Travaillant longtemps sur un projet, on rencontre souvent le besoin de copier une partie du code typique et de le coller au bon endroit. Dans de telles situations, des extraits de code sont d'ailleurs utiles. C'est sur leur exemple que je vais vous dire comment construire une extension pour mes propres besoins en VS Code.
Concernant la création d'extensions, VS Code a de la
documentation , mais ici je vais essayer de montrer de manière plus concise le processus de création.
Je travaille sur un Mac donc les commandes seront appropriées ...
Et de quoi avons-nous besoin?
- En fait VS Code
- Node.js, ou plutôt son gestionnaire de fichiers - nmp
- Générateur de code VS
Bras droits
Le processus d'installation des outils nécessaires. Attention Utilisé par Terminal!
- Installation de Node.js (peut être ignoré si déjà disponible)
- Installer le générateur de code VS
npm install -g yo generator-code
Création d'un modèle d'extension
- Travailler tous dans la même console, exécutez la commande
yo code
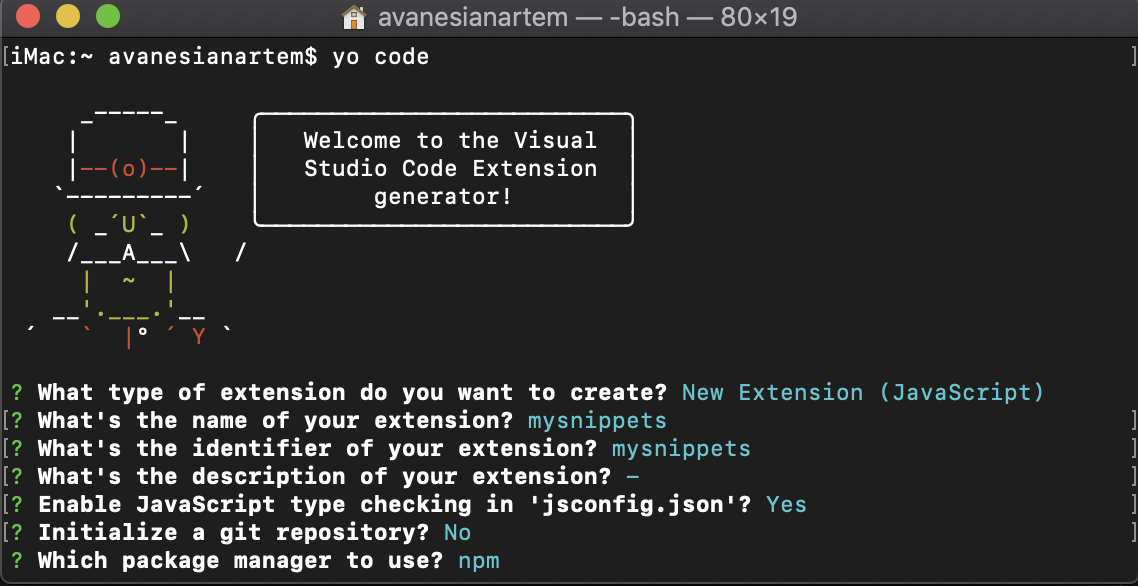
L'image suivante apparaîtra devant vous:

JavaScript doit être sélectionné
- Ensuite, le mécanisme vous demandera de remplir quelques champs supplémentaires, après quoi le processus de création

Félicitations Modèle créé. Passons au code.
Création d'une extension
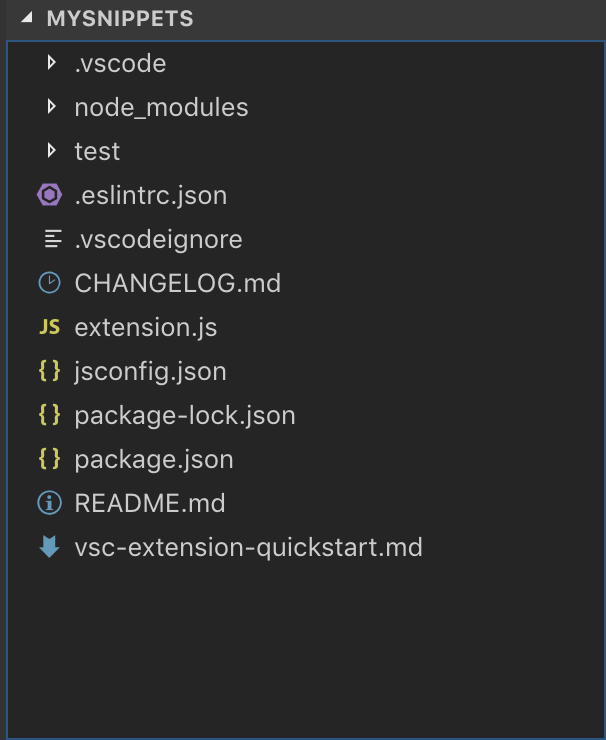
- Ouvrez le dossier créé. Son nom correspond à l'identifiant d'extension que vous avez spécifié précédemment)

- Créez un dossier d'extraits de code avec un fichier json intégré (om / s). Le fait est que pour chaque langue d'éditeur vs, vous pouvez utiliser votre propre ensemble d'extraits de code, pour ce faire, vous devez enregistrer votre propre fichier d'extraits de code pour chacune des langues dont vous avez besoin. Par exemple, j'utilise sql et js, donc je vais faire 2 fichiers pour moi

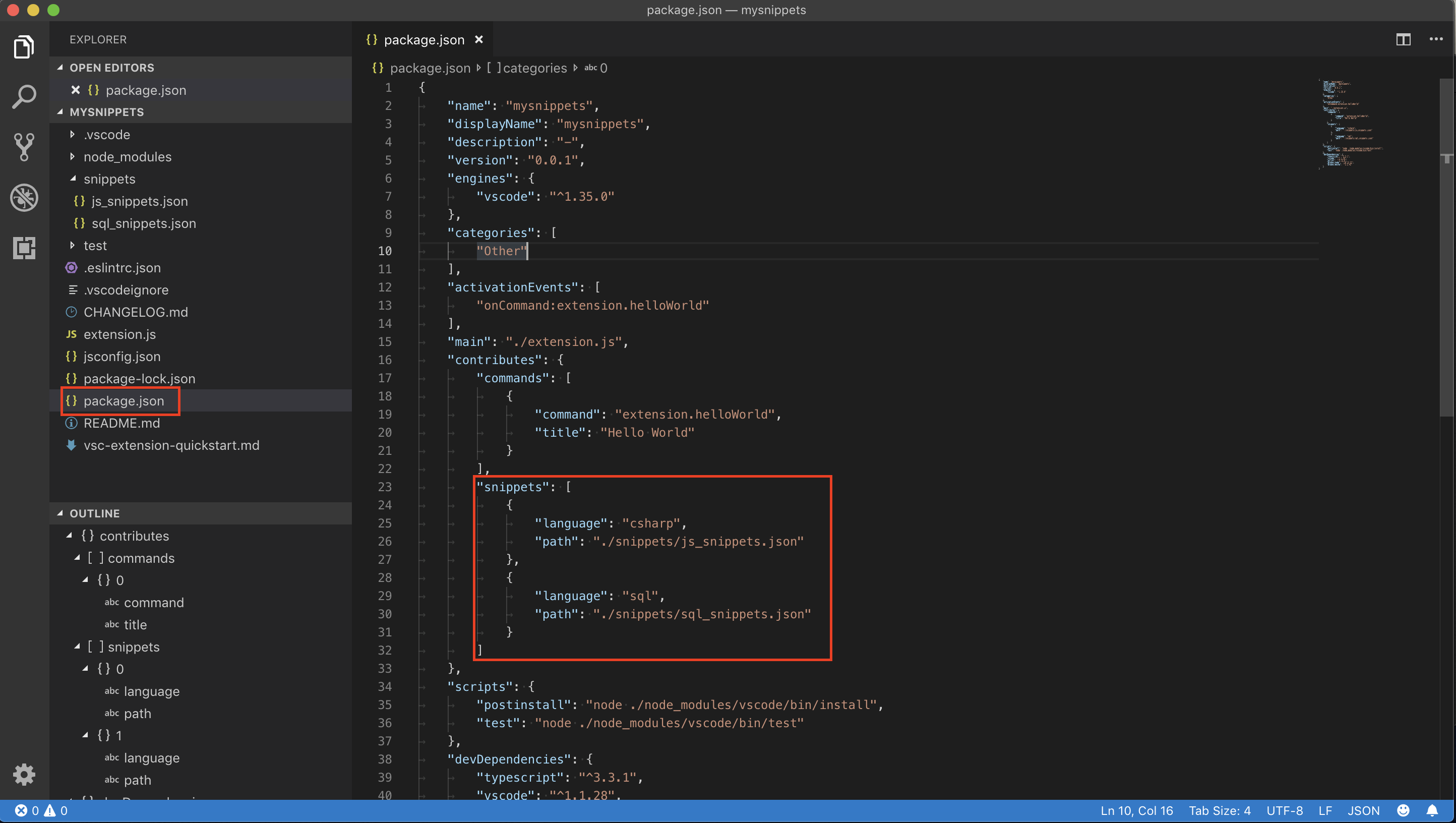
- Enregistrez des extraits dans Extension. Enregistrez les fichiers d'extrait et liez-les aux langues auxquelles ils seront appliqués. Pour ce faire, ajoutez la construction simple suivante dans le fichier package.json, qui indique quelle langue correspond à quel extrait

Code pour les paresseux "snippets": [ { "language": "csharp", "path": "./snippets/js_snippets.json" }, { "language": "sql", "path": "./snippets/sql_snippets.json" } ]
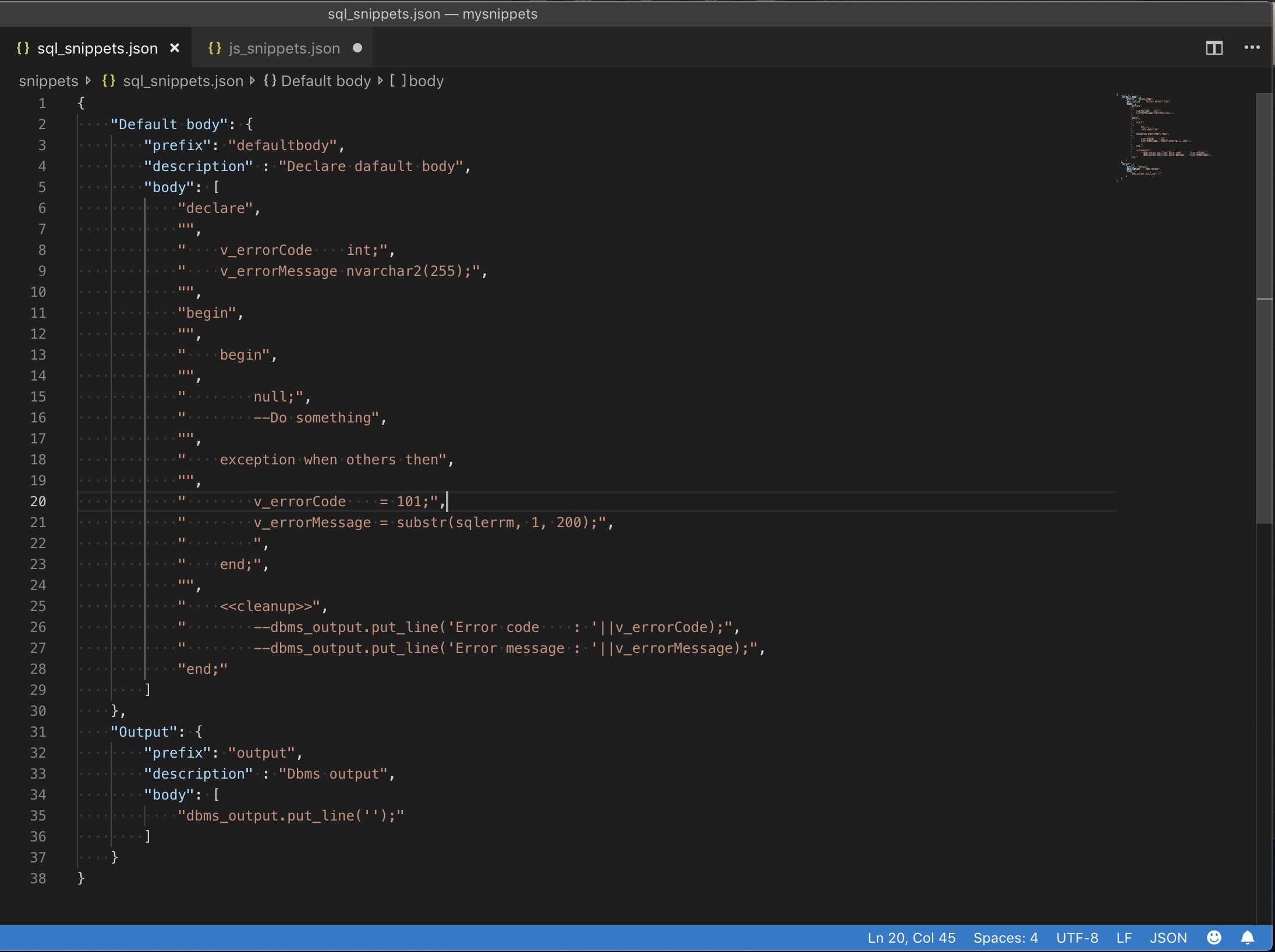
- Description du corps des extraits. Le corps doit être au format json comme indiqué précédemment. Par exemple, j'ai créé deux modèles pour moi (extrait-a). L'un d'eux crée le corps du programme pl sql, et le second contient simplement l'extrait de sortie. Chaque extrait se compose de:
- json object snippet-a - définitions de son nom;
- préfixe - une équipe grâce à laquelle nous pouvons trouver un extrait;
- corps - le corps à insérer dans l'éditeur;
- description - description de l'extrait-a.

Et encore une fois le code { "Default body": { "prefix": "defaultbody", "description" : "Declare dafault body", "body": [ "declare", "", " v_errorCode int;", " v_errorMessage nvarchar2(255);", "", "begin", "", " begin", "", " null;", " --Do something", "", " exception when others then", "", " v_errorCode = 101;", " v_errorMessage = substr(sqlerrm, 1, 200);", " ", " end;", "", " <<cleanup>>", " --dbms_output.put_line('Error code : '||v_errorCode);", " --dbms_output.put_line('Error message : '||v_errorMessage);", "end;" ] }, "Output": { "prefix": "output", "description" : "Dbms output", "body": [ "dbms_output.put_line('');" ] } }
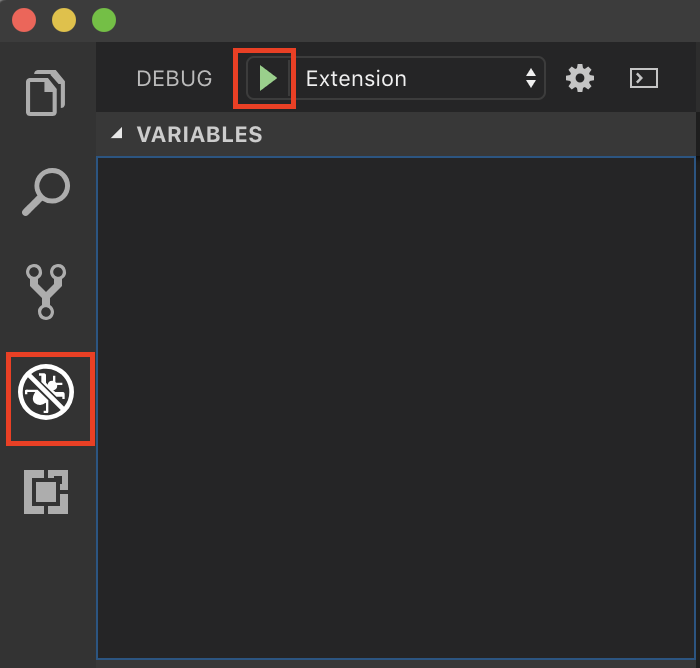
- Lancer. Produit en utilisant le même code vs, après quoi une nouvelle instance vs code est ouverte

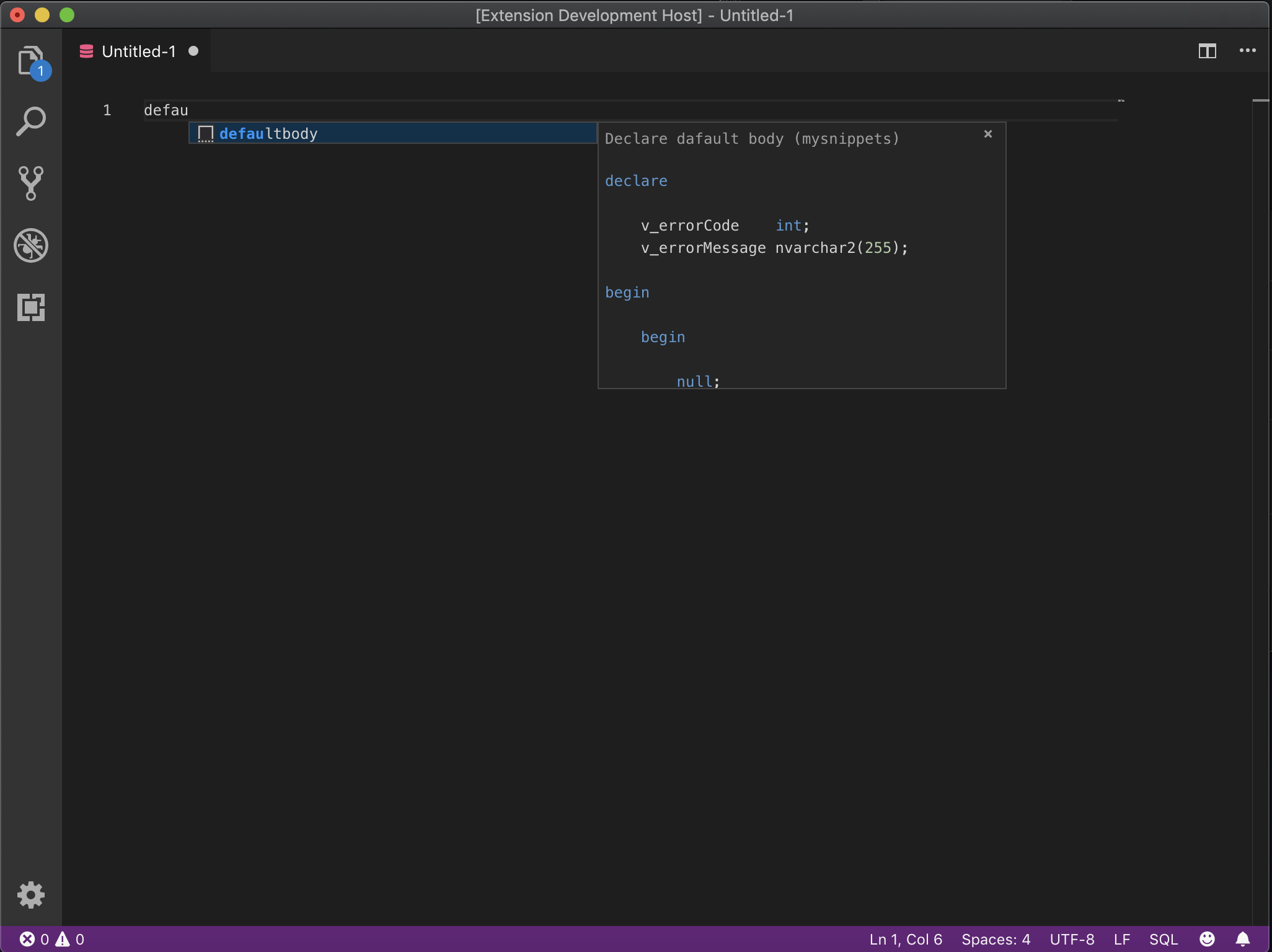
- Vérification Dans la nouvelle instance, nous devons choisir la langue pour écrire le code SQL et commencer à écrire le préfixe de l'un des extraits correspondant à la langue sélectionnée et c'est ce que nous obtenons


Application. Pour laisser l'extension sur votre tarantass et pour qu'elle fonctionne toujours, vous devez déplacer le dossier du projet vers
user/.vscode/extensions/
Semble être bon? Gagnez du temps, les gens ...