De nombreux développeurs doivent périodiquement établir une communication entre plusieurs onglets du navigateur: la possibilité d'envoyer des messages de l'un à l'autre et de recevoir une réponse. Une telle tâche s'est présentée à nous.
Il existe des solutions standard comme BroadcastChannel, mais la prise en charge du navigateur laisse désormais beaucoup à désirer , nous avons donc décidé d'implémenter notre bibliothèque. Lorsque la bibliothèque était prête, il s'est avéré qu'une telle fonctionnalité n'était plus nécessaire, mais une autre tâche est apparue: il fallait communiquer entre l'iframe et la fenêtre principale.
En y regardant de plus près, il s'est avéré que les deux tiers de la bibliothèque ne peuvent pas être modifiés en même temps, il vous suffit de refactoriser un peu le code. La bibliothèque est plutôt un PROTOCOLE de communication qui peut fonctionner avec des données texte. Il peut être utilisé dans tous les cas s'il est possible de transférer du texte (iframe, window.open, travailleur, onglets du navigateur, WebSocket).
Comment ça marche
À l'heure actuelle, le protocole a deux fonctions: l'envoi d'un message et l'inscription aux événements. Tout message du protocole est un objet contenant des données. Le champ principal de cet objet est le champ type , qui nous indique de quel type de message il s'agit. Le champ type est énuméré avec des valeurs:
- 0 - envoyer un message
- 1 - envoi de la demande
- 2 - recevoir une réponse.
Envoi de message
L'envoi d'un message n'implique pas de réponse. Pour envoyer un événement, nous construisons un objet avec des champs:
- type - type d' événement 0
- name - nom de l'événement utilisateur
- data - données utilisateur (de type JSON).
Lorsque nous recevons un message de l'autre côté avec le champ type = 0, nous savons qu'il s'agit d'un événement et qu'il existe un nom et des données d'événement. Il ne reste plus qu'à déclencher l'événement (un modèle EventEmitter presque régulier).
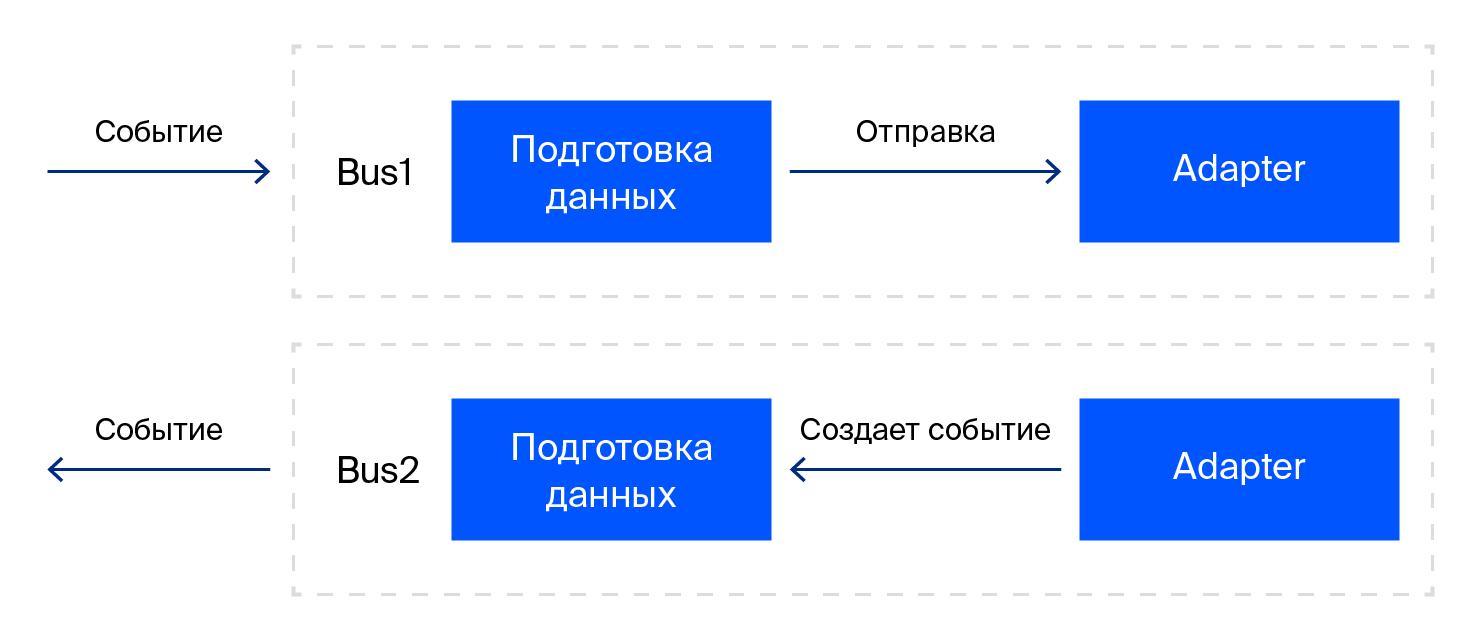
Schéma de travail avec les événements:

Demande de soumission
L'envoi d'une demande implique qu'un ID de demande est généré à l'intérieur de la bibliothèque, la bibliothèque attendra une réponse avec cet ID, et après une réponse réussie, les champs de service en seront supprimés et la réponse sera retournée à l'utilisateur. De plus, vous pouvez définir le temps de réponse maximum.

Avec la demande, tout est un peu plus compliqué. Pour répondre à une demande, vous devez déclarer les méthodes disponibles dans notre protocole. Cela se fait à l'aide de la méthode registerRequestHandler . Il accepte le nom de la demande à laquelle il répondra et la fonction qui renvoie la réponse. Pour créer une demande, nous avons besoin d'un identifiant , et en général, vous pouvez utiliser l' horodatage , mais il est très gênant de déboguer. Par conséquent, il s'agit de l' id de la classe qui envoie la requête + le numéro de série de la requête + la constante de chaîne. Ensuite, nous construisons un objet avec les champs id , tapez - avec une valeur de 1, nom - le nom de la demande, données - données utilisateur (de type JSON).
Dès réception de la demande, nous vérifions si nous avons une API pour répondre à cette demande, s'il n'y a pas d'API, nous renvoyons une erreur. S'il existe une API, nous renvoyons le résultat de la fonction de registerRequestHandler , avec le nom de requête correspondant.
Un objet est formé pour la réponse avec des champs de type - avec une valeur de 2, id - id du message auquel nous répondons, status - un champ qui indique si cette réponse est une erreur (s'il n'y a pas d'API, ou une erreur s'est produite dans la sortie de l'utilisateur, ou si l'utilisateur a renvoyé la promesse rejetée, autres erreurs (sérialiser)), contenu - données de réponse.
Ainsi, nous avons décrit le fonctionnement du protocole lui-même, qui implémente la classe Bus , mais n'a pas décrit comment réellement envoyer et recevoir des messages. Pour cela, nous avons besoin d'adaptateurs - une classe avec 3 méthodes:
- send - une méthode qui est réellement responsable de l'envoi d'un message
- addListener - une méthode pour s'abonner aux événements
- destroy - pour détruire les abonnements lors de la destruction de Bus.
Adaptateurs Mise en œuvre du protocole.
Pour commencer tout cela, pour le moment, seul l'adaptateur pour travailler avec iframe / window est prêt. Il fonctionne sur postMessage et addEventListener . Tout est assez simple ici: vous devez envoyer un message à postMessage avec l' origine correcte et écouter les messages via addEventListener sur l'événement "message".
Petites subtilités que nous avons rencontrées:
- Vous devriez toujours écouter les réponses sur VOTRE fenêtre et les envoyer à quelqu'un d'autre (iframe, ouvreur, parent, travailleur, ...).
Le fait est que lorsque vous essayez d'écouter un message sur la fenêtre de quelqu'un d'autre, si l'origine diffère de la fenêtre actuelle, une erreur se produit. - Lorsque vous recevez un message, assurez-vous qu'il vous est envoyé (un tas de messages d'analyse sont déclenchés sur la fenêtre,
WebStrom (si vous l'utilisez), iframes étrangers, vous devez donc vous assurer que l'événement est dans notre protocole et pour nous). - Vous ne pouvez pas retourner Promise avec une instance de Window , car Promise, lors du retour du résultat, essaie de vérifier si le résultat a une méthode then , et si vous n'avez pas accès à la fenêtre (une fenêtre avec une origine différente, par exemple), une erreur se produira (mais pas dans tous les navigateurs ) Pour éviter ce problème, enveloppez simplement la fenêtre dans un objet et placez l'objet Promise dans lequel il existe un lien vers la fenêtre souhaitée.
Exemples d'utilisation:
La bibliothèque peut être installée à l'aide de votre gestionnaire de paquets préféré - @ vagues / vagues-navigateur-bus
Pour établir une communication bidirectionnelle avec un iframe, écrivez simplement le code:
import { Bus, WindowAdapter } from '@waves/waves-browser-bus'; const url = 'https://some-iframe-content-url.com'; const iframe = document.createElement('iframe'); WindowAdapter.createSimpleWindowAdapter(iframe).then(adapter => { const bus = new Bus(adapter); bus.once('ready', () => {
Et à l'intérieur de l'iframe:
import { Bus, WindowAdapter } from '@waves/waves-browser-bus'; WindowAdapter.createSimpleWindowAdapter().then(adapter => { const bus = new Bus(adapter); bus.dispatchEvent('ready', null);
Et ensuite?
Il s'est avéré un protocole flexible et universel qui peut être utilisé dans n'importe quelle situation.
Maintenant, je prévois de séparer les adaptateurs du protocole et de les placer dans des packages npm séparés, d'ajouter des adaptateurs pour travailler avec les onglets de travail et de navigateur. Je voudrais écrire des adaptateurs qui implémentent le protocole pour tout autre besoin, c'était aussi simple que possible.
Si vous souhaitez rejoindre le développement ou des idées sur la fonctionnalité de la bibliothèque - vous êtes les bienvenus dans le référentiel .