a pris une place centrale dans l'élaboration de la vision du monde des développeurs. Je porte à votre attention un cours holistique et le plus complet avec une explication de toutes les méthodes répandues de programmation asynchrone, les adaptateurs entre eux et les ouvertures auxiliaires. Maintenant, il se compose de 23 conférences, 3 rapports et 28 référentiels avec de nombreux exemples de code sur github. Seulement environ 17 heures de vidéo: lien vers la playlist .
Explications du schéma
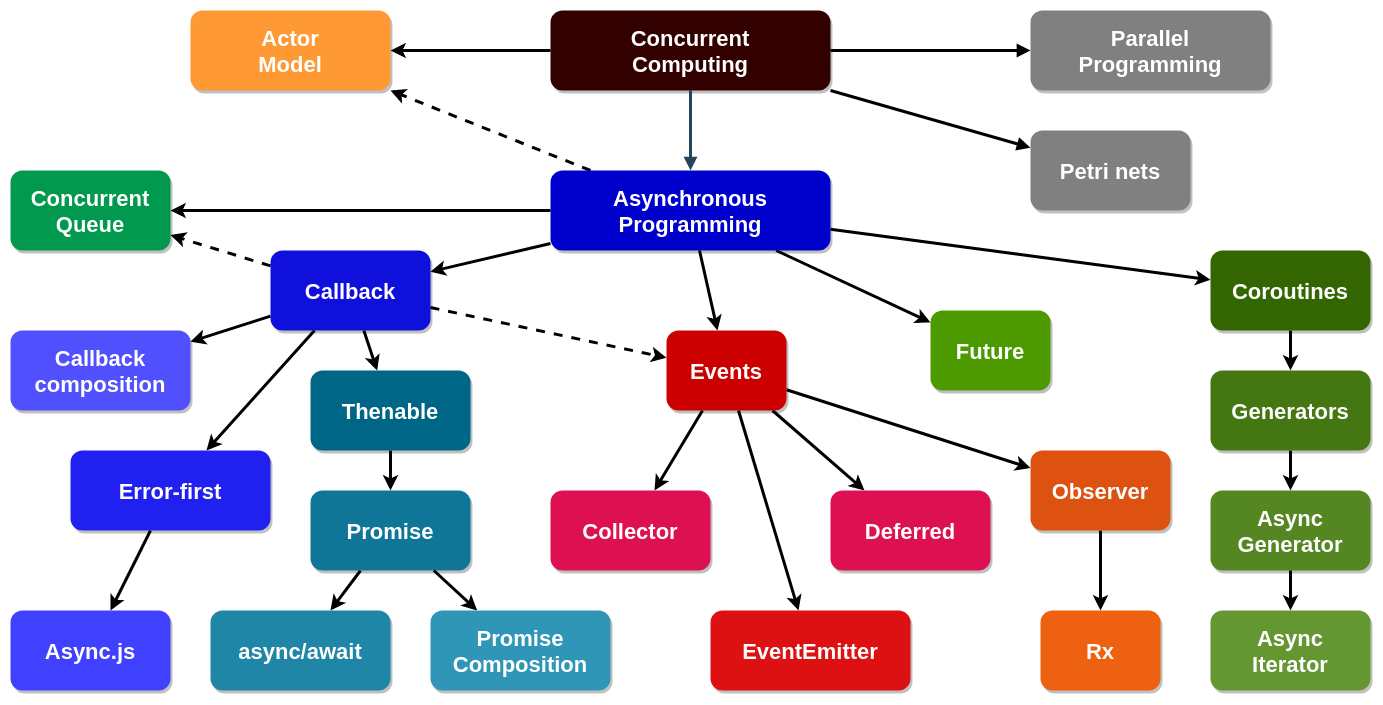
Le diagramme (ci-dessus) montre les connexions entre différentes façons de travailler avec l'asynchronie. Les blocs colorés se réfèrent à la programmation asynchrone, tandis que b / w montre des méthodes de programmation parallèle (sémaphores, mutex, barrières, etc.) et des réseaux de Petri, qui, comme la programmation asynchrone et le modèle d'acteur, sont des approches différentes pour la mise en œuvre du calcul parallèle (ils sont donnés dans le diagramme uniquement pour déterminer plus précisément l'emplacement de la programmation asynchrone). Le modèle d'acteur est associé à la programmation asynchrone car l'implémentation d'acteurs sans multithreading a également le droit d'exister et sert à structurer du code asynchrone. Les lignes en pointillés des événements et la file d'attente concurrentielle sont associées aux rappels car ces abstractions sont basées sur des rappels, mais forment néanmoins des approches qualitativement nouvelles.
Sujets de conférences
1. Programmation asynchrone (aperçu)
2. Minuteurs, temporisations et EventEmitter
3. Programmation asynchrone sur les rappels
4. Itération asynchrone non bloquante
5. Asynchronie avec la bibliothèque async.js
6. Asynchronie promotionnelle
7. Fonctions asynchrones et gestion des erreurs
8. Adaptateurs asynchrones: promisify, callbackify, asyncify
9. Collecteurs de données asynchrones
10. Erreurs non traitées dans les promesses
11. Le problème du stackrace asynchrone
12. Générateurs et générateurs asynchrones
13. Itérateurs et itérateurs asynchrones
14. Annulation des opérations asynchrones
15. Composition asynchrone des fonctions
16. Attendable et léger attendent
17. File d'attente asynchrone compétitive
18. Révéler le motif du constructeur
19. Avenir: asynchronie sur les futurs sans état
20. Différé: asynchronie sur les différés d'état
21. Modèle d'acteur
22. Modèle d'observateur (Observateur + observable)
23. Asynchronie sur RxJS et flux d'événements
Sous chaque vidéo, il existe des liens vers des référentiels avec des exemples de code qui comprennent la vidéo. J'ai essayé de montrer qu'il n'est pas nécessaire de tout réduire à une seule abstraction de l'asynchronie. Il n'existe pas d'approche universelle de l'asynchronie, et pour chaque cas, vous pouvez choisir les méthodes qui vous permettront d'écrire du code plus naturellement pour cette tâche spécifique. Bien sûr, ce cours sera complété et je demande à tout le monde de suggérer de nouveaux sujets et de contribuer à des exemples de code. L'objectif principal du cours est de montrer comment construire des abstractions d'asynchronie de l'intérieur, et pas seulement de leur apprendre à utiliser. Presque toutes les abstractions ne proviennent pas des bibliothèques, mais sont données dans leur implémentation la plus simple et leur travail est trié étape par étape.