L'outil de test intégré de Google Lighthouse évalue l'accessibilité des sites sur une échelle de 0 à 100. Il est louable de viser une lisibilité maximale du contenu, mais une note de 100 ne signifie pas que le site est idéalement accessible. Pour preuve, j'ai mené une petite expérience.C'est toujours agréable de voir des gens se vanter de leurs notes sur Lighthouse sur Twitter: cela signifie qu'ils se soucient de la qualité.

Lighthouse récompense les meilleurs sites avec un cercle vert avec le numéro 100, que vous montrez fièrement aux clients et amis.
Il est important d'évaluer la qualité du code, mais surtout, de l'interpréter correctement. Si l'outil automatique indique que le site est 100% accessible, ce n'est pas forcément le cas. Cela signifie seulement que nous avons jeté les bases des tests manuels. Pour les tests, Lighthouse utilise la bibliothèque
ax-core avec
son propre ensemble de règles . Elle révèle quelques mauvaises pratiques, mais pas toutes. D'autres pratiques ne sont pas mauvaises en soi, mais peuvent être nocives si elles sont maltraitées.
Avec un test automatisé, vous ne fournirez pas une bonne qualité. Pour le prouver, j'ai créé le site le plus inaccessible avec une note phare parfaite.
Contexte
Zach Leterman a récemment tweeté:
Idée d'article gratuit:
Comment créer le site Web le plus lent avec le score parfait du phare
Et la
réponse de Vadim Makeev m'a inspiré à travailler.
Ce serait intéressant à lire! Lancez une idée:
<img src = picture.png alt = picture.png>
J'ai pensé que c'était une idée merveilleuse: non seulement pour confondre le nombre maximum de visiteurs du site Web, mais aussi pour obtenir la note parfaite du phare par le haut.
Coupez autant de personnes que possible
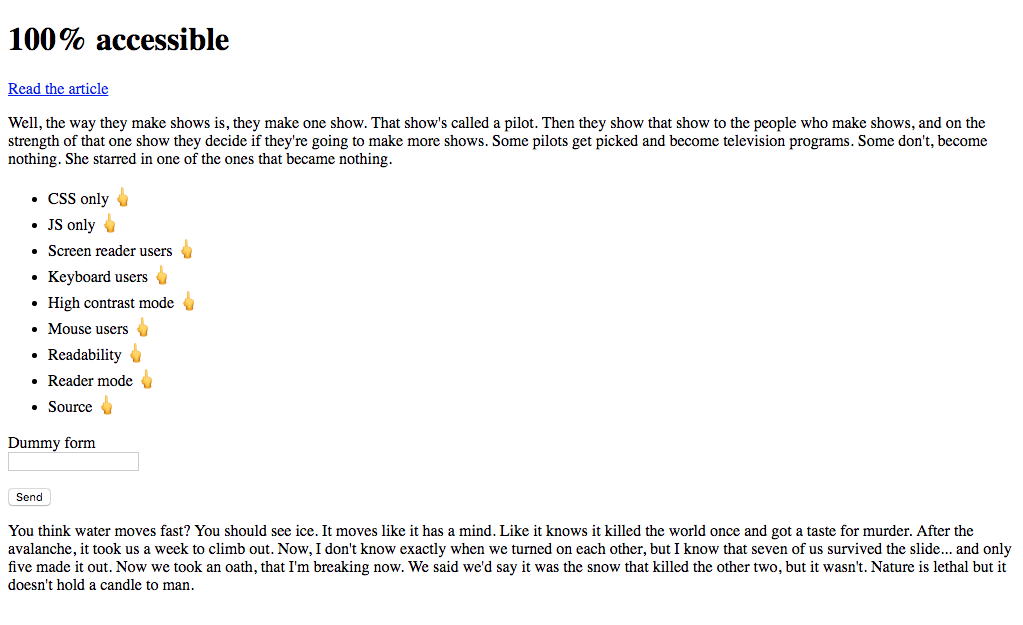
Nous prenons comme base cette page simple et bien accessible.
 CodePen: Disponibilité 100%, étape 0
CodePen: Disponibilité 100%, étape 0CSS requis
Commençons par un simple. Je veux m'assurer que mon site Web parfait ne fonctionne pas sans CSS. Pour ce faire, ajoutez l'attribut
hidden à l'élément
body . C'est l'équivalent HTML de
display: none; en CSS (si vous souhaitez en savoir plus sur le masquage de contenu tout en préservant l'accessibilité, voir
«Inclusive Hiding» de Scott O'Hara).
HTML
<body hidden> ... </body>
 Page parfaitement propre
Page parfaitement proprehidden masque visuellement le contenu et le supprime de l'arborescence d'accessibilité. Cela suffit à lui seul à éliminer absolument tous les visiteurs et à passer les tests du phare, mais nous ne cherchons pas de moyens faciles. Je souhaite créer un site totalement inaccessible et qui affiche toujours du contenu technique. Alors, ajoutez CSS et ramenez le contenu.
HTML
<head> <link rel="stylesheet" href="style.css"> </head> <body class="loaded" hidden> ... </body>
CSS
.loaded { display: block; }
Nous revenons à ce que nous avions auparavant, mais CSS devrait maintenant se charger.
CodePen: 100% Disponibilité Étape 1JS obligatoire
Ajoutez une autre dépendance. La classe pour afficher le contenu que j'ajoute maintenant n'est pas en HTML, mais via JS.
HTML
<head> <link rel="stylesheet" href="style.css"> <script src="script.js"></script> </head> <body hidden> ... </body>
Js
document.querySelector('body').classList.add('loaded');
Ouah! Le site n'a toujours pas changé, mais pour afficher au moins du contenu, les fichiers CSS et JS doivent être chargés et fonctionner correctement.
CodePen: 100% Disponibilité Étape 2Il semble qu'il est temps pour le premier test Lighthouse. Croisez les doigts!

Résultat parfait sur un site Web avec CSS et JS. C'est super, mais on peut faire mieux.
Au diable les lecteurs d'écran
Il existe de nombreuses façons d'interférer avec les lecteurs d'écran. Le moyen le plus simple et le plus efficace consiste à utiliser l'attribut
aria-hidden="true" . Cet attribut puissant doit être utilisé avec prudence car il supprime des éléments de l'arborescence d'accessibilité. Il est généralement utilisé pour aider les utilisateurs de lecteurs d'écran en
supprimant le contenu redondant ou superflu . Sur notre site, nous prescrivons cet attribut à l'élément
body .
HTML
<body hidden aria-hidden="true"> ... </body>
Désormais, les utilisateurs de lecteurs d'écran vivront l'un de ces
moments «rares» lorsqu'ils rencontreront un site inaccessible .
CodePen: 100% Disponibilité Étape 3Nous coupons les utilisateurs avec des claviers
Les utilisateurs de claviers peuvent naviguer dans la page en appuyant sur la touche Tab pour passer d'un élément interactif à un autre. Le navigateur affiche le contour des éléments mis au point.

Débarrassons-nous de cela.
CSS
*:focus { outline: none !important; }
En seulement trois lignes de CSS, nous avons coupé tout un groupe de personnes du site. Techniquement, ils peuvent toujours interagir avec la page: en appuyant sur Tab, il y a toujours une transition entre les éléments interactifs, juste l'indicateur de focus n'est plus affiché. Étant donné que dans notre expérience, nous devons limiter complètement les capacités des personnes, éteignons complètement le clavier.
Js
document.addEventListener('keydown', function(e) { e.preventDefault(); })
Notre application supprime désormais la fonctionnalité par défaut de toutes les clés.
CodePen: 100% Disponibilité Étape 4Il est temps pour le prochain test.

Toujours parfait.
D'accord, il est temps pour les sales tours.
Exploiter pour le mode à contraste élevé
Sous Windows, les personnes malvoyantes peuvent améliorer le contraste en activant le
mode dit à
contraste élevé .

Ensuite, l'ensemble du système d'exploitation commence à utiliser un schéma de contraste pour toutes les applications, y compris les navigateurs.
Nous pouvons cibler la propriété
media spécifiquement pour ces utilisateurs.
CSS
@media screen and (-ms-high-contrast: active) { * { color: #000000; } }
Ces règles s'appliquent uniquement si le mode de contraste élevé est activé dans Windows. Malheureusement, nous ne savons pas quelles couleurs le thème utilise: clair ou foncé. Le réglage de la couleur
#000000 pour tous les éléments peut ou non fonctionner, selon les préférences de l'utilisateur. Cette probabilité de 50% ne me convient pas, mais nous avons eu de la chance: les couleurs contrastées de Windows sont comparées aux
mots-clés de la couleur du système CSS . Vous pouvez utiliser ces mots clés et vous assurer que notre texte correspond toujours à la couleur de n'importe quel arrière-plan en mode contraste élevé. La couleur d'arrière-plan dans le système d'exploitation correspond à la couleur des
windows en CSS. Donc, spécifiez cette couleur pour tout le texte de la page.
CSS
@media screen and (-ms-high-contrast: active) { * { color: window !important; } }

Oh mon dieu C'est tellement méchant. Maintenant, je vais recevoir une pléthore d'offres d'emploi de Facebook et Uber.
CodePen: 100% Disponibilité Étape 5Au diable les utilisateurs de souris
C'est très simple ici: il suffit de supprimer le curseur de l'écran.
CSS
*, *:hover { cursor: none; }
Pour un utilisateur avec une souris, la propriété de
cursor: none; fait la même chose que pour l'utilisateur avec le clavier fait la propriété de
outline: none; . Sans curseur, il est difficile de naviguer au début, mais les éléments sont toujours cliquables. Améliorons la qualité de notre application, en réduisant encore une fois les utilisateurs avec une interface accessible.
CSS
body { pointer-events: none; }
Eh bien, autre chose. Après avoir spécifié les
pointer-events: none; les utilisateurs ne peuvent plus cliquer sur aucun élément. Cette propriété est bien supportée, mais pour que la fonction fonctionne sur autant de navigateurs que possible, il est conseillé d'appliquer le principe de dégradation progressive.
Js
function removeA11y() { if ("pointerEvents" in document.body.style) { console.log('pointer-events supported') return; } document.addEventListener('click', function(e) { e.preventDefault(); }) } removeA11y();
Ce script de secours s'exécute et supprime les événements de clic de tous les éléments si le navigateur ne prend pas en charge la propriété
pointer-events .
CodePen: 100% de disponibilité Étape 6
Ouah! Le site est toujours complètement accessible!
Pour une lisibilité infernale
Nous ne pouvons plus utiliser la souris ou le clavier, mais nous voyons toujours le texte sur la page. Le désordre.
CSS
body { opacity: 0.03; }
Le contenu est resté sur la page, mais presque invisible. Génial!
CodePen: 100% de disponibilité Étape 7Safari Read Exploit
En testant le site dans différents navigateurs, j'ai remarqué qu'il est toujours disponible dans Safari en mode lecture.

Comme il s'est avéré, vous pouvez désactiver ce mode en spécifiant la taille de police minimale dans le
body .
CSS
body { opacity: 0.03; font-size: 1px; }
CodePen: 100% de disponibilité Étape 8A bas la source
Le site est inaccessible aux personnes malvoyantes et de bonne vision, aux utilisateurs d'une souris, d'un clavier et de lecteurs d'écran.
Si un utilisateur expérimenté accède à un tel site, un
pirate interne peut s'y réveiller et il tentera de le pirater. Je veux dire, affichez le code source de la page.
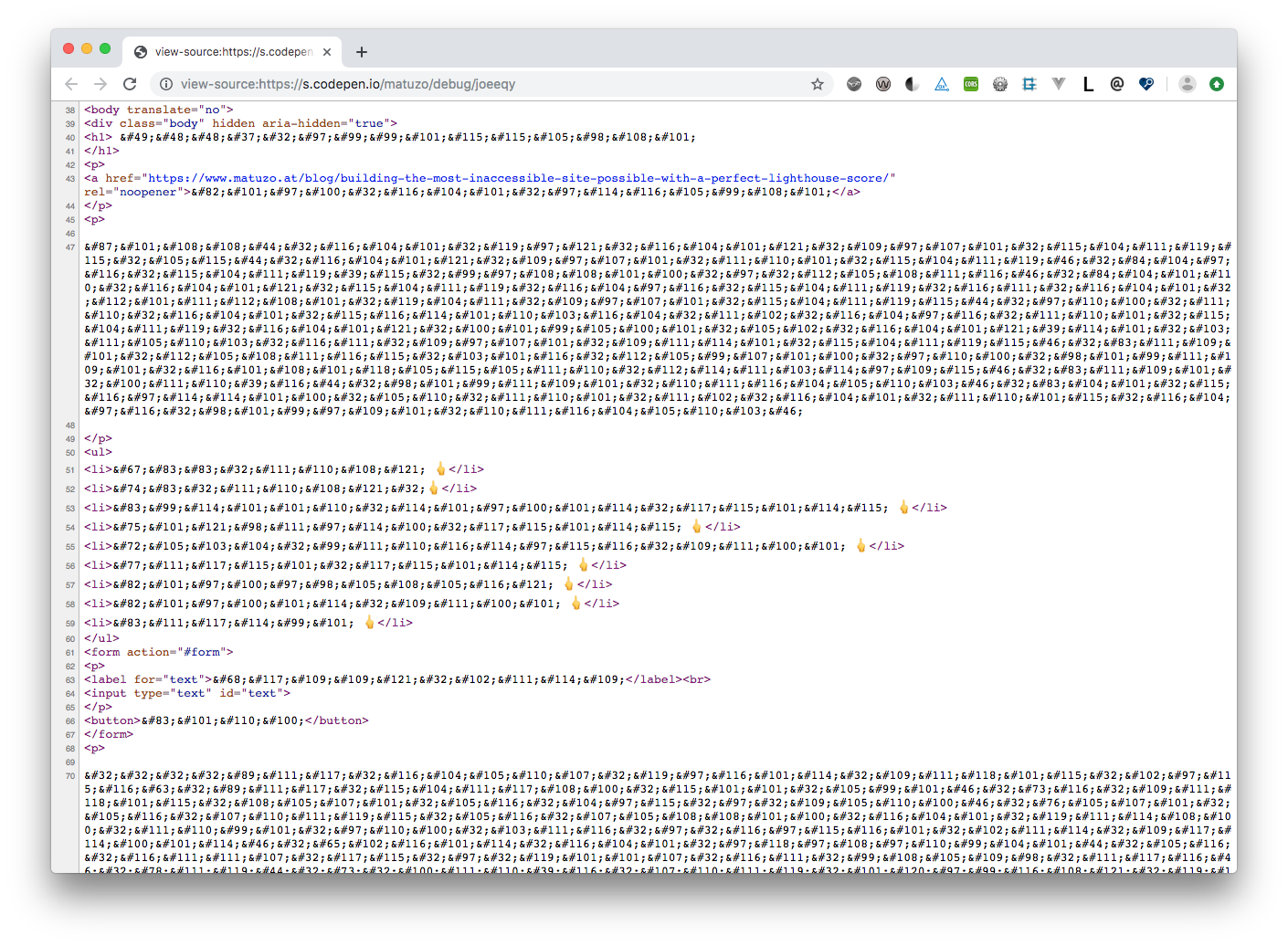
La cerise sur le gâteau de l'inaccessibilité de notre site est la
conversion de texte en mnémoniques HTML . Ces
mnémoniques d' entité sont généralement utilisées pour afficher les caractères réservés et invisibles et ceux qui sont difficiles à saisir à l'aide du clavier standard. Nous les utilisons pour l'obscurcissement.
 CodePen: 100% Disponibilité Étape 9
CodePen: 100% Disponibilité Étape 9Et le dernier test.

Conclusions
Dans l'article, je ne voulais pas me moquer du système Lighthouse ou de son moteur à hache. J'utilise régulièrement les deux outils et je suis content qu'ils le soient.
Cet article nous concerne. Les notes indiquent la qualité de nos applications et de nos sites, mais nous ne devons pas faire aveuglément confiance à ces chiffres. Nous devons comprendre que les tests automatiques ne sont que la première étape.
La prochaine fois que vous verrez un score Lighthouse, lisez le texte à côté de la note.
«Ce test identifie les possibilités d' améliorer la disponibilité de votre application Web . Les tests automatisés ne peuvent détecter qu'une partie des problèmes, donc des tests manuels sont également recommandés. »
Nous testons et optimisons des sites non pas pour une sensation agréable, ce qui donne une note élevée. Nous le faisons pour les personnes: rendre le site accessible au plus grand nombre d'utilisateurs possible. Dans la conception et la programmation, nous ne comptons pas entièrement sur l'automatisation. Donc, lors des tests, vous ne devriez pas faire cela.
Merci à
Eric pour la relecture et les commentaires.
Liens et ressources