
Bonjour à tous! Je m'appelle Vitaliy Rizo, je suis développeur front-end chez Amplifer. Nous avons fait d' Uibook un outil simple pour tester visuellement les composants React avec de vraies requêtes multimédias. Je vais vous expliquer comment cela fonctionne et comment il peut vous être utile.


Pourquoi et à quoi ça sert
Lors de la création de nouveaux composants, nous avons souffert du refactoring - pour les tests, nous avons dû changer les attributs via DevTools manuellement, nous pouvions manquer quelques petites choses. Par conséquent, nous avons décidé de créer une page où vous pouvez tester rapidement les composants.
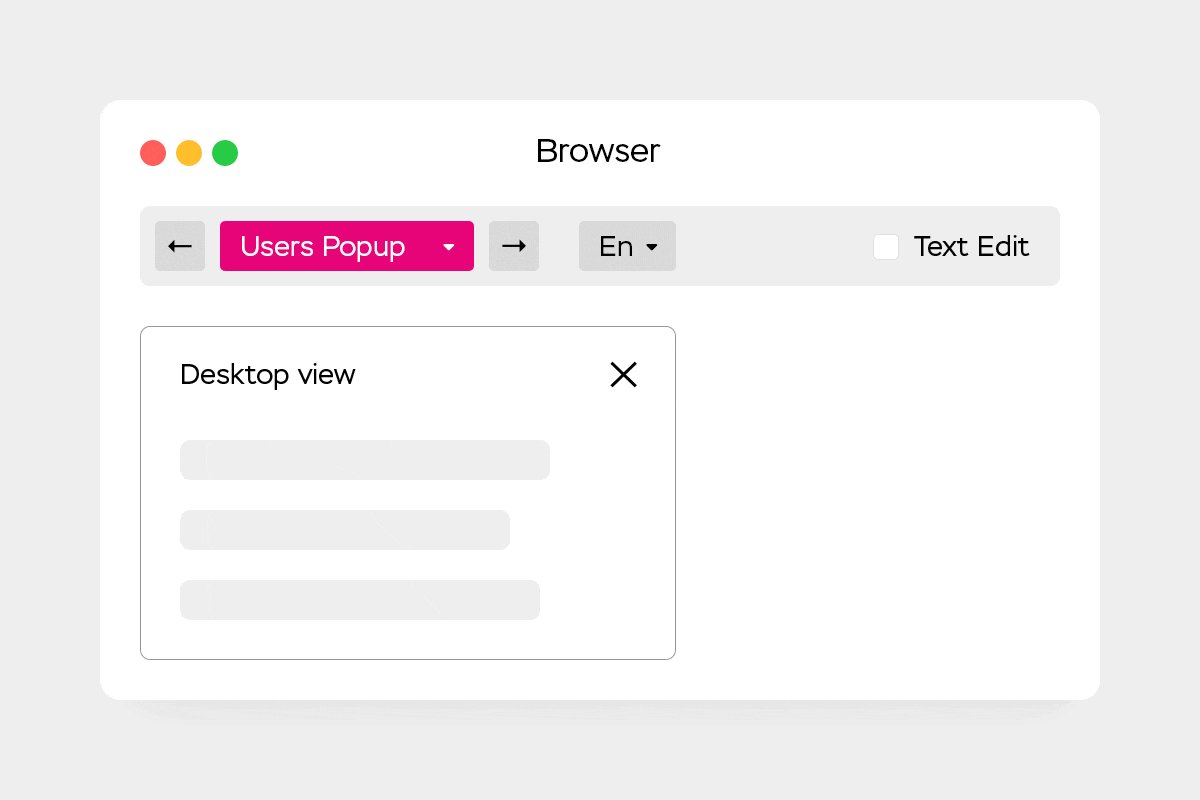
Uibook vous permet de voir rapidement les composants dans n'importe quelle combinaison d'état et de paramètre (accessoires). Grâce au support des requêtes média, un développeur peut afficher les versions desktop et mobile des composants sur une seule page. Mais Uibook est utile non seulement pour les développeurs:
- Les concepteurs peuvent, sur leur appareil, sans prendre le serveur local, voir toutes sortes d'états de composants et soumettre des modifications;
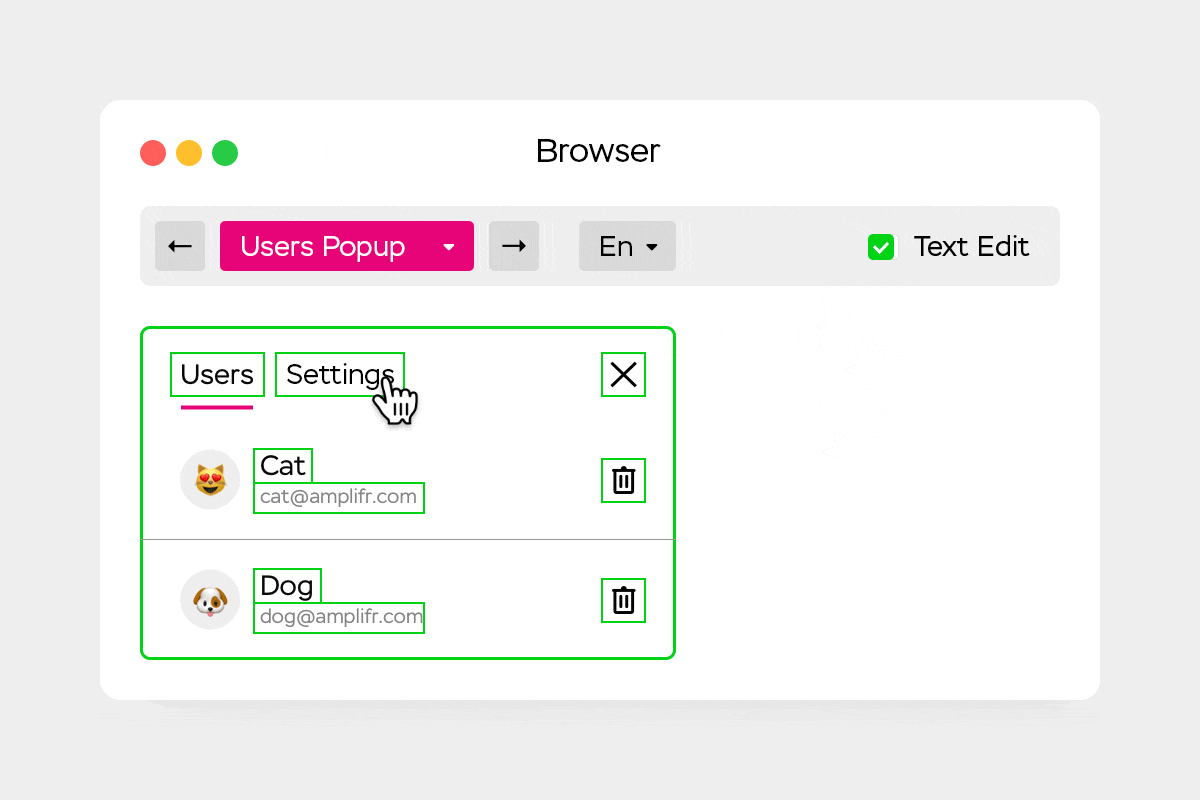
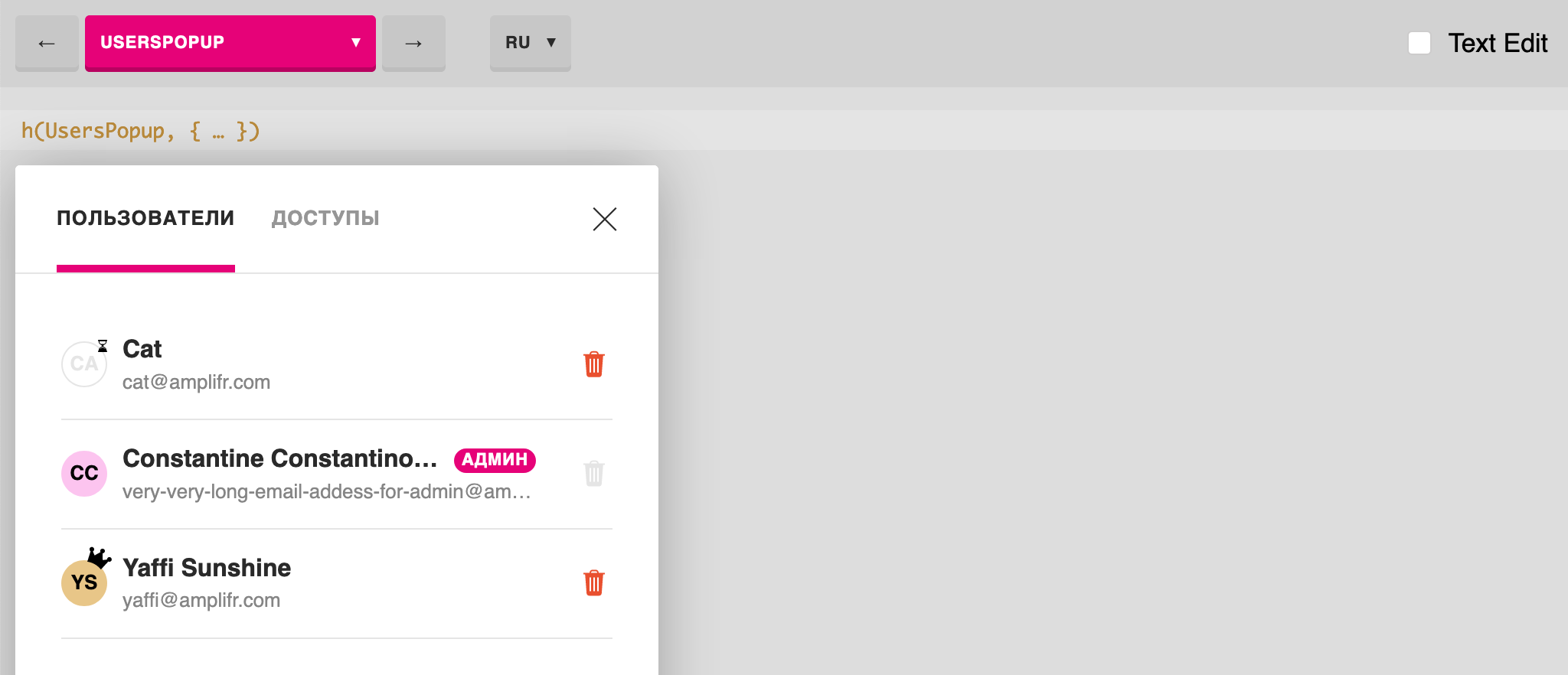
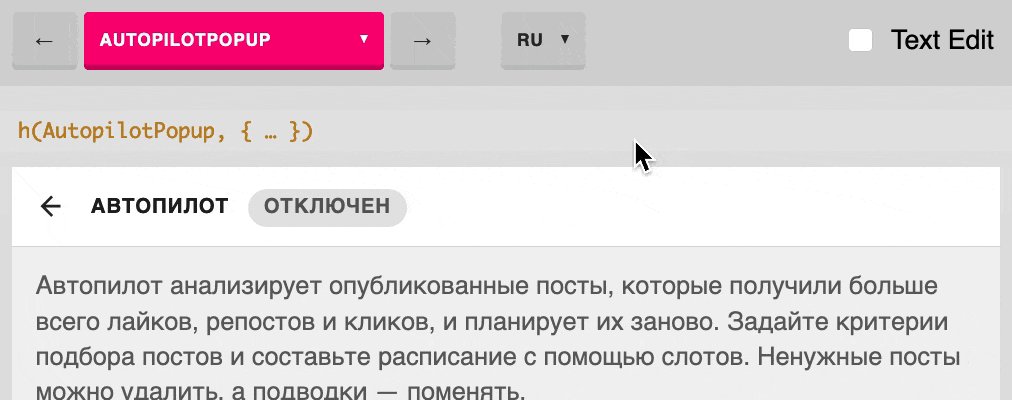
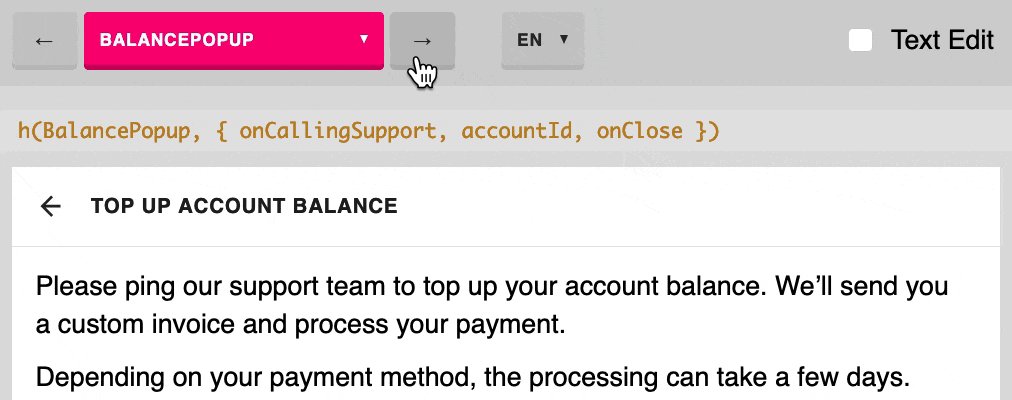
- les gestionnaires voient que même un simple popup, à première vue, peut contenir un tas d'états limites que les développeurs sont obligés de prendre en compte - cela les aide à mieux comprendre l'interface de l'appareil de l'intérieur;
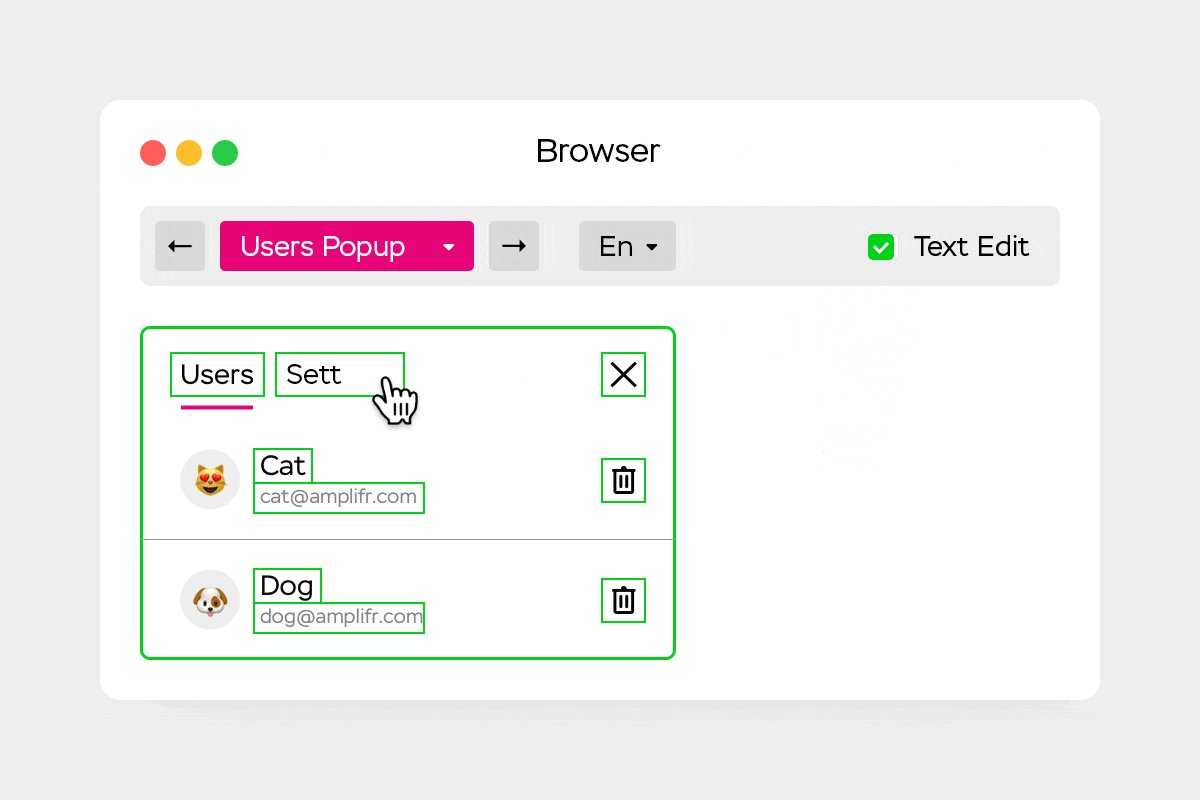
- les éditeurs peuvent utiliser Live Text Editing pour essayer du texte pour une interface dans de vrais composants pour le rendre impeccable.
Ce qui est différent des analogues

Vous vous demandez peut-être pourquoi réinventer la roue alors qu'il existe des livres de contes, des guides de style et des solutions similaires prêts à l'emploi? Mon projet a une approche différente et je souligne trois différences principales:
- Dans Uibook, vous pouvez immédiatement regarder les composants dans des conditions de largeur et de hauteur limitées des appareils;
- Il ne nécessite pas de collecteur séparé et se connecte facilement à un projet existant avec quelques lignes dans le fichier de configuration;
- Il est entendu que les pages avec les composants seront accessibles au public afin que tout utilisateur puisse trouver des erreurs et laisser des commentaires.
Uibook est nécessaire principalement pour les tests visuels et non pour le développement, bien qu'il soit pratique de développer avec lui la partie «représentative» du projet. Avez-vous dû apporter des modifications globales au projet? Parcourez toutes les pages pour vous assurer que tous les composants sont affichés correctement.

Implémentation technique
Uibook est une application React dans laquelle les pages sont transférées - des ensembles de «cas», c'est-à-dire les états d'un composant (accessoires et rappels). De plus, Uibook affiche la page sélectionnée sur un seul écran à l'aide de deux contrôleurs: avec et sans requêtes multimédias.
Puisqu'il est impossible d'émuler des requêtes multimédias en utilisant CSS et JavaScript, nous avons opté pour la méthode la plus simple: rendre le composant à l'intérieur d'un <iframe> si l'utilisateur a spécifié la largeur ou la hauteur de l'écran.
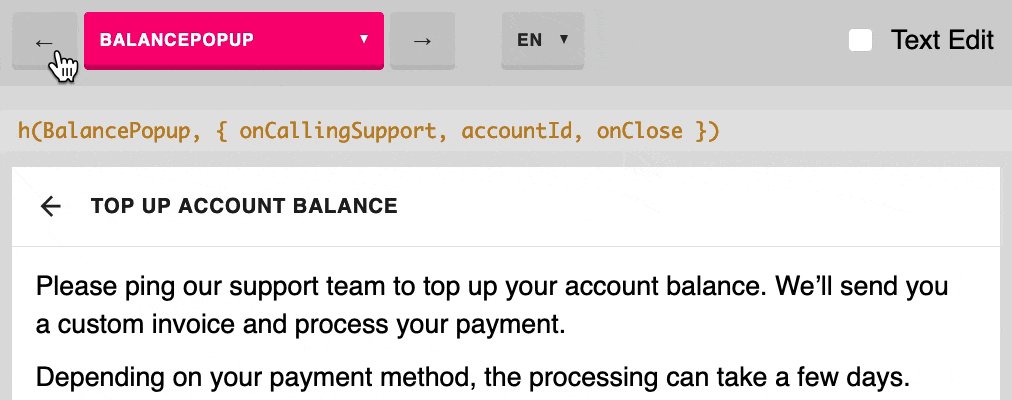
Le contrôleur principal encapsule le composant dans n'importe quel wrapper personnalisé et vous permet également de sélectionner des valeurs dans le navigateur. Dans un iframe données sont transmises via un lien. En outre, le contrôleur principal ajoute des touches de raccourci et la possibilité de modifier le texte.
Je ne voulais pas avoir d'assembleurs séparés pour le projet et les tests visuels. D'autres produits le forcent à le faire, à cause de quoi il est nécessaire de stocker plus de fichiers, de dépendances, tout cela prend plus de temps à configurer, plus de temps à exécuter, il est plus difficile à construire et à déployer. Uibook s'intègre dans le générateur de projet, car il est simplement ajouté en tant que plugin Webpack:
plugins: [ … new UibookPlugin({ controller: path.join(__dirname, '../controllers/uibook.js') }) ]
webpack.config.js
Uibook crée un bloc séparé et n'augmente pas la taille de l'application principale. Cela fonctionne via SingleEntryPlugin ou MultiEntryPlugin . Il extrait les styles et les scripts de l'application principale en tenant compte de la mise en cache ("cachebuster"). Voici comment le plugin obtient la liste des fichiers dont vous avez besoin:
let files = compilation.chunks.find(function (i) { return i.name === 'uibook' }).files
Il génère ensuite un fichier HTML sans utiliser de dépendances. Après tout, c'est une tâche très simple, il n'est pas nécessaire de faire glisser les bibliothèques pour cela. Nous prenons un modèle, ajoutons des importations, ajoutons à la sortie:
compilation.assets[outputPath + '/index.html'] = { … }
Mais si vous avez toujours HtmlWebpackPlugin connecté, vous devrez ajouter uibook aux exceptions, ce que Uibook vous rappellera gentiment.

Uibook est très simple
Il n'a que React, Webpack et create-react-class react create-react-class dans ses dépendances. Il est écrit en ES5, donc cela fonctionnera même si vous n'avez pas Babel dans le projet. Et s'il y en a, il n'y aura pas de conflits de plug-in. Uibook a une aide intégrée si quelque chose ne va pas dans le fichier de configuration.

Uibook est flexible

Vous pouvez envelopper tous les composants de votre contrôleur. Il peut s'agir d'un wrapper pour Redux, Context ou tout à la fois. Voici un exemple avec la nouvelle API de contexte:
export default UibookStarter({ wrapper: (children, props) => <Context.Provider value={ props }> { children } </Context.Provider>, values: { locale: ['ru', 'en'], theme: ['dark', 'light'] }, … })
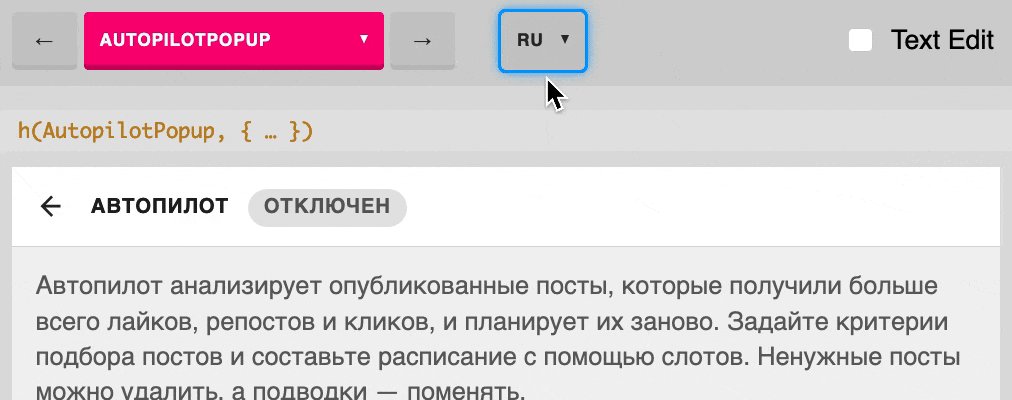
Une liste des clés utilisateur et leurs valeurs seront affichées dans le menu de navigation supérieur.
Comment intégrer Uibook dans un projet
Par exemple, nous voulons ajouter le composant Button, qui se trouve dans src/button.js . Vous devez installer le package uibook , créer un contrôleur de fichiers et une page de fichiers. Le contrôleur de fichiers est utilisé pour importer vos tests Uibook, et la page de fichiers est un ensemble de «cas», des combinaisons de paramètres pour un composant.
Voici comment procéder:
1) Commençons, $ yarn add uibook ;
2) Ici, vous pouvez utiliser la commande $ npm init uibook , qui créera des exemples de fichiers, ou vous pouvez tout faire manuellement. La structure approximative est la suivante:
your-project ├── uibook │ ├── button.uibook.js │ └── uibook-controller.js ├── src │ └── button.js ├── webpack.config.js └── package.json
3) Nous connectons le plugin dans le fichier de configuration Webpack:
let UibookPlugin = require('uibook/plugin') module.exports = { … plugins: [ new UibookPlugin({ controller: path.join(__dirname, '../src/uibook-controller.js'), }) ], }
webpack.config.js
4) Nous écrivons le test dans uibook/button.uibook.js . Si vous avez utilisé la commande init , cet exemple a déjà été créé:
import UibookCase from 'uibook/case' import Button from '../src/button.js' const PROPS = { onClick: UibookCase.event('onClick') } const ButtonUibook = { component: Button, name: 'Button', cases: [ () => <UibookCase props={{ ...PROPS, isLarge: true }}> Large Button </UibookCase>, () => <UibookCase props={{ ...PROPS, isDisabled: true }}> Disabled Button </UibookCase> ] } export default ButtonUibook
button.uibook.js
5) Nous importons et transférons ce test uibook dans le fichier contrôleur:
import UibookStarter from 'uibook/starter' import ButtonUibook from './button.uibook' export default UibookStarter({ pages: { Button: ButtonUibook, } })
uibook-controller.js
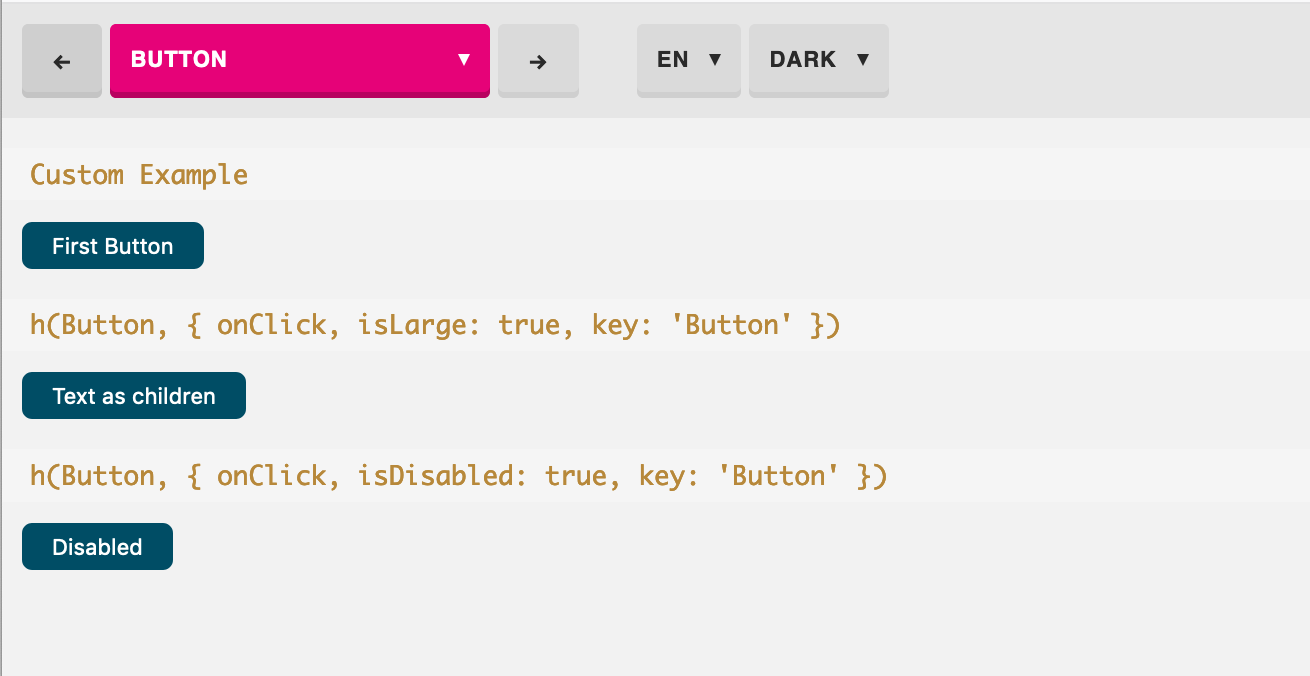
6) Terminé! Nous commençons notre projet comme d'habitude (par exemple, $ yarn start ) et ouvrons la /uibook dans le navigateur. Nous verrons trois cas avec un bouton (si vous avez le composant /src/button.js , bien sûr):

Comment Uibook nous a aidés
Nous utilisons Uibook dans notre travail depuis plus d'un an en équipe. Les développeurs frontaux développent de nouveaux composants uniquement via Uibook, créant simultanément un fichier de test avec des paramètres de limite (accessoires). C'est beaucoup plus rapide que d'écrire un contrôleur en parallèle pour voir un composant dans une vraie application web. De plus, ce fichier de test sera utilisé ultérieurement pour des tests visuels après toute modification globale.
Andrey Sitnik Iskin , un développeur front-end leader chez Evil Martians, note que Uibook fait un travail plus calme:
Uibook nous a finalement donné confiance qu'après la mise à jour de normalize.css, rien ne s'était cassé. Il suffit d'ouvrir et de parcourir tous les composants d'affilée. Ici, la fonctionnalité principale aide beaucoup - supporte @media , de sorte que sur la page tous les états des composants. Les développeurs ont moins de craintes, les gestionnaires ont moins de bugs. Tout le monde est content.

Et le processus de test lui-même a été simplifié. Maintenant, le front-end écrit un nouveau composant (view-component), créant simultanément un fichier avec des paramètres (props). Vous n'avez pas besoin d'un contrôleur en même temps - vous pouvez le déployer pendant le développement sans introduire le composant dans l'application Web elle-même.
D'autres développeurs frontaux révisent le composant à l'aide d'un Uibook local ou sans pilote: vous pouvez cliquer sur tous les boutons et vérifier que les rappels sont appelés. Nous économisons donc jusqu'à 30 heures par mois sur les tests de composants.
Damir Melnikov, développeur front-end d'Amplifer, note également la possibilité de travailler avec des designers, des produits et des éditeurs:
Uibook me permet de travailler rapidement sur des composants - essayez de nouveaux styles, suivez la version mobile et apprenez comment le composant se comporte avec différentes entrées. De plus, Uibook vous permet de partager rapidement votre travail avec le concepteur (mise en page en direct), l'éditeur (pour la relecture de textes frontaux) et d'autres développeurs frontaux.

Le leader du contenu d'Amplifer, Alexander Marfitsin, note comment Uibook a simplifié la rédaction de textes frontaux:
Lorsque vous créez des textes pour l'interface, vous travaillez souvent à l'aveugle et vous ne voyez pas à quoi ressembleront les étiquettes du produit "live". Uibook résout ce problème. Vous pouvez non seulement lire des textes anciens, mais également en créer de nouveaux, en fonction des limites des composants et en essayant vos propres brouillons sur une véritable interface. Tous les éléments de texte sont modifiables, ce qui vous permet d'obtenir un résultat solide - du titre à la plus petite inscription.
Et le processus de travail lui-même est devenu plus transparent - avec Uibook, vous comprenez mieux le périphérique et l'interface de l'appareil de l'intérieur, vous commencez à mieux comprendre l'importance d'un bon texte pour l'interface.

⌘⌘⌘
J'espère que Uibook trouvera une application dans votre projet. Si vous avez des questions, consultez les instructions détaillées dans le référentiel sur Github. Ou écrivez- moi sur Twitter ou par courrier .
Merci à Alexander Marfitsin marfitsin pour son aide dans la préparation de cet article.