De temps en temps, les développeurs doivent établir une communication entre plusieurs onglets de navigateur pour pouvoir envoyer des messages d'un onglet à un autre et recevoir des réponses. Nous avons également fait face à ce besoin à un moment donné.
Certaines solutions existent déjà (comme, par exemple, l'API BroadcastChannel). Cependant, la prise en charge de son navigateur laisse beaucoup à désirer , nous avons donc décidé d'utiliser notre propre bibliothèque. Lorsque la bibliothèque était prête, cette fonctionnalité n'était plus requise. Néanmoins, une autre tâche a émergé: la communication entre un iframe et la fenêtre principale.
En y regardant de plus près, il s'est avéré que les deux tiers de la bibliothèque ne devraient pas être modifiés - seule une refactorisation de code était nécessaire. La bibliothèque est un PROTOCOLE de communication qui peut fonctionner avec des données texte. Il peut être appliqué dans tous les cas dans lesquels le texte est transféré, comme les iframes, window.open, travailleur, onglets du navigateur ou WebSocket.
Comment ça marche
Actuellement, le protocole a deux fonctions: l'envoi de messages et l'abonnement aux événements. Tout message du protocole est un objet de données. Pour nous, le champ principal de cet objet est type , qui nous indique de quel type de message il s'agit. Le champ type est une énumération avec les valeurs suivantes:
- 0 - envoyer un message
- 1 - envoyer une demande
- 2 - recevoir une réponse.
Envoi d'un message
L'envoi d'un message n'implique pas de réponse. Pour envoyer un message, nous créons un objet avec les champs suivants:
- type - type d' événement 0
- name - nom de l'événement utilisateur
- data - données utilisateur (de type JSON).
Lors de la réception d'un message de l'autre côté avec le champ type = 0 , nous savons qu'il s'agit d'un événement, avec un nom et des données d'événement existants. Tout ce que nous avons à faire est de diffuser l'événement (presque un modèle EventEmitter standard).
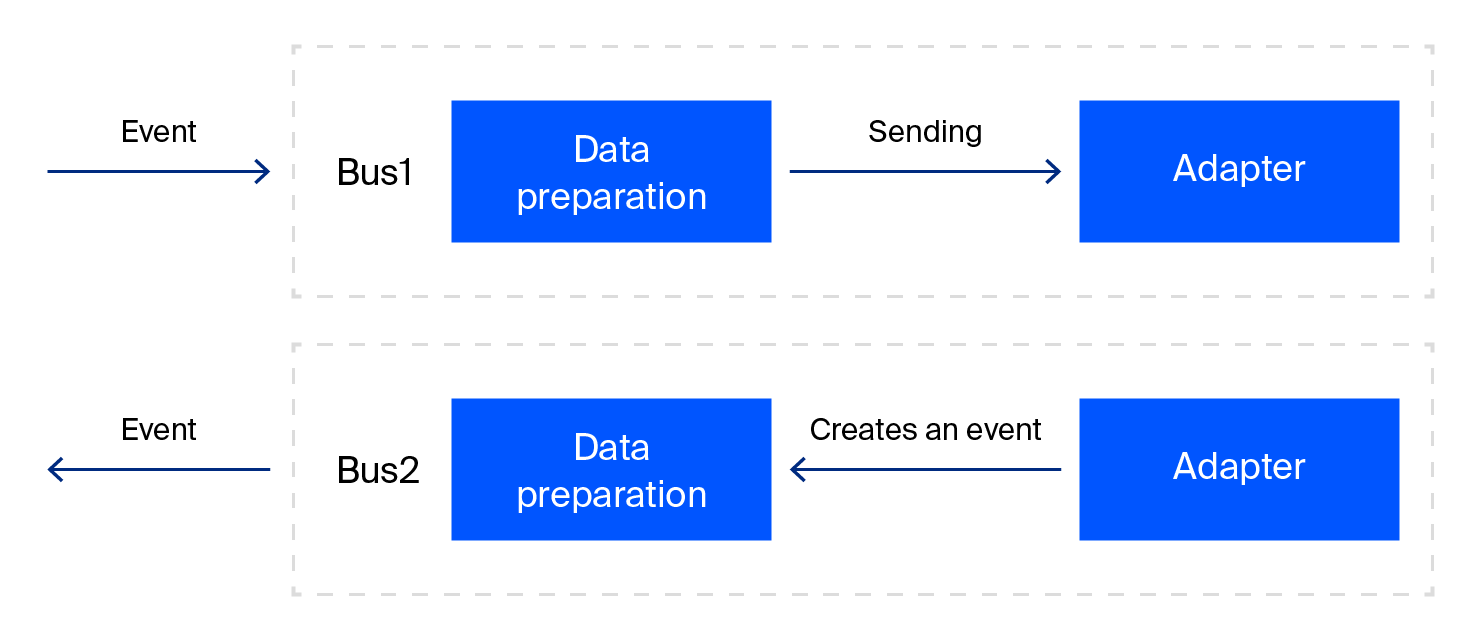
Comment cela fonctionne dans un schéma simple:

Envoi d'une demande
L'envoi d'une demande implique qu'au sein de la bibliothèque, un identifiant de demande est créé et la bibliothèque attendra une réponse avec l' identifiant . Une fois la réponse reçue avec succès, tous les champs auxiliaires en seront supprimés et la réponse sera renvoyée à l'utilisateur. De plus, le temps de réponse maximum peut être réglé.

Quant aux demandes, c'est un peu plus compliqué. Pour répondre à une demande, vous devez annoncer les méthodes disponibles dans notre protocole. Cela se fait avec la méthode registerRequestHandler . Il accepte le nom d'une demande de réponse et une fonction qui renvoie la réponse. Pour créer une demande, nous avons besoin d'un identifiant et nous pouvons essentiellement utiliser l' horodatage , mais il n'est pas très pratique de l'ajuster. Il s'agit donc d'un ID de classe qui envoie une réponse + un numéro de réponse + un littéral de chaîne. Nous créons maintenant un objet avec les champs suivants: id , type = 1 , nom comme nom de demande et données comme données utilisateur (de type JSON).
À la réception d'une demande, nous vérifions si nous avons une API pour répondre à cette demande, et si nous ne le faisons pas, nous renvoyons un message d'erreur. Si nous avons une API, nous renvoyons le résultat de l'exécution de la fonction à partir de registerRequestHandler , avec le nom de demande respectif.
Pour la réponse, nous créons un objet avec les champs: type = 2, id comme ID du message auquel nous répondons, statut comme un champ qui dit si cette réponse est une erreur (si nous n'avons pas d'API, ou le gestionnaire a généré une erreur, ou l'utilisateur a renvoyé une promesse rejetée, ou une autre erreur se produit (sérialiser)), et le contenu en tant que données de réponse.
Nous avons donc décrit le fonctionnement du protocole, qui exécute la classe Bus mais n'a pas expliqué le processus d'envoi et de réception des messages. Pour cela, nous avons besoin d'adaptateurs de classe avec trois méthodes.
- envoyer est une méthode qui est essentiellement responsable de l'envoi de messages
- addListener est une méthode pour s'abonner aux événements
- destroy est une méthode pour supprimer des abonnements lors de la suppression de Bus .
Adaptateurs. Exécution du protocole
Pour lancer le protocole, actuellement, seul l'adaptateur pour travailler avec iframe / window est prêt. Il utilise postMessage et addEventListener . C'est assez simple: vous devez envoyer un message à postMessage avec une origine correcte et écouter les messages via addEventListener sur l'événement "message" .
Nous avons rencontré quelques nuances:
- Vous devez toujours écouter les réponses sur VOTRE fenêtre et les envoyer sur la fenêtre AUTRE (iframe, ouvreur, parent, travailleur, etc.). Si vous essayez d'écouter un message dans la fenêtre OTHER et que l'origine diffère de la fenêtre actuelle, une erreur se produit.
- Lors de la réception d'un message, assurez-vous qu'il vous a été adressé: la fenêtre peut accueillir de nombreux messages d'analyse, WebStorm (si vous l'utilisez) et d'autres iframes, vous devez donc être sûr que l'événement est dans votre protocole et qu'il vous est destiné.
- Vous ne pouvez pas renvoyer une promesse avec une copie de Windows , car la promesse lors du retour du résultat tentera de vérifier si le résultat a la méthode then . Si vous n'avez pas accès à la fenêtre (par exemple, une fenêtre avec une autre origine), une erreur se produira (mais pas dans tous les navigateurs). Pour éviter ce problème, il suffirait d'envelopper la fenêtre dans l'objet et de mettre un objet dans la promesse qui a un lien vers la fenêtre correcte.
Exemples d'utilisation:
La bibliothèque est disponible dans NPM et vous pouvez facilement l'installer via votre gestionnaire de paquets - @ waves / waves-browser-bus
Pour établir une communication bidirectionnelle avec un iframe, il suffit d'utiliser ce code:
import { Bus, WindowAdapter } from '@waves/waves-browser-bus'; const url = 'https://some-iframe-content-url.com'; const iframe = document.createElement('iframe'); WindowAdapter.createSimpleWindowAdapter(iframe).then(adapter => { const bus = new Bus(adapter); bus.once('ready', () => {
Iframe intérieur:
import { Bus, WindowAdapter } from '@waves/waves-browser-bus'; WindowAdapter.createSimpleWindowAdapter().then(adapter => { const bus = new Bus(adapter); bus.dispatchEvent('ready', null);
Et ensuite?
Nous avons un protocole flexible et polyvalent qui peut être utilisé dans n'importe quelle situation. Ensuite, je prévois de séparer les adaptateurs du protocole et de les placer dans des packages npm distincts, et d'ajouter des adaptateurs pour les onglets de travail et de navigateur. Je souhaite que les adaptateurs d'écriture exécutant le protocole à d'autres fins soient aussi simples que possible. Si vous souhaitez rejoindre le processus de développement ou avoir des idées concernant les fonctionnalités de la bibliothèque, vous êtes invités à entrer en contact dans le référentiel .