Nous allons nous tourner vers les premières années d'Internet pour comprendre la popularité actuelle des sites dynamiques. Ensuite, nous examinerons les avantages des sites statiques en termes de performances, de vitesse d'édition et d'optimisation des moteurs de recherche.Au début, il y avait de l'électricité statique.
Au début, Internet était une société de passionnés, de développeurs et d'ingénieurs. Malgré les comparaisons fréquentes entre MySpace et Facebook, les deux services sont fondamentalement différents. Ils
démontrent également
bien la différence dans le «paradigme Internet» de l'époque respective .
Les deux sont des réseaux sociaux, mais la création d'une page sur MySpace a nécessité une compréhension de base du HTML et du CSS. Finalement, le site a ouvert ses portes en 2003. L'interface facile à utiliser de Facebook, d'autre part, a contribué à étendre sa portée à plus de deux milliards d'utilisateurs.
L'antagonisme de MySpace / Facebook est le point critique de tension sur Internet: comment interagir avec le contenu que nous éditons? Il y a deux façons principales.
- WYSIWYG (Ce que vous voyez est ce que vous obtenez) - comme son nom l'indique, dans ce paradigme, l'objectif est que l'éditeur affiche le rendu final aussi précisément que possible. WordPress a été l'un des premiers partisans de cette approche, d'autres ont rejoint plus tard. L'éditeur en ligne Medium basé sur TinyMCE (illustré ci-dessous) est considéré comme l'un des meilleurs éditeurs WYSIWYG sur Internet.

Aperçu de l'éditeur moyen
- L'efficacité vient en premier . Les débutants aiment les éditeurs WYSIWYG, mais ils sont généralement limités en fonctionnalités ou incommodes. En fin de compte, l'ajout d'une syntaxe augmente la complexité, mais permet également un meilleur contrôle sur le rendu final du contenu. De plus, le formatage est toujours effectué à l'aide d'une syntaxe spécifique (HTML, CSS, Markdown ...), il ne dépend donc pas de l'éditeur utilisé.
Sunrise WordPress
WordPress a rapidement conquis Internet: il détient actuellement
environ 60% du marché des CMS . Il est si répandu qu'il peut être considéré comme une plate-forme Web mondiale:
environ un tiers des sites Internet utilisent WordPress .
Le succès ne signifie pas la pertinence. En fait, les utilisateurs expérimentés abandonnent WordPress pour diverses raisons:
- Montage : travailler avec WP, même avec le nouveau Guttenberg, est un véritable tourment. L'éditeur est lent, maladroit et est livré avec une logique de bloc confuse. Essayer de formater et d'éditer le contenu est une perte de temps et chercher des alternatives. En outre, il ne prend pas en charge par défaut les «fonctionnalités intelligentes», telles que les notes de bas de page ou les tableaux. Ils nécessitent un workflow absurdement complexe ou un autre plugin.
- Sécurité : En raison de son succès, WordPress est devenu la principale cible des pirates. Tout grand site WP doit implémenter des mesures de sécurité supplémentaires (plugins?) Pour gérer différents types d'attaques. De plus, WordPress prend en charge toutes les versions de PHP de 5.2.4 (sorti il y a 12 ans) à 7.2. Ajoutez tous les plugins et thèmes et vous obtenez une liste interminable d'attaques. Voici un aperçu des plus courants .
- Performance : prêt à l'emploi, WordPress a des performances terribles. Avec certains plugins (cache, CDN ...) et d'autres paramètres, vous pouvez l'accélérer - mais voulez-vous le faire? L'intérêt du framework web n'est-il pas de minimiser les efforts d'optimisation?
- Plugin gonflé : En raison de tous les plugins requis par WordPress, cela ralentit finalement le site et dégrade la sécurité. Une nouvelle installation de WP nécessite 5-10 plugins pour fonctionner et 10-15 plugins pour «l'optimisation» : mise en cache / minification, CDN, compression d'image, SEO (YoastSEO, RankMath), redirections, sécurité, commentaires anti-spam, formatage (syntaxe du code, liens externes, etc.). Toute fonction supplémentaire nécessite l'installation d'un autre plugin: multilinguisme, boutons de médias sociaux, importation Markdown, notes de bas de page, génération de contenu, carrousels ...
Rendons-le statique!
Lorsque WordPress est sorti en 2003, il n'avait presque aucun concurrent. Mais c'était il y a 15 ans. Plus tard, des outils et des cadres intéressants sont apparus pour la mise en forme des textes, ainsi que pour la publication et le rendu. Le développement est allé en parallèle, ouvrant la voie à un Web statique.
Commençons par éditer et concentrons-nous sur Markdown.
Sunrise Markdown
Alors que WordPress devenait de plus en plus gros, la popularité des alternatives pour les sites de publication et le formatage du contenu a augmenté.
De nouveaux langages de balisage légers, tels que Markdown, offrent une alternative fiable pour l'édition de contenu. Ils conviennent même aux utilisateurs non techniques. Il suffit de passer une heure à étudier la
feuille de triche - et vous réduirez le temps de mise en forme des textes à presque zéro.
En effet, Markdown est assez simple, rapide à apprendre et incroyablement puissant. À l'aide de Markdown et de certains raccourcis clavier, un auteur peut écrire et formater son contenu en même temps. Markdown propose également de nombreuses options d'exportation (HTML, PDF, LaTex, doc ...) et garantit que la mise en forme est préservée quel que soit le format.
Enfin, Markdown vous permet de travailler avec des objets texte (notes de bas de page, balises, liens de section, table des matières, graphiques et graphiques) au niveau du document au lieu d'introduire une autre couche d'abstraction.
Cela améliore considérablement la maintenabilité et la portabilité du contenu. Exemple d'architecture JAMstack
Exemple d'architecture JAMstackLe contrôle de version est apprécié non seulement par les programmeurs, mais aussi par les écrivains!
Le contrôle et le développement des versions sur Git se sont rapidement étendus au monde du logiciel - et pour cause. Cela augmente la fiabilité et la sécurité de l'ensemble du processus de développement. En outre, le système de gestion des autorisations utilisateur, la logique de branche et l'accès à l'historique complet des fichiers, ainsi que la possibilité de comparer les fichiers entre les versions sont des fonctionnalités incroyablement utiles pour éviter des modifications incorrectes ou les corriger.
Alors que les développeurs ont obtenu tous ces outils sophistiqués, les rédacteurs ont toujours édité leurs articles dans Word pour les copier dans l'éditeur WYSIWYG WordPress, puis commencent à lutter contre le formatage. Pourquoi ne pas partager les goodies?
Au final, paradoxalement, les référentiels Github sont un CMS assez convaincant:
- Contrôle d'accès facile . La logique de branche convient pour l'édition et la publication de textes. Par exemple, si vous devez contrôler strictement la publication de contenu, l'autorisation de fusionner dans la branche principale ne peut être donnée qu'à l'éditeur principal.
- La logique des branches . Lorsque vous utilisez le référentiel en tant que CMS, les branches peuvent servir à différentes fins. Vous pouvez utiliser une branche comme environnement intermédiaire afin que les auteurs puissent évaluer le rendu final du contenu sur leur machine.
- Historique des fichiers . Avec les référentiels GitHub, vous avez accès à l'historique complet des fichiers et comparez facilement les versions. C'est pratique, surtout si le blog a de nombreux auteurs différents.
- Aucune installation requise . Le référentiel peut être ouvert en un clic. Dans un service comme Netlify , un clic de plus - et le blog est en ligne.
Des pages audacieuses coupent l'audience
Jusqu'à présent, nous avons examiné les avantages des sites Web statiques de manière très pragmatique: en termes de performances ou d'amélioration de l'efficacité. Revenons un peu en arrière et apprécions la vue d'ensemble.
La taille moyenne des sites
dépasse désormais
largement 3 Mo , en 2017.
Mais beaucoup plus important est de changer la structure de la page Web . Pour référence, voici l'évolution de la page du milieu à partir de 2011:
 Gonfler une page Web moyenne. Source: Speed Matters
Gonfler une page Web moyenne. Source: Speed MattersÀ titre de comparaison, sur notre blog, la page principale pèse 10 Ko et la page moyenne (y compris les images) est d'environ 400 Ko.
Nous avons probablement des ordinateurs portables et des smartphones modernes avec des vitesses d'accès décentes. Qu'en est-il de ceux qui vivent dans des pays avec une mauvaise connexion Internet? La plupart d'Internet se compose de texte: cela devrait être facile.
Pourquoi devrais-je télécharger la page gonflée entière pour plus de trois mégaoctets afin de lire uniquement le texte, où il ne peut y avoir que quelques mots?
N'oubliez pas les utilisateurs
Cela peut sembler être un problème du premier monde; mais c’est en fait un terrible problème dans les pays pauvres.
Des sites mal conçus limitent l'accès des gens aux services utiles . De plus, un trafic inutile surcharge le réseau et des exigences plus élevées augmentent le coût du service.
En fin de compte, nous arrivons à cette conclusion: la
création d'un site Web dynamique inutile en 2019 est nocive pour la société . Internet est une ressource partagée. Pourquoi n'essayons-nous pas d'éviter une autre tragédie des communautés, car pour cela vous n'avez besoin que de bon sens?
Les utilisateurs quittent des sites lents
Demandons simplement aux développeurs de sites qui sont 12 fois plus massifs qu'ils ne devraient l'être: d'où vous vient tant de haine? Dans des conditions idéales, un
utilisateur moyen avec une connexion moyenne de 7,2 Mbps prend plus de trois secondes pour charger une page .
Quel est l'effet? Neil Patel, une figure bien connue de la communauté SEO, a fait
des infographies très détaillées sur le sujet . Selon ses estimations,
40% (sur les appareils mobiles 53%) des utilisateurs quittent la page, dont le chargement dépasse trois secondes . Ainsi, une situation absurde se présente:
Les actualités, les sites d'affichage et autres sites perdent jusqu'à 40% de l'audience en raison de performances médiocres en raison du choix déraisonnable du rendu dynamique. Ce chiffre n'inclut pas le trafic des moteurs de recherche en raison de la détérioration du référencement.Alors enlevons la graisse. Pourquoi tant de scripts? Est-il vraiment si difficile de mettre en œuvre le traitement d'image correct en 2019 (redimensionnement, compression, ordre de chargement)?
"Comment le moteur dynamique, qui régénère constamment le même contenu statique, est-il devenu la norme Internet?" - Florent Chauau
On passe à la statique
Nous sommes convaincus que les sites statiques deviendront bientôt monnaie courante. Dans le même temps, un site statique bat facilement un concurrent dynamique gonflé dans un jeu SEO: il est temps de jouer!
Pour notre blog, nous avons choisi le framework
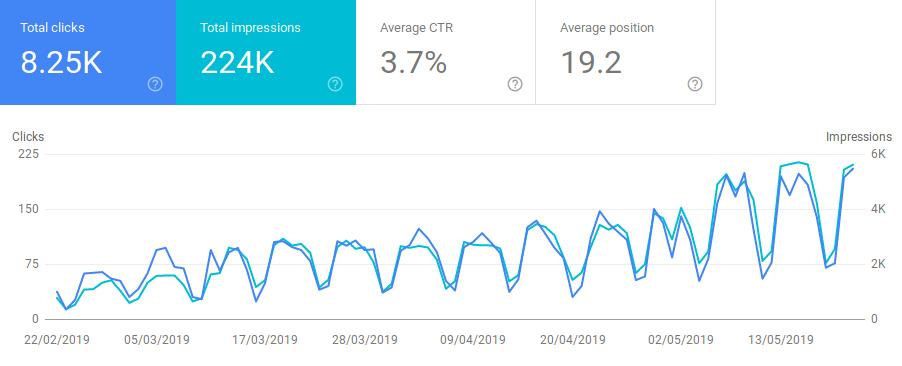
Hugo ; il a aidé à rationaliser le processus d'édition de contenu et à obtenir des résultats de recherche organiques impressionnants:
 Transitions des moteurs de recherche (organique)
Transitions des moteurs de recherche (organique)Heureusement, depuis le lancement de Jekyll en 2008, il y a eu beaucoup plus de générateurs de sites Web statiques et d'autres services connexes.
Si vous envisagez un moteur statique pour votre site, lisez notre
prochain article avec une description des principaux cadres et outils, ainsi que quelques conseils et astuces pour développer de grands sites statiques.