Le moment est venu de donner vie à la nouvelle version majeure de Codeception! Au fil des années d'évolution et d'amélioration continue, nous avons beaucoup appris et aujourd'hui nous vous présentons la meilleure version de Codeception. Nous pensons toujours que la facilité des tests est importante: les tests de lecture, d'écriture et de débogage devraient être faciles.
Il est difficile de maintenir un projet qui essaie de couvrir toutes sortes de frameworks et CMS, de Symfony à WordPress, de Laravel à Magento. Mais nous voyons que les gens de ces communautés nous envoient régulièrement des correctifs, et notre philosophie est de séparer les tests du framework, de partager des solutions similaires via des modules - de la bonne façon. Notre incroyable communauté continue d'améliorer ce projet.
OK, qu'en est-il de Codeception 3.0?
Modifications incompatibles
Prise en charge de PHPUnit 8
Dans la version 3.0, nous n'avons rien cassé. Laissé pour la prochaine version majeure. Ainsi, nous n'élançons pas une version prise en charge de PHP: Codeception 3.0 est toujours compatible avec PHP 5.6+ car les tests devraient être accessibles à tous. Il prend toujours en charge tous les principaux frameworks et est compatible avec PHPUnit 6 et PHPUnit 7.
Cependant, le stockage de toutes ces parties est difficile, et nous supposons que dans la version 3.0, vous pouvez obtenir un éventuel changement critique, car nous avons ajouté la prise en charge de PHPUnit 8. Sinon, la mise à jour devrait être fluide pour vous. Si vous avez des problèmes de mise à jour, changez la version de PHPUnit en 6 ou 7 dans composer.json:
"phpunit/phpunit": "^7.0"
Merci à notre principal contributeur,
@Naktibalda, d' avoir supporté PHPUnit 8 sans casser la compatibilité. C'était un travail énorme, et si vous regardez notre projet de
codeception / phpunit-wrapper , vous comprendrez pourquoi.
Modules distants
Nous avons décidé d'abandonner certains des anciens modules, que nous espérons que personne n'utilisera. C’est:
- AngularJS - ne fonctionnait que pour Angular 1
- ZF1 - le cadre est obsolète
- Yii1 - le cadre est obsolète
- Silex - le cadre est obsolète
- Facebook - module non pris en charge
- XMLRPC - module non pris en charge
Si vous en avez besoin, copiez simplement leur code à partir de la branche 2.5 et créez un assistant personnalisé.
Valeurs par défaut modifiées
Si vous utilisez des tests multisession et les commandes
$ I-> haveFriend, vous verrez que vos tests ont échoué.
Les méthodes
Friend ne sont plus incluses dans la classe
Codeception \ Actor , vous devez donc les ajouter manuellement. Dans votre
AcceptanceTester (ou une autre classe qui utilise des tests multisessions), incluez la
caractéristique Codeception \ Lib \ Actor \ Shared :
<?php class AcceptanceTester extends \Codeception\Actor { use _generated\AcceptanceTesterActions; use \Codeception\Lib\Actor\Shared\Friend; }
Nous avons également désactivé les instructions conditionnelles pour les nouvelles installations (car les utilisateurs en abusent souvent), donc si vous souhaitez utiliser les méthodes
canSee , vous devrez les activer.
De nouvelles fonctionnalités
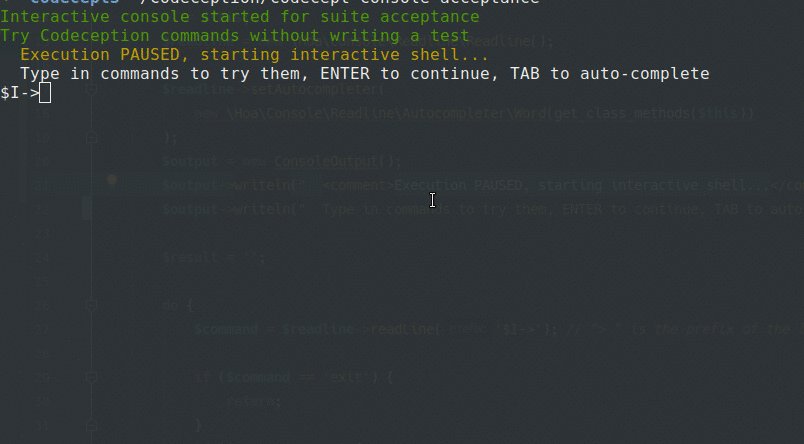
Shell interactif amélioré
Cette fonctionnalité est issue de notre projet convivial
CodeceptJS . Elle ajoute une nouvelle interface
REPL , vous pouvez donc maintenant suspendre le test et exécuter diverses commandes dans la console.
Cette fonctionnalité change complètement la façon dont vous écrivez vos tests fonctionnels et d'acceptation. Au lieu d'essayer aveuglément différentes commandes et de redémarrer constamment les tests, vous pouvez écrire:
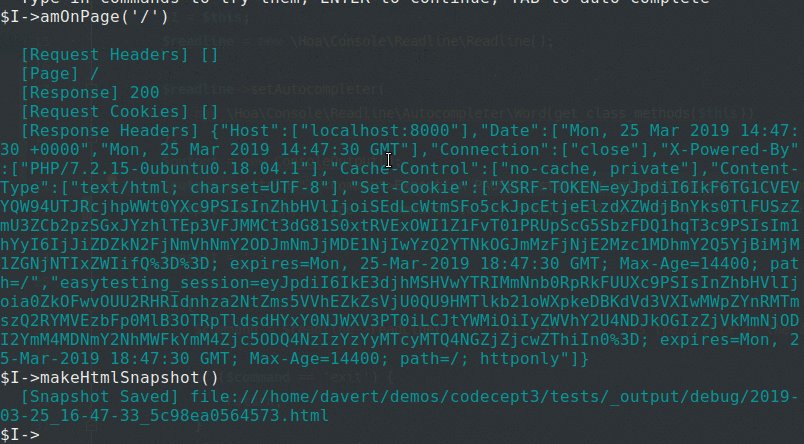
<?php $I->amOnPage('/'); $I->pause();
et commencez à taper des commandes les unes après les autres, étape par étape pour écrire un test. Copiez les équipes retenues dans vos tests, et à la fin, vous obtenez un test pleinement fonctionnel. Si vous utilisez
WebDriver , vous pouvez écrire un test d'acceptation complet à l'aide d'une seule session de navigateur.
Contrairement à l'implémentation précédente du shell interactif basé sur
hoa / console , vous pouvez utiliser les touches Gauche, Droite pour modifier l'entrée:

Méthodes d'essai et de nouvelle tentative
Ces méthodes ont été introduites pour rendre le test du navigateur moins pénible. Dans un monde plein de JavaScript et d'applications d'une page, vous ne pouvez plus compter sur des événements individuels, parfois vous devez répéter l'action plusieurs fois pour l'exécuter.
Maintenant, vous pouvez le faire avec les méthodes retry * qui peuvent aider à stabiliser les étapes de vos tests:
<?php
Cette fonctionnalité a également été portée depuis CodeceptJS, mais implémentée un peu différemment.
Mais que se passe-t-il si votre site doit se comporter différemment dans différents environnements? Par exemple, afficher une notification d'acceptation des cookies selon la région et accepter les cookies si cette notification s'affiche? Vous pouvez le faire en utilisant les actions tryTo *:
<?php if ($I->tryToSeeElement('.alert.cookie')) { $I->click('Accept', '.cookie'); }
Les méthodes try * et retry * ont été implémentées en tant que décorateurs étape par étape, vous permettant de générer des actions supplémentaires en encapsulant les méthodes du module. Les instructions conditionnelles (méthodes canSee *) ont également été refactorisées en tant que décorateurs étape par étape. Vous devez donc les activer explicitement dans les paramètres.
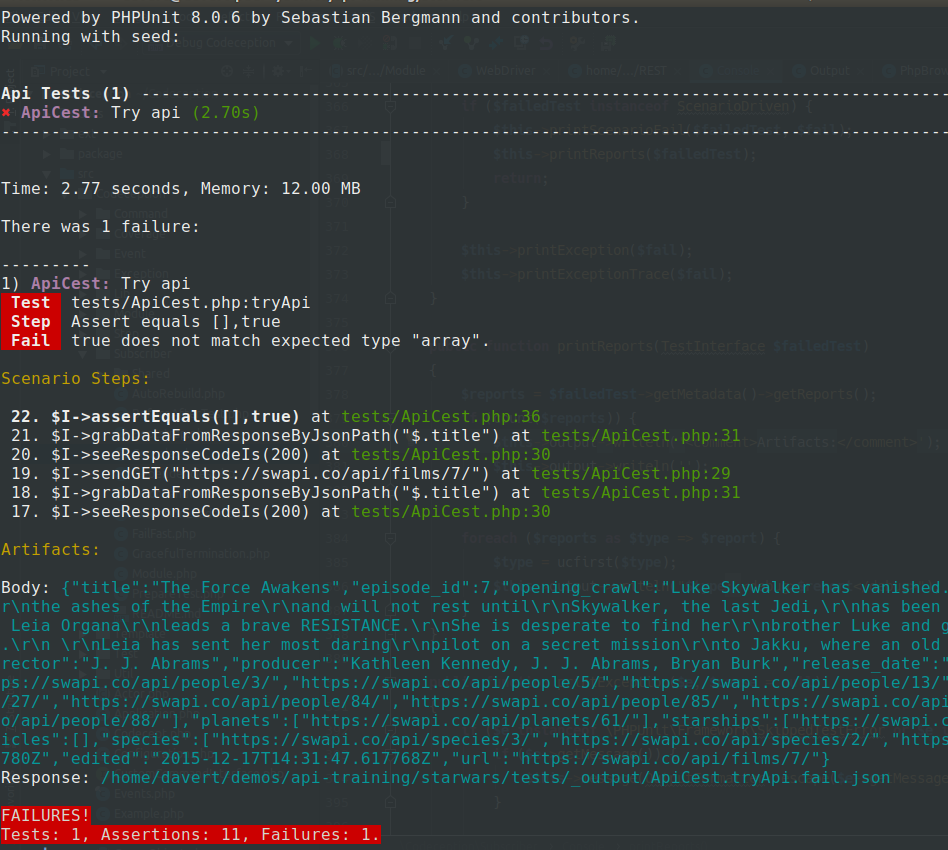
Artefacts de sortie
Les tests ayant échoué contiennent désormais une liste de tous les artefacts disponibles. Pour le test de l'API REST, chaque test contiendra le corps de la dernière réponse pour simplifier le débogage sur les serveurs CI.

Installation et mise à niveau
Pour passer à la version 3, changez simplement la version dans "composer.json en" ^ 3.0 ":
"codeception/codeception": "^3.0"
Conclusion
Merci à tous ceux qui ont été avec nous toutes ces années et qui contribuent à améliorer Codeception au quotidien. Encore une fois, merci à Naktibalda pour avoir pris en charge les versions mineures et construit un pont de compatibilité.
Merci à Otto Kekäläinen de Seravo pour son généreux don.
Et quelques mots de Mikhail Bodnarchuk, qui a commencé Codeception il y a 8 ans:
En tant que personne intéressée par la qualité et les tests, je souhaitais répondre à la question: ce qui doit être vérifié en premier. Et la meilleure réponse que j'ai trouvée est d'obtenir ces informations des avis des utilisateurs. Parfois, une erreur ne peut être trouvée que par un utilisateur normal sans provoquer de trace de pile. Et ce que j'aimerais voir, c'est que les utilisateurs d'un site Web ou d'une application Web peuvent immédiatement envoyer de tels messages d'erreur. C'est pourquoi j'ai créé Bugira Bugtracker , mon nouveau produit SaaS, pour recevoir les rapports de bogues des utilisateurs. Si vous aimez mes projets comme Codeception ou CodeceptJS, essayez Bugira. Cela vous aidera à établir une meilleure communication avec vos utilisateurs et à créer de meilleurs produits!
Journal des modifications complet version 3.0Documentation mise à jour