
Lorsqu'il y a un peu plus d'un site et que les ressources d'un serveur sont plus que suffisantes, la question se pose de savoir comment ne pas surpayer et tout regrouper dans une machine virtuelle du service le plus attractif , étant donné qu'un jour nos applications deviendront un réseau distribué à grande échelle - nous devons pour déposer une graine à forte charge.
Les éléments suivants seront très probablement utiles à ceux qui commencent tout juste à prendre des mesures confiantes dans leur métier.
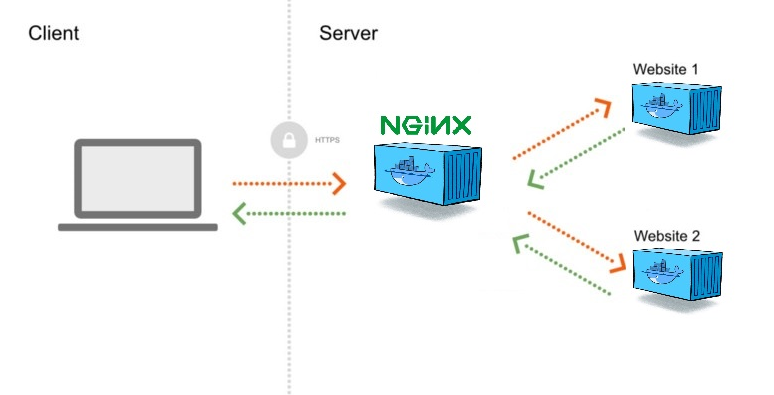
De l'aperçu, vous pouvez voir toute l'architecture actuelle, c'est assez simple, il est basé sur docker, qui comprend
- Conteneur Nginx qui regarde à l'extérieur et envoie toutes les demandes par procuration
- Beaucoup, beaucoup de nos applications, respectivement, enfermées dans des conteneurs
- Gestion des processus
Configurer l'environnement
sudo apt update sudo apt install docker.io mkdir /home/$USER/app
Déployons nos applications
J'ajouterai une petite tache, pour ceux qui ne sont pas encore familiers avec Docker, tous les conteneurs d'applications seront lancés sans accès à l'environnement externe, c'est très pratique - cela augmente considérablement la sécurité, leur accès ne sera réalisé qu'en procurant du trafic via Nginx. Vous pouvez également démarrer des hôtes séparés pour vos besoins, par exemple avec MariaDB ou Mongo et y accéder via IP locale.
Le premier sera sur nodejs avec ssl connecté
mkdir /home/$USER/app/web-one.oyeooo.com mkdir /home/$USER/app/web-one.oyeooo.com/ssl nano /home/$USER/app/web-one.oyeooo.com/index.js nano /home/$USER/app/web-one.oyeooo.com/package.json
index.js const fs = require("fs"), https = require("https"), express = require("express"), app = express(), port = 443 let options = { key: fs.readFileSync("ssl/web-one.oyeooo.com.key"), cert: fs.readFileSync("ssl/web-one.oyeooo.com.crt") } https.createServer(options, app).listen(port, function(){ console.log("Express server listening on port " + port); }) app.get("/", function (req, res) { res.writeHead(200) res.end("Oyeooo") })
package.json { "name": "oyeooo", "version": "1.0.0", "description": "", "main": "index.js", "directories": { "lib": "lib" }, "scripts": { "start": "node index.js" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.17.1" } }
Nous obtenons la SLL et mettons les certificats dans le dossier /home/app/web-one.oyeooo.com/ssl
Le second sera une simple application statique apache
mkdir /home/$USER/app/web-two.oyeooo.com nano /home/$USER/app/web-two.oyeooo.com/index.html
index.html <!DOCTYPE html> <html> <head> <title>Welcome to me!</title> </head> <body> <h1>Oyeooo!</h1> <p><em>Thank you for using habr.</em></p> </body> </html>
Créer un réseau
docker network create --subnet=172.18.0.0/24 oyeooo
Maintenant, exécutez les conteneurs
sudo docker run --net oyeooo --ip 172.18.0.2 --name web-one -v /home/$USER/app/web-one.oyeooo.com:/home/app -it node bash cd /home/app npm i npm start
ctrl + q + p
sudo docker run --net oyeooo --ip 172.18.0.3 --name web-two -d -v /home/$USER/app/web-two.oyeooo.com:/usr/local/apache2/htdocs httpd
ctrl + q + p
Accédez à nginx-proxy
mkdir /home/$USER/app/nginx mkdir /home/$USER/app/nginx/conf mkdir /home/$USER/app/nginx/ssl mkdir /home/$USER/app/nginx/logs mkdir /home/$USER/app/nginx/logs/web-one.oyeooo.com mkdir /home/$USER/app/nginx/logs/web-two.oyeooo.com nano /home/$USER/app/nginx/conf/web-one.oyeooo.com.conf nano /home/$USER/app/nginx/conf/web-two.oyeooo.com.conf
web-one.oyeooo.com.conf server { listen 80; server_name web-one.oyeooo.com; access_log /var/log/nginx/web-one.oyeooo.com/http-access.log; error_log /var/log/nginx/web-one.oyeooo.com/http-error.log; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name web-one.oyeooo.com; access_log /var/log/nginx/web-one.oyeooo.com/https-access.log; error_log /var/log/nginx/web-one.oyeooo.com/https-error.log; ssl_certificate /etc/nginx/ssl/web-one.oyeooo.com/web-one.oyeooo.com.crt; ssl_certificate_key /etc/nginx/ssl/web-one.oyeooo.com/web-one.oyeooo.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; location / { proxy_pass https://172.18.0.2/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; client_max_body_size 512M; } }
web-two.oyeooo.com.conf server { listen 80; server_name web-two.oyeooo.com; access_log /var/log/nginx/web-two.oyeooo.com/http-access.log; error_log /var/log/nginx/web-two.oyeooo.com/http-error.log; location / { proxy_pass http://172.18.0.3/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; client_max_body_size 512M; } }
Développez nginx:
sudo docker run --net oyeooo --ip 172.18.0.4 --name nginx -it -v /home/$USER/app/nginx/logs:/var/log/nginx -v /home/$USER/app/nginx/ssl:/etc/nginx/ssl -v /home/$USER/app/nginx/conf:/etc/nginx/conf.d -p 80:80 -p 443:443 nginx bash
L'environnement est déployé. Je vous remercie!
Vous pouvez réguler nos itinéraires avec des fichiers conf - créez ou supprimez et rechargez:
sudo docker exec -it nginx nginx -s reload ... crm, , gui , . .