
Je travaille en tant que développeur front-end depuis environ deux ans, j'ai participé à la création d'une grande variété de projets. L'une des leçons que j'ai apprises: l'interaction entre différents groupes de développeurs unis par un même objectif, mais ayant des tâches différentes et un degré de responsabilité, n'est pas une tâche facile.
En concertation avec les autres membres de l'équipe, designers et développeurs, j'ai créé un cycle de création de site internet conçu pour les petites équipes (5-15 personnes). Il comprend des outils tels que Confluence, Jira, Airtable et Abstract. Dans cet article, je partagerai les caractéristiques de l'organisation du workflow.
Skillbox recommande: Cours pratique de deux ans "Je suis un développeur Web PRO . "
Nous vous rappelons: pour tous les lecteurs de «Habr» - une remise de 10 000 roubles lors de l'inscription à un cours Skillbox en utilisant le code promo «Habr».
Pourquoi avez-vous besoin de tout cela?
L'équipe minimale requise pour créer un site à partir de zéro est un concepteur, un programmeur et un chef de projet. Dans mon cas, l'équipe était formée. Mais après la sortie de quelques sites, j'ai eu le sentiment que quelque chose n'allait pas avec elle. Parfois, nous ne comprenions tout simplement pas nos responsabilités, la communication avec le client laissait beaucoup à désirer. Tout cela a ralenti le processus et perturbé tout le monde.
J'ai commencé à travailler sur une solution au problème.
 La recherche Google donne de bons résultats sur notre problème
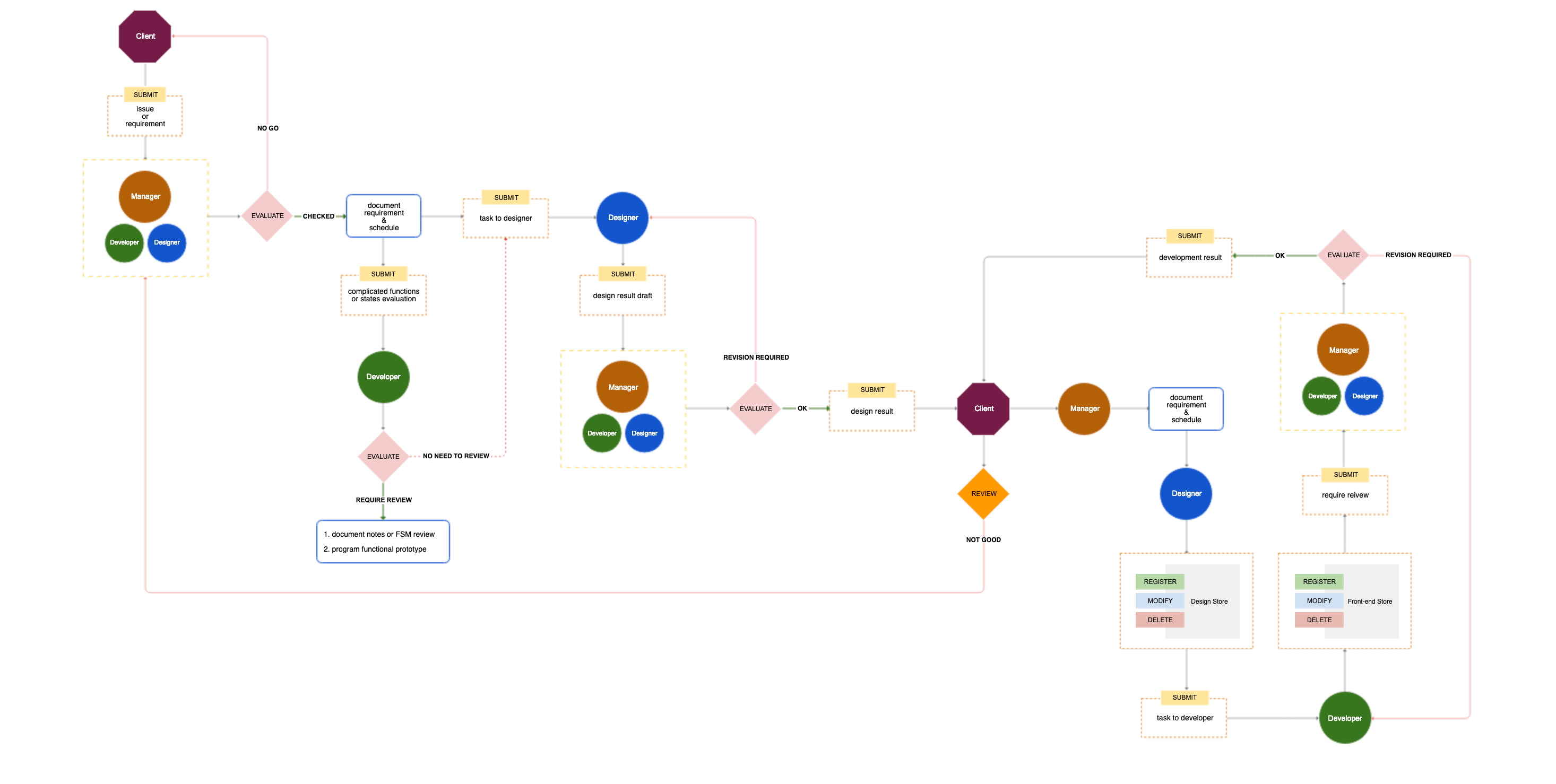
La recherche Google donne de bons résultats sur notre problèmeAfin de rendre le travail effectué plus visuel, j'ai créé un diagramme de flux de travail qui donne une compréhension de la façon dont le travail est effectué avec nous.
 Lorsque vous cliquez dessus, l'image s'ouvre en pleine résolution.
Lorsque vous cliquez dessus, l'image s'ouvre en pleine résolution.Buts et objectifs
L'une des premières techniques que j'ai décidé de tester était le «Cascade Model» (Waterfall). Je l'ai appliqué pour mettre en évidence des problèmes et comprendre comment les résoudre.

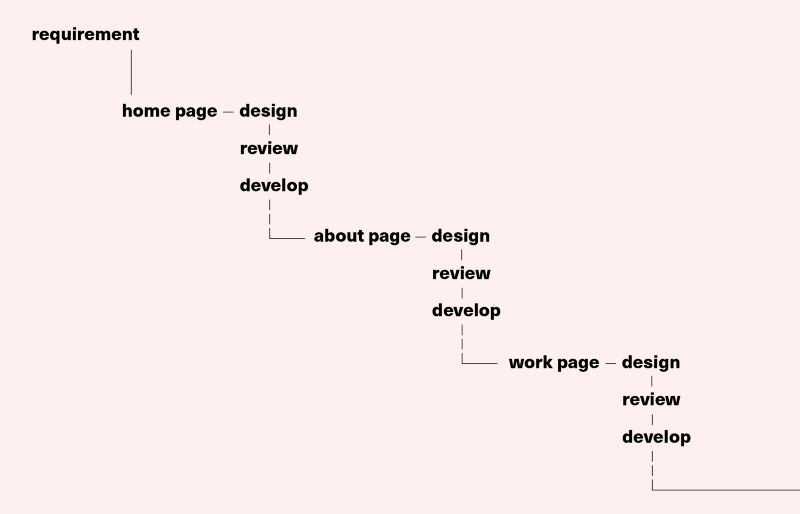
Problème: le plus souvent, le client n'évalue pas le processus de création d'un site de manière modulaire, comme le font les développeurs. Il le perçoit comme un site régulier, c'est-à-dire qu'il pense en termes de pages individuelles. Selon lui, les concepteurs et les programmeurs créent des pages distinctes les unes après les autres. En conséquence, le client ne comprend tout simplement pas ce qui est suivi au cours du processus réel.
Tâche: convaincre le client à l'opposé ne vaut pas la peine; la meilleure option est de développer un processus modulaire pour créer un site au sein de l'entreprise sur la base d'un modèle de page.
Les jetons et composants de conception universelle sont gérés par les développeurs et les concepteurs.

Problème: il s'agit d'une situation courante, consacrée à un grand nombre de stratégies. Il existe de nombreuses solutions intéressantes, dans la plupart des cas, il est proposé de créer un système de conception contrôlé par un générateur de guides de style / bibliothèque. Mais dans notre situation, ajouter un autre composant au processus de développement qui permettrait de gérer les niveaux d'accès pour les concepteurs était tout simplement impossible.
Tâche: construire un système universel dans lequel les concepteurs, développeurs et gestionnaires peuvent travailler de manière synchrone sans interférer les uns avec les autres.
Suivi précis du processus de développement

Problème: Malgré le fait qu'il existe de nombreux outils utiles pour suivre les problèmes et évaluer les progrès globaux, la plupart d'entre eux ne peuvent pas être qualifiés de flexibles ou optimaux. L'outil peut être utile, ce qui fait gagner du temps à l'équipe qui, dans une situation normale, est consacré à des questions et à des clarifications sur des tâches spécifiques. Il facilite également la vie des managers en leur donnant une compréhension plus précise de l'ensemble du projet.
Objectif: créer un tableau de bord pour suivre l'avancement des tâches par différents membres de l'équipe.
Kit d'outils
Après avoir expérimenté différents outils, j'ai choisi l'ensemble suivant: Confluence, Jira, Airtable et Abstract. Ci-dessous, je vais révéler les avantages de chacun.
ConfluenceLe rôle de l'outil: centre d'information et de ressources.L'espace de travail Confluence est relativement facile à organiser, il a de nombreuses fonctions, l'intégration avec différentes applications et des modèles personnalisés individuels. Elle ne peut pas être qualifiée de solution universelle à tous les problèmes, mais elle convient parfaitement comme centre d'information et de ressources. Cela signifie que tout lien ou détail technique lié au projet doit être inclus dans la base de données.
L'outil vous permet de documenter correctement chaque composant et tout autre détail sur le projet.

Le principal avantage de Confluence est la personnalisation des modèles de documents. En outre, il peut être utilisé pour implémenter un référentiel unique de spécifications et de documentation de projet divers, divisant les niveaux d'accès des participants. Vous n'avez plus à vous soucier d'avoir l'ancienne version de la spécification entre vos mains, comme cela se produit si vous envoyez des documents par e-mail.
Plus d'informations sur l'outil sont
disponibles sur le site officiel du produit .
JiraRôle de l'outil: suivi des problèmes et gestion des tâches.
Jira est un outil de planification et de gestion de projet très puissant. La partie principale de la fonctionnalité est la création de processus de travail personnalisés. Afin de gérer efficacement les tâches (ce dont nous avons besoin), il convient de porter une attention particulière à l'utilisation correcte du type de requête et de la tâche (type de problème).
Ainsi, pour être sûr que les développeurs créent des composants basés sur la conception correcte, ils doivent être avertis chaque fois que quelque chose change dans la conception. Dès que le composant est mis à jour, le concepteur doit ouvrir la tâche, affecter un développeur responsable, en lui affectant le type de tâche correct.
Avec Jira, vous pouvez être sûr qu'absolument tous les participants au processus (je vous rappelle que dans notre cas 5-15) reçoivent des tâches correctes qui ne sont pas perdues et trouvent leur artiste.
Plus d'informations sur Jira
sont disponibles sur le site officiel du produit .
AirtableRôle de l'outil: gestion des composants et tableau de bord.Airtable est un mélange de feuilles de calcul et de bases de données. Tout cela permet de personnaliser le fonctionnement de tous les outils évoqués ci-dessus.
Exemple 1. Gestion des composantsQuant au générateur de guide de style, son utilisation n'est pas toujours pratique - le problème est que les concepteurs ne peuvent pas le modifier. De plus, la décision d'utiliser la bibliothèque de composants Sketch ne sera pas trop correcte, car elle présente de nombreuses limitations. Très probablement, l'utilisation de cette bibliothèque en dehors du programme ne fonctionnera tout simplement pas.
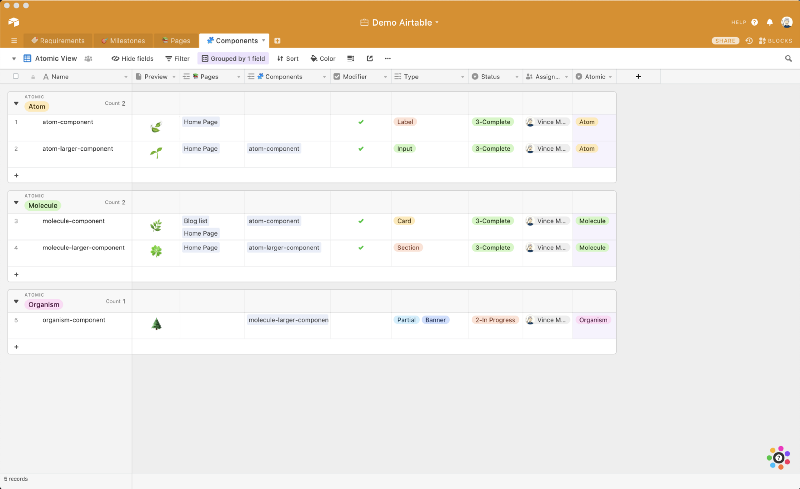
Airtable n'est pas non plus idéal, mais il est meilleur que de nombreuses autres solutions similaires. Voici une démonstration du modèle de table de gestion des composants:

Lorsqu'un développeur accepte un composant de conception, il évalue le résultat en fonction d'ABEM, enregistrant le composant dans le tableau. Il y a 9 colonnes au total:
- Nom - nom du composant selon le principe ABEM.
- Aperçu - une capture d'écran ou une image d'un composant téléchargé à partir d'une autre source est placée ici.
- Une page liée est un lien vers la page d'un composant.
- Composant enfant - référence aux composants enfants.
- Modificateur - vérifier la présence d'options de style et les déterminer (par exemple, actif, rouge, etc.).
- La catégorie de composant est une catégorie générale (texte, promotion, barre latérale).
- État du développement - l'état d'avancement réel du développement et sa définition (achevé, en cours, etc.).
- Responsable est le développeur qui est responsable de ce composant.
- Le niveau atomique est la catégorie atomique de ce composant (selon le concept de conception atomique).
- Vous pouvez faire référence aux données dans le même tableau ou dans des tableaux différents. La connexion des points ne vous laissera pas dérouter en cas de mise à l'échelle. De plus, les données peuvent être filtrées, triées et modifiées sans aucun problème.
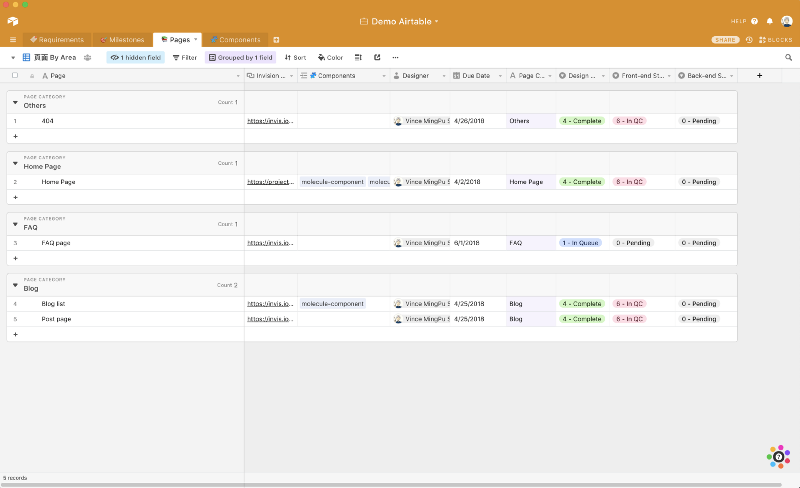
Exemple 2: progression du développement de la pagePour évaluer la progression du développement d'une page, vous avez besoin d'un modèle créé spécialement à cet effet. La table peut servir à la fois pour les besoins de l'équipe elle-même et pour le client.

Toutes les informations sur la page peuvent être marquées ici. Il s'agit d'une échéance, d'un lien vers un prototype InVision, une destination, un composant enfant. Il devient immédiatement évident que les opérations sont très pratiques à effectuer, tant en ce qui concerne la documentation et la mise à jour de la conception, ainsi que l'état de développement du frontend et du backend. De plus, ces opérations sont effectuées simultanément.
RésuméLe rôle de l'outil: une source unique pour le contrôle de version des actifs de conception.
Résumé peut être appelé GitHub pour les actifs dans Sketch, il évite aux concepteurs de copier et coller des fichiers. Le principal avantage de l'outil est qu'il est un référentiel de conception, agissant comme «la seule source de vérité». Les concepteurs doivent mettre à jour la branche principale vers la dernière version de la présentation approuvée. Après cela, ils doivent informer les développeurs. Ceux-ci, à leur tour, ne devraient fonctionner qu'avec les actifs de conception de la branche principale.
En conclusion
Après avoir introduit le nouveau processus de développement et tous les outils mentionnés ci-dessus, la vitesse de notre travail a au moins doublé. Ce n'est pas une solution idéale, mais très bonne. Certes, pour que cela fonctionne, vous devez faire beaucoup d'efforts - cela nécessite un «travail manuel» pour mettre à jour et maintenir tout cela en état de fonctionnement.
Skillbox recommande: