Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas, des tendances et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-avril 2019 .
Modèles et meilleures pratiques
Le nouveau manuel d'animation InVision de Ryan McLeod traite de l'animation frontale. Réflexions et interviews de Google, Headspace, Lyft et Zova Fitness. Pas le plus grand de ce qu'ils ont fait, mais avec suffisamment de détails.

Astuces Google David Hogue pour simplifier les interfaces Une approche systématique intelligente permet de comprendre les difficultés potentielles du produit.

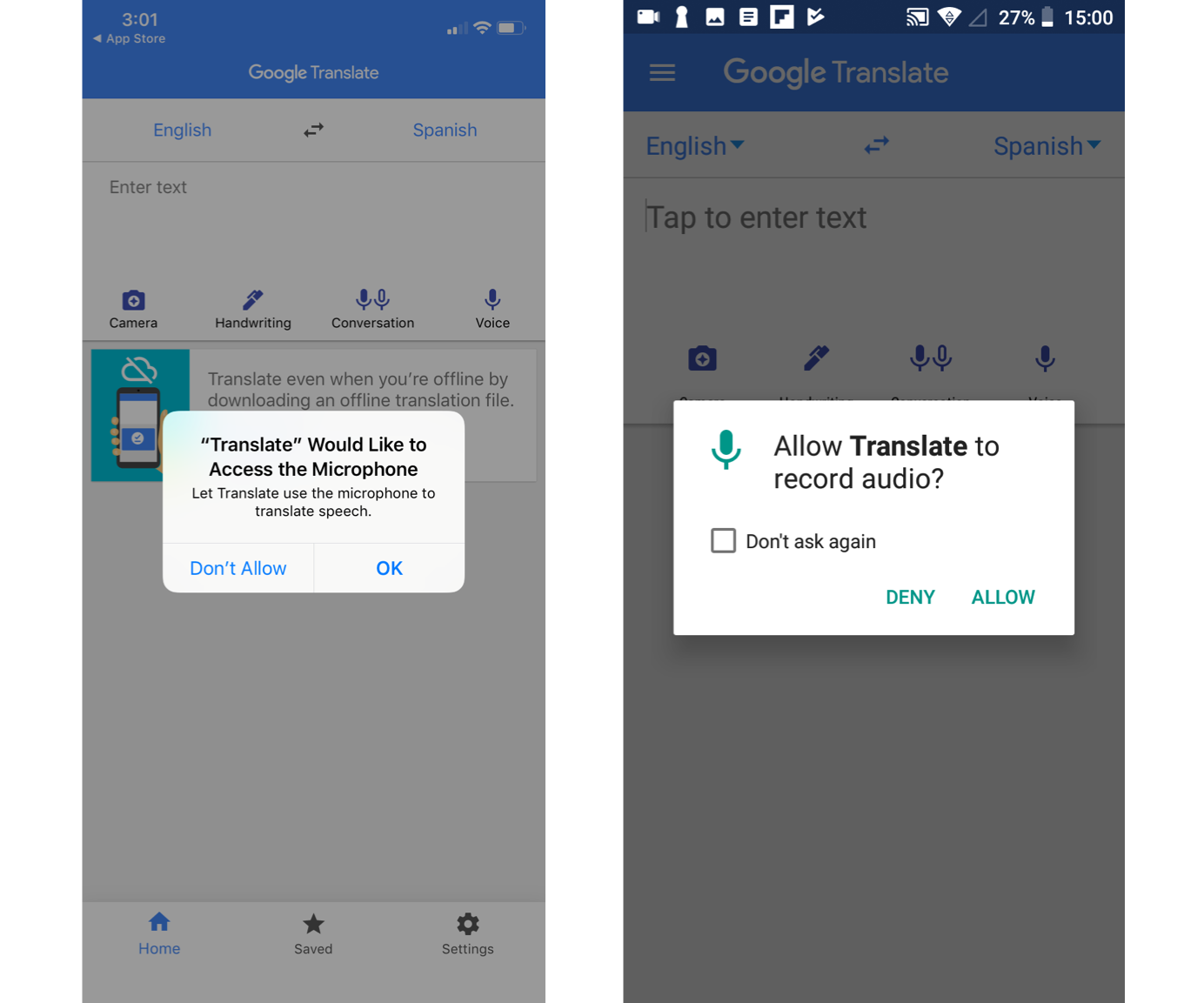
Conseils de Maria Rosala du groupe Nielsen / Norman sur le format compétent et le délai de demande des autorisations d'utilisation des fonctions mobiles aux utilisateurs.

Mémo de conception d'état de l'interface Shane Doyle. Parfait état, vide, chargement, partiel, imparfait, interactif, erreurs, succès.
Résumé du discours d'Anna Kochetkova de Tinkoff Business de la conférence UX Marathon. Grand mémo pour les bons textes dans l'interface.
Mémo Zhiyu Xue sur l'interface de filtrage compétente. Comment fournir une bonne sélection et aider l'utilisateur à travailler avec elle.
Un format intéressant pour les rappels typographiques au format de simples fiches de l'équipe DocDoc.
Vidit Bhargava montre pourquoi, sur les téléphones OLED, une couleur gris foncé est mieux adaptée à un thème sombre, plutôt que du noir pur. Avec du noir pur, l'animation sera floue et le gris foncé consommera presque aussi peu d'énergie (sur les écrans OLED, plus le pixel est brillant, plus il nécessite de batterie).
L'un des moyens les moins chers d'implémenter un thème sombre dans une interface est d'utiliser les modes de fusion CSS.
Conseils d'Anna Kaley et Jakob Nielsen du groupe Nielsen / Norman sur la soumission d'une page d'entreprise.
Recherche de l'Institut Baymard
Conseils de Jamie Appleseed pour
intégrer des vidéos en toute transparence sur votre page produit .
Systèmes de conception et directives
La présentation annuelle des réalisations Google I / O 2019 de Google s'est tenue du 7 au 9 mai à Mountain View. Recueilli ce qui concerne les designers.
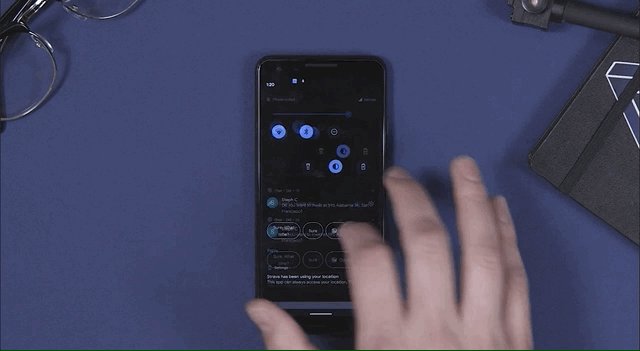
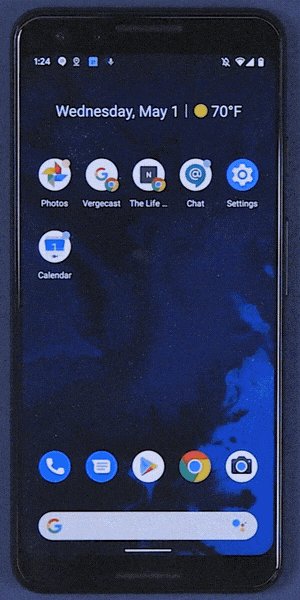
 Android Q a
Android Q a maintenant un
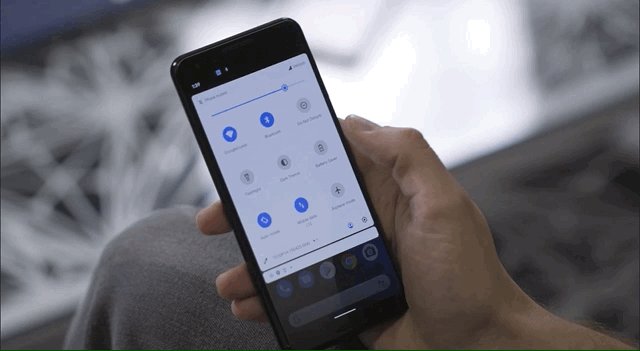
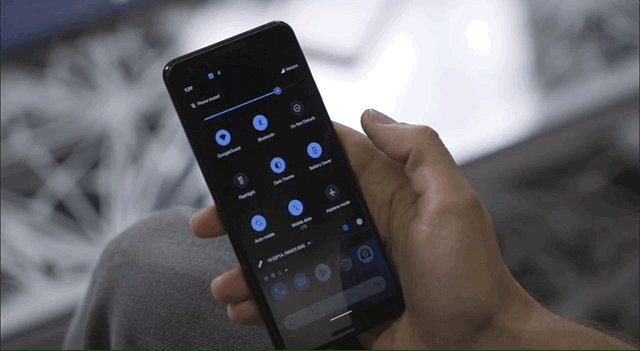
thème sombre prêt à l'emploi (un
guide pour les développeurs ). Il devrait être pris en charge par les applications elles-mêmes, mais pour beaucoup, c'est une bonne raison de systématiser le travail avec les couleurs et les icônes (par exemple, via des jetons). Ceux qui utilisent des composants standard Material Design peuvent se détendre complètement - ils ont un soutien hors de la boîte.
Conférence pour les designers de la conférence .

Autres innovations d'interface dans la dixième version:
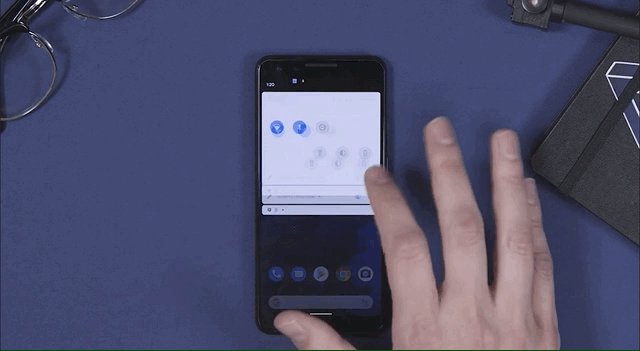
Amélioration du contrôle gestuel pour la navigation principale sur le système d'exploitation , dont la transition a commencé dans Android P. Il existe un conflit potentiel avec le menu latéral pour revenir en arrière. La version classique avec 3 icônes est disponible lors de la configuration initiale.

Prise en charge d'écrans flexibles prêts à l'emploi. L'entreprise
travaille sur des prototypes de tels appareils .
Une section sur les
sons dans les interfaces est apparue dans les directives Material Design.
Conférence pour les designers .
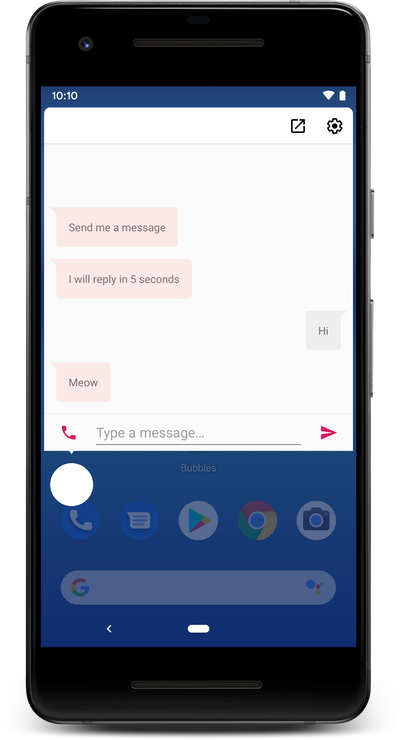
Les chats flottants Bubbles a la Facebook feront partie de la plateforme.
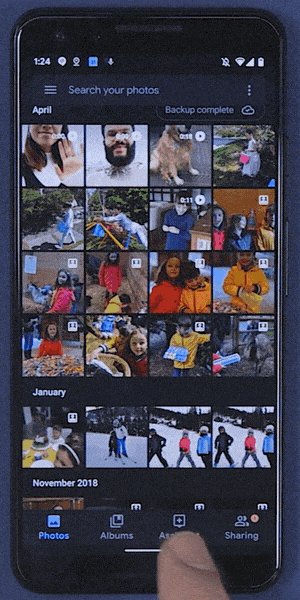
 L'initiative de bien-être numérique a eu un bon effet
L'initiative de bien-être numérique a eu un bon effet : ses utilisateurs ont réduit leur utilisation de téléphone la nuit de 27%. Dans Q, il y aura également
un mode de mise au point avec une interdiction de lancer des applications individuelles pour la procrastination.
Le moteur d'apprentissage en profondeur a été puissamment optimisé, de sorte qu'il est désormais disponible sur l'appareil même sans Internet. Grâce à cela, plusieurs choses puissantes sont apparues à la fois:
La réponse intelligente fonctionne pour tous les messagers, des actions rapides sont disponibles dans la zone de notification.
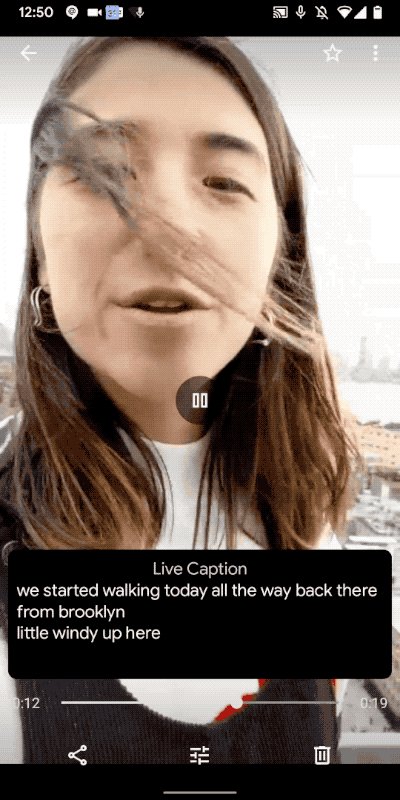
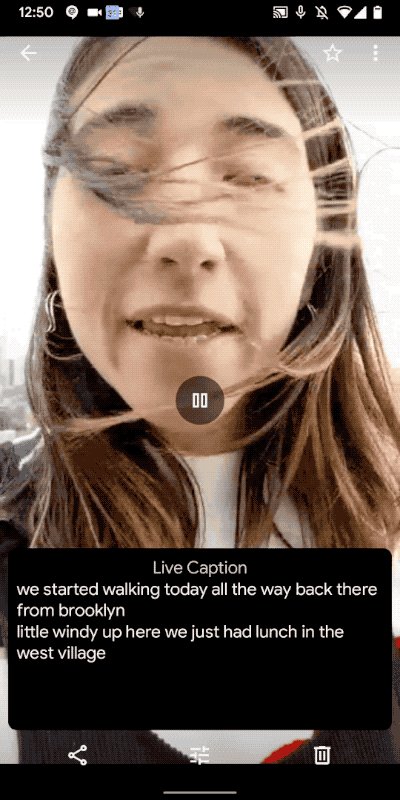
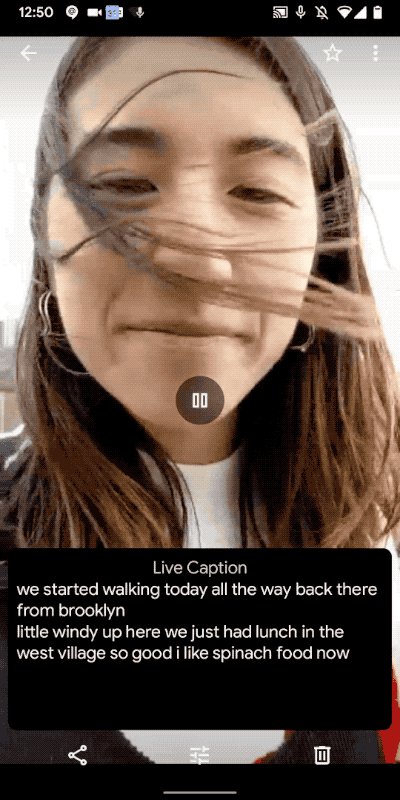
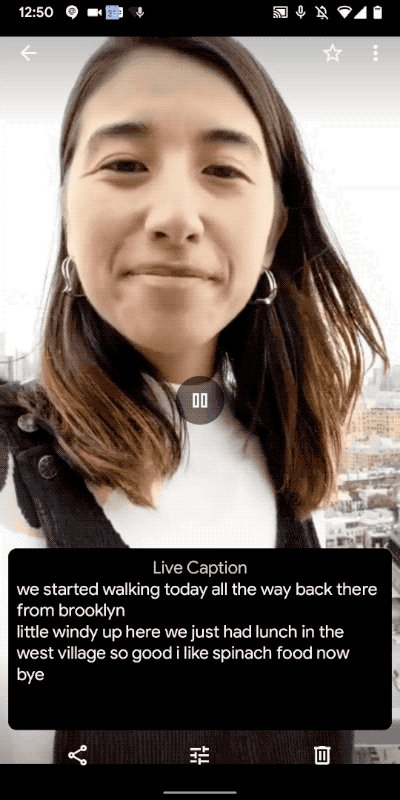
 Sous-titres pour la vidéo en direct
Sous-titres pour la vidéo en direct (en anglais jusqu'à présent).
 Tous les discours de la conférence pour les designers
Tous les discours de la conférence pour les designers . Thématisation en Material Design et son application dans les produits, design sprints pour Google Assistant, design pour AI, sons dans l'interface, thème sombre. Eh bien, un
examen de la nouvelle conception matérielle .
En général, après une
mise à jour massive de Material Design l'année dernière, nous parlons maintenant davantage de polissage et de développement progressif.
La version bêta peut déjà être mise (bien
qu'il n'y ait toujours pas tout ).
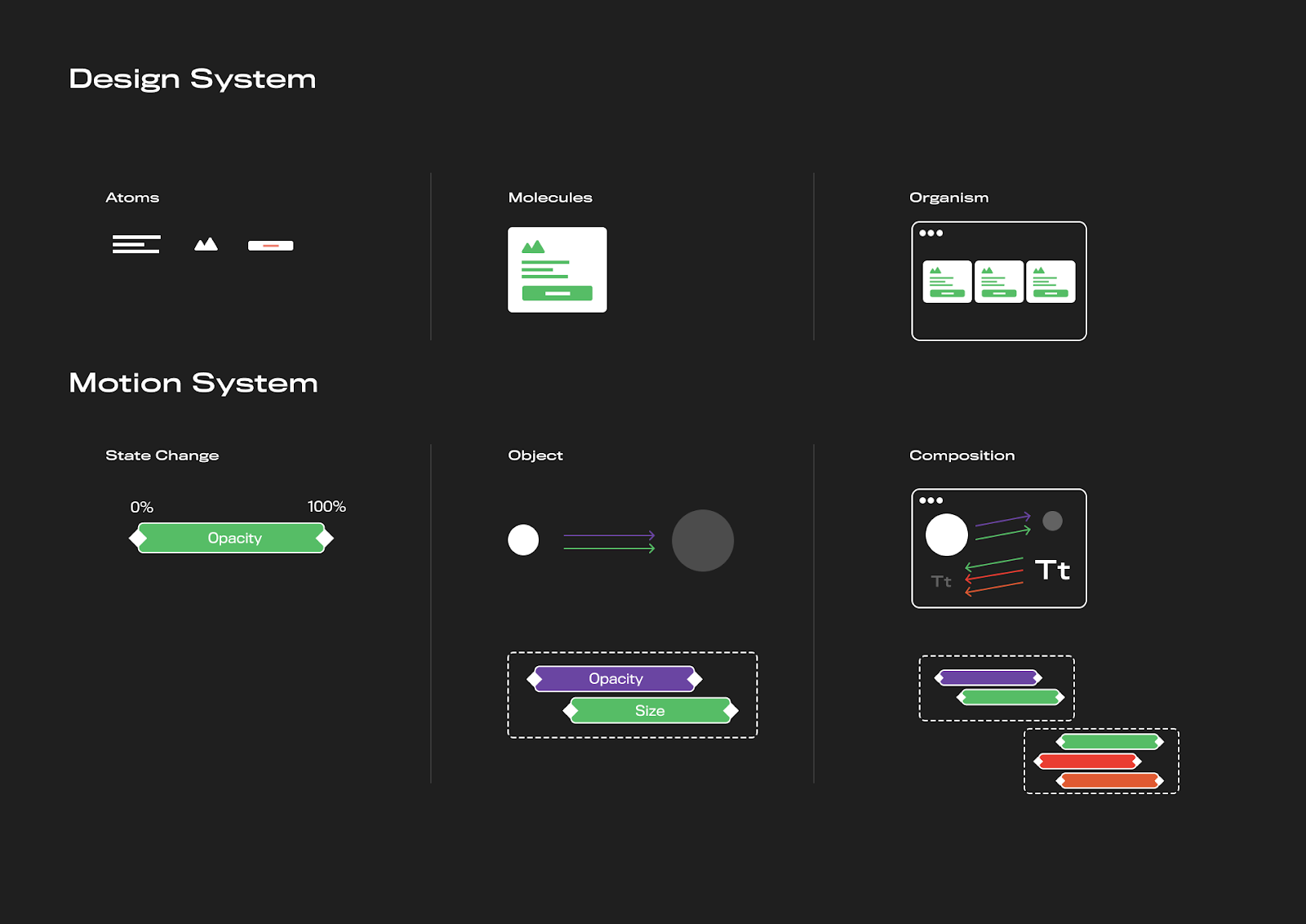
Magnifique rappel sur la description de l'animation dans les systèmes de conception de Caleb Barclay. Audit des solutions existantes, variables et échelles clés, nature et principes, spécification.

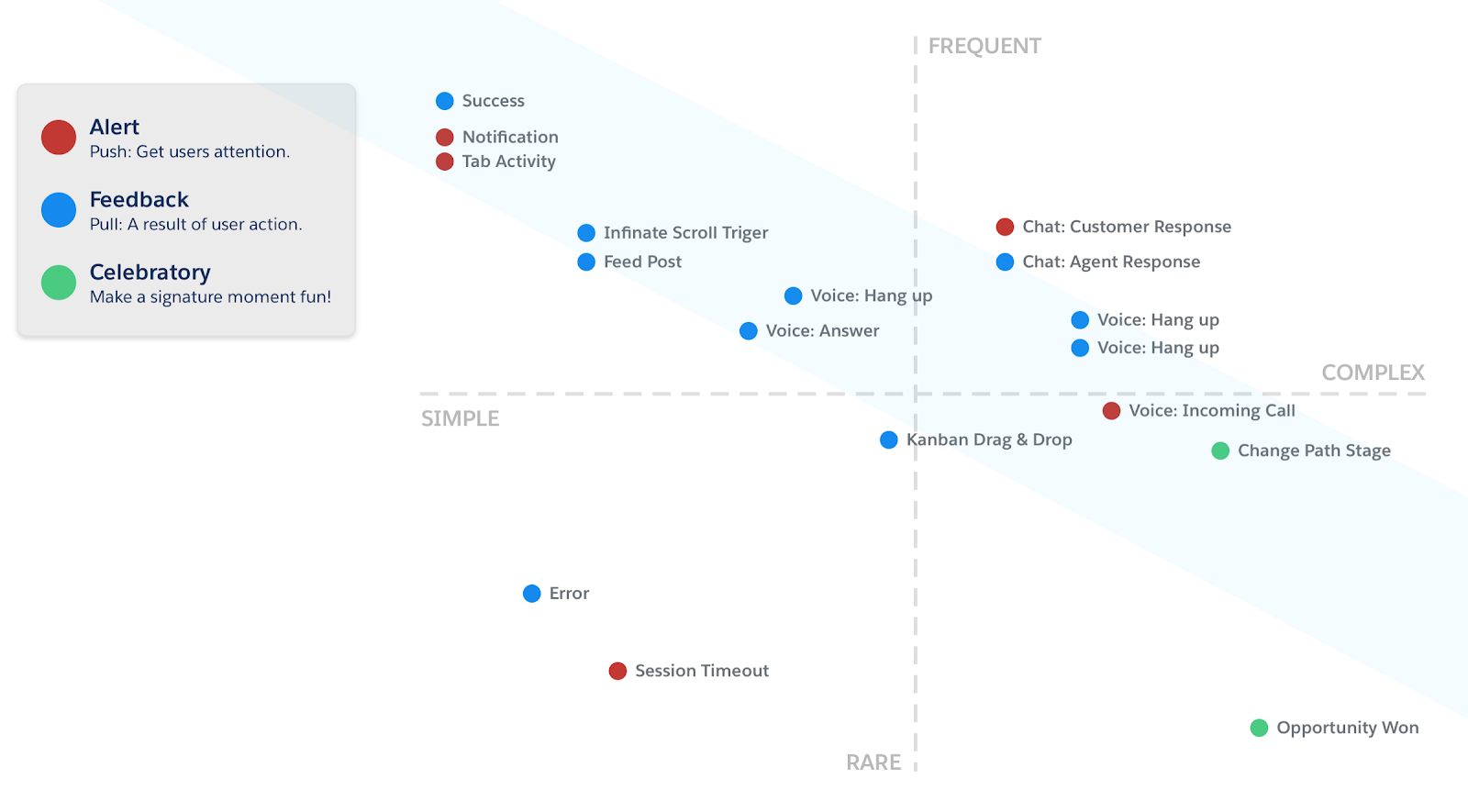
Adam Doti de Salesforce parle de la description des sons frontaux dans leur système de conception Lightning. Principes, modèles et excellent modèle de pertinence.

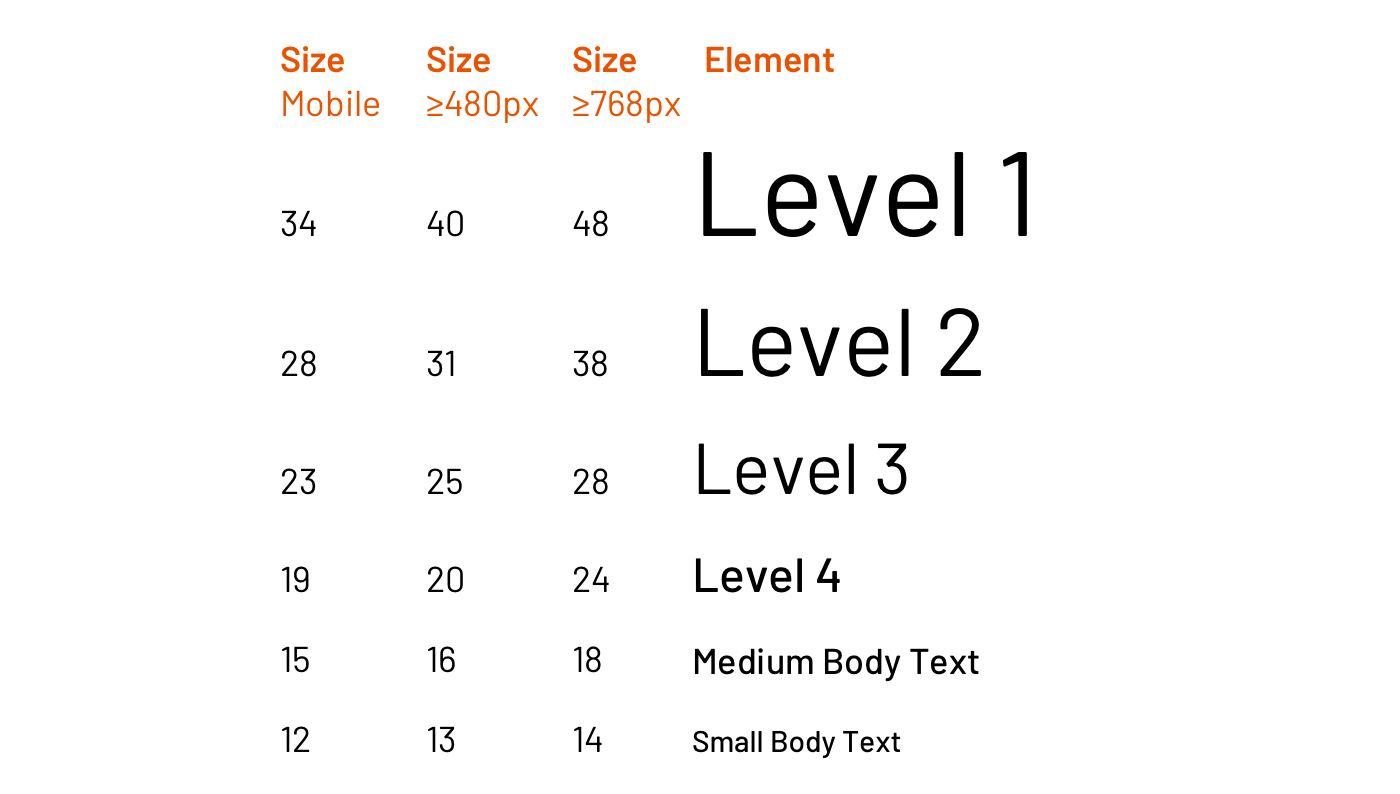
Nathan Curtis détaille les meilleures pratiques de typographie dans les systèmes de conception.

Système de conception Uber.
Annonce .

Le cadre de création des systèmes de conception
est sorti de la version bêta .
Vue d'ensemble de la syntaxe MDX et des frameworks populaires (Docusaurus, Gatsby, Docz, Storybook, Styleguidist, VuePress, MkDocs, GitBook) pour créer des directives en direct et des descriptions de composants.

Compréhension des utilisateurs
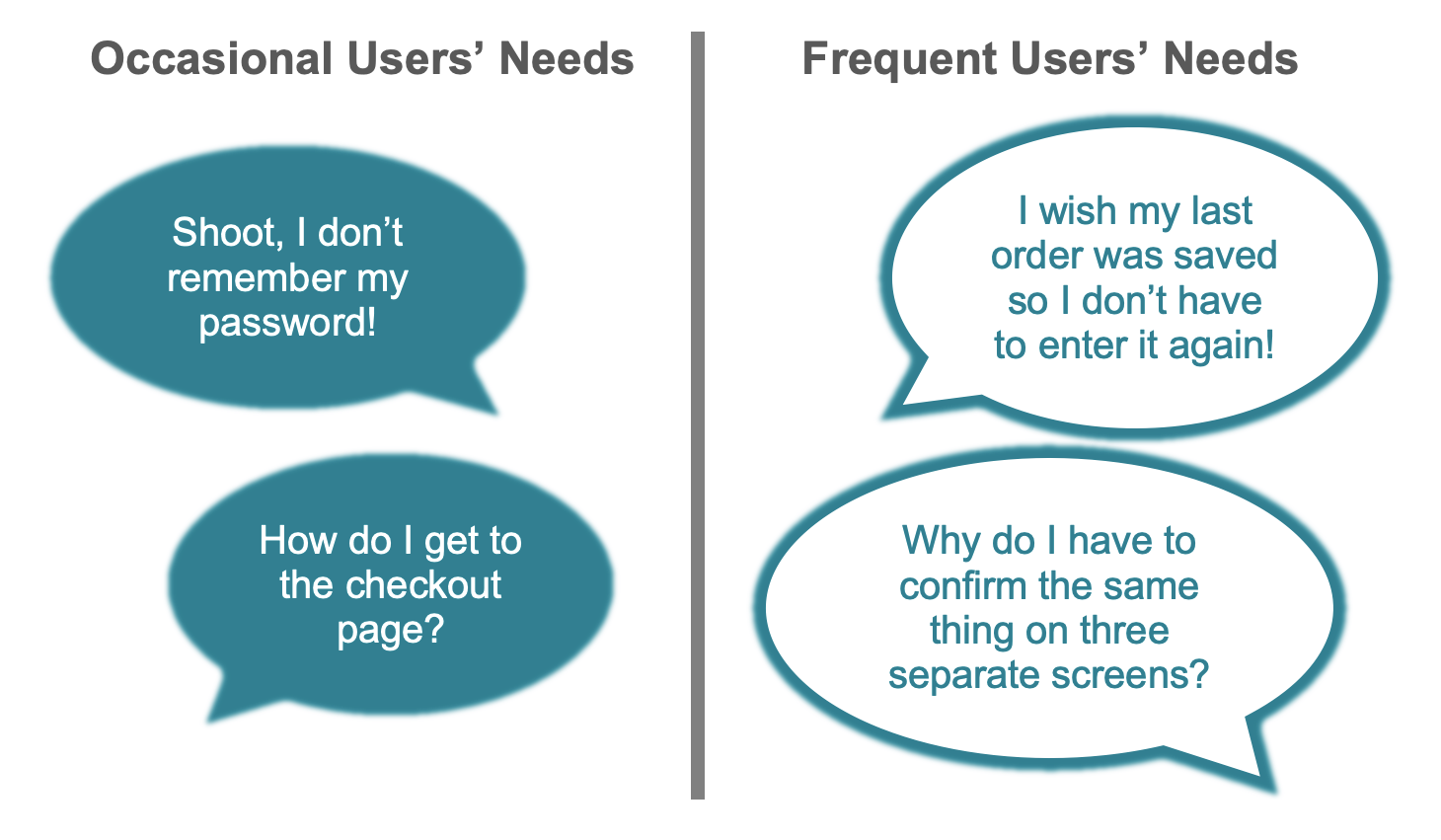
Kathryn Whitenton discute des produits grand public où il est difficile de segmenter les utilisateurs. Souvent, cela conduit à l'opinion forcée que "nos utilisateurs sont à peu près tout, donc il n'y a rien à faire." Elle conseille d'essayer de les séparer au moins par fréquence d'utilisation - c'est une bonne première étape.

Conseils de Rachel Krause de Nielsen / Norman Group pour envelopper les connaissances des utilisateurs et leurs scénarios d'utilisation des produits dans des histoires claires et visuelles.
Lindsay Nevard de Facebook montre comment des histoires d'utilisateurs bien emballées peuvent aider les équipes de produits dans de nombreux moments commerciaux.

Jeff Sauro a étudié les situations dans lesquelles les clients contactent le support client. Ils sont divisés par industrie et problèmes spécifiques.
Susanna Zaraysky donne des conseils sur la façon de plaider en faveur des investissements en matière d'accessibilité pour les utilisateurs handicapés. Non seulement soutenu par des chiffres solides, mais utile.
Don Norman est sceptique quant aux tentatives d'empathie avec les utilisateurs - si vous regardez la signification originale du terme, cela n'est guère possible. Il conseille de se concentrer sur les activités des utilisateurs et de les soutenir dans les produits.

Don Norman parle des problèmes du monde technologique moderne, mal adapté aux personnes âgées.
Architecture de l'information, conception conceptuelle, stratégie de contenu
Le service vous permet de travailler sur la conception conceptuelle des interfaces. Description des personnages, scénarios, carte du parcours client, puits, mudboards en plus.
Intercom a publié la deuxième édition de son livre Onboarding.
Nouveaux outils de conception d'interface
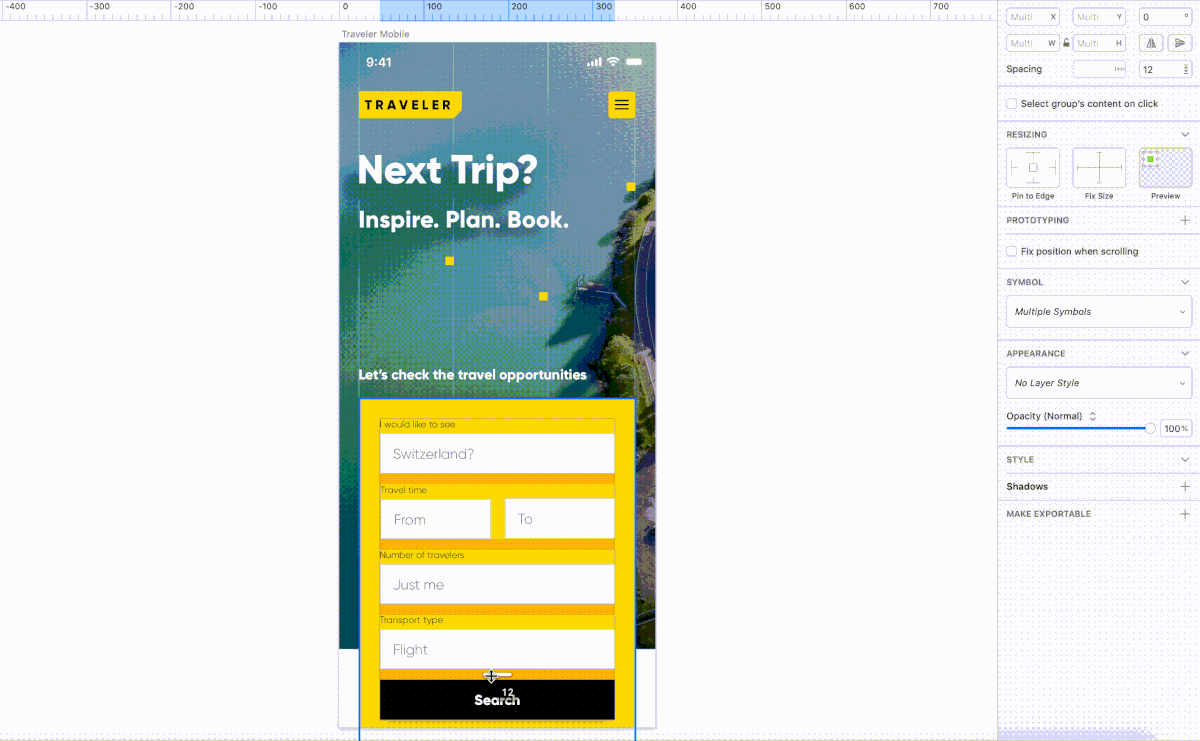
Un moyen simple de modifier les distances dans un groupe d'objets, d'afficher le code SVG, d'améliorer l'impression et l'interface dans son ensemble.

Plugins
Adobe xd
Peut mettre à jour . Les composants sont repensés dans une version plus mature avec un travail plus systématique avec les styles, de nombreuses améliorations d'interface.
Figma
Modèles pour dessiner des diagrammes dans Sketch et Figma .
Roman Kamushken décrit plusieurs approches pour créer des tables .
Encadreur x
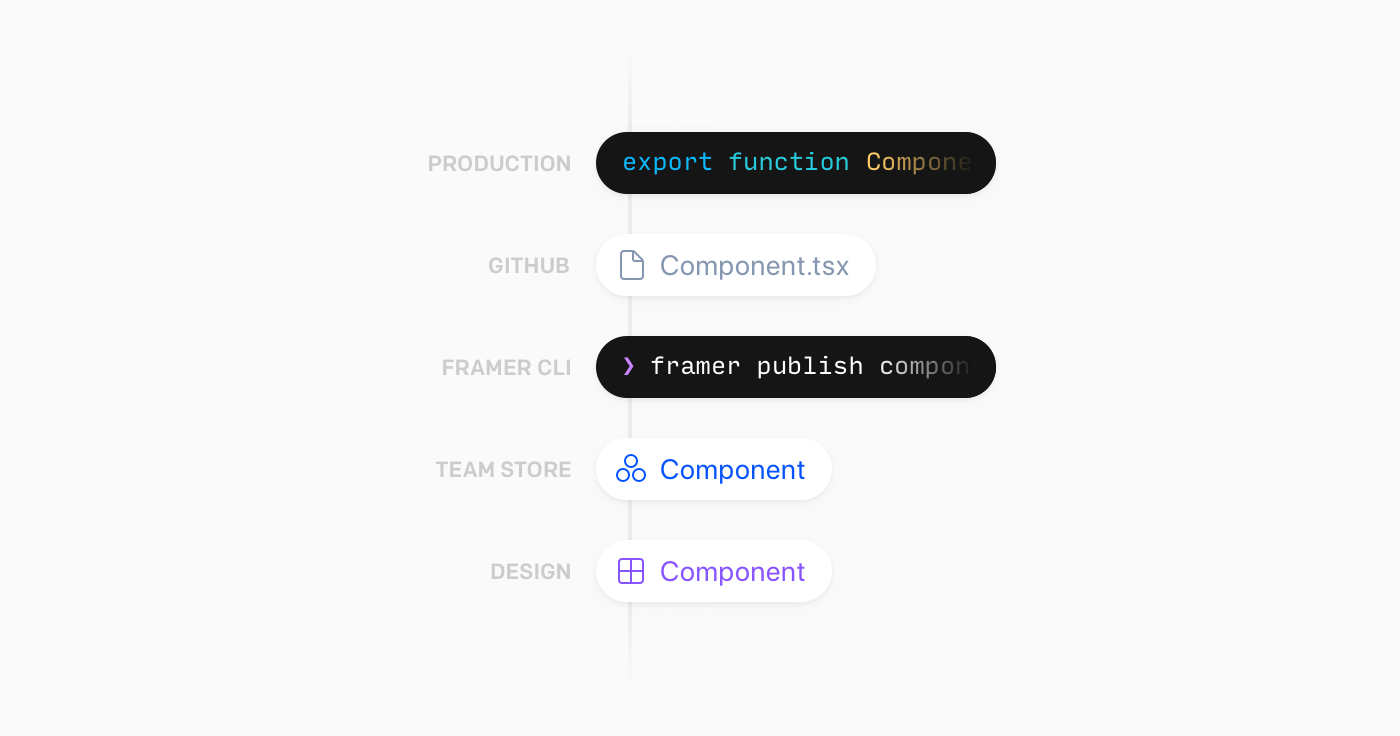
Enfin,
Framer Bridge a été publié, ce qui vous permet de connecter des composants à partir d'un cadre technologique. Ils se synchronisent avec les composants Framer (qui utilisent désormais Git pour le versioning).
 Framer Playground a
Framer Playground a également lancé un nouvel éditeur de code pour créer ses composants.
Marvel
La troisième version de l'ensemble d'outils d'entreprise a été publiée . Ils ont rassemblé tous les derniers lancements tels que les tests d'utilisabilité et aident à l'organisation des projets et à la gestion de l'organisation dans son ensemble.
Le service vous permet de stocker une base de données d'indépendants avec contacts, portefeuilles, étiquettes de prix. Importez des données depuis Behance, Vimeo, Soundcloud, Instagram, GitHub et Artstation.
Un outil d'animation en ligne pour faciliter le partage pour les développeurs. Vous permet d'utiliser JSON à partir de plugins comme Bodymovin 'pour AfterEffects et de tordre le résultat.
Annonce des auteurs .
Tilda
Site Web sur la collaboration avec Tilda - conseils, exemples, entrepreneurs.
Service de création de plans de site simples dans un navigateur.
Service de création de méthodes de formation lors de la rencontre d'un nouvel utilisateur. Infobulles, pulsars, assistants et autres modèles populaires avec des analyses pour l'ensemble du scénario.
Application tablette pour les croquis et les illustrations.
Un autre tableau de bord pour la collaboration dans le navigateur.
Un autre service qui promet de combiner la conception et la génération de code prêt à l'emploi.
Service de création de directives statiques.
remove.bg
Applications publiées pour Windows, Mac et Linux .
Résumé
Joe Woodward de l'équipe Microsoft Outlook décrit leur
processus de conception basé sur une combinaison de Sketch et Abstract .
Recherche et analyse des utilisateurs
Le service permet de tester l'utilisabilité des prototypes interactifs (et même de les assembler à l'intérieur).
La
conférence de recherche sur les utilisateurs de
Torve s'est tenue les 6 et 7 juin à Toronto. Il existe une composition très puissante et représentative de dizaines de locuteurs.
Ils dirigent un magazine sensible au Medium UX Research Collective, où ils publient des interviews avec tous les conférenciers.
Mandy Owen d'Airbnb ,
Monal Chokshi de Lyft , les chercheurs de
Shopify et
Patti Carlson de Mailchimp ont parlé de la structure des équipes, de l'intégration avec les équipes de produits, du rôle de la recherche dans la culture de l'entreprise et du développement global du marché.
Chris Geison de AnswerLab parle de sa vision des tendances et des défis professionnels.
Les organisateurs font des mitaps et gardent la
communauté à Slack , il est donc utile de garder une trace de leurs activités. De plus, ils publient des discours vidéo (
conférence de l'an dernier , par exemple).
Kate Kaplan du Nielsen / Norman Group décrit une approche avec un silence intentionnel à court terme du modérateur pendant la recherche des utilisateurs. Cela permet de ne pas confondre le répondant avec ses pensées et de ne pas poser de questions directrices et de clarifications. L'article contient d'excellents exemples audio pour chaque situation.

Un mémo d'Alita Joyce du Nielsen / Norman Group pour mener des recherches sur les utilisateurs avec les enfants et les adolescents. Il s'agit d'un public difficile, tout en ayant des limites légales à travailler avec lui.

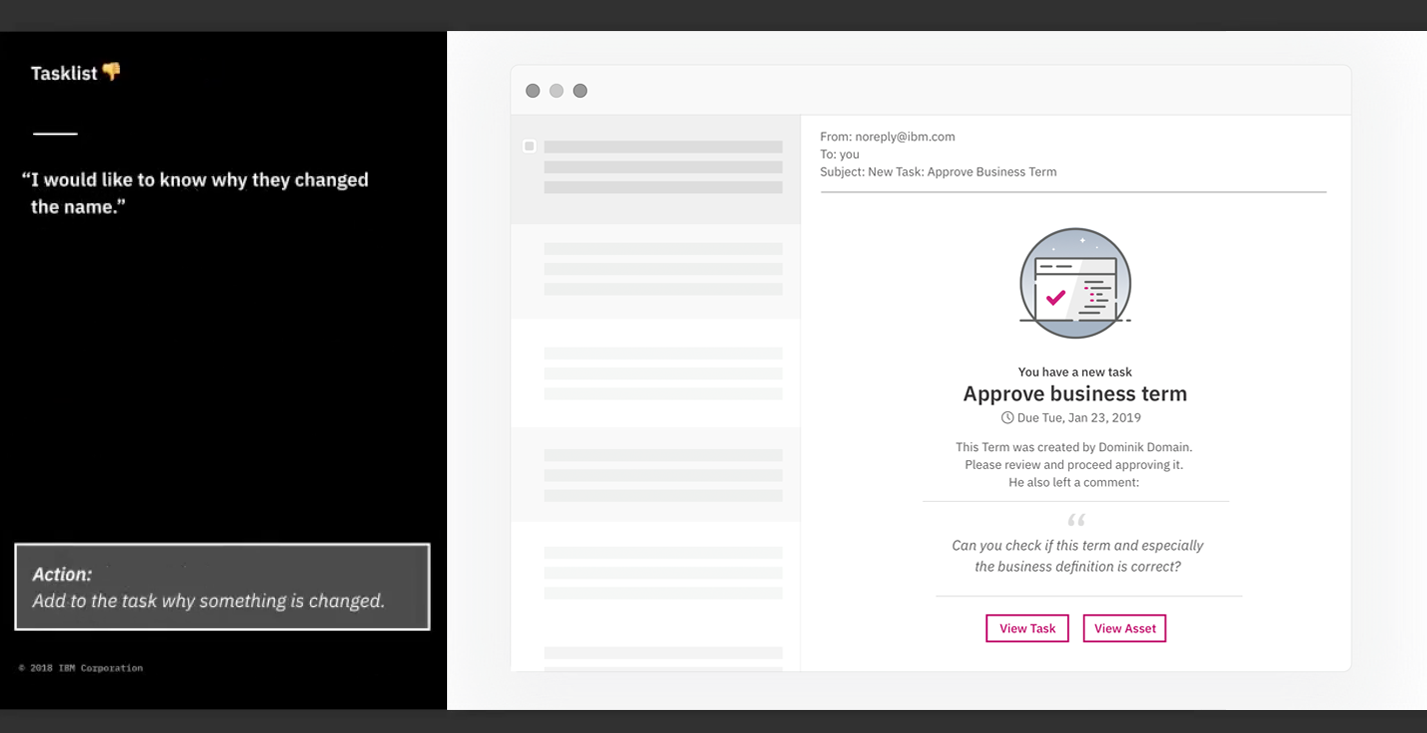
Arin Bhowmick d'IBM explique comment le format de travail avec les utilisateurs sponsors (c'est-à-dire les répondants) est organisé dans leur version de la pensée conceptuelle. L'équipe produit teste régulièrement avec eux des prototypes et des concepts.

Programmation visuelle et conception dans le navigateur
Nouveaux scripts
Grille CSS
Générateur de maillage visuel sur CSS Grid .
Mesures et ROI
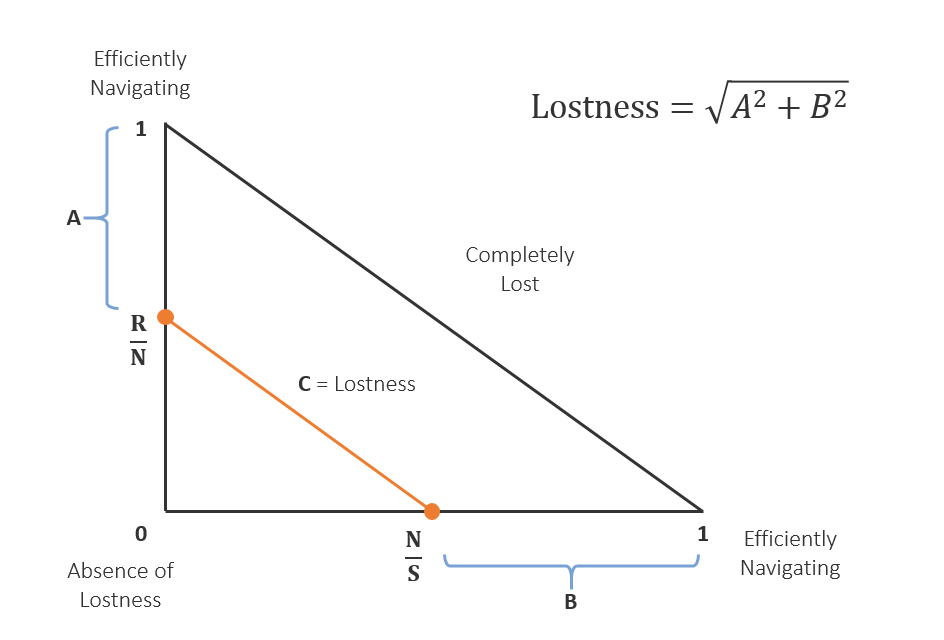
Jeff Sauro parle de la métrique des utilisateurs "perdus" - cela vous permet d'évaluer la navigation sur le site. Cela vous aide-t-il à trouver des informations pour un nombre d'actions acceptable?

Jeff Sauro parle du modèle d'acceptation technologique (TAM), qui vous aide à évaluer l'utilité et la convivialité de votre produit. Comment ça marche, comment l'évaluer, approches alternatives.
Gestion de la conception et DesignOps
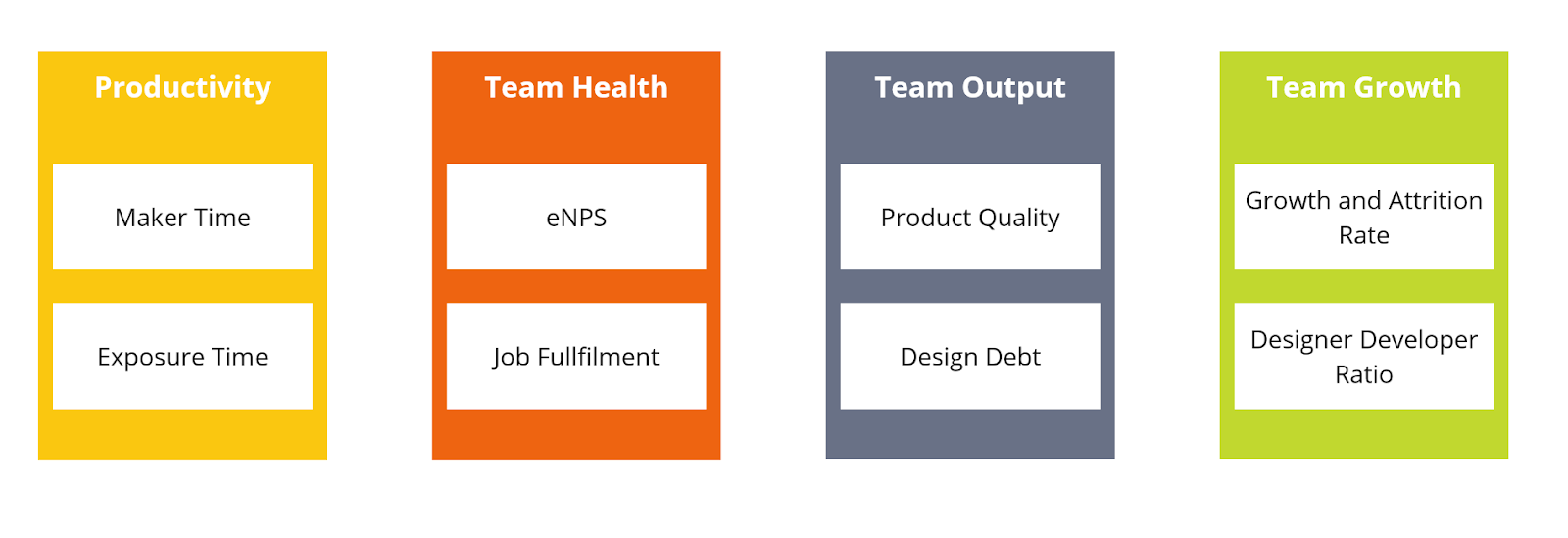
Arturo Leal de Dell décrit un modèle métrique pour évaluer les performances de l'équipe de conception. Ils sont divisés en 4 catégories: productivité, santé de l'équipe, performance et croissance.

Jared Spool parle de la bonne organisation des équipes innovantes dans les entreprises. La sélection de laboratoires individuels ou de startups ne produit pas toujours un effet - il est beaucoup plus utile d'équiper les principales équipes de produits d'outils adaptés.
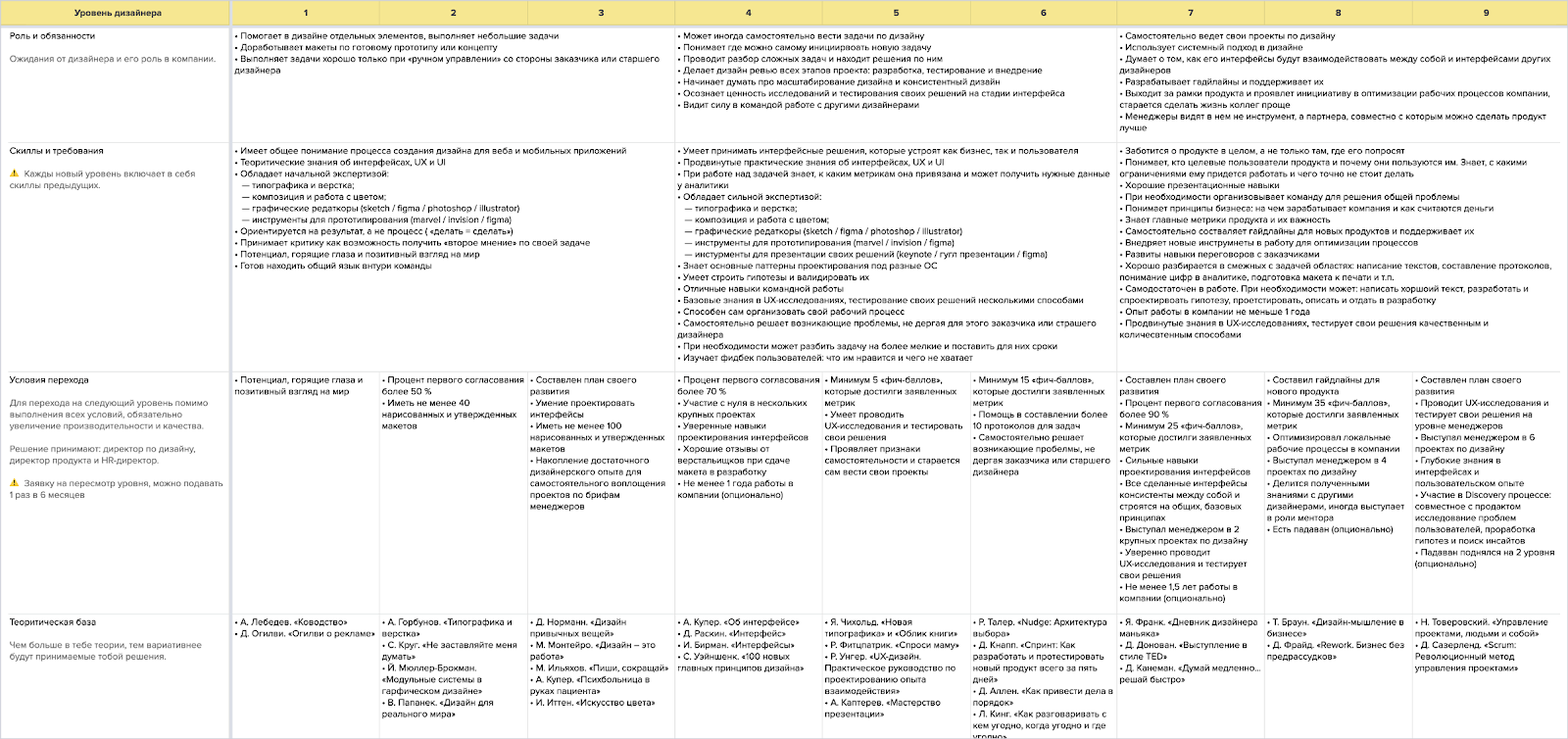
Ivan Solovyov de DocDoc parle de la carte des compétences des designers de l'entreprise.

Résumé des idées clés des commentaires des clients de Mike Monteiro. Que faire en cas de bombardement et comment expirer et traduire la discussion en canal sonore.
Eunice d'IBM parle brièvement de la carte des compétences des concepteurs de l'entreprise (il y a maintenant déjà 2 000 personnes).

Julie Zhuo a sorti The Making of a Manager. Il aide les gestionnaires novices à mieux travailler. Je n'ai pas encore atteint, mais apparemment, elle ne se concentre pas sur la gestion de la conception, mais parle de choses générales.
Entretien sur son approche du travail et un livre (et
un de plus pour InVision ).
A Books Apart semble être sur le point de commencer à vendre une
«Resilient Management» similaire
de Lara Hogan .
Interaction d'équipe
Dan Brown d'EightShapes donne des conseils pour organiser des réunions de travail utiles.
Étuis
Ramla Mahmood de Vox Media parle du processus de conception des outils éditoriaux en utilisant la Chorus Video comme exemple.
Stephen Macvean de Deliveroo parle de la refonte de l'interface de suivi de l'état des commandes.
Les tendances
Réflexions de Facebook sur ce qu'il faut faire des profils d'utilisateurs après leur mort. D'ici 2050, ils dépasseront le nombre de vivants (à moins, bien sûr, que le produit lui-même ne soit toujours avec nous).
Jake Blakeley de Facebook parle de se familiariser avec les interfaces de réalité virtuelle et augmentée.

Interfaces vocales
Assistant Google sur Google I / O 2019
Développer joyeusement comme l'un des points de focalisation.
Il aide les conducteurs plus activement ,
simplifie le défi des actions populaires ,
apprend à reconnaître les appels à des proches sans nom ,
fonctionne mieux avec Android TV . Grâce au moteur d'apprentissage en profondeur exécuté sur l'appareil, il
répond beaucoup plus rapidement .

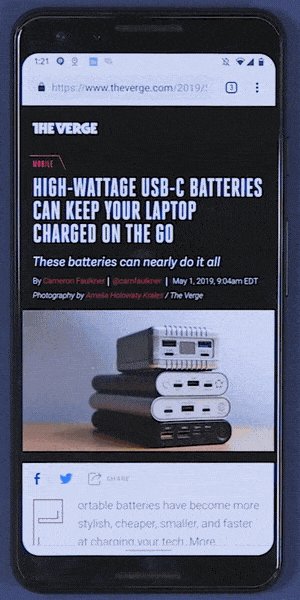
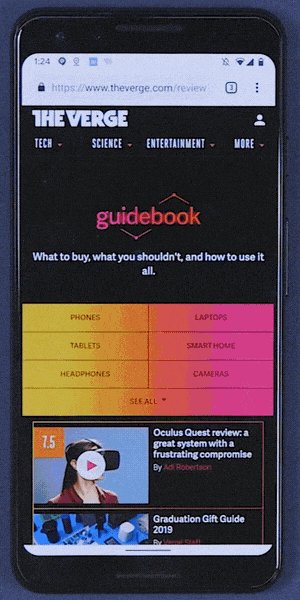
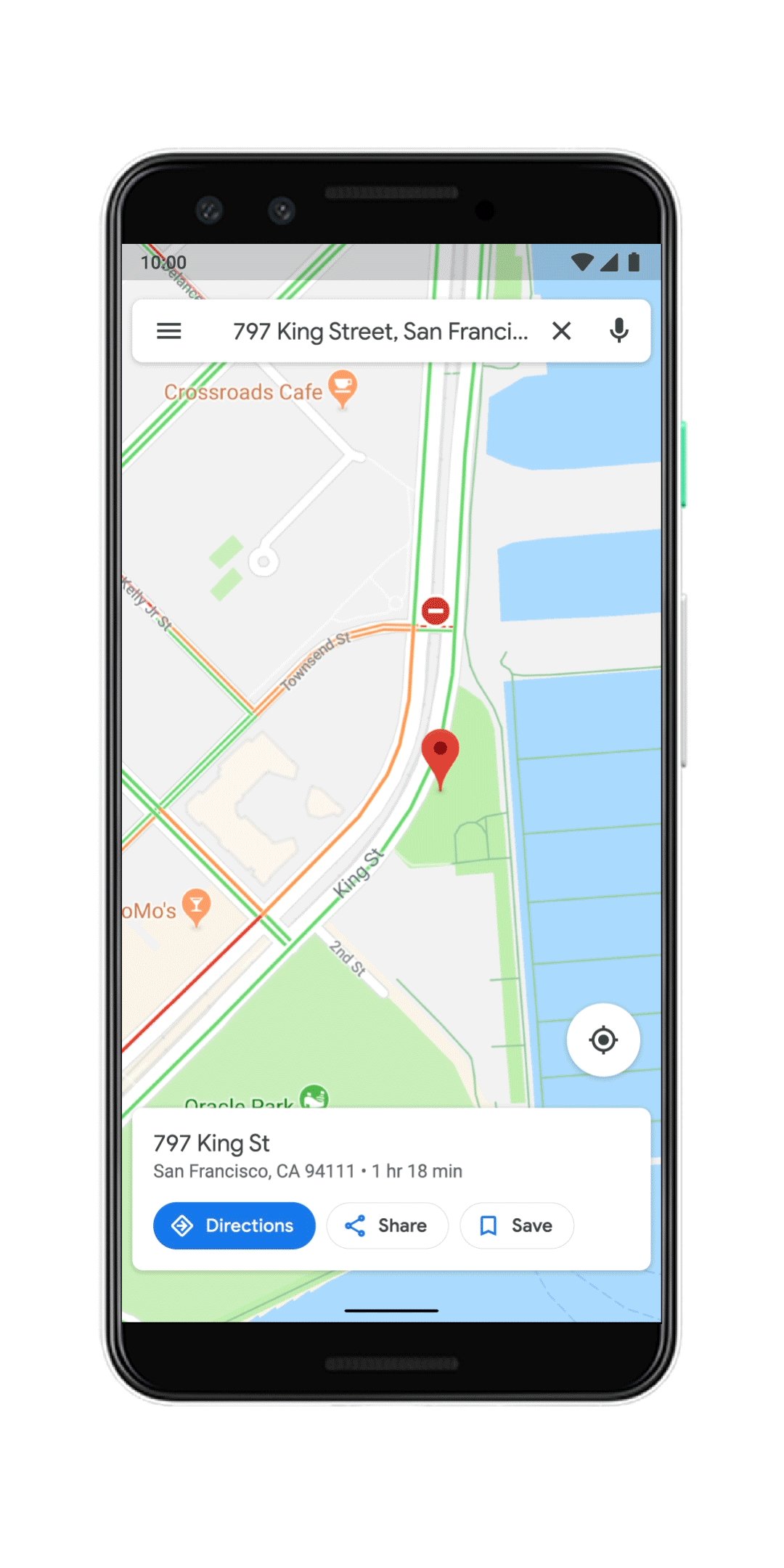
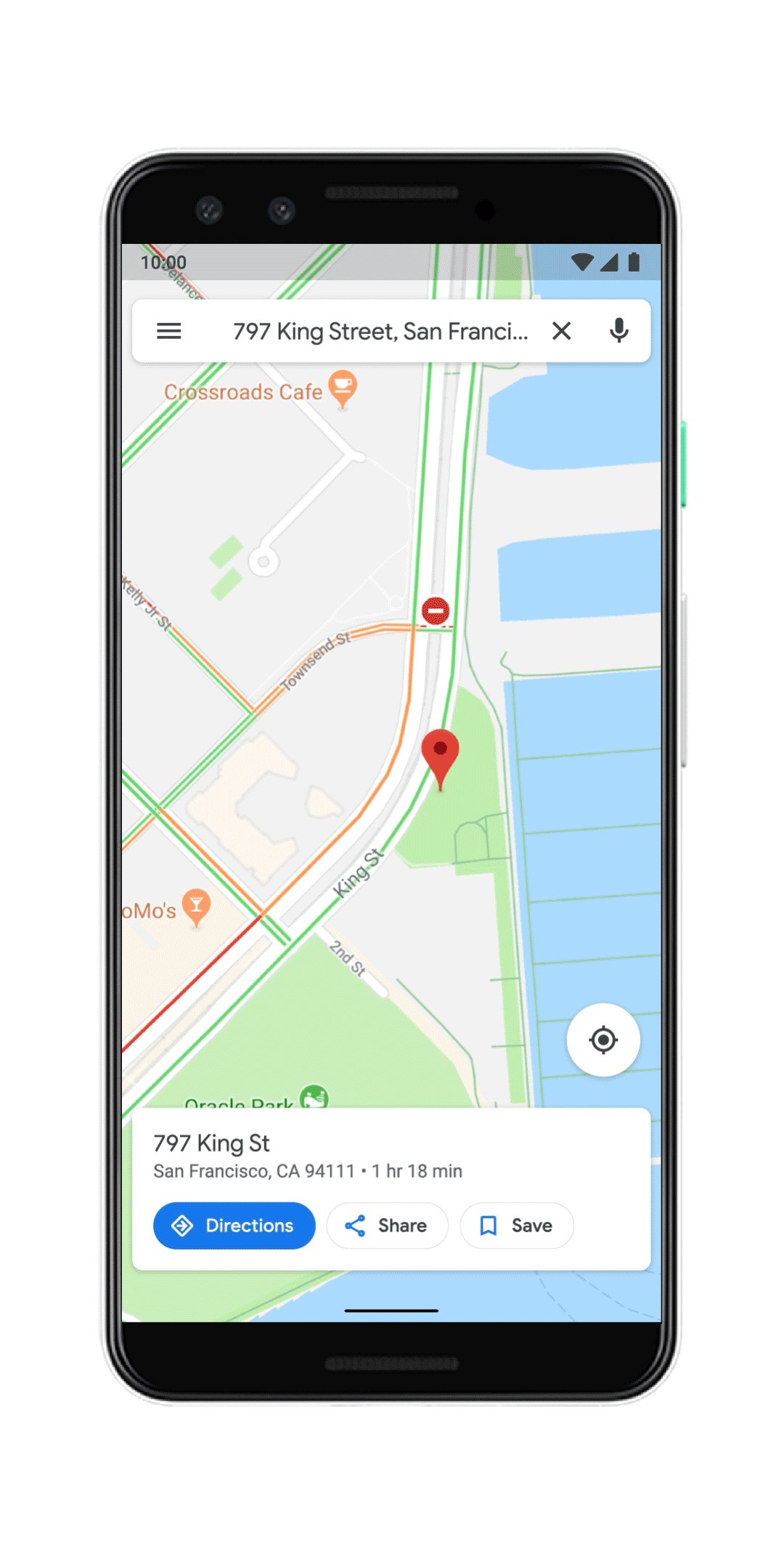
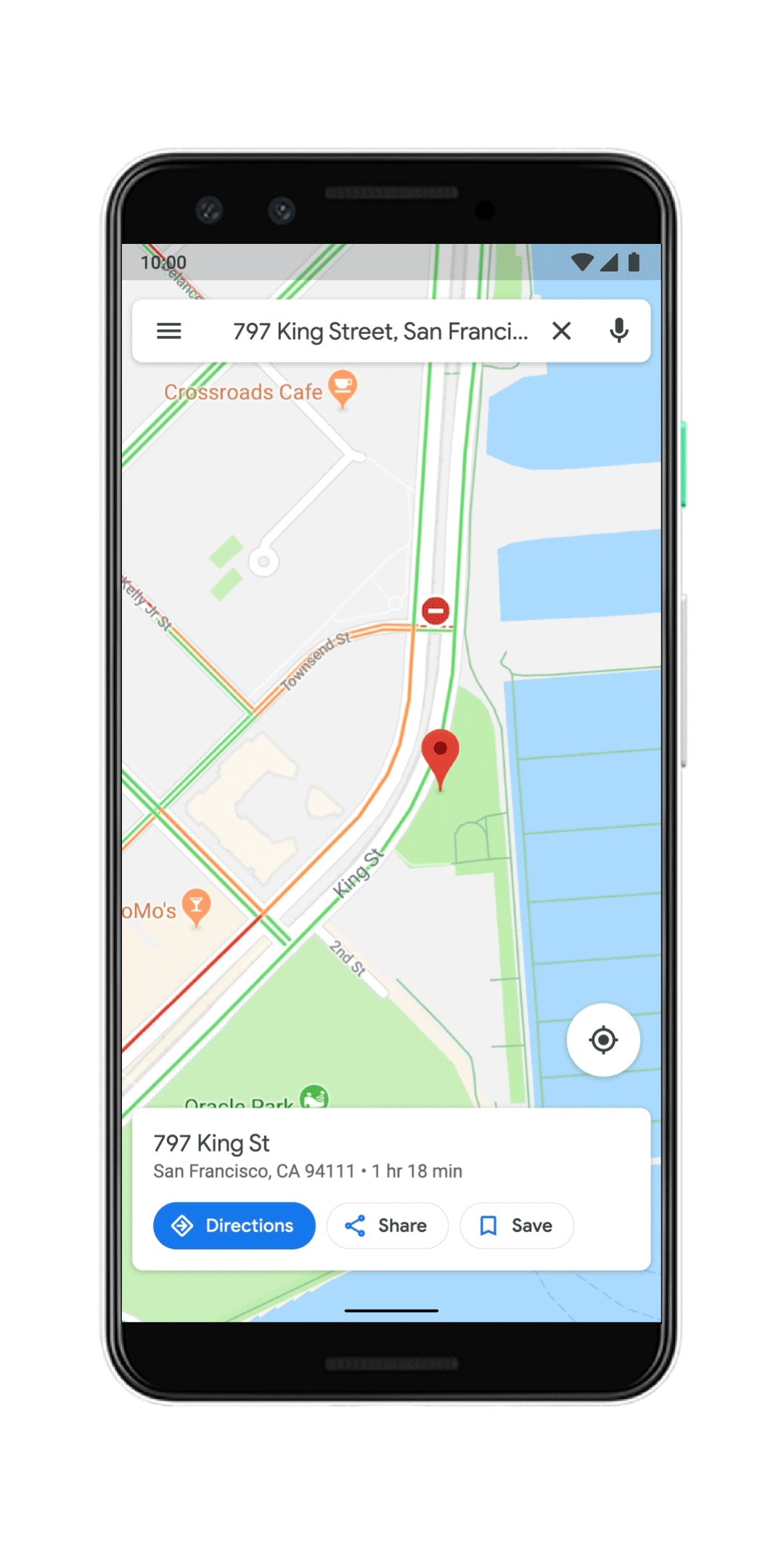
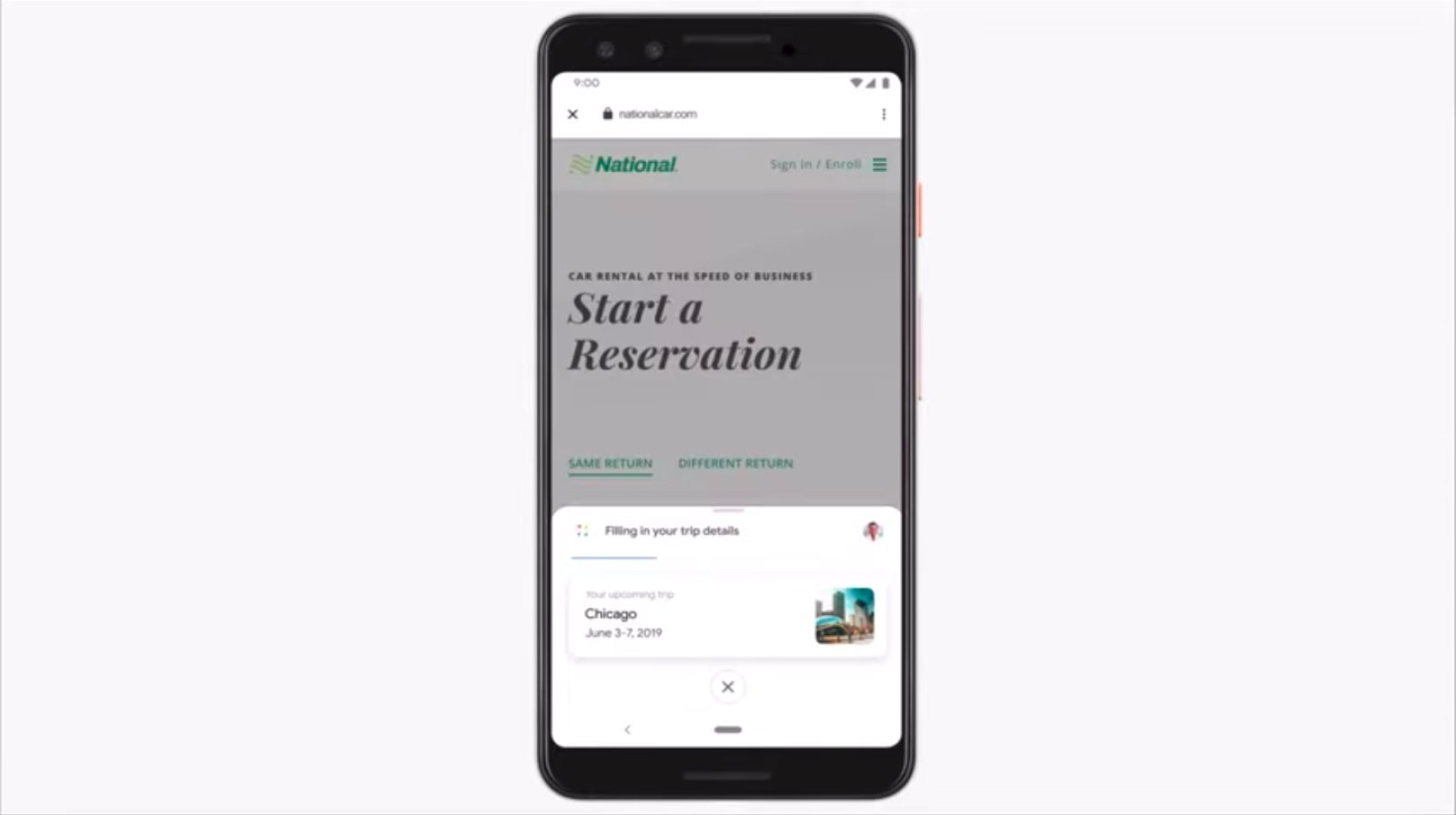
Mais le plus intéressant est le développement de Duplex, qui a suscité l'an dernier l'internaute (photo). Il s'est connecté à Chrome et
est devenu assistant pour remplir des formulaires complexes sur le Web - par exemple, louer une voiture ou acheter des billets de cinéma.

Nous avons également montré l'exemple opposé -
Live Relay aidera les utilisateurs handicapés à répondre aux appels avec du texte (enfin, ou une réponse intelligente prête à l'emploi).
Tout cela est lié aux initiatives de la maison intelligente, qui sont désormais servies sous la marque
Google Nest (au lieu de Google Home). Étant donné que de nombreux assistants vocaux utilisent des «écrans intelligents» (une stupide tablette sur un support,
maintenant avec des jeux ), leur nouveau
Google Nest Hub Max est exactement cela.

Interfaces voiture
Pour le développement général et professionnel
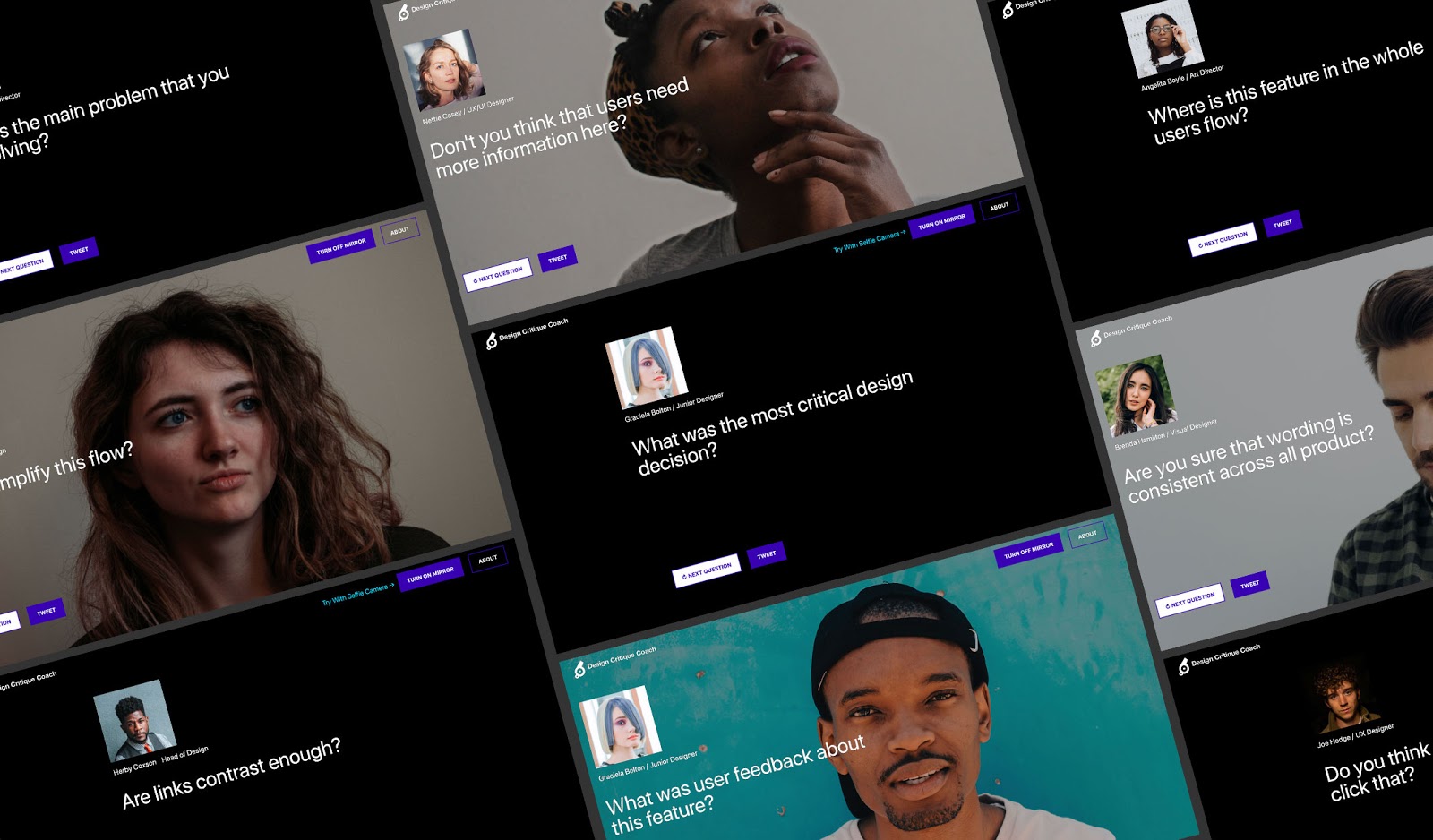
Formation aux compétences d'argumentation - le site pose des questions au formateur pour que le concepteur aide à répondre aux critiques de conception.

Pablo Stanley réalise depuis plusieurs années une série de bandes dessinées sur les designers de The Design Team. Il a rassemblé les grands succès en une seule pièce.

Conseils pour pomper les compétences professionnelles générales du concepteur de Kaja Laura Toczyska.
Fabricio Teixeira analyse le terme abstrait et rarement pertinent «intuitif» pour des caractéristiques d'interface spécifiques.
Une longue lecture puissante par Fabricio Teixeira et Caio Braga sur l'éthique pour les concepteurs, qui contribuera potentiellement à réduire l'attachement technologique des utilisateurs.
New Rosenfeld Media Books
Personnes et entreprises de l'industrie
Récit sur les changements dans la culture de conception et les processus organisationnels de Microsoft, qui aident à réunir des équipes de différents produits. Cela permet de les coller ensemble, il est préférable d'intégrer le matériel et les logiciels des appareils, de rechercher rapidement de nouvelles solutions pour le système de conception et de le mettre en pratique.
La traduction
Blog de l'équipe de conception DocDoc.
Le fondateur et éditeur de UX Collective Fabricio Teixeira explique comment l'équipe dirige l'un des plus grands magazines de design sur Medium.
Shopping pour les studios de design par les grandes entreprises
Actes de conférence
La conférence
Enterprise UX 2018 s'est tenue du 13 au 15 juin à San Francisco. Synopsis des performances de Pabini Gabriel-Petit (
partie 3 ).
Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik. Un merci spécial à l'équipe Setka pour l'éditeur et à Alexander Orlov pour le style visuel.