Quel est l'article sur
Le but de cet article est de montrer comment créer une application MEVN de base. Acronyme MEVN
signifie - MongoDB + Express.js + Vue.js + Node.js. A titre d'exemple, il sera écrit
application d'une seule page contenant un formulaire composé de plusieurs textes
champs. Lorsque vous remplissez le formulaire et envoyez des données, le serveur les écrit dans la base de données et
redirigez le client vers la page «Merci».
Ubuntu 18.10 est utilisé comme système d'exploitation, l'installation de tous les composants sera
indiqué par rapport à elle.
Exigences requises
- Connaissance de HTML, CSS;
- Connaissance de base de JavaScript.
Ce que nous avons à la sortie
- Application Fullstack à part entière;
- Opérations CRUD et API REST utilisant Express.js;
- Connectez-vous à MongoDB.
Préparation de l'espace de travail
Pour commencer à développer l'application, vous devez installer certains outils.
La base de l'ensemble du projet est Node.js et son gestionnaire de packages NPM. Node.js est un runtime
JavaScript, dont l'environnement comprend tout ce dont vous avez besoin pour exécuter un programme,
écrit en javascript.
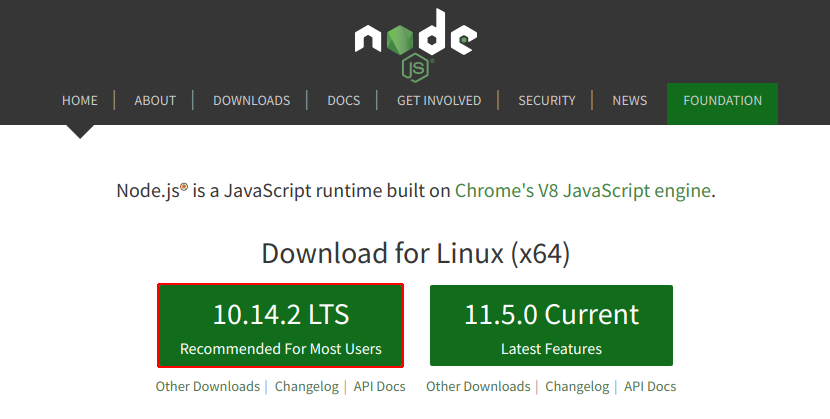
Vous pouvez l'installer ici . La version «stable» doit être sélectionnée comme indiqué sur
capture d'écran:

Vous pouvez également utiliser NVM (Node Version Manager) - c'est un outil pratique pour le contrôle de version Node.js. Vous pouvez l'installer depuis le terminal avec la commande:
env VERSION=`python tools/getnodeversion.py` make install DESTDIR=`nvm_version_path v$VERSION` PREFIX=""
Ensuite, utilisez nvm * version *, par exemple:
nvm use 10
Maintenant que Node.js est installé, vous pouvez le vérifier avec la commande node -v:
node -v > 10.14.2
Vient ensuite MongoDB. Ce SGBD, classé NoSQL, utilise des documents de type JSON et un schéma de base de données.

Pour installer, vous devez exécuter une séquence de commandes:
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4 echo "deb [ arch=amd64 ] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.0.list sudo apt-get update sudo apt-get install -y mongodb-org
Lorsque MongoDB est installé, vous pouvez l'exécuter en arrière-plan comme ceci:
sudo systemctl start mongod
Vue.js est un framework frontal pour créer des interfaces utilisateur. Vue est parfaitement adapté à la création d'applications monopages (SPA).
Pour travailler avec Vue.js, il existe une CLI (interface de ligne de commande) officielle - un système complet pour un développement rapide sur Vue.js. Il offrira la possibilité de créer un projet de manière interactive, ainsi que la possibilité de mettre à jour et des paramètres optimaux pour travailler avec le cadre. Vous pouvez l'installer à l'aide de NPM en spécifiant l'indicateur -g (global) afin que la dépendance soit installée globalement et puisse être utilisée en dehors d'un projet spécifique, c'est-à-dire globalement:
npm install -g @vue/cli
Maintenant que vous avez installé le SGBD MongoDB et Node.js + NPM, il reste à décider d'un éditeur de texte. J'utiliserai VS Code comme éditeur de texte. Vous pouvez choisir n'importe quel éditeur à votre goût: que ce soit Sublime, Atom ou même Notepad ++.
Initialisation du projet
Pour créer une nouvelle application Vue.js, nous utiliserons la CLI Vue précédemment installée. La commande create ressemble à vue create * app_name *:
vue create mevn-app
Une interface apparaît dans le terminal qui vous permet de configurer les paramètres de la nouvelle application. Sélectionnez «Sélectionner manuellement les fonctionnalités» pour les paramètres détaillés, faites la liste suivante:

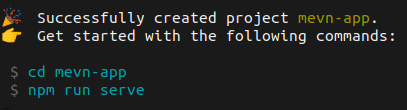
À la fin de la génération de l'application, un message similaire devrait apparaître:

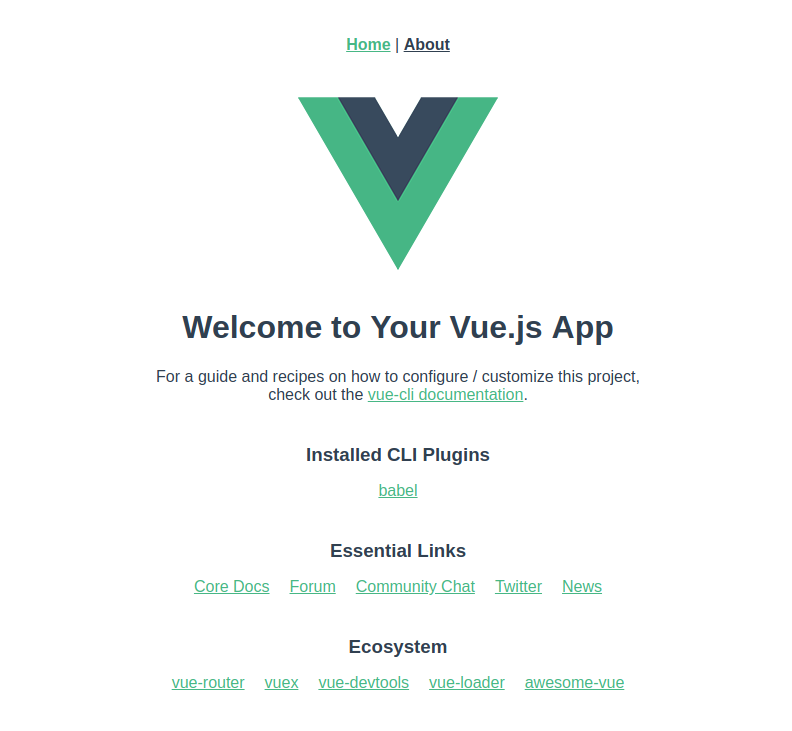
Vous pouvez démarrer l'application avec la commande npm run serve ci-dessus et voir ce que la CLI Vue a généré:

Cette page de démarrage présente la fonctionnalité Vue Router (deux liens en haut), des plug-ins CLI installés, ainsi que des liens vers la documentation, les projets d'écosystème Vue et les réseaux sociaux.
Alors maintenant, la hiérarchie du projet créé ressemble à ceci:

- node_modules - un répertoire des dépendances installées requises pour que le projet fonctionne. Habituellement, il n'est pas indexé dans git, comme son volume atteint parfois de très grandes tailles.
- package.json est un fichier d'initialisation de projet qui est très étroitement lié au répertoire node_modules. Il contient des informations sur le projet (nom, auteur, version), des scripts sont exécutés qui exécutent NPM, ainsi que toutes les dépendances installées qui sont juste contenues dans node_modules. Les dépendances sont indiquées par les valeurs clés «dépendances» (dépendances utilisées en production) et «devDependencies» (dépendances utilisées en développement). C'est-à-dire ce fichier est nécessaire principalement pour que le projet puisse être déployé sur n'importe quelle machine, avec juste la commande npm i. Vous pouvez essayer de supprimer le répertoire node_modules, puis exécuter la commande npm i à la racine du projet: il récupérera toutes les dépendances nécessaires spécifiées dans package.json.
- package-lock.json est un instantané de l'ensemble de l'arborescence des dépendances. Le fait est que les packages ont des dépendances de niveau supérieur. Lors de l'installation, cela n'est pas visible, mais vous pouvez toujours le voir dans package-lock.json. Ainsi, par exemple, le package de démarrage lors de l'installation tirera le package jquery avec lui. Jquery ne sera pas spécifié dans package.json, mais sera toujours installé en tant que dépendance d'amorçage, c'est-à-dire vous n'avez pas besoin de spécifier en plus jquery dans les «dépendances» pour que le bootstrap fonctionne correctement.
- babel.config.js est un fichier contenant les règles (préréglages) à travers lesquelles Babel apprend à traduire le code. Babel est un transporteur de code. Le langage JavaScript a des spécifications que vous devez suivre pour que le code fonctionne correctement en production. Mais souvent, tous les navigateurs ne parviennent pas à implémenter une nouvelle spécification dans leurs interprètes, et certaines spécifications ne sont jamais implémentées. Pour cela, Babel existe: il traduit le code d'une spécification en une spécification que la plupart des navigateurs comprennent. C'est-à-dire pendant le développement, vous écrivez un code, et grâce à Babel, un autre va à la production. Dans notre cas, il n'y a qu'un seul préréglage - '@ vue / app'.
- postcss.config.js - Fichier de configuration PostCSS. Il s'agit d'un outil de post-traitement CSS qui peut transformer votre CSS de nombreuses façons intéressantes, par exemple, en ajoutant automatiquement des préfixes, en vérifiant la conformité avec la norme de conception de code et bien d'autres. Il est automatiquement installé par Vue CLI et ne contient jusqu'à présent que des règles pour ajouter des préfixes, ce qui garantira une application multi-navigateur.
- Browserslist.rc - un fichier qui détermine quels navigateurs sont conçus pour le développement d'applications. Dans notre cas, ce sont les 2 dernières versions de navigateurs qui comptent plus de 5% d'utilisateurs dans le monde, hors Internet Explorer en dessous de la version 8 incluse.
- README.md - un fichier contenant des informations sur le projet écrites en Markdown - un langage de balisage léger conçu pour écrire le texte le plus lisible et le plus facile à modifier. Habituellement, ce fichier contient une description du projet, des informations sur les versions des packages principaux, des instructions d'installation, etc.
- src (source) - le répertoire dans lequel le développement a lieu directement. Il contient tout le code écrit, ainsi que le répertoire assets /, où sont placés scss / css, js, polices, images, etc. Vue.js utilise Webpack pour construire: tout le code nécessaire pour que l'application fonctionne correctement sera empaqueté dans un seul fichier vendor.js dans le répertoire dist /. Il vaut la peine d'ajouter ce répertoire à .gitignor, comme l'application assemblée prend de l'espace supplémentaire dans le référentiel. Comme node_modules, dist / peut être compilé avec une seule commande NPM.
- public - le répertoire qui contient le modèle html de base pour générer l'application finie et, généralement, son icône (favicon.ico).
Début du développement (frontend)
Puisque nous utilisons l'interface CLI, au lieu de diviser le code en html, css et js séparés, les fichiers vue sont créés. Il n'y a rien de surnaturel à cela: les fichiers vue impliquent la structure suivante:
<template> * HTML * </template> <script> * JavaScript * </script> <style> * Stylesheet * </style>
Ceci est fait pour concevoir plus commodément les composants Vue et n'est que du sucre syntaxique. Ce sont les fichiers de ce format qui sont traités par Babel pour une mise en production ultérieure.
Dans le répertoire src /, en plus des composants Vue, il y a aussi des fichiers main.js et router.js.
Dans main.js, Vue importe tous les packages nécessaires, puis crée une nouvelle instance de Vue et la monte dans l'élément spécifié, au niveau du DOM virtuel, en utilisant la méthode de classe Vue -. $ Mount ("# app"). Dans la méthode, vous devez spécifier une ligne avec l'ID de l'élément html spécifié dans le modèle html de base.
Dans router.js, Vue importe le package vue-router que la CLI Vue a installé lors de la création du projet et tous les composants impliqués dans le routage. Le routage se produit en passant, comme argument, un tableau d'objets à la classe Router, lors de la création de son instance:
new Router({ routes: [ { path: '/', name: 'home', component: Home }, ... ] )
Tout d'abord, supprimons les styles Vue par défaut d'App.vue. Ensuite, vous devez supprimer le répertoire components / avec HelloWorld.vue, ils ne seront plus nécessaires. En plus du répertoire et du composant lui-même, vous devez supprimer son importation dans views / Home.vue, où il est utilisé:
vues / Home.vue: <template> <div class="home"> <img alt="Vue logo" src="../assets/logo.png"> - <HelloWorld msg="Welcome to Your Vue.js App"/> </div> </template> <script> - import HelloWorld from '@/components/HelloWorld.vue' export default { name: 'home', components: { - HelloWorld } } </script>
Maintenant, l'application a seulement quelques liens et leurs représentations. Le contenu de ces pages n'est pas non plus nécessaire, mais il n'est pas nécessaire de les supprimer, vous pouvez simplement le modifier, mais vous devez d'abord modifier le fichier de routage:
router.js: import Vue from 'vue' import Router from 'vue-router' import Home from './views/Home.vue' + import Thanks from './views/Thanks.vue' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'home', component: Home }, - { - path: '/about', - name: 'about', - component: () => import( './views/About.vue') - } + { + path: '/thanks', + name: 'thanks', + component: Thanks + } ] })
Nous passons maintenant aux composants, en nous appuyant sur un système de routage. Besoin d'un nouveau composant Merci. Au lieu d'en créer un nouveau, modifiez About.vue et renommez-le Thanks.vue:
vues / About.vue> vues / Thanks.vue: <template> - <div class="about"> + <div class="thanks"> <h1>Thank you for your record!</h1> </div> </template>
Et changez Home.vue: ajoutez un formulaire qui enverra des données telles que nom, e-mail, adresse et sexe:
vues / Home.vue: <template> <div class="home"> - <img alt="Vue logo" src="../assets/logo.png"> + <form @submit.prevent="sendData"> + <div class="form-control"> + <label for="name">Name</label> + <input v-model="name" id="name" type="text"> + </div> + <div class="form-control"> + <label for="email">Email</label> + <input v-model="email" id="email" type="email"> + </div> + <div class="form-control"> + <label for="address">Address</label> + <input v-model="address" id="address" type="text"> + </div> + <div class="form-control"> + <label for="gender">Gender</label> + <span>Male <input v-model="gender" id="gender" type="radio" value="male"></span> + <span>Female <input v-model="gender" id="gender" type="radio" value="female"></span> + </div> + <input type="submit" class="send" value="Send"> + </form> </div> </template> <script> export default { name: 'home', - components: {} + data: function () { + return { + name: '', + email: '', + address: '', + gender: '', + + }, + methods: { + sendData() { + console.log(this.name, this.email, this.address, this.gender); + + } </script> + <style> + .form-control { + padding: 5px; + } + .form-control label { + display: block; + + .send { + margin: 5px + + </style>
La première chose qui peut être trompeuse est @ submit.prevent = "sendData". Dans Vue, les événements sont entendus en utilisant l'attribut v-on:, mais comme cet attribut est utilisé assez souvent pendant le développement, son abréviation, @, a été inventée. C'est-à-dire cette ligne peut être représentée comme v-on: submit.prevent = "sendData".
Voyons ce que cela signifie généralement:
- v-on ou @ indique à Vue d'écouter un événement;
- soumettre - c'est l'événement donné (soumettre ne s'applique qu'aux formulaires. Pour un bouton, par exemple, vous pouvez appliquer l'événement de clic, et pour la saisie - saisie ou modification);
- .prevent est un modificateur d'événement qui appelle le gestionnaire preventDefault () js, qui suspend l'événement de navigateur pour un élément - dans notre cas, un formulaire. L'événement du navigateur pour le formulaire envoie des données et recharge la page, ce qui devrait être évité. Il existe également des modificateurs tels que .stop (suppression complète de l'événement du navigateur), .once (exécutant la méthode une seule fois) et d'autres.
- sendData est la méthode (fonction à l'intérieur de l'objet) qui sera appelée lorsque l'événement sera traité. Veuillez noter que les crochets () de la méthode ne doivent être placés que si elle accepte des paramètres.
De plus, à chaque entrée, il y a un attribut de modèle en V. Il lie de manière bidirectionnelle les éléments de formulaire (entrée, sélection, zone de texte) aux données. Autrement dit, la valeur écrite dans l'entrée, où v-model = "someText", sera immédiatement écrite dans la propriété de données someText, si elle existe.
Dans l'objet exporté, nous supprimons la propriété des composants, car Home.vue n'aura pas de composants enfants, mais nous ajoutons la méthode de données. Les données contiennent l'objet de données Vue. Il convient de noter que vous ne pouvez pas simplement écrire la valeur des données en tant qu'objet avec des données - vous devez absolument écrire la valeur en tant que fonction qui la renvoie. Il s'agit d'une fonctionnalité des composants Vue.
Dans notre cas, les données sont le nom, l'adresse e-mail, l'adresse et le sexe des valeurs saisies.
En plus des données, une propriété méthodes est apparue qui contient toutes les méthodes de travail avec les données. Une seule méthode y est écrite - sendData, qui a été mentionnée ci-dessus. Il est lié à la soumission du formulaire et pour l'instant n'affiche que les valeurs d'entrée dans la console.
Et la dernière partie du composant est le style. Les styles sont écrits ici afin que le formulaire s'affiche correctement.
Ouvrons notre application maintenant. Nous avons devant vous un formulaire qui doit être rempli et envoyer des données à l'aide du bouton Envoyer.


Lors de l'envoi, la page ne se recharge pas et les valeurs du formulaire ne sont pas réinitialisées. Il est temps de regarder dans la console du navigateur (Ctrl + Maj + I):

Si vous voyez la même chose dans la console, uniquement avec les valeurs que vous avez spécifiées - félicitations, vous avez écrit votre première application Vue à part entière. Sinon, vous devez vérifier l'exactitude de chaque étape et arriver à un résultat positif.
Pour l'instant, laissons l'application Vue telle quelle et passons au développement du serveur sur Node.js afin que l'application puisse échanger des données.
Développement continu (backend)
Vous devez d'abord installer les packages npm nécessaires au fonctionnement du serveur:
npm install -S express morgan mongoose
Le commutateur -S indique à npm d'ajouter ces packages à package.json en tant qu'élément du tableau des dépendances. Le résultat sera un message similaire:

- Express.js est un cadre d'application Web pour Node.js conçu pour créer des applications Web et des API. Il est minimaliste et comprend un grand nombre de plug-ins.
- Morgan - un package pour la journalisation des requêtes HTTP sur le serveur.
- Mongoose est un ORM (Object-Relational Mapping) pour MongoDB créé sous Node.js.
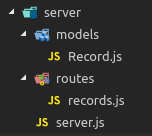
Ajoutez ensuite un autre répertoire au serveur racine du projet, avec la hiérarchie suivante:

server.js - ce sera le serveur Node.js, qui est lancé en utilisant l'environnement Node. Vous pouvez essayer Node en écrivant du code simple ici, par exemple:
server / server.js console.log('Hello, world!');
Démarrez ensuite server.js à l'aide de la commande node à la racine du projet, en spécifiant le chemin d'accès au fichier et son nom:
node server/server.js > Hello, world!
Nous effacerons le fichier server.js et commencerons le développement. Tout d'abord, importez tous les packages précédemment installés (express, morgan et mongoose) et initialisez également l'application Express:
server / server.js + const express = require('express'); + const mongoose = require('mongoose'); + const morgan = require('morgan'); + const path = require('path'); + + const app = express();
Si vous n'avez jamais rencontré const: const auparavant, l'une des deux déclarations de déclaration de variable (la deuxième let) est venue remplacer var, la norme ES6. Sa particularité est que la valeur affectée à une variable ne peut pas être modifiée. Pour les variables avec d'autres valeurs de variable, il est recommandé d'utiliser let.
require () est une fonction de l'environnement Node.js qui implémente la possibilité de connecter différents modules, natifs et npm. Notez que nous n'avons pas installé le paquetage path, mais nous l'importons - il est déjà inclus dans les dépendances d'environnement.
const app = express () - initialisation de l'application Express. Ensuite, nous travaillerons avec la variable app, ce sera notre serveur.
Ensuite, vous devez définir les paramètres de notre application Express, mais comme elle est petite, vous devez définir un seul paramètre - port. Prenez, par exemple, la valeur 3000 (ou n'importe quel port disponible). Après avoir commencé à écouter le port, c'est-à-dire démarrez le serveur:
server / server.js ... + app.set('port', 3000); + + app.listen(app.get('port'), () => { + console.log(`[OK] Server is running on localhost:${app.get('port')}`); + });
La méthode set ajoute simplement la propriété spécifiée à l'objet spécifié avec la valeur spécifiée, qui peut ensuite être obtenue en accédant au nom de la propriété avec la méthode get. C'est exactement ce que nous faisons lorsque nous configurons l'application pour écouter: app.get ('port') renverra la valeur précédemment définie de 3000. Après avoir reçu le port, il y a une fonction de rappel de flèche. Si vous n'avez pas précédemment rencontré de fonctions fléchées: une fonction fléchée est notée () => {} et est presque une analogie complète de la fonction () {}, à une exception près: la fonction fléchée a un objet global comme contexte de l'appel à la fonction (this) (Global) dans l'environnement Node.js et Window dans l'environnement du navigateur), et la fonction habituelle elle-même, c'est-à-dire Fonction Dans cette situation, la fonction flèche simplifie simplement l'enregistrement, comme nous ne l'utilisons en aucune façon. Ainsi, en tant que fonction de rappel, un message est simplement exécuté sur la console indiquant que le serveur fonctionne sur localhost: 3000. L'écriture de $ {...} à l'intérieur de la chaîne vous permet d'y insérer une valeur calculée, dans notre cas, la valeur de retour de la fonction app.get ().
Maintenant, en ouvrant l'adresse localhost: 3000 dans votre navigateur, vous verrez le message «Cannot GET /». Cela signifie que notre serveur a démarré et fonctionne correctement. Plus tard, nous ferons apparaître notre application Vue.js à la place de ce message, mais pour l'instant nous établirons une connexion à la base de données MongoDB et au middleware:
server / server.js ... app.set('port', 3000); + + mongoose.connect('mongodb://localhost:27017/mevn-course', { useNewUrlParser: true }) + then(db => console.log('[OK] DB is connected')) + catch(err => console.error(err)); + + app.use(express.json()); + app.use(express.urlencoded({extended: false})); + app.use(morgan('dev')); ...
Mongoose.connect () se connecte à la base de données. Notez que MongoDB lui-même doit être actif avant de s'y reconnecter. Deux paramètres sont transmis à cette méthode - l'adresse de base et un ensemble de paramètres sous la forme d'un objet. Dans notre cas, il s'agit de la chaîne «mongodb: // localhost: 27017 / mevn-course» et de l'objet {useNewUrlParser: true}.
useNewUrlParser est utilisé pour fonctionner avec MongoDB version 3.1.0+. Si, pour une raison quelconque, vous utilisez une version inférieure à 3.1.0, vous ne devez pas spécifier ce paramètre.
.then et .catch sont des méthodes qui renvoient une promesse lors de l'accomplissement et de l'échec, respectivement. À l'intérieur de ces méthodes, une fonction de rappel est appelée, qui renvoie l'objet de base de données db comme résultat de la promesse pour .then, et une erreur pour .catch. Ces deux méthodes impriment des informations sur la console: à propos d'une connexion réussie ou d'une erreur.
En utilisant app.use (), le middleware est installé pour notre application. Ce sont des fonctions qui ont accès à l'objet de demande (req), à l'objet de réponse (res) et à la fonction de traitement intermédiaire suivante (suivant) dans le cycle «demande-réponse» de l'application. Nous utiliserons comme middleware les analyseurs intégrés à Express qui accompagnent les demandes de données (dans notre cas, ils sont codés json et url) et le package morgan installé précédemment avec le paramètre 'dev', ce qui signifie se connecter en mode "développement". Maintenant, le serveur peut recevoir des données entrantes avec des demandes au format json et urlencoded et enregistrer toutes les demandes entrantes. Relancez l'application:
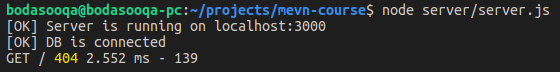
serveur de noeud / server.js > [OK] Server is running on localhost:3000 > [OK] DB is connected
Maintenant, si nous allons à l'adresse localhost: 3000 dans le navigateur, toutes les demandes seront enregistrées dans la console, dans ce cas la demande GET:

Nous allons développer le modèle Record. Cela est nécessaire pour que les données soient envoyées à la base de données dans le format souhaité (ce format est appelé Schéma). Notre formulaire de l'application Vue envoie le nom, l'e-mail, l'adresse et le sexe - tout cela peut être représenté sous forme de chaîne. Ainsi, l'enregistrement dans la base de données doit contenir 4 champs de type «ligne». Créez un modèle:
serveur / modèles / Record.js + const mongoose = require('mongoose'); + const { Schema } = mongoose; + + const Record = new Schema({ + name: String, + email: String, + address: String, + gender: String, + }); + + module.exports = mongoose.model('Record', Record);
Nous importons le package mongoose et définissons la variable Schema sur la valeur de la classe Schema du package mongoose. La notation «const {Schema} = mangouste» est appelée déstructuration dans ES6 et équivaut à «const Schema = mongoose.Schema». Ensuite, une instance de la classe Schema est créée, dont le paramètre est un objet avec les noms des propriétés d'enregistrement et leurs types de données.
"Module.exports = ..." est une entrée d'exportation. C'est-à-dire lorsque nous importons ce module, le résultat de l'importation sera mongoose.model ('Record', Record).
Lorsque le modèle est créé, vous devez créer un fichier de routage API. En tant que style architectural d'interaction des composants, REST sera utilisé.
L'API REST définit un ensemble de fonctions auxquelles les développeurs peuvent faire des demandes et recevoir des réponses. L'interaction a lieu via le protocole HTTP. Les méthodes d'appel de l'API REST sont la méthodologie CRUD (Créer, Lire, Mettre à jour, Supprimer), c'est-à-dire GET, POST, PUT, DELETE. Ajoutez le code au fichier de routage:serveur / modèles / Record.js + const express = require('express'); + const router = express.Router(); + + const Record = require('../models/Record'); + + router.get('/', async (req, res) => { + res.json(await Record.find()); + }); + + router.post('/', async (req, res) => { + const record = new Record(req.body); + await record.save(); + res.json({state: 'success'}); + }); + + router.get('/:id', async (req, res) => { + res.json(await Record.findById(req.params.id)); + }); + + router.put('/:id', async (req, res) => { + await Record.findByIdAndUpdate(req.params.id, req.body); + res.json({state: 'updated'}); + }); + + router.delete('/:id', async (req, res) => { + await Record.findByIdAndRemove(req.params.id); + res.json({state: 'deleted'}); + }); + + module.exports = router;
Nous importons le package Express et créons l'objet routeur. Nous importons également le module Record model pour interagir avec la base de données. Ce qui suit décrit simplement le routage. La construction async / attendent est une façon relativement nouvelle d'écrire du code asynchrone. Auparavant, un code similaire était écrit à l'aide de fonctions de rappel et de promesses. Grâce à async / wait, le code asynchrone devient similaire à synchrone et, dans son comportement, des caractéristiques d'un tel code apparaissent, qui sont très utiles dans certaines situations où les promesses d'utilisation étaient, pour diverses raisons, peu pratiques.Au lieu de cela: router.get('/', req, res) => { res.json(Record.find() .then((data) => { return data; })); });
Nous avons: router.get('/', async (req, res) => { res.json(await Record.find()); });
Les méthodes de routeur telles que .get (), .post (), .put () et .delete () permettent au serveur de comprendre comment certaines requêtes doivent être traitées. À l'intérieur des méthodes, il y a une fonction de rappel exécutée de manière asynchrone avec deux paramètres req - l'objet de demande et res - l'objet de réponse. Dans chaque méthode, à l'exception de la méthode POST, la base de données est accessible de manière asynchrone à l'aide des méthodes du modèle Record, telles que find (), findById (), findByIdAndUpdate (), findByIdAndRemove (). Vient ensuite la réponse du serveur au format JSON, par exemple res.json ({state: 'success'}). Le traitement de la méthode POST est différent: tout d'abord, une instance de la classe Record est créée, dont le paramètre est le corps de la demande qui provient de l'application Vue, puis l'instance est enregistrée de manière asynchrone dans la base de données à l'aide de la méthode save (), et ce n'est qu'alors que la réponse est envoyée au format JSON Aussifaites attention aux trois dernières requêtes: obtenir, mettre et supprimer - dans l'adresse qu'ils ont: id. Cela signifie que tout ce qui sera écrit à l'adresse après le «/» sera disponible en tant que valeur de req.params.id et présenté sous forme de chaîne. afin que nous puissions accéder par id.Peut-être que la question se pose: par quel identifiant accèderons-nous aux enregistrements de la base de données si le schéma ne contient que le nom, l'adresse e-mail, l'adresse et le sexe des champs? Réponse: MongoDB crée lui-même un identifiant pour chaque enregistrement, qui sera nommé _id.Le modèle et le routage sont écrits, il ne reste plus qu'à importer le module souhaité dans server.js:server / server.js ... app.use(morgan('dev')); + + app.use('/api/records', require('./routes/records'));
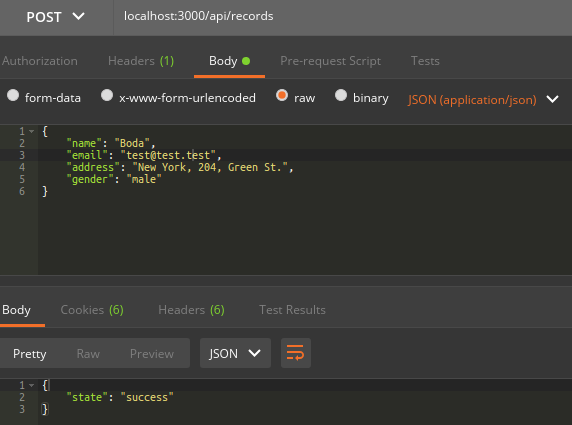
Cette entrée signifie que le routage que nous avons écrit commencera par / api / records. Autrement dit, pour ajouter un nouvel enregistrement, vous devez envoyer une demande POST avec un corps contenant des données valides (nom, e-mail, adresse et sexe) à localhost : 3000 / api / records.Assurez-vous que le serveur fonctionne - exécutez-le et testez l'API. J'utilise Postman pour cela. Il s'agit d'un outil de test d'API complet.Une requête GET sur localhost : 3000 / api / records renvoie maintenant un tableau vide: Dans ce cas, nous exécuterons une requête POST à la même adresse, dans le corps de laquelle nous indiquerons des données valides pour l'écriture dans la base de données:
Dans ce cas, nous exécuterons une requête POST à la même adresse, dans le corps de laquelle nous indiquerons des données valides pour l'écriture dans la base de données: Nous voyons que la réponse du serveur est venue au format JSON comme nous l'avons souligné, ce message{"État": "succès"}. Nous exécutons à nouveau la demande GET précédente:
Nous voyons que la réponse du serveur est venue au format JSON comme nous l'avons souligné, ce message{"État": "succès"}. Nous exécutons à nouveau la demande GET précédente: tout s'est avéré, vous pouvez tester indépendamment les opérations de données restantes (UPDATE, DELETE ou GET one).Le développement de la partie backend est terminé, il reste à faire la touche finale - désigner les fichiers statiques à afficher sur localhost : 3000 /. Ajoutez le code:server / server.js
tout s'est avéré, vous pouvez tester indépendamment les opérations de données restantes (UPDATE, DELETE ou GET one).Le développement de la partie backend est terminé, il reste à faire la touche finale - désigner les fichiers statiques à afficher sur localhost : 3000 /. Ajoutez le code:server / server.js ... app.use('/api/records', require('./routes/records')); + app.use('/', express.static(path.join(__dirname, '../dist')));
Développement continu (frontend)
De retour à l'application Vue, il existe désormais une API avec laquelle elle peut interagir. Par conséquent, sans perdre de temps, nous allons changer la méthode sendData écrite plus tôt, mais d'abord, en utilisant npm, installez le paquet axios - npm i -S axios.vues / Home.vue ... <script> + import axios from 'axios'; ... methods: { + async sendData() { - console.log(this.name, this.email, this.address, this.gender); + console.log(await axios({ + url: 'http://localhost:3000/api/records', + method: 'post', + data: { + name: this.name, + email: this.email, + address: this.address, + gender: this.gender + + })); } }
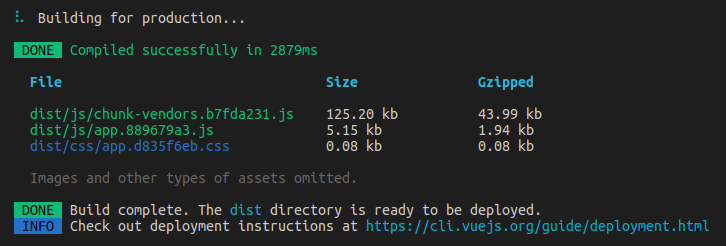
Axios est une bibliothèque cliente pour envoyer des requêtes à un serveur qui utilise des promesses par défaut. Ici, nous utilisons la construction familière asynchrone / attendent. Un objet est passé à la fonction axios - un ensemble d'options (URL, méthode, données). Lorsque la méthode est exécutée, la demande est envoyée.Exécutez maintenant la commande npm run build. En l'utilisant, Vue assemblera l'application terminée dans le répertoire dist, que nous avons spécifié en tant que fichiers statiques pour le serveur: npm run build
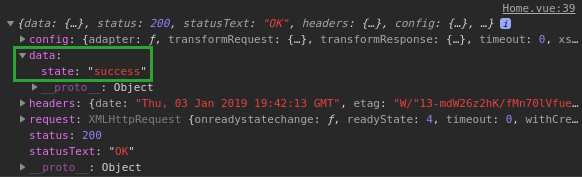
 Ensuite, nous redémarrons le serveur et dans le navigateur, accédez à localhost : 3000 /. Exactement, maintenant notre application Vue est affichée ici. Remplissez le formulaire et envoyez les données en cliquant sur Envoyer. Nous regardons la console:
Ensuite, nous redémarrons le serveur et dans le navigateur, accédez à localhost : 3000 /. Exactement, maintenant notre application Vue est affichée ici. Remplissez le formulaire et envoyez les données en cliquant sur Envoyer. Nous regardons la console: la réponse du serveur est retournée sous forme de données. Cela signifie que l'enregistrement a été ajouté et que notre application fonctionne comme il se doit.Nous allons maintenant apporter la touche finale à l'application: rediriger lors de l'envoi du formulaire vers la page de remerciement; la possibilité de passer de la page de remerciement à la page principale, supprimer les liens de la barre de navigation, supprimer console.log ():vues / Thanks.vue
la réponse du serveur est retournée sous forme de données. Cela signifie que l'enregistrement a été ajouté et que notre application fonctionne comme il se doit.Nous allons maintenant apporter la touche finale à l'application: rediriger lors de l'envoi du formulaire vers la page de remerciement; la possibilité de passer de la page de remerciement à la page principale, supprimer les liens de la barre de navigation, supprimer console.log ():vues / Thanks.vue <template> <div class="thanks"> <h1>Thank you for your record!</h1> + router-link to="/">Home</router-link> </div> </template>
vues / Home.vue ... async sendData() { - console.log(await axios({ + await axios({ url: 'http://localhost:3000/api/records', method: 'post', data: { name: this.name, email: this.email, address: this.address, gender: this.gender } - })); + }); + this.$router.push('thanks'); } ...
App.vue ... <div id="app"> - <div id="nav"> - <router-link to="/">Home</router-link> | - <router-link to="/thanks">About</router-link> - </div> <router-view/> </div> ...
Notre application Vue est complètement prête, nous la collectons en utilisant npm run build, nous redémarrons le serveur, nous vérifions l'opérabilité.Achèvement du développement (backend)
Il serait bon que le serveur envoie une notification par e-mail lorsqu'un client ajoute chaque nouvel enregistrement à la base de données. Pour ce faire, nous utiliserons le service pour envoyer des lettres à Node.js - Nodemailer. Installez-le: npm install -S nodemailer. Maintenant que Nodemailer est installé, ajoutez des fonctionnalités à server.js:server / routes / records.js ... const router = express.Router(); + const nodemailer = require('nodemailer'); ... router.post('/', async (req, res) => { const record = new Record(req.body); await record.save(); + const output = ` + <p>You have a new message from MEVN-course:</p> + <ul> + <li>name: ${req.body.name}</li> + <li>email: ${req.body.email}</li> + <li>address: ${req.body.address}</li> + <li>gender: ${req.body.gender}</li> + </ul> + `; + let transporter = nodemailer.createTransport({ + host: 'smtp.gmail.com', + port: 587, + secure: false, + auth: { + user: 'your_email@gmail.com', + pass: 'your_password' + + }); + let mailOptions = { + from: '"MEVN-course " <your_email@gmail.com>', + to: 'some_email@gmail.com', + subject: `MEVN-course | New message`, + text: req.body.name, + html: output + }; + transporter.sendMail(mailOptions, (error, info) => { + if (error) { + return console.log(error); + + console.log('Message sent: %s', info.messageId); + console.log('Preview URL: %s', nodemailer.getTestMessageUrl(info)); + }); res.json({state: 'success'}); });
Voyons ce qui se passe ici. Tout d'abord, le package nodemailer précédemment installé est importé. Deuxièmement, la méthode de publication est modifiée de sorte qu'en plus de sauvegarder l'enregistrement dans la base de données, le serveur envoie également une notification au courrier. Tout d'abord, la variable de sortie est créée, dans laquelle le balisage html est écrit. Ensuite, la variable transporter est créée à l'aide de la méthode createTransport de l'objet nodemailer vers lequel l'objet est transféré - un ensemble d'options pour authentifier le compte de messagerie: nom d'hôte, port, ainsi que login et mot de passe. Notez que si vous utilisez Gmail, en plus de l'authentification, vous devrez autoriser les applications tierces à utiliser la boîte aux lettres dans les paramètres de votre compte Gmail. Ensuite, la variable mailOptions est créée, dans laquelle l'objet est écrit - les options de lettre: de qui le message a été envoyé, à qui il a été envoyé, l'objet de la lettre et son corps. Et enfinen utilisant la méthode sendMail de l'objet transporteur, la lettre est envoyée.Nous redémarrons le serveur et testons. Si les informations d'authentification sont correctes et que les paramètres du compte autorisent l'utilisation de la boîte aux lettres par des applications tierces, le message sera envoyé et un message sera envoyé à la console au sujet de l'envoi réussi, sinon, l'erreur sera également indiquée dans la console. Cela ressemble à un envoi réussi: et donc un échec:
et donc un échec:
Résumé
Sur cette application, le développement a pris fin. Qu'avons-nous:- expérience dans le développement d'applications Vue;
- expérience dans le développement de serveur Node + Express;
- expérience avec MongoDB;
- expérience avec npm;
- possibilité d'organiser des pages de redirection;
- la possibilité d'organiser des newsletters par e-mail depuis le serveur;
- la possibilité d'envoyer du client et de recevoir des requêtes http sur le serveur;
- compréhension de CRUD et REST API;