Sur MDN, il y a un tutoriel intitulé «2D Pure JavaScript Game» , qui explore les bases de l'utilisation de l' élément HTML5 <canvas> .

Dans ce tutoriel, nous allons répéter le développement de ce jeu sur Svelte.
JavaScript pur - Svelte
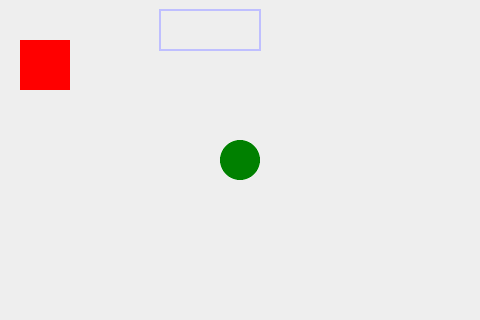
Dans cet exemple, nous affichons trois formes géométriques: un carré, un rectangle et un cercle.

La variable canvas sera définie après le montage du composant dans le DOM, nous avons donc mis tout le code dans le gestionnaire de cycle de vie onMount . Lier l'élément canvas à la variable canvas à l'aide de cette liaison .
<script> import { onMount } from 'svelte'; let canvas; onMount(() => { const ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.rect(20, 40, 50, 50); ctx.fillStyle = "#FF0000"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.arc(240, 160, 20, 0, Math.PI*2, false); ctx.fillStyle = "green"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.rect(160, 10, 100, 40); ctx.strokeStyle = "rgba(0, 0, 255, 0.5)"; ctx.stroke(); ctx.closePath(); }); </script> <canvas bind:this={canvas} width={480} height={320} ></canvas> <style> canvas { background: #eee; } </style>
De plus, nous transférons simplement tout le code sans modifier la fonction onMount (). Les commentaires sont donnés uniquement concernant l'utilisation de Svelte.
JavaScript pur - Svelte
JavaScript pur - Svelte
JavaScript pur - Svelte
Un élément <svelte: window> spécial a été utilisé pour écouter les événements à partir du clavier. Les gestionnaires d'événements du clavier et les variables qui y sont utilisées sont ajoutés en dehors de la fonction onMount ().
JavaScript pur - Svelte
JavaScript pur - Svelte
JavaScript pur - Svelte
JavaScript pur - Svelte
JavaScript pur - Svelte
Un gestionnaire d'événements de souris a également été ajouté en dehors de la fonction onMount.
JavaScript pur - Svelte
Comme nous pouvons le voir, presque tout le code a été porté sur l'application sur Svelte inchangé. Les jeux n'écrivent généralement pas en JS pur, mais utilisent des frameworks HTML5 prêts à l'emploi. Par exemple, le même jeu fait sur le framework Phaser . Vous pouvez voir des expériences avec WebGl sur Svelte https://github.com/sveltejs/gl et des idées sur svelte-gl https://github.com/Rich-Harris/svelte-gl .
Dépôt GitHub
https://github.com/nomhoi/svelte-breakout-game
Installation du jeu sur l'ordinateur local:
git clone git@github.com:nomhoi/svelte-breakout-game.git cd svelte-breakout-game npm install npm run dev
Nous lançons le jeu dans un navigateur à l'adresse: http: // localhost: 5000 / .