Depuis la sortie de CodyHouse Framework, il y a quelques mois, de nombreux utilisateurs nous ont demandé pourquoi nous avons choisi des variables CSS au lieu des variables SASS, bien que nous utilisions SASS dans cet environnement. Dans cet article, je vais parler des avantages de l'utilisation des propriétés personnalisées et pourquoi elles sont devenues cruciales dans notre flux de travail.

Définition des variables
Dans cet article, je suppose que vous connaissez les bases des propriétés CSS et SASS personnalisées (ou de tout autre préprocesseur CSS). Sinon, commençons par un exemple de base:
Dans SCSS:$color-primary: hsl(220, 90%, 56%); .link { color: $color-primary; }
En CSS: :root { --color-primary: hsl(220, 90%, 56%); } .link { color: var(--color-primary); }
Les propriétés personnalisées vous permettent de définir des variables sans avoir besoin d'extensions CSS (c'est-à-dire pas besoin d'utiliser SASS).
Sont-ils les mêmes? En fait non! Contrairement aux variables SASS, les propriétés des utilisateurs 1) sont limitées à l'élément sur lequel elles sont déclarées, 2) une cascade, 3) elles peuvent être contrôlées en JavaScript. Ces trois fonctionnalités ouvrent tout un monde de nouvelles possibilités. Permettez-moi de vous montrer quelques exemples pratiques!
Créer et appliquer des thèmes de couleurs
Voici un exemple de la façon dont vous pouvez créer deux thèmes de couleurs (simplifiés) à l'aide de variables SASS:
$color-primary: blue; $color-text: black; $color-bg: white; $color-primary-invert: red; $color-text-invert: white; $color-bg-invert: black; .component { color: $color-text; background-color: $color-bg; a { color: $color-primary; } } .component--dark { color: $color-text-invert; background-color: $color-bg-invert; a { color: $color-primary-invert; } }
Dans l'exemple ci-dessus, nous avons un thème «par défaut» et un thème «sombre», où nous inversons les couleurs de l'arrière-plan et du texte.
Notez que dans un sujet sombre, nous devons parcourir chaque propriété qui a utilisé des variables de couleur et les mettre à jour avec une nouvelle variable.Tant que nous nous en tenons à des exemples simplifiés (irréalistes), aucun problème ne se pose. Mais que se passe-t-il si nous avons un composant avec beaucoup d'éléments? Il nous faudrait réécrire toutes les propriétés où les variables de couleur sont utilisées et remplacer les variables par de nouvelles. Et si vous changez le composant principal, vous devez vérifier tous les modificateurs. Oui ... pas si pratique!
Lors de la création de notre framework, nous avons proposé une approche différente basée sur des variables CSS. Tout d'abord, définissons les variables de couleur:
:root, [data-theme="default"] { --color-primary: blue; --color-bg: white; --color-contrast-lower: hsl(0, 0%, 95%); --color-contrast-low: hsl(240, 1%, 83%); --color-contrast-medium: hsl(240, 1%, 48%); --color-contrast-high: hsl(240, 4%, 20%); --color-contrast-higher: black; } [data-theme] { background-color: var(--color-bg); color: var(--color-contrast-high); } [data-theme="dark"] { --color-primary: red; --color-bg: black; --color-contrast-lower: hsl(240, 6%, 15%); --color-contrast-low: hsl(252, 4%, 25%); --color-contrast-medium: hsl(240, 1%, 57%); --color-contrast-high: hsl(0, 0%, 89%); --color-contrast-higher: white; }
Remarque: dans l'exemple ci-dessus, nous utilisons les attributs data- * pour appliquer le thème de couleur, mais cela n'a rien à voir avec les variables CSS et les variables SASS. De plus, nous avons défini une échelle de valeurs neutres en utilisant une nomenclature basée sur le «niveau de contraste»Le point important est que nous n'avons pas besoin de créer de nouvelles variables de couleur pour notre deuxième, troisième, quatrième ... (sombre) sujet. Contrairement à SASS, nous pouvons remplacer la valeur des propriétés personnalisées existantes.
Voici comment appliquer des variables de couleur à un composant:
.component { color: var(--color-contrast-higher); background-color: var(--color-bg); border-bottom: 1px solid var(--color-contrast-low); a { color: var(--color-primary); } }
Qu'en est-il de la version sombre du composant?
Nous n'avons pas besoin de CSS supplémentaire. Puisque nous redéfinissons et ne remplaçons pas les variables, nous devons appliquer les variables correctes pour la couleur uniquement lorsque le composant est créé pour la première fois. Peu importe la complexité du composant après avoir défini les thèmes de couleur dans le fichier
_colors.scss et appliqué les variables de couleur aux éléments de vos composants.
Vous pouvez appliquer des thèmes de couleur de manière très simple:
<section data-theme="dark"> <div class="component"> <div class="child" data-theme="default"></div> </div> </section>
Dans l'exemple ci-dessus, nous avons appliqué un thème sombre à la section et un thème par défaut à l'élément .child. C'est vrai,
vous pouvez investir dans des thèmes de couleurs!Cela est rendu possible grâce à l'utilisation des propriétés CSS. Ce qui a permis de faire des choses aussi intéressantes que cela dans les plus brefs délais.

Voici quelques liens si vous souhaitez en savoir plus sur la gestion des couleurs avec le framework CodyHouse:
Gestion de l'échelle des polices
Une échelle modulaire est un ensemble de valeurs harmonieuses (dimensionnelles) qui s'appliquent aux éléments typographiques. Voici comment définir la taille de police dans SCSS à l'aide des variables SASS:
$text-xs: 0.694em; $text-sm: 0.833em; $text-base-size: 1em; $text-md: 1.2em; $text-lg: 1.44em; $text-xl: 1.728em;
Une approche standard consiste à créer une échelle de police à l'aide d'un outil tiers (ou à effectuer des opérations mathématiques), puis à importer les valeurs dans votre style, comme dans l'exemple ci-dessus.
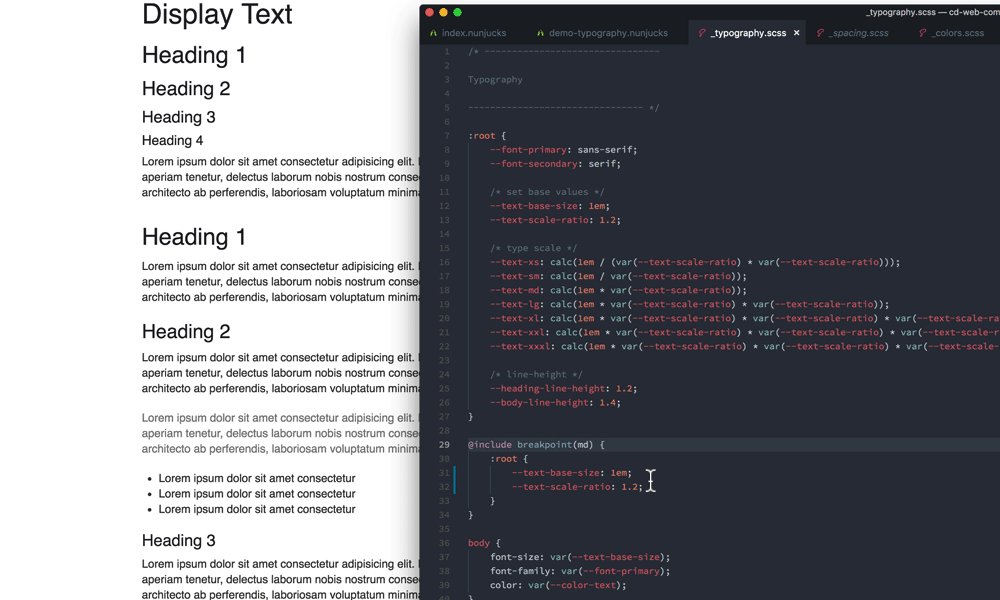
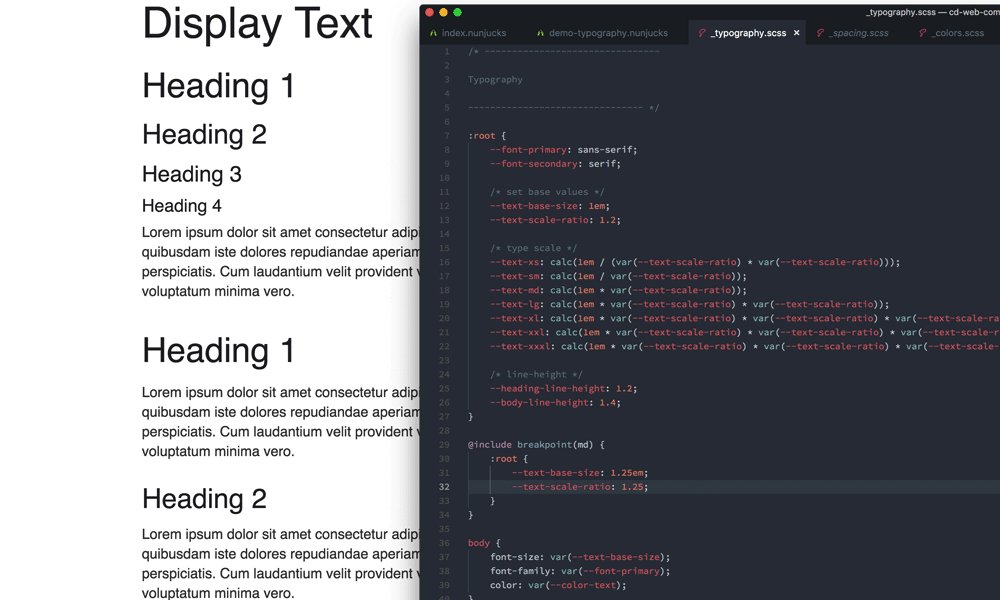
Lors de la création du framework, nous avons décidé d'inclure la formule d'échelle entière dans le fichier
_typography.scss. Voici comment nous définissons la taille de la police à l'aide de variables CSS:
:root { // --text-base-size: 1em; // --text-scale-ratio: 1.2; --text-xs: calc((1em / var(--text-scale-ratio)) / var(--text-scale-ratio)); --text-sm: calc(var(--text-xs) * var(--text-scale-ratio)); --text-md: calc(var(--text-sm) * var(--text-scale-ratio) * var(--text-scale-ratio)); --text-lg: calc(var(--text-md) * var(--text-scale-ratio)); --text-xl: calc(var(--text-lg) * var(--text-scale-ratio)); --text-xxl: calc(var(--text-xl) * var(--text-scale-ratio)); --text-xxxl: calc(var(--text-xxl) * var(--text-scale-ratio)); }
Quel est l'avantage de cette approche? Cela permet de contrôler l'ensemble du système d'impression en éditant seulement deux variables:
--text-base-size (taille de la police de base) et
--text-scale-ratio (facteur d'échelle).
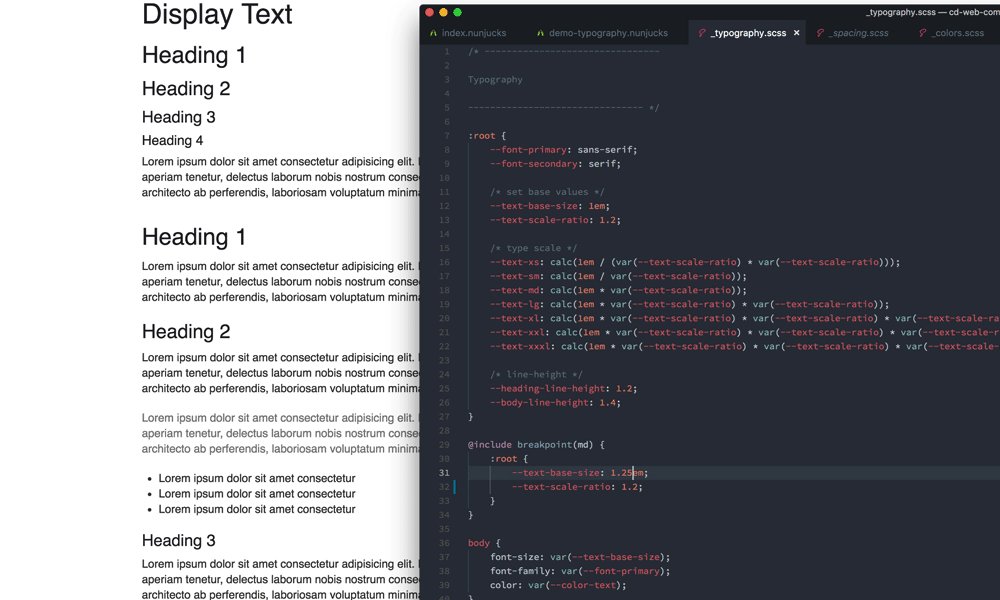
"Vous ne pouvez pas faire la même chose en utilisant des variables sass?" Pas si vous souhaitez modifier la typographie à des points spécifiques des requêtes multimédias:
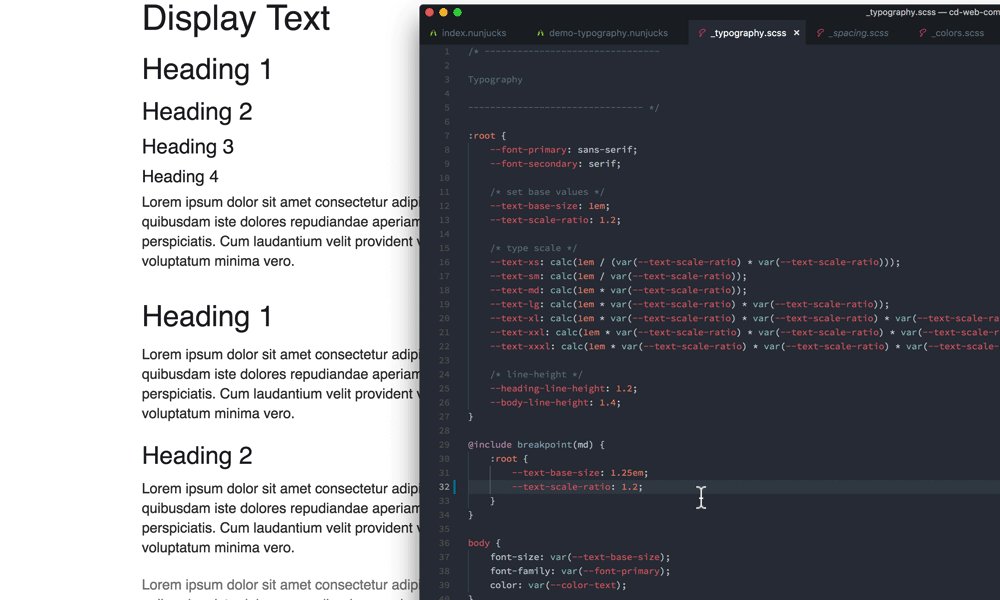
:root { @include breakpoint(md) { --text-base-size: 1.25em; --text-scale-ratio: 1.25; } }
Cette pièce est la pierre angulaire de notre approche flexible. Étant donné que nous utilisons des unités Ems relatives, lorsque vous modifiez
--text-base-size (la taille de la police de base), cela affecte à la fois la typographie et l'espacement. En conséquence, vous obtenez un système qui redimensionne tous vos composants sans pratiquement avoir besoin de définir des requêtes de média au niveau des composants.

Voici quelques liens utiles:
Contrôle de l'échelle de distance
L'échelle d'intervalle est équivalente à l'échelle de type, mais s'applique aux valeurs spatiales. Encore une fois, l'inclusion de la formule d'échelle dans la structure nous a permis de contrôler le système d'intervalles et de le rendre réactif:
:root { --space-unit: 1em; --space-xxxxs: calc(0.125 * var(--space-unit)); --space-xxxs: calc(0.25 * var(--space-unit)); --space-xxs: calc(0.375 * var(--space-unit)); --space-xs: calc(0.5 * var(--space-unit)); --space-sm: calc(0.75 * var(--space-unit)); --space-md: calc(1.25 * var(--space-unit)); --space-lg: calc(2 * var(--space-unit)); --space-xl: calc(3.25 * var(--space-unit)); --space-xxl: calc(5.25 * var(--space-unit)); --space-xxxl: calc(8.5 * var(--space-unit)); --space-xxxxl: calc(13.75 * var(--space-unit)); } @supports(--css: variables) { :root { @include breakpoint(md) { --space-unit: 1.25em; } } }
Cette approche devient particulièrement puissante en combinaison avec la méthode de typographie discutée ci-dessus. Avec seulement quelques lignes de CSS, vous obtenez des composants réactifs:

Une autre chose que j'aime à propos de l'utilisation des modules Ems avec ce système d'espacement est que si les tailles d'espacement et de typographie se présentent correctement à un point spécifique d'une requête multimédia, elles seront presque certainement correctes à tous les points de la requête multimédia, indépendamment que vous mettez à jour la valeur
--space-unit. Par conséquent, je peux concevoir sans avoir à redimensionner les fenêtres du navigateur (sauf si je veux changer le comportement du composant).
Liens supplémentaires:
Édition du «rythme vertical» au niveau du composant
Contrairement à la variable SASS, nous pouvons remplacer la valeur des variables CSS. Une façon d'utiliser cette propriété consiste à ajouter des propriétés personnalisées à d'autres propriétés personnalisées, créant ainsi des «contrôles» que vous pouvez modifier au niveau du composant.
Voici un exemple, lorsque vous définissez l'espacement vertical pour un composant de texte, vous souhaiterez probablement spécifier la
hauteur de ligne et la
marge en bas pour vos éléments:
.article { h1, h2, h3, h4 { line-height: 1.2; margin-bottom: $space-xs; } ul, ol, p, blockquote { line-height: 1.5; margin-bottom: $space-md; } }
Cependant, ce rythme varie selon l'endroit où le texte est utilisé. Par exemple, si vous souhaitez que votre texte soit plus concis, vous devez créer une variante de composant (modificateur) dans laquelle vous appliquez différentes valeurs des intervalles:
.article--sm { h1, h2, h3, h4 { line-height: 1.1; margin-bottom: $space-xxxs; } ul, ol, p, blockquote { line-height: 1.4; margin-bottom: $space-sm; } }
... et donc à chaque fois, si vous voulez mettre à jour le "rythme vertical".
Voici une approche alternative basée sur des variables CSS:
.text-component { --component-body-line-height: calc(var(--body-line-height) * var(--line-height-multiplier, 1)); --component-heading-line-height: calc(var(--heading-line-height) * var(--line-height-multiplier, 1)); --line-height-multiplier: 1; --text-vspace-multiplier: 1; h1, h2, h3, h4 { line-height: var(--component-heading-line-height); margin-bottom: calc(var(--space-xxxs) * var(--text-vspace-multiplier)); } h2, h3, h4 { margin-top: calc(var(--space-sm) * var(--text-vspace-multiplier)); } p, blockquote, ul li, ol li { line-height: var(--component-body-line-height); } ul, ol, p, blockquote, .text-component__block, .text-component__img { margin-bottom: calc(var(--space-sm) * var(--text-vspace-multiplier)); } }
--line-height-multiplier et
--text-vspace-multiplier sont deux variables de contrôle des composants de texte. Lorsque nous créons le modificateur de la classe des
composants .text , pour modifier l'intervalle vertical, nous n'avons qu'à redéfinir ces deux variables:
.article.text-component { // --line-height-multiplier: 1.13; // --text-vspace-multiplier: 1.2; // }
Si vous souhaitez l'essayer vous-même et prendre note:
Résumé des composants comportementaux
La possibilité de remplacer la valeur d'un composant peut être utilisée de différentes manières. En général, à tout moment où vous pouvez résumer le comportement d'un composant dans une ou plusieurs variables, vous vous simplifiez la vie lorsque ce composant doit être édité (ou que vous devez créer une variante de composant).
Un exemple est notre composant
Auto Sized Grid , où nous utilisons une grille CSS pour créer une mise en page, où les éléments de la galerie remplissent automatiquement l'espace disponible en fonction de la largeur minimale spécifiée en CSS, puis nous résumons la largeur minimale
des éléments, en la stockant dans une variable.
La valeur de largeur minimale est la seule chose que vous devez modifier lors de la création de l'option de composant de grille Taille automatique.
Quelle est la prise?
En bref: prise en charge du navigateur ... Vous pouvez utiliser les variables CSS de toutes les manières décrites dans cet article en utilisant le plugin
PostCss . Il existe un certain nombre de limitations pour les navigateurs plus anciens (<IE11). Sinon, il est gratuit à utiliser. Consultez notre
documentation pour plus d'informations sur les limites de l'utilisation des variables CSS aujourd'hui.
Puis-je utiliser des variables CSS avec un préprocesseur?
Oui! Alors que SASS (ou tout autre préprocesseur) vous permet de faire ce que vous ne pouvez pas faire en CSS et que vous en avez besoin, pourquoi ne pas l'utiliser?
SASS n'est pas une bibliothèque que les utilisateurs doivent télécharger lorsqu'ils accèdent à votre site. Il s'agit d'un outil dans votre flux de travail. Nous utilisons SASS, par exemple, pour définir
des fonctions de couleur qui fonctionnent avec des variables CSS.Conclusion
Dans cet article, nous avons examiné plusieurs exemples qui démontrent l'avantage d'utiliser des variables CSS par rapport aux variables SASS. Nous nous sommes concentrés sur la façon dont ils vous permettent de créer des «contrôles» qui accélèrent le processus de modification des composants ou définissent des règles qui affectent la typographie et les intervalles. Nous avons beaucoup réfléchi et j'espère que vous pourrez apprendre quelque chose de ce post et l'utiliser dans votre travail.