Le chef de projet adjoint stepFORM Artem Petrov a expliqué comment rendre les formulaires Web conviviaux, les protéger du spam et a énuméré les principaux moyens de les développer.Les formulaires Web sont un outil simple et l'une des principales sources de prospects sur le site. Avec son aide, il est possible de créer un bon flux d'applications à partir de n'importe quelle page. Pour que le formulaire Web apporte un flux constant de bénéfices, plutôt qu'un faible filet d'applications non ciblées, il est important de le rendre pratique pour les visiteurs. Et n'oubliez pas la sécurité si vous ne souhaitez pas recevoir de spam au lieu de leads.
Comment améliorer les formulaires Web pour les utilisateurs
Utilisez la puissance de Web Forms 2.0.
Les formulaires Web ont toujours nécessité des améliorations. Les outils HTML standard ne pouvaient pas fournir de solution à de nombreuses tâches des développeurs. JavaScript est venu à la rescousse à l'aide duquel vous pouvez manipuler le contenu de la page à votre guise. Une situation similaire était avec CSS. De nombreuses animations et effets visuels implémentés à l'aide de scripts.
Avec l'avènement de HTML5 et CSS3, les capacités de développement Web se sont étendues. Pour résoudre de nombreuses tâches standard, vous n'avez plus besoin d'utiliser de scripts. HTML5 a apporté de nouvelles fonctionnalités aux formulaires Web, notamment la spécification Web Forms 2.0. Les développeurs ont pu utiliser les nouvelles valeurs pour l'attribut
type . Pour offrir aux utilisateurs des formulaires Web pratiques, vous pouvez utiliser:
Date et heure
De nombreux sites, tels que les réservations d'hôtel ou les taxis, utilisent des widgets pour sélectionner la date et l'heure. En HTML5, vous pouvez implémenter un calendrier simple en utilisant les champs:
- date - année, mois et jour;
- datetime - année, mois, jour, heure, minute, seconde et également fuseau horaire (type obsolète, il est recommandé d'utiliser datetime-local);
- datetime-local - analogique de datetime, sans fuseau horaire;
- mois - année et mois;
- semaine - année et numéro de semaine;
- temps - temps en heures, minutes, secondes, fractions de secondes.
Compteur numérique
Pour résoudre de nombreux problèmes, il suffit d'utiliser un champ de texte normal. Mais lorsque vous devez entrer une valeur numérique exacte, vous pouvez utiliser un champ de type
number . Ses attributs
min et max déterminent la valeur minimale et maximale, et
step est l'étape. Un exemple:
<input type="number" value="0" min="0" max="10" step="1">
Slider
Il existe de nombreuses bibliothèques JavaScript qui vous permettent de créer des curseurs ou des curseurs avec un choix de valeurs dans une plage donnée. Vous pouvez maintenant créer un simple curseur en utilisant HTML. Un exemple:
<p> 0 50:</p> <div> <input type="range" name="volume" min="0" max="50"> <label for="volume"></label> </div>
Courriel et téléphone
Les informations les plus importantes collectées via les formulaires sont le téléphone et le courrier électronique. Web Forms 2.0 fournit des champs avec ces types. Un exemple:
<div> <input type="tel" name="phone" value=""> <label for="phone"></label> </div> <div> <input type="email" name="email" value=""> <label for="email"> email</label> </div>
Sélecteur de couleur
HTML5 a des champs pour choisir les couleurs. Vous pouvez spécifier n'importe quelle valeur dans le système de nombres hexadécimal et inviter les utilisateurs à sélectionner. Un exemple:
<p> :</p> <div> <input type="color" name="color1" value="#ff0000"> <label for="color1"> 1</label> </div> <div> <input type="color" name="color2" value="#f6b73c"> <label for="color2"> 2</label> </div>
Patterns
L'attribut
pattern vous permet de vérifier la saisie des données dans le formulaire. Un exemple:
<input type="password" name="pwd" pattern=".{12,}" title=" 12 "> <input type="password" name="pwd" pattern="(?=.*\d)(?=.*[az])(?=.*[AZ]).{12,}" title=" 1 , 12 "> <input type="url" name="address" pattern="https?://.+" title=" https://">
Autres attributs utiles
HTML5 a d'autres attributs utiles pour les formulaires.
- L'attribut d'
placeholder vous permet de saisir du texte qui apparaît lorsque le champ est vide et disparaît avec le focus. - L'attribut
autofocus met automatiquement le focus sur le champ après le chargement de la page. - L'attribut
required indique que le champ est obligatoire. - L'attribut de saisie semi-automatique permet la saisie semi-automatique du formulaire (se souvient des données entrées précédemment). Désactivé en
off: autocomplete="off"
Web Forms 2.0 a fait avancer le développement de formulaires Web. Aujourd'hui, l'anatomie des formulaires Web est devenue beaucoup plus compliquée. Les champs et les listes déroulantes peuvent être interconnectés et chargés dynamiquement lorsqu'ils sont sélectionnés, et côté serveur, il existe un système de traitement des demandes entrantes avec envoi vers de nombreux canaux de communication (email, sms, CRM, messageries instantanées). Par conséquent, HTML n'est pas encore suffisant pour résoudre des tâches non standard.
Comment protéger les formulaires Web contre le spam
Validez les données. Cela vous protégera de la saisie d'informations indésirables et vous aidera à éviter de pirater le site via le formulaire. La validation peut être effectuée non seulement côté serveur, mais également côté client. Il est important que la validation soit toujours effectuée côté serveur, car le côté client est facile à contourner en désactivant simplement le traitement JavaScript dans le navigateur.
Captcha est le principal et l'un des moyens les plus simples de protéger les formulaires contre le spam. Il suffit de ne pas être spammé. Dans certains cas, vous pouvez recourir à d'autres astuces pour reconnaître et protéger contre le spam:
La génération dynamique de formulaires à l'aide de JavaScript est l'un des bons moyens d'empêcher les robots de spam d'attaquer votre boîte de réception. Après tout, en règle générale, ils sont conçus en tenant compte du fait que tous les champs du formulaire sont pré-affichés sur la page.
Un autre moyen simple consiste à placer un champ caché avec un nom, par exemple:
<input type="hidden" name="phone" value="">
Les utilisateurs du site ne voient pas le champ et ne le remplissent pas. Et le robot de spam remplira automatiquement tous les champs afin que la soumission du formulaire soit réussie. Si le champ caché s'est avéré être rempli, le bot remplira le formulaire et les données qu'il contient pourront être rejetées.
En règle générale, les robots anti-spam remplissent un formulaire en quelques secondes, ce qu'un utilisateur normal ne peut pas faire. C'est pourquoi, pour identifier le bot, il suffit de vérifier combien de temps s'est écoulé depuis le moment d'entrer sur la page et de soumettre le formulaire.
De nombreux services, par exemple Akismet, vous permettent de filtrer le spam en fonction des données que vous avez saisies. Si vous aviez l'habitude de spammer sur d'autres sites, le service vous aidera à l'identifier et ne permettra pas l'envoi d'informations indésirables.
Toutes ces méthodes de protection peuvent être utilisées en combinaison - cela augmentera le degré de protection contre différents types de robots indésirables.
Outils de développement de formulaires
Le développement d'outils de développement a facilité la création de formulaires. Le HTML standard a été remplacé par la génération de contenu de formulaire basé sur un schéma JSON.
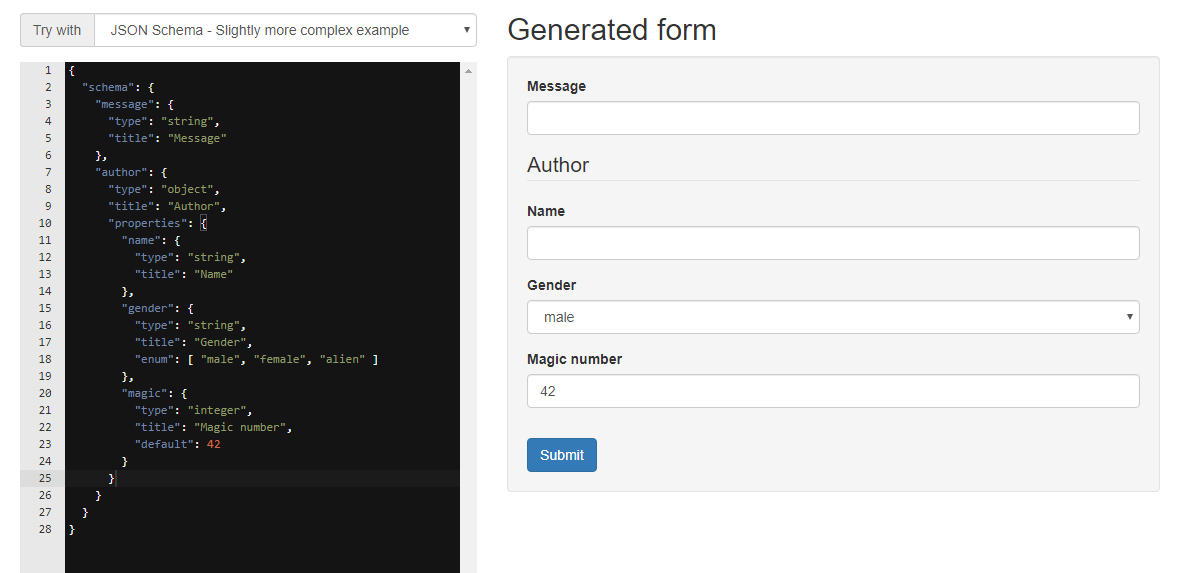
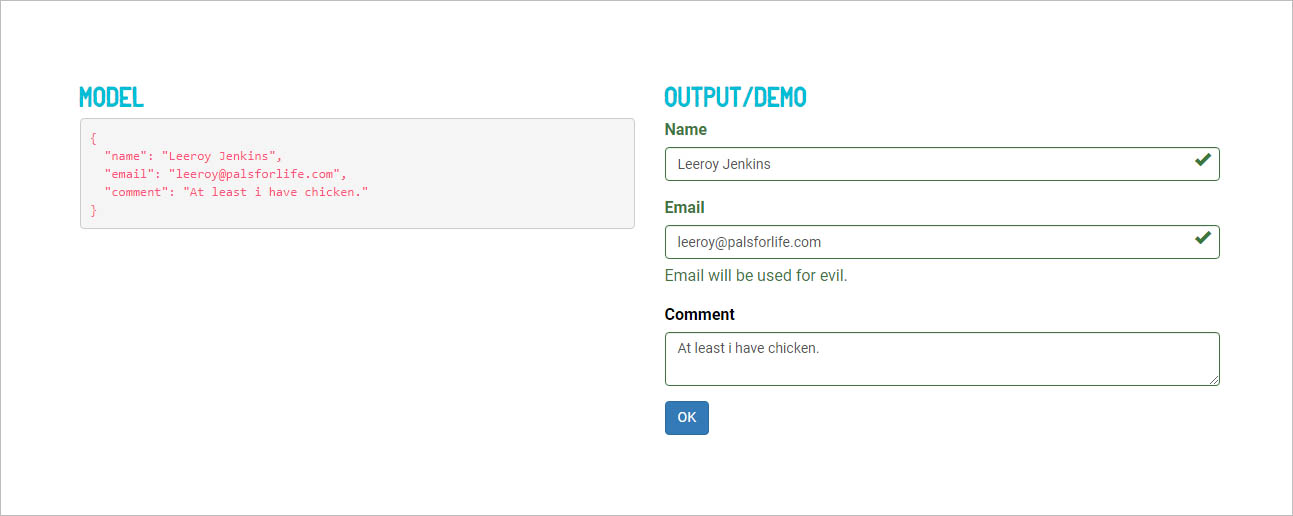
Cela ressemble à ceci. Json est formé de champs, de leurs types, attributs et données:
{ "schema": { "message": { "type": "string", "title": "" }, "author": { "type": "object", "title": "", "properties": { "name": { "type": "string", "title": "" }, "gender": { "type": "string", "title": "", "enum": [ "male", "female", "alien" ] }, "magic": { "type": "integer", "title": " ", "default": 42 } } } } }
La sortie génère un formulaire du formulaire suivant:

Le schéma JSON résout plusieurs problèmes:
- Gagnez du temps sur le développement de formulaires
- réduire la quantité totale de code;
- rendre les formulaires fonctionnels flexibles;
- Définissez une structure compréhensible pour tous les développeurs.
Les outils et bibliothèques spécifiques suivants peuvent aider à simplifier le développement des formulaires Web.
Bibliothèque client JavaScript pour générer des formulaires Bootstrap 3 basés sur des schémas JSON. Les formulaires générés incluent la validation des données côté client.

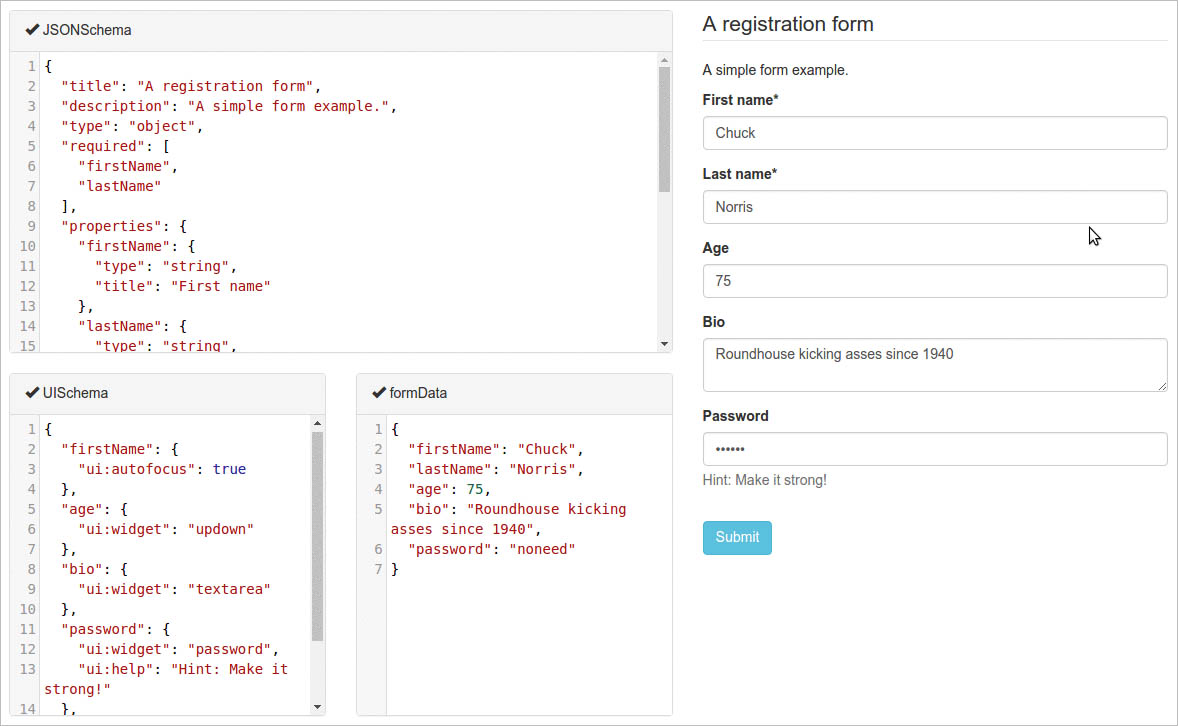
Un composant React simple pour créer un formulaire HTML à partir d'un schéma JSON à l'aide de la sémantique Bootstrap.

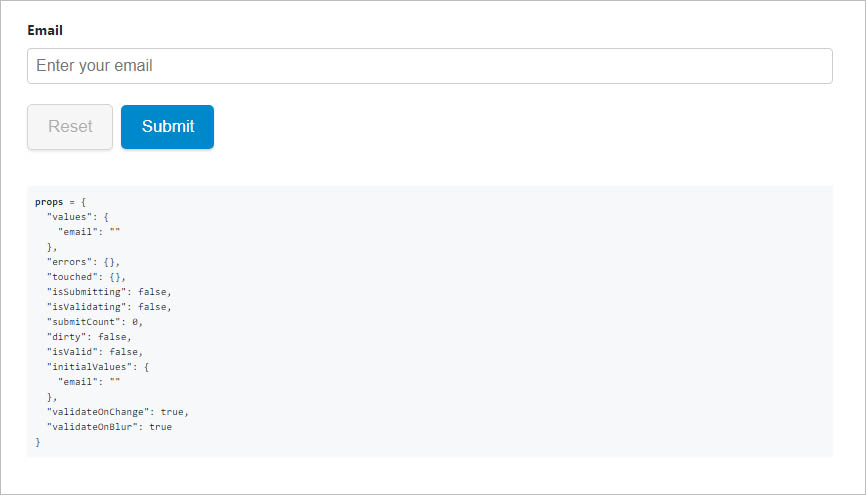
Bibliothèque React qui vous aidera à comprendre comment obtenir des valeurs à partir d'un état, implémenter la validation, traiter la soumission du formulaire, les messages d'erreur

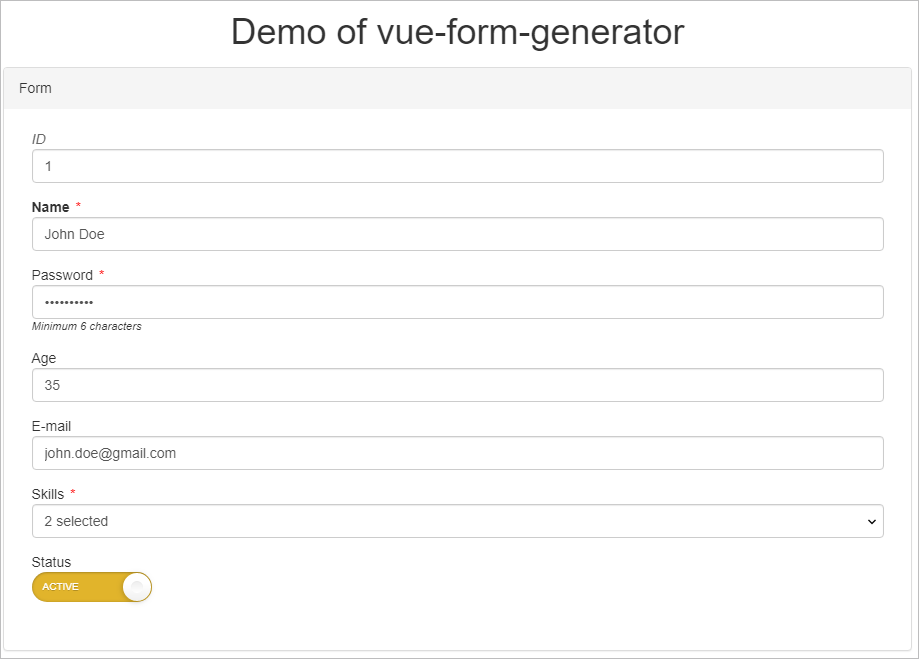
Le composant génère un formulaire basé sur un schéma pour Vue.js. Contient des validateurs intégrés, 21 types de champs, des modèles Bootstrap, des styles personnalisés et peut être développé à l'aide de champs personnalisés.

Ensemble de directives AngularJS pour générer des formulaires Bootstrap 3 à partir du schéma JSON. L'outil vous permet d'ajuster l'ordre et le type des champs, d'utiliser l'éditeur wysiwyg et contient des outils pour sélectionner la date et la couleur. De nombreux modules complémentaires sont également disponibles pour étendre la fonctionnalité.

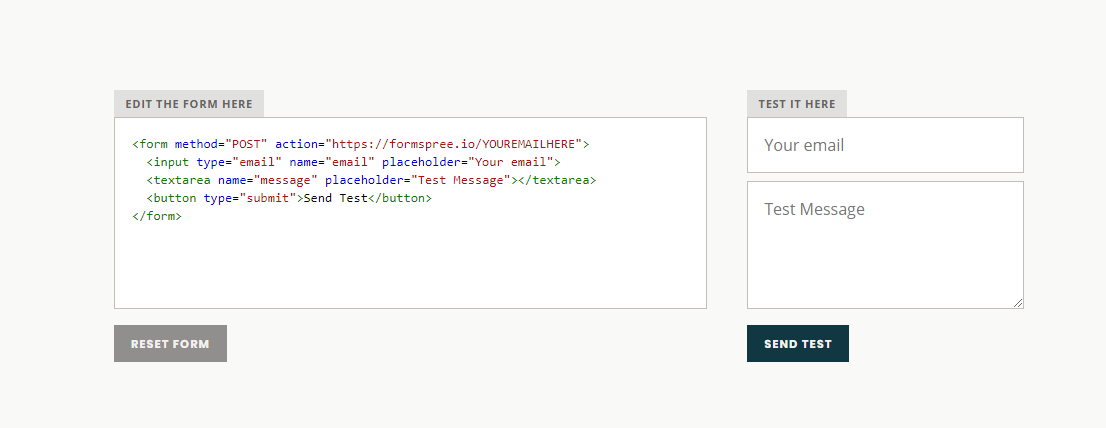
Vous pouvez connecter le formulaire terminé à une API externe pour envoyer des données par e-mail. Le service ne nécessite pas l'utilisation de PHP ou JavaScript, il vous suffit de définir les champs. Ceci est particulièrement utile pour les sites composés de pages statiques.

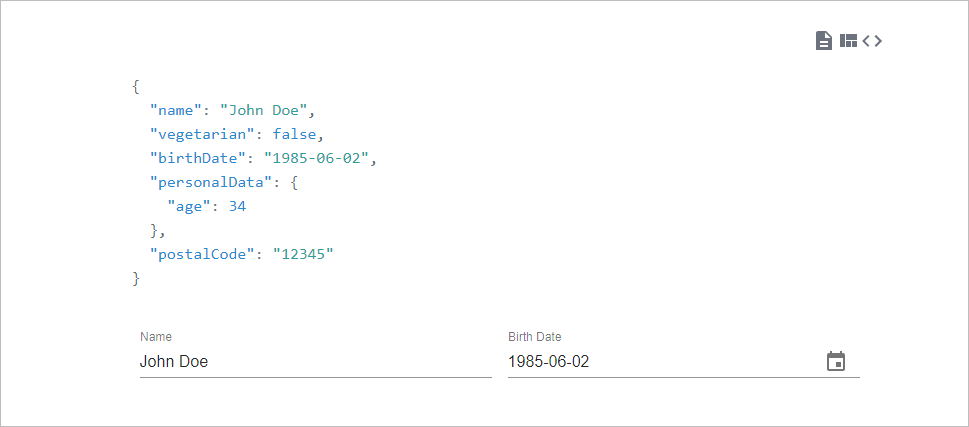
L'outil adopte l'approche de création de formulaires à l'aide de schémas JSON. Inclut la liaison de données, la validation et les styles personnalisés pour les widgets personnalisés. Fonctionne avec le support Redux et React / Angular.

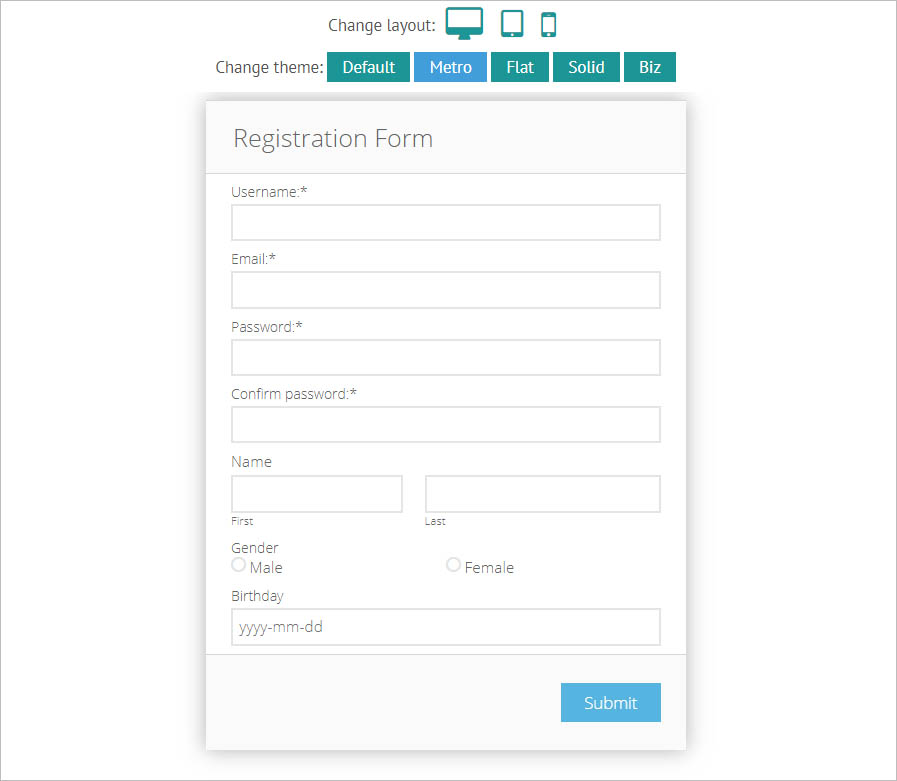
Une solution inhabituelle est un programme de génération de formulaires installé sur un PC. Crée des formes avec un design différent Modern Flat, Metro, Bootstrap, Solid. Il génère non seulement du HTML, mais aussi un gestionnaire PHP pour envoyer des données à partir du formulaire.
Constructeurs de formulaires
Il y a quelques années, des formulaires complexes devaient être développés manuellement. La technologie WYSIWYG est maintenant apparue, ce qui vous permet de créer des formulaires en mode visuel sans utiliser de code. Sur cette base, de nombreux designers ont été créés. Regardons le plus célèbre.

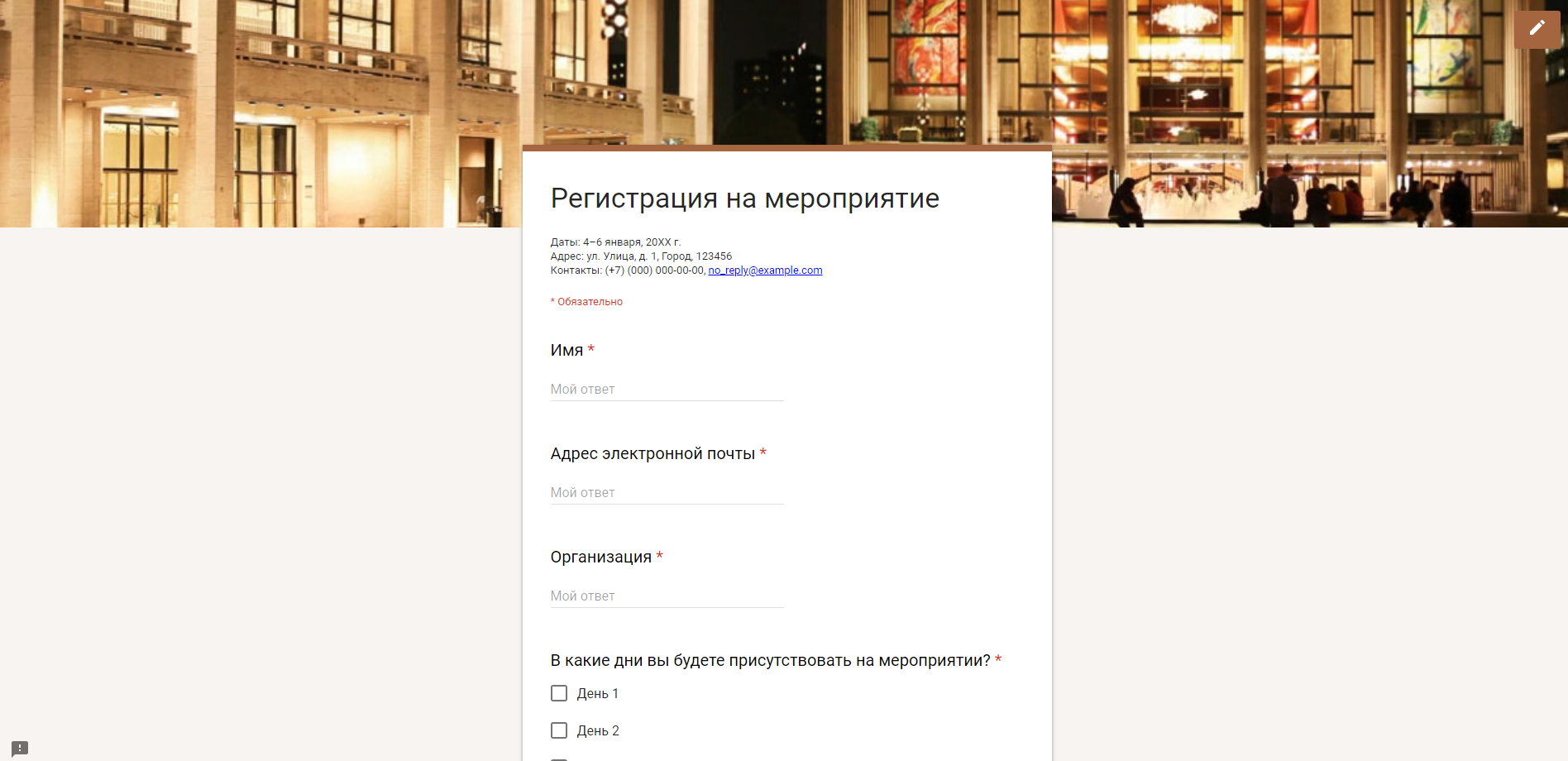
Il aide à créer des formulaires (mais convient mieux aux enquêtes) dans une interface simple, à collecter des données dans des tableaux et à afficher des statistiques sur les réponses aux questions des utilisateurs. Les formulaires ne peuvent être utilisés que par référence, ils ne peuvent pas être mis sur le site. Il n'y a également aucun moyen d'ajouter vos propres styles et scripts. Néanmoins, c'est un bon outil pour interviewer les employés ou convenir d'un rendez-vous pour un événement.

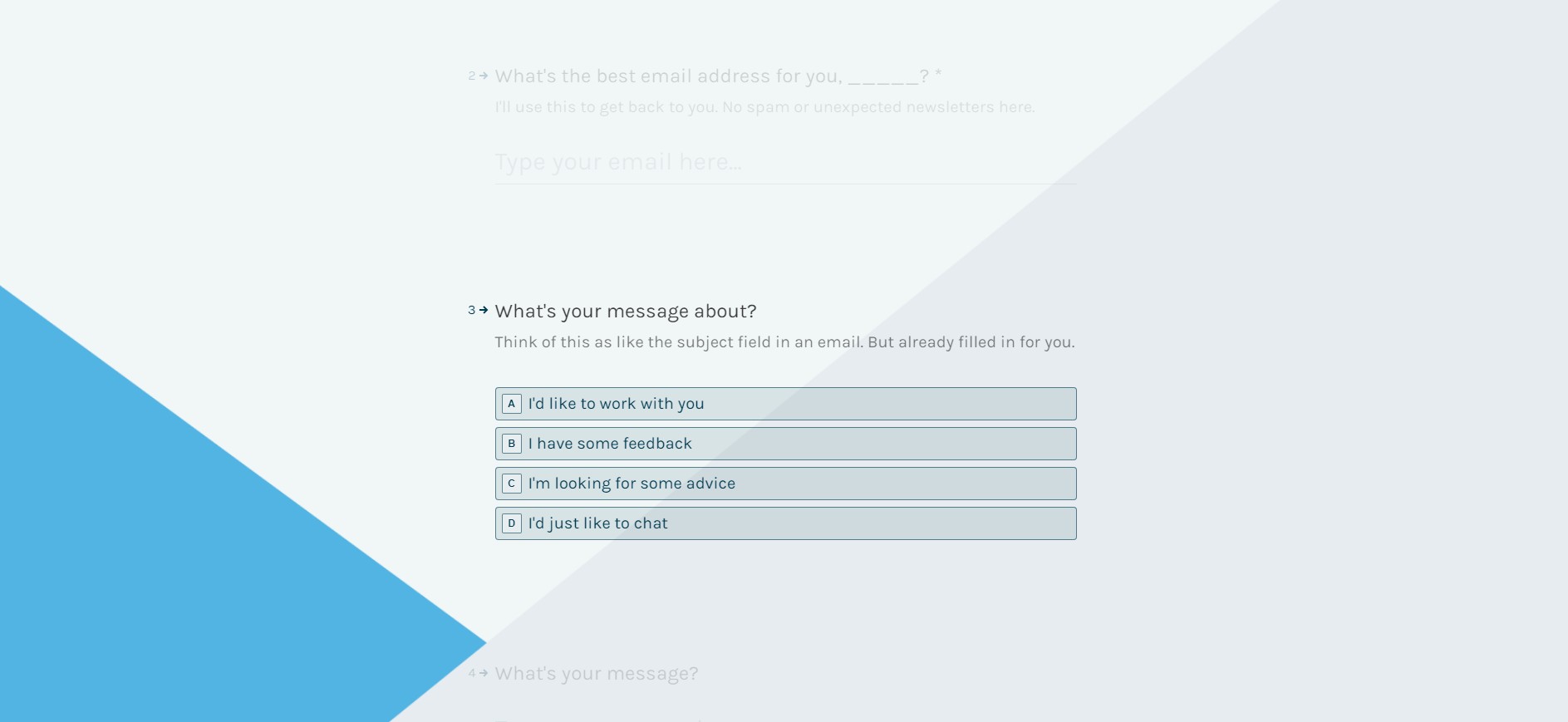
Un outil avec des fonctionnalités plus larges que les formulaires Google. Vous permet de créer des formulaires et des sondages interactifs avec une logique de transition non standard entre les champs. Le meilleur outil pour les spécialistes du marketing lorsque vous devez tester une idée ou collecter des contacts pour les newsletters.

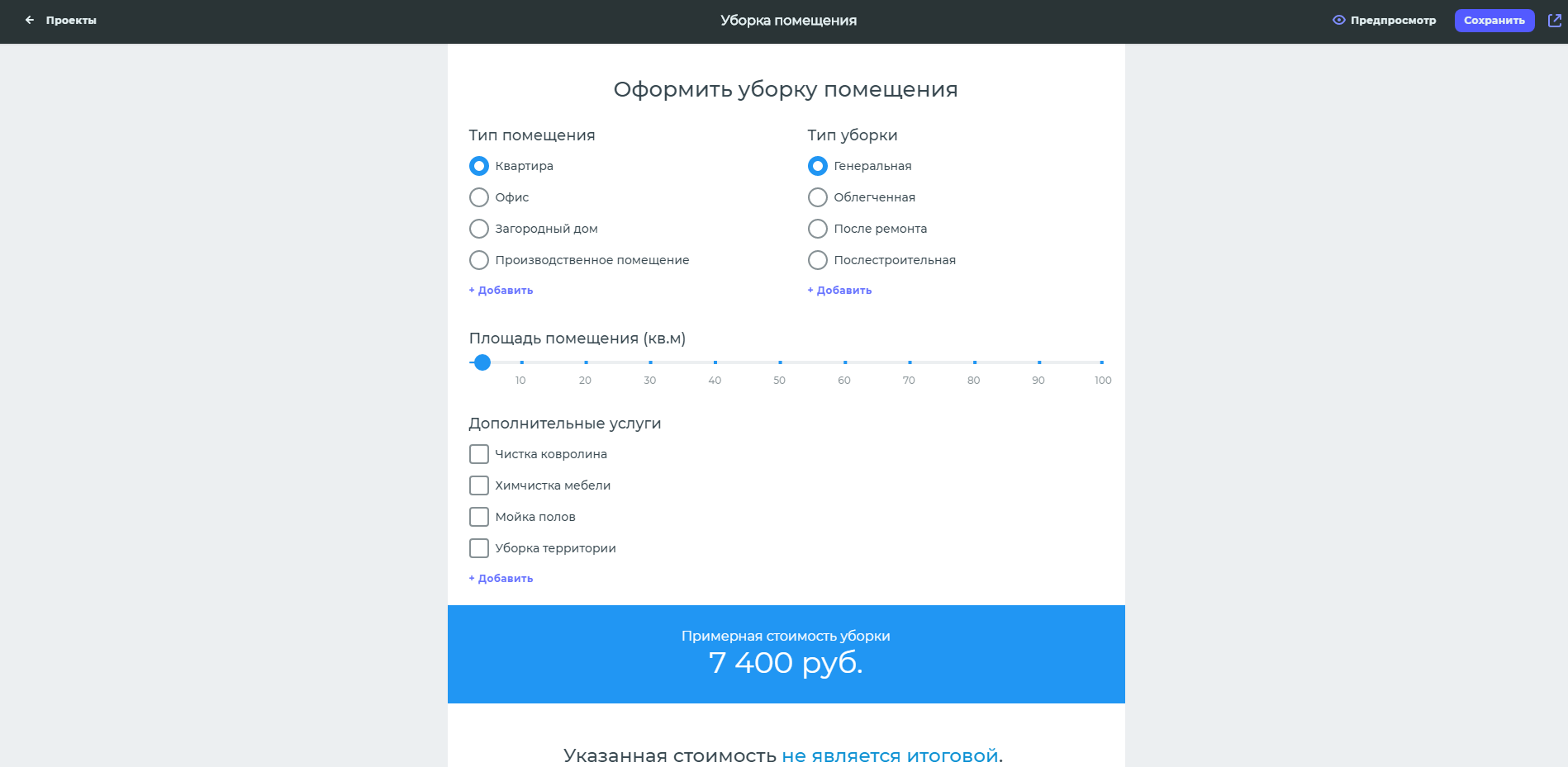
Constructeur avec une interface simple pour créer des formulaires et des profils en ligne. Vous permet d'ajouter divers calculs aux formulaires. Ceci est pratique pour les formulaires qui aident l'utilisateur à calculer indépendamment le coût d'un produit ou d'un service en fonction des paramètres sélectionnés. Les formulaires créés peuvent être installés sur le site sous la forme d'un widget interactif, utilisé par référence dans les réseaux sociaux et les messageries instantanées. L'outil vous permet d'ajouter vos propres scripts et code CSS à l'aide d'un widget spécial.

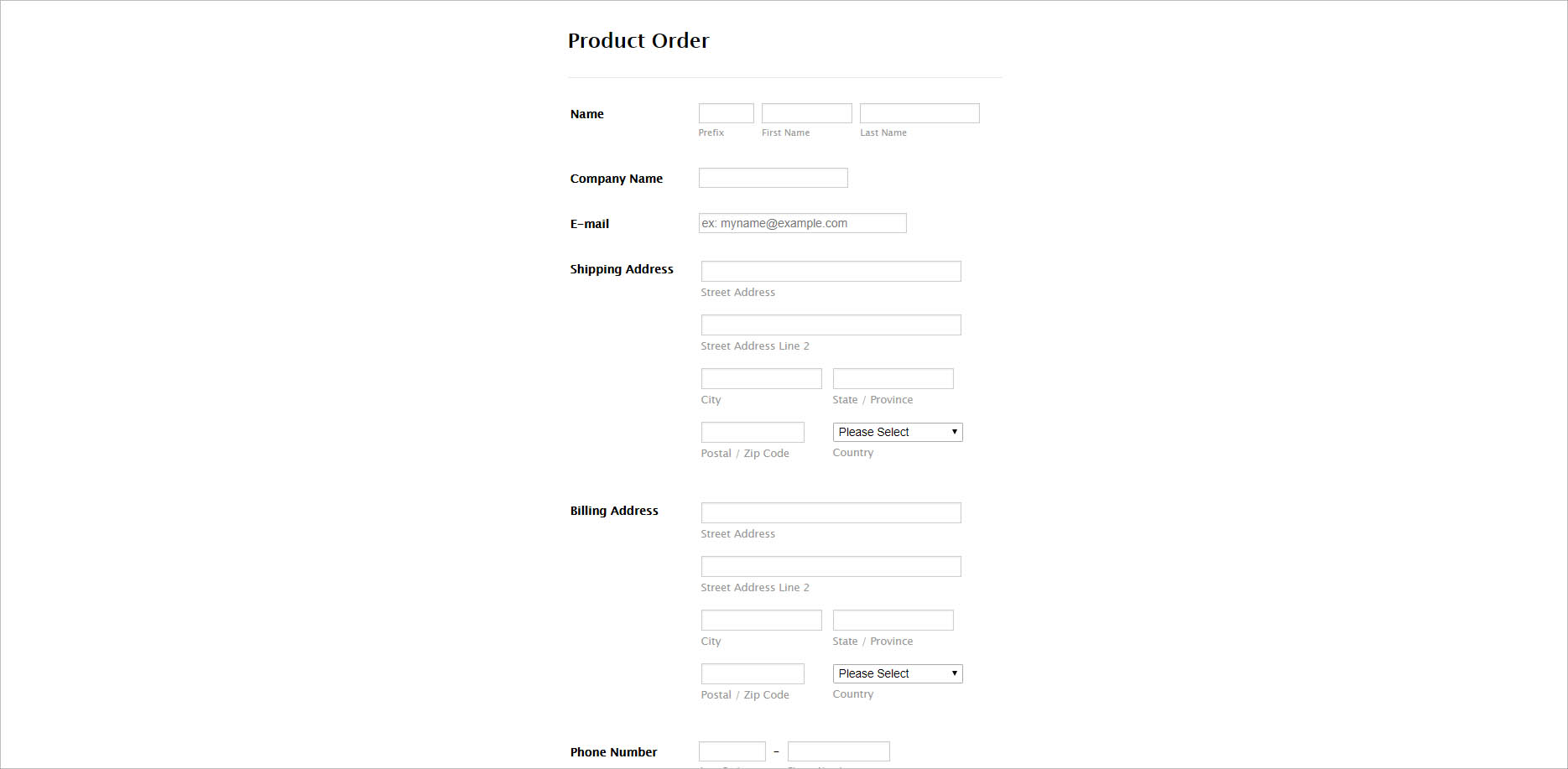
Aide à créer des formulaires créatifs et personnalisés pour n'importe quel but avec un simple mécanisme de glisser-déposer. Le service propose des outils de personnalisation et de personnalisation, vous permet de modifier des CSS personnalisés et d'ajouter des scripts.

Les formulaires créés dans le service peuvent être ajoutés au site de manière standard ou sous la forme d'un bouton flottant - l'utilisateur pointe vers lui et voit le formulaire. Dans l'outil, vous pouvez configurer les droits d'accès. Par exemple, afin que vos employés puissent visualiser et commenter les candidatures entrantes, mais ne puissent pas modifier le contenu du formulaire lui-même.
Conception de formulaires personnalisés
La direction existe toujours, mais il devient plus difficile de vendre le développement individuel - vous devez rivaliser avec les concepteurs. Il est nécessaire de prouver au client pourquoi il doit vous commander le développement et de ne pas utiliser le constructeur.
La création d'un formulaire Web peut prendre beaucoup de temps, selon la complexité. Surtout si vous devez intégrer le formulaire avec des agrégateurs de paiement, collecter des statistiques, ajouter des demandes à CRM et bien plus encore. Dans ce cas, il est plus facile pour le développeur de prendre un ensemble de modules prêt à l'emploi ou de le faire sur le concepteur. En règle générale, les concepteurs ont une intégration prête à l'emploi de services tiers qui sont facilement connectés. Grâce à cela, le développeur peut se concentrer sur la création du formulaire lui-même, plutôt que sur ses composants.
Les concepteurs ont loin de toutes les fonctionnalités nécessaires. Par conséquent, beaucoup autorisent l'utilisation de code personnalisé dans les formulaires et fournissent des API ouvertes afin que les webmasters puissent affiner la fonctionnalité. Par conséquent, certains développeurs créent des formulaires pour leurs clients basés sur des concepteurs. Il y a des avantages pour toutes les parties: les développeurs apportent de nouveaux clients aux concepteurs, offrent leurs services en retour et ne perdent pas de temps à développer des fonctionnalités similaires. Il est logique qu'ils se complètent.
Souvent, les développeurs finissent l'apparence de la forme: l'agencement des éléments et des blocs. Après tout, chaque client veut de l'individualité, afin que sa forme ne soit pas stéréotypée et ne ressemble pas aux autres. Parfois, les développeurs doivent connecter des services peu connus que seul un client spécifique utilise. Par exemple, son propre serveur de distribution CRM ou e-mail.
Les concepteurs de formulaires et la conception de formulaires personnalisés sont des choses légèrement différentes. Une grande entreprise peut se permettre de mettre de côté ou d'embaucher un développeur si elle a besoin d'une sorte de formulaire Web confus. Par exemple, un formulaire de réservation d'hôtel avec un choix de villes et une multitude de paramètres, l'acceptation du paiement et l'intégration CRM. Il est plus rentable pour les petites et moyennes entreprises de faire un formulaire peu coûteux sur le concepteur et d'accepter les demandes des clients. Par conséquent, les concepteurs ne déplaceront pas complètement les développeurs de formulaires du marché.
Conclusion
HTML 5, ainsi que la spécification Web Forms 2.0, bien qu'il ait contribué au développement de formulaires, ne peut toujours pas remplacer JavaScript. Le schéma JSON a permis de travailler avec le contenu du formulaire aussi efficacement que possible et de générer dynamiquement la structure entière du champ. En plus des outils de développement, il existe de nombreux services pratiques pour les non-programmeurs.
Toute solution peut être utilisée, en fonction des besoins de l'entreprise et du budget. L'essentiel est que les formulaires soient conviviaux et sûrs - protégés contre les robots collecteurs de mails et le piratage du site à travers les champs.
Des éditeurs
Cours de netologie sur le sujet: