Aujourd'hui, j'ai été étonné de voir comment la communauté Vue.js, généralement positive et amicale, s'est glissée dans une triste confrontation. Il y a deux semaines, le créateur de Vue, Ewan Yu, a publié une proposition (RFC) avec une nouvelle fonctionnalité API pour les composants de la prochaine Vue 3.0. Aujourd'hui, une discussion critique sur Reddit et des commentaires similaires sur Hacker News ont provoqué un afflux de développeurs dans le RFC original avec indignation, parfois même trop sévère.
Il a déclaré quelque chose comme ceci:
- Tout le code Vue devra être réécrit d'une manière complètement nouvelle, car la syntaxe existante sera supprimée
- Tout le temps que les gens ont passé à étudier Vue s'est avéré vain, car tout va changer
- La nouvelle syntaxe s'est avérée pire que l'ancienne, ne donne pas de structure claire et génère du code spaghetti
- L'équipe Vue a déployé un grand changement sans consulter personne
- Vue se transforme en React!
- Ou pas, dans AngularJS / Angular!
- Tout le HTML devra maintenant être écrit sur une seule ligne énorme!
Après le mur de commentaires négatifs sur Reddit, il est surprenant que la discussion du RFC lui-même contienne une réaction principalement positive, en particulier parmi les premiers commentaires. En fait, le tout premier commentaire est plein d'enthousiasme.
C'est moi qui ai écrit ce premier commentaire. Il s'est avéré que j'ai reçu une notification concernant le nouveau RFC, l'ai immédiatement lu et j'ai trouvé que c'était exactement ce que j'aimerais de Vue 3.0 et j'ai écrit un commentaire à ce sujet dans les 15 minutes après la publication du RFC pour exprimer ma gratitude. Dans cet article, j'espère révéler ce sujet, pourquoi je considère la nouvelle API comme une si bonne idée. Mais d'abord, permettez-moi de répondre aux déclarations des critiques.
Je soupçonne que beaucoup de gens sont devenus gênés après avoir lu Hacker News ou Reddit, où il y avait beaucoup de commentaires peu fiables qui étaient trompeurs, mais qui n'avaient pas lu la phrase originale . Evan a déjà ajouté une section Q&R qui répond à la plupart des questions:
- Vous n'aurez pas besoin de réécrire quoi que ce soit à partir de zéro si vous ne le souhaitez pas - la nouvelle syntaxe est un complément, tandis que l'ancienne restera avec nous tout au long de Vue 3.0 jusqu'à ce qu'elle soit activement utilisée. Même s'il est finalement supprimé du code principal, il peut être facilement renvoyé à l'aide de plugins .
- Le temps d'apprentissage de Vue n'a pas été perdu - la nouvelle syntaxe fonctionne de la même manière qu'auparavant, avec des concepts familiers, tels que les composants à fichier unique, les modèles et les styles locaux.
- Le changement n'a pas été fait sans discussion - ce RFC est la discussion. La nouvelle syntaxe est encore loin de la version finale.
- Et non, HTML ne doit pas être écrit comme une énorme chaîne
Il y avait un point quelque peu subjectif sur le fait que la nouvelle syntaxe génère du code moins structuré. Je veux le démontrer avec un exemple simple qui expliquera pourquoi je suis si enthousiaste à propos du RFC et pourquoi je pense que la nouvelle approche conduira à un code plus structuré
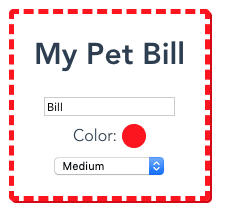
Imaginez un composant qui permet à l'utilisateur d'entrer des informations sur son animal de compagnie et qui est mis à jour lorsque vous saisissez des données. Dans ce cas:
- Le texte du titre est mis à jour en fonction du nom de l'animal.
- La couleur du trait dépend de la couleur sélectionnée de l'animal, y compris l'ombre, dont la couleur est calculée en fonction de la couleur sélectionnée.
- La taille de la police d'en-tête et le style de trait dépendent de la taille de l'animal sélectionnée par l'utilisateur

Apparence des composants
Vous pouvez voir la démo en direct avec le composant ici et également voir le code source de Vue 2.x ici (composants de fichier / Vue2.vue).
Considérez la partie Javascript de ce composant:
data() { return { petName: "", petColor: "#000", petSize: "" }; }, computed: { header: function() { if (this.petName) { return "My Pet " + this.petName; } return "Enter Pet Details"; }, petColorDarker: function() { return tinycolor(this.petColor) .darken() .toString(); }, shadow: function() { return "2px 2px " + this.petColorDarker; }, borderStyle: function() { switch (this.petSize) { case "Small": return "dotted"; case "Medium": return "dashed"; default: return "solid"; } }, headerSize: function() { switch (this.petSize) { case "Small": return "12px"; case "Large": return "60px"; default: return "30px"; } } }
Fondamentalement, nous avons une sorte de données et diverses propriétés calculées à partir de ces données. Notez que dans Vue 2.x, il n'y a aucun moyen de rassembler les choses liées. Nous ne pouvons pas placer une petColor côté d'un petColorDarker calculé, car dans Vue 2.x, ils sont regroupés par type.
Bien sûr, pour un si petit exemple, ce n'est pas très important. Mais imaginez un exemple plus large, dans lequel il y a des fonctionnalités avec les données nécessaires, les propriétés calculées, les méthodes et même avec quelques observateurs. Maintenant, il n'y a pas de bon moyen de combiner des entités liées! Quelqu'un peut penser aux mixins ou aux composants d'ordre supérieur, mais ils ont des problèmes - il est difficile de voir d'où viennent ces propriétés, et il y a aussi des problèmes de conflits de noms.
La nouvelle syntaxe propose l'organisation des composants par fonctionnalité associée, au lieu du type de valeur. Cela est similaire à la façon dont vous organisez les fichiers sur votre ordinateur - généralement, vous ne créez pas de dossiers séparés pour les tableaux Excel et les documents Word, mais il y aura plutôt des dossiers comme la planification du travail ou des vacances. Imaginons à quoi ressemblera notre composant dans la nouvelle syntaxe proposée (à quel point cela se produira sans la possibilité d'exécuter le code - faites-moi savoir si vous trouvez des bogues):
setup() {
Notez que:
- Il est incroyablement simple de regrouper des entités liées.
- En regardant la valeur de retour de la fonction de configuration, nous voyons immédiatement à quoi nous avons accès dans le modèle.
De plus, la nouvelle syntaxe fournit une prise en charge complète de Typescript, ce qui était difficile à réaliser avec la syntaxe d'objet de Vue 2.x. Et nous pouvons refactoriser notre logique en la transférant vers des fonctions réutilisables. Quelque chose comme ça:
function usePetName() { const petName = value(""); const header = computed(() => { if (petName.value) { return "My Pet " + petName.value; } return "Enter Pet Details"; }); return { petName, header }; } function usePetColor() { const petColor = value("#000"); const petColorDarker = computed(() => { return tinycolor(petColor.value) .darken() .toString(); }); return { petColor, petColorDarker }; } function petSizeToBorderStyle(sizeWrapper) { const borderStyle = computed(() => { switch (sizeWrapper.value) { case "Small": return "dotted"; case "Medium": return "dashed"; default: return "solid"; } }); return { borderStyle }; } function petSizeToHeaderSize(petSizeWrapper) { const headerSize = computed(() => { switch (petSizeWrapper.value) { case "Small": return "12px"; case "Large": return "60px"; default: return "30px"; } }); return { headerSize }; } export default { setup() { const { petName, header } = usePetName(); const { petColor, petColorDarker } = usePetColor(); const shadow = computed(() => "2px 2px " + petColorDarker.value); const petSize = value(""); const { borderStyle } = petSizeToBorderStyle(petSize); const { headerSize } = petSizeToHeaderSize(petSize); return { petName, header, petColor, shadow, petSize, borderStyle, headerSize }; } };
Dans Vue 2.x, j'ai souvent constaté que j'écrivais un «composant monstrueux» qui est difficile à diviser en petits morceaux - il ne peut pas être divisé en composants plus petits, car il se passe trop de choses en fonction d'un petit nombre de variables d'état. Cependant, avec la nouvelle syntaxe proposée, on peut voir que vous pouvez facilement séparer la logique des gros composants en morceaux séparés, la mettre dans des fichiers séparés, si nécessaire, en obtenant des fonctions et des composants petits et faciles à comprendre.
Vue a-t-elle eu une journée plus sombre? Probablement pas. L'ancienne communauté autour du projet s'est séparée. Mais j'ai l'espoir que les gens regarderont à nouveau le RFC, qui ne casse rien, car il permet aux gens de toujours grouper les entités par type, s'ils l'aiment, mais permet également beaucoup plus - un code plus compréhensible et propre, plus d'options pour bibliothèques et prise en charge complète de Typescript.
Et enfin, lorsque vous utilisez l'open source, il serait bon de se rappeler que ses développeurs ont mis beaucoup d'efforts dans ce que vous obtenez gratuitement. La critique trop dure que nous voyons aujourd'hui n'est pas quelque chose qui nous convient. Heureusement, les commentaires irrespectueux étaient minoritaires (quoique significatifs) et la plupart ont pu s'exprimer sur un ton plus approprié.