
Je suis Sergey, Lead Designer chez Acronis. Dans cet article, je vais parler de ces outils que nous implémentons non seulement, mais développons pour d'autres designers au sein de l'entreprise. Il s'agit de plugins pour Sketch, d'utilitaires de console et d'extensions pour Chrome.
Pour commencer, passons brièvement en revue les principales caractéristiques de notre écosystème, puis approfondissons les détails et parlons de chaque outil plus en détail. Alors. Les plugins peuvent générer des données pour des tableaux, enregistrer l'indentation dans des boutons, traduire des textes dans différentes langues, ouvrir des composants en direct, de la documentation sur les composants dans Zeplin et des listes de tâches réelles dans Jira. Les utilitaires de la console peuvent nettoyer SVG des ordures, collecter des icônes dans les polices et connecter automatiquement ces polices à tous les produits et services. L'extension pour Chrome vous permet de vérifier la disposition pour la mise en retrait correcte entre les éléments sans avoir à ouvrir l'inspecteur de navigateur ou à mesurer ces retraits avec une règle dans un éditeur graphique. Regardons maintenant une représentation schématique de notre écosystème et essayons de tout comprendre plus en détail.

Plugins d'esquisse de base
L'ensemble de base de plugins comprend non seulement les solutions que nous avons écrites, mais aussi des projets open source de développeurs tiers que nous adaptons à nos besoins ou intégrons dans l'écosystème tel quel.
Les données
Nos interfaces ont de nombreuses tables. À l'intérieur des tableaux contiennent de grands tableaux de données spécifiques. Pour marteler ces données spécifiques avec vos mains à chaque fois que vous avez besoin d'un nouvel ensemble de colonnes, un exercice long et même dangereux. Pour supprimer une partie du travail mécanique des concepteurs, nous avons assemblé un plug-in avec un large ensemble de ces données très spécifiques. Le principe de fonctionnement n'est pas différent des dizaines d'autres générateurs de données factices pour Sketch. Les valeurs sont extraites de JSON et, selon la catégorie sélectionnée, sont successivement ou aléatoirement substituées dans la colonne sélectionnée.
Palette
Étant donné qu'Acronis a des produits qui utilisent leurs propres couleurs, nous avions besoin d'une solution qui nous permette de basculer rapidement entre les palettes au lieu de stocker les couleurs de tous les produits dans une grande liste. Le plugin fonctionne avec l'inspecteur de couleurs natif, vous permet d'enregistrer, de charger ou de supprimer des palettes précédemment connectées. Si vous en rêvez depuis longtemps, consultez les palettes de croquis d'Andrew Fiorillo. Nous utilisons une implémentation similaire.
https://github.com/andrewfiorillo/sketch-palettes
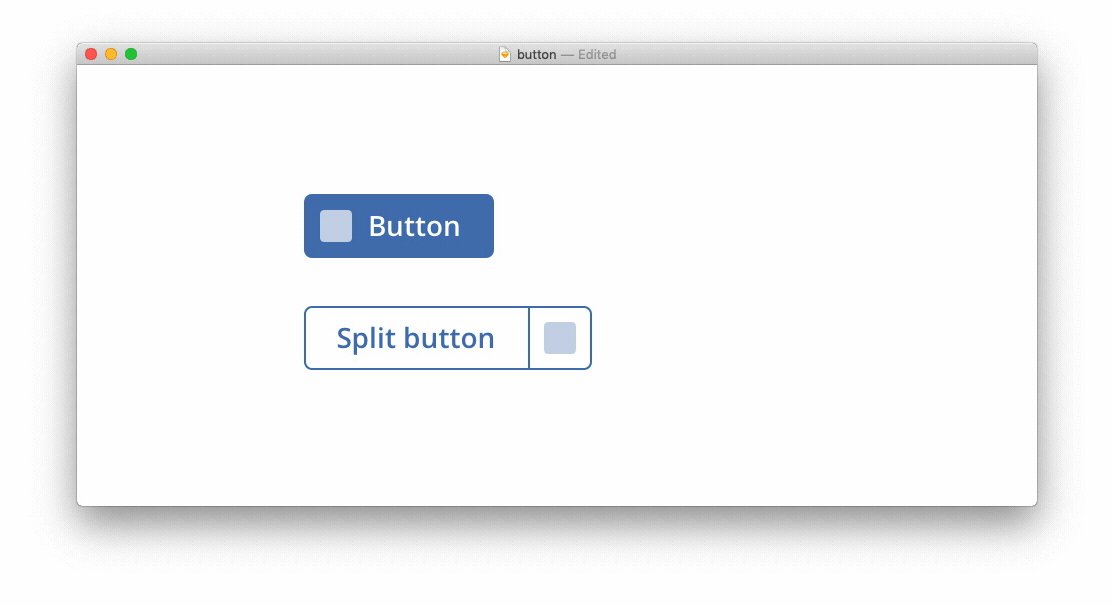
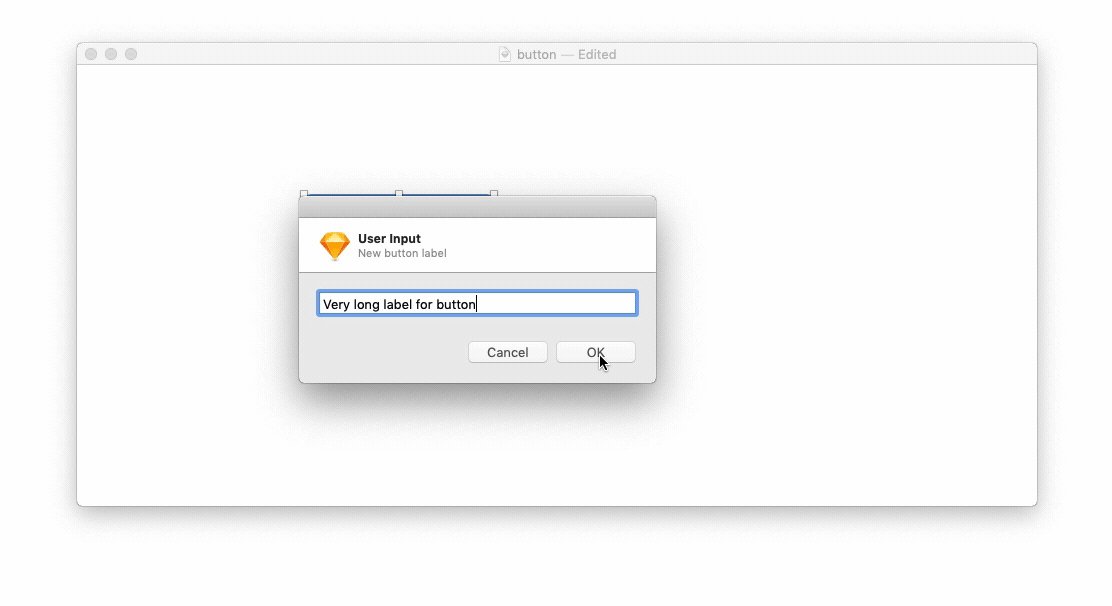
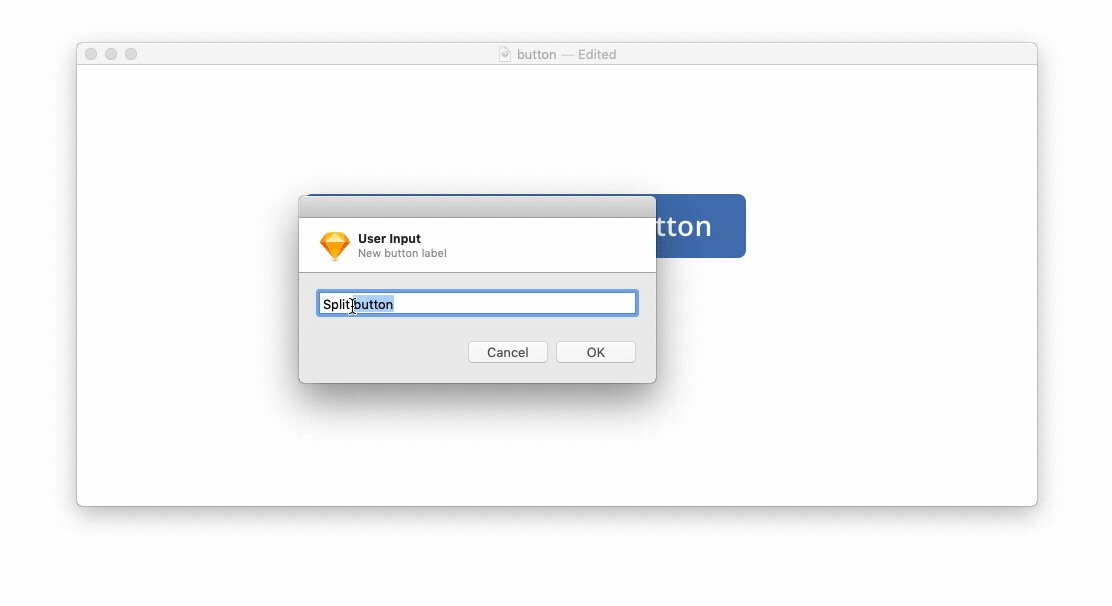
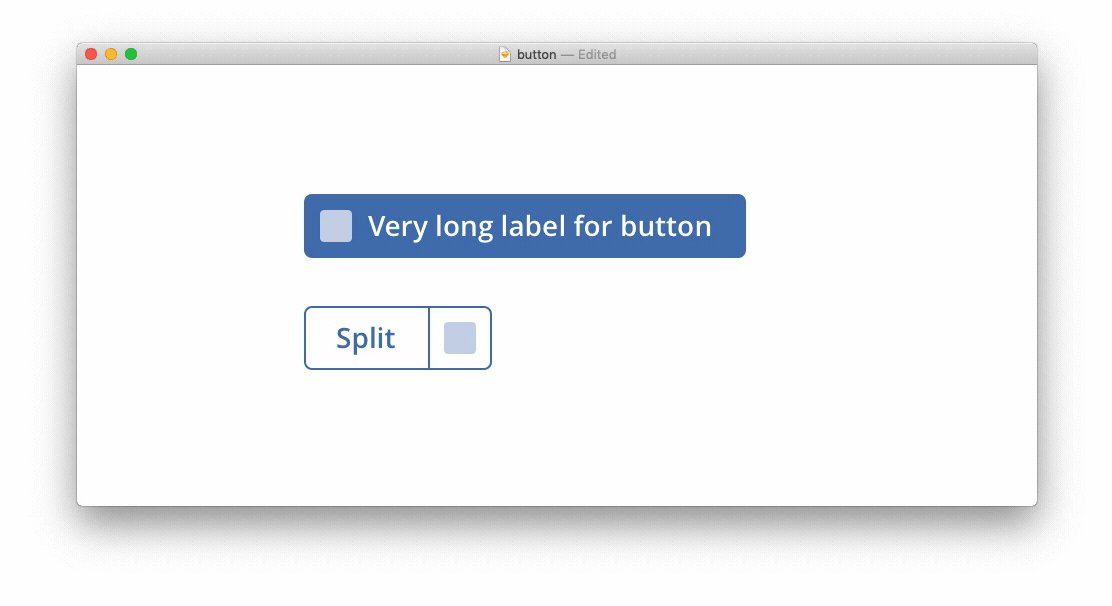
Pour travailler avec les boutons, nous utilisons le plugin Relabel Button de Ken Moore.
https://github.com/kenmoore/sketch-relabel-button
Au contraire, une fourche, légèrement modifiée et optimisée pour nos besoins. La tâche principale du plugin est d'écraser la valeur du texte à l'intérieur du caractère et de sauvegarder les retraits précédemment définis. Le plugin gère les liaisons complexes à l'intérieur des personnages et ne se casse pas après la sortie de la prochaine nouvelle version de Sketch.

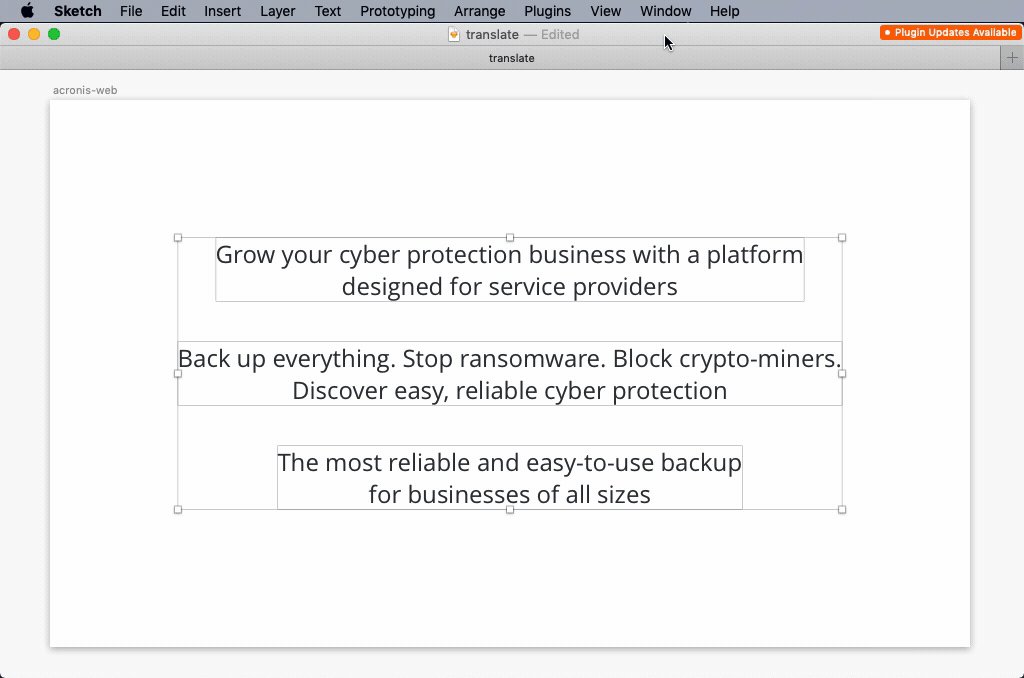
Traduire
Nos produits et services sont disponibles en 26 langues. L'anglais est la langue principale que nous utilisons dans les mises en page. Avant de soumettre des mises en page au développement, nous devons nous assurer que l'interface dessinée peut résister aux vérifications de localisation. L'une des langues de localisation les plus «problématiques» est l'allemand et le russe (ainsi que le polonais, l'italien, etc.). La longueur moyenne des mots dans ces langues est 20% plus longue qu'en anglais.

Distribution de la longueur des mots dans les textes russe, anglais et allemand.
V.V. Boykov, N.A. Zhukova, L.A. Romanova. Institut d'économie et de gestion Tver
Avant l'intervention, le processus était le suivant: le concepteur copie le texte controversé de Sketch, le traduit à l'aide de Yandex ou de Google Translate, le renvoie à Sketch, vérifie puis le cycle se répète. Dans la plupart des cas, personne n'a testé quoi que ce soit de manière systématique, et l'interface est entrée en développement telle quelle. Le résultat logique de cette approche est un tas de bogues sur l'interface utilisateur après avoir connecté les paramètres régionaux aux bancs d'essai.
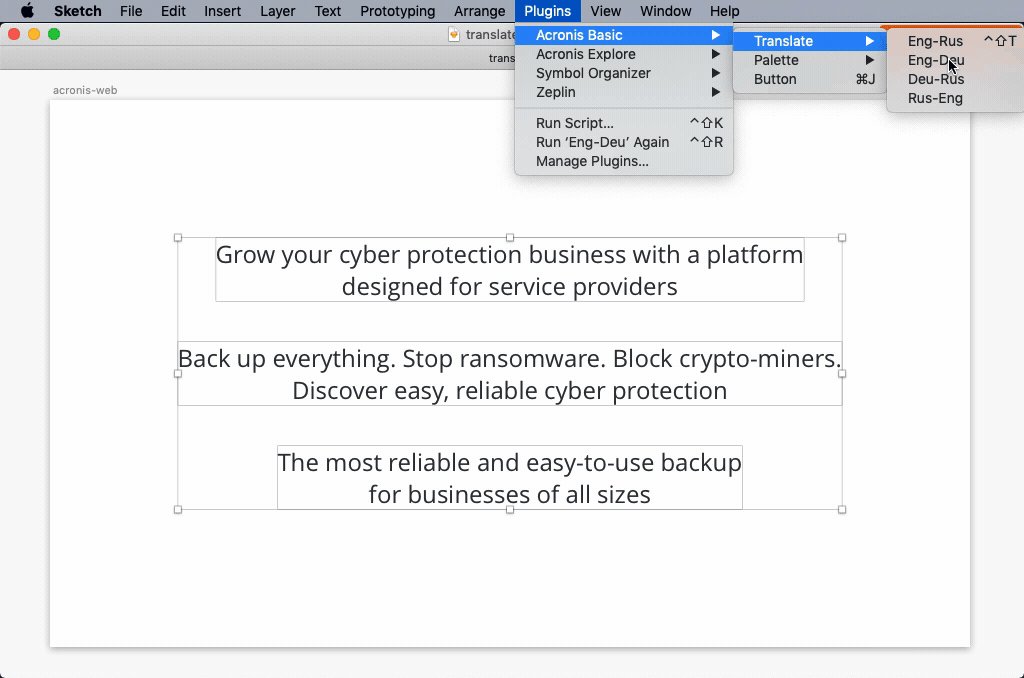
Pour rendre cette partie du travail moins routinière et plus systématique (lisez, demandez aux concepteurs de vérifier les interfaces), nous avons mis en place un plug-in qui fonctionne via Yandex.API et peut traduire les couches de texte sélectionnées dans toutes les langues nécessaires.

Bien sûr, il s'agit de traduction automatique. Il ne tient pas compte des particularités du vocabulaire ou de la terminologie et, dans la grande majorité des cas, sera très différent de la traduction faite par un locuteur natif. Mais! Déjà au stade de la conception, il permet une étude plus détaillée des parties controversées de l'interface et d'éviter de nombreux problèmes potentiels lors de la mise en œuvre ultérieure.
Saisie semi-automatique
Le plugin ajoute la saisie semi-automatique à la boîte de dialogue native pour créer un nouveau personnage. Ceux qui ont créé au moins une fois des personnages dans Sketch et les ont intégrés dans une structure hiérarchique, regardez simplement la démo pour pleurer.

Nous avons pris le plugin SymbolNameAutocomplete original de Griffin Stewie et l'avons ajouté à notre écosystème sans aucun changement.
https://github.com/griffin-stewie/SymbolNameAutocomplete
Explorez les plugins Sketch
Les plugins Explore vous permettent d'associer des composants dans Sketch à des composants actifs dans le bac à sable, d'attacher des symboles à la documentation dans Zeplin et d'accéder aux tâches en cours dans Jira. Les plugins sont construits en utilisant skpm et utilisent sketch-module-web-view.
https://github.com/skpm/skpm
https://github.com/skpm/sketch-module-web-view
Aire de jeux et documents
Le plugin Playground associe des personnages (composants lus) dans Sketch à des composants live dans le bac à sable. Il suffit de placer l'un des symboles sur la planche graphique d'un simple bouton à une barre d'outils complexe et, en utilisant l'action de menu ou le raccourci du clavier, accédez à la page avec l'implémentation de ce composant dans le code.

Zeplin stocke plus de 100 fichiers avec une description détaillée des composants et des modèles utilisés dans le système de conception. Pour simplifier la recherche d'informations sur chacun des composants, nous avons créé un plugin Docs qui associe les personnages de Sketch à la documentation de Zeplin et est essentiel pour les nouveaux concepteurs.

Regardons maintenant sous le capot et voyons comment cela fonctionne. Lorsque nous sélectionnons un personnage sur un plan de travail et exécutons l'un des plugins, une expression régulière commence à fonctionner qui recherche le suffixe "-c" dans les noms de symboles. Étant donné que certains composants peuvent être combinés dans une section avec un seul nom (par exemple, le bouton principal, le bouton secondaire, le bouton fantôme, le bouton d'état sont combinés dans la section Bouton), le suffixe peut être situé n'importe où dans le nom du symbole.

Une fois le suffixe trouvé, le script principal copie config.js et compare le nom du symbole de Sketch avec le nom du dictionnaire. Dès qu'une correspondance est trouvée, une transition est effectuée vers la vue Web ou vers Zeplin. Dans le cas de Zeplin, vous pouvez utiliser à la fois https: // et zpl: // comme liens. Pour https: // la version Web de Zeplin s'ouvrira, et pour zpl: // l'application elle-même.

Mes tâches
Le plugin vous permet d'accéder à la liste des tâches en cours dans Jira qui sont filtrées par le statut NOUVEAU, OUVERT, RÉDACTION, EN COURS. Naturellement, tous ceux qui utilisent le plugin ne voient que leur liste actuelle de tâches.

Keep-update ou appcast.xml
Pour certaines raisons, nous ne pouvons pas utiliser des services tiers pour publier et mettre à jour nos plugins, il était donc nécessaire de trouver une solution qui permettrait non seulement de mettre à jour automatiquement les plugins, mais aussi de les déposer quelque part sur les ressources internes de l'entreprise.
À partir de la version 45, Sketch fournit un mécanisme officiel de mise à jour du plugin. Dans manifest.json, une ligne est ajoutée avec l'URL du fichier appcast.xml qui contient des informations sur les mises à jour disponibles. Une fois les modifications apportées au plug-in et le pool de demandes envoyé, Jenkins est connecté, ce qui place la nouvelle version du plug-in sur le serveur interne et ajoute l'entrée correspondante à appcast.xml.

Chaque fois après le lancement, Sketch vérifie ce fichier, examine les versions disponibles et les compare avec la version du plugin installé. Si appcast.xml a un enregistrement de la nouvelle version, une étiquette apparaîtra dans Sketch vous informant qu'il y a une mise à jour.
Ustensiles de console
Gulp clean & iconfont
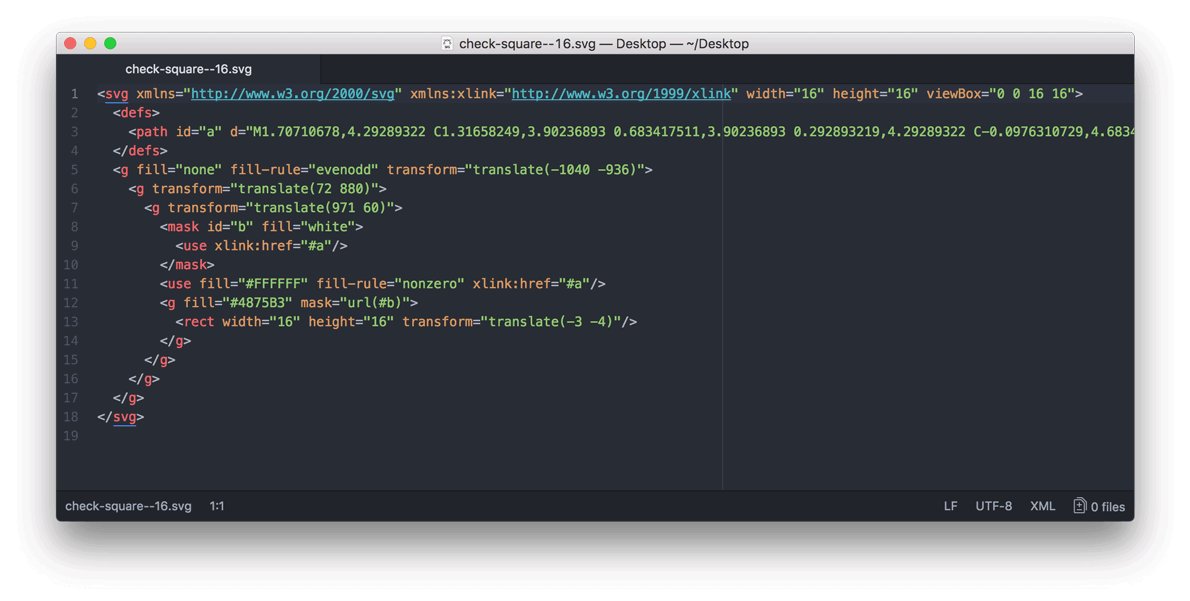
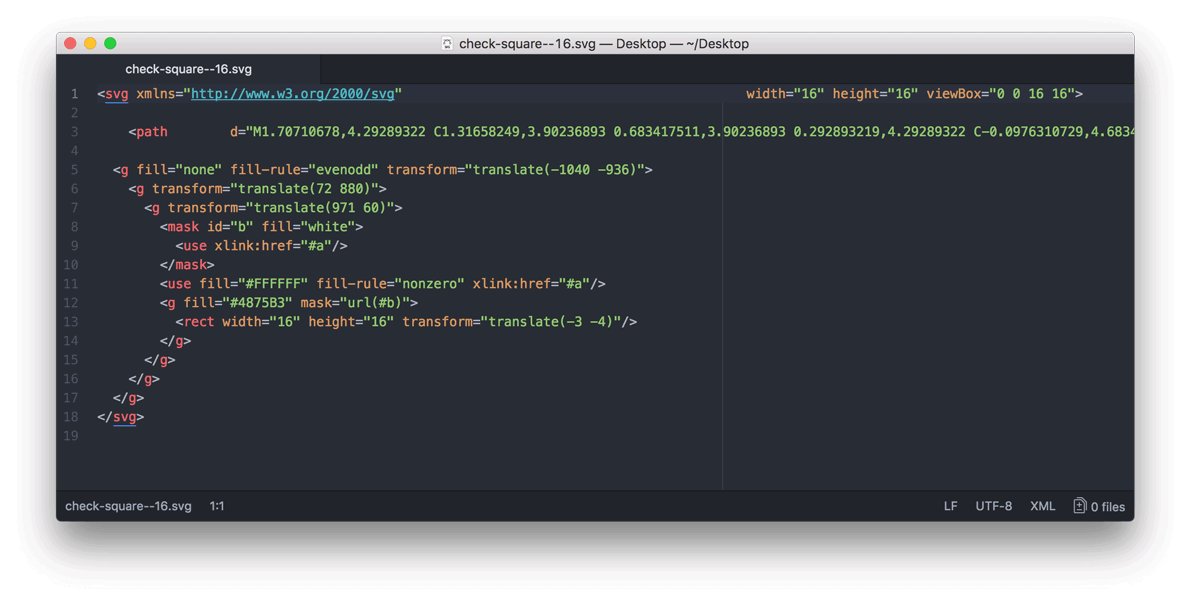
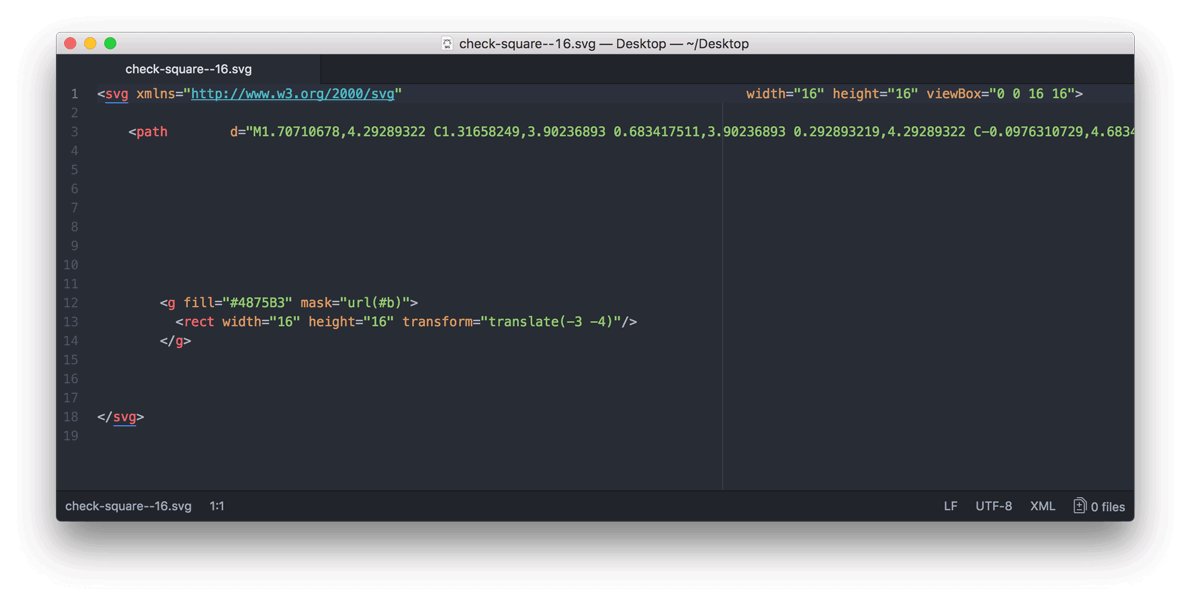
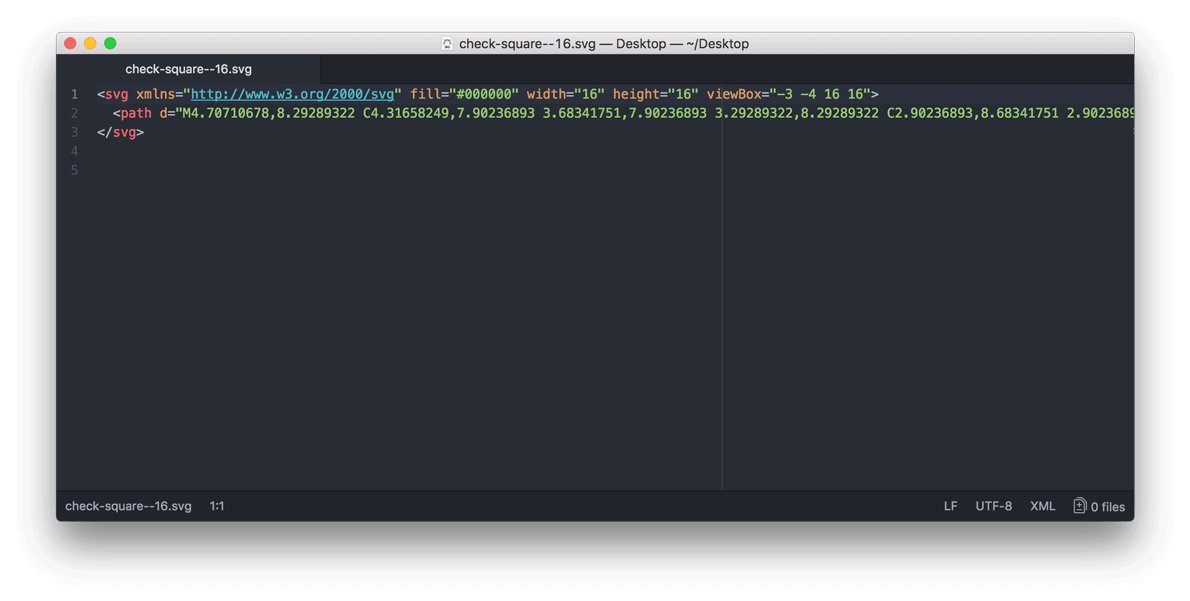
Ceux qui ont ouvert au moins une fois le code d'une icône exportée de Sketch vers SVG savent que ce code contient beaucoup de déchets qu'il serait bon de supprimer avant de les réutiliser. Afin de faire cela massivement et aussi rapidement que possible, nous avons écrit une tâche gulp qui, en utilisant une expression régulière et une commande dans la console, supprime tout ce qui n'est pas nécessaire et rassemble le SVG.

Gulp iconfont rassemble toutes les icônes "propres" dans une police et distribue une nouvelle version à tous les produits auxquels cette police est connectée. Avant la mise en production du nouvel assemblage, un aperçu de police avec tous les glyphes s'ouvre dans le navigateur, où vous pouvez vérifier l'affichage correct des icônes ajoutées. Vous pouvez en savoir plus sur la façon dont nous avons automatisé et simplifié le processus d'ajout de nouvelles icônes dans mon article précédent:
Acronis Design System Deuxième partie Icônes, polices SVG, Gulp
Extensions Chrome
Inspecter
Notre système d'indentation est basé sur une grille de 8 pixels. Par conséquent, tous les retraits entre les éléments qui ne sont pas des multiples de 8px sont considérés comme une erreur dans la mise en œuvre du côté du développement. Pour simplifier le processus de vérification de ces retraits, nous avons créé une extension pour Chrome qui émule un modèle de boîte à partir d'un inspecteur de navigateur natif. L'extension affiche les marges, les rembourrages et leurs valeurs numériques sans avoir à ouvrir devtools.

Au lieu d'une conclusion
Il peut sembler à certains que tout cela est incroyablement compliqué, qu'il s'agit d'un développement sérieux et de beaucoup de temps. Je m'empresse de rassurer, ce n'est pas le cas. Nous ne nous impliquons pas spécifiquement dans un développement complexe et nous ne faisons pas de choses compliquées à supporter que nous devrons consacrer beaucoup de temps à l'avenir. Le maximum d'avantages en un minimum de temps est notre principe de base pour de telles solutions. Une telle approche permet non seulement une expérimentation importante et bon marché, mais aussi une accumulation rapide d'expérience et d'expertise dans des domaines liés à la conception.
Un merci spécial à Kirill Savelov, Dmitry Kozlov et Shawn Xu pour leur aide, leur patience et leur soutien.
Liste de liens