Bonjour La traduction de cet article a été préparée spécialement pour les étudiants du cours de
développeur JavaScript , qui commence la semaine prochaine.
 La voix de Chui
La voix de ChuiUn peu de moi - je m'appelle Vaibhav, je viens de Five2One. J'ai été impliqué dans VueJS pendant les 2 années entières (depuis la sortie de 1.0) et j'ai essentiellement aidé à créer / former 3 des plus grandes bases de code VueJS à Sydney. Ce code sert des millions de personnes, donc ma tâche n'est pas seulement de créer des modèles de code évolutifs, mais aussi de prendre soin de ses performances dans une large mesure.
Vous voyez, en règle générale, les petites startups et les bases de code visent à pousser rapidement le code à la lumière et à livrer le produit au client, ce que nous avons réussi - vous pouvez évaluer notre travail sur le site Five2one.com.au, mais en plus de cela, comme ingénieurs, notre objectif est de se soucier des performances et de l'évolutivité.
Allons droit au but - parlons de quelques façons simples d'améliorer les performances de votre application VueJS.
Numéro un

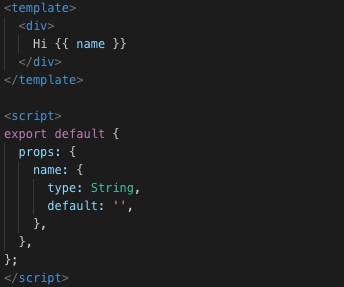
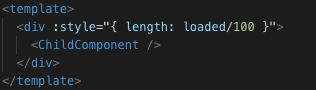
Ce que nous voyons ici est un modèle «fonctionnel» qui n'a pas d'état déclaré et ne traite que des accessoires. Il peut être facilement créé dans un composant fonctionnel basé sur Vue en utilisant la méthode de rendu.
https://vuejs.org/v2/guide/render-function.htmlSi vous lisez ceci, vous verrez des accessoires passer avec
functional: trueAinsi, une solution simple pour cette solution est ci-dessous:

Si simple, vous n'avez pas à vous soucier de changer la syntaxe du modèle, vous pouvez vous y tenir tout en profitant du luxe de la syntaxe Vue.
RÉFÉRENCE RAPIDE: Comme il s'agit d'un composant fonctionnel, son contexte n'existe pas, par conséquent, pour accéder aux accessoires, vous devez utiliser props.name - merci à Dinesh Madhanlal d'avoir mentionné
Deuxième moyen facile
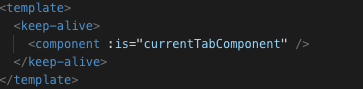
Utilisation de keep-alive pour les composants chargés dynamiquement.

Parfois, nous chargeons des composants à la volée avec Vue. Nous pouvons basculer entre les composants qui se chargent dynamiquement. Afin que nous puissions maintenir l'état et empêcher le rechargement des données lors du changement de composants, le shell DOMless est une bonne solution pour accélérer le processus

Troisième moyen facile
Ce sera un peu plus évident pour la plupart lorsque vous considérerez le fonctionnement du système vDOM dans Vue. Le but de vDOM est d'agir comme un moyen intermédiaire de mise à jour et de suivi (très efficace) des changements isolés dans l'interface utilisateur du projet et d'exécuter des restitutions isolées pour ces composants cibles au lieu de redessiner tout l'écran.

Souvent, nous pouvons créer un composant dont le shell est rendu plusieurs fois, et une autre partie du même modèle doit faire BEAUCOUP de travail chaque fois qu'une autre partie du modèle est redessinée. Une solution simple consiste à simplement diviser le fichier en composants. Si l'enfant ne dépend pas du parent pour les données, il doit être traité sans problème.

Quatrième moyen facile
Utilisation de fonctions anonymes dans les événements CTA. Chaque fois qu'une fonction anonyme est transmise aux boutons «onClick» (j'ai vu ce modèle parmi les développeurs qui viennent de React, parce que c'est une façon dans React de transmettre des données utilisateur à une fonction), il vaut mieux ne pas passer une fonction anonyme. La raison en est la suivante.
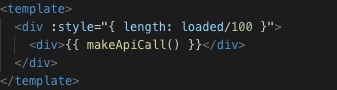
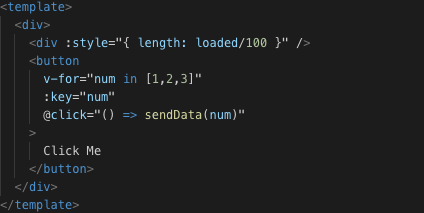
Considérez l'exemple ci-dessous:

Ce qui se passe ici, c'est que chaque fois qu'un div grandit (comme une barre de progression), tous les boutons seront également redessinés.
Techniquement, ils ne devraient pas, car rien ne change en eux, non? Aucune mise à jour d'accessoires ou mises à jour de données, etc.
C'est une astuce, JS interagit avec les fonctions anonymes en mémoire, c'est-à-dire que chaque fois qu'un nouveau rendu se produit, une nouvelle instance de la fonction anonyme est créée et l'algorithme de comparaison la sélectionne comme un nouvel objet, par conséquent, réaffiche les boutons même si ce n'est pas nécessaire.
Heureusement, Vue est tellement incroyable qu'il est suffisamment intelligent pour comprendre qu'aucune fonction appelée seule ne doit être appelée jusqu'à ce que l'événement auquel elle est attachée se déclenche, donc même si c'est IIF, Vue le fait penser. ce qui retarde l'exécution.

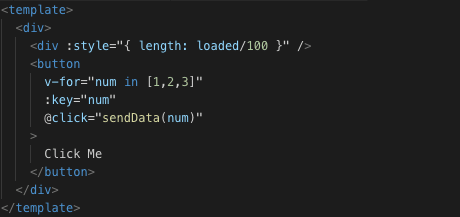
Si vous voulez être sûr, il vaut toujours la peine de créer une fermeture qui renvoie une autre fonction, de sorte que la fonction wrapper n'a qu'une seule instance et ne provoque pas de nouveau rendu.
Magic 5th easy way
Celui-ci est tout aussi simple, il y a des zones grises à ce sujet, et ce n'est pas une solution générale. Utilisez cette méthode uniquement lorsqu'il y a de nombreux composants sur la page et que l'affichage du composant est rapide.
Oui, je parle d'utiliser v-if ou v-show. Il y a une énorme différence entre les deux. V-if = false ne rend jamais un composant avec la directive désactivée. Par conséquent, si ce composant change plusieurs fois en peu de temps, cela affectera les performances, donc l'utilisation de v-show dans de telles situations fonctionne très bien.
Cependant, le problème est que dans une situation où vous ajoutez v-show à un composant et que ce composant doit effectuer une opération lourde lors de son premier rendu, cette opération sera effectuée indépendamment du fait que le v-show soit vrai ou faux. Vous devez le reporter à l'aide de v-if jusqu'à ce que ce composant soit vraiment nécessaire. N'oubliez pas que v-show définit uniquement la valeur d'affichage CSS pour le composant affiché: aucune si le composant est toujours «rendu».
Cependant, même si ce composant a une charge de travail initiale importante, s'il change constamment et que cette méthode doit être exécutée à chaque fois, il est préférable de faire un v-show. Tout dépend des besoins des utilisateurs.
J'espère que cela vous aide à tous!
Si cela vous a plu, assurez-vous de vous abonner à des sujets similaires:
twitter: twitter.com/
@veebuvVoici une traduction. En attente de vos commentaires, amis.