Voici une traduction d'un article de Chidume Nnamdi publié sur blog.bitsrc.io. La traduction est publiée avec la permission de l'auteur.

L'avènement de la bibliothèque RxJS a ouvert une tonne de nouvelles possibilités dans le monde JS. Le but de RxJS est de réaliser beaucoup de choses avec une petite quantité de code. Après avoir lu cet article, vous apprendrez à échanger des données entre les composants d'application sur React en utilisant les capacités de RxJS.
Conseil : utilisez
Bit pour organiser et partager les composants React. Cela permettra à votre équipe de développer plus rapidement leurs applications. Essayez-le.

Collection React Components
Redux
L'échange de données entre les composants React non liés est la raison pour laquelle les bibliothèques d'état ont été créées. Il existe de nombreux modèles de gestion des états, mais deux sont plus connus: Flux et Redux.
Redux est populaire en raison de sa simplicité et de son utilisation de fonctionnalités pures. En effet, grâce à eux, il ne fait aucun doute que l'utilisation de réducteurs n'entraînera aucun effet secondaire.
Lorsque vous travaillez avec Redux, la première chose que nous faisons est de créer un entrepôt de données centralisé:

Ensuite, nous associons les composants à ce référentiel et, si vous le souhaitez, mettez à jour ou supprimez l'état. Toutes les modifications apportées au coffre-fort seront reflétées dans les composants qui lui sont associés. Ainsi, le flux de données s'étend à tous les composants, quel que soit leur degré d'imbrication. Un composant situé au nième niveau de la structure hiérarchique est capable de transmettre des données à un composant du plus haut niveau. Ce dernier, à son tour, peut transmettre des données au niveau du composant 21.
Rxjs
Avec l'avènement de RxJS, l'utilisation des bibliothèques de gestion d'état est devenue beaucoup plus facile. Beaucoup ont aimé le modèle Observer fourni par RxJS.
Nous créons simplement un flux
Observable et permettons à tous les composants de l'écouter. Si un composant est ajouté au flux, les composants d'écoute (ou «signés») répondent à la mise à jour DOM.
L'installation
Nous créons l'application sur React, en utilisant
create-react-app . Si vous ne disposez pas de
create-react-app , installez-le d'abord globalement:
npm i create-react-app -g
Ensuite, nous générons le projet dans React:
create-react-app react-prj
Accédez au répertoire:
cd react-prj
Installez la bibliothèque rxjs:
npm i rxjs
Nous devrions avoir un fichier qui crée une nouvelle instance de
BehaviourSubject .
Pourquoi utilisons-nous BehaviorSubject?
BehaviorSubject est l'un des sujets de la bibliothèque RxJS. En tant que composant enfant de Subject,
BehaviorSubject permet à de nombreux observateurs d'écouter le flux, ainsi que de diffuser des événements de masse à ces observateurs.
BehaviorSubject enregistre la dernière valeur et la transmet à tous les nouveaux composants signés.
Donc
BehaviorSubject :
- Permet un envoi groupé.
- Il stocke les dernières valeurs publiées par les abonnés et envoie en masse ces valeurs.

Le dossier src contient le fichier
messageService.js , qui exporte l'instance
BehaviorSubject et l'objet
messageService vers l'
messageService . L'objet abonné est créé au début du fichier - il est donc disponible pour tout composant importateur. L'objet
messageService a une fonction d'envoi qui accepte le paramètre
msg : il contient les données nécessaires à la transmission à tous les composants d'écoute. Dans le corps de la fonction, nous appelons la méthode
emit . Il envoie des données en masse aux composants signés dans l'objet d'abonnement.
Supposons que nous ayons les composants suivants:
- ConsumerA;
- ConsumerB;
- ProducerA;
- ProducteurB.
Dans une structure hiérarchique, ils ressemblent à ceci:

Le composant d'application transmet le message ProducerA et ConsumerB. ProducerA envoie les données à ConsumerA et le message de ConsumerB parvient à ProducerB.

Les composants ConsumerA et ConsumerB ont un compteur d'état individuel. Dans leur méthode
componentDidMount , ils sont abonnés au même flux d'
subscriber . Dès qu'un événement est publié, le compteur est mis à jour pour les deux composants.
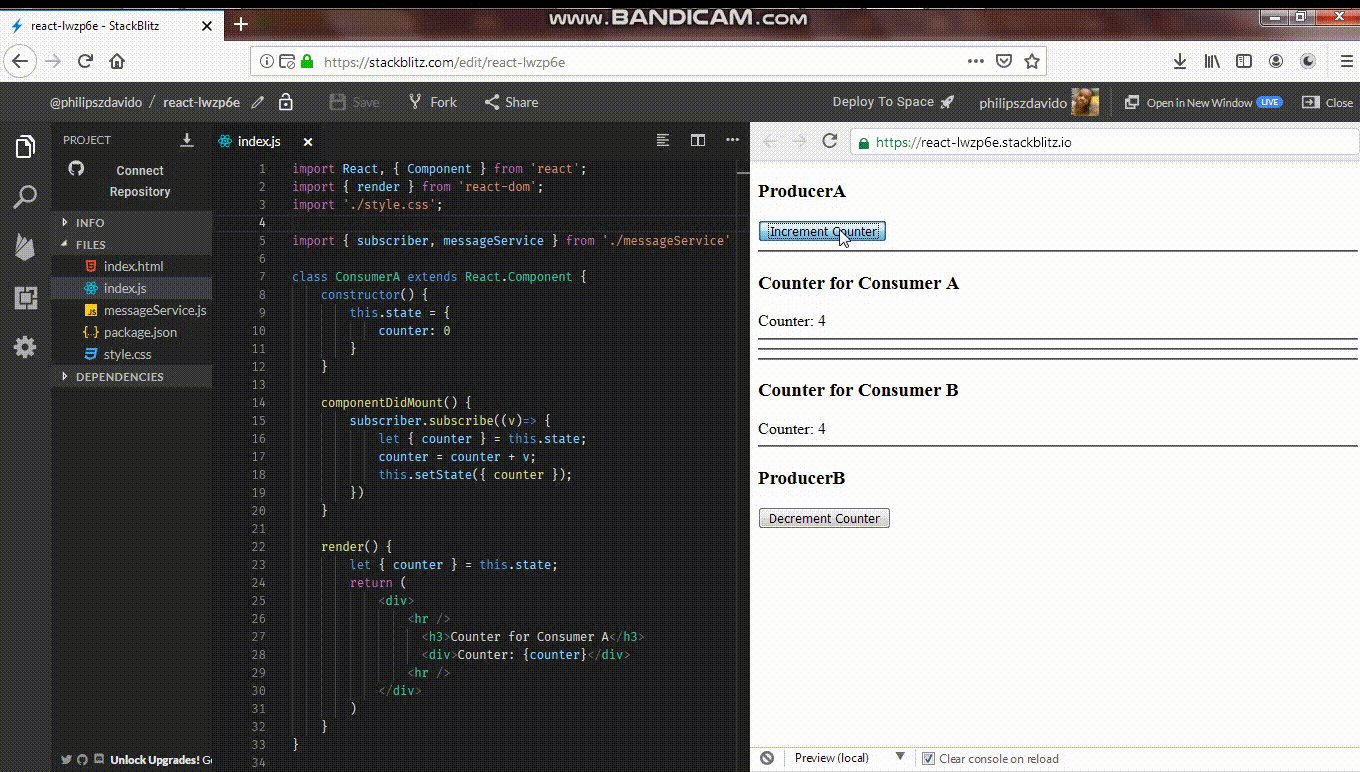
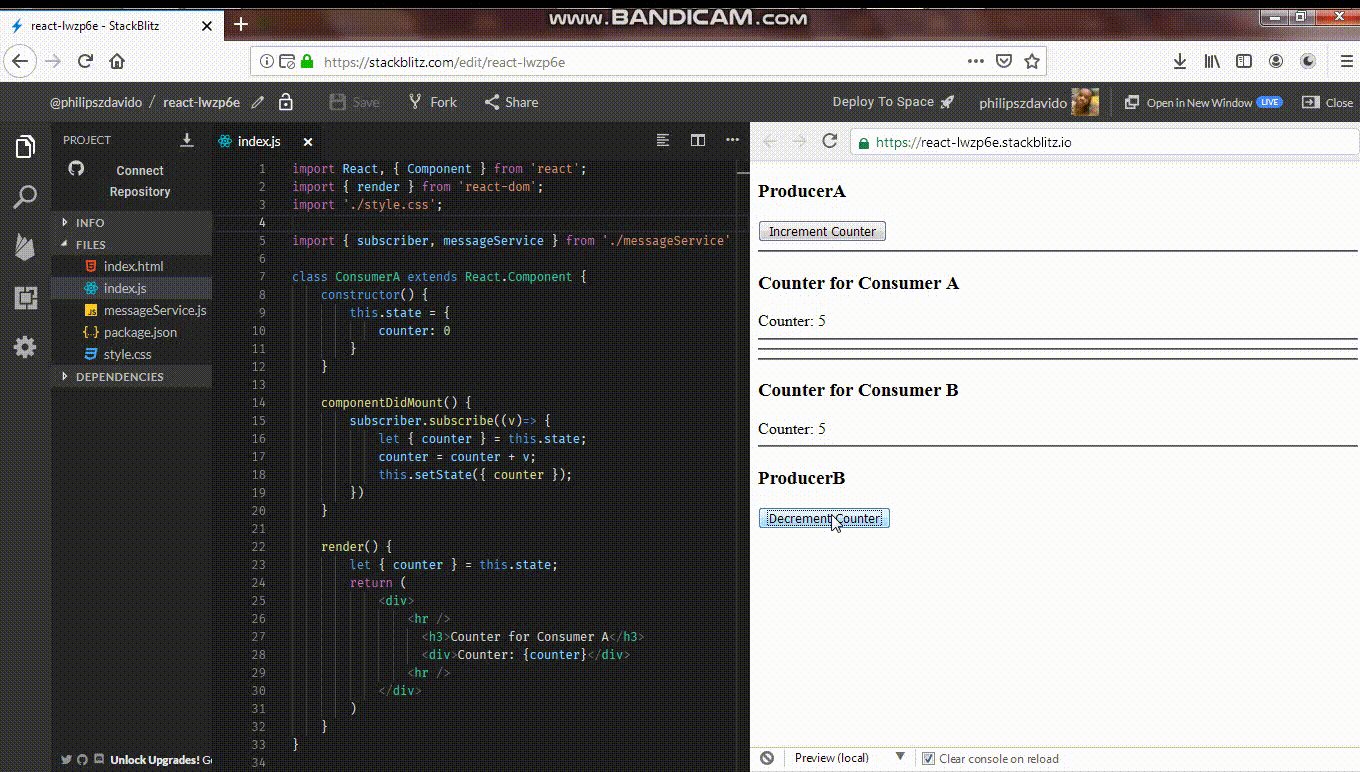
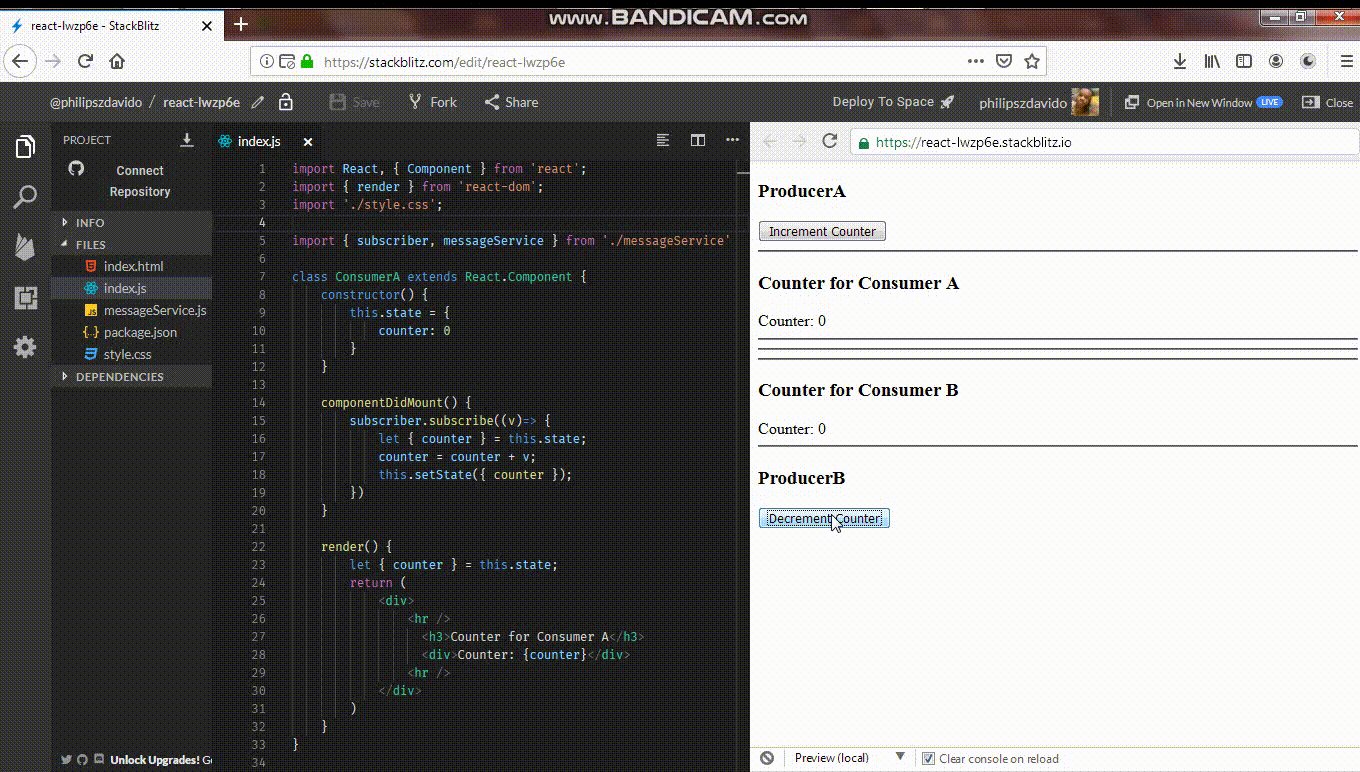
ProducerA et ProducerB ont des boutons
Increment Counter et
Decrement Counter qui, lorsqu'ils sont enfoncés, produisent
1 ou
-1 . Les composants signés ConsumerA et ConsumerB récupèrent l'événement et lancent leurs fonctions de rappel, mettant à jour la valeur du compteur d'état et du DOM.

Regardons à nouveau la structure hiérarchique:

ProducerB transmet les données ConsumerA, bien qu'elles soient totalement indépendantes. ProducerA transfère les données vers ConsumerB, ce n'est pas son composant parent. C'est tout l'intérêt de RxJS: nous venons de créer un nœud de flux d'événements central et de laisser les composants l'écouter. Lorsqu'un composant génère des événements, les composants d'écoute les détectent immédiatement.
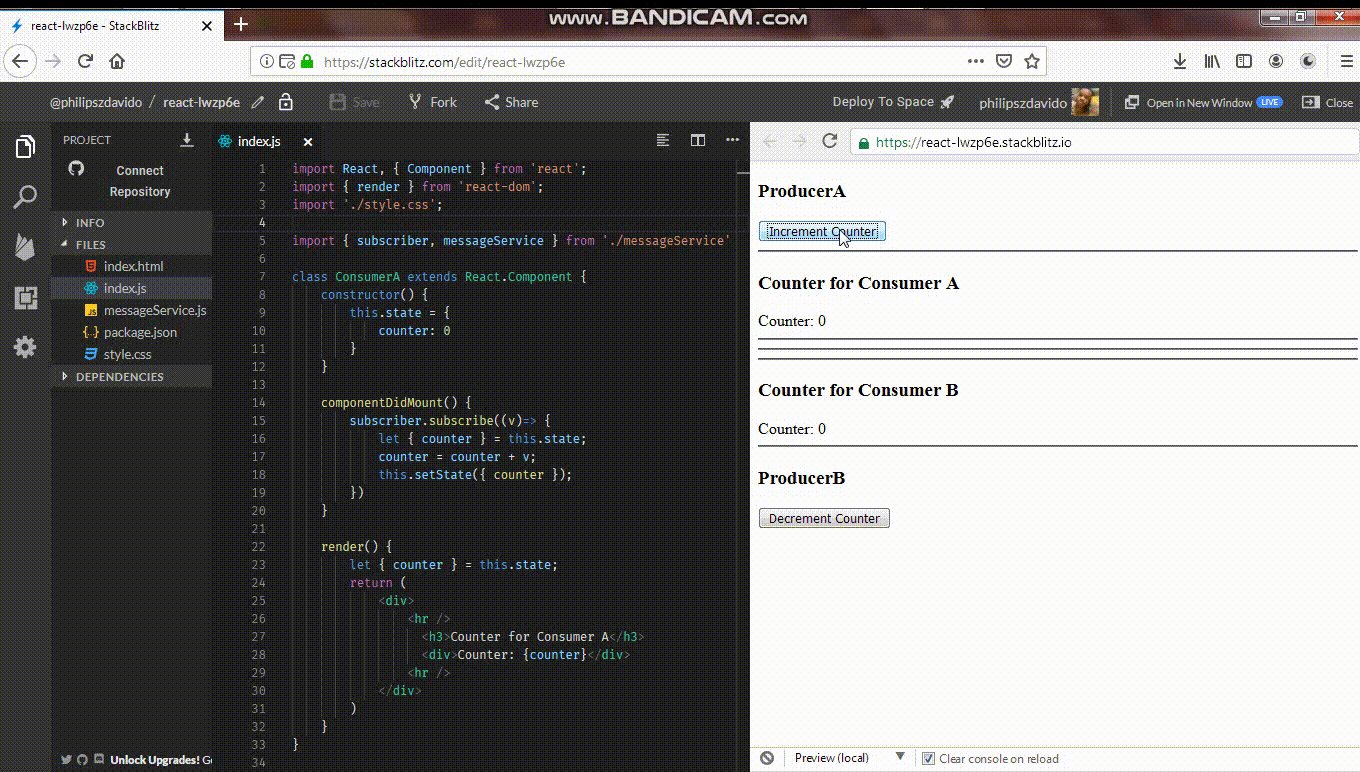
Vous pouvez jouer avec l'application sur stackblitz:
https://react-lwzp6e.stackblitz.ioConclusion
Nous avons donc vu comment vous pouvez échanger des données entre les composants React à l'aide de RxJS. Nous avons utilisé
BehaviourSubject pour créer un flux de données centralisé, puis laisser les autres composants s'abonner à ce flux. Désormais, lorsqu'un des composants génère des données, les autres composants les reçoivent également. Le niveau de composants dans la structure hiérarchique est sans importance.
Si vous avez des questions concernant ce sujet ou si vous souhaitez que j'ajoute, corrige ou supprime quelque chose,
écrivez- le dans les commentaires, dans l'e-mail ou dans un message personnel.
Merci de votre attention!