Très souvent dans ma pratique, un tas de Spring + Angular est utilisé. Je souhaite partager mon expérience dans la préparation d'un tel projet dans l'environnement de développement IntelliJ IDEA.
Créer un projet Gradle vide
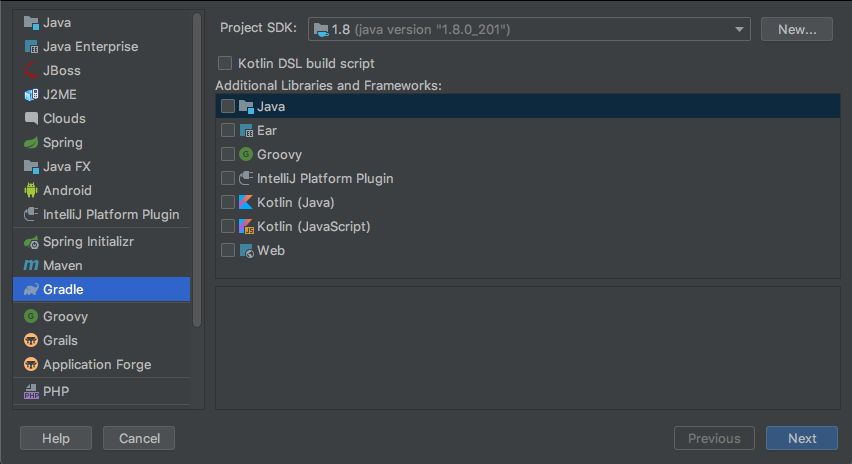
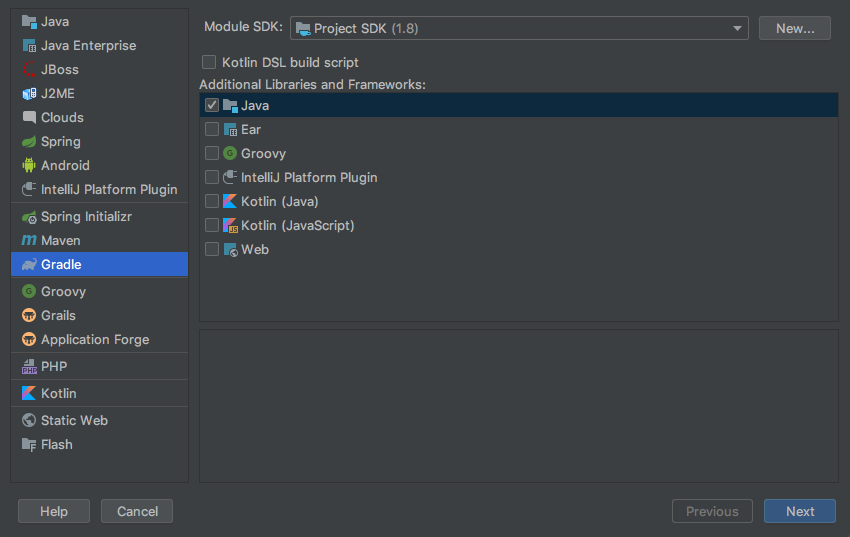
Tout d'abord, créez un projet Gradle vide dans IDEA, tout en décochant toutes les bibliothèques et les frameworks.

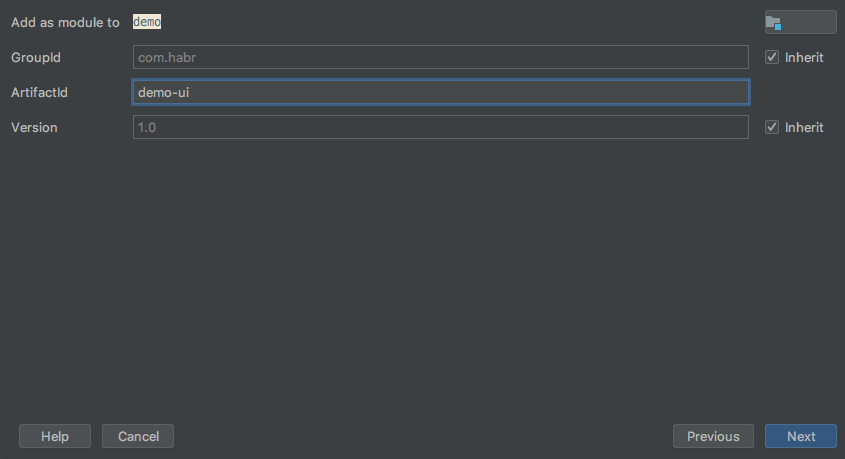
Que notre artefact soit «démo» et le groupe «com.habr». Après avoir créé le projet, les fichiers settings.gradle et build.gradle seront générés automatiquement avec le contenu suivant:
build.gradle
group 'com.habr' version '1.0'
settings.gradle
rootProject.name = 'demo'
Créer un module pour Spring
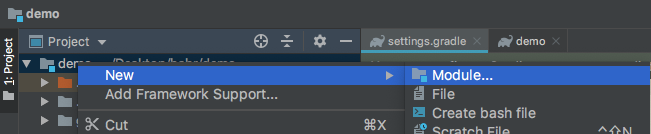
Ensuite, nous ajouterons un module à notre projet qui hébergera la partie serveur de notre application, c'est-à-dire Printemps

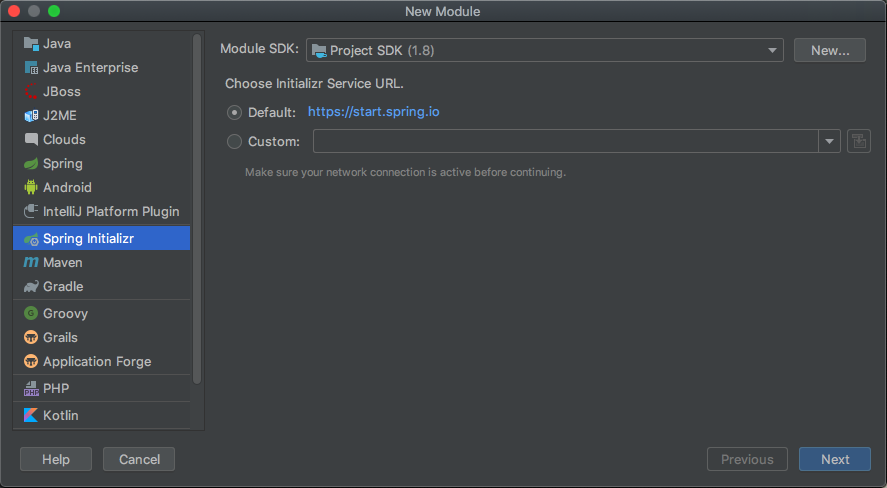
Lors de la création de ce module, nous utiliserons le Spring Initializr.

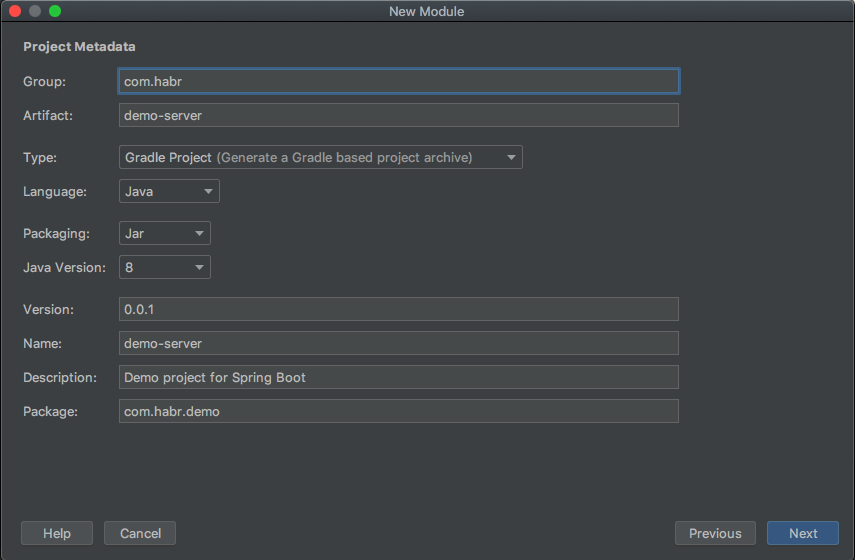
Appelons le module «demo-server», indiquons le type du projet Gradle, le groupe com.habr et le nom du package principal org.habr.demo.

Ensuite, vous devez sélectionner tous les composants nécessaires du framework Spring, dans cet exemple, je n'ai sélectionné que «web», mais vous pouvez sélectionner tout ce dont vous avez besoin.

Après avoir créé le module démo-serveur, notez que 2 fichiers y ont été créés: build.gradle et settings.gradle. Depuis le settings.gradle de ce module, il est nécessaire de transférer les lignes suivantes au début du fichier settings.gradle du projet lui-même, et de supprimer le settings.gradle du module.
pluginManagement { repositories { gradlePluginPortal() } }
De plus, vous devez ajouter le module créé au settings.gradle du projet, par conséquent nous obtenons:
settings.gradle
pluginManagement { repositories { gradlePluginPortal() } } rootProject.name = 'demo' include 'demo-server'
Après cela, nous supprimons les lignes suivantes du fichier build.gradle du module demo-server:
group = 'com.habr' version = '0.0.1'
Sur ce point, la création du premier module peut être considérée comme terminée, mais nous y reviendrons afin de l'associer au second.
Créer un module pour Angular
Nous créons le module demo-ui comme un projet java gradle.

Appelons le module créé "demo-ui".

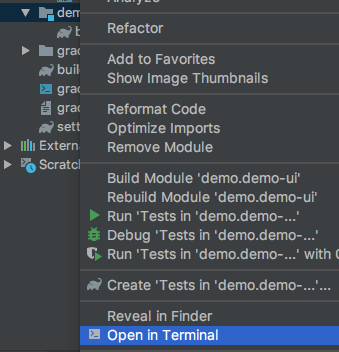
Dans le projet créé, vous devez supprimer le dossier src. Après avoir effectué cette opération, ouvrez le terminal dans le dossier racine de ce module.

Dans le terminal qui s'ouvre, exécutez la commande:
ng new demo-ui
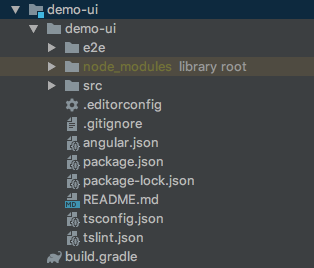
La commande installera Angular et un dossier du même nom sera créé dans le module demo-ui.

Tout le contenu du dossier créé, à l'exception des modules de nœuds, doit être déplacé à la racine du module et le dossier lui-même doit être supprimé.

Configurez maintenant l'assembly, pour cela nous apportons le build.gradle du module demo-ui sous la forme suivante:
plugins { id 'java' id "com.moowork.node" version "1.3.1" } node { version = '10.14.1' npmVersion = '6.4.1' download = true } jar.dependsOn 'npm_run_build' jar {
Le module est prêt.
Nous lions des modules
Il reste à ajouter simplement la dépendance au build.gradle du module démo-serveur.
implementation project(':demo-ui')
En conséquence, nous obtenons le build.gradle suivant dans le module "demo-server":
plugins { id 'org.springframework.boot' version '2.1.5.RELEASE' id 'java' } apply plugin: 'io.spring.dependency-management' sourceCompatibility = '1.8' repositories { mavenCentral() } dependencies { implementation project(':demo-ui') implementation 'org.springframework.boot:spring-boot-starter-web' testImplementation 'org.springframework.boot:spring-boot-starter-test' }
Lancement
Pour exécuter l'application, exécutez simplement la tâche Gradle.

Après quoi l'application sera construite et lancée, elle pourra être ouverte dans un navigateur.

Eh bien, si vous souhaitez obtenir un fichier jar, exécutez simplement la tâche de génération.

Le fichier assemblé vous attendra dans demo-server / build / libs.
