C'est extrêmement déroutant quand il s'agit de choisir entre deux bibliothèques et frameworks, surtout lorsqu'ils sont presque similaires l'un à l'autre.
J'ai fait face à la même situation récemment lorsque j'ai dû en choisir un parmi Angular vs KnockoutJS. La partie la plus troublante des deux est Angular est un framework de développement web frontal open source basé sur JavaScript tandis que Knockout est une bibliothèque.
Donc, la sélection est une tâche un peu complexe et, comme je devais le faire, vous pourriez avoir besoin de passer par une approche systématique et de bien comprendre les deux technologies ou le cadre de développement Web.

Vous devez donc commencer à suivre la méthode un par un.
Qu'est-ce que le cadre?
Un cadre est un modèle sur lequel vous devez construire votre maison. C'est avoir une collection de plans dont il choisit celui qui vous convient. Bref, le framework est en charge du flux et il choisit quand et comment y aller.
Qu'est-ce que la bibliothèque?
La bibliothèque, c'est comme aller dans une maison de meubles pour obtenir des meubles pour votre maison. Ici, vous êtes en charge du flux et vous décidez quand appeler le code.
Présentation d'Angular et KnockoutJS
Certaines des fonctionnalités similaires qu'ils partagent mais fonctionnent différemment
Liaison de données
La liaison de données aide les développeurs à établir une connexion entre l'interface utilisateur et la logique métier en simplifiant le processus. Cela signifie que lorsque les données sont modifiées, elles seront reflétées dans l'interface utilisateur, bien que le paramètre et les notifications doivent être configurés correctement.
Jetons un coup d'œil au processus de liaison des données dans Angular et KnockoutJS
Voici le modèle que nous avons supposé
Dans le cas où KnockoutJS effectue une liaison bidirectionnelle, vous devez modifier les propriétés de modèle suivantes avec un wrapper tel que ko.observable;
 Explorons comment la liaison est appliquée aux deux technologies;
Explorons comment la liaison est appliquée aux deux technologies;KnockoutJS;

Angulaire

Si vous supposez analyser cela, vous constaterez que l'attribut de liaison de données avec le type de liaison approprié a été utilisé dans la syntaxe HTML pour Knockout. Vous devrez peut-être déployer des efforts supplémentaires pour spécifier toutes les propriétés comme observables. Que vous pouvez faire des manières suivantes;
Utilisez le plugin de cartographie pour faciliter le processus
La conversion des propriétés en observables sera plus facile si elle est effectuée à l'aide de mappages lors du chargement du fichier JSON à partir du serveur.
Dans le cas de la syntaxe angulaire, la liaison de données telle que la lecture et la composition devient plus facile. Ce qui sépare les deux technologies est la méthodologie contraignante. Oui, KnockoutJS le fait en utilisant le modèle fourni tandis qu'Angular le fait en utilisant $ Scope - l'objet spécial.
De plus, dans le cas de KnockoutJS, la liaison de données peut être exécutée une fois tandis qu'elle peut être répétée dans le cas de la fonction angulaire grâce à la portée.
Ma vue: Angular a plus de Knockout, bien que Knockout puisse être adapté selon le projet en cours.
Templating
Les modèles sont courants dans Angular et Knockout JS et ils aident les développeurs à diviser le code en morceaux minuscules et maintenables. Comprenons-les à travers l'exemple.
AngulaJS:

KnockoutJS:
 Mes vues:
Mes vues: angulaire est plus bénéfique dans ce cas ici. Angular stocke les modèles dans des fichiers HTML externes. Fournissez simplement l'URL du modèle (<div ng-include = "template-title.html"> </div>) et il organisera correctement le code du modèle.
Extensibilité
Ici, vous bénéficiez des deux technologies -Angular et KnockoutJS ne sont pas limités à leurs fonctionnalités intégrées. Angulaire, en utilisant le concept de directives, vous aide à associer un comportement particulier aux éléments DOM. KnockoutJS, d'autre part utilise également les fonctionnalités similaires et équivalentes et que vous pouvez faire en écrivant la liaison personnalisée.
Trouvons-le ici dans ces exemples;
Angulaire

Knockoutjs

Observation variable
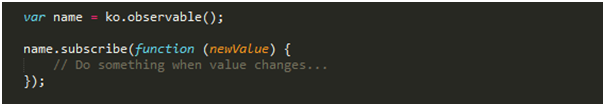
Les observations variables sont censées suivre les changements et informer les abonnés et cela va bien avec Knockout car il utilise le modèle observable tandis qu'Angular le fait en utilisant une technique de vérification sale.
Vous pouvez les comprendre à partir des exemples ci-dessous.
Knockoutjs

Angulaire

Performances
Angular est connu pour une meilleure optimisation et qui améliore les performances de l'application basée sur lui. Dans le même temps, la dernière version d'Angular propose des fonctionnalités mises à jour qui suppriment automatiquement les polyfills de l'application, ce qui se traduit par des performances élevées des applications. Dans le cas de KnockoutJS, vous pouvez vous attendre à des performances avec des intégrations uniquement dans les applications à petite échelle. Il peut ne pas fournir un résultat souhaitable dans des applications complexes.
Facilité de développement
La dernière version d'Angular fournit un `` budget d'ensemble '' qui aide les
développeurs d'Angular à garder le projet léger. Dans le même temps, il contribue à un développement plus rapide et il existe de nombreuses fonctionnalités qui rendent le développement une tâche facile. Knockout prend également en charge un développement plus rapide et facile, bien qu'il soit efficace dans les applications à petite échelle.
Soutien communautaire
Angular a un large support communautaire et c'est évident car Google lui-même le maintient. Les développeurs obtiendraient des solutions rapides à tout problème s'ils étaient censés rencontrer pendant leur Knockout, vous ne pourriez pas obtenir le support car il n'a pas de support communautaire jusqu'à présent.
Coût de développement
Angular est très populaire pour de nombreuses raisons; la rentabilité en fait partie. Cependant, par rapport à Knockout, vous devez dépenser plus d'argent avec
les services de développement angulaire . Pourtant, tous les types d'applications peuvent être créés à l'aide d'Angular et Knockout est préférable pour la représentation de l'interface utilisateur uniquement.
Jusqu'à présent, je me suis concentré sur les fonctionnalités du sous-ensemble avec Angular et Knockout tandis que Angular a des fonctionnalités supplémentaires et uniques que Knockout n'a pas. Donc, dans les paragraphes suivants, je discuterai des autres éléments d'Angular et comment vous pouvez également faire cette fonction dans Knockout.
Certaines des fonctionnalités supplémentaires de Angular qui manquent dans Knockout
Modules: les modules fonctionnent comme un conteneur ou une collection de services tels que des directives, des contrôleurs, des filtres et des informations de configuration, etc. Et, ils aident à créer ou à ajouter plus de blocs dans les applications.
Secouement de l'arbre:
Cette fonctionnalité aide les développeurs Angular à trouver facilement l'erreur dans le code. En outre, il vous permet de trouver ou d'éliminer facilement le code inutilisé dans l'application. Il y a beaucoup de choses que vous pouvez faire en utilisant cette fonctionnalité et cela fonctionne comme une optimisation.
Services:
Des services tels que $ http, $ q et $ log aident les développeurs à organiser et à partager du code dans l'application. Par exemple, en utilisant $ http, vous faites une demande au serveur AJAX et $ log peut être utilisé comme service pour la connexion.
Injection de dépendance:
Le sous-système d'injecteur angulaire aide les développeurs à éliminer la résolution de leurs dépendances, à rendre les composants réutilisables et bien plus encore.
Portée:
$ Scope in Angular est un objet intégré qui imite la structure DOM de l'application et contient les données et la méthode de l'application. À l'aide de cela, vous pouvez facilement créer les propriétés d'un objet $ scope dans une fonction de contrôleur qui lui attribuera une valeur.
Remarque 1: Angular évolue rapidement et chaque nouvelle version propose des fonctionnalités et des fonctionnalités ajoutées et mises à jour. Ainsi, les fonctionnalités expliquées ici peuvent différer.
Remarque 2: Ce sont certaines des fonctionnalités que KnockoutJS n'a pas dans sa bibliothèque principale, bien qu'en utilisant des bibliothèques externes ou une logique personnalisée, ces caractéristiques et fonctionnalités peuvent être implémentées.
Mes vues: en gardant le besoin spécifique à part, si vous avez des projets qui peuvent être travaillés en utilisant Angular et KnockoutJS, pensez à ses fonctionnalités et à sa convivialité et choisissez la technologie intelligemment. Jusqu'à présent, Angular semble avoir un avantage sur Knockout.
Maintenant, il existe certaines fonctionnalités telles que le routage et les tests qui ne sont pas prises en charge dans Knockout, bien que les tests puissent être effectués en suivant la méthodologie similaire d'Angular.
Les deux technologies, comme Angular et Knockout, diffèrent également dans la prise en charge du navigateur.
ConclusionLa sélection d'un cadre pour votre projet est une tâche un peu complexe car vous devez être très confiant dans votre décision. Dans le cas où vous n'êtes pas technophile, ce serait un peu plus complexe. J'ai essayé de l'expliquer de manière plus simplifiée afin que vous puissiez mieux comprendre la technologie et prendre la décision intelligemment. Encore une fois;
Angular est très populaire et utilisé par un grand nombre de marques. Il est suffisamment capable de se lier directement à des objets simples, à une structure modulaire et possède des directives de développement robustes qui interdisent tout problème pouvant survenir pendant le développement ou le post-développement.
KnockoutJS, d'autre part, est destiné aux représentations de l'interface utilisateur. Il est principalement utilisé pour implémenter toutes les fonctionnalités de l'application également, avec des applications moins complexes. Alors, prenez votre décision intelligemment quand choisir le cadre.