Salut, Habr. J'attire votre attention sur une traduction de l'article «Le guide de l'auto-stoppeur sur l'accessibilité: liens skiplinks et repères» d'Attila Vágó sur une paire d'outils d'interface utilisateur irremplaçables et leurs fonctionnalités.
Les liens pour sauter la navigation (ci-après skiplinks ) sont des héros méconnus de tous les sites Web accessibles et les applications Web qui se respectent. Les assistants UX discrets mais très utiles et les génies de l'interface utilisateur non reconnus, skiplinks en tant que concept ne sont pas nouveaux, ils ont été utilisés avec gratitude par les communautés handicapées depuis des décennies. Si vous avez entendu l'expression «les petites choses décident de tout», alors cette expression ne concerne que les liens skiplinks .
Contrairement à la croyance populaire, les ordinateurs n'étaient pas utilisés auparavant avec une souris. Pendant de nombreuses années, la souris n'était qu'une souris, un rongeur à fourrure, peu importe où elle vivait - dans votre grenier, dans l'imagination de Walt Disney ou dans les rues de Dublin. Le clavier était une priorité pour la plupart des utilisateurs, ce qui m'amène à réfléchir à l'importance de la navigation avec le clavier.
La navigation au clavier est facile à mettre en œuvre et à utiliser. Les touches principales sont: tabulation, flèches haut-bas-gauche-droite, espace et entrée. Le simple fait d'écrire une page en HTML sémantiquement correct devrait vous conduire à une navigation entièrement au clavier dans une application Web, et c'est très bien. Le fait que les applications Web modernes soient bien plus qu'un simple HTML et qu'elles aient une navigation compliquée n'est pas si encourageant. De tels systèmes de conception entraînent un problème plutôt grave et ennuyeux pour les utilisateurs de clavier: la répétition des éléments et du contenu.
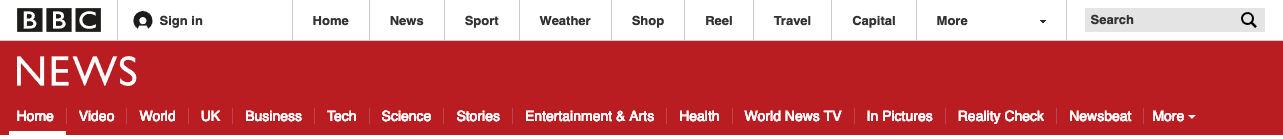
La principale raison en est la navigation dans l'application. Chaque fois qu'un utilisateur navigue vers une nouvelle page, la même navigation apparaît encore et encore, et l'utilisateur doit faire défiler la page pour trouver le contenu qui l'intéresse. Sur le site Web de la BBC , par exemple, il y a jusqu'à 28 points dans la navigation principale:

Vous voyez immédiatement qu'il s'agit d'un site d'actualités majeur, car il propose 28 éléments de menu!
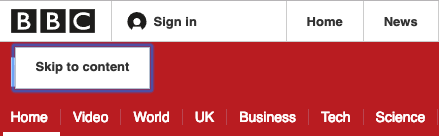
Imaginez maintenant qu'une vieille femme atteinte de la maladie de Parkinson sait presque comment utiliser un clavier (il n'est pas question d'une souris) pour basculer entre chacun des 28 éléments lorsqu'elle passe à un autre article de presse. Ça l'épuise moralement et physiquement! Mais nous ne laisserons pas la pauvre grand-mère subir cette douleur? La vue de la façon dont elle se bat serait déchirante. Un bon professionnel et développeur UX le sait, il met donc en œuvre ce que l'industrie appelle les skiplinks . C'est exactement ce que la BBC a fait. Comme le New York Times et NBC. Croisez les doigts pour que RTE fasse de même ...

Qu'est-ce qui nous manque?!?
Un grand aspect des skiplinks est qu'ils améliorent la vie de tous ceux qui utilisent souvent un clavier ou un afficheur braille. Prenez, par exemple, le drapeau américain au format Web (à attilavago.imtqy.com/fun-with-flags/usa ). Je peux rapidement passer à la section la plus pertinente de cette page pour moi, que j'utilise un clavier ou un afficheur braille. Imaginez que vous devez passer par 50 étoiles du drapeau à chaque fois! Peu importe comment vous aimez l'oncle Sam, vous seriez fou.
En termes simples, les liens skiplinks sont cachés et simples, mais efficaces, avec leur aide, les gens sont susceptibles d'accéder à la meilleure interface utilisateur.
En termes de codage, leur niveau de difficulté se situe entre nouer des chaussures après douze pubs à Noël et trouver une salle de bain dans l'obscurité. Il s'agit en fait d'un modèle simple. Si vous l'avez mis en œuvre plusieurs fois, il est peu probable qu'à l'avenir vous vous trompiez. La première fois que je les ai vues dans l'interface utilisateur, je m'attendais à des dizaines de chaînes JavaScript déroutantes, et je vous dirai que ce n'est pas le cas. Votre code HTML ressemblera à ceci:
<ul class="skip"> <li><a href="#stars">skip to Stars</a></li> <li><a href="#shortStripes">skip to Short Stripes</a></li> <li><a href="#longStripes">skip to Long Stripes</a></li> </ul>
Alors que votre CSS ressemblera à ceci:
.skip { position: absolute; top: 0; left: 0; width: 100%; } .skip a { position: absolute; left: -9999px; background: #b22234; color: white; text-decoration: none; font-weight: 600; width: fit-content; } .skip a:focus { display: block; position: static; left: 0; padding: .25em 1em; }
Voilà le résultat. Évidemment, si vous voulez vous entraîner, vous devez le mettre en service. Passez à votre contenu préféré.
Illustration d'un lien pour sauter la navigation à l'aide de Screengrab sur attilavago.imtqy.com/fun-with-flags/usa

Et puis qu'en est-il des sections?
Les sections sont une sorte d'interface utilisateur Web pour les enfants. Personne ne parle vraiment d'eux, ils ne se démarquent en aucune façon, mais tout le monde s'attend à ce qu'ils soient à leur place et fassent leur sale boulot, sans attendre de reconnaissance en retour. Jamais!
Vous vous souvenez probablement qu'au début de cet article, j'ai mentionné le HTML sémantique. Croyez-le ou non, mais c'est tout. Les sections sont conçues facilement si votre architecture d'interface utilisateur est pensée sémantiquement. Voici quelques bons exemples:
<header> <main> <nav> <aside> <section> <article> <footer>
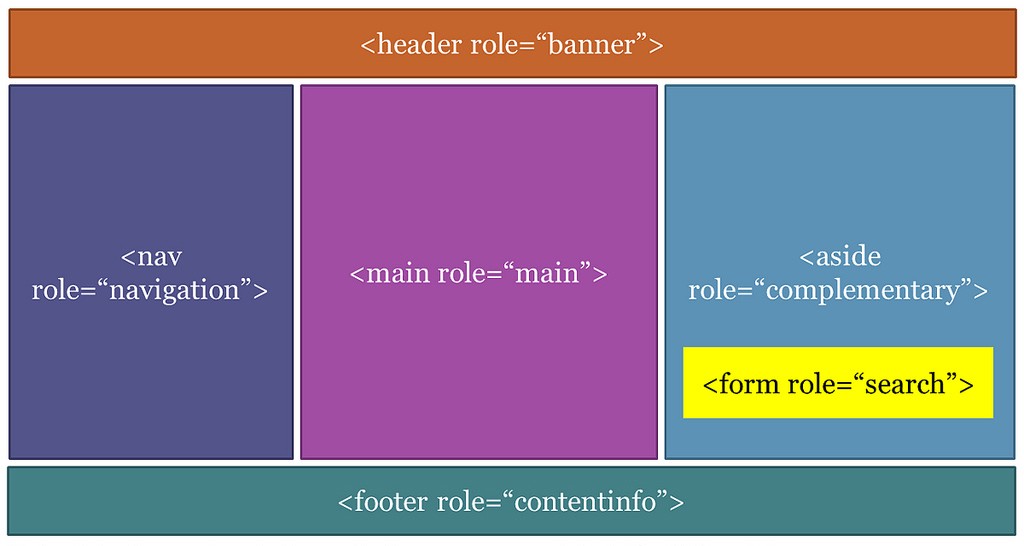
Et un exemple plus visuel avec quelques attributs ARIA donnés ici:
 Exemple de section
Exemple de sectionIl est important de comprendre que de nombreux éléments de sectionnement en HTML5, par exemple, main, nav, à part, définissent les sections ARIA par défaut. Si les éléments de sectionnement HTML5 sont utilisés sans comprendre la structure de signe correspondante, les personnes utilisant des technologies d'assistance sont plus susceptibles d'être confuses et limitées dans l'accès au contenu et l'interaction avec les pages Web. Pour éviter toute confusion dans le développement et l'expérience utilisateur, consultez ce livre blanc sur les sections. Son essence est que vous devez garder votre code sémantique propre et tout se mettra en place.
Un détail important à garder à l'esprit est que les sections d'une page Web ne remplacent pas les liens skiplinks . Bien sûr, l'afficheur braille donnera à l'utilisateur des mécanismes de navigation et de navigation entre les sections de la page, mais le même mécanisme n'est pas disponible pour les utilisateurs du clavier.
J'espère que vous comprenez maintenant les principales différences entre les liens skiplinks et les sections, ainsi que les méthodes pour leur mise en œuvre. Les skiplinks sont parfaits pour la navigation au clavier et l'affichage en braille, tandis que les sections sont idéales uniquement pour l'affichage en braille, mais aucune ne remplace l'autre. La mise en œuvre de l'un d'eux est simple, donc si vous voulez vraiment vous attaquer à la disponibilité de votre site Web ou de votre application, vous devez vous assurer que vous pouvez faire face aux deux. Ce n'est pas si difficile, non?