
En mai, Google I / O 2019 a annoncé un nouveau cadre pour développer une interface utilisateur Android déclarative appelée Jetpack Compose. Un mois plus tard, lors de la WWDC 2019, un cadre d'interface utilisateur déclaratif pour iOS appelé SwiftUI a été annoncé. Après ces conférences, il est devenu clair ce que le développement mobile visait, et je voulais comprendre ce qui peut être fait avec ces frameworks en ce moment et quelle est la différence entre eux.
Examen du cursus
Après un examen rapide, il est devenu clair que IOS avait une documentation intéressante.

et le manque total de documentation dans Android. Pour vous familiariser avec le framework sur la page officielle, il est conseillé de voir l'application de démonstration.
Bonjour tout le monde
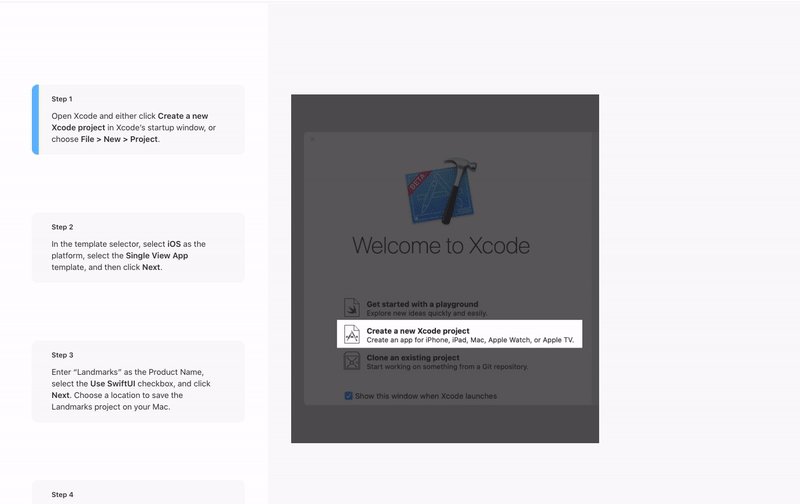
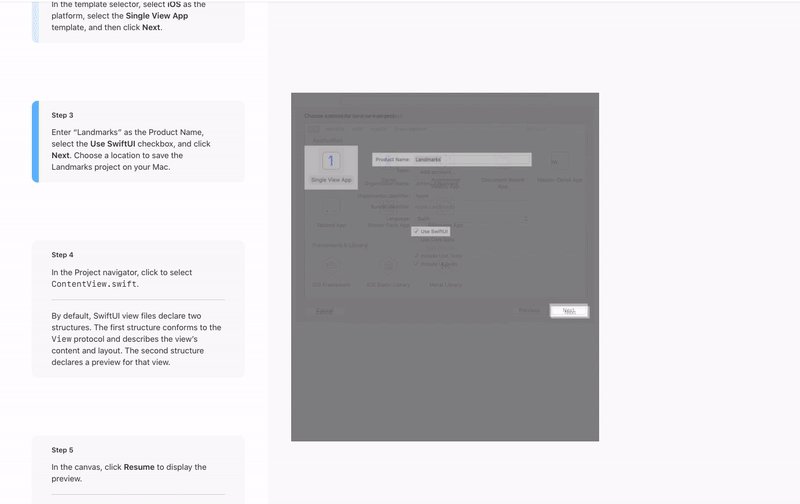
Commencer avec SwiftUI est très simple, il suffit de mettre à jour macOS en version bêta, d'installer Xcode 11 Beta et de créer un nouveau projet, tout en cochant la case «Utiliser SwiftUI».

Dans le cas de Jetpack Compose, tout est plus compliqué. Nous devons télécharger la dernière version de Jetpack. Et sur la base du module ui-demos, en tapant, découvrez comment travailler avec le framework et quelles dépendances sont nécessaires. Une première impression très triste de Compose par rapport à SwiftUI.
 Exemple de composition
Exemple de composition@Composable fun HelloWorld() { Text(text = "Hello world") }
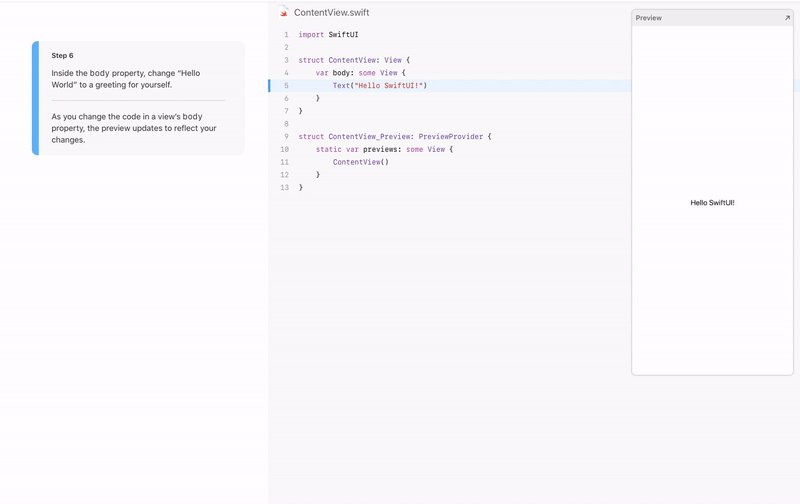
Exemple SwiftUI struct ContentView: View { var body: some View { Text("Hello SwiftUI!") } }
La disposition de l'interface utilisateur est très similaire, ce qui est logique, car elle tend à un aspect déclaratif.
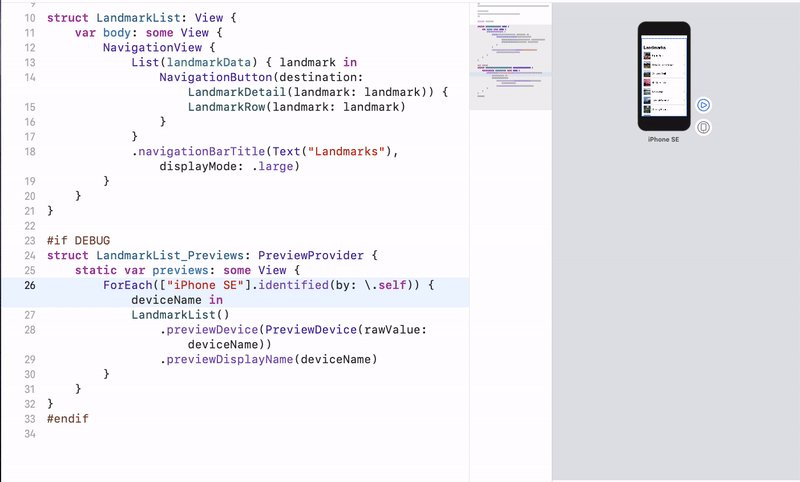
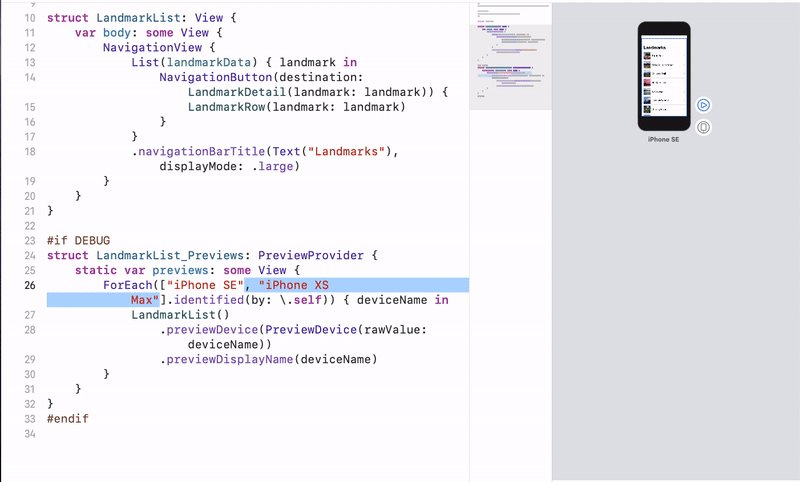
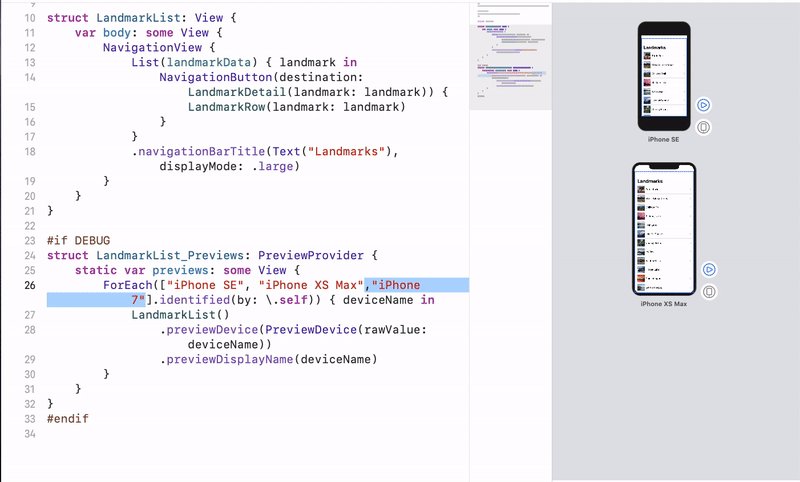
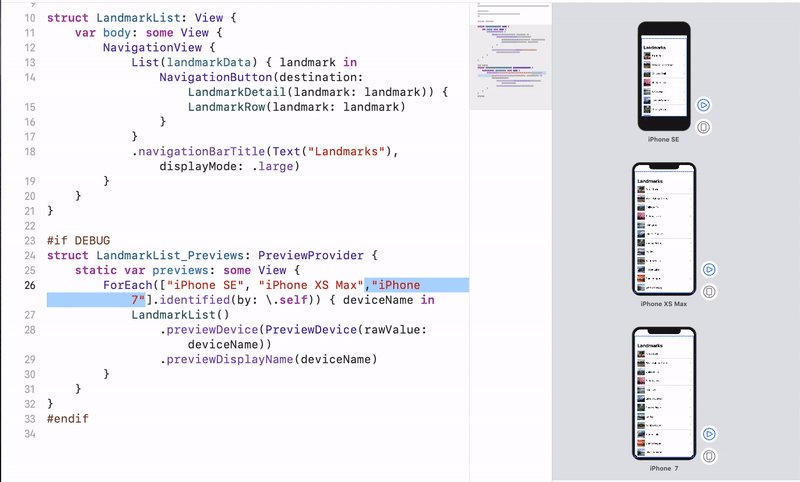
Editeur visuel
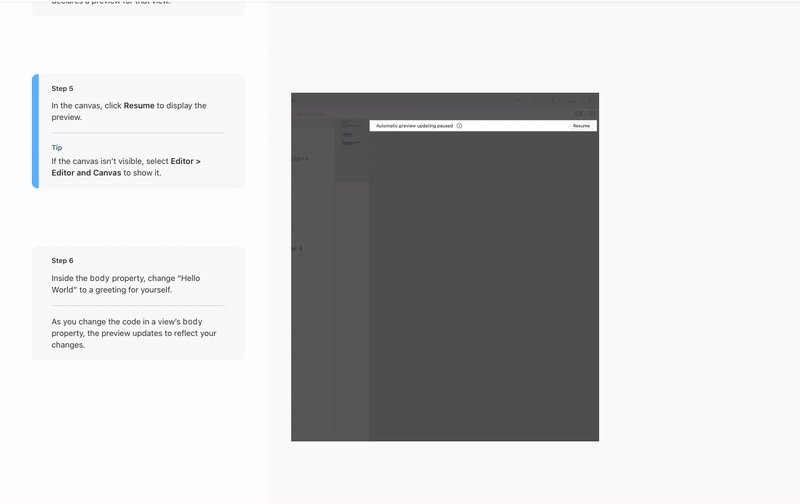
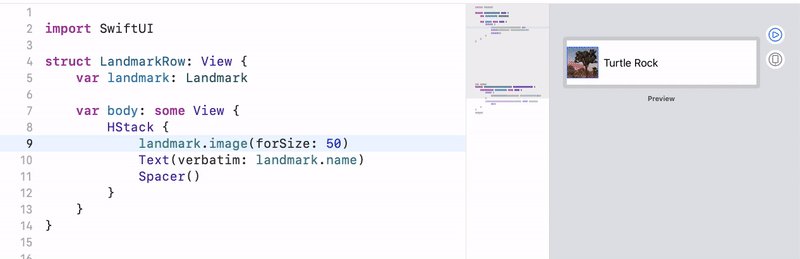
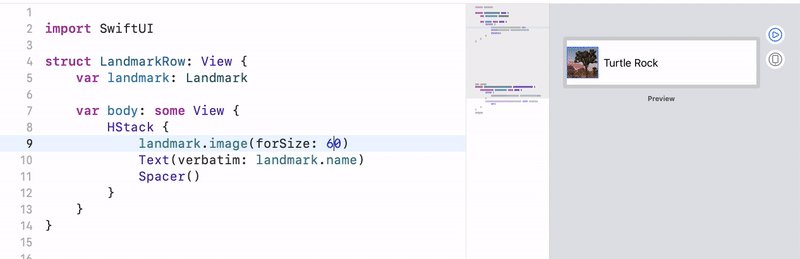
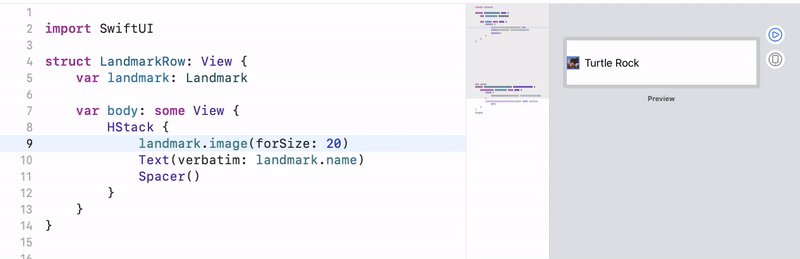
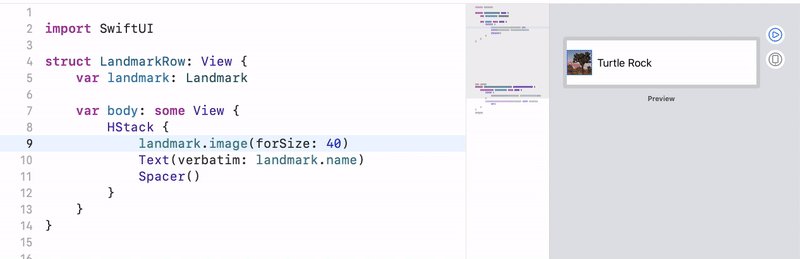
SwiftUi est livré avec un éditeur visuel (canvas),
qui:
- redessine l'écran immédiatement après avoir changé le code;

- Capable d'afficher plusieurs appareils à la fois;

- permet de modifier les attributs ui des éléments depuis l'éditeur;
- et le plus intéressant et cool - vous pouvez exécuter le code d'interface utilisateur à partir de l'éditeur et voir comment l'écran fonctionne.
Dans le cas de Jetpack Compose, il n'y a pas d'éditeur visuel.
Travailler avec des listes
Pour travailler dans SwiftUI, il suffit de créer une vue de la chaîne
struct ListRow: View { let number:Int var body: some View { Text.init(verbatim: "Text \(number)") } }
et collez-le dans la liste.
List(Array(0...44)) { number in ListRow.init(number: number) }
La liste est prête.
Compose n'a pas encore de widget de liste. À première vue, vous pouvez utiliser Colonne.
Column { listOf( "", "", "", "", "", "", "", "", "" ) .forEach { name -> Text(text = name, style = +themeTextStyle { h2 }) } }
Mais il ne fait pas défiler.
Ce qui est le plus triste, même l'exemple de Google n'est pas finalisé et ne défilera pas.
Afficher la hiérarchie
Dans SwiftUI, l'élément racine pour remplacer UIViewController est le nouveau composant View avec un nouveau cycle de vie. Cela suggère qu'Apple, après avoir analysé les avantages et les inconvénients de la mise en œuvre de UIViewController, a essayé de tout faire d'une manière nouvelle, en mettant en œuvre les meilleures fonctionnalités.
struct ContentView : View { var body: some View { Text("ContentView2 ") .onDisappear(){ print("onDisappear") } .onAppear{ print("onAppear") } } }
Dans le cas de Compose, les éléments racine restent le bon ancien Activity ou Fragment, au lieu du chargement XML habituel.
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } }
Téléchargement de widgets depuis Compose.
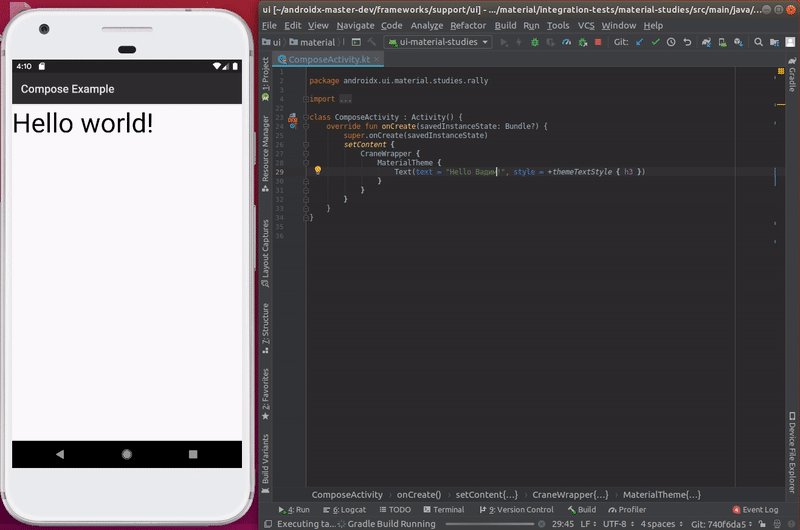
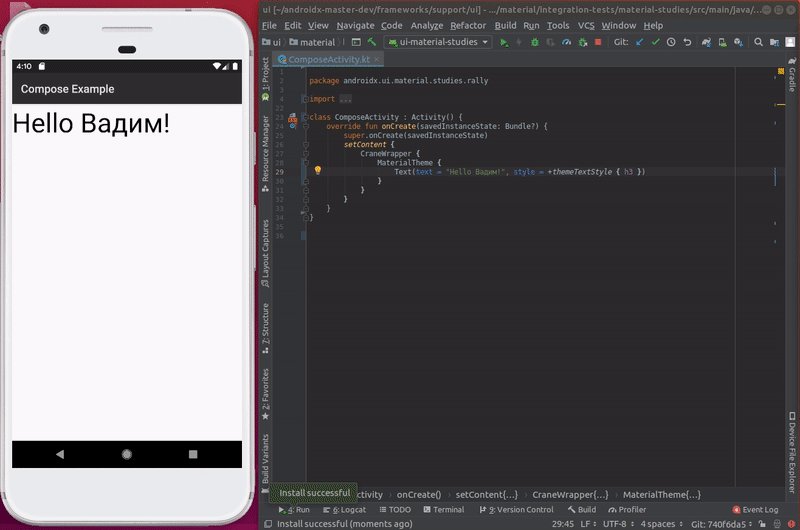
class ComposeActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { CraneWrapper { MaterialTheme { Text(text = "Hello world") } } } } }
Cela conduit au fait qu'Android ne se débarrasse pas de la vue racine héritée. C'est juste que les anciens composants de l'interface utilisateur ne communiquent plus avec XML, mais avec les widgets Compose.
La navigation
Pour naviguer dans SwiftUI, vous devez spécifier la vue à ouvrir en cliquant sur le bouton.
NavigationButton(destination: LandmarkDetail()) { LandmarkRow(landmark: landmark) }
Il n'y a pas d'implémentation de navigation dans Compose. Mais cela ne devrait probablement pas l'être, car l'élément racine est Activity ou Fragment, dans lequel la navigation est implémentée depuis longtemps.
Version prise en charge
SwiftUI fonctionne avec iOS 13, qui sortira en septembre, qui ne sera plus pris en charge sur l'iPhone 5S, iPhone6, iPhone 6 Plus. Les développeurs doivent réfléchir à la manière dont ils seront prêts à abandonner ces modèles.
Composez des plans pour être pris en charge sur n'importe quelle version d'Android.
Conclusions
Après les conférences, j'ai pensé qu'il y avait deux nouveaux cadres puissants pour l'interface utilisateur. En conséquence, il s'est avéré qu'Apple a pris une décision cool, dont beaucoup ont un «état d'exaltation». Et Google a annoncé un cadre si brut qu'il n'est pas clair combien de points fonctionneront même au niveau du concept.