Bienvenue! En tant que développeur junior full stack, j'ai rencontré de nombreux problèmes en essayant d'écrire un bot en utilisant laravel et botman. Tout d'abord, je ne connais pas beaucoup l'anglais, mais il y a très peu d'articles sur ce sujet en russe, et ceux qui ne m'ont pas aidé à résoudre mes problèmes. L'article racontera et montrera comment développer un chatbot sur laravel + botman pour télégramme. J'ai moi-même développé des bots (commerciaux) pour viber et télégramme. En tant que développeur de télégrammes, j'aime le plus.

Je ne montrerai pas comment installer laravel et configurer le serveur pour qu'il fonctionne. Si vous ne l'avez jamais fait auparavant, il sera plus facile d'installer openserver, composer (gestionnaire de paquets pour php) y est intégré et le serveur local pour laravel est déjà configuré. Il vous suffit d'écrire du code en .htaccess. C'est exactement ce que je travaille à la maison. Dans l'article, je montrerai l'une des façons de développer un chatbot, de configurer le bot pour qu'il fonctionne dans les télégrammes, et enfin, je laisserai des liens vers des articles utiles sur laravel'e et botman'e.
Conception / préparation
Je propose le développement d'un bot, comme tous les développeurs normaux, avec la conception, la définition d'une tâche et l'explication du fonctionnement de laravel. Avant cela, je dirai que j'écris du code dans phpStrom. Vous pouvez écrire dans n'importe quel autre IDE, mais je l'utilise.
Laravel implémente le modèle MVC (Model View Controller). Cela ne signifie pas que vous avez seulement besoin d'écrire sous mvc, vous pouvez écrire de la merde, mais il est préférable d'utiliser les avantages fournis par le framework. Si vous connaissez le mvc, mais que vous ne l'avez pas utilisé comme moi, le développement avec laravel est le meilleur moyen de consolider les connaissances.
Que doit faire notre bot:
- Demander un nom d'utilisateur à l'utilisateur
- Demandez si l'utilisateur aime la météo ou non.
- Écrivez également la réponse dans la base de données
- Dites au revoir et envoyez une photo
Un peu sur MVC. Lors de l'accès à notre logiciel, via des commandes (URL URL), nous devons accepter ces commandes et traiter, comprendre ce dont l'utilisateur a besoin. Il existe des itinéraires pour cela, appelés itinéraires. Routes détermine quel contrôleur doit être utilisé, à son tour, si nécessaire, le contrôleur accède à la base de données via le modèle. Le modèle contacte la base de données et renvoie le résultat dont nous avons besoin. Dans le bot, la vue n'est pas nécessaire, car tout le travail passe par l'interface messenger. Ainsi, après réception des données du modèle, le contrôleur donne ces données de vue, dans notre cas il s'agit d'un modèle de lame (il est utilisé par laravel). Les données peuvent être envoyées à une page php régulière, mais il est préférable de le faire via des modèles de lame. Nous utilisons l'interface de messagerie, puis nous lui enverrons immédiatement des données.
Développement
Pour créer un projet, entrez simplement la commande suivante dans la console
composer create-project --prefer-dist botman/studio botelegram
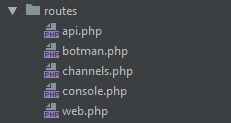
Le point d'entrée sera rout "/ start". Il existe plusieurs implémentations de routes dans Botman. Parce que nous accèderons aux routes via un bot dans un télégramme, puis nous avons besoin de "botman.php".

Nous devons y écrire la ligne suivante
$botman->hears('/start', function ( $bot ) { $bot->startConversation ( new mainConversation ); } );
le télégramme lui-même propose de commencer à travailler avec le bot via la commande "start", et si c'est le cas, nous pouvons faciliter l'interaction avec le bot en définissant le point d'entrée initial sur "/ start" et aller immédiatement travailler avec lui.
Utilisation de $ bot-> startConversation (nouveau mainConversation); nous indiquons quel contrôleur sera responsable du travail. De plus, nous enregistrerons l'utilisation de notre contrôleur, pour cela nous devons ajouter ce code dans le fichier de chemin:
use App\Conversations\mainConversation;
Continuons. Nous devons créer une base de données et le contrôleur lui-même. Je veux dire que vous utilisez openserver. La base de données peut être créée via la console ou en utilisant phpMyAdmin, qui est intégré à openserver.
Maintenant quelques configurations. Nous devons saisir les données de la base de données dans le fichier de configuration de laravel. Il se trouve dans le répertoire racine du projet et s'appelle .env

Trouver les lignes associées à la base de données
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=botelegram DB_USERNAME=root DB_PASSWORD=
Ici, nous ne sommes intéressés que par le nom de la base de données, le nom d'utilisateur et le mot de passe. Si vous utilisez openserver, vous pouvez écrire en root-name et laisser le mot de passe vide, le nom de la base de données dépend de vous.
Maintenant, notre application a accès à la base de données. La prochaine chose que nous devons faire est de créer un modèle et une migration. Nous écrivons dans la console:
php artisan make:model messengerUser -m
L'indicateur -m créera une migration pour la base de données et l'associera à notre modèle. Mettons tout de suite en place notre migration pour ne plus y revenir.
Il vaut mieux ne pas le faire, mais pour ne pas créer un tas de fichiers, nous écrivons toutes les données dans une table.
Nous avons besoin de:
- identifiant de chat
- Identifiant
- Beau temps ou pas
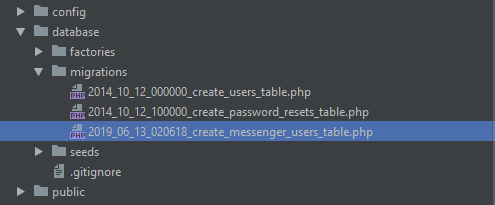
Cela suffit pour démontrer les capacités de base de Botman. Ouvrez la migration nouvellement créée, qui se trouve dans la base de données / migrations / creation_create_messanger_users_table.php

Complétez la méthode up dans cette migration, elle devrait ressembler à ceci:
public function up() { Schema::create('messenger_users', function (Blueprint $table) { $table->increments('id'); $table->string("id_chat"); $table->string("name"); $table->string('response'); $table->timestamps(); }); }
Nous devons maintenant démarrer la migration afin que notre table existe dans la base de données. Dans la console, vous devez vous inscrire:
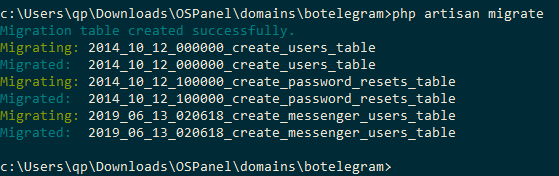
php artisan migrate
Astuce: si pendant le processus de développement, vous devez modifier les champs de la table, mais qu'il y a des données dans la table et si vous n'en avez pas besoin, vous pouvez mettre à jour les tables à l'aide de la commande php artisan migrate:refresh .
Résultat:

laravel a effectué 3 migrations, mais nous ne sommes intéressés que par la 3e migration depuis c'est là que nous enregistrerons nos données.
Il est temps de créer un contrôleur, d'y connecter notre modèle et d'écrire la logique.
En général, il est préférable de créer tous les fichiers via la console, mais puisque nous utilisons Botman, et je suis tellement habitué, nous allons créer un contrôleur manuellement. Dans Botman, le contrôleur est appelé conversation, il y a peut-être des différences importantes entre eux, mais je n'ai pas compris cela - il n'y avait pas besoin. Dans le dossier app / Conversations, créez un fichier appelé mainConversation.php.
Sur l'écran, vous voyez une configuration minimale de conversation
namespace App\Conversations; use BotMan\BotMan\Messages\Conversations\Conversation; class mainConversation extends conversation { public function run () { } }
Votre classe doit avoir une méthode d'exécution publique, c'est le point d'entrée du contrôleur.
Connectez notre modèle au contrôleur:
use app\messengerUser;
Écrivons la logique initiale. La méthode run exécutera une méthode privée qui demande quel est le nom de l'utilisateur, écrit son id et son nom dans id_chat et le nom de notre table.
Pour commencer, écrivez:
use App\messengerUser as database; use BotMan\BotMan\Messages\Attachments\Image; use BotMan\BotMan\Messages\Conversations\Conversation; use BotMan\BotMan\Messages\Incoming\Answer as BotManAnswer; use BotMan\BotMan\Messages\Outgoing\Actions\Button; use BotMan\BotMan\Messages\Outgoing\OutgoingMessage; use BotMan\BotMan\Messages\Outgoing\Question as BotManQuestion;
qui nous permettra d'utiliser les méthodes de Botman
Et maintenant, nous allons apporter des modifications à notre contrôleur:
class mainConversation extends conversation { public $response = []; public function run () { $this->setName(); } private function setName() { $question = BotManQuestion::create("! ?"); $this->ask( $question, function ( BotManAnswer $answer ) { if( $answer->getText () != '' ){ array_push ($this->response, $answer->getText()); $this->askWeather (); } }); } }
run () démarre la méthode dont nous avons besoin, c'est setName (). Déjà dans setName (), nous demandons le nom d'utilisateur, écrivons le nom dans le tableau, puis exécutons la méthode suivante, qui demandera à l'utilisateur la météo.
private function askWeather () { $question = BotManQuestion::create(" ?"); $question->addButtons( [ Button::create('')->value(1), Button::create('')->value(2) ]); $this->ask($question, function (BotManAnswer $answer) {
askWeather () a une structure similaire, mais ici nous utilisons des boutons pour limiter les choix des utilisateurs et nous faciliter la vie. Les boutons suppriment beaucoup d'erreurs qu'un utilisateur peut créer. Ici, nous créons également une question, à l'aide d'addButtons (), nous attachons des boutons à la question, puis nous appelons la question donnée et traitons la réponse, et passons également à la dernière méthode.
La méthode exit () écrit toutes les données dans la base de données (peut être extraite dans une méthode distincte), dit au revoir à l'utilisateur et lui envoie également une image.
private function exit() { $db = new database(); $db->id_chat = $this->bot->getUser()->getId(); $db->name = $this->response[0]; $db->response = $this->response[1]; $db->save(); $attachment = new Image('https://gykov.ru/projects/botelegram.png'); $message = OutgoingMessage::create(' !') ->withAttachment($attachment); $this->bot->reply($message); return true; }
En utilisant OutgoingMessage :: create ('A bientôt!') -> withAttachment ($ attachment), nous créons un nouveau message et y attachons une image. En général, tous les fichiers publics que l'utilisateur devrait voir sont placés dans le dossier public, mais dans mon dernier bot, il y avait un problème avec cela et j'ai dû les placer dans un dossier séparé sur le serveur (non lié au projet). Ici, j'ai fait de même.
La logique de notre bot est prête. Pour le tester, ouvrez simplement le site via openserver, mais avant cela, vous devez créer un fichier .htiaccess avec le contenu suivant
<IfModule mod_rewrite.c> RewriteEngine On RewriteRule ^(.*)$ public/$1 [L] </IfModule>
Le fichier doit se trouver à la racine du site. Maintenant, toutes les demandes seront transférées vers le dossier public. Voici comment fonctionne laravel. Nous ouvrons le site et testons le bot, n'oubliez pas que vous devez d'abord saisir "/ start".
Après vous être assuré que tout fonctionne, vous pouvez le joindre à des télégrammes. Pour ce faire, créez un nouveau bot sur @botfather, copiez la clé du bot à la fin du fichier .env. Cela ressemble à ceci:
TELEGRAM_KEY=key_bot
Maintenant, nous devons mettre dans notre projet un pilote pour le travail conjoint de notre robot logique et télégramme. Cela se fait avec une seule commande dans la console:
composer require botman/driver-telegram
Vous devrez également enregistrer le bot dans laravel.
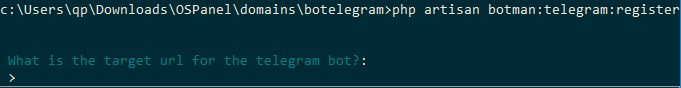
php artisan botman:telegram:register
Il nous sera demandé d'entrer l'adresse à laquelle notre bot sera disponible.

Si vous développez un bot sur le serveur, ajoutez simplement https: // url_site / botman après ce bot, vous pouvez le tester dans le messager lui-même. Mais sachez que laravel a besoin de paramètres de serveur spéciaux et vous devrez probablement le configurer vous-même. Je vais laisser un lien sur la façon de configurer le serveur à la fin de l'article.
C’est peut-être tout. Si vous lisez jusqu'à la fin, alors félicitations, vous pouvez maintenant développer des robots de discussion pour laravel en utilisant botman. Si vous avez des questions, je me ferai un plaisir d'y répondre dans les commentaires, ainsi que les liens promis:
Sources sur github
Documentation Botman
Configuration du serveur
Un article sur lequel j'ai créé mon premier bot
En article sur Botman