Pourquoi des variétés et combien d'entre elles?
Souvent, je tombe sur le fait que les gens ne comprennent tout simplement pas comment déplacer un objet dans l'interface utilisateur d'une certaine valeur, et sont surpris que le résultat soit souvent imprévisible. Ou disons comment obtenir les coordonnées correctes de l'objet dans l'interface utilisateur. Si nous dérivons à travers le débogueur la position habituelle de l'objet (position), alors ce sera très différent de ce que nous voyons dans l'inspecteur de l'élément UI, alors que voyons-nous là et comment ça marche? En conséquence, 100 500 solutions de forums sont en cours de tri jusqu'à présent, ce qui ne fonctionne pas. Je veux donner un mouvement significatif à ces processus.
L'essence de la capture est la suivante - la transformation habituelle a un descendant de RectTransform qui est responsable de la position et de beaucoup de choses liées à la taille, à l'échelle, etc. de l'élément d'interface utilisateur. Et grâce à lui, nous pouvons obtenir les options de coordonnées suivantes.
- position
- localPosition
- anchoredPosition (il y a toujours anchoredPosition3D, mais nous ne le considérerons pas séparément, mais nous supposerons qu'il s'agit d'une sous-espèce de test.anchoredPosition

Position normale
La position habituelle ne s'applique pas du tout au système de coordonnées de l'interface utilisateur à partir du mot. Ce sont des coordonnées communes de l'objet dans le monde entier de l'unité, et dans le monde il y a une certaine représentation de la position de l'objet qui n'est pas connecté à l'interface. Si vous voulez déplacer l'objet par sa largeur, cela ne fonctionnera pas, car la toile a des coordonnées en pixels par rapport à l'écran. Et en coordonnées globales, ce ne sont pas des pixels. Par conséquent, l'objet se déplacera dans le monde, disons 200 unités des dimensions du monde, et non 200 pixels, et s'envolera simplement vers des distances inconnues. Mais il peut être utilisé à bon escient. Je te dirai plus tard comment.
Position d'ancrage (anchoredPosition)
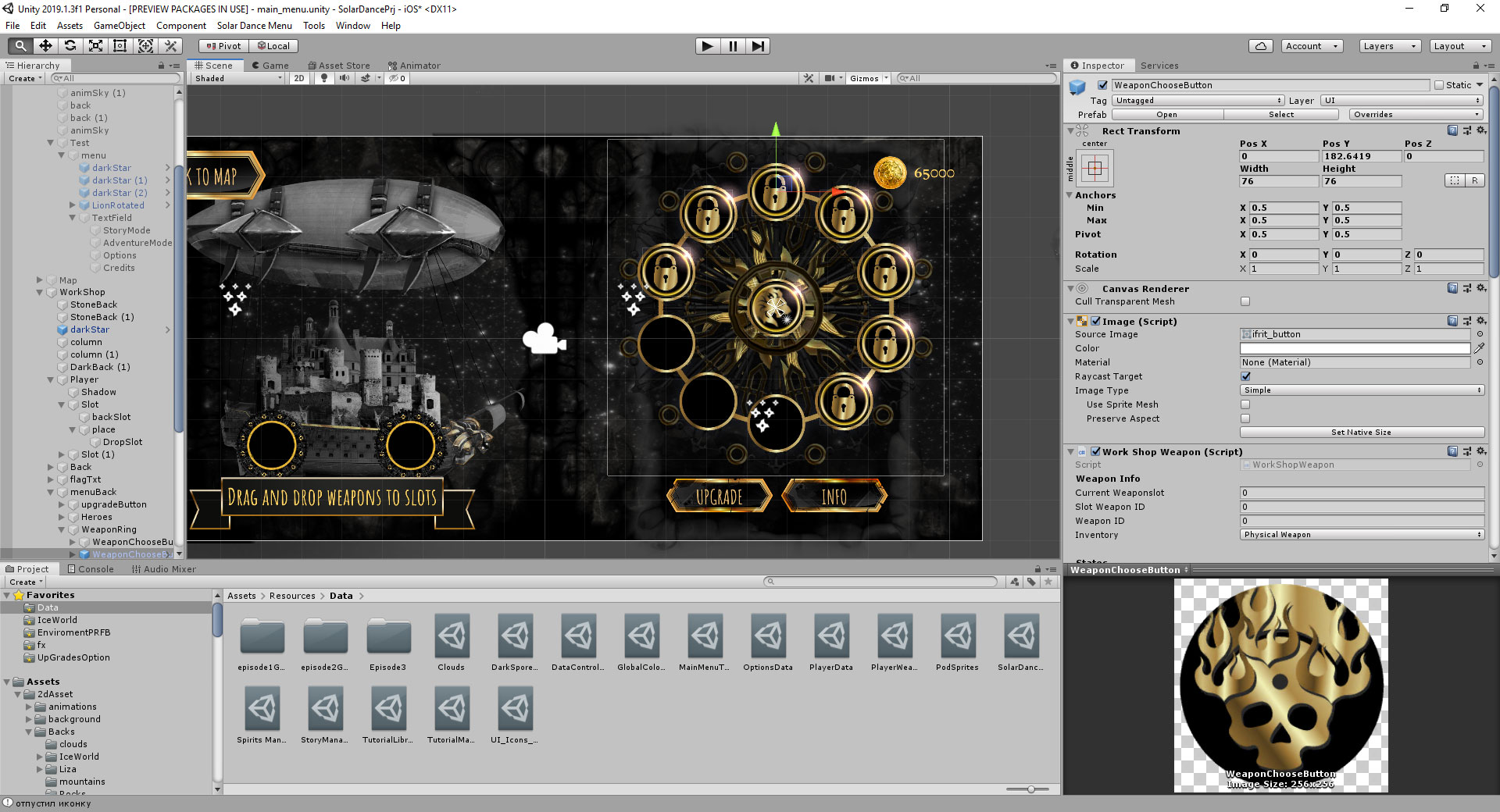
Ce que nous voyons chez l'inspecteur, c'est ce que c'est.

Dans une unité, vous pouvez définir des points d'ancrage, c'est un certain point par rapport auquel l'élément d'interface utilisateur sera positionné, y compris lorsque la taille / proportion de l'objet parent change.

Ici, vous pouvez voir que nous avons changé la taille de l'objet parent et les proportions, notre objet adhère au centre de l'objet parent et ses coordonnées n'ont pas changé, bien qu'à l'écran il ne soit plus au même endroit qu'auparavant.
Position de l'ancre - les coordonnées de l'objet par rapport à l'ancre. Nous allons ancrer dans le coin supérieur gauche et voir que les coordonnées ont changé.

Si vous souhaitez déplacer l'objet à sa largeur, vous devez modifier anchoredPosition ou localPosition. La position locale des éléments de l'interface utilisateur est également calculée en pixels, mais d'une manière différente. Par conséquent, si vous devez manipuler deux éléments d'interface utilisateur l'un par rapport à l'autre. Il vaut mieux utiliser une position locale. Pourquoi
Position locale (localPosition)
Alors, quelle est exactement une position locale:

Il s'agit du système de coordonnées lorsque le centre de l'objet parent est 0. Le coin supérieur droit est la largeur positive du rect divisé en deux. Le coin supérieur gauche est la valeur négative de la largeur en deux. Autrement dit, si la largeur rect est de 800 pixels, alors au milieu x = 0, en haut à droite 400, en haut à gauche -400. Par conséquent, si vous devez calculer les coordonnées sans tenir compte des ancres, il est préférable d'utiliser des positions locales. Pourvu qu'ils aient un ancêtre / rect commun. Soit dit en passant, les ancres peuvent être utilisées non seulement comme point spécifique sur l'objet parent, mais également comme proportion par rapport à l'objet parent. Dans le second cas, anchoredPosition renverra localPosition.
Pourquoi puis-je utiliser la position habituelle pour les éléments d'interface utilisateur? Disons simplement que, dans les coordonnées globales, si vous affectez les coordonnées du second à un objet, elles seront au même point, quelles que soient leurs ancres ou positions locales, parfois c'est pratique lorsque les éléments sont sur différents canevas / dans différents panneaux et que le système de coordonnées est local / ancre ne correspondent pas.
Conclusion / Résumé
- Dans l'inspecteur, les éléments de l'interface utilisateur affichent anchoredPosition ou les proportions par rapport au parent. AnchoredPosition est considérée en fonction de la position de l'ancre
- localPosition vous permet d'obtenir les coordonnées générales par rapport au parent, sans lier aux ancres.
- position - il s'agit de la position globale de l'élément dans l'espace de la scène, non liée à l'interface utilisateur.
J'espère que quelqu'un vous aidera :-)