Nous avons ajouté une nouvelle fonctionnalité expérimentale dans la CLI 8base (interface de ligne de commande), qui génère une application React prête à l'emploi à partir de votre modèle de données. C'est très pratique pour démarrer avec GraphQL et React, ainsi que pour créer rapidement une interface utilisateur d'application. Il ressemble à un échafaudage en Ruby-on-Rails.
L'application créée est basée sur l'application
Create React , utilise le
client Apollo pour les requêtes GraphQL, inclut une authentification basée sur
Auth0 , ainsi que la possibilité de télécharger des fichiers.
Comment ça marche
Vous devez suivre quelques étapes simples:
- Définissez votre modèle de données dans 8base ,

- Installez la CLI 8base et en utilisant npm et exécutez la connexion 8base ,
- Exécutez la commande 8base generate app $ {YOU_APP_NAME} pour générer le modèle d'application,
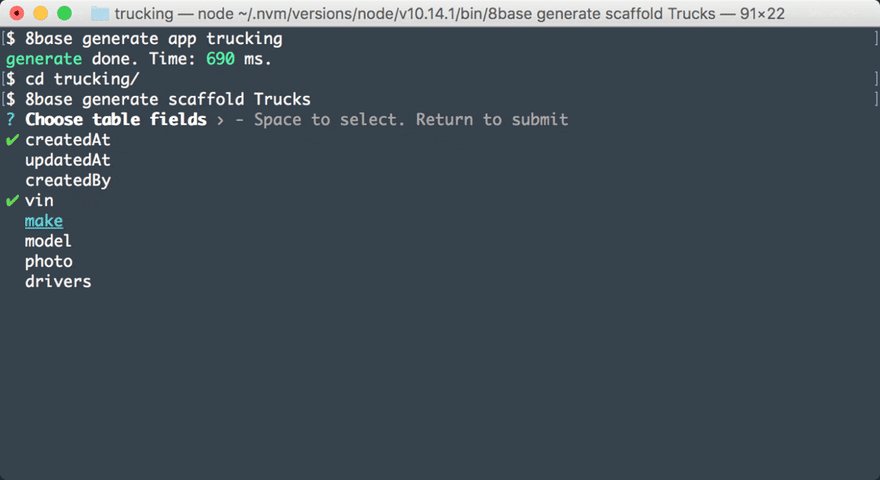
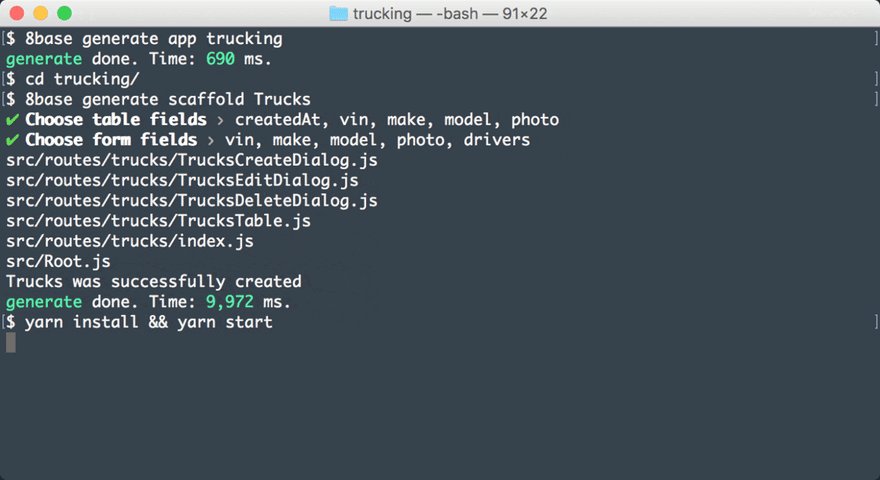
- Exécutez 8base generate scaffold $ {TABLE_NAME} pour générer l'interface utilisateur CRUD de la table de données sélectionnée (vous pouvez répéter cette étape pour chaque table que vous souhaitez ajouter),
- Enfin, exécutez yarn install && yarn start pour démarrer l'application.
Un gif qui montre visuellement l'achèvement de ces étapes dans le terminal:

Résumé
Voici un exemple d'application React générée:

Je serai heureux de vos commentaires.
Plus d'infos ici .
PS Maintenant, la plate-forme 8base est en test bêta et est entièrement gratuite.