MessageBox - fenêtre utile pour différents frameworks GUI, mais vous ne pouvez pas le trouver dans AvaloniaUI.
Essayons de le faire.

Solution que je veux améliorer et soutenir, vous pouvez la trouver sur
nuget et sur
gitlab . Ce sera un plaisir, si quelqu'un apporte de nouvelles idées avec ses demandes de tirage.
Je veux créer ma bibliothèque aussi simple et utile que la boîte de message de WPF.
Commençons
Appelez cette méthode:
MessageBox.ShowForResult("test","Wanna test smth?",MessageBox.MessageBoxButtons.OkCancel);
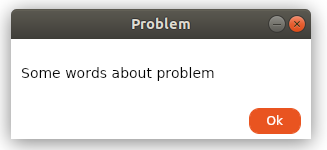
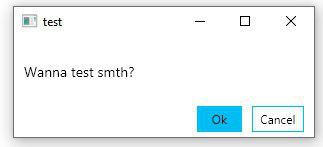
et obtenez une fenêtre avec en-tête, contenu (texte) et deux boutons. (Windows 10, Ubuntu 18.04)


La classe MessageBox contient 4 méthodes publiques:
ShowForResult - retourne le résultat du clic du bouton.
ShowDialog - retourne le résultat du clic du bouton et définit cette fenêtre comme fenêtre de dialogue pour le parent choisi.
Afficher - afficher la fenêtre avec un bouton «ok», qui ignore le résultat du clic (retour nul).
ShowNative - essayez d'appeler la fenêtre native pour la plate-forme, en cas d'échec, appelez ShowForResult.
APIComment ça marche:
Dans chaque méthode, créez une fenêtre,
var messageBox = new MessageBox();
et définir le contenu pour chacun.
messageBox.Content = CreateBaseMsgBox(text, buttons, messageBox);
Le contenu est une grille, qui comprend des lignes, une pour la zone de texte:
var textBlock = new TextBlock(); textBlock.Text = text; textBlock.TextAlignment = TextAlignment.Center; textBlock.TextWrapping = TextWrapping.Wrap; Grid.SetRow(textBlock,0); grid.Children.Add(textBlock);
autre pour grille avec boutons:
var btnGrid = GetButtonGrid(GetButton(window, MessageBoxResult.Yes), GetButton(window,MessageBoxResult.No)); Grid.SetRow(btnGrid,1); grid.Children.Add(btnGrid);
Liste complète pour GetButtonGrid. private static Grid GetButtonGrid(params Button[] buttons) { var grid = new Grid(); List<ColumnDefinition> definitions = new List<ColumnDefinition>(); for (int i = 0; i < buttons.Length; i++) { definitions.Add(new ColumnDefinition{Width = new GridLength(5)}); definitions.Add(new ColumnDefinition{Width = new GridLength(1,GridUnitType.Star)}); } definitions.Add(new ColumnDefinition{Width = new GridLength(5)}); grid.ColumnDefinitions.AddRange(definitions); var j = 1; foreach (var btn in buttons) { Grid.SetColumn(btn,j); j += 2; grid.Children.Add(btn); } return grid; }
La fonctionnalité des boutons est donnée par la méthode:
GetButton(MessageBox window,MessageBoxResult result)
Lire la suite private static Button GetButton(MessageBox window,MessageBoxResult result) { var btn = new Button(); btn.Content = result.ToString(); btn.Click += (_, __) => { window.Res = result; window.Close(); }; return btn; }
La méthode accepte une fenêtre qui peut être manipulée par des boutons, et le résultat retourné par ceux-ci.
Et, la dernière chose à considérer est un fragment de code qui fournit le résultat d'un clic sur un bouton:
var tcs = new TaskCompletionSource<MessageBoxResult>(); messageBox.Closed += delegate { tcs.TrySetResult(messageBox.Res); }; ... return tcs.Task;
En conséquence, nous obtenons des fenêtres simples avec des boutons, ce qui nous permettra de créer un MessageBox multiplateforme.
Reconnaissant pour l'utilisateur
worldbeater .