
Nous sommes très heureux d'annoncer la nouvelle cinquième version des composants stylisés ! La nouvelle version est entièrement rétrocompatible avec la version précédente, à condition que React ^ 16.8 soit utilisé.
La bêta de la cinquième version peut être essayée dès maintenant:
npm install styled-components@beta
Nous avons besoin d'une version de React qui prend en charge React.hooks, c'est-à-dire react@^16.8 react-dom@^16.8 react-is@^16.8
Et maintenant sur les changements!
Vite. Encore plus vite. Composants stylisés.
Lorsque nous avons sorti la deuxième version il y a plus de 2 ans, nous avions promis de nous concentrer sur les performances. Nous avons déjà considérablement accéléré le travail de la bibliothèque sur plusieurs versions. Nous avons donc décuplé la vitesse dans la version 3.1 et accéléré de 25% dans la version 4.
À partir de la cinquième version, la bibliothèque de composants stylisés est désormais encore plus rapide! Par rapport à la version 4, nous avons obtenu:
- Taille du code minifié 19% plus petite (16,2 Ko contre 13,63 Ko min + gzip) ️
- Initialisation 18% plus rapide côté client
- Mise à jour des styles dynamiques 17% plus rapide
- Rendu du serveur 45% (!!!) plus rapide
Styled-components était déjà l'une des bibliothèques CSS-in-JS les plus rapides, mais maintenant c'est encore plus rapide, mais avec la cinquième version, nous avons renforcé notre position parmi les leaders:

Initialisation de l'arborescence des composants. Moins c'est mieux.
Une augmentation significative de la vitesse a été obtenue grâce à notre nouveau noyau. Il n'a pas été modifié depuis des années, nous l'avons donc complètement réécrit en mettant l'accent sur les performances et la précision (exactitude).
Malgré des tests internes approfondis, il y a peut-être encore des bugs que nous allons définitivement corriger. Nous demandons également à la communauté de nous aider à tester la version bêta afin que la version soit aussi stable que possible.
Essayez la bibliothèque et dites-nous si quelque chose s'est mal passé:
npm install styled-components@beta
Si vous utilisez des composants de style plaisanterie, assurez-vous de mettre à niveau cette bibliothèque en version bêta.
Maintenant, tous vos composants stylisés fonctionnent pleinement sur React.hooks, de sorte que la structure arborescente est beaucoup plus visuelle et simple.
Par exemple, un composant TagLine stylisé regarde dans React DevTools avant les modifications (v4):
<TagLine> <StyledComponent forwardedRef={null}> <Context.Consumer> <Context.Consumer> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </Context.Consumer> </Context.Consumer> </StyledComponent> </TagLine>
Et donc - après les changements (v5)
<TagLine> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </TagLine>
Assez clair? Et voici un exemple d'une vraie application:

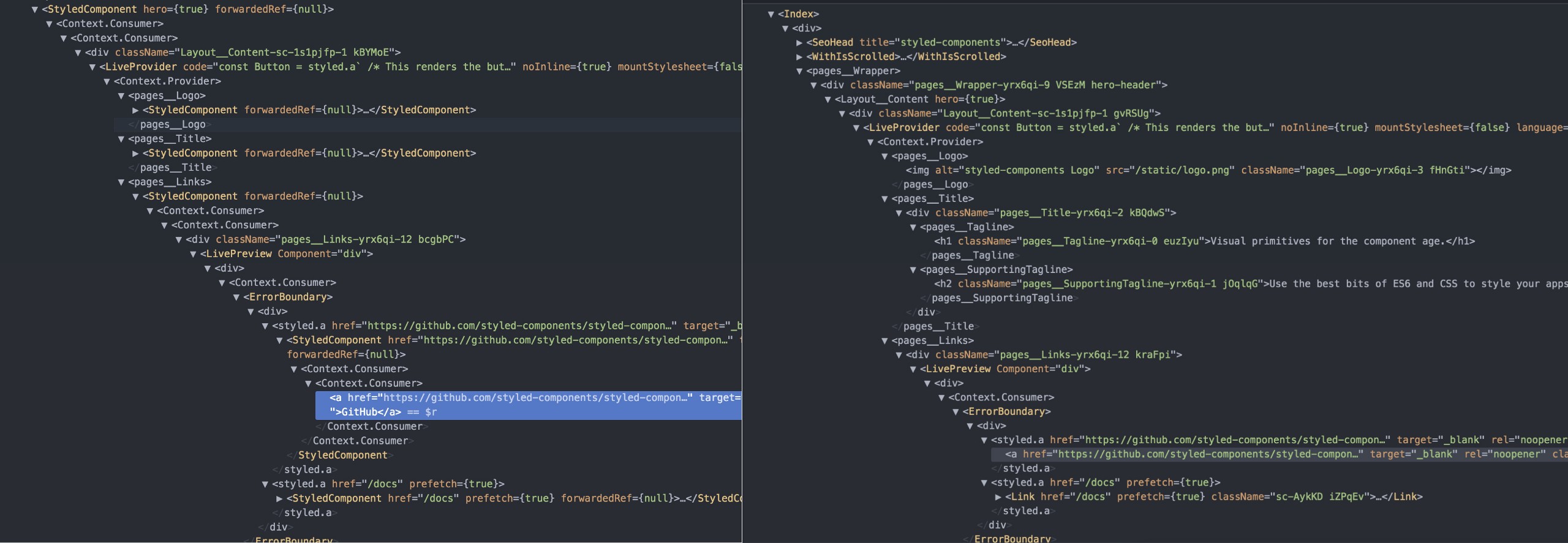
Réactivez l'arborescence des composants DevTools pour styled-components.com. À gauche, la quatrième version, à droite, la cinquième. Ouah! (Cliquable)
Un grand merci à Jessica Franco et Alexander Nanberg pour avoir refactorisé le code à l'aide de React.Hooks.
Nouveau. Encore plus récent. StyleSheetManager
<StyleSheetManager /> reçu une mise à jour importante dans la cinquième version, permettant aux plugins d'étendre notre analyseur CSS (stylet).
Cela peut être utilisé pour divers scénarios, par exemple, pour une prise en charge complète et automatique de droite à gauche.
Prise en charge RTL
Avec ce plugin, vous pouvez facilement remplacer la direction de gauche à droite par une direction de droite à gauche:
import { StyleSheetManager } from 'styled-components'; import stylisRTLPlugin from 'stylis-rtl'; <StyleSheetManager stylisPlugins={[stylisRTLPlugin]}> <App /> </StyleSheetManager>
C'est tout ce qu'il y a à faire! Nous sommes très heureux et surpris des opportunités qui s'ouvrent avec les plugins. Vous pouvez maintenant donner aux composants stylisés une superpuissance!
Soutenez-nous
les composants de style sont largement utilisés par la communauté. Très large. La bibliothèque a été téléchargée 39 millions de fois et est une dépendance pour des centaines de milliers de référentiels publics, à l'exception de nombreux répertoires privés qui ne sont pas affichés dans les statistiques GitHub.
Étant donné que la bibliothèque est largement utilisée par nous, l'équipe centrale, nous prenons de sérieuses responsabilités. Malheureusement, la maintenance et le support de la bibliothèque sont presque entièrement volontaires. Et nous sommes très limités en ressources, pour payer quelqu'un, pour organiser ou participer à des conférences et des sommets.
Si vous utilisez la bibliothèque au travail, pensez à nous soutenir chez OpenCollective. Nous aimerions beaucoup réunir notre équipe dans une seule pièce cette année, et ce soutien nous aidera à mettre en œuvre notre plan.
Toute l'équipe espère que vous apprécierez la cinquième version. Et, comme toujours, restez stylé!